JS 实现一键复制文本内容
1、演示:


2、代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>一键复制</title><style>.container {display: flex;justify-content: center;>button {background-color: #fff;border: 2px solid #ccc;height: 32px;border-radius: 5px;padding: 5px 15px;}>span {line-height: 32px;}}</style>
</head>
<body><div class="container"><span>如:</span><span id="text">生活如意,事业高升。</span><button id="btn" onclick="copy()">一键复制</button></div>
</body>
<script>function openMessage(value) {const msg = document.createElement('div');msg.style.height = '35px';msg.style.lineHeight = '35px';msg.style.padding = '5px 10px';msg.style.position = 'fixed';msg.style.top = '50%';msg.style.left = '50%';msg.style.transform = 'translate(-50%, -50%)';msg.style.backgroundColor = 'rgba(0, 0, 0, .3)';msg.style.textAlign = 'center';msg.style.color = 'white';msg.style.borderRadius = '15px';msg.textContent = value;document.body.appendChild(msg);setInterval(() => {document.body.removeChild(msg);}, 5000);}function copy() {const text = document.getElementById('text')const textarea = document.createElement('textarea');textarea.readOnly = 'readonly';textarea.style.position = 'absolute';textarea.style.left = '-9999px';textarea.value = text.innerText;document.body.appendChild(textarea);textarea.select();const result = document.execCommand('Copy');if (result) {// console.log('复制成功');openMessage('复制成功')} else {openMessage('操作失败')}document.body.removeChild(textarea);}
</script></html>相关文章:

JS 实现一键复制文本内容
1、演示: 2、代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>一键复制</title&g…...

【Linux】echo命令使用
echo命令 功能是在显示器上显示一段文字,一般起到一个提示的作用。此外,也可以直接在文件中写入要写的内容。也可以用于脚本编程时显示某一个变量的值,或者直接输出指定的字符串。 著者 由布莱恩福克斯和切特拉米撰写。 语法 echo […...

Day03 嵌入式---中断
目录 一、简单介绍 二、总体框架 三、NVIC 3.2 NVIC的寄存器 3.3 中断向量表 3.4 中断优先级 3.5 NVIC优先级分组 3.6 NVIC配置 3.6.1、设置中断分组 3.6.2、初始化 四、EXTI 外部中断 4.1.EXTI的基本概念 4.2.EXTI的⼯作原理 4.3 EXTI配置 五、SYSCFG 5.1 SYS…...

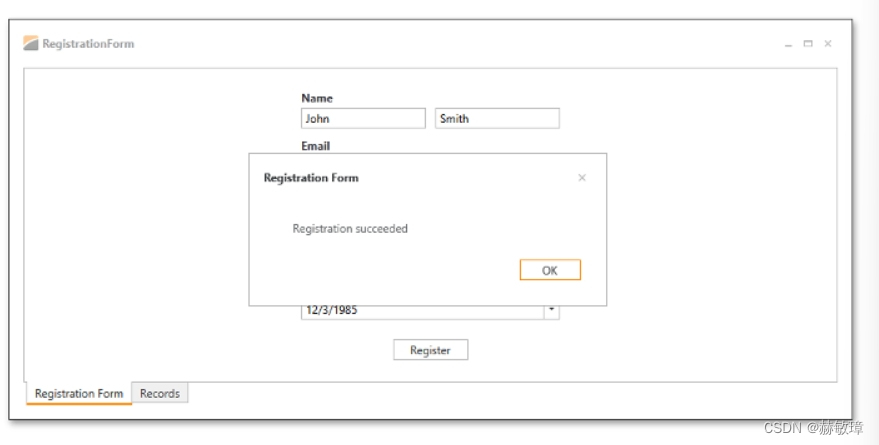
wpf devexpress 使用IDataErrorInfo实现input验证
此处下载源码 当form初始化显示,Register按钮应该启动和没有输入错误应该显示。如果用户点击注册按钮在特定的输入无效数据,form将显示输入错误和禁用的注册按钮。实现逻辑在标准的IDataErrorInfo接口。请查阅IDataErrorInfo接口(System.Com…...

shell_81.Linux在命令行中创建使用函数
在命令行中使用函数 在命令行中创建函数 两种方法 单行方式来定义函数: $ function divem { echo $[ $1 / $2 ]; } $ divem 100 5 20 $ 当你在命令行中定义函数时,必须在每个命令后面加个分号,这样 shell 就能知道哪里是命令的起止了&am…...
)
鱼香ROS一键安装命令(支持微信、docker、ros等)
按照指定的数字选择即可。 wget http://fishros.com/install -O fishros && . fishros小鱼的一键安装系列 [14个ROS版本任你选]一键安装Docker使用指南...

深入理解 Go 函数:从基础到高级
一、函数基础 1、函数定义 函数是组织好的、可重复使用的、用于执行指定任务的代码块Go 语言中支持:函数、匿名函数和闭包 package mainimport "fmt"func main(){ret : intSum(1,2)fmt.PrintIn(ret) //3 }func instSum(x,y int) int {return x y }…...

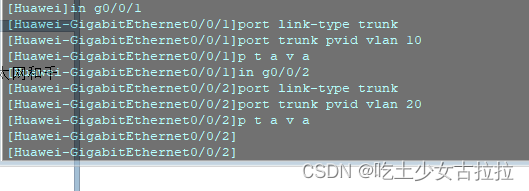
开启三层交换机DHCP服务
二层交换机上不需要配置任何东西,只需要在pc机上开启dhcp服务,配置好LSW1后就可以自动获取到IP地址。 sys Enter system view, return user view with CtrlZ. [Huawei]sys sw1 [sw1]dhcp enable Info: The operation may take a few seconds. Please wai…...

jspdf+html2canvas浏览器缩放问题
之前在弄页面导出为pdf的时候,jspdf配合html2canvas貌似很好用,我自己在使用的时候也没有觉得有什么问题,但是客户那边反馈说下载下来的pdf不全. 后来问了客户才发现客户的浏览器比例缩放到了125%;这就导致了pdf不全, 先看看原来的代码: download() {let jsPDF jspdf.jsPDF;l…...

西南科技大学模拟电子技术实验六(BJT电压串联负反馈放大电路)预习报告
一、计算/设计过程 BJT电压串联负反馈放大电路图1-1-1-1为BJT电压串联负反馈放大实验电路,若需稳定输出电压,减小从信号源所取电流,可引入电压串联负反馈闭合开关。 图1-1-1-1 理论算法公式(1)闭环电压放大倍数 (2)反馈系数 (3)输入电阻 (4)输出电阻 计算过程。开环…...

JS的监听事件
在JavaScript中,你可以使用监听器来捕获和处理不同类型的事件。通过添加事件监听器,你可以指定当特定事件发生时要执行的函数。 以下是几种常见的监听事件的方法: 1. addEventListener():用于在目标元素上添加事件监听器。它接受…...
)
JS Object.values()
一、官方定义 返回一个给定对象的自有可枚举字符串键属性值组成的数组 二、语法 Object.values(obj)参数 obj 被返回可枚举属性值的对象。返回值 一个包含对象自身的所有可枚举属性值的数组。描述 Object.values() 返回一个数组,其元素是在对象上找到的可枚举…...

基于Java SSM人力资源管理系统
人力资源管理系统实现对企业人力资源的科学管理。企业有多个部门,每个部门有——名经理和多名员工,公司设置多级岗位,对应不同薪酬标准,员工日常工作进行考勤,岗位变动需要进行登记。系统管理的对象及操作主要有&#…...

人工智能和程序员
一、介绍人工智能和程序员 人工智能(AI)是一种模拟人类智能的计算机系统,其目的是让计算机具备类似人类的学习、推理、规划和理解能力。人工智能致力于创建能够感知、适应环境并作出决策的智能体,以解决各种复杂的问题。程序员是…...

Unity优化篇:对于unity DrawCall/Mesh/纹理压缩/内存等方面的常规调试和优化手段
对于Unity的DrawCall、Mesh、纹理压缩、内存等方面的常规调试和优化手段,我都有一定的了解。以下是一些常见的优化手段: 减少DrawCall:这是提高性能的关键。尽可能合并相同的材质和纹理,使用LOD(Levels of Detail&…...

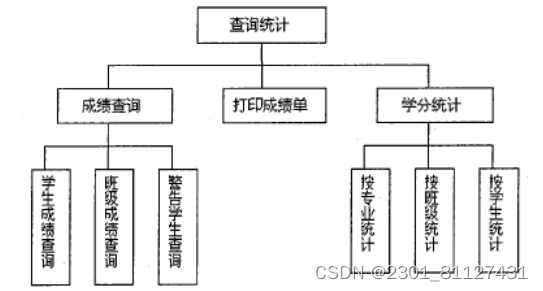
学生信息管理系统
摘 要 学生成绩管理系统是典型的信息管理系统(MIS),其开发主要包括后台数据库的建立和维护以及前端应用程序的开发两个方面。经过分析,我们使用Microsoft公司的C语言开发工具,将与C语言技术与数据库SQL2008相结合进行设计。首先,…...

纯代码压缩WordPress前端Html
易于阅读的前端代码对开发而言是无比重要的,但对于浏览器来说就显得无比鸡肋了,毕竟浏览器不是像人眼一样看代码,过多的换行和空格,对前台加载是有一定影响的,对使用大带宽高配置服务器的网站,这么点影响可…...

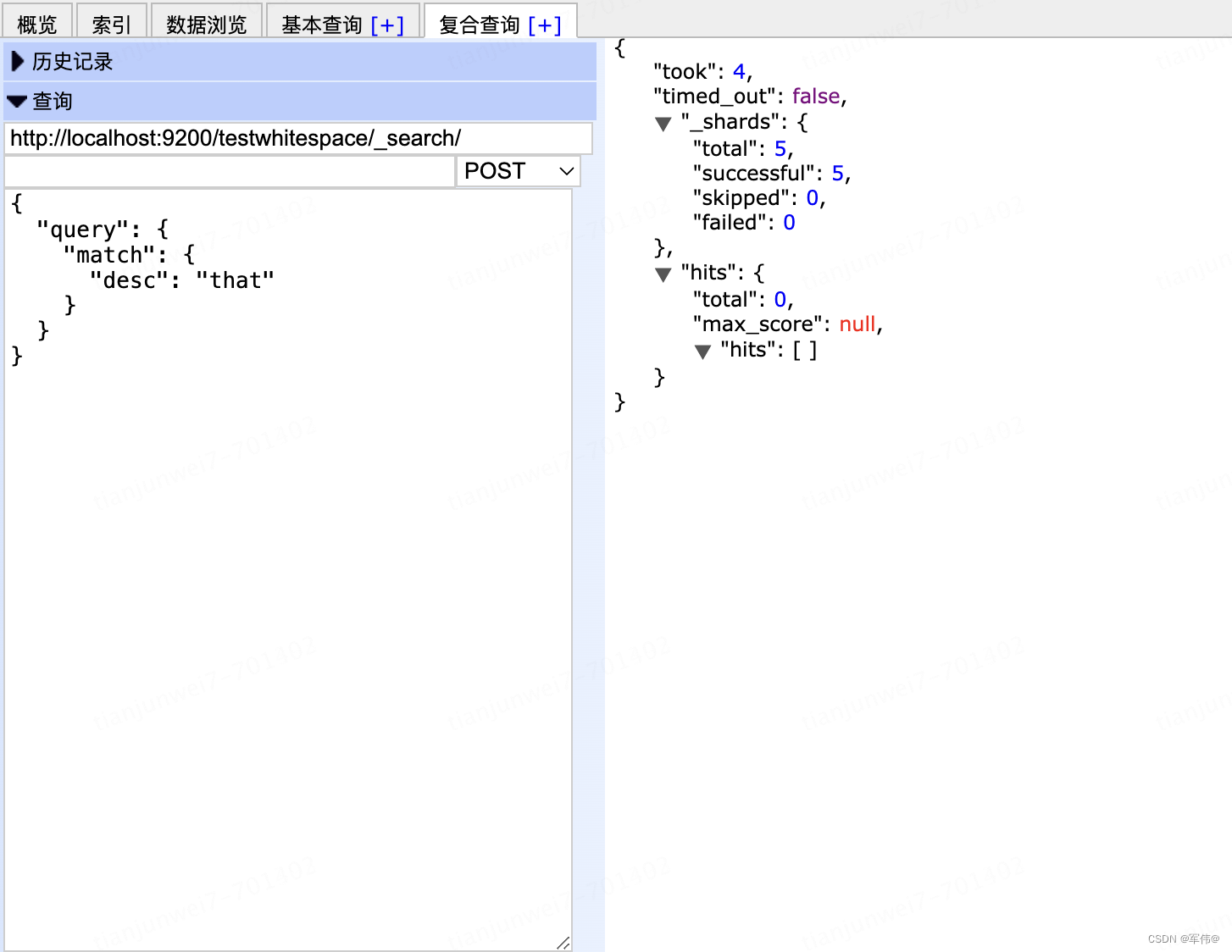
Elasticsearch分词器--空格分词器(whitespace analyzer)
介绍 文本分析,是将全文本转换为一系列单词的过程,也叫分词。analysis是通过analyzer(分词器)来实现的,可以使用Elasticearch内置的分词器,也可以自己去定制一些分词器。除了在数据写入时将词条进行转换,那么在查询的时…...

【LeetCode】692. 前K个高频单词
692. 前K个高频单词 描述示例解题思路及事项思路一思路二 描述 给定一个单词列表 words 和一个整数 k ,返回前 k 个出现次数最多的单词。 返回的答案应该按单词出现频率由高到低排序。如果不同的单词有相同出现频率, 按字典顺序 排序 示例 示例1 输…...

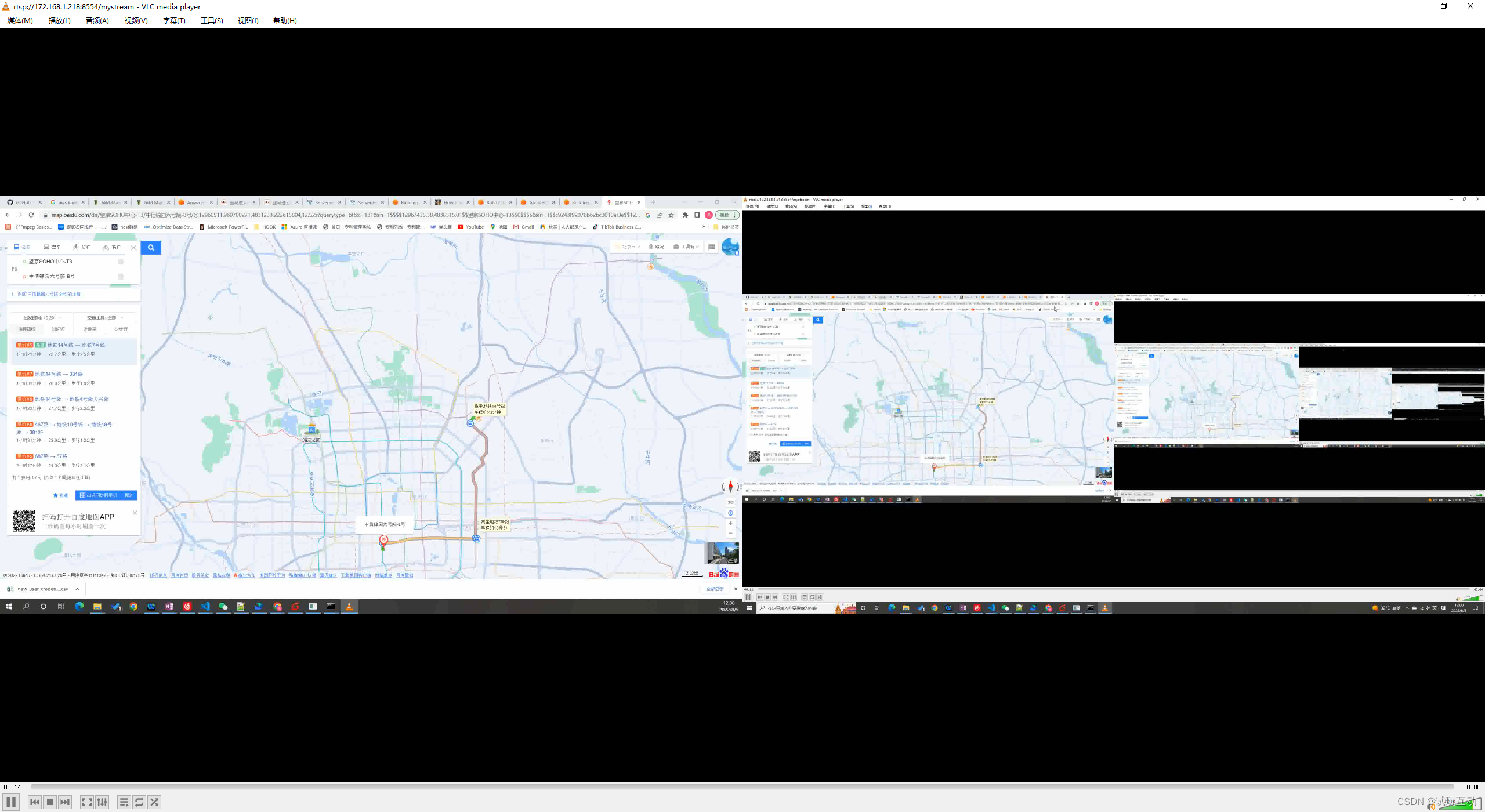
在Windows操作系统上使用rtsp simple server和ffmpeg推送录屏视频流
大纲 1 搭建启动rtsp server2 推送录屏视频流下载FFmpeg 3 检验3.1 获取本机IP3.2 检测 1 搭建启动rtsp server 从https://github.com/aler9/rtsp-simple-server/releases下载Windows版本的编译结果。 解压,然后启动该程序 2 推送录屏视频流 下载FFmpeg 从htt…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
