TypeScript 的高级技巧
1 — 高级类型(Advanced Types)
使用 TypeScript 的高级类型,如映射类型和条件类型,可以基于现有类型构建新类型。通过使用这些类型,您可以在强类型系统中更改和操作类型,从而使您的代码具有更大的灵活性和可维护性。
映射类型
映射类型会遍历现有类型的属性,并应用变换来创建新类型。一个常见的用例是创建一个类型的只读版本。
type Readonly<T> = {readonly [P in keyof T]: T[P];
};
interface Point {x: number;y: number;
}
type ReadonlyPoint = Readonly<Point>;
在这个例子中,我们定义了一个叫做 Readonly 的映射类型,它以类型 T 为泛型参数,并使其所有属性成为只读。然后,我们创建了一个 ReadonlyPoint 类型,该类型基于 Point 接口,其中所有属性都是只读的。
条件类型
条件类型允许您根据条件创建新类型。语法类似于三元运算符,使用extends关键字作为类型约束。
type NonNullable<T> = T extends null | undefined ? never : T;
在此示例中,我们定义了一个名为NonNullable的条件类型,它取一个类型T并检查它是否扩展了null或undefined。如果扩展了,则结果类型为never,否则为原始类型T。
让我们扩展一下高级类型的示例,增加更多的可用性和输出。
interface Point {x: number;y: number;
}
type ReadonlyPoint = Readonly<Point>;const regularPoint: Point = {x: 5,y: 10
};const readonlyPoint: ReadonlyPoint = {x: 20,y: 30
};regularPoint.x = 15; // This works as 'x' is mutable in the 'Point' interface
console.log(regularPoint); // Output: { x: 15, y: 10 }
// readonlyPoint.x = 25; // Error: Cannot assign to 'x' because it is a read-only property
console.log(readonlyPoint); // Output: { x: 20, y: 30 }function movePoint(p: Point, dx: number, dy: number): Point {return { x: p.x + dx, y: p.y + dy };
}const movedRegularPoint = movePoint(regularPoint, 3, 4);
console.log(movedRegularPoint); // Output: { x: 18, y: 14 }
// const movedReadonlyPoint = movePoint(readonlyPoint, 3, 4); // Error: Argument of type 'ReadonlyPoint' is not assignable to parameter of type 'Point'
在这个示例中,我们演示了 Readonly 映射类型的用法及其如何强制执行不可变性。我们创建了一个可变的 Point 对象和一个只读的 ReadonlyPoint 对象。我们展示了试图修改只读属性会导致编译时错误。我们还说明了只读类型不能在期望可变类型的位置使用,从而防止代码中出现意外的副作用。
2 — 装饰器(Decorator)
TypeScript 中的装饰器是一种强大的功能,允许您添加元数据,修改或扩展类、方法、属性和参数的行为。它们是高阶函数,可以用于观察、修改或替换类定义、方法定义、访问器定义、属性定义或参数定义。
类装饰器
类装饰器应用于类的构造函数,并可用于修改或扩展类定义。
function LogClass(target: Function) {console.log(`Class ${target.name} was defined.`);
}
@LogClass
class MyClass {constructor() {}
}
在这个示例中,我们定义了一个名为 LogClass 的类装饰器,它在定义时记录被装饰类的名称。然后,我们使用 @ 语法将装饰器应用于 MyClass 类。
方法装饰器
方法装饰器应用于类的方法,并可用于修改或扩展方法定义。
function LogMethod(target: any, key: string, descriptor: PropertyDescriptor) {console.log(`Method ${key} was called.`);
}
class MyClass {@LogMethodmyMethod() {console.log("Inside myMethod.");}
}
const instance = new MyClass();
instance.myMethod();
在这个例子中,我们定义了一个名为 LogMethod 的方法装饰器,它在调用方法时记录被装饰的方法的名称。然后,我们使用 @ 语法将装饰器应用于 MyClass 类的 myMethod 方法。
属性装饰器
属性装饰器应用于类的属性,并可用于修改或扩展属性定义。
function DefaultValue(value: any) {return (target: any, key: string) => {target[key] = value;};
}
class MyClass {@DefaultValue(42)myProperty: number;
}
const instance = new MyClass();
console.log(instance.myProperty); // Output: 42
在这个例子中,我们定义了一个名为 DefaultValue 的属性装饰器,它为被装饰的属性设置默认值。然后,我们使用 @ 语法将装饰器应用于 MyClass 类的 myProperty 属性。
参数装饰器
参数装饰器应用于方法或构造函数的参数,并可用于修改或扩展参数定义。
function LogParameter(target: any, key: string, parameterIndex: number) {console.log(`方法 ${key} 的参数 ${parameterIndex} 被调用了。`);
}
class MyClass {myMethod(@LogParameter value: number) {console.log(`在 myMethod 方法内,使用值 ${value}。`);}
}
const instance = new MyClass();
instance.myMethod(5);
在这个例子中,我们定义了一个名为 LogParameter 的参数装饰器,它在方法调用时记录被装饰参数的索引和名称。然后,我们使用 @ 语法将装饰器应用于 MyClass 类的 myMethod 方法的 value 参数。
3 — 命名空间(Namespaces)
在 TypeScript 中,命名空间是一种组织和分组相关代码的方式。它们可以帮助您避免命名冲突,通过将属于一起的代码封装在一起来促进模块化。命名空间可以包含类、接口、函数、变量和其他命名空间。
定义命名空间
要定义命名空间,请使用 namespace 关键字后跟命名空间名称。然后您可以在大括号内添加任何相关的代码。
namespace MyNamespace {export class MyClass {constructor(public value: number) {}displayValue() {console.log(`The value is: ${this.value}`);}}
}
在此示例中,我们定义了一个名为 MyNamespace 的命名空间,并在其中添加一个类 MyClass。请注意,我们使用 export 关键字使该类在命名空间外部可访问。
使用命名空间
要使用命名空间中的代码,您可以使用完全限定的名称或使用命名空间导入导入代码。
// 使用完全限定的名称
const instance1 = new MyNamespace.MyClass(5);
instance1.displayValue(); // 输出:The value is: 5
// 使用命名空间导入
import MyClass = MyNamespace.MyClass;
const instance2 = new MyClass(10);
instance2.displayValue(); // 输出:The value is: 10
在此示例中,我们演示了两种使用 MyNamespace 命名空间中的 MyClass 类的方法。首先,我们使用完全限定的名称 MyNamespace.MyClass。其次,我们使用命名空间导入语句导入 MyClass 类,并使用较短的名称使用它。
嵌套命名空间
命名空间可以嵌套以创建层次结构并进一步组织代码。
namespace OuterNamespace {export namespace InnerNamespace {export class MyClass {constructor(public value: number) {}displayValue() {console.log(`The value is: ${this.value}`);}}}
}
// 使用完全限定的名称
const instance = new OuterNamespace.InnerNamespace.MyClass(15);
instance.displayValue(); // 输出:The value is: 15
在此示例中,我们定义了一个名为 InnerNamespace 的嵌套命名空间,在 OuterNamespace 中定义了一个 MyClass 类,并使用完全限定的名称 OuterNamespace.InnerNamespace.MyClass 使用它。
4 — 混入(Mixins)
混入(Mixins)是 TypeScript 中一种将类组合起来的方式,由多个较小的部分,即混入类(mixin classes),组成。它们允许您在不同的类之间重用和共享行为,促进模块化和代码可重用性。
定义混入
要定义混入类,请创建一个类,该类使用构造函数签名扩展泛型类型参数。这允许混入类与其他类组合。
class TimestampMixin<TBase extends new (...args: any[]) => any>(Base: TBase) {constructor(...args: any[]) {super(...args);}getTimestamp() {return new Date();}
}
在此示例中,我们定义了一个名为 TimestampMixin 的混入类,它添加了一个 getTimestamp 方法,该方法返回当前日期和时间。混入类使用具有构造函数签名的泛型类型参数 TBase 扩展,以允许它与其他类组合。
使用混入
要使用混入类,请定义一个基类,并使用 extends 关键字将混入类应用于它。
class MyBaseClass {constructor(public value: number) {}displayValue() {console.log(`The value is: ${this.value}`);}
}
class MyMixedClass extends TimestampMixin(MyBaseClass) {constructor(value: number) {super(value);}
}
在此示例中,我们定义了一个名为 MyBaseClass 的基类,其中包含一个 displayValue 方法。然后,我们创建了一个名为 MyMixedClass 的新类,它扩展了基类并将 TimestampMixin 混入类应用于它。
让我们演示一下混入类在实践中的工作原理。
const instance = new MyMixedClass(42);
instance.displayValue(); // 输出:The value is: 42
const timestamp = instance.getTimestamp();
console.log(`The timestamp is: ${timestamp}`); // 输出:The timestamp is: [当前日期和时间]
在此示例中,我们创建了 MyMixedClass 类的一个实例,它包括 MyBaseClass 的 displayValue 方法和 TimestampMixin 混入类的 getTimestamp 方法。然后,我们调用这两个方法并显示它们的输出。
5 — 类型保护
TypeScript 中的类型保护是一种在特定代码块内缩小变量或参数类型范围的方式。它们允许您区分不同类型,并访问特定于这些类型的属性或方法,促进类型安全并减少运行时错误的可能性。
定义类型保护
要定义类型保护,请创建一个函数,该函数接受一个变量或参数并返回一个类型谓词。类型谓词是一个布尔表达式,可在函数范围内缩小参数的类型。
function isString(value: any): value is string {return typeof value === "string";
}
在这个例子中,我们定义了一个类型保护函数 isString,它检查给定的值是否为 string 类型。该函数返回一个类型谓词 value is string,它在函数范围内缩小了 value 参数的类型。
使用类型保护
要使用类型保护,只需在条件语句(如 if 语句或 switch 语句)中调用类型保护函数。
function processValue(value: string | number) {if (isString(value)) {console.log(`The length of the string is: ${value.length}`);} else {console.log(`The square of the number is: ${value * value}`);}
}
在这个例子中,我们定义了一个名为 processValue 的函数,它接受一个类型为 string | number 的值。我们使用 isString 类型保护函数来检查值是否为字符串。如果是字符串,我们访问特定于字符串类型的 length 属性。否则,我们假设该值是一个数字,并计算它的平方。
让我们演示类型保护在实践中的工作方式。
processValue("hello"); // 输出: The length of the string is: 5
processValue(42); // 输出: The square of the number is: 1764
在这个例子中,我们调用 processValue 函数并传入一个字符串和一个数字。类型保护函数 isString 确保为每种类型执行适当的代码块,允许我们访问特定于类型的属性和方法,而不会产生任何类型错误。
6 - 实用类型(Utility Types)
TypeScript 中的实用类型提供了一种方便的方法,将现有类型转换为新类型。它们允许您创建更复杂和灵活的类型,而无需从头定义它们,促进代码的可重用性和类型安全性。
使用实用类型
要使用实用类型,请使用尖括号语法将实用类型应用于现有类型。TypeScript 提供了各种内置实用类型,例如 Partial、Readonly、Pick 和 Omit。
interface Person {name: string;age: number;email: string;
}
type PartialPerson = Partial<Person>;
type ReadonlyPerson = Readonly<Person>;
type NameAndAge = Pick<Person, "name" | "age">;
type WithoutEmail = Omit<Person, "email">;
在这个例子中,我们定义了一个名为 Person 的接口,其中包含三个属性:name、age 和 email。然后,我们使用各种内置实用类型基于 Person 接口创建了新类型。
让我们演示一下这些实用类型如何实际工作。
Partial
const partialPerson: PartialPerson = {name: "John Doe",
};
在这个例子中,我们创建了一个类型为 PartialPerson 的 partialPerson 对象。Partial 实用类型使 Person 接口的所有属性都是可选的,允许我们创建只有 name 属性的部分人员。
Readonly
const readonlyPerson: ReadonlyPerson = {name: "Jane Doe",age: 30,email: "jane@example.com",
};
// readonlyPerson.age = 31; // 错误:无法分配到 'age',因为它是只读属性。
在这个例子中,我们创建了一个类型为 ReadonlyPerson 的 readonlyPerson 对象。Readonly 实用类型使 Person 接口的所有属性都是只读的,防止我们修改 age 属性。
Pick
const nameAndAge: NameAndAge = {name: "John Smith",age: 25,
};
// nameAndAge.email; // 错误:在类型 'Pick<Person, "name" | "age">' 上不存在属性 'email'。
在这个例子中,我们创建了一个类型为 NameAndAge 的 nameAndAge 对象。Pick 实用类型创建一个新类型,其中仅包含 Person 接口的指定属性,本例中是 name 和 age。
Omit
const withoutEmail: WithoutEmail = {name: "Jane Smith",age: 28,
};
// withoutEmail.email; // 错误:在类型 'Omit<Person, "email">' 上不存在属性 'email'。
在这个例子中,我们创建了一个类型为 WithoutEmail 的 withoutEmail 对象。Omit 使用 Person 接口来创建一个新类型,从中删除了指定的属性,这里是 email 属性。这使得我们可以使用 withoutEmail 对象来表示一个没有 email 属性的 Person 对象。
const withoutEmail: WithoutEmail = {name: "Jane Smith",age: 28,
};
// withoutEmail.email; // Error: Property 'email' does not exist on type 'Omit<Person, "email">'
以上示例中,我们创建了一个 WithoutEmail 类型的 withoutEmail 对象。Omit 实用 Person 接口来创建一个新类型,从中删除了指定的属性,这里是 email 属性。这使得我们可以使用 withoutEmail 对象来表示一个没有 email 属性的 Person 对象。
总结
总之,本文探讨了各种高级 TypeScript 主题,如命名空间、高级类型、装饰器、混入、类型保护和实用类型。通过理解和利用这些特性,您可以创建更模块化、可重用和可维护的代码,符合最佳实践,并降低运行时错误的可能性。
通过利用这些高级 TypeScript 特性,您可以编写更清洁、更有组织和更易于维护的代码,充分利用 TypeScript 强大的类型系统和语言特性。
相关文章:

TypeScript 的高级技巧
1 — 高级类型(Advanced Types) 使用 TypeScript 的高级类型,如映射类型和条件类型,可以基于现有类型构建新类型。通过使用这些类型,您可以在强类型系统中更改和操作类型,从而使您的代码具有更大的灵活性和…...

TiDB 7.x 源码编译之 TiDB Server 篇,及新特性详解
本文将介绍如何编译 TiDB Server 源码。以及阐释 TiDB Server 7.x 的部分新特性。 TiDB v7.5.0 LTS 计划于 2023 年 11 月正式 Release,目前代码虽未冻结,但已经可以看到 Alpha 版本的 Code 了,本文代码将以 v7.5.0-alpha 为基准。 TiDB Se…...

Hadoop实验putty文件
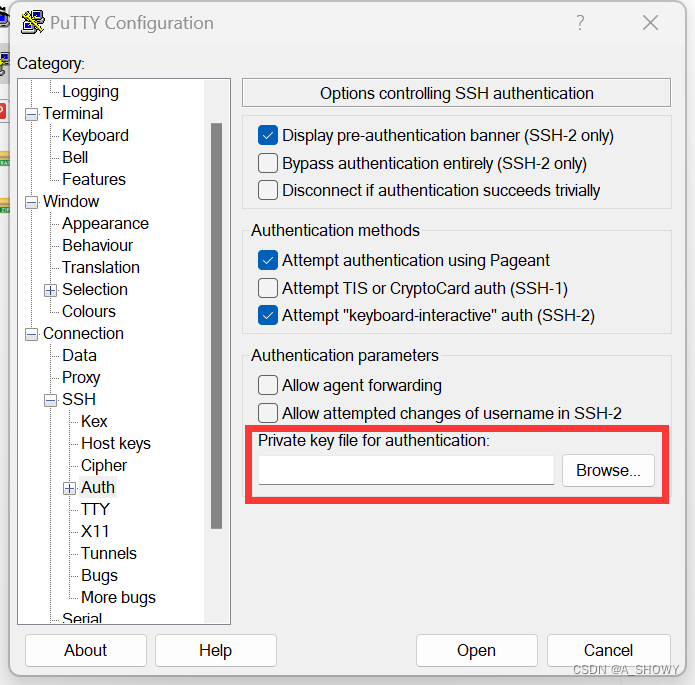
🔥博客主页: A_SHOWY🎥系列专栏:力扣刷题总结录 数据结构 云计算 数字图像处理 很多朋友反馈做hadoop实验中的putty找不到Connection-SSH-Auth路径下找不到Private key for authentication私有密钥,无法将转…...

研发人员绩效考核难题及解决措施
研发部门是技术型企业的核心人员,研发人员的设计贯穿着产品实现过程包括后续的持续改进。倘若研发人员的设计源头得以保障,那么后续工作包括研发人员的绩效考核,相对简单。接下来华恒智信便根据多年来从事的人力资源相关的服务经验为您对于研…...

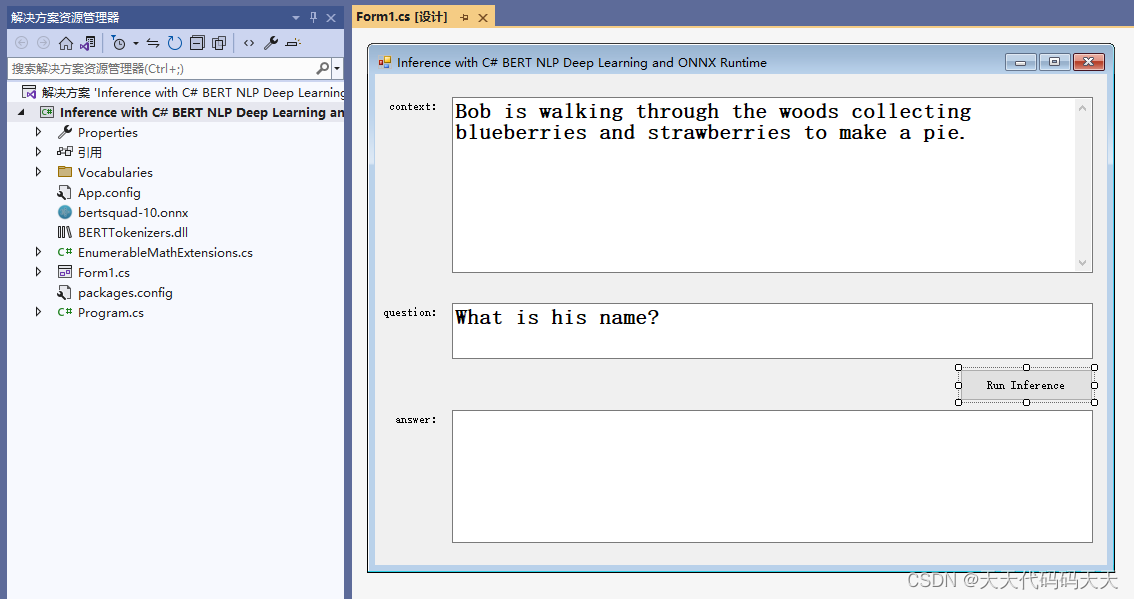
Inference with C# BERT NLP Deep Learning and ONNX Runtime
目录 效果 测试一 测试二 测试三 模型信息 项目 代码 下载 Inference with C# BERT NLP Deep Learning and ONNX Runtime 效果 测试一 Context :Bob is walking through the woods collecting blueberries and strawberries to make a pie. Question …...

6、原型模式(Prototype Pattern,不常用)
原型模式指通过调用原型实例的Clone方法或其他手段来创建对象。 原型模式属于创建型设计模式,它以当前对象为原型(蓝本)来创建另一个新的对象,而无须知道创建的细节。原型模式在Java中通常使用Clone技术实现,在JavaSc…...

图像万物分割——Segment Anything算法解析与模型推理
一、概述 在视觉任务中,图像分割任务是一个很广泛的领域,应用于交互式分割,边缘检测,超像素化,感兴趣目标生成,前景分割,语义分割,实例分割,泛视分割等。 交互式分割&am…...

Redis实战篇笔记(最终篇)
Redis实战篇笔记(七) 文章目录 Redis实战篇笔记(七)前言达人探店发布和查看探店笔记点赞点赞排行榜 好友关注关注和取关共同关注关注推送关注推荐的实现 总结 前言 本系列文章是Redis实战篇笔记的最后一篇,那么到这里…...

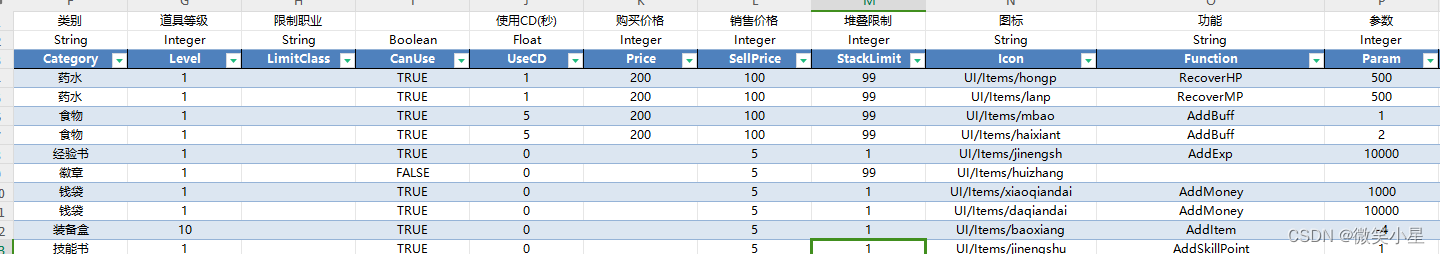
游戏配置表的导入使用
游戏配置表是游戏策划的标配,如下图: 那么程序怎么把这张配置表导入使用? 1.首先,利用命令行把Excel格式的文件转化成Json格式: json-excel\json-excel json Tables\ Data\copy Data\CharacterDefine.txt ..\Clien…...

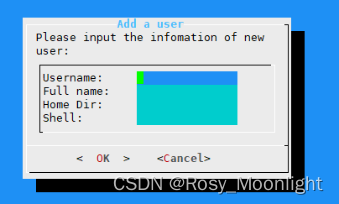
❀dialog命令运用于linux❀
目录 ❀dialog命令运用于linux❀ msgbox部件(消息框) yesno部件(yesno框) inputbox部件(输入文本框) textbox部件(文本框) menu部件(菜单框) fselect部…...

【算法】蓝桥杯2013国C 横向打印二叉树 题解
文章目录 题目链接题目描述输入格式输出格式样例自己的样例输入自己的样例输出 思路整体思路存储二叉搜索树中序遍历并存储计算目标数的行号dfs遍历并写入数组初始化和处理输入输出初始化处理输入处理输出 完整的代码如下 结束语更新初始化的修改存储二叉搜索树的修改中序遍历和…...

XunSearch 讯搜 error: storage size of ‘methods_bufferevent’ isn’t known
报错: error: storage size of ‘methods_bufferevent’ isn’t known CentOS8.0安装迅搜(XunSearch)引擎报错的解决办法 比较完整的文档 http://www.xunsearch.com/download/xs_quickstart.pdf 官方安装文档 http://www.xunsearch.com/doc/php/guide/start.in…...

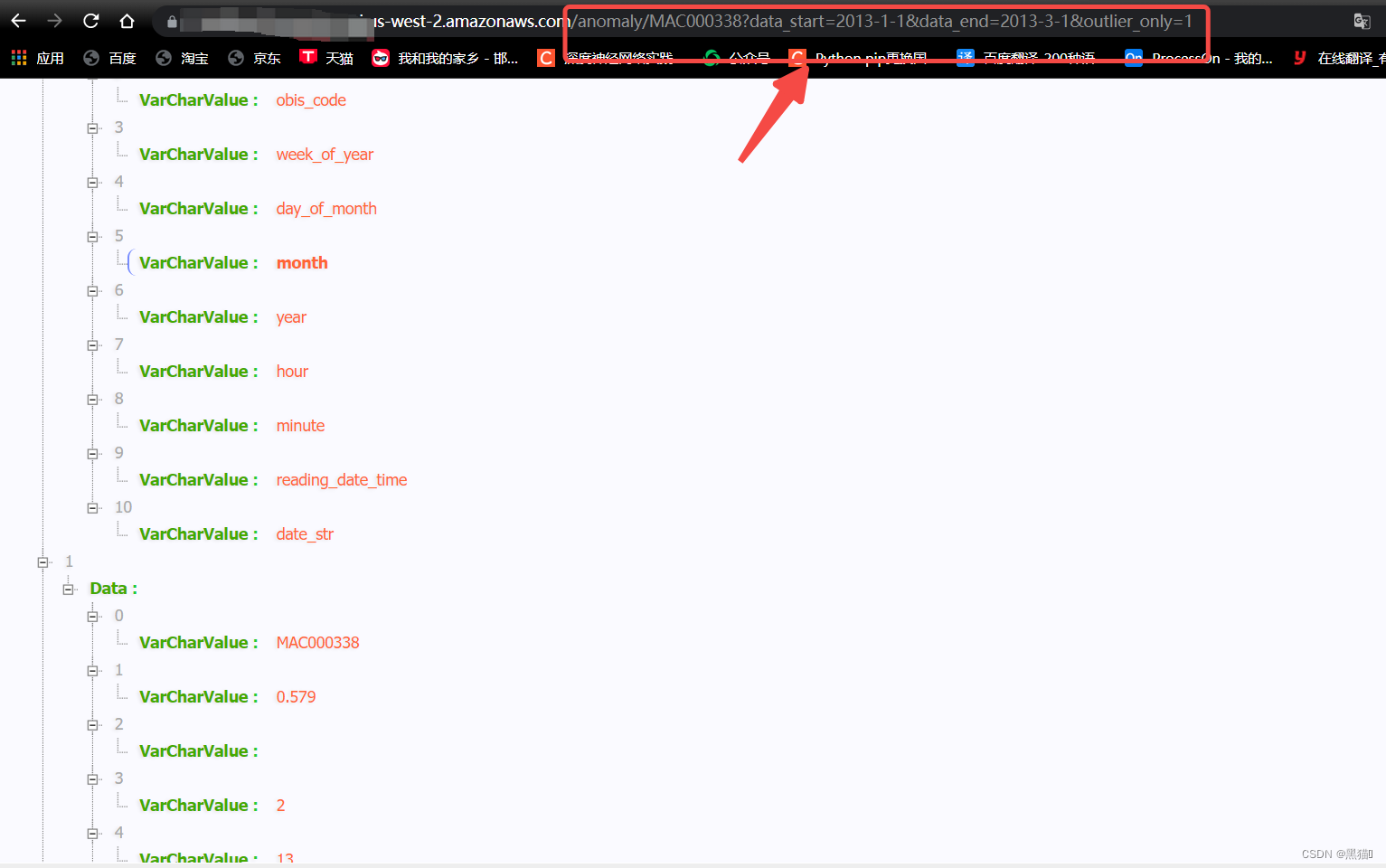
基于AWS Serverless的Glue服务进行ETL(提取、转换和加载)数据分析(三)——serverless数据分析
3 serverless数据分析 大纲 3 serverless数据分析3.1 创建Lambda3.2 创建API Gateway3.3 结果3.4 总结 3.1 创建Lambda 在Lambda中,我们将使用python3作为代码语言。 步骤图例1、入口2、创建(我们选择使用python3.7)3、IAM权限(…...

08、分析测试执行时间及获取pytest帮助
官方用例 # content of test_slow_func.py import pytest from time import sleeppytest.mark.parametrize(delay,(1.1,1.2,1.3,1.4,1.5,1.6,1.7,1.8,1.9,1.0,0.1,0.2,0,3)) def test_slow_func(delay):print("test_slow_func {}".format(delay))sleep(delay)assert…...

视频集中存储/智能分析融合云平台EasyCVR平台接入rtsp,突然断流是什么原因?
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...
)
JavaScript 复杂的<三元运算符和比较操作>的组合--案例(一)
在逆向的时候,碰上有些复杂的js代码,逻辑弄得人有点混; 因此本帖用来记录一些棘手的代码,方便自己记忆,也让大家拓展认识~ ----前言 内容: function(e, t, n) {try {1 (e "{" e[0] ? JSON.parse(e) : JSON.parse(webInstace.shell(e))).Status || 200 e.Code…...

uniapp搭建内网映射测试https域名
搭建Https域名服务器 使用github的frp搭建,使用宝塔申请免费https证书,需要先关闭宝塔nginx的反向代理,申请完域名后再开启反向代理即可。 教程 新版frp搭建教程 启动命令 服务器端 sudo systemctl start frps本地 cd D:\软件安装包\f…...

国防科技大博士招生入学考试【50+论文主观题】
目录 回答模板大意创新和学术价值启发 论文分类(根据问题/场景分类)数学问题Efficient Multiset Synchronization(高效的多集同步【简单集合/可逆计数Bloom过滤器】)大意创新和学术价值启发 An empirical study of Bayesian netwo…...

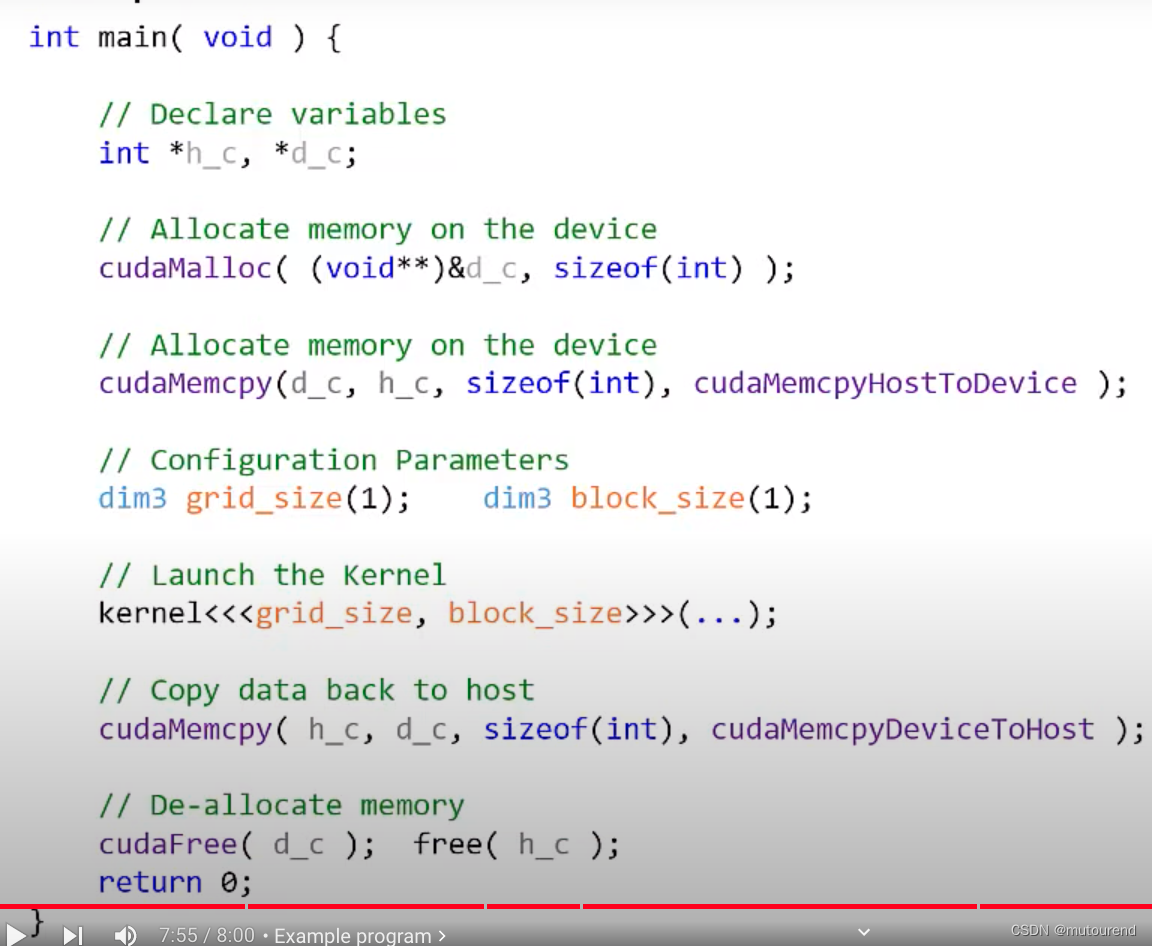
CUDA简介——编程模式
1. 引言 前序博客: CUDA简介——基本概念 CPU是用于控制的。即,host控制整个程序流程: 1)程序以Host代码main函数开始,然后顺序执行。 Host代码是顺序执行的,并执行在CPU之上。Host代码会负责Launch ke…...

Linux 软件安装
目录 一、Linux 1、Linux异常解决 1、JDK安装 1、Linux卸载JDK 2、Linux安装JDK 2、Redis安装 一、Linux 1、Linux异常解决 1、Another app is currently holding the yum lock; waiting for it to exit... 解决办法: rm -f /var/run/yum.pid1、杀死这个应用程序 ps a…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...
