微信小程序 纯css画仪表盘

刚看到设计稿的时候第一时间想到的就是用canvas来做这个仪表盘,虽然本人的画布用的不是很好但还可以写一写😀。话不多说直接上代码。最后有纯css方法
<!--wxml-->
<canvas canvas-id="circle" class="circle" >
// js
data: {canvasWidth: 285, // 画布宽度canvasHeight: 285, // 画布高度value: 60, // 当前得分
},/** 绘制仪表盘*/showCanvasRing() {var that = this;var ctx = wx.createCanvasContext("circle");ctx.clearRect(0, 0, that.data.canvasWidth, that.data.canvasHeight); // 清除画布var circle_r = that.data.canvasWidth / 2; //画布的一半,用来找中心点和半径var scoreText = that.data.value>=100?100:that.data.value; // 当前得分 最多100分var descript = '良好'; // 当前描述var date = formatTime(new Date(),'MM-DD'); // 当前日期// 圆弧起点var startAngle = 0.8 * Math.PI;var endAngle = 2.2 * Math.PI;//定义起始点ctx.translate(that.data.canvasWidth / 2, that.data.canvasHeight / 2);// 画圆背景ctx.beginPath();ctx.setStrokeStyle("#6bb7b9");ctx.fillStyle="#6bb7b9";ctx.setLineCap("round");ctx.arc(0, 0, circle_r,2*Math.PI);ctx.fill()ctx.stroke();ctx.closePath();// 白半边圆弧ctx.beginPath();ctx.setStrokeStyle("#FFFFFF");ctx.setLineWidth(10);ctx.setLineCap("round");ctx.arc(0, 0, circle_r - 20, startAngle, endAngle, false);ctx.stroke();ctx.closePath();// 刻度for (let i = 0; i <= 10; i++) {let angle = startAngle + (endAngle - startAngle - 0.1) * (i * 10) / 100;if (angle > Math.PI * 2) {angle = angle - Math.PI * 2}const point = that.getPoint(0, 0, circle_r - 44, angle);const PI_3_2 = Math.PI * 1.5;const PI_1_2 = Math.PI * 0.5;ctx.save()ctx.setFillStyle("#fff");ctx.setFontSize(13);ctx.translate(point.x, point.y)const rotateDegrees = angle >= PI_3_2 ? (angle - PI_3_2) : (angle + PI_1_2);ctx.rotate(rotateDegrees)ctx.fillText(i * 10, 0, 0)ctx.restore()}// 当前得分内圆弧ctx.beginPath();ctx.setStrokeStyle("#FFA64D");ctx.setLineWidth(10);ctx.setLineCap("round");ctx.arc(0, 0, circle_r - 20, startAngle, startAngle + (endAngle - startAngle) * scoreText / 100, false);ctx.stroke();ctx.closePath();// 分数ctx.setTextAlign("center"); // 字体位置ctx.setFillStyle("#fff");ctx.font = "900 50px Arial"ctx.fillText(scoreText, 0, -20);// 描述ctx.setTextAlign("center"); // 字体位置ctx.font = "400 15px Arial"ctx.fillText(descript, 0, 15);// 日期ctx.setTextAlign("center");ctx.setLineWidth(8);ctx.setFontSize(14);ctx.fillText(date + ' 更新', 0, 35);// 绘图ctx.draw();},getPoint: function (x, y, r, angle) {const x1 = x + r * Math.cos(angle);const y1 = y + r * Math.sin(angle);return {x: x1,y: y1}},
到此仪表盘就画完了,最后需求有变动需要再仪表盘上加文本,众所周知canvas在小程序中的层级很高。但是官方说可以使用cover-view | cover-image
<canvas canvas-id="circle" class="circle" ><cover-view class="lowScore" wx-if="{{showView}}">目前信用分过低</cover-view></canvas>
经过验证cover-view可以做到在canvas上悬浮,但是不能满足所有需求;
比如要悬浮scroll-view ,总不能把内容全部用画布来写吧 ~ ~。也有人说可以将绘画完成后的canvas转成图片进行显示wx.canvasToTempFilePath。我同样也试过但是会报错:canvasToTempFilePath:fail fail canvas is empty,怎么解决试了好半天,由于项目着急也没用太多时间研究了。所有最后我决定使用最原始的方法来实现。来看代码吧 ↓ ↓
<!--wxml-->
<view class="dashboard"><view class="dashboard-arc"><view class="dashboard-scale"><view wx:for="{{[0,10,20,30,40,50,60,70,80,90,100]}}" wx:key="item">{{item}}</view></view><view class="dashboard-arc-active" style="background: conic-gradient(#FFA64D 0, #FFA64D {{(value*0.75)}}%, transparent 0, transparent);"><view class="dashboard-arc-active-end" style="transform: translateX(-50%) rotate({{(value/100)*270}}deg);"></view></view></view><view class="dashboard-content"><view class="dashboard-content-title">{{value}}</view><view class="dashboard-content-text">{{state}}</view><view class="dashboard-content-desc">{{tool.formatTime(date,'MM-DD')}} 更新</view></view><view class="lowScore" wx-if="{{showView}}">目前信用分过低</view>
...要悬浮的内容
</view>
/* 仪表盘 */.dashboard {width: 750rpx;height: 600rpx;background: rgba(70, 165, 168, 1);box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.1);text-align: center;position: relative;}.dashboard::before{content: '';width: 570rpx;height: 570rpx;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);background-color: #6bb7b9;border-radius: 50%;}.dashboard-arc{width: 520rpx;height: 520rpx;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);transform: translate(-50%, -50%) rotate(-135deg);border-radius: 50%;background: conic-gradient(#fff 0, #fff 75%, transparent 0, transparent);}.dashboard-arc::before,.dashboard-arc::after{content: "";position: absolute;width: 20rpx;height: 20rpx;border-radius: 50%;background: #fff;}.dashboard-arc::before{left: 50%;top: 0;background-color: #FFA64D;transform: translateX(-50%);}.dashboard-arc::after{left: 0;top: 50%;transform: translateY(-50%);}.dashboard-arc-active{position: absolute;width: 100%;height: 100%;border-radius: 50%;top: 0;left: 0;}.dashboard-arc-active-end{position: absolute;width: 20rpx;height:100%;top: 0;left: 50%;z-index: 1;}.dashboard-arc-active-end::before{content: '';width: 20rpx;height: 20rpx;position: absolute;top: 0;left: 0;background: #FFA64D;border-radius: 50%;}.dashboard-scale{background-color: #6bb7b9;width: 480rpx;height: 480rpx;border-radius: 50%;position: relative;top: 50%;left: 50%;z-index: 99;font-size: 20rpx;transform: translate(-50%, -50%);color: #fff;}.dashboard-scale>view{position: absolute;top: 50%;height:calc(100% - 10rpx);left: 50%;transform: translate(-50%,-50%);}.dashboard-scale>view:nth-child(2){transform:translate(-50%,-50%)rotate(27deg);}.dashboard-scale>view:nth-child(3){transform:translate(-50%,-50%)rotate(54deg);}.dashboard-scale>view:nth-child(4){transform:translate(-50%,-50%)rotate(81deg);}.dashboard-scale>view:nth-child(5){transform:translate(-50%,-50%)rotate(108deg);}.dashboard-scale>view:nth-child(6){transform:translate(-50%,-50%)rotate(135deg);}.dashboard-scale>view:nth-child(7){transform:translate(-50%,-50%)rotate(162deg);}.dashboard-scale>view:nth-child(8){transform:translate(-50%,-50%)rotate(189deg);}.dashboard-scale>view:nth-child(9){transform:translate(-50%,-50%)rotate(216deg);}.dashboard-scale>view:nth-child(10){transform:translate(-50%,-50%)rotate(243deg);}.dashboard-scale>view:nth-child(11){transform:translate(-50%,-50%)rotate(270deg);}.dashboard-content{position: absolute;width: 300rpx;height: 300rpx;top: 50%;left: 50%;transform: translate(-50%, -50%);color: #fff;border-radius: 50%;padding: 20rpx;}.dashboard-content-title{font-size: 115rpx;font-weight: 900;}.dashboard-content-text{font-size: 25rpx;}.dashboard-content-desc{font-size: 20rpx;}
以上就是所有代码了,觉得对你有用的话就点个赞吧 !
最后给大家推荐一个在线题库小程序包含了阿里云认证、腾讯云认证、华为云认证、思科认证、锐捷认证、瓴羊认证、红帽认证、软考、IT认证等等

相关文章:

微信小程序 纯css画仪表盘
刚看到设计稿的时候第一时间想到的就是用canvas来做这个仪表盘,虽然本人的画布用的不是很好但还可以写一写😀。话不多说直接上代码。最后有纯css方法 <!--wxml--> <canvas canvas-id"circle" class"circle" >// js dat…...

成为AI产品经理——模型稳定性评估(PSI)
一、PSI作用 稳定性是指模型性能的稳定程度。 上线前需要进行模型的稳定性评估,是否达到上线标准。 上线后需要进行模型的稳定性的观测,判断模型是否需要迭代。 稳定度指标(population stability index ,PSI)。通过PSI指标,我们可以获得不…...

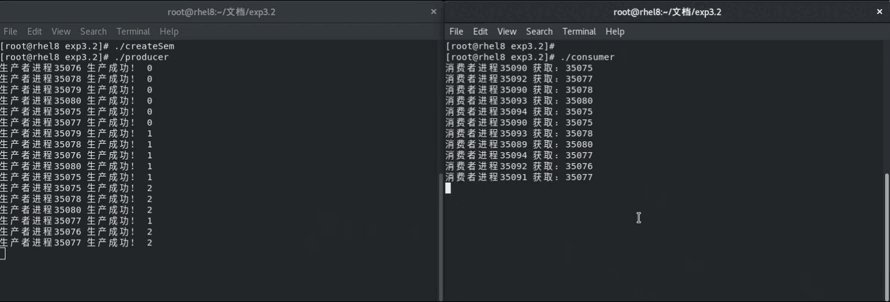
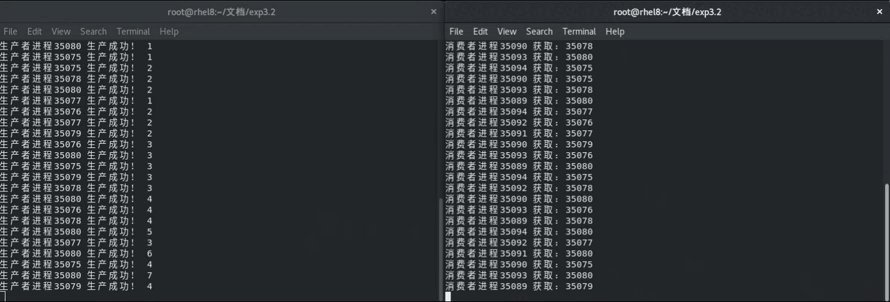
操作系统——进程同步
目录 一、信号量相关函数 1. 创建信号量集 2. 获取信号量集 3. 等待、通知信号量集 4. 控制信号量集 二、简单进程同步 1. 创建信号量集 2. P操作 3. V操作 4. 删除信号量集 5. 测试: 三、生产者与消费者 1. 创建、删除共享内存及信号量集 2. 单一生产…...

如何能够对使用ShaderGraph开发的Shader使用SetTextureOffset和SetTextureScale方法
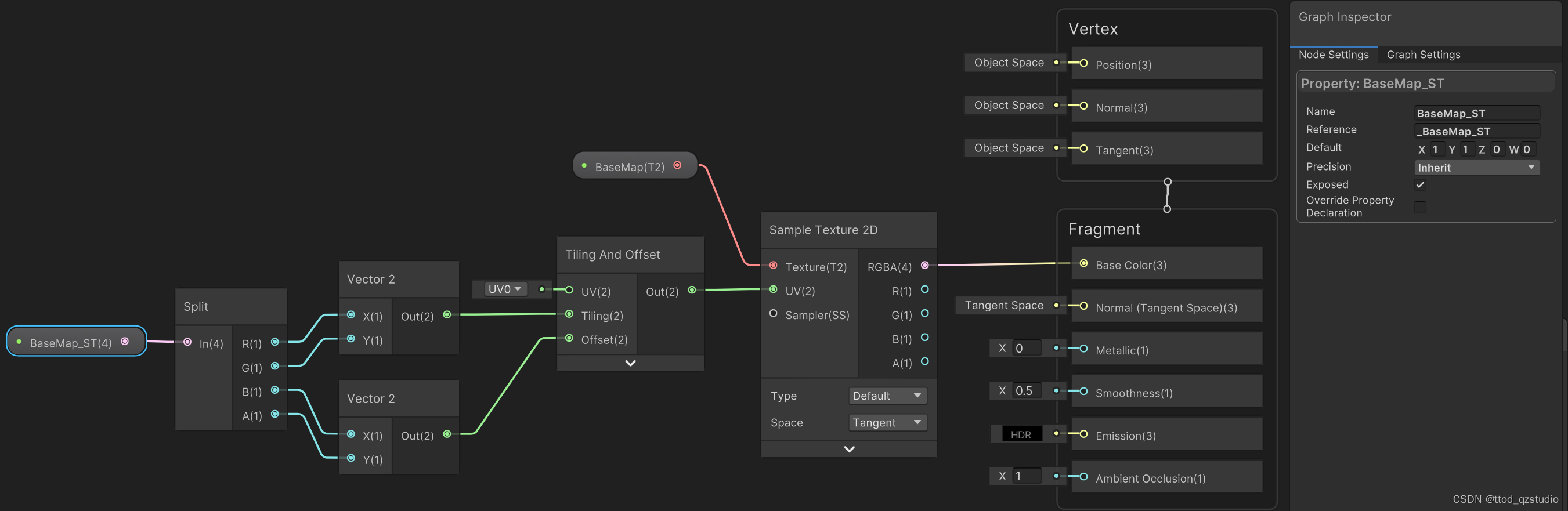
假设在ShaderGraph中的纹理的引用名称为"_BaseMap",同时对这个"_BaseMap"纹理使用了采样的节点"SampleTexture2D",然后该采样节点的uv接入的TilingAndOffset节点,此时的关键步骤是新建一个Vector4属性…...

力扣572:另一棵树的子树
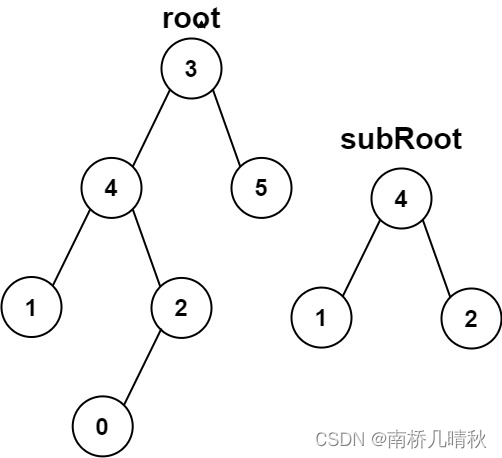
力扣572:另一棵树的子树 给你两棵二叉树 root 和 subRoot 。检验 root 中是否包含和 subRoot 具有相同结构和节点值的子树。如果存在,返回 true ;否则,返回 false 。 二叉树 tree 的一棵子树包括 tree 的某个节点和这个节点的所…...

Linux系统中进程间通信(Inter-Process Communication, IPC)
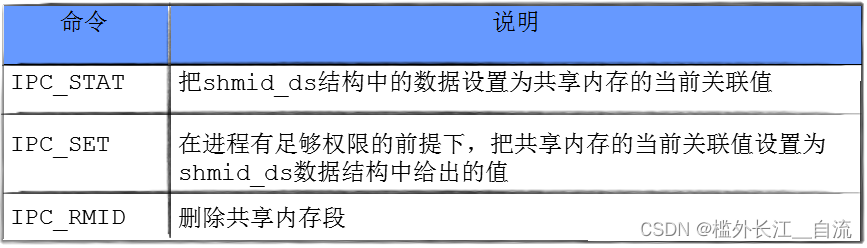
文章目录 进程间通信介绍进程间通信目的进程间通信发展 管道什么是管道 匿名管道用fork来共享管道原理站在文件描述符角度-深度理解管道站在内核角度-管道本质管道读写规则管道特点 命名管道创建一个命名管道匿名管道与命名管道的区别命名管道的打开规则 命名管道的删除用命名管…...

【React + Typescript】使用WebPack包管理、各种扩展插件组成的初始模板,开源协议:CC-BY-4.0
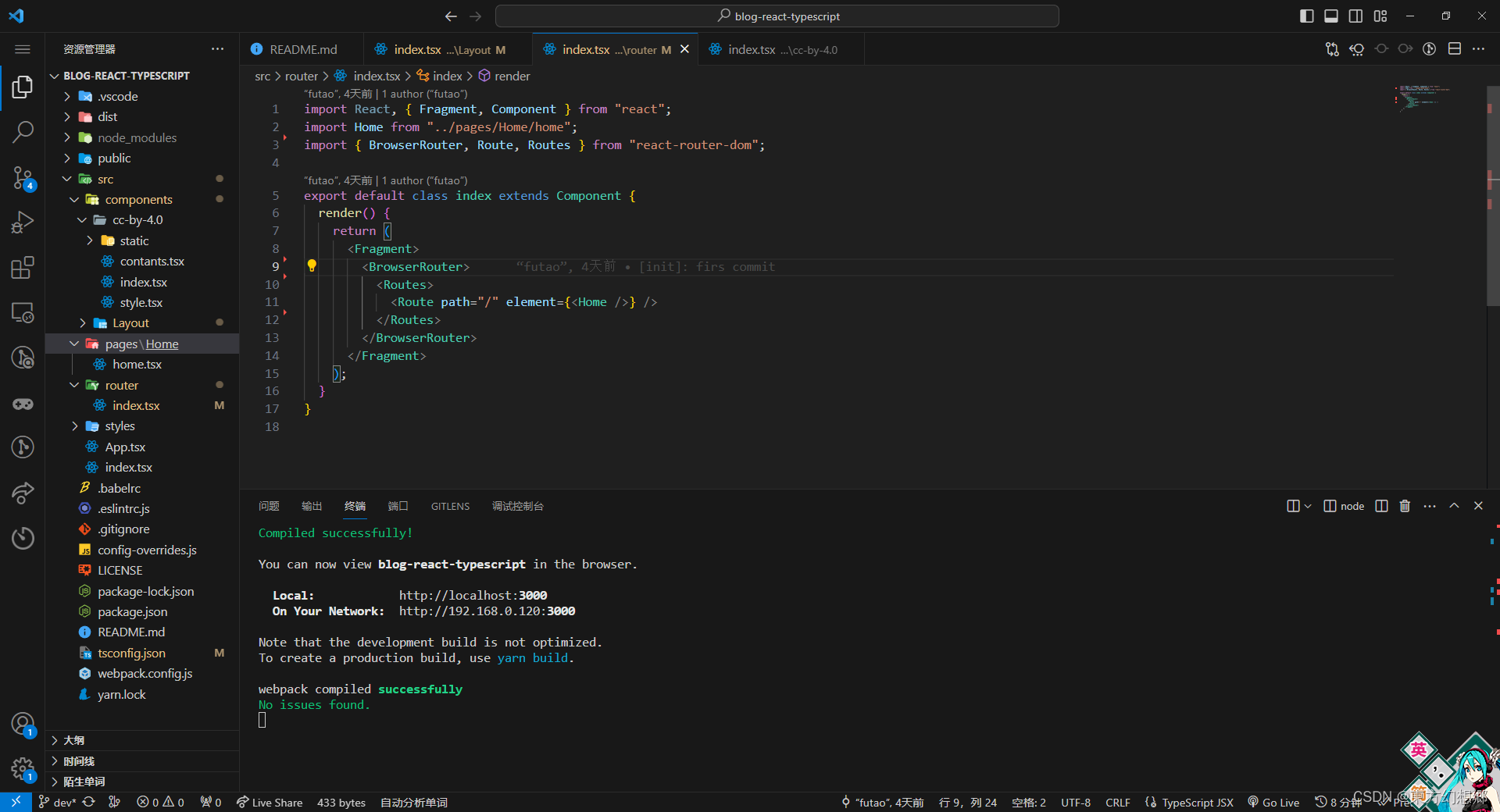
React Typescript Webpack 模板 模板展示项目结构使用的部分扩展包页面配置代码Layout 公共容器组件路由Jspackage.json 开源模板下载TIP 模板展示 项目结构 使用的部分扩展包 📂 System ├── 📂 Plugin │ ├── 📄 file-loader | 在处…...

python 制作3d立体隐藏图
生成文件的3d图,例子: 文字: 隐藏图: 使用建议: 1、建议不用中文,因为中文太复杂,生成立体图效果不好。 2、需要指定FONT_PATH,为一个ttf文件,…...

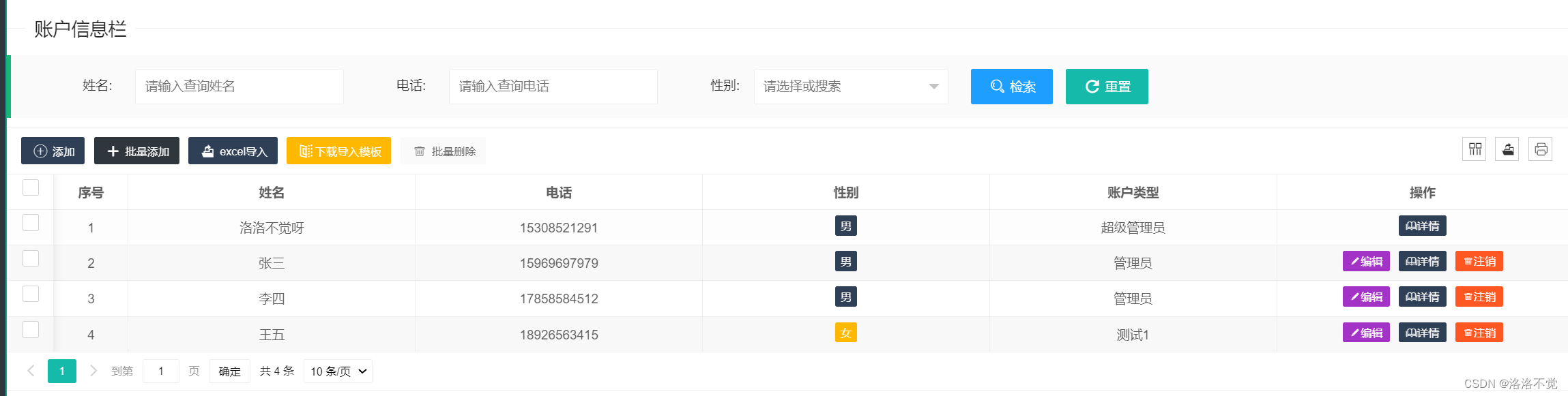
layui+ssm实现数据批量删除
layuissm实现数据的批量删除 //数据表格table.render({id: adminList,elem: #adminList,url: ctx "/admin/getAdminList", //数据接口cellMinWidth: 80,even: true,toolbar: #toolbarDemo,//头部工具栏limit: 10,//每页条数limits: [10, 20, 30, 40],defaultToolba…...

国产AI边缘计算盒子,双核心A55丨2.5Tops算力
边缘计算盒子 双核心A55丨2.5Tops算力 ● 2.5TopsINT8算力,支持INT8/INT4/FP16多精度混合量化。 ● 4路以上1080p30fps视频编解码,IVE模块独立提供图像基础算子加速。 ● 支持Caffe、ONNX/PyTorch深度学习框架,提供resnet50、yolov5等AI算…...

C++作业4
代码整理, 将学过的三种运算符重载,每个至少实现一个运算符的重载 代码: #include <iostream>using namespace std;class Stu {friend const Stu operator*(const Stu &L,const Stu &R);friend bool operator<(const Stu …...
| 物理层上 | 数据通信基础知识 调制 频率范围 信噪比)
计算机网络(二)| 物理层上 | 数据通信基础知识 调制 频率范围 信噪比
文章目录 1 物理层基本概念2.数据通信基础知识2.1 数据通信基本概念2.2 信道基本概念2.2.1 基带调制(编码)方式2.2.2 带通调制方式 2.3 信道的极限速率影响因素2.3.1 **频率范围**2.3.2 **信噪比** 内容笔记来源于谢希任老师《计算机网络》 物理层重点 …...

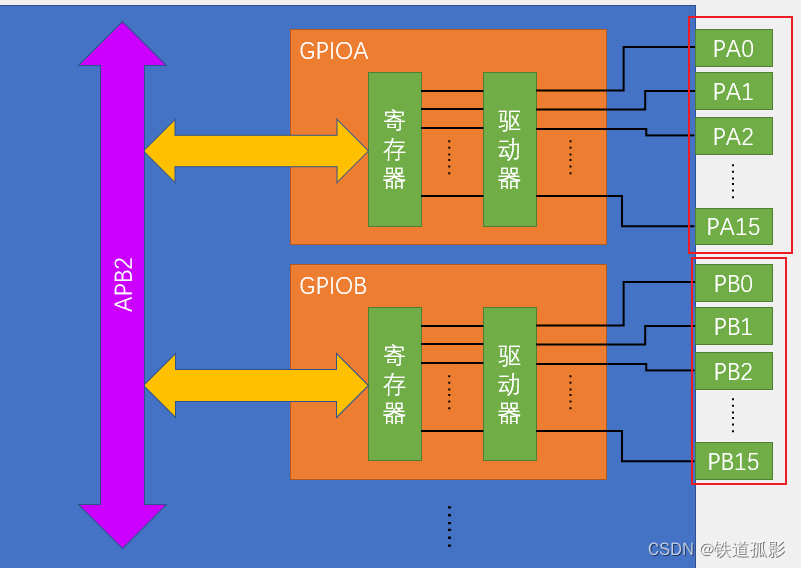
[STM32-1.点灯大师上线】
学习了江协科技的前4课,除了打开套件的第一秒是开心的,后面的时间都是在骂娘。因为51的基础已经几乎忘干净,c语言已经还给谭浩强,模电数电还有点底子,硬着头皮上吧。 本篇主要是讲述学习点灯的过程和疑惑解释。 1.工…...

Web测试自动化工具Selenium的使用
Web测试自动化工具Selenium的使用 Selenium是一个Web应用测试的自动化工具,它通过模拟点击实现对Web应用的功能测试。测试时,除了Selenium,还需要对应的浏览器驱动,如在Chrome实现自动点击,则需要chromedriver。 Sel…...

VUE2+THREE.JS 按照行动轨迹移动人物模型并相机视角跟随人物
按照行动轨迹移动人物模型并相机视角跟随人物 1. 初始化加载模型2. 开始移动模型3. 人物模型启动4. 暂停模型移动5. 重置模型位置6. 切换区域动画7. 摄像机追踪模型8. 移动模型位置9.动画执行 人物按照上一篇博客所设定的关键点位置,匀速移动 1. 初始化加载模型 //…...

Hadoop YARN组件
1. 请解释Yarn的基本架构和工作原理。 YARN,也被称为"Yet Another Resource Negotiator",是Apache HadoopYARN,也被称为"Yet Another Resource Negotiator",是Apache Hadoop的一部分,它被设计为一…...

Java架构师技术架构路线
目录 1 概论2 如何规划短中长期的技术架构路线图3 如何规划面向未来的架构4 如何修订路线图执行过程中的偏差5 如何落地路线图-阿里系糙快猛之下的敏捷模式想学习架构师构建流程请跳转:Java架构师系统架构设计 1 概论 首先,规划一个短中长期的技术路线图是非常重要的。短中…...

guacamole docker一键部署脚本
前言 在我学习guacamole的过程中发现全网大致有两种方式安装guacamole的方式: 1. 直接安装(下载java环境/mysql/, 修改配置) 2. docker安装(和直接安装类似,需要下载相关环境,然后做配置) 然…...

蓝桥杯算法心得——想吃冰淇淋和蛋糕(dp)
大家好,我是晴天学长,dp题,怎么设计状态很重要,需要的小伙伴可以关注支持一下哦!后续会继续更新的。💪💪💪 1) .想吃冰淇淋和蛋糕 想吃冰淇淋与蛋糕 输入格式 第一行输入一个整数n。…...

LLM之RAG实战(二):使用LlamaIndex + Metaphor实现知识工作自动化
最先进的大型语言模型(LLM),如ChatGPT、GPT-4、Claude 2,具有令人难以置信的推理能力,可以解锁各种用例——从洞察力提取到问答,再到通用工作流自动化。然而,他们检索上下文相关信息的能力有限。…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
