VUE项目中问题学习总结(一)
文章目录
- 🍁自定义组件使用
- 🍁clearInterval函数的使用
- 🌿定时器的作用
- 🍁localStorage的使用
- 🌿设置数据
- 🌿获取数据
- 🌿更新数据
- 🌿删除数据
- 🍁VUE国际化配置
- 🍁项目启动main.js调用情况
- 🍁main.js和app.vue调用关系
🍁自定义组件使用
components 中引用MainLayout 画面中用 MainLayout是怎么和 关联起来的?
在Vue中,组件的使用是通过自定义HTML元素的方式进行的。当我们在组件的模板中使用自定义标签时,Vue会自动将该标签与所对应的组件实例关联起来。
例如,如果我们有一个名为“MainLayout”的组件,并在组件的模板中使用标签,Vue会将该标签与“MainLayout”组件实例进行关联。
在Vue中,默认情况下组件的名称不区分大小写。因此,可以在模板中同时使用或等类似的标签来引用组件实例。
当你在模板中使用了标签后,如果你想将该标签与“MainLayout”组件实例关联起来,你需要确保在该组件的脚本中将其注册为全局或局部组件,例如:
<template><main-layout><!-- 组件内容 --></main-layout>
</template><script>
import MainLayout from "@/MainLayout.vue";export default {components: {MainLayout}
};
</script>
在上述例子中,我们将“MainLayout”组件注册为当前Vue实例的局部组件。这使得我们可以在同一个实例中使用标签来引用该组件,并且当该标签被解析时,Vue会自动创建并显示“MainLayout”组件实例的内容。
在Vue中,当你在模板中使用了某个自定义标签(例如),Vue会自动进行组件的匹配并实例化相应的组件。
Vue会通过以下几个步骤来查找和匹配组件:
首先,Vue会在当前组件的局部注册中查找是否有名为MainLayout的组件。
如果当前组件的局部注册中没有找到,则Vue会在全局注册中查找是否有名为MainLayout的组件。
如果在全局注册中也没有找到,则Vue将抛出一个警告,并且该自定义标签将被视为普通的HTML元素。
如果你在模板中使用了标签,但没有找到与之匹配的组件,通常会出现以下两种情况:
忘记在组件的脚本中将MainLayout组件进行注册。你可以通过在组件的components选项中将其注册为本地组件实现,如前面示例代码所示。
引入了MainLayout组件的文件路径不正确。请确保你使用了正确的文件路径来引入MainLayout组件。
另外,确保在标签的父组件中已经正确引入了MainLayout组件并进行了注册。只有在组件的模板中使用相应的自定义标签时,Vue才会将其与对应的组件实例进行关联并渲染。
🍁clearInterval函数的使用
在 Vue 中,你可以使用 clearInterval 函数来清除使用 setInterval 函数创建的定时器。具体步骤如下:
在 Vue 组件的 data 属性中定义一个变量来保存定时器的 ID,例如 timerId: null。
在需要调用 setInterval 创建定时器的地方,将返回的定时器 ID 赋值给 timerId 变量:this.timerId = setInterval(yourFunction, delay)
在需要清除定时器的地方,使用 clearInterval 函数来清除定时器:clearInterval(this.timerId)
🌿定时器的作用
定时器可以让我们在代码中设置一个时间间隔,以便在该时间间隔过后执行一些特定的操作或调用一个特定的函数,是一种常用的编程工具之一。
在实际开发中,定时器被广泛应用于各种场景,比如:
- 📒定时轮询:可以使用定时器定期向服务器请求最新数据。
- 📒周期性任务:可以使用定时器周期性地执行某些任务,例如在后台定期检查并清理过期的缓存。
- 📒动画效果:可以使用定时器来实现页面中的动画效果,例如淡入淡出效果。
- 📒延迟加载:可以使用定时器在页面加载完毕之后一段时间再去加载某些资源,以避免页面加载时的瞬间卡顿。
🍁localStorage的使用
在 Vue.js 中使用 localStorage 是一种常见的方法,用于在浏览器中存储和获取数据。localStorage 是浏览器提供的一种持久化存储机制,可以将数据存储在客户端,即使用户关闭了浏览器,数据仍然可以保留。
以下是在 Vue.js 中使用 localStorage 的基本步骤:
🌿设置数据
在 Vue 组件中,可以使用 localStorage.setItem(key, value) 方法将数据存储到 localStorage 中。例如:
localStorage.setItem(‘username’, ‘John’);
这样就将 ‘John’ 存储到了名为 ‘username’ 的 localStorage 键中。
🌿获取数据
可以使用 localStorage.getItem(key) 方法从 localStorage 中获取存储的数据。例如:
var username = localStorage.getItem(‘username’);
console.log(username); // 输出 ‘John’
这样就可以从名为 ‘username’ 的 localStorage 键中获取存储的值。
🌿更新数据
如果需要更新 localStorage 中的数据,只需重新使用 localStorage.setItem(key, value) 方法进行设置。例如:
localStorage.setItem(‘username’, ‘Jane’);
这样就将名为 ‘username’ 的 localStorage 键的值更新为 ‘Jane’。
🌿删除数据
如果需要从 localStorage 中删除某个键值对,可以使用 localStorage.removeItem(key) 方法。例如:
localStorage.removeItem(‘username’);
这样就会从 localStorage 中删除名为 ‘username’ 的键值对。
需要注意的是,localStorage 只能存储字符串类型的数据。如果需要存储其他类型的数据,可以使用 JSON.stringify() 将数据转换为字符串进行存储,使用 JSON.parse() 将字符串转换为相应的数据类型进行获取。
🍁VUE国际化配置
在Vue项目中,国际化(i18n)是一种常见的需求,用于实现多语言支持。$t(’’) 是Vue的内置方法,用于在模板、组件和其他Vue实例中进行国际化文本的翻译。
使用$t(’’)的意思是根据提供的键值,从当前的国际化消息源中获取对应的翻译文本。通常,国际化翻译文本会保存在一个特定格式的消息源文件(如JSON或JavaScript对象)中,每个键值对应一条需要翻译的文本。
以下是$t(’’)的基本用法:
在Vue组件中使用KaTeX parse error: Expected '}', got 'EOF' at end of input: …方法: 在模板中,可以使用{{t(‘键名’)}}的形式,通过$t()方法获取对应键名的翻译文本。例如:
<template><div><p>{{$t('greeting')}}</p></div>
</template><script>
export default {mounted() {console.log(this.$t('greeting'));}
}
</script>
在JavaScript代码中使用 t ( ′ ′ ) 方 法 : 除 了 在 模 板 中 使 用 t('')方法: 除了在模板中使用 t(′′)方法:除了在模板中使用t(’’),还可以在Vue实例的JavaScript代码中直接调用this.$t(’’)来获取翻译文本。例如:
export default {mounted() {console.log(this.$t('greeting'));}
}
需要在Vue项目中配置国际化,你需要:
安装和配置 Vue I18n 插件。可以通过命令行或者npm进行安装,然后在Vue项目中进行配置。
创建相应的国际化消息源文件,其中包括各种语言对应的键值对翻译文本。
在Vue组件中使用$t(’’)方法,来获取国际化翻译文本。
🍁项目启动main.js调用情况
在Vue项目启动时,main.js 文件是通过前端页面(HTML文件)来引用的。main.js 文件包含了Vue应用的入口代码,负责初始化Vue实例、加载组件、配置插件等操作。
通常,我们在前端页面的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue App</title>
</head>
<body><div id="app"></div><script src="https://cdn.jsdelivr.net/npm/vue"></script><script src="./main.js"></script>
</body>
</html>
在上述示例中,我们在
当浏览器加载这个前端页面时,它会按照
🍁main.js和app.vue调用关系
在Vue项目启动时,main.js 和 App.vue 之间的调用关系如下:
main.js 是Vue应用的主入口文件,它包含了Vue实例的创建和配置。
在 main.js 文件中,我们会引入 Vue 库,并创建一个新的 Vue 实例。
import Vue from 'vue';
import App from './App.vue';new Vue({render: h => h(App)
}).$mount('#app');
在上述代码中,我们通过 new Vue() 创建了一个 Vue 实例,并通过 render 选项指定要渲染的根组件是 App.vue。最后,使用 $mount() 方法将Vue实例挂载到页面中指定id为 “app” 的元素上。
App.vue 是根组件,也就是Vue应用的顶级组件。
<template><div><!-- 其他组件及页面内容 --></div>
</template>
在 App.vue 中,我们可以定义其他的组件,编写页面内容、布局和样式等。根据实际需求,App.vue 可以包含多个子组件,并通过 或其他方式来渲染不同的页面。
未完待续。。。
🏫博客主页:魔王-T
🥝大鹏一日同风起 扶摇直上九万里
❤️感谢大家点赞👍收藏⭐评论✍️
相关文章:
)
VUE项目中问题学习总结(一)
文章目录 🍁自定义组件使用🍁clearInterval函数的使用🌿定时器的作用 🍁localStorage的使用🌿设置数据🌿获取数据🌿更新数据🌿删除数据 🍁VUE国际化配置🍁项目…...

使用K-means把人群分类
1.前言 K-mean 是无监督的聚类算法 算法分类: 2.实现步骤 1.数据加工:把数据转为全数字(比如性别男女,转换为0 和 1) 2.模型训练 fit 3.预测 3.代码 原数据类似这样(source:http:img-blog.csdnimg.cn…...

静态HTTP和动态HTTP有什么区别
静态HTTP是指网页内容在服务器上以静态文件的形式存在,每个页面都是固定的,不能根据用户的操作或输入进行改变。当用户请求一个静态页面时,服务器直接将页面的HTML代码返回给用户的浏览器进行显示。静态HTTP服务器的主要优点是速度快、简单易…...

分享66个在线客服JS特效,总有一款适合您
分享66个在线客服JS特效,总有一款适合您 66个在线客服JS特效下载 链接:https://pan.baidu.com/s/1VqM6ASgKRFdQ8RyzbsX4uA?pwd6666 提取码:6666 Python采集代码下载链接:采集代码.zip - 蓝奏云 学习知识费力气࿰…...

Backend - Django JsonResponse HttpResponse
目录 一、关系 二、使用 (一)data 字典传值 1. JsonResponse 2. HttpResponse 3. 例子 (二)JsonResponse 有一个 safe 参数 (三)前端接收 1. 接收 JsonResponse 回传的值 2. 接收 HttpResponse 回…...

第四阶|自在行草 暄桐教室,林曦书法 从书法之美到生活之美
我这有很多的课程,需要了可以取用 新一期(入门课),目前已经更新完毕。 新一期(第一阶),目前已经更新完毕。 新一期(第二阶),目前已经更新完毕。 新一期&#…...

kubernetes详解——从入门到入土(更新中~)
k8s简介 编排工具:系统层面ansible、saltstackdocker容器docker compose docker swarm docker machinedocker compose:实现单机容器编排docker swarm:实现多主机整合成为一个docker machine:初始化新主机mesos marathonmesos …...

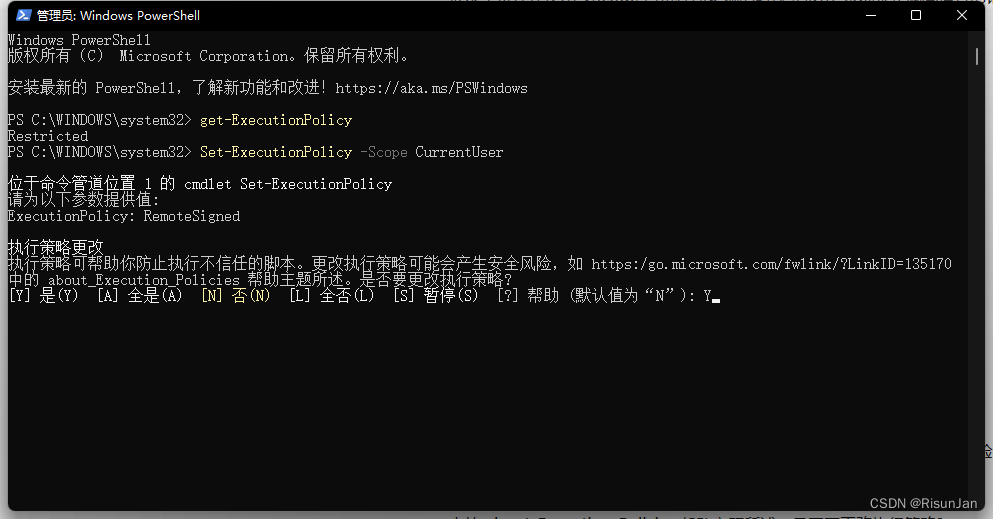
VScode异常处理 (因为在此系统上禁止运行脚本)
在使用 VScode 自带程序终端的时候会报出"系统禁止脚本运行的错误" 这是由于 Windows PowerShell执行策略导致的 解决办法 管理员身份运行 Windows PowerShell执行:get-ExecutionPolicy1,显示Restricted2执行:Set-ExecutionPoli…...

(5h)Unity3D快速入门之Roll-A-Ball游戏开发
DAY1:Unity3D安装 链接 DAY2:构建场景,编写代码 链接 内容:WASD前后左右移动、摄像机跟随 DAY3:待更新 DAY4:待更新 DAY5:待更新...

分享86个选项卡TABJS特效,总有一款适合您
分享86个选项卡TABJS特效,总有一款适合您 86个选项卡TABJS特效下载链接:https://pan.baidu.com/s/1NBtPP2tT5YQqi6c744tCqg?pwd6666 提取码:6666 Python采集代码下载链接:采集代码.zip - 蓝奏云 学习知识费力气࿰…...

【Linux】Linux基础
文章目录 学习目标操作系统不同应用领域的主流操作系统虚拟机 Linux系统的发展史Linux内核版和发行版 Linux系统下的文件和目录结构单用户操作系统vs多用户操作系统Windows和Linux文件系统区别 Linux终端命令格式终端命令格式查阅命令帮助信息 常用命令显示文件和目录切换工作目…...

动态规划求解 fibonacci 数列
动态规划: 动态规划的基本思想是:将原问题拆分为若干子问题,自底向上的求解。是自底向上的求解,即是先计算子问题的解,再得出原问题的解。 思路: 创建一个数组,大小为n1,用于存储斐波那契数列的值。数组的…...

js最大公约数的实现有哪些办法
在JavaScript中,有几种常见的方法可以实现最大公约数(GCD)的计算。以下是其中一些方法: 辗转相除法(欧几里德算法): 辗转相除法是一种基于递归的算法,用于计算两个数的最大公约数。它…...

盘后股价狂飙16% — GitLab的DevOps产品在AI时代展现强劲财务业绩
12月4日(周一)在美股收盘后,GitLab的股价狂飙16%!人工智能驱动的DevOps产品继续凸显其平台能力的优势。 GitLab 12 月 4 日股价图 GitLab报告第三季度收入同比增长32%!根据粗略统计,全球已经有接近1万家企…...

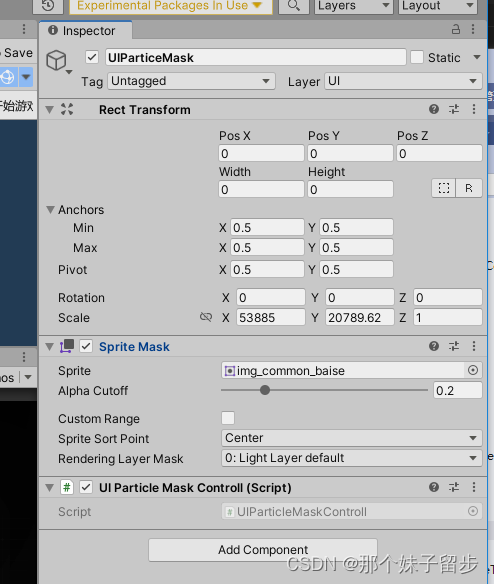
unity UI特效遮罩
using System.Collections; using System.Collections.Generic; using UnityEngine;/**UI特效遮罩 1.需要将ScrollRect 的遮罩Mask 换为 2D Mask2.将特效的Render里面的 Masking 设置为*/ public class UIParticleMaskControll : MonoBehaviour {// Start is called before …...

编程模拟支付宝能量产生过程--数据控制流
#模拟支付宝蚂蚁森林的能量产生过程 behavior_points { # 定义行为对应的积分"步行": 2,"生活缴费": 10,"线下支付": 5,"网络购票": 5,"共享单车": 10 }total_points 0 # 初始化总积分while True: # 开…...

SQL Sever 基础知识 - 数据筛选(1)
SQL Sever 基础知识 - 四、数据筛选 四、筛选数据第1节 DISTINCT - 去除重复值1.1 SELECT DISTINCT 子句简介1.2 SELECT DISTINCT 示例1.2.1 DISTINCT 一列示例1.2.2 DISTINCT 多列示例 1.2.3 DISTINCT 具有 null 值示例1.2.4 DISTINCT 与 GROUP BY 对比 第2节 WHERE - 过滤查询…...

2024 Move 中文开发者大会将于1月13–14日在上海举办
*以下文章来源于MoveFuns ,作者MoveFunsDAO 2024 Move 中文开发者大会将于1月13日-1月14日在上海举办。本届 Move 开发者大会以 “Move 生态关键的一年” 为主题。 由 MoveFuns 、OpenBuild 和 MoveBit 主办,Rooch、AptosGlobal、alcove、zkMove 和 Ti…...

基于PHP的在线日语学习平台
有需要请加文章底部Q哦 可远程调试 PHP在线日语学习平台 一 介绍 此日语学习平台基于原生PHP开发,数据库mysql。系统角色分为用户和管理员。(附带参考设计文档) 技术栈:phpmysqlphpstudyvscode 二 功能 学生 1 注册/登录/注销 2 个人中心 3 查看课程…...

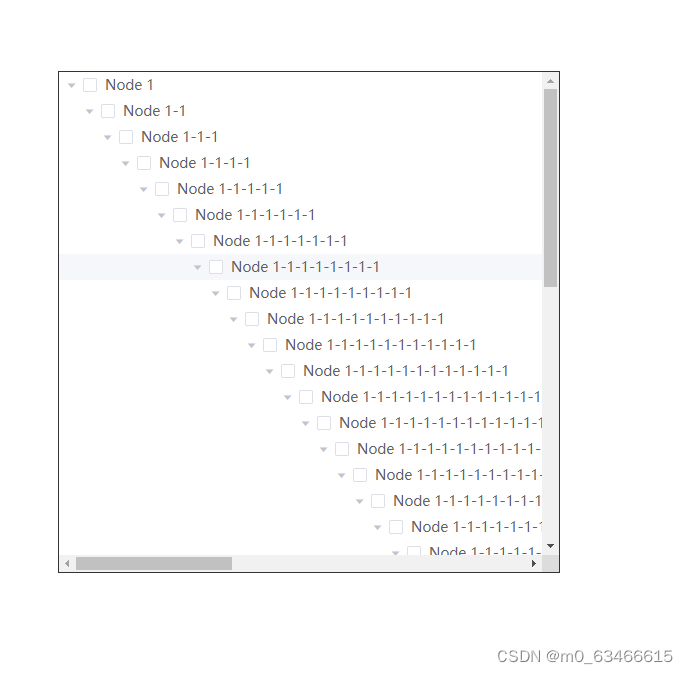
解决element ui tree组件不产生横向滚动条
结果是这样的 需要在tree的外层,包一个父组件 <div class"tree"><el-tree :data"treeData" show-checkbox default-expand-all></el-tree></div> 在css里面这样写,样式穿透按自己使用的css编译器以及框架要求就好 &l…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...
