Laravel-admin之自定义操作日志
laravel-admin是封装性极好的框架,自带的就有操作日志的记录,但是对于非开发人员可能看不懂这个日志,所以就想着给修改一下,以谁修改了什么,谁删除了什么,谁审核了什么,谁添加了什么类似,这样才能根据相应的操作者进行相应的处理,
一、Admin框架封装的操作日志逻辑
所谓的自定义功能,其实就是重写逻辑,那么重写就意味着要参考框架原本的逻辑,框架的操作日志逻辑请参考文件
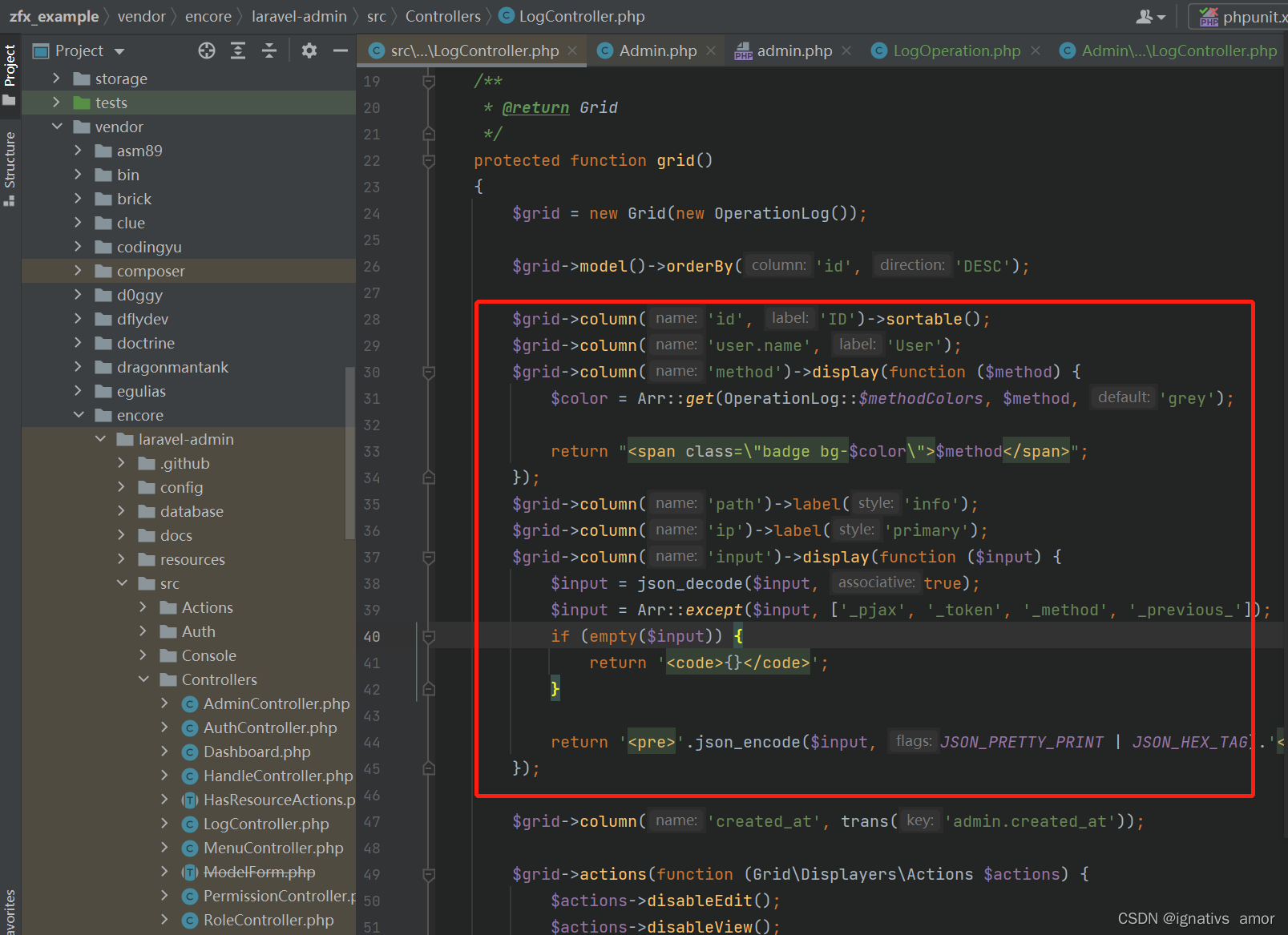
\vendor\encore\laravel-admin\src\Controllers\LogController.php
可以看到逻辑如下:
同样地,框架操作记录日志的中间件的逻辑也可以找到,具体逻辑请自行查看
\vendor\encore\laravel-admin\src\Middleware\LogOperation.php
二、自定义操作日志逻辑
上一步知道了框架封装的逻辑,那么这一步就来根据自己的逻辑,覆写原来的逻辑。
后台需要新增控制器、以及路由,这是在laravel-admin中新增功能的两个步骤
- 1、覆写LogController.php
在\app\Admin\Controllers目录下新建LogController.php文件,命名空间为
namespace app\Admin\Controllers;
然后将\vendor\encore\laravel-admin\src\Controllers\LogController.php文件内容拷贝过来,根据自己的需求,进行改写grid()方法逻辑
- 2、在后台路由文件(\app\Admin目录下的routes.php)中,增加路由
$router->resource(/auth/'logs', LogController::class);
写在最后

如图所示,\vendor\encore\laravel-admin\src\Auth\Database目录下的OperationLog.php中,protected $fillable = [‘user_id’, ‘path’, ‘method’, ‘ip’, ‘input’]只定义这几个字段,且与数据库表admin_operation_log字段想对应。
- 如果你想在插入数据库时,就修改数据记录的内容,那么记得覆写LogOperation.php内容,目录是
\vendor\encore\laravel-admin\src\Middleware\LogOperation.php
覆写结果以后,记得修改后台使用的中间件组,我是直接在
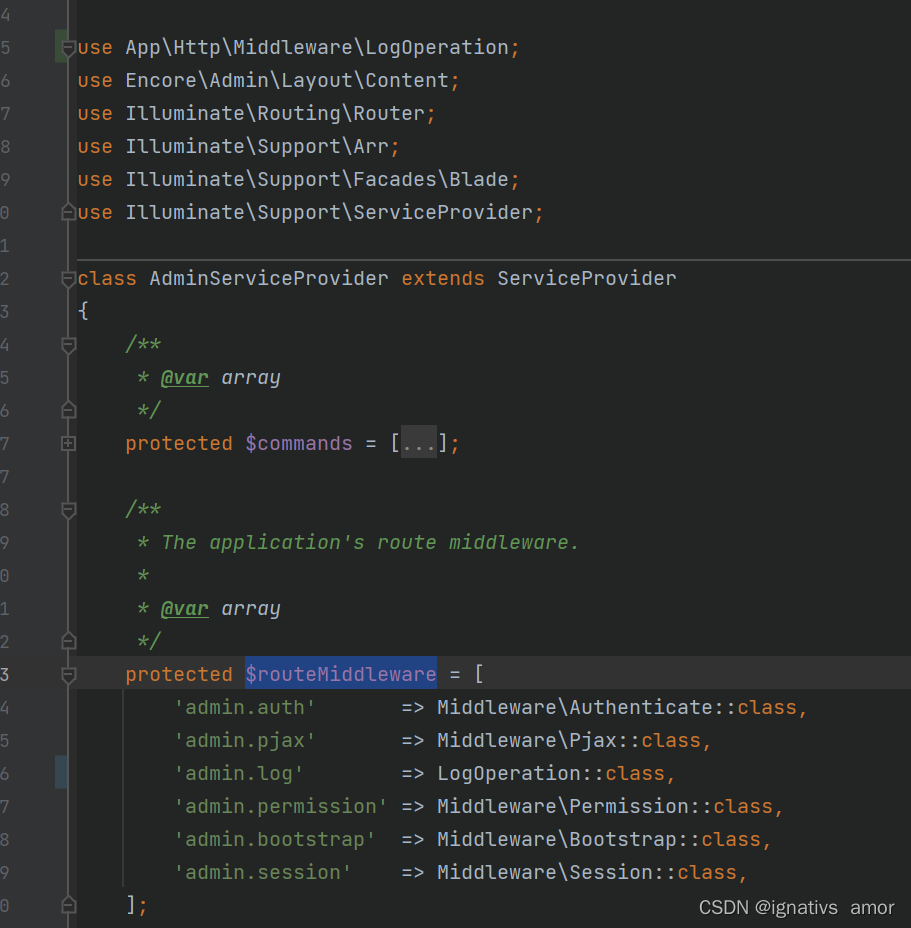
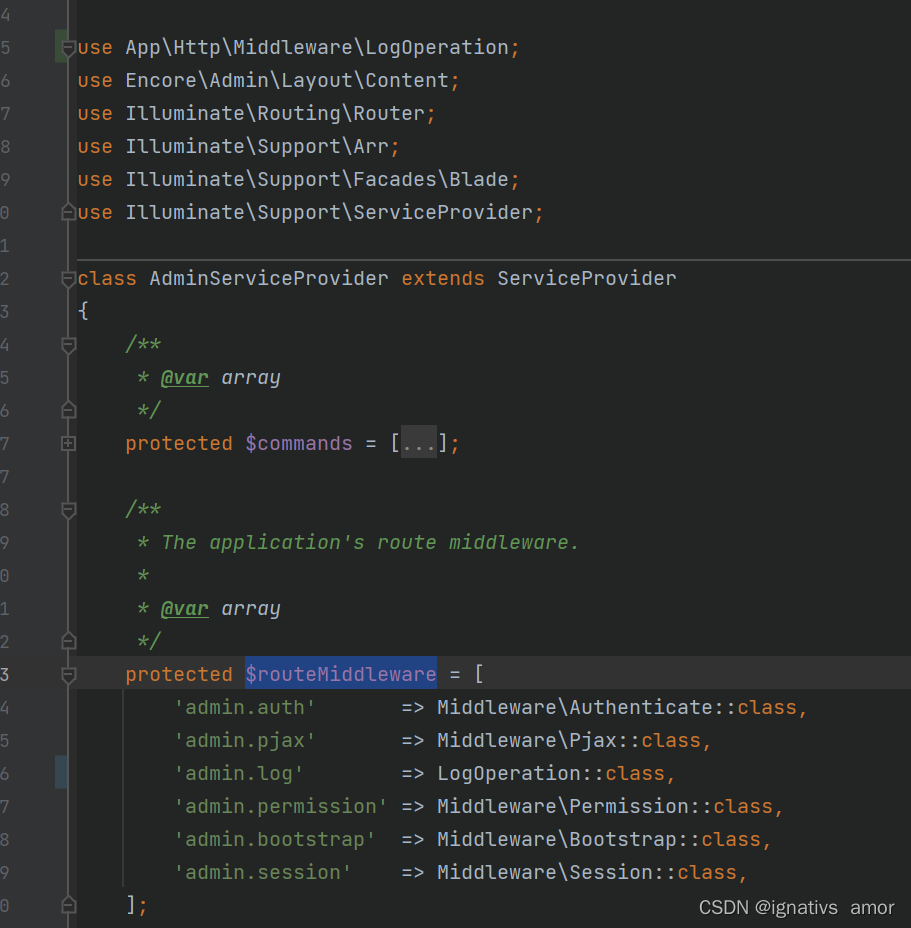
vendor/encore/laravel-admin/src/AdminServiceProvider.php
修改了$routeMiddleware的值

- 如果是想记录一下新的内容,那么需新增字段,一定要在protected $fillable = [‘user_id’, ‘path’, ‘method’, ‘ip’, ‘input’];中添加相对应的字段,这样在laravel-admin才能相应展示该字段
相关文章:

Laravel-admin之自定义操作日志
laravel-admin是封装性极好的框架,自带的就有操作日志的记录,但是对于非开发人员可能看不懂这个日志,所以就想着给修改一下,以谁修改了什么,谁删除了什么,谁审核了什么,谁添加了什么类似&#x…...

用Python做了一个法律查询小工具,非常好用
用Python做了一个法律查询小工具,非常好用效果展示准备工作不会的话可以点我直达代码和视频讲解,我都准备好了主要代码哈喽兄弟,今天给大家分享一个Python tkinter制作法律查询小工具。 光爬虫大家也只能自己用用,就算打包了exe&…...

工作篇:触摸屏原理介绍
一、触摸屏概述 触摸屏作为一种新的输入设备,它是目前最简单、方便、自然的一种人机交互方式。 当接触了屏幕上的图形按钮时,屏幕上的触觉反馈系统可根据预先编程的程式驱动各种连结装置,可用以取代机械式的按钮面板,并借由液晶…...

Ep_操作系统面试题-操作系统的分类
答案 单体系统 整个操作系统是以程序集合来编写的,链接在一块形成一个二进制可执行程序,这种系统称为单体系统。 分层系统 每一层都使用下面的层来执行其功能。 微内核 微内核架构的内核只保留最基本的能力,把一些应用放到了用户空间 客户-…...

iframe或document监听滚动事件不起作用
有时候我们会遇到监听iframe或document的滚动事件不起作用的情况,在排除代码写错的情况下,我们应该考虑此时的document是否可以滑动。 1、为什么document不能监听滑动? 就很奇怪,明明页面时有滚动条的,为什么说document不可滑动…...

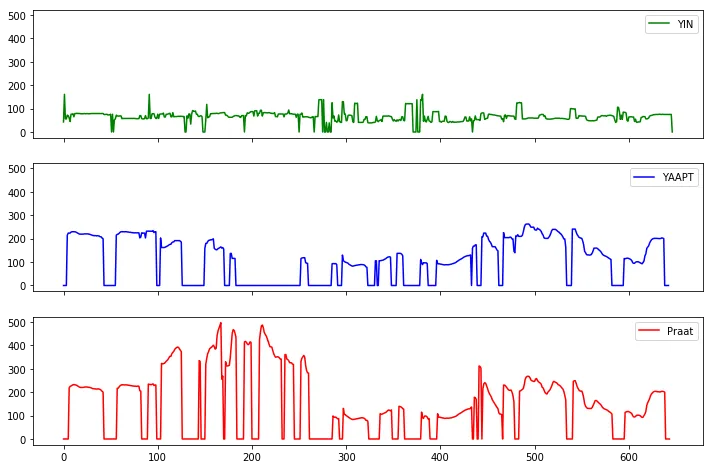
基频估计算法简介
基频估计算法 F0 estimate methods 估计F0的方法可以分为三类:基于时域、基于频域、或混合方法。本文详细介绍了这些方法。 所有的算法都包含如下三个主要步骤: 1.预处理:滤波,加窗分帧等 2.搜寻:可能的基频值F0(候选…...

linux修改DNS 系统版本Kylin V10桌面版
配置DNS在银河麒麟桌面操作系统V10 SP1 中修改DNS信息,直接修改/etc/resolv.conf文件中的DNS信息,不能生效。应该参考如下步骤:一、首先修改 /etc/systemd/resolved.conf文件,在其中添加DNS信息在终端中执行以下命令:s…...

如何使用 AWS Lambda 运行 selenium
借助 AWS Lambda 运行 selenium 来爬取网络数据。 简介 与手动从网站收集数据相比,爬虫可以为我们节省很多时间,对于爬虫的每次请求而言,这相当于 AWS Lambda 的每次函数的运行。 AWS Lambda 是一种将脚本部署到云的简单且价格低廉的服务&…...

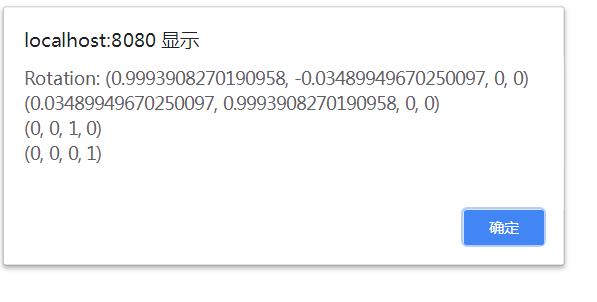
认识Cesium旋转大小变量
前文代码中有如下;矩阵乘以旋转大小,还放入mat; Cesium.Matrix4.multiply(mat, rotationX, mat); 初看以为rotationX是一个数值,因为矩阵可以和数相乘; 但是看它的代码,rotationX是由一长串代码获得的&a…...

异响加持、吐槽声不断,小鹏G9难解困局
小鹏汽车的烦恼就好比红尘中的三千青丝,小鹏G9“惊魂48小时”的恐慌还未平息,车门异响等问题就已经层出不穷,再次将小鹏汽车推上风口浪尖。 可以毫不客气的说,G9承载着小鹏汽车盈利的希望,但在原本处于上升之势的G9却…...

【react】react18的学习
一、安装 $ create-react-app [Project name]默认支持sass 二、核心依赖 react:react 核心 react-dom:用于开发渲染web 应用; react-scripts:封装webpack服务; "start": "react-scripts start&quo…...

Ep_操作系统面试题-什么是线程,线程和进程的区别
1. 一个进程中可以有多个线程,多个线程共享进程的堆和方法区 (JDK1.8 之后的元空间),但是每个线程有自己的程序计数器、虚拟机栈和 本地方法栈。 2.进程是资源分配的最小单位,线程是CPU调度的最小单位 视频讲解: https://edu.csdn.net/course/detail/38090 点我…...

最流行的自动化测试工具,总有一款适合你(附部分教程)
前言 在自动化测试领域,自动化工具的核心地位毋庸置疑。本文总结了最顶尖的自动化测试工具和框架,这些工具和框架可以帮助组织更好地定位自己,跟上软件测试的趋势。这份清单包含了开源和商业的自动化测试解决方案。 1)Selenium …...

Shell高级——进程替换vs管道
以下内容源于C语言中文网的学习与整理,如有侵权请告知删除。 1、问题引入 这里将Shell中的“进程替换”与“管道”放在一起讲,是因为两者的作用几乎类似。 进程替换:将一个命令的输出结果传递给另一个(组)命令。 管…...

国内有哪些支持定制化的低代码平台?
编者按:贴合企业业务需求的系统才是好系统,高程度的定制能力平台意味着可以提供更高契合度的产品,更好地匹配业务需求。本文介绍了国内支持定制化的老厂商低代码平台,具有源码交付、私有化部署、国产化、数据对接等优势。关键词&a…...

Altair 宣布将于3月举办 Future.Industry 2023 全球虚拟大会
Altair(纳斯达克股票代码:ALTR)近日宣布将于 2023 年 3 月 8 - 9 日 举办年度全球虚拟大会 Future.Industry 2023。旨在探索影响全球未来的新趋势,并深入探讨仿真、高性能计算 (HPC)、人工智能(AI)和数据分…...

react lazyLoad学习记录
react lazyLoad学习记录1.lazyLoad用处2.使用2.1 react-router-dom5版本写法2.2 react-router-dom6版本写法1.lazyLoad用处 默认例如首页,如果有好十几个甚至百个路由,react是会默认一下全部把路由组件一下全部加载的,极可能造成页面卡顿。r…...

29 openEuler管理网络-配置网络绑定
文章目录29 openEuler管理网络-配置网络绑定29.1 使用nmcli29.2 使用命令行29.2.1 检查是否已安装Bonding内核模块29.2.2 创建频道绑定接口29.2.3 创建从属接口29.2.4 激活频道绑定29.2.5 创建多个绑定29 openEuler管理网络-配置网络绑定 29.1 使用nmcli 创建名为bond0的绑定&…...

RTT 全志D1s RDC2022纪念版开发板开箱使用分享与折腾记录
原文链接:https://bbs.aw-ol.com/topic/3021/ 作者caoxuetian 1:开发板介绍 RTT D1s RDC2022纪念版开发板是一块基于全志科技RISC-V内核 芯片 D1S的小尺寸开发板,尺寸仅为5.5cm*4cm,能够已非常小的体积带来舒适的开发感受&#…...

24日常实习万得一面面径
文章目录分析与复盘面试题分析与复盘 应该将项目进行复习好的,两个项目都应该对简历写的那些进行复习,以为日常不问项目的一面。哭死… 面试题 1.自我介绍 2.为什么从土木转到开发,学习java有哪些途径 3.介绍下项目中你觉得最有设计的模…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
