网页开发 JS基础
目录
JS概述
基本语法
数据类型内置方法
DOM对象
查找标签
绑定事件
操作标签
jQuery
查找标签
绑定事件
操作标签
Ajax请求
数据接口
前后端分离
ajax的使用
JS概述
一门弱类型的编程语言,属于基于对象和基于原型的脚本语言.

1 直接编写<script>console.log('hello yuan')</script>
2 导入文件<script src="hello.js"></script>基本语法
通过代码来进行学习把
// (1)变量声明赋值
var x = 10; // 如果不写var则是全局变量// (2)数据类型
var age = 10
var name = "yuan"
var isMarried = false
var names = ["rain","eric","yuan"]
var info = {name:"yuan",age:18,isMarried:false}var info2 = {"name": "yuan","age":22,"sex": true,"son": {"name":"alex","age": 38},"hobby": ["篮球","唱","跳"]
}// (3)运算符
+ - * / ++
+=
> < <=. >=. ===. !==
&& || !// (4)流程控制语句// 分支语句
if(条件){// 条件为true时,执行的代码}else{// 条件为false时,执行的代码} switch(条件){case 结果1:// 满足条件执行的结果是结果1时,执行这里的代码..break;case 结果2:// 满足条件执行的结果是结果2时,执行这里的代码..break;...default:// 条件和上述所有结果都不相等时,则执行这里的代码}// 循环语句
while(循环的条件){// 循环条件为true的时候,会执行这里的代码}
// 循环三要素
for(1.声明循环的开始; 2.条件; 4. 循环的计数){// 3. 循环条件为true的时候,会执行这里的代码
} // (5)函数function add(x,y){return x + y
}
add()数据类型内置方法
字符串内置方法
var str = "hello world";
console.log( str.length );
str.toUpperCase()
str.toLowerCase()
str.slice(3,6);
str.split(" ");
str.trim();数组内置方法
var arr = [1,2,3,4,5];
arr.push(6); // 给数组后面追加成员
arr.pop(); // 删除最后一个成员作为返回值arr.shift() // shift是将数组的第一个元素删除
arr.unshift(0) // unshift是将value值插入到数组的开始var arr = ["a","b","c"];
arr.splice(1,1);
arr.splice(1,0,"b")
arr.splice(1,1,"B")arr.reverse();// slice(开始下标,结束下标) 切片,开区间
arr.slice(1,3)// filter() 高阶函数, 对数组的每一个成员进行过滤,返回符合条件的结果
var arr = [4, 6, 5, 7];function func(num) { // 也可以使用匿名函数或者箭头函数if (num % 2 === 0) {return num;}
}var ret = arr.filter(func); // 所有的函数名都可以作为参数传递到另一个函数中被执行
console.log(ret);// map() 对数组的每一个成员进行处理,返回处理后的每一个成员
var arr = [1, 2, 3, 4, 5];
var ret = arr.map((num) => {return num ** 3;
});
console.log(ret); // [1, 8, 27, 64, 125]
序列化
| 方法 | 描述 |
|---|---|
JSON.stringify(obj) | 把obj对象转换成json格式字符串,会移除对象方法 |
JSON.parse(str) | 把符合json语法的字符串转换成js对象 |
DOM对象
DOM (document Object Model: 文档对象模型)
// 整个html文档,会保存一个文档对象document
// console.log( document ); // 获取当前文档的对象
查找标签
-
直接查找标签
document.getElementsByTagName("标签名")
document.getElementById("id值")
document.getElementsByClassName("类名")1、方法的返回值是dom对象还是数组
2、document对象可以是任意dom对象,将查询范围限制在当前dom对象
-
导航查找标签
elementNode.parentElement // 父节点标签元素
elementNode.children // 所有子标签
elementNode.firstElementChild // 第一个子标签元素
elementNode.lastElementChild // 最后一个子标签元素
elementNode.nextElementSibling // 下一个兄弟标签元素
elementNode.previousElementSibling // 上一个兄弟标签元素-
CSS选择器查找
document.querySelector("css选择器") //根据css选择符来获取查找到的第一个元素,返回标签对象(dom对象)
document.querySelectorAll("css选择器"); // 根据css选择符来获取查找到的所有元素,返回数组<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="i1">DIV1</div>
<div class="c1">DIV</div>
<div class="c1">DIV</div>
<div class="c1">DIV</div>
<div class="outer"><div class="c1">item</div>
</div>
<div class="c2"><div class="c3"><ul class="c4"><li class="c5" id="i2">111</li><li>222</li><li>333</li></ul></div>
</div>
<script>
// 直接查找
var ele = document.getElementById("i1"); // ele就是一个dom对象console.log(ele);
var eles = document.getElementsByClassName("c1"); // eles是一个数组 [dom1,dom2,...]console.log(eles);
var eles2 = document.getElementsByTagName("div"); // eles2是一个数组 [dom1,dom2,...]console.log(eles2);
var outer = document.getElementsByClassName("outer")[0];var te = outer.getElementsByClassName("c1");console.log(te);
// 导航查找
var c5 = document.getElementsByClassName("c5")[0];console.log(c5); // c5是一个DOM对象
console.log(c5.parentElement.lastElementChild); // 返回值是dom对象console.log(c5.parentElement.children); // 返回值是dom对象数组console.log(c5.nextElementSibling.nextElementSibling);console.log(c5.parentElement.children);
// css选择器
var dom = document.querySelector(".c2 .c3 .c5");console.log(":::",dom);
var doms = document.querySelectorAll("ul li");console.log(":::",doms);</script>
</body>
</html>
绑定事件
-
静态绑定 :直接把事件写在标签元素中
<div id="div" onclick="foo(this)">click</div>
<script>function foo(self){ // 形参不能是this;console.log("foo函数");console.log(self); }
</script>- 动态绑定:在js中通过代码获取元素对象,然后给这个对象进行后续绑定
<p id="i1">试一试!</p>
<script>
var ele=document.getElementById("i1");
ele.onclick=function(){console.log("ok");console.log(this); // this直接用};
</script>一个元素本身可以绑定多个不同的事件, 但是如果多次绑定同一个事件,则后面的事件代码会覆盖前面的事件代码
多个标签绑定事件
<ul><li>111</li><li>222</li><li>333</li><li>444</li><li>555</li>
</ul>
<script>
var eles = document.querySelectorAll("ul li");for(var i=0;i<eles.length;i++){eles[i].onclick = function (){console.log(this.innerHTML)}}
</script>
操作标签
<标签名 属性1=“属性值1” 属性2=“属性值2”……>文本</标签名>-
文本操作
<div class="c1"><span>click</span></div>
<script>
var ele =document.querySelector(".c1");ele.ondblclick = function (){// 查看标签文本console.log(this.innerHTML)// 设置标签文本this.innerHTML = "<a href='#'>yuan</a>"}
</script>-
value操作
像input标签,select标签以及textarea标签是没有文本的,但是显示内容由value属性决定
<input type="text" id="i1" value="yuan">测试代码
<script>
// input标签var ele1 =document.getElementById("i1");console.log(ele1.value);ele1.onmouseover = function (){this.value = "alvin"}
</script>-
css样式操作
<p id="i1">Hello world!</p>
<script>var ele = document.getElementById("i1");ele.onclick = function (){this.style.color = "red"}
</script>-
属性操作
elementNode.setAttribute("属性名","属性值")
elementNode.getAttribute("属性名")
elementNode.removeAttribute("属性名");并不是所有属性都可以像value那样操作。
-
class属性操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove案例:tab切换

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<style>*{margin: 0;padding: 0;}
.tab{width: 800px;height: 300px;/*border: 1px solid red;*/margin: 200px auto;}
.tab ul{list-style: none;}
.tab-title{background-color: #f7f7f7;border: 1px solid #eee;border-bottom: 1px solid #e4393c;}
.tab .tab-title li{display: inline-block;padding: 10px 25px;font-size: 14px;}
li.current {background-color: #e4393c;color: #fff;cursor: default;}
.hide{display: none;}
</style>
</head>
<body>
<div class="tab"><ul class="tab-title"><li class="current" index="0">商品介绍</li><li class="" index="1">规格与包装</li><li class="" index="2">售后保障</li><li class="" index="3">商品评价</li></ul>
<ul class="tab-content"><li>商品介绍...</li><li class="hide">规格与包装...</li><li class="hide">售后保障...</li><li class="hide">商品评价...</li></ul>
</div>
<script>var titles = document.querySelectorAll(".tab-title li");var contents = document.querySelectorAll(".tab-content li");for (var i = 0;i<titles.length;i++){titles[i].onclick = function () {// (1) 触发事件标签拥有current样式for (var j = 0;j<titles.length;j++){titles[j].classList.remove("current")}
console.log(this);this.classList.add("current");
// (2) 显示点击title对应的详情内容var index = this.getAttribute("index");// console.log(this.getAttribute("index"));// console.log(contents[index]);
for (var z = 0;z<contents.length;z++){contents[z].classList.add("hide");}
contents[index].classList.remove("hide");}}
</script>
</body>
</html>jQuery
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等
目前在市场上, 1.x , 2.x, 3.x 功能的完善在1.x, 2.x的时候是属于删除旧代码,去除对于旧的浏览器兼容代码。3.x的时候增加es的新特性以及调整核心代码的结构
根本上jquery就是一个写好的js文件,所以想要使用jQuery的语法必须先引入到本地
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>查找标签
/*
基本选择器 :
$("#id")
$(".class")
$("element")
$(".class,p,div")
后代选择器:
$(".outer div")
筛选器:$().first() $().last() $().eq() 导航查找:
$("div").children(".test")
$("div").find(".test") // 向下查找兄弟标签
$(".test").next()
// 查找所有兄弟标签
$("div").siblings() // 查找父标签:
$(".test").parent() */
绑定事件
1. on 和 off
// 绑定事件
$().on("事件名",匿名函数)
// 解绑事件,给指定元素解除事件的绑定
$().off("事件名")
2. 直接通过事件名来进行调用
$().事件名(匿名函数)
操作标签
-
文本操作
$("选择符").html() // 读取指定元素的内容,如果$()函数获取了有多个元素,提取第一个元素
$("选择符").html(内容) // 修改内容,如果$()函数获取了多个元素, 则批量修改内容-
value操作
$().val()-
属性操作
//读取属性值$("选择符").attr("属性名"); // 获取非表单元素的属性值,只会提取第一个元素的属性值
//操作属性$("选择符").attr("属性名","属性值"); // 修改非表单元素的属性值,如果元素有多个,则全部修改-
css样式操作
获取样式
$().css("样式属性"); // 获取元素的指定样式属性的值,如果有多个元素,只得到第一个元素的值
操作样式
$().css("样式属性","样式值").css("样式属性","样式值");
$().css({"样式属性1":"样式值1","样式属性2":"样式值2",....})-
class 属性操作
$().addClass("class1 class2 ... ...") // 给获取到的所有元素添加指定class样式
$().removeClass() // 给获取到的所有元素删除指定class样式
$().toggleClass() // 给获取到的所有元素进行判断,如果拥有指定class样式的则删除,如果没有指定样式则添加-
节点操作
$("").append(content|fn) // $("p").append("<b>Hello</b>");
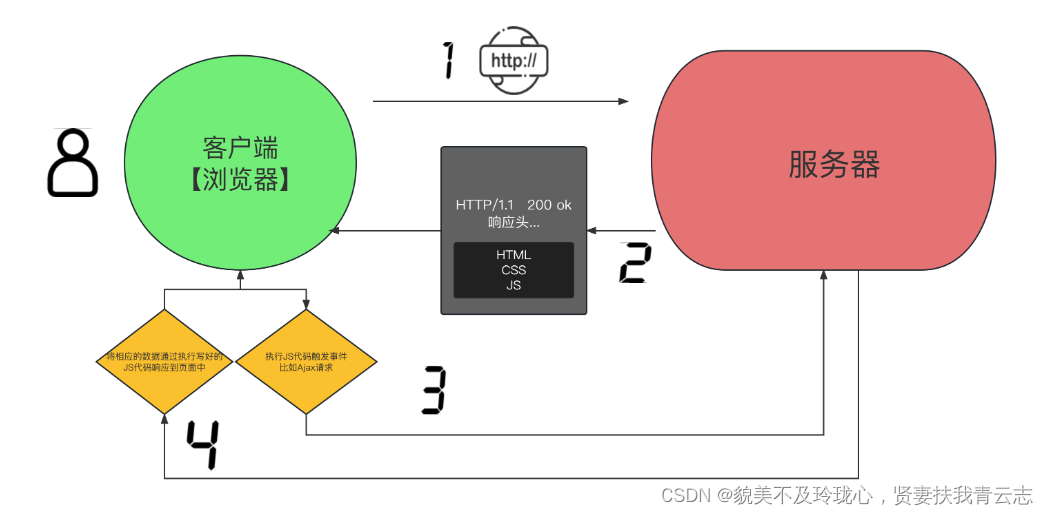
Ajax请求
Ajax,一般中文称之为:"阿贾克斯",是英文 “Async Javascript And Xml”的简写,译作:异步js和xml传输数据技术。
ajax的作用: ajax可以让js代替浏览器向后端程序发送http请求,与后端通信,在用户不知道的情况下操作数据和信息,从而实现页面局部刷新数据/无刷新更新数据。
所以开发中ajax是很常用的技术,主要用于操作后端提供的数据接口,从而实现网站的前后端分离。
ajax技术的原理是实例化js的XMLHttpRequest对象,使用此对象提供的内置方法就可以与后端进行数据通信。
数据接口
数据接口,也叫api接口,表示后端提供操作数据/功能的url地址给客户端使用。
客户端通过发起请求向服务端提供的url地址申请操作数据【操作一般:增删查改】
同时在工作中,大部分数据接口都不是手写,而是通过函数库/框架来生成。
前后端分离
在开发Web应用中,有两种应用模式:
-
前后端不分离
-
前后端分离
ajax的使用
ajax的使用必须与服务端程序配合使用,但是开发中我们对于ajax请求的数据,不仅仅可以是自己写的服务端代码,也可以是别人写好的数据接口进行调用。
数据接口:
# 天气接口
https://v0.yiketianqi.com/api?unescape=1&version=v91&appid=43656176&appsecret=I42og6Lm&ext=&cityid=&city=
# 音乐接口
https://c.y.qq.com/v8/fcg-bin/fcg_v8_toplist_cp.fcg?g_tk=5381&uin=0&format=json&inCharset=utf-8&outCharset=utf-8%C2%ACice=0&platform=h5&needNewCode=1&tpl=3&page=detail&type=top&topid=36&_=1520777874472%E4%BD%9C%E8%80%85%EF%BC%9Atsia%E9%93%BE%E6%8E%A5%EF%BC%9Ahttps://www.jianshu.com/p/67e4bd47d981相关文章:

网页开发 JS基础
目录 JS概述 基本语法 数据类型内置方法 DOM对象 查找标签 绑定事件 操作标签 jQuery 查找标签 绑定事件 操作标签 Ajax请求 数据接口 前后端分离 ajax的使用 JS概述 一门弱类型的编程语言,属于基于对象和基于原型的脚本语言. 1 直接编写<script>console…...

如何在财税行业查找批量客户?
现在市场上代记账公司也不算少,做过这行的都知道,最初呢行业竞争不强,都是靠地推、老客户转介绍,或者长期以往的蹲守各个地区的工商注册服务中心,找那些才注册企业的老板或者创业者。但是,随着市场经济的发…...

IntelliJ IDEA详细完整安装教程
IntelliJ IDEA 是一款强大的Java集成开发环境,以下是安装和使用教程: 1. 下载IntelliJ IDEA:访问JetBrains官网(jetbrains.com),点击“Download”按钮,选择适合自己操作系统的版本进行下载。 2.…...
)
【.NET Core】Linq查询运算符(一)
【.NET Core】Linq查询运算符(一) 文章目录 【.NET Core】Linq查询运算符(一)一、概述二、筛选数据三、投影运算3.1 Select 3.2 SelectMany3.3 Zip3.4 Select 与 SelectMany 四、Set(设置)运算4.1 Distinct…...

Python sorted函数及用法以及如何用json模块存储数据
Python sorted函数及用法 sorted() 函数与 reversed() 函数类似,该函数接收一个可迭代对象作为参数,返回一个对元素排序的列表。 在交互式解释器中测试该函数,可以看到如下运行过程: >>> a [20, 30, -1.2, 3.5, 90, 3.…...

使用opencv将sRGB格式的图片转换为BT.2020格式【sRGB】【BT.2020】
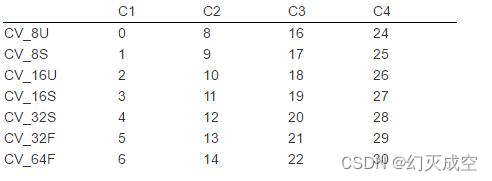
将sRGB格式的图片转换为BT.2020格式涉及到两个步骤:首先将sRGB转换到线性RGB,然后将线性RGB转换到BT.2020。这是因为sRGB图像通常使用伽马校正,而BT.2020工作在线性色彩空间中。 从sRGB到线性RGB:sRGB图像首先需要进行伽马校正解码…...

聊天注意事项
聊天成功的核心就是双方都能舒服 有些人不会聊天是缺乏引导性 聊天聊两句话就没了 聊天要把话题引导向对方 从倾诉者变为倾听者 才能不断交流 沟通不是一个人的独角戏 每个人都渴望被理解 要注意倾听别人说的话 不要只顾自己说一大堆,别人都瞌睡了 不要查户口式问…...

12.5 作业
1, 以下是一个简单的比喻,将多态概念与生活中的实际情况相联系: 比喻:动物园的讲解员和动物表演 想象一下你去了一家动物园,看到了许多不同种类的动物,如狮子、大象、猴子等。现在,动物园里有…...

深入理解指针3
hello,各位小伙伴,本篇文章跟大家一起继续深入学习指针,感谢大家对我上一篇的支持,如有什么问题,还请多多指教 如果本篇文章对你有帮助,还请各位点点赞!!! 话不多说&am…...

大数据环境下在线考试系统安全策略研究
摘 要 随着云计算、物联网、电子商务、企业信息化等的飞速发展,以及智能终端和各种检测、感应设备的普及和建设,全球逐渐进入信息化、网络化,由此产生了指数爆炸般的数据增长,一个大规模生产、分享和应用的数据的时代正在开启&am…...

Python中程序的异常处理
Python程序一般对输入有一定要求,担当实际输入不满足程序要求时,可能会产生程序的运行错误。Python语言使用的保留太容易try和except进行异常处理! try: 语句块1 except: 语句块2 语句块1是正常执行的程序内容,当这个语句块发生异…...

有趣的代码——有故事背景的程序设计3
这篇文章再和大家分享一些有“背景”的程序设计,希望能够让大家学到知识的同时,对编程学习更感兴趣,更能在这条路上坚定地走下去。 目录 1.幻方问题 2.用函数打印九九乘法表 3.鸡兔同笼问题 4.字数统计 5.简单选择排序 1.幻方问题 幻方又…...

聚观早报 |国行PS5轻薄版开售;岚图汽车11月交付7006辆
【聚观365】12月2日消息 国行PS5轻薄版开售 岚图汽车11月交付7006辆 比亚迪推出12月限时优惠 特斯拉正式交付首批Cybertruck 昆仑万维发布「天工 SkyAgents」平台 国行PS5轻薄版开售 索尼最新的PlayStation5主机(CFI-2000型号组-轻薄版)国行版本正…...

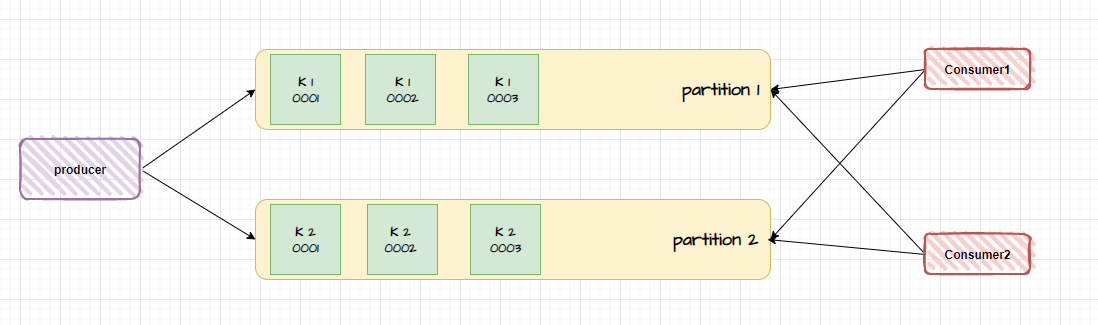
Kafka 保证消息消费全局顺序性
当有消息被生产出来的时候,如果没有指定分区或者指定 key ,那么消费会按照【轮询】的方式均匀地分配到所有可用分区中,但不一定按照分区顺序来分配 我们知道,在 Kafka 中消费者可以订阅一个或多个主题,并被分配一个或多…...

3分钟在CentOS 7上离线安装Docker
在CentOS 7上离线安装Docker的详细步骤如下: 环境检查和准备 检查内核版本:Docker要求系统为64位且内核版本至少为3.10。使用命令uname -r查看内核版本。 检查CentOS版本:通过命令cat /etc/redhat-release查看版本信息。 更新yum包࿰…...

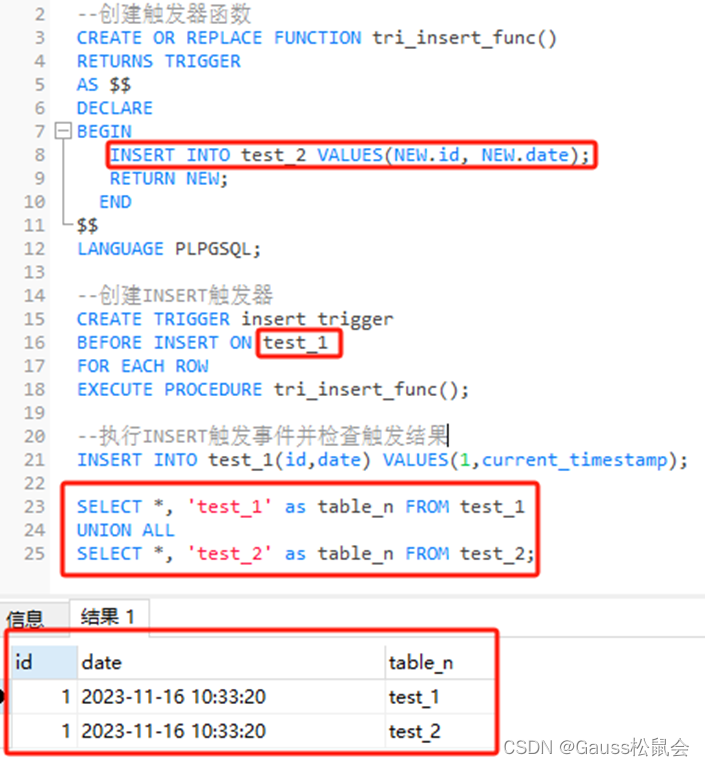
GaussDB数据库SQL系列-触发器
目录 一、前言 二、触发器概念 三、GaussDB数据库中的触发器 1、语法格式 2、创建步骤 3、注意事项 4、附:表和视图上支持的触发器种类 四、GaussDB数据库中的示例 示例一、在GaussDB数据库中创建一个触发器,以便在插入新记录时自动将记录的创建…...

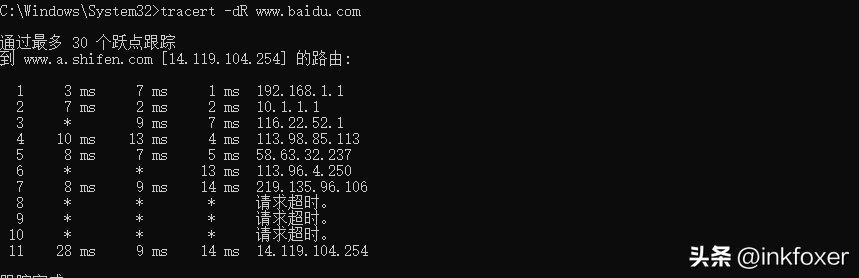
网工学习10-IP地址
一、IP地址概念 IP地址是一个32位的二进制数,它由网络ID和主机ID两部份组成,用来在网络中唯一的标识的一台计算机。网络ID用来标识计算机所处的网段;主机ID用来标识计算机在网段中的位置。IP地址通常用4组3位十进制数表示,中间用…...

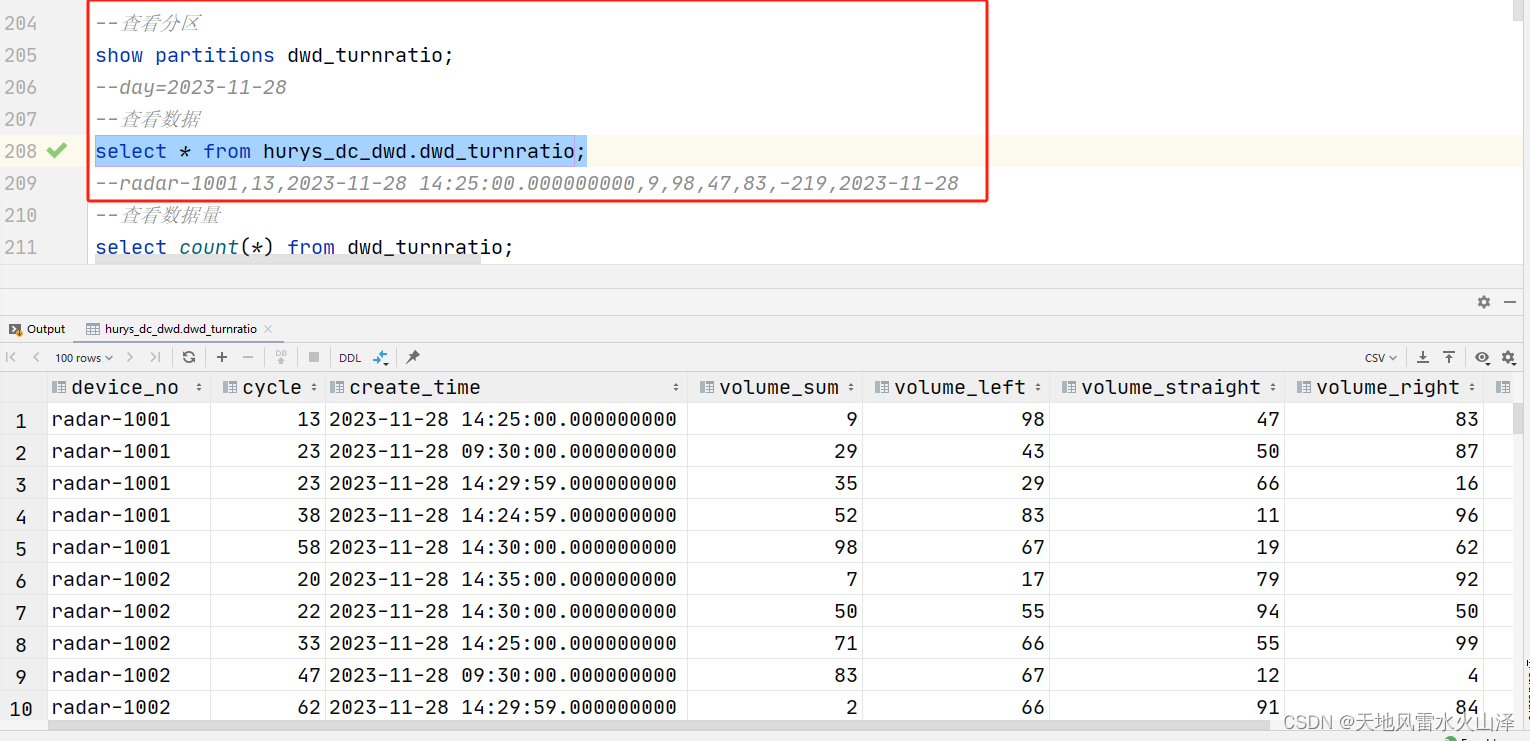
二百零八、Hive——HiveSQL异常:Select查询数据正常,但SQL语句加上group by查询数据为空
一、目的 在HiveSQL的DWD层中,需要对原始数据进行去重在内的清洗,结果一开始其他数据类型的清洗工作都正常,直到碰到转向比数据。 一般的SQL查询有数据,但是加上group by以后就没数据; 一般的SQL查询有数据…...

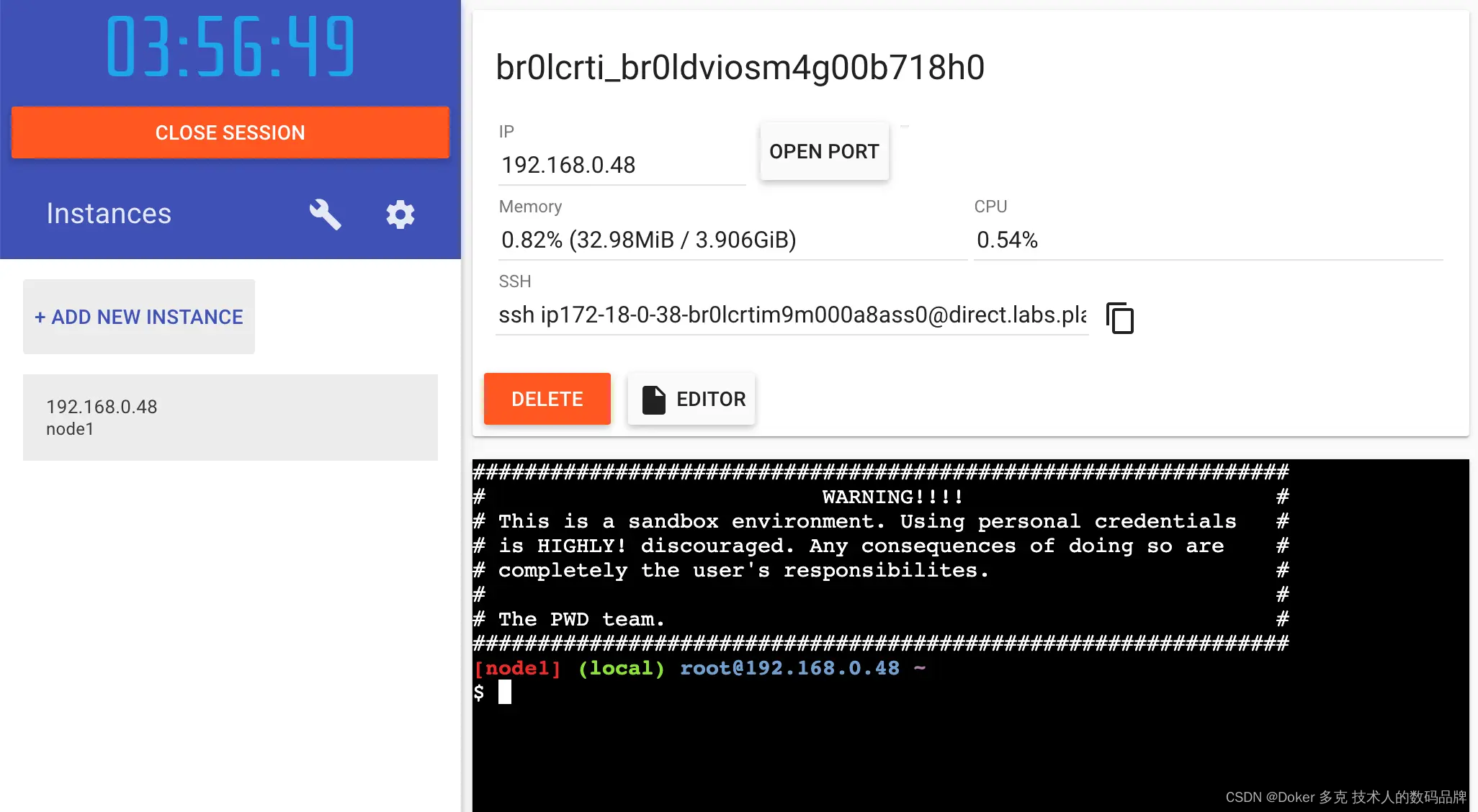
Docker—共享应用程序
现在您已经构建了一个映像,可以共享它。要共享Docker映像,您必须使用Docker注册表。默认注册表是Docker Hub,是您使用的所有图像的来源。 Docker ID(Docker标识) Docker ID允许您访问Docker Hub,这是世界上…...

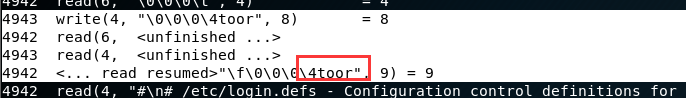
Linux横向移动
Linux横向移动 主机存活探测 shell for i in 192.168.111.{1..254}; do if ping -c 3 -w 3 $i &>/dev/null; then echo $i is alived; fi; done 或者 for k in $( seq 1 255);do ping -c 1 192.168.1.$k|grep "ttl"|awk -F "[ :]" {print $4}; d…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...
