layui+ssm实现数据表格双击编辑更新数据
layui实现数据表格双击编辑数据更新
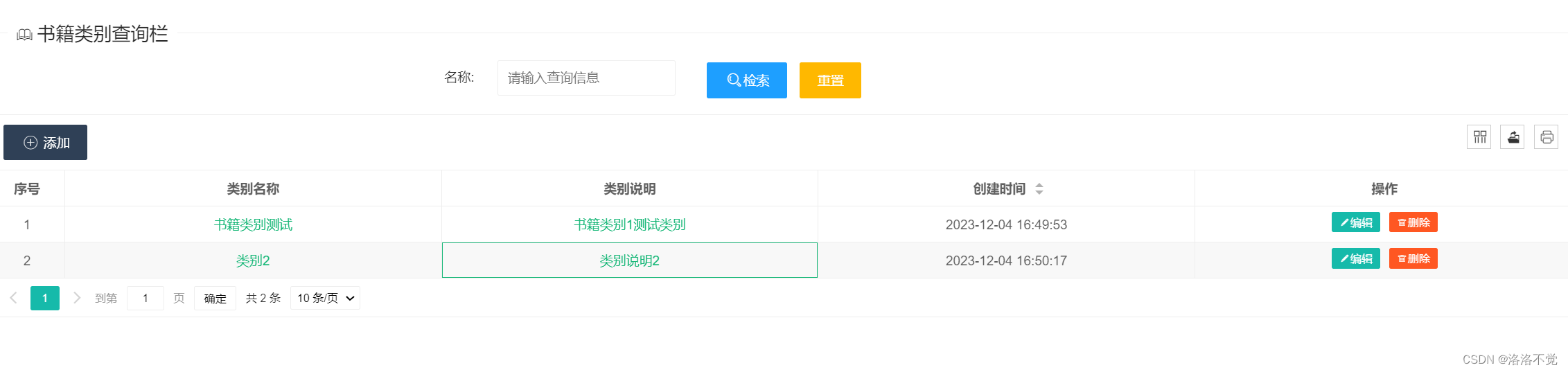
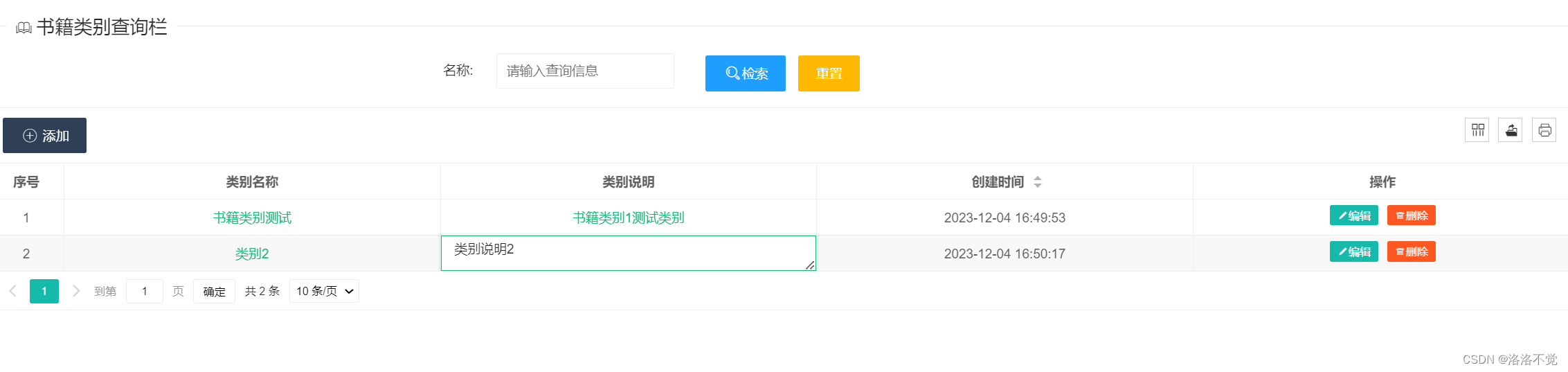
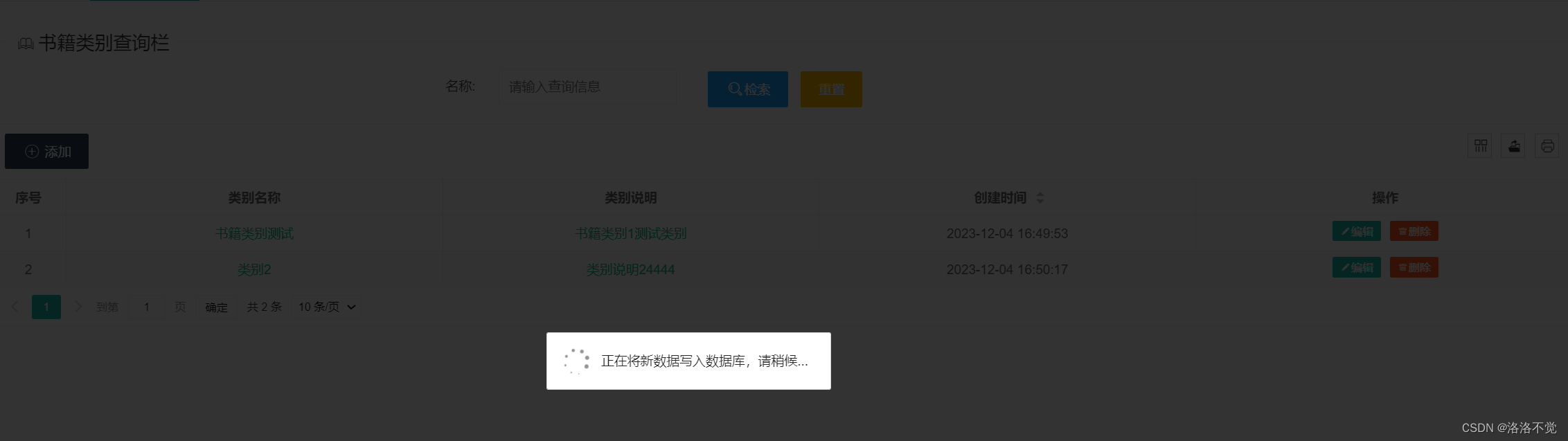
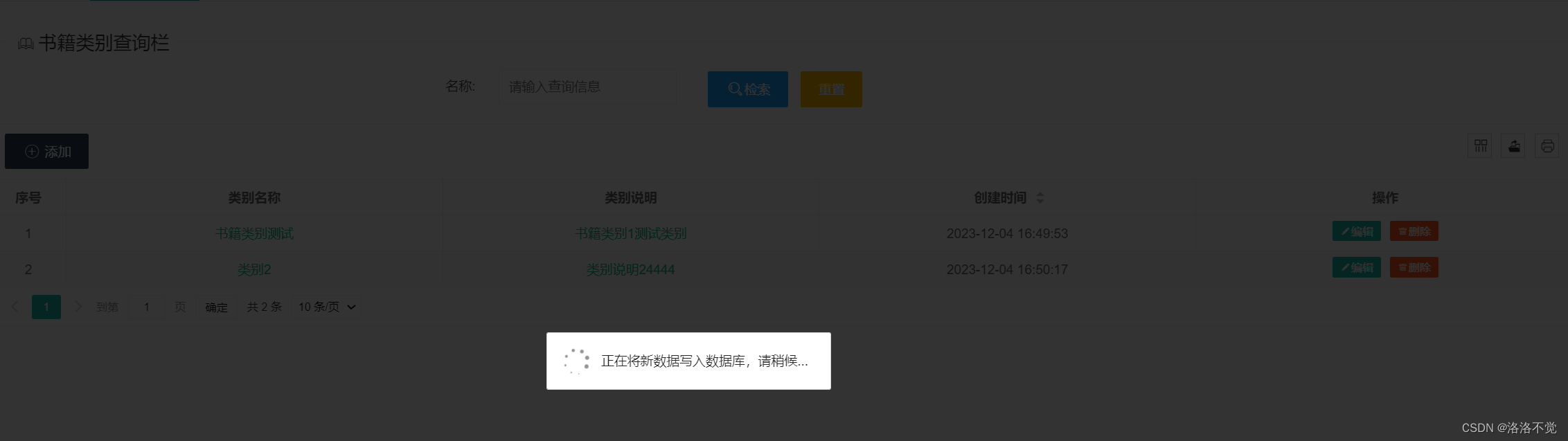
在使用layui加载后端数据请求时,对数据选项框进行双击即可实现数据的输入编辑更改



代码块
var form = layui.form, table = layui.table,layer = parent.layer === undefined ? layui.layer : parent.layer,laypage = layui.laypage;var util = layui.util;$ = layui.jquery;//数据表格table.render({id: 'categoryList',elem: '#categoryList',url: ctx + "/book/getCategoryList", //数据接口cellMinWidth: 80,toolbar: '#toolbar',editTrigger: 'dblclick',// 触发编辑的事件类型(默认 click )limit: 10,//每页条数limits: [10, 20, 30, 40],layout: ['count', 'prev', 'page', 'next', 'limit', 'refresh', 'skip'],css: [// 对开启了编辑的单元格追加样式'.layui-table-view td[data-edit]{color: #16B777;}'].join(''),cols: [[ //表头{type: 'numbers', title: '序号', width: 80},//序号列{field: 'categoryName', title: '类别名称', align: 'center', edit: 'textarea'},// edit: 'textarea'主要标记当前项是否启用编辑{field: 'categoryDesc', title: '类别说明', align: 'center', edit: 'textarea'},{field: 'categoryDate',title: '创建时间',sort: true,align: 'center',templet: '<div>{{ formatTime(d.categoryDate,"yyyy-MM-dd hh:mm:ss")}}</div>'},{fixed: 'right', title: '操作', align: 'center', templet: function (d) {return '<button class="layui-btn layui-btn-xs" lay-event="edit"><i class="layui-icon layui-icon-edit">编辑</i></button>'+ '<button class="layui-btn layui-bg-red layui-btn-xs" lay-event="delete"><i class="layui-icon layui-icon-delete">删除</i></button>';}},]],page: true});/** 单元格双击编辑事件* */table.on('edit(categoryList)', function (obj) {var field = obj.field; // 得到修改的字段var value = obj.value // 得到修改后的值var cateId = obj.data.cateId; // 获取当前修改数据的id// 值的校验if (value.replace(/\s/g, '') === '') {layer.msg('修改值不能为空!');return obj.reedit(); // 重新编辑}// 编辑后续操作,如提交更新请求,以完成真实的数据更新var index = top.layer.msg('正在将新数据写入数据库,请稍候...', {icon: 16, time: false, shade: 0.8});var msg;setTimeout(function () {$.ajax({type: "POST",url: ctx + "/book/updateCate",data: {cateId: cateId, // 获取当前修改数据的idfield: field,// 得到修改的字段value: value,// 得到修改后的值},success: function (d) {if (d.code == 0) {msg = d.msg;} else {msg = d.msg;}},error: function (jqXHR, textStatus, errorThrown) {layer.msg("获取数据失败! 先检查sql 及 Tomcat Localhost Log 的输出");}}).done(function () {top.layer.close(index);top.layer.msg(msg);layer.closeAll("iframe");setTimeout(function () {parent.location.reload();}, 1000);});}, 2000);});});在这里插入代码片
这里只要使用layui和后端ssm框架实现,所以后端代码
controller代码
/** 数据更新操作* */// 更新分类信息的接口@RequestMapping("/updateCate")@ResponseBody//根据前端提供的id,更改的字段,更改的值进行查询更新public ResultUtil updateCate(Integer cateId, String field, String value) throws ParseException {// 打印传入的分类ID、字段和值/* System.out.println(cateId);System.out.println(value);System.out.println(field);*/// 根据分类ID获取分类实体CategoryEntity categoryEntity = bookService.getCategoryById(cateId);// 打印获取到的分类实体System.out.println(categoryEntity);// 插入当前时间作为修改时间Date data = new Date();// 创建一个SimpleDateFormat对象,用于格式化日期SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");// 使用SimpleDateFormat对象将Date对象转换为字符串格式的日期String nowTime = simpleDateFormat.format(data);// 使用SimpleDateFormat对象将字符串格式的日期解析为Date对象Date date1 = simpleDateFormat.parse(nowTime);// 如果获取到的分类实体不为空if (categoryEntity != null) {// 根据字段名进行相应的操作switch (field) {case "categoryDesc":categoryEntity.setCategoryDesc(value);break;case "categoryName":categoryEntity.setCategoryName(value);break;default:// 如果字段名不符合要求,返回错误信息return ResultUtil.error("提交的数据有问题,请检查!");}// 设置修改时间categoryEntity.setCategoryDate(date1);// 更新分类实体bookService.updateCategory(categoryEntity);// 返回成功信息return ResultUtil.ok("数据信息更新成功!");}// 如果获取到的分类实体为空,返回错误信息return ResultUtil.error("提交的数据有问题,请检查!");}service
/** 数据更新* */void updateCategory(CategoryEntity categoryEntity);/** 根据id机型查询数据** */CategoryEntity getCategoryById(Integer cateId);
serviceImpl
/** 数据更新* */@Overridepublic void updateCategory(CategoryEntity categoryEntity) {categoryDao.updateCategory(categoryEntity);}/** 根据id查询数据* */@Overridepublic CategoryEntity getCategoryById(Integer cateId) {return categoryDao.getCategoryById(cateId);}
dao
/** 数据更新updateCategory* */void updateCategory(CategoryEntity categoryEntity);/** 根据id查询数据* */CategoryEntity getCategoryById(Integer cateId);
mapper.xml
<!--根据id查询数据--><select id="getCategoryById"resultType="layui.library.manager.project.entity.CategoryEntity">SELECT *FROM tb_book_categorywhere cateId = #{cateId}</select><!--数据更新--><update id="updateCategory" parameterType="layui.library.manager.project.entity.CategoryEntity">update tb_book_category<set><if test="categoryName!=null">categoryName=#{categoryName},</if><if test="categoryDesc!=null">categoryDesc=#{categoryDesc},</if><if test="categoryDate!=null">categoryDate=#{categoryDate}</if></set>where cateId=#{cateId}</update>
相关文章:

layui+ssm实现数据表格双击编辑更新数据
layui实现数据表格双击编辑数据更新 在使用layui加载后端数据请求时,对数据选项框进行双击即可实现数据的输入编辑更改 代码块 var form layui.form, table layui.table,layer parent.layer undefined ? layui.layer : parent.layer,laypage layui.laypag…...

windows下DSS界面本地集成linkis管理台
说明:当前开发环境为windows,node版本使用16.15.1。启动web时,确保后端服务已准备就绪。 1.linkis web编译 #进入项目WEB根目录 $ cd linkis/linkis-web #安装项目所需依赖 $ npm install参考官方编译说明,windows下编译一直异常…...

基于PaddleSeg开发的人像抠图web api接口
前言 基于PaddleSeg开发的人像抠图web api接口,提取官方代码,适配各种系统,通过api的接口进行访问。 环境要求 1、Python3.7以上 2、源码(文章最后下载) 源码结构 测试module.py中添加如下代码: if __na…...

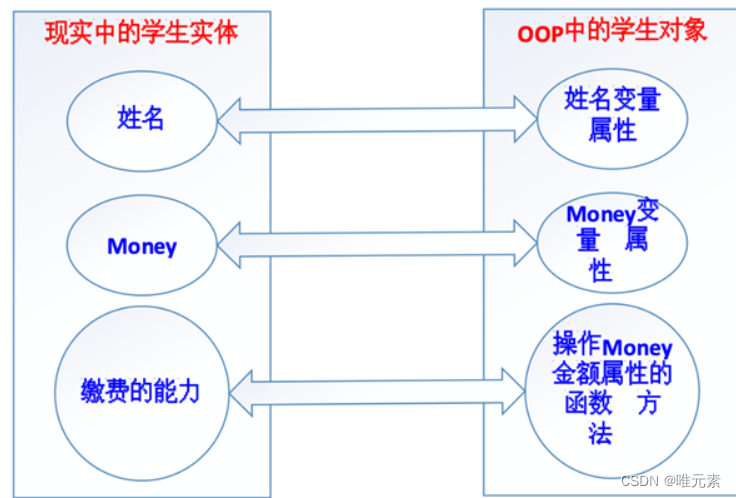
Python---面向对象的基本概念
对象 对象,object,现实业务逻辑的一个动作实体就对应着OOP编程中的一个对象! 所以:① 对象使用属性(property)保存数据!② 对象使用方法(method)管理数据! …...

cv2.threshold 图像二值化
图像二值化 whatparameters示例 what cv2.threshold是OpenCV中用于进行图像二值化的函数。它的作用是将输入图像的像素值转换为两个可能的值之一,通常是0(黑色)或255(白色),根据一个设定的阈值。图像二值化…...

CRM:提升营销效果的关键
一场成功的营销活动,可以帮助企业扩大知名度,获取大量的优质商机。作为专业的管理软件,CRM系统同样具备营销管理的能力,帮助企业实现营销活动的规划、执行和监控,提高营销效果。下面说说,CRM营销自动化对企…...

AIGC: 关于ChatGPT中基于API实现一个StreamClient流式客户端
Java版GPT的StreamClient 可作为其他编程语言的参考注意: 下面包名中的 xxx 可以换成自己的代码基于java,来源于网络,可修改成其他编程语言实现参考前文: https://blog.csdn.net/Tyro_java/article/details/134748994 1 )核心代码结构设计 …...

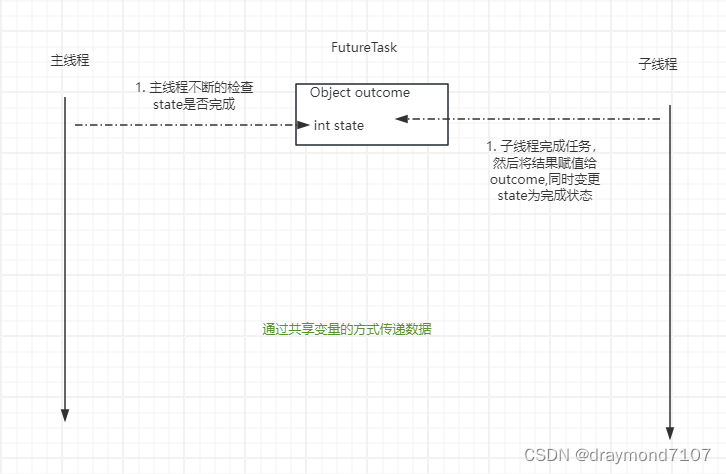
FutureTask
1. 作用 异步操作获取执行结果取消任务执行,判断是否取消执行判断任务执行是否完毕 2. demo public static void main(String[] args) throws Exception {Callable<String> callable () -> search();FutureTask<String> futureTasknew FutureTask&…...

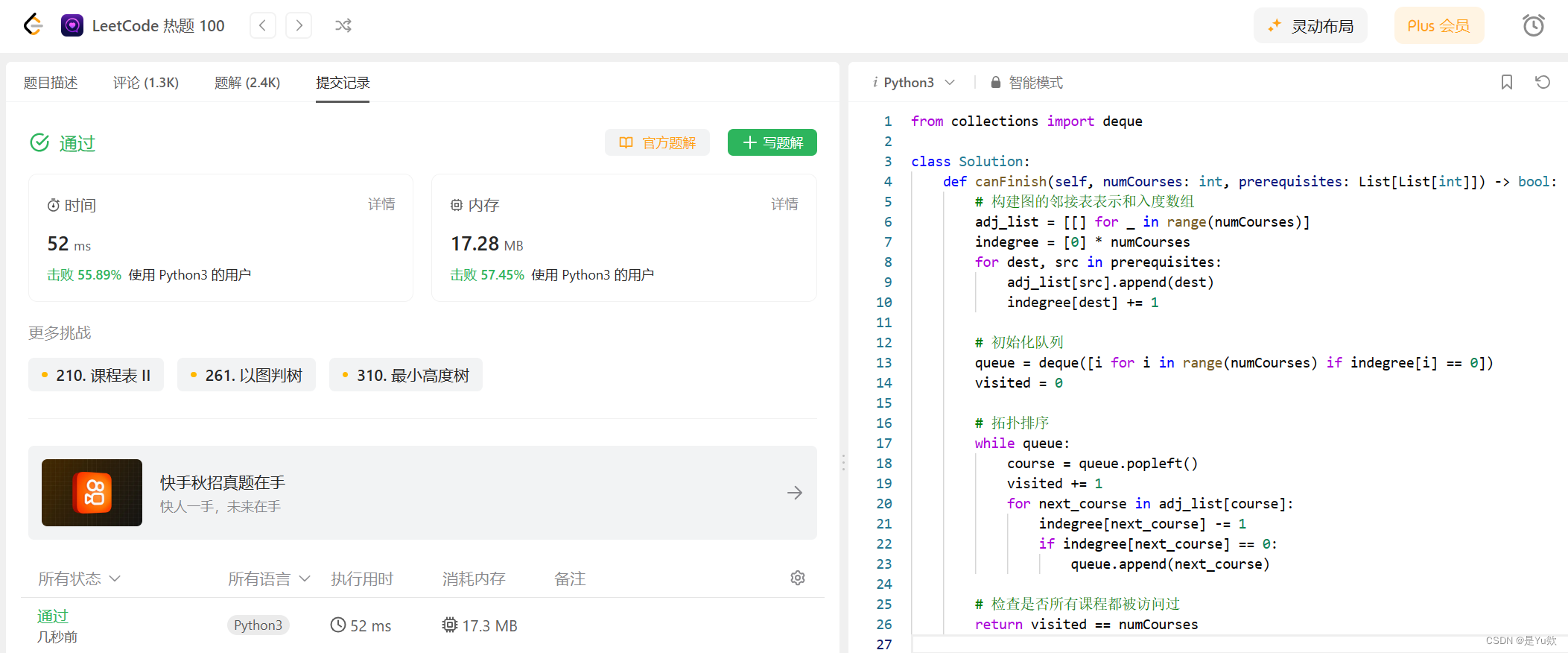
【力扣热题100】207. 课程表 python 拓扑排序
【力扣热题100】207. 课程表 python 拓扑排序 写在最前面207. 课程表解决方案:判断是否可以完成所有课程的学习方法:拓扑排序实现步骤Python 实现性能分析结论 写在最前面 刷一道力扣热题100吧 难度中等 https://leetcode.cn/problems/course-schedule…...

【滑动窗口】LeetCode2953:统计完全子字符串
作者推荐 [二分查找]LeetCode2040:两个有序数组的第 K 小乘积 本题其它解法 【离散差分】LeetCode2953:统计完全子字符串 题目 给你一个字符串 word 和一个整数 k 。 如果 word 的一个子字符串 s 满足以下条件,我们称它是 完全字符串: s 中每个字符…...

base64转PDF
今天做皖事通的对接,下载电子证照后发现回传的是base64,调试确认是个麻烦事,网上搜了一下没有base64转PDF的在线预览功能,只能自己写个调试工具了,以下是通过纯JS方式写的代码,可直接拿去使用: …...

clip-path,css裁剪函数
https://www.cnblogs.com/dzyany/p/13985939.html clip-path - CSS:层叠样式表 | MDN 我们看下这个例子 polygon里有四个值分别代表这四个点相对于原图左上方的偏移量。 裁剪个五角星...

第二证券:食品饮料板块拉升,乳业股亮眼,西部牧业“20cm”涨停
证券时报网讯,食物饮料板块5日盘中拉升走高,乳业股体现活跃,到发稿,骑士乳业涨超27%,西部牧业“20cm”涨停,阳光乳业亦涨停。 其它个股方面,盖世食物涨超20%,润普食物涨超18%&#…...

React 好用的工具库
1、html-react-parser HTML 到 React 解析器,适用于服务器 (Node.js) 和客户端(浏览器),适用于React节点修改过滤等需求 解析器将 HTML 字符串转换为一个或多个 React 元素。可以将一个元素替换为另一个元素…...

C++面试宝典第2题:逆序输出整数
题目 写一个方法,将一个整数逆序打印输出到控制台。注意:当输入的数字含有结尾的0时,输出不应带有前导的0。比如:123的逆序输出为321,8600的逆序输出为68,-609的逆序输出为-906。 解析 这道题本身并没有什么…...
Twincat功能块使用经验总结
控制全局变量: //轴控制指令 bi_Power: BOOL; //使能 bi_Reset: BOOL; //复位 bi_Stop: BOOL; //停止 bi_JogForward: BOOL; //正向点动 bi_JogBackwards: BOOL; //反向点动 bi_MoveAdditive: BOOL; //增量位…...

香港服务器时间不准,差8小时
解决方案1 1、timedatectl查看系统时间 2、查看系统时区 ls /usr/share/zoneinfo 3、删除当前系统所处时区 rm /etc/localtime 4、创建软链接,以替换当前的时区信息 ln -s /usr/share/zoneinfo/Universal /etc/localtime 解决方案2 手动设置硬件时钟 1、设置系…...

C++ 抽象类和接口 详解
目录 0 引言1 抽象类2 接口2.1 Java与C接口的区别 🙋♂️ 作者:海码007📜 专栏:C专栏💥 标题:C 抽象类和接口 详解❣️ 寄语:书到用时方恨少,事非经过不知难!…...

【Linux】awk 使用
awk 输出 // 打印所有列 $ awk {print $0} file // 打印第一列 $ awk {print $1} file // 打印第一和第三列 $ awk {print $1, $3} file // 打印第三列和第一列,注意先后顺序 $ cat file | awk {print $3, $1} …...

LeetCode力扣每日一题(Java):9、回文数
一、题目 二、解题思路 1、我的思路 当x<0时,x一定不是回文数,直接返回false 当x>0且x<10时,x一定是回文数,直接返回true x>10时,先将x转为字符串。将数字转成字符串方法挺多的,以下是&…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
