html之JS
1、JS的引入
<!-- 内嵌 --><!-- <script>alert(4)</script> --><!-- 外引 --><!-- 内嵌和外引同时有的时候,内嵌被覆盖 --><script src="js/index.js" defer></script>//defer 延迟执行2、js的变量使用
//一、定义变量,var声明变量的关键字 a为变量名
//定义的时候不区分类型,使用的时候有类型
//变量类型:基本类型和复合类型
//基本类型:字符串、数字、布尔类型(true/false)、undefined类型(未下定义的)、null(涉及一个量,但是这个量本身不存在)
var a = 10
var b = 10.5
var c = "hello"
var d = 'S'
var e = true
// 复合类型:数组、对象、函数
// 1、定义数组
var arr = [10,"sdf",true,12.3,undefined,function(){alert("数组") return "wancheng"},[11,'a']]
console.log(arr)
// 通过下标直接访问
console.log(arr[3])
console.log(arr[5]())
console.log(arr[6][0])
// 2、定义对象
var obj = {name:"小丽",age:29,dance:function(){alert("hanshu")return "调用完成"}
}
console.log(obj.age)
console.log(obj.dance())
//3、定义函数
//命名函数
function f(a,b){alert("hello")
}
//匿名函数(推荐),如果把一个函数赋值给某个变量,变量会完全代替函数
var hh = function(a,b){alert("hello")
}
//命名函数调用
f()
//匿名函数调用
hh(11,12)//二、变量使用
// 弹框显示,类似于打印
alert(a)
//控制台打印
console.log(arr)
// onclick 单击
// ondblclick 双击
// onmouseenter 鼠标放上去
// onmouseleave 鼠标离开
document.onclick=function(){alert("单击执行")
}
var hh = function(){alert("hhhhh")return 10
}
document.ondblclick=hh
// 如果是hh(),相当于=10,仅得到返回值,如果是hh相当于整个函数console.log(document)
// 以对象形式打印
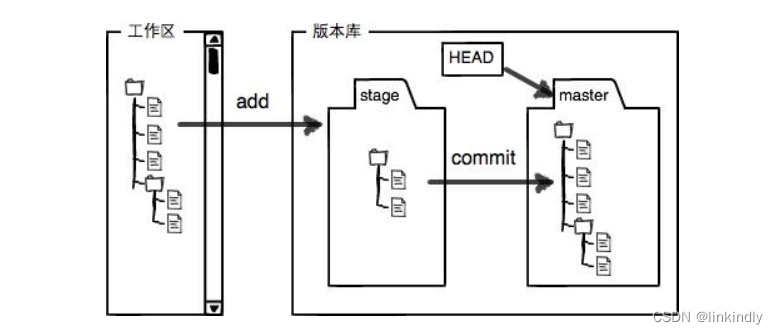
console.dir(document)3、dom操作
// dom操作 document object model
//1、查找---指定查找
// getElementById() 根据id获取元素,返回值是符合条件的第一个对象
var aa = document.getElementById("a")
// getElementsByClassName() 根据class名称获取元素,返回值是所有符合条件的对象组成的数组
var aa = document.getElementsByClassName("b")
for(var i=0; i<aa.length;i++){aa[i].onclick=function(){this.style.background="red"}
}
//getElementsByTagName() 根据元素名称获取元素,返回值是所有符合条件的对象组成的数组
var a1 = document.getElementsByTagName("div")
//querySelector() 根据选择器获取元素,返回符合条件的第一个对象
var a2 = document.querySelector(".b")
//querySelectorAll() 根据选择器获取元素,返回符合条件的对象组成的数组
var a3 = document.querySelectorAll(".b")
// 2、关系查找
// parentElement/parentNode获取父级元素
//childNodes 获取所有子节点们 children 获取所有子元素节点
//previousSibling 获取上一个节点 previousElementSibling 获取上一个元素节点
//nextSibling 获取下一个节点 nextElementSibling 获取下一个元素节点
var aa = document.getElementById("a")
console.log(aa.previousSibling)
//3、修改
//修改内容:供显示元素的内容 : innerHTML把修改的内容当作标签处理 innerText把修改的内容当作文本处理
// 供收集用户信息显示的内容:value
var aa = document.getElementById("a")
aa.innerHTML = "<a>点击</a>"
aa.innerText = "gai"
//修改属性
//原生属性直接获取获修改 id className src alt
//自定义属性 获取属性 getAttribute(属性名) 设置属性 setAttribute(属性名,属性值) 也可用于原生属性
var aa = document.getElementById("a")
aa.id='hhh'
aa.setAttribute('hhh','xxx')
//修改样式 style.样式属性 style.cssText 设置多个样式属性
//给元素设置属性,结合CSS改变样式
var aa = document.getElementById("a")
aa.style.color="pink"
aa.style.cssText="background:res;color:pink;font-size;30px"
//4、增加
//创建元素 document.createElement()
var ele = document.createElement("li")
//添加元素 父级元素.appendChild 在元素的最后子元素位置添加
// 父级元素.insertBefore(新元素,插入哪个元素) 在元素的某个位置前添加,第二个参数为null,表示在最后插入
var aa = document.getElementById("a")
aa.appendChild(ele)
aa.insertBefore(ele)
//复制元素 cloneNode(false), 默认false,浅复制,只复制标签;true,复制标签和内容
aa.cloneNode()
//5、删除 父级元素.removeChild(删除元素)
var li = document.getElementById("b")
aa.removeChild()//延迟加载
window.onload4、按钮控制页面切换
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{padding: 0;margin: 0;}.container{width: 500px;height: 200px atuo;margin: 0 auto;margin-top: 20px;background: palegoldenrod;}.tab_title{display: flex;justify-content: center;}.tab_title li{list-style: none;border: 2px solid gray;padding: 4px 6px;margin-right: 5px;cursor: pointer;border-bottom: none;}.tab_title .cur{color: aliceblue;background-color: palevioletred;}.tab_content{border: 2px solid palevioletred;min-height: 240px;padding: 10px;text-align: center;}.tab_content div{display: none;}.tab_content div:first-child{display: block;}</style><script src="js/index.js" defer></script>
</head>
<body><div class="container"><ul class="tab_title"><li class="cur">按钮1</li><li>按钮2</li><li>按钮3</li><li>按钮4</li></ul><div class="tab_content"><div>这是第一个页面</div><div>这是第二个页面</div><div>这是第三个页面</div><div>这是第四个页面</div></div></div></body>
</html>
var tab_title = document.querySelectorAll(".tab_title li")
var tab_content = document.querySelectorAll(".tab_content>div")
console.log(tab_content)
console.log(tab_title)
for(var i=0; i<tab_title.length; i++){tab_title[i].setAttribute("index",i)tab_title[i].onclick = function(){for(var k=0; k<tab_title.length;k++){tab_title[k].className=""}//样式切换this.className='cur'var index = this.getAttribute("index")//内容区域切换for(var j=0; j<tab_content.length; j++){if(j==index){tab_content[j].style.display="block"}else{tab_content[j].style.display="none"}}}
}5、下拉菜单
var container = document.querySelectorAll(".container")
for(var i=0; i<container.length; i++){var tab_title = container[i].querySelectorAll(".tab_title li")for(var j=0; j<tab_title.length; j++){//初始化index属性tab_title[j].setAttribute("index",j)//绑定点击事件tab_title[j].onclick=function(){var cur = this.parentElement.querySelectorAll("li")for(var k=0; k<cur.length; k++){cur[k].className=""}this.className='cur'var index = this.getAttribute("index")var tab_content = this.parentElement.nextElementSibling.querySelectorAll("div")for(var h=0; h<tab_content.length;h++){if(h==index){tab_content[h].style.display="block"}else{tab_content[h].style.display="none"}}}}
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{padding: 0;margin: 0;list-style: none;text-decoration: none;}.container{background-color: aliceblue;margin: 100px 0;background-color: plum;}.container .main{margin: 0 auto;width: 80%;display: flex;justify-content: space-between;}.container .main>li{text-align: center;position: relative;width: 100%;}.container .main>li ul{position: absolute;}.container .main>li>a{color: white;display: block;padding: 5px 0px;width: 100%;}.container .main>li a:hover{background-color: aqua;}.container .main>li>ul{/* display: none; */height: 0px;overflow: hidden;position: absolute;width: 100%;background-color: plum; }.container .main>li>ul a{color: white;display: block;padding: 5px 0px;width: 100%;}</style><script src="js/demo.js" defer></script>
</head>
<body><div class="container"><ul class="main"><li><a href="#">首页</a></li><li><a href="#">机构简介</a><ul><li><a href="#">部门概况</a></li><li><a href="#">机构职能</a></li><li><a href="#">联系方式</a></li></ul></li><li><a href="#">招生工作</a><ul><li><a href="#">硕士招生</a></li><li><a href="#">博士招生</a></li><li><a href="#">政策法规</a></li><li><a href="#">信息公开</a></li><li><a href="#">通知公告</a></li><li><a href="#">专业信息</a></li></ul></li><li><a href="#">培养工作</a><ul><li><a href="#">硕士招生</a></li><li><a href="#">博士招生</a></li><li><a href="#">政策法规</a></li><li><a href="#">信息公开</a></li><li><a href="#">通知公告</a></li></ul></li><li><a href="#">学位管理</a><ul><li><a href="#">政策法规</a></li><li><a href="#">信息公开</a></li><li><a href="#">通知公告</a></li><li><a href="#">专业信息</a></li></ul></li><li><a href="#">学位点建设</a><ul><li><a href="#">硕士招生</a></li><li><a href="#">专业信息</a></li></ul></li><li><a href="#">专业学位</a><ul><li><a href="#">硕士招生</a></li><li><a href="#">博士招生</a></li><li><a href="#">政策法规</a></li><li><a href="#">信息公开</a></li><li><a href="#">通知公告</a></li><li><a href="#">专业信息</a></li></ul></li><li><a href="#">导师管理</a><ul><li><a href="#">硕士招生</a></li><li><a href="#">博士招生</a></li><li><a href="#">政策法规</a></li><li><a href="#">信息公开</a></li></ul></li><li><a href="#">学生工作</a><ul><li><a href="#">硕士招生</a></li><li><a href="#">博士招生</a></li><li><a href="#">专业信息</a></li></ul></li></ul></div>
</body>
</html>相关文章:

html之JS
1、JS的引入 <!-- 内嵌 --><!-- <script>alert(4)</script> --><!-- 外引 --><!-- 内嵌和外引同时有的时候,内嵌被覆盖 --><script src"js/index.js" defer></script>//defer 延迟执行 2、js的变量使用…...

SQL Server的安装和首个库的创建
一、熟悉SQL Server的安装环境; 1.安装Microsoft的数据库管理系统SQL Server 2022 先把SQL Server 2022下载好后进行解压后出现以下界面然后点击基本进行安装 然后会出现以下界面: 一步步按照提示往下走即可,把SQL Server 2022安装完成后再…...

STM32下载程序的五种方法
刚开始学习 STM32 的时候,很多小伙伴满怀热情买好了各种设备,但很快就遇到了第一个拦路虎——如何将写好的代码烧进去这个黑乎乎的芯片~ STM32 的烧录方式多样且灵活,可以根据实际需求选择适合的方式来将程序烧录到芯片中。本文将…...

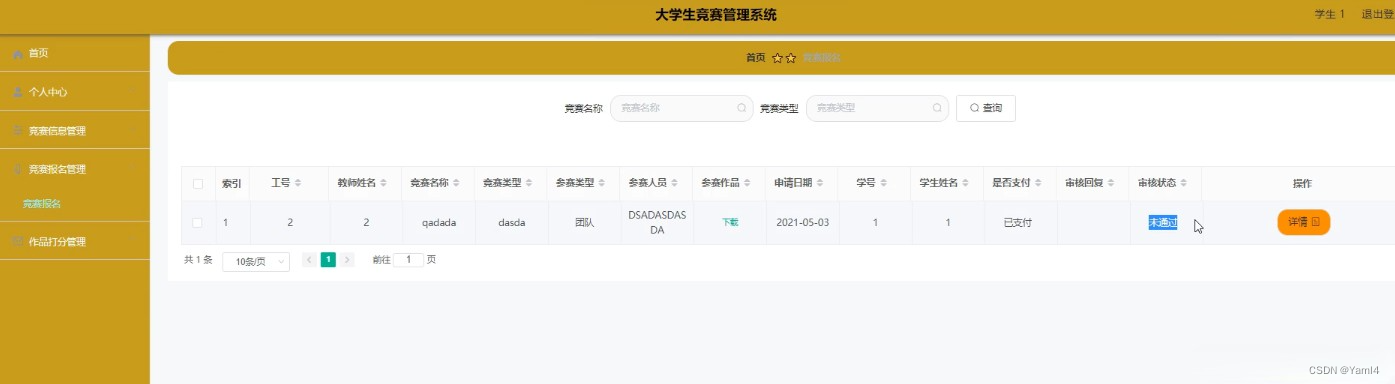
基于springboot + vue大学生竞赛管理系统
qq(2829419543)获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:springboot 前端:采用vue技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件…...

【详解】Spark数据倾斜问题由基础到深入详解-完美理解-费元星
数据倾斜定义:顾名思义,就是大量相似或相同数据聚集在一个块的节点里,导致计算和资源分配不均导致的计算缓慢(长尾)问题。 数据倾斜原因: count(distinct field) group by NULL 空值 Shuffle (概率最…...

xss漏洞后端进行html消毒
import org.jsoup.Jsoup;public static String sanitizeHtml(String input) {// 使用 Jsoup 消毒 HTMLreturn Jsoup.clean(input, Safelist.relaxed());}public static void main(String[] args) {String userInput "<p><script>alert(1)</script>Safe…...

[论文精读]利用大语言模型对扩散模型进行自我修正
本博客是一篇最新论文的精读,论文为UC伯克利大学相关研究者新近(2023.11.27)在arxiv上上传的《Self-correcting LLM-controlled Diffusion Models》 。 内容提要: 现有的基于扩散的文本到图像生成模型在生成与复杂提示精确对齐的图像时仍然存在困难,尤其是需要数值和…...

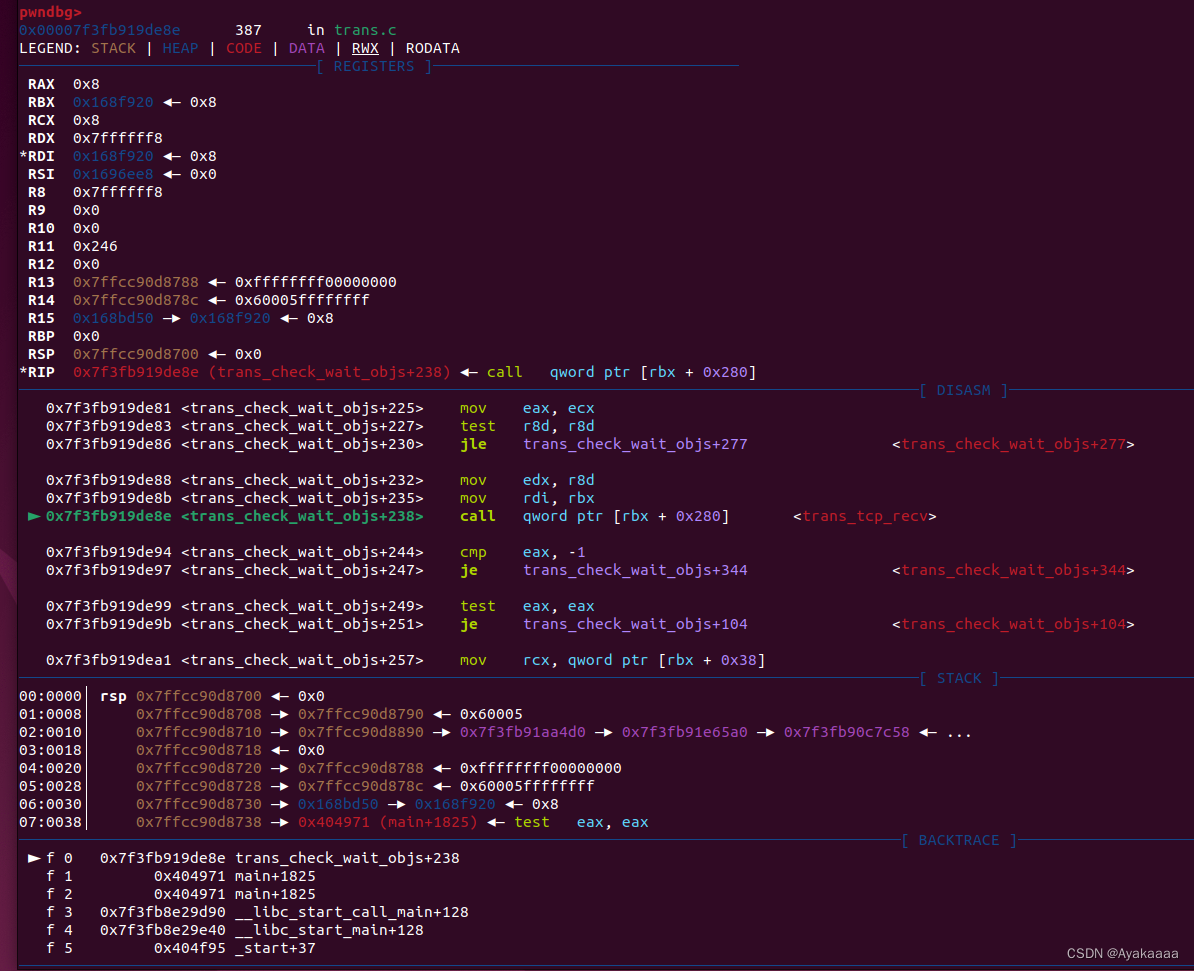
CTF特训日记day(4-6)
来复现一下2022QWB决赛的RDP题目 这两天腰疼去了趟医院 题目要求我们攻击XRDP程序,从而达到本地提权的效果。 首先观察XRDP程序的版本信息 rootRDP:/home/rdp/Desktop# xrdp-sesman -version xrdp-sesman 0.9.18The xrdp session managerCopyright (C) 2004-2020…...

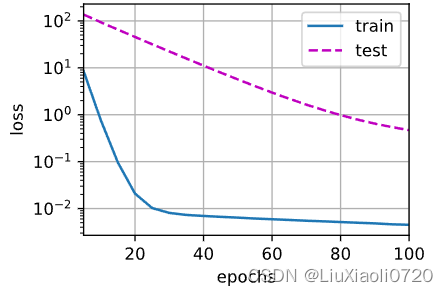
【深度学习笔记】09 权重衰减
09 权重衰减 范数和权重衰减利用高维线性回归实现权重衰减初始化模型参数定义 L 2 L_2 L2范数惩罚定义训练代码实现忽略正则化直接训练使用权重衰减 权重衰减的简洁实现 范数和权重衰减 在训练参数化机器学习模型时,权重衰减(decay weight)…...

三大兼容 | 人大金仓兼容+优化MySQL用户变量特性
目前,KingbaseES对MySQL的兼容性,已从功能兼容阶段过渡到强性能兼容、生态全面兼容阶段,针对客户常常遇到的用户变量问题,KingbaseES在兼容MySQL用户变量功能的基础上,优化了MySQL用户变量的一些原生问题,使…...

Git介绍与安装使用
目录 1.Git初识 1.1提出问题 1.2如何解决--版本控制器 1.3注意事项 2.Git安装 2.1Linux-centos安装 2.2Linux-ubuntu安装 2.3Windows安装 3.Git基本操作 3.1创建Git本地仓库 3.2配置Git 4.认识⼯作区、暂存区、版本库 1.Git初识 1.1提出问题 不知道你工作或学习时…...

理解DuLinkList L中的“”引用符号
在C中,DuLinkList &L 这种形式的参数表示 L 是一个 DuLinkList 类型的引用。这里的 & 符号表示引用。 引用是C的一个特性,它提供了一种方式来访问已存在的变量的别名。当你对引用进行操作时,实际上是在操作它所引用的变量。如果你在…...

前端并发多个请求并失败重发
const MAX_RETRIES 3;// 模拟请求 function makeRequest(url) {return new Promise((resolve, reject) > {setTimeout(() > {Math.random() < 0.75 ? resolve(${url} 成功) : reject(${url} 失败); // 随机决定请求是否成功}, Math.random() * 2000); // 随机延时执…...

【Qt开发流程】之对象模型2:属性系统
描述 Qt提供了一个复杂的属性系统,类似于一些编译器供应商提供的属性系统。然而,作为一个独立于编译器和平台的库,Qt不依赖于非标准的编译器特性,如__property或[property]。 Qt解决方案适用于Qt支持的所有平台上的任何标准c编译…...

PHP之curl详细讲解
cURL(全称为Client for URLs)是一个功能强大的开源库,用于在多种协议上进行数据传输、发送HTTP请求和获取响应。它支持多种协议,包括HTTP、HTTPS、FTP、SMTP等,并且能够与各种服务器进行通信。 cURL库可以通过命令行工…...

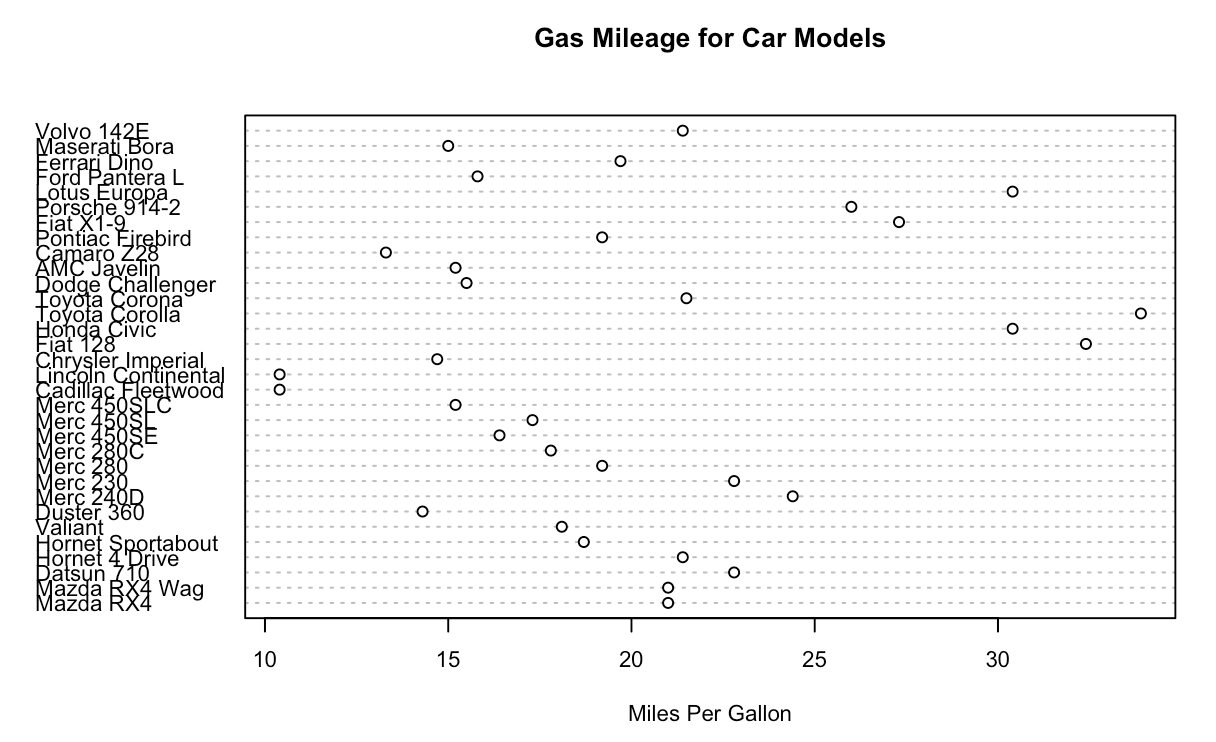
R语言30分钟上手
文章目录 1. 环境&安装1.1. rstudio保存工作空间 2. 创建数据集2.1. 数据集概念2.2. 向量、矩阵2.3. 数据框2.3.1. 创建数据框2.3.2. 创建新变量2.3.3. 变量的重编码2.3.4. 列重命名2.3.5. 缺失值2.3.6. 日期值2.3.7. 数据框排序2.3.8. 数据框合并(合并沪深300和中证500收盘…...

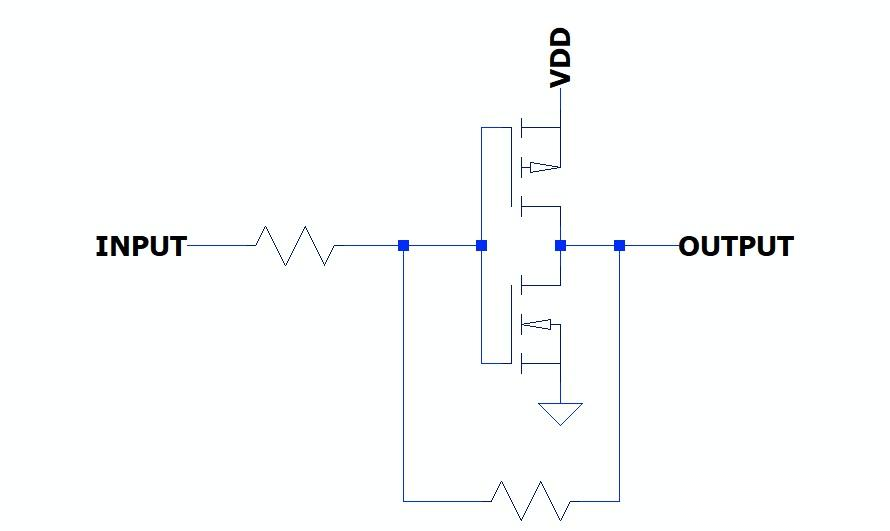
上下拉电阻会增强驱动能力吗?
最近看到一个关于上下拉电阻的问题,发现不少人认为上下拉电阻能够增强驱动能力。随后跟几个朋友讨论了一下,大家一致认为不存在上下拉电阻增强驱动能力这回事,因为除了OC输出这类特殊结构外,上下拉电阻就是负载,只会减…...

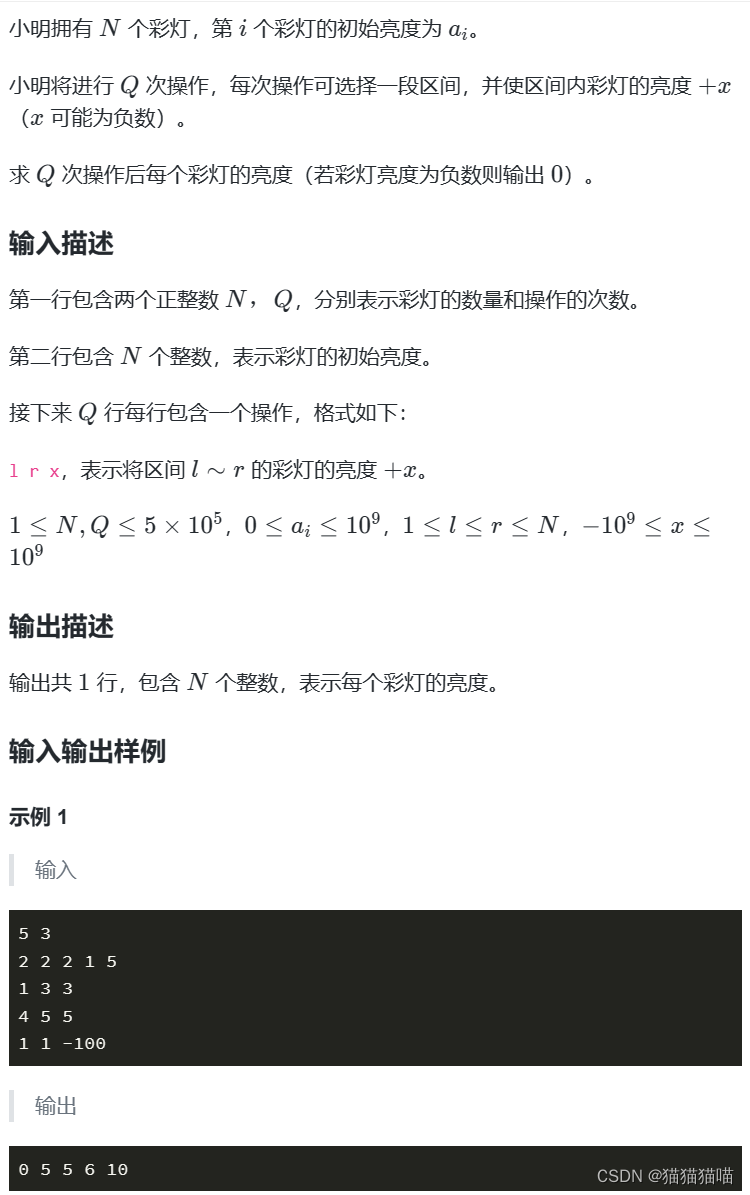
题目:小明的彩灯(蓝桥OJ 1276)
题目描述: 解题思路: 一段连续区间加减,采用差分。最终每个元素结果与0比较大小,比0小即负数输出0。 题解: #include<bits/stdc.h> using namespace std;using ll long long; const int N 1e5 10; ll a[N],…...

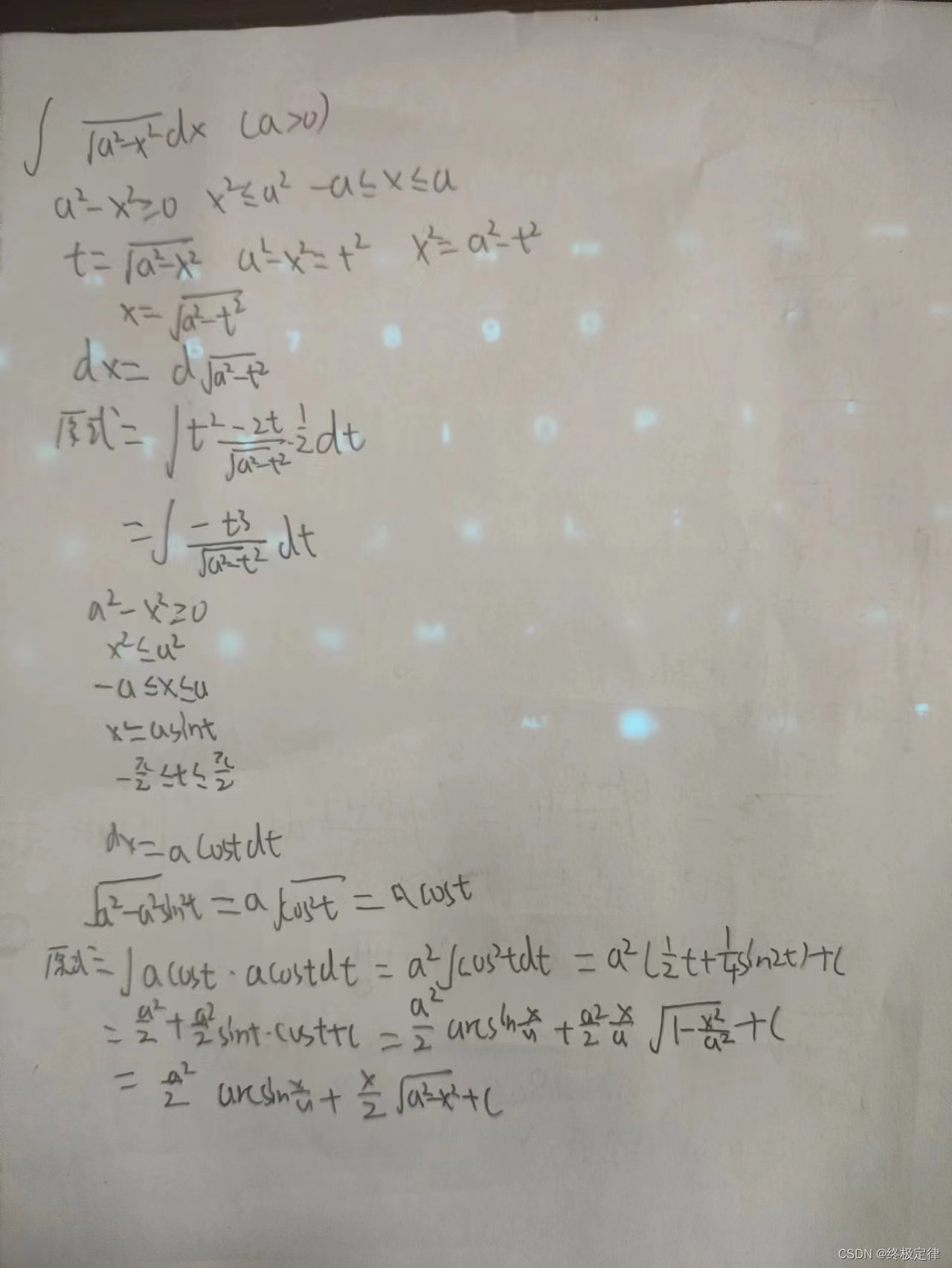
换元法求不定积分
1.一般步骤:选取换元对象(不一定是式子中的值,也可以是式子中的最小公倍数或者最大公因数),然后将dx换为dt*t的导数,再用t将原式表示,化简计算即可 2. 3. 4. 5. 6....

在Docker容器中启用SSH服务,实现外部访问的详细教程
目录 步骤 1: 安装 SSH 服务器 步骤 2: 配置 SSH 服务器 步骤 3: 设置 SSH 用户 步骤 4: 重启 SSH 服务器 步骤 5: 映射容器端口 步骤 6: 使用 SSH 连接到容器 要在Docker容器中启用SSH服务,以便从外部访问,您需要执行以下步骤: 步骤 …...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
