为什么要替换 Object.defineProperty?
目录
前言:为什么要替换 Object.defineProperty?
详解:为什么要替换 Object.defineProperty?
总结:
前言:为什么要替换 Object.defineProperty?
JavaScript中的Object.defineProperty是一种用于在对象上定义属性的方法。虽然它在某些情况下非常有用,但在其他情况下,它具有一些限制,特别是在处理大型对象和需要深度监测的情况下。Vue.js等现代JavaScript框架已经引入了更强大的替代方案,如Proxy和Reflect,以解决Object.defineProperty的一些限制。本文将详细解释为什么要替换Object.defineProperty,以及替代方案的详细信息。
详解:为什么要替换 Object.defineProperty?
Object.defineProperty是一种在JavaScript对象上定义属性的方法,它具有一些限制,这些限制在某些情况下可能不够灵活:
1.无法监测数组变化:
Object.defineProperty不能直接用于监测数组的变化,因为它无法捕捉到数组元素的变化。这使得在Vue.js等框架中实现响应式数组变得复杂。
2.深度监测困难:
要实现深度监测,需要递归地遍历对象的每个属性,这对性能有负面影响。
3.无法动态添加属性:
Object.defineProperty只适用于已经存在的属性,无法用于动态添加新属性。
4.限制在浏览器环境中:
Object.defineProperty在Node.js环境中不可用,因此在跨平台应用中使用时可能存在问题。
因此,为了克服这些限制,现代JavaScript框架引入了Proxy和Reflect作为Object.defineProperty的替代方案。
用法:使用 Proxy 和 Reflect 替代 Object.defineProperty
Proxy和Reflect是ES6引入的特性,用于代理对象的行为。它们提供了更灵活的方式来监测对象的变化和拦截属性访问。以下是一些使用Proxy和Reflect的示例:
// 使用 Proxy 创建代理对象
const target = {};
const handler = {get(target, key, receiver) {console.log(`Getting property: ${key}`);return Reflect.get(target, key, receiver);},set(target, key, value, receiver) {console.log(`Setting property: ${key} = ${value}`);return Reflect.set(target, key, value, receiver);},
};const proxy = new Proxy(target, handler);// 使用代理对象
proxy.name = "John"; // 设置属性: name = John
console.log(proxy.name); // 获取属性: nameProxy允许你在访问和修改属性时拦截操作,从而实现更灵活的监测和处理。它可以用于实现响应式数据和深度监测,而无需递归遍历对象。
解析:Proxy 和 Reflect 的优势和限制
Proxy和Reflect的优势在于它们提供了更灵活和强大的方式来处理对象和属性。以下是一些优点和限制:
优势:
-
更强大的监测:
Proxy允许监测对象的属性访问和修改,包括数组和深度监测,而无需递归。 -
更灵活的拦截:可以在
Proxy中定义各种拦截器,以实现自定义行为,如属性验证、延迟加载等。 -
可跨平台:
Proxy和Reflect在浏览器和Node.js环境中都可用,使代码跨平台更容易。
局限性:
- 不兼容旧浏览器:Proxy不兼容一些旧版本的浏览器,因此在这些浏览器中需要提供回退方案。
- 学习曲线:对于新手来说,Proxy和Reflect可能有一定的学习曲线,相对于Object.defineProperty更复杂。
- 性能开销:虽然Proxy通常比递归遍历更高效,但在某些情况下可能引入性能开销。
高质量内容:选择合适的代理方式
在选择代理方式时,开发人员应根据项目的需求和目标权衡各种因素。如果需要更强大的监测和拦截功能,或者需要支持深度监测,Proxy和Reflect可能是更好的选择。但在兼容性和性能方面,也需要考虑其他因素。
总结:
Object.defineProperty是一种在JavaScript中定义属性的方法,但在某些情况下,它的限制可能导致性能和功能上的问题。为了克服这些限制,现代JavaScript框架引入了Proxy和Reflect作为更灵活和强大的替代方案。了解何时使用这些替代方案以及它们的优势和限制对于JavaScript开发非常重要。希望这份教程能帮助你更好地理解为什么要替换Object.defineProperty。

相关文章:

为什么要替换 Object.defineProperty?
目录 前言:为什么要替换 Object.defineProperty? 详解:为什么要替换 Object.defineProperty? 总结: 前言:为什么要替换 Object.defineProperty? JavaScript中的Object.defineProperty是一种…...

百马百担c语言编程
以下是一个百马百担问题的C语言编程实现: #include <stdio.h>int main() { int n, m, k; scanf("%d%d%d", &n, &m, &k); int a[n], b[m], c[k]; for (int i 0; i < n; i) { scanf("%d", &a[i]);…...

C++检测字符串中有效的括号个数
匹配一个字符串buf中,连续包换运算符reg的次数: #include <iostream>//return 返回匹配的字符个数 //buf, 要检测的字符串 //reg, 包含的连续运算符 int GetMatchCount(std::string& buf, std::string& reg) {int nMatchCount 0;if (reg.…...

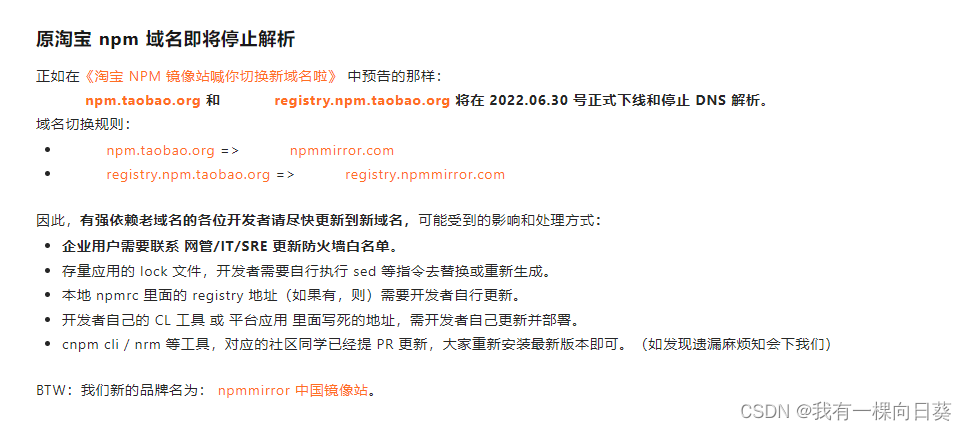
前端依赖下载速度过慢解决方法,nrm 镜像管理工具
npm 默认镜像 :https://registry.npmjs.org/ 问题 使用 npm install 安装依赖的时候,受网络的限制,速度会很慢。 解决 使用国内镜像代理。 nrm nrm 是镜像源管理工具; 1. 安装 nrm npm install nrm --global# 查看镜像源列…...

如何为 3D 模型制作纹理的最佳方法
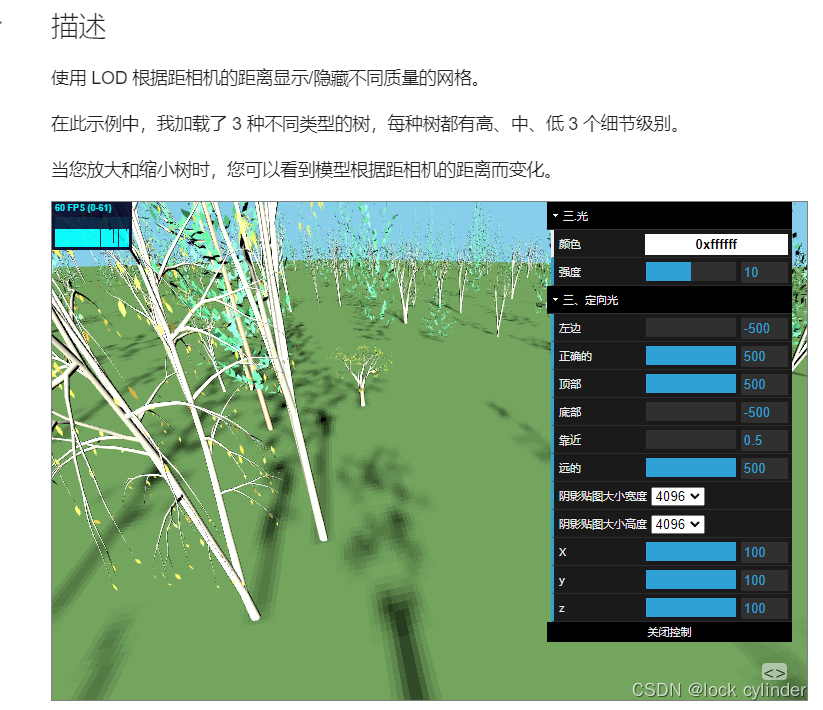
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 您可以通过不同的方式为 3D 模型创建 3D 纹理。下面我们将介绍为 3D …...

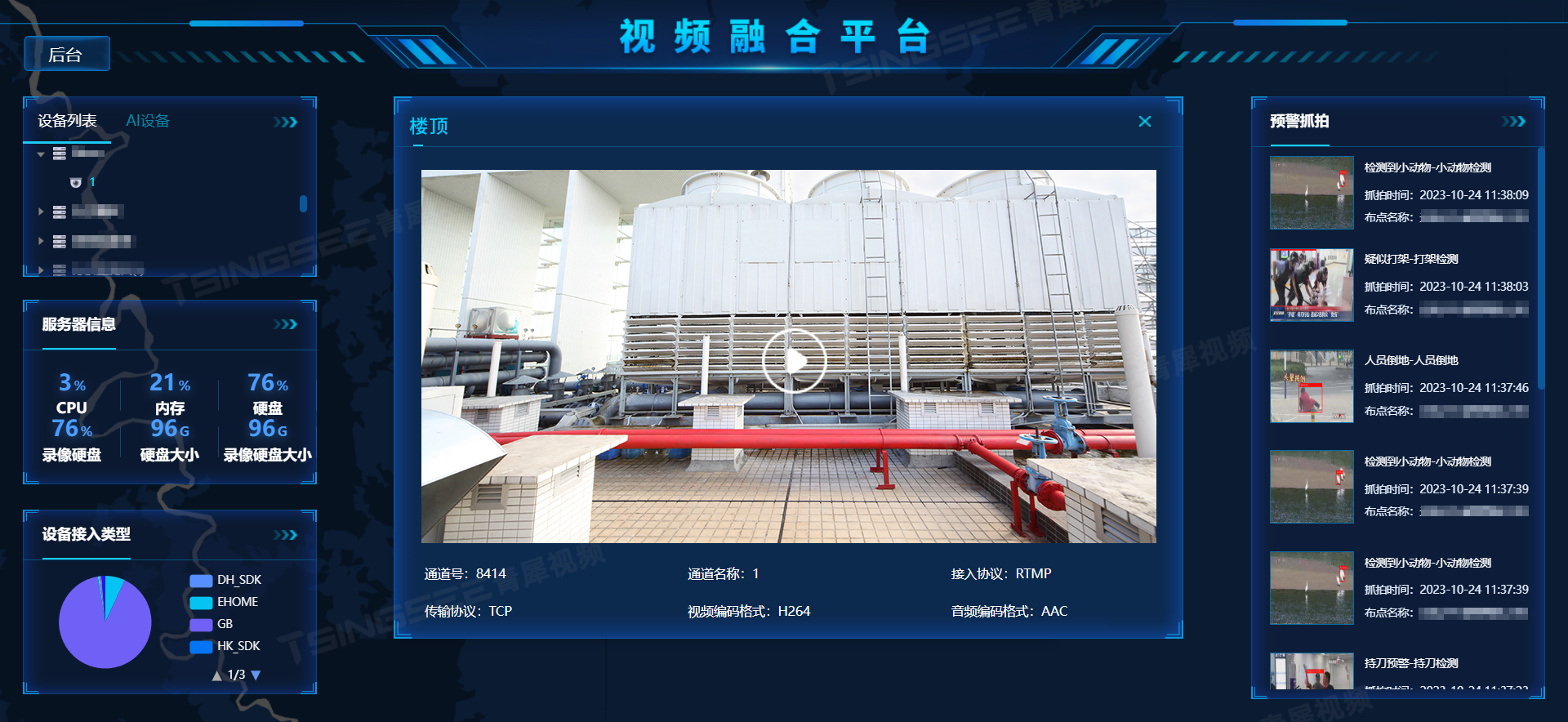
智慧校园:TSINGSEE青犀智能视频监控系统,AI助力优化校园管理
随着科技的飞速发展和信息化社会的到来,智慧校园已经成为教育领域的一种新型发展模式。智慧校园的需求和发展趋势日益显现,其建设已成为当今教育信息化发展的重要方向。 TSINGSEE青犀结合高可靠、高性能的云计算、人工智能、大数据、物联网等技术&#…...

Three的lod技术
1、资源:https://sbcode.net/threejs/lod/ import * as THREE from three import { OrbitControls } from three/examples/jsm/controls/OrbitControls import Stats from three/examples/jsm/libs/stats.module import { GUI } from dat.gui import { GLTFLoader }…...

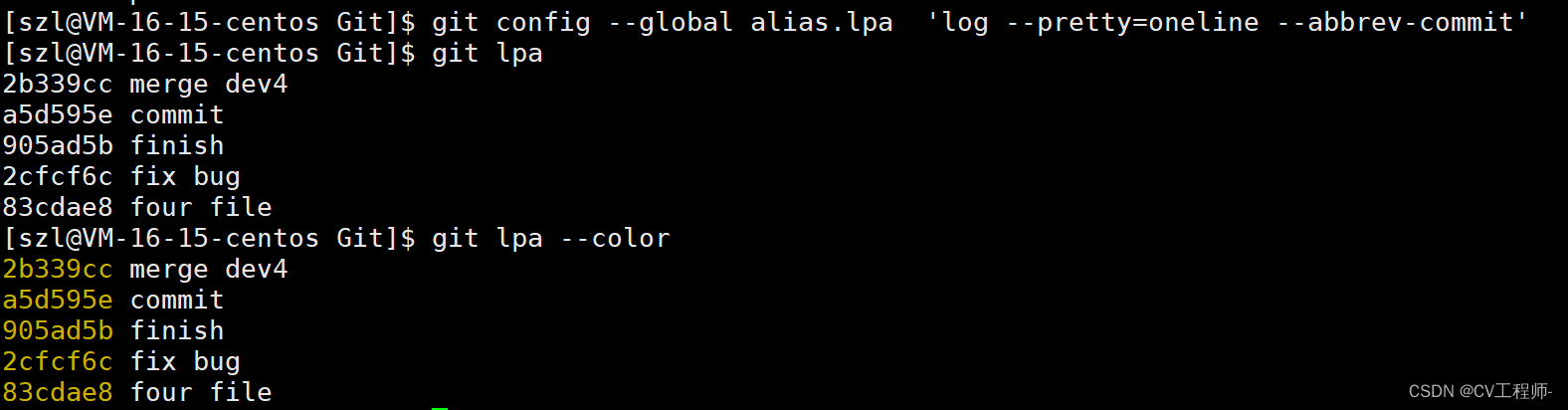
Git配置
个人主页:Lei宝啊 愿所有美好如期而遇 前言 前面我们新建了远程仓库并且在Linux上克隆了远程仓库,但是在新建仓库时我们提到会配置gitignore文件,这次我们将会配置他,并给命令起别名。 目录 前言 忽略特殊文件 给命令起别名…...

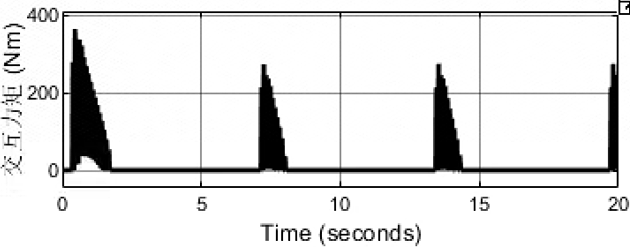
阻抗控制下机器人接触刚性环境振荡不稳定进行阻抗调节
阻抗接触 刚性环境为ke10000 虚拟阻抗为:kd100,bd10,md1 虚拟阻抗为:kd100,bd10,md5 虚拟阻抗为:kd100,bd10,md10 性能滤波函数的Bode图: bode(1e5/(0.000…...

【鸿蒙应用ArkTS开发系列】-自定义底部菜单列表弹窗
文章目录 前言创建Demo工程创建dialog 文件夹创建ListMenu 接口创建自定义弹窗 ListMenuDialog使用自定义弹窗 打包测试效果演示默认效果菜单带图标效果设置文本颜色效果不同文本颜色效果无标题效果 前言 上一篇文章中我们实现了选择图片、选择文件、拍照的功能 。 链接在这里…...

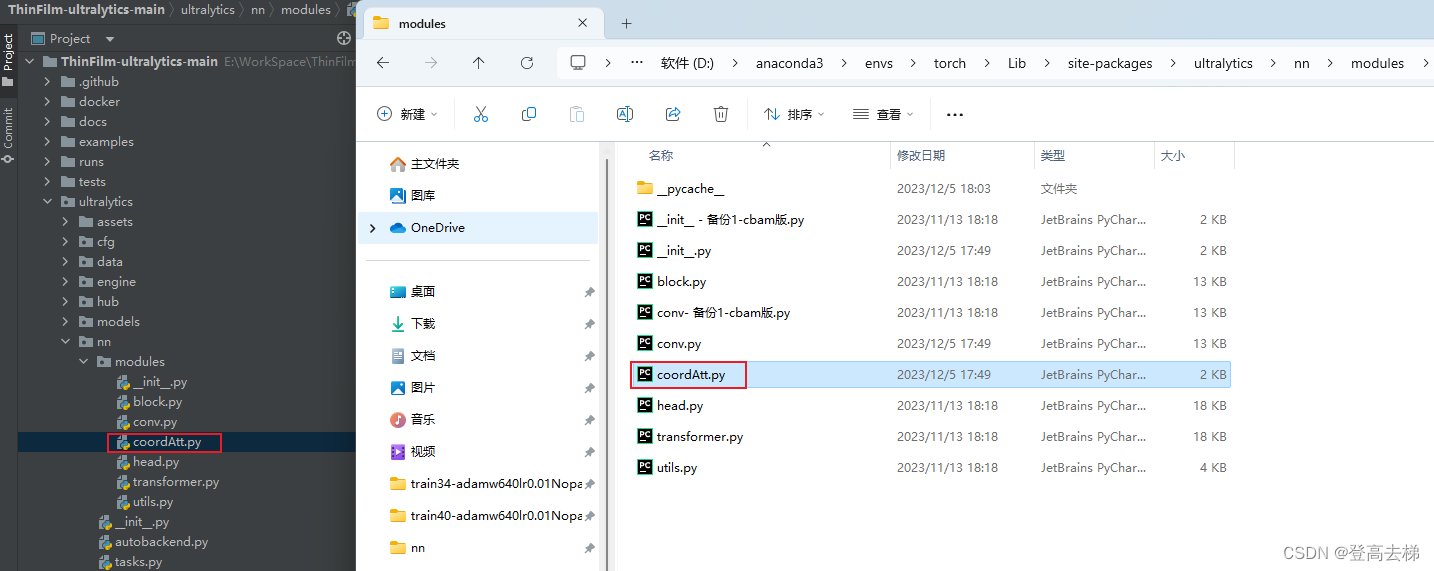
yolov8添加ca注意力机制
创建文件 coordAtt.py 位置:ultralytics/nn/modules/coordAtt.py ###################### CoordAtt #### start by AI&CV ############################### # https://zhuanlan.zhihu.com/p/655475515 import torch import torch.nn as nn import t…...

linux java后台启动的几种方式
1.使用 nohup 命令 可以使用 nohup 命令启动 Java 应用程序,使其在后台运行,这样即使退出终端或关闭 SSH 连接,Java 应用程序也能继续运行。nohup java -jar myapp.jar &2.使用 & 符号 使用 & 符号可以将 Java 应用程序放到后台…...
软件包内容详细介绍(5))
selinux-policy-default(2:2.20231119-2)软件包内容详细介绍(5)
接前一篇文章:selinux-policy-default(2:2.20231119-2)软件包内容详细介绍(4) 4. 重点文件内容解析 (1)control/postist文件 上一回解析了control/postinst文件的部分内容,本回继续往下解析。为了便于理解,再次贴出postinst完整代码: #!/bin/sh set -e# summary o…...

代码随想录二刷 |栈与队列 |理论基础
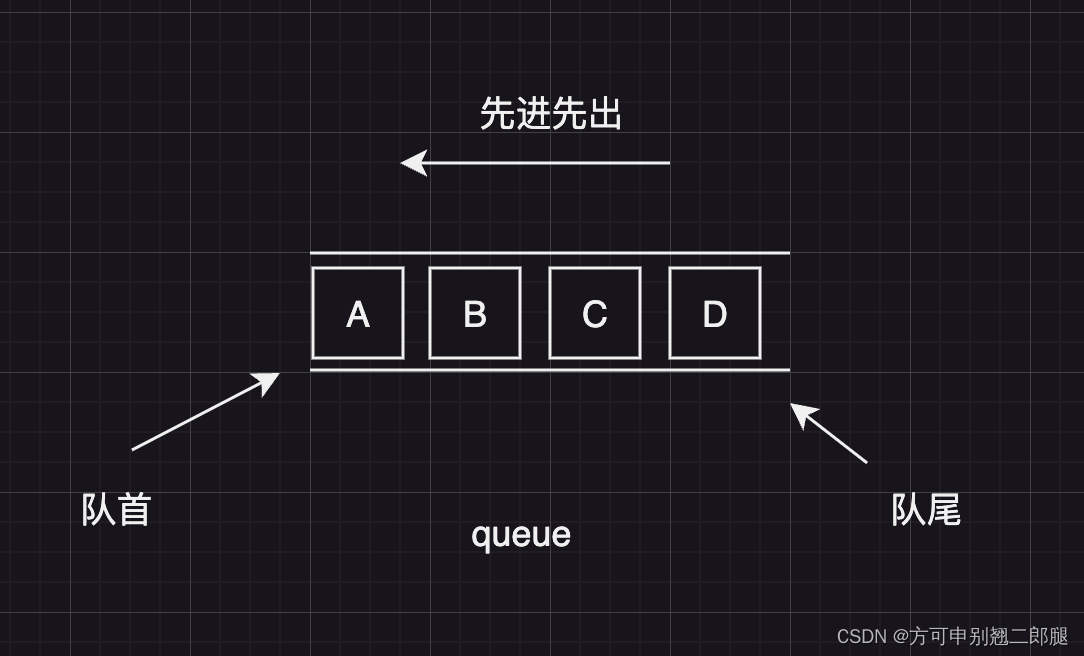
代码随想录二刷 |栈与队列 |理论基础 栈常用操作 队列常用操作 栈与队列是C标准库中的两个数据结构。 栈 栈先进后出,提供 push 和 pop 等接口,所有元素必须符合先进后出的原则,所以栈不提供走访功能,也不…...

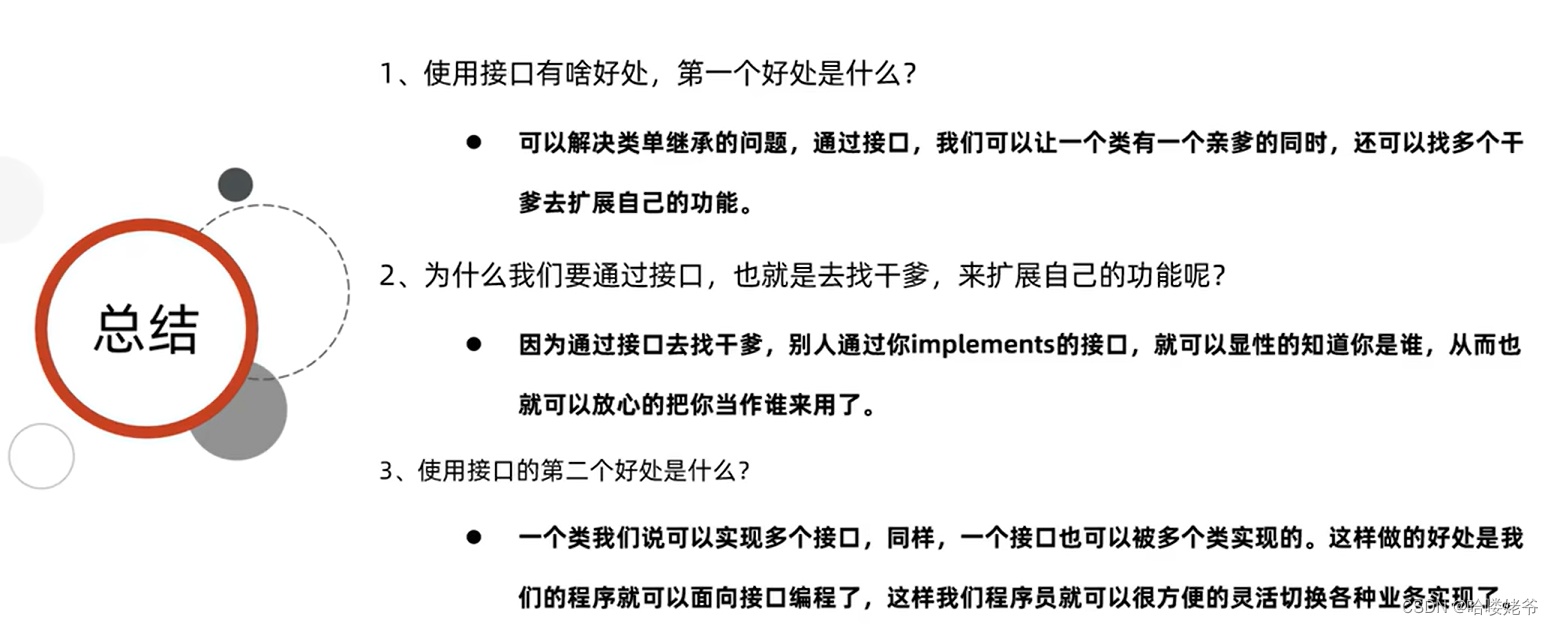
java--接口概述
1.认识接口 ①java提供了一个关键字interface,用这个关键字我们可以定义出一个特殊的结构:接口。 ②注意:接口不能创建对象;接口是用来被类实现(implements)的,实现接口的类称为实现类。 ③一个类可以实现多个接口(接…...

出海风潮:中国母婴品牌征服国际市场的机遇与挑战!
近年来,中国母婴品牌在国内市场蓬勃发展的同时,也逐渐将目光投向国际市场。这一趋势不仅受益于中国经济的崛起,还得益于全球市场对高质量母婴产品的不断需求。然而,面对国际市场的机遇,中国母婴品牌同样面临着一系列挑…...

一文读懂MongoDB的知识点(3),惊呆面试官。
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

ssm的“魅力”西安宣传网站(有报告)。Javaee项目。
演示视频: ssm的“魅力”西安宣传网站(有报告)。Javaee项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构,通过Spring SpringMvc MybatisVueLayuiElemen…...

怎么让SecureCRT不自动断开连接
SecureCRT 是一个常用的远程连接工具,它可能会因为会话超时或者其他设置而自动断开连接。要防止 SecureCRT 自动断开连接,你可以尝试以下方法: 1. 更改会话选项: 打开 SecureCRT 并连接到你的远程主机后,依次执行以下…...

介绍几种Go语言开发的IDE
文章目录 1.前言2.几种ide2.1 Goland2.2 VsCode示例 2.3 LiteIDE2.4 Eclipse插件GoClipse2.5 Atom2.6 Vim2.7 Sublime Text 3.总结写在最后 1.前言 Go语言作为一种新兴的编程语言,近年来受到了越来越多的关注。 它以其简洁、高效和并发性能而闻名,被广…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
