掌握Vue侦听器(watch)的应用
文章目录
- 🍁watch 的优缺点
- 🍂Watch 优点
- 🍂Watch 缺点
- 🍁watch 的用法
- 🍂对象式 watch
- 🍂函数式 watch
- 🍁代码示例
- 🍂监听基本数据类型
- 🍂监听复杂数据类型(Object,array)
- 🍁综合应用 Tips
Vue.js 是一个流行的 JavaScript 框架,而其中的 侦听器(watch) 功能是其中的一项重要特性。它可以用来侦听 Vue 实例中数据的变化,并在变化发生时执行相应的操作。本篇博客将深入探讨 Vue 侦听器的相关内容,包括其优缺点、用法以及 Tips 等。
🍁watch 的优缺点
🍂Watch 优点
- 📒可以在数据发生变化时执行自定义的回调函数,从而可以用于控制流程跳转和生成数据计算逻辑等场景;
- 📒相对于 computed 计算属性而言,watch 更加灵活,因为可以在回调函数中进行任意代码操作,而 computed 属性的计算则更为“规范化”,主要是用于生成属性,而不需要进行过多的业务逻辑;
- 📒Watch 功能与 Vue 中的计算属性、监听属性、组件生命周期等之间构成了合理的拓扑结构,可以应对复杂的应用场景,做到周到全面的数据侦听。
🍂Watch 缺点
- 📒Watch 需要使用一个回调函数作为参数。如果回调函数中的代码太多,会导致代码混乱,可维护性降低;
- 📒Watch 回调函数中的代码执行会相对于 computed 计算属性更为频繁,因为 computed 在依赖于它的属性发生变化前不会重新计算,而 watch 在数据发生变化时就会执行回调函数。如果 watch 回调函数中的代码执行太耗时,可能会导致页面卡顿等问题。
因此,在使用 Watch 功能时,需要对性能和可维护性进行平衡和考虑。
🍁watch 的用法
在 Vue 中使用 watch 可以分为两种方式:对象式 watch 和 函数式 watch。
🍂对象式 watch
对象式 watch 的基本形式为:
//Vue实例中的data
data(){return { user:{name:'',age:''}}
}
// 在 Vue实例中使用 watch
watch:{'user.name'(newVal,oldVal){console.log(newVal,oldVal)}
}
上述代码中,watch 中的属性值为字符串,用来表示需要侦听的属性。属性值可以是一个带点的路径,以便进行深度侦听。用户只需要在watch中加入一个字符串即可。
对于对象式 Watch,Vue 提供了如下选项:
-
📒handler:回调函数。
-
📒immediate:即使在 data 上没有初始值时,Watch 也会立即执行回调。它可以是 true 或 false。
-
📒deep:如果对象中的所有属性的值发生变化,则 Watch 会触发回调函数。它可以是 true 或 false。
🍂函数式 watch
函数式 watch 的基本形式为:
//Vue实例中的data
data() {return { watches: {'user.name': {handler: 'userNameChangeHandler',immediate: true},'user.age': {handler(val, oldVal) {console.log(`年龄变化了,新值: ${val},旧值: ${oldVal}`)}}},}
},
// 在 Vue实例中使用 watch
methods: {userNameChangeHandler(newVal, oldVal) {console.log(`用户名变化了,新值: ${newVal},旧值: ${oldVal}`)}
},
watch: {watches: {deep: true, //深度监视handler: function (val, oldVal) {for (let key in val) {let watchOption = val[key];this.$watch(key, watchOption.handler, { deep: watchOption.deep || false, immediate: watchOption.immediate || false })}}}
}
上述代码中,使用了函数式 Watch 的方式。这种方式的好处是可以在组件中集中管理和处理多个侦听器,提高代码的可维护性和可读性。在上述代码中,我们将需要侦听的属性和对应的回调函数放在一个名为 “watches” 的对象中,使用 $watch 方法进行遍历并侦听属性的变化,从而执行相应的回调函数。
在函数式 Watch 中,我们可以为每个属性定义一个独立的回调函数,也可以直接在 handler 中编写回调逻辑,它提供了更大的灵活性和复用性。
需要注意的是,在函数式 Watch 中,我们使用了一个特殊的 watch 对象来进行侦听操作,并在 watch 对象里的属性中定义了需要侦听的属性和对应的回调函数。然后在组件的 watch 选项中使用 $watch 方法进行遍历监听。
通过对象式 Watch 和函数式 Watch,我们可以根据具体的需求选择合适的方式来使用侦听器。对象式 Watch 适用于简单的侦听需求,而函数式 Watch 则适用于复杂的场景,能够更好的组织和管理侦听器。
🍁代码示例
🍂监听基本数据类型
以下是一个简单的 Vue 组件示例,展示了如何使用对象式 Watch 和函数式 Watch 来监控数据的变化并执行相应的回调函数:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>vue 侦听器</title></head><body><div id="app"><template><div><p>{{ text }}</p><button @click="changeText">Change Text</button><p>{{ count }}</p><button @click="incrementCount">Increment Count</button></div></template></div><script src="./vue.js"></script><script>new Vue({el: '#app',data() {return {text: 'Hello World',count: 0};},watch: {text(newText, oldText) {console.log('Text has changed:', oldText, '=>', newText);},count(newCount, oldCount) {console.log('Count has changed:', oldCount, '=>', newCount);}},methods: {changeText() {this.text = 'New Text';},incrementCount() {this.count++;}}});</script></body>
</html>
上述代码中的 Vue 组件,包含了一个文字显示和一个按钮。点击按钮可以改变文字的内容。
在 watch 对象中,我们定义了两个对象式 Watch。一个是对 text 属性进行侦听,另一个是对 count 属性进行侦听。当这两个属性发生变化时,对应的回调函数会被执行。
在 created 钩子函数中,我们使用函数式 Watch 来监控 count 属性的变化。通过 this.$watch 方法,我们将 this.count 包裹在一个函数中作为侦听的目标属性,然后定义了一个函数作为回调函数。当 count 发生变化时,回调函数将会被触发执行。
在组件的 changeText 方法中,我们通过修改 text 的值来模拟 text 属性的变化。同时,也会触发相应的 Watch 回调函数。
通过这个示例,你可以了解到如何使用对象式 Watch 和函数式 Watch 来监控属性的变化,并在发生变化时执行相应的操作。
🍂监听复杂数据类型(Object,array)
在 Vue 中,监听数组对象的变化可能是比较复杂的,因为不仅需要监听数组的变化,还要监听数组中每个对象的变化。
为了解决这个问题,Vue 提供了两种解决方法:使用 $watch 监听数组对象或使用 deep 选项监听数组对象。
<template><div><h2>Users</h2><ul><li v-for="user in users" :key="user.id">{{ user.name }}<button @click="deleteUser(user)">Delete</button></li></ul></div>
</template><script>
export default {data() {return {users: [{ id: 1, name: 'Alice' },{ id: 2, name: 'Bob' },{ id: 3, name: 'Charlie' }]};},mounted() {this.$watch('users',(newVal, oldVal) => {console.log('users has changed:');console.log('newVal:', newVal);console.log('oldVal:', oldVal);},{ deep: true } // 进行深度监听);},methods: {deleteUser(user) {// 从数组中删除指定的用户对象const index = this.users.findIndex(u => u.id === user.id);this.users.splice(index, 1);}}
};
</script>
在上述代码中,我们定义了一个包含三个对象的 users 数组。在 mounted 钩子函数中使用 $watch 方法监听 users 数组的变化,并设置 deep: true 表示进行深度监听。
同时,我们定义了一个 deleteUser 方法,用于从数组中删除指定的用户对象。该方法会触发 users 数组的变化,从而执行 $watch 中的回调函数。
🍁综合应用 Tips
在使用侦听器时,以下是一些综合应用的 Tips,有助于更好地使用和优化侦听器:
-
📒可以使用 immediate 选项来在组件创建时立即执行一次回调函数。
-
📒可以使用 deep 选项来深度侦听对象或数组的变化。
-
📒可以使用 watch 数组来同时侦听多个属性的变化,可以简化代码。
-
📒可以使用 $watch 方法进行动态添加和移除侦听器。
-
📒在回调函数中可以使用异步操作,比如发送网络请求、操作 DOM 等。
综上所述,侦听器(watch)是 Vue.js 中一个非常有用的特性,可以在数据发生变化时执行相应的回调函数。通过对象式 Watch 和函数式 Watch 的方式,我们可以根据不同的需求选择合适的方式来使用侦听器,并通过一些 Tips 来提高代码的可读性和性能。
🏫博客主页:魔王-T
🥝大鹏一日同风起 扶摇直上九万里
❤️感谢大家点赞👍收藏⭐评论✍️
相关文章:
的应用)
掌握Vue侦听器(watch)的应用
文章目录 🍁watch 的优缺点🍂Watch 优点🍂Watch 缺点 🍁watch 的用法🍂对象式 watch🍂函数式 watch 🍁代码示例🍂监听基本数据类型🍂监听复杂数据类型(Object…...

SAP-PP:PP顾问管理系统的相关建议
本博客将探讨生产计划领域的控制要点。这将有助于减少仓库库存不准确情况,因为库存不准确会导致实物库存、发货、成本核算和计划方面出现许多效率低下的问题。 在物料主数据关键字段中,必须配置计划交货时间、GR处理时间、内部生产时间、计划交货时间&a…...

Unity资源路径与读取
Unity资源路径有: 1、StreamingAssets:只读,一般用于存放应用程序运行时需要加载的资源文件,可以通过Application.streamingAssetsPath来获取。 2、PersistentDataPath:可读写,一般用于存放应用程序运行时…...

“大+小模型”赋能油气行业高质量发展
近日,中国石油石化科技创新大会暨新技术成果展在北京盛大举行,九章云极DataCanvas公司携油气行业一站式AI综合解决方案重磅亮相,充分展示了公司助推油气行业实现AI规模化应用深厚的AI技术实力和领先的AI应用水准,赢得了行业专家和…...

【win32_004】字符串处理函数
StringCbPrintf 函数 (strsafe.h):格式化字符串 STRSAFEAPI StringCbPrintf([out] STRSAFE_LPSTR pszDest,//目的缓冲区 LPSTR指针或者数组[in] size_t cbDest,//目的缓冲区大小[in] STRSAFE_LPCSTR pszFormat,//格式 例如: TEXT("%d&…...

如果不小心修改了按钮的名字并且忘记了原名字
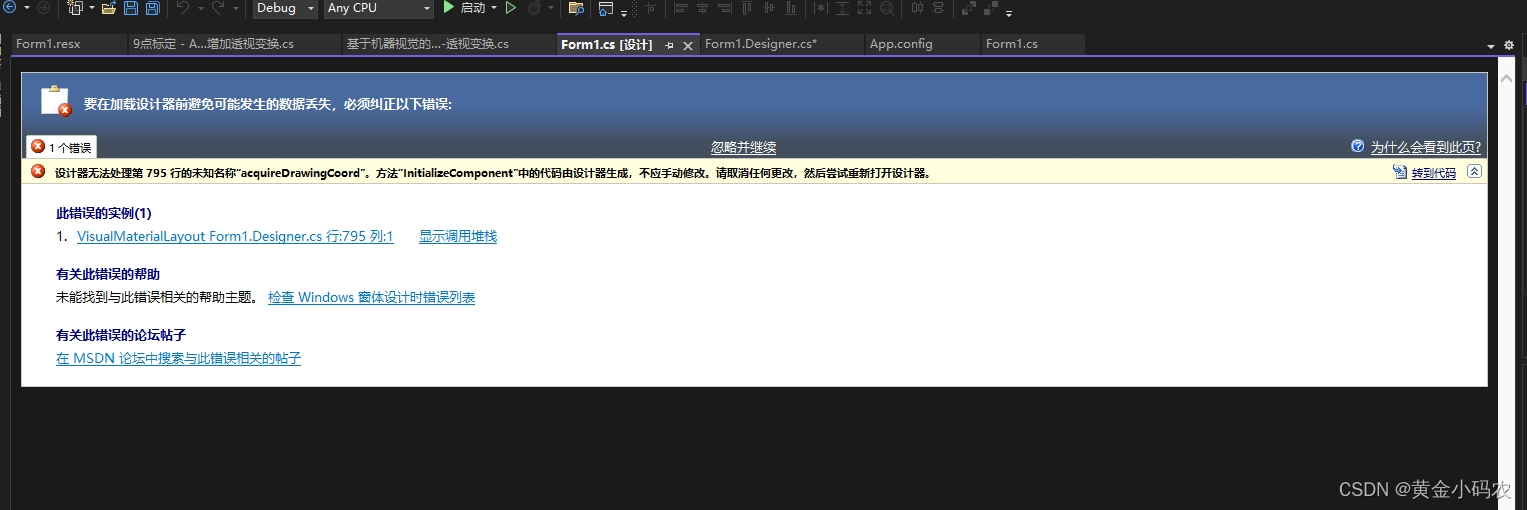
出现上述情况,可以右边点击转到代码,注释掉问题行,此页的设计界面就恢复了。...

opencv阈值处理
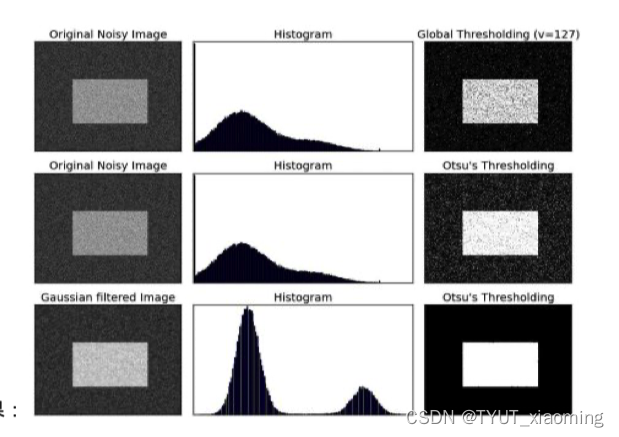
阈值处理 二值化 自适应阈值 OTSU二值化...

html之JS
1、JS的引入 <!-- 内嵌 --><!-- <script>alert(4)</script> --><!-- 外引 --><!-- 内嵌和外引同时有的时候,内嵌被覆盖 --><script src"js/index.js" defer></script>//defer 延迟执行 2、js的变量使用…...

SQL Server的安装和首个库的创建
一、熟悉SQL Server的安装环境; 1.安装Microsoft的数据库管理系统SQL Server 2022 先把SQL Server 2022下载好后进行解压后出现以下界面然后点击基本进行安装 然后会出现以下界面: 一步步按照提示往下走即可,把SQL Server 2022安装完成后再…...

STM32下载程序的五种方法
刚开始学习 STM32 的时候,很多小伙伴满怀热情买好了各种设备,但很快就遇到了第一个拦路虎——如何将写好的代码烧进去这个黑乎乎的芯片~ STM32 的烧录方式多样且灵活,可以根据实际需求选择适合的方式来将程序烧录到芯片中。本文将…...

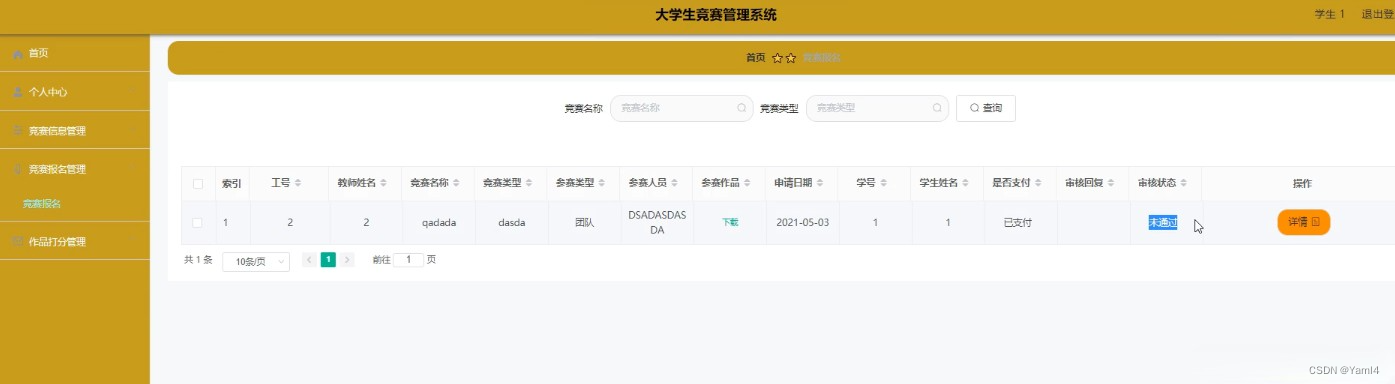
基于springboot + vue大学生竞赛管理系统
qq(2829419543)获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:springboot 前端:采用vue技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件…...

【详解】Spark数据倾斜问题由基础到深入详解-完美理解-费元星
数据倾斜定义:顾名思义,就是大量相似或相同数据聚集在一个块的节点里,导致计算和资源分配不均导致的计算缓慢(长尾)问题。 数据倾斜原因: count(distinct field) group by NULL 空值 Shuffle (概率最…...

xss漏洞后端进行html消毒
import org.jsoup.Jsoup;public static String sanitizeHtml(String input) {// 使用 Jsoup 消毒 HTMLreturn Jsoup.clean(input, Safelist.relaxed());}public static void main(String[] args) {String userInput "<p><script>alert(1)</script>Safe…...

[论文精读]利用大语言模型对扩散模型进行自我修正
本博客是一篇最新论文的精读,论文为UC伯克利大学相关研究者新近(2023.11.27)在arxiv上上传的《Self-correcting LLM-controlled Diffusion Models》 。 内容提要: 现有的基于扩散的文本到图像生成模型在生成与复杂提示精确对齐的图像时仍然存在困难,尤其是需要数值和…...

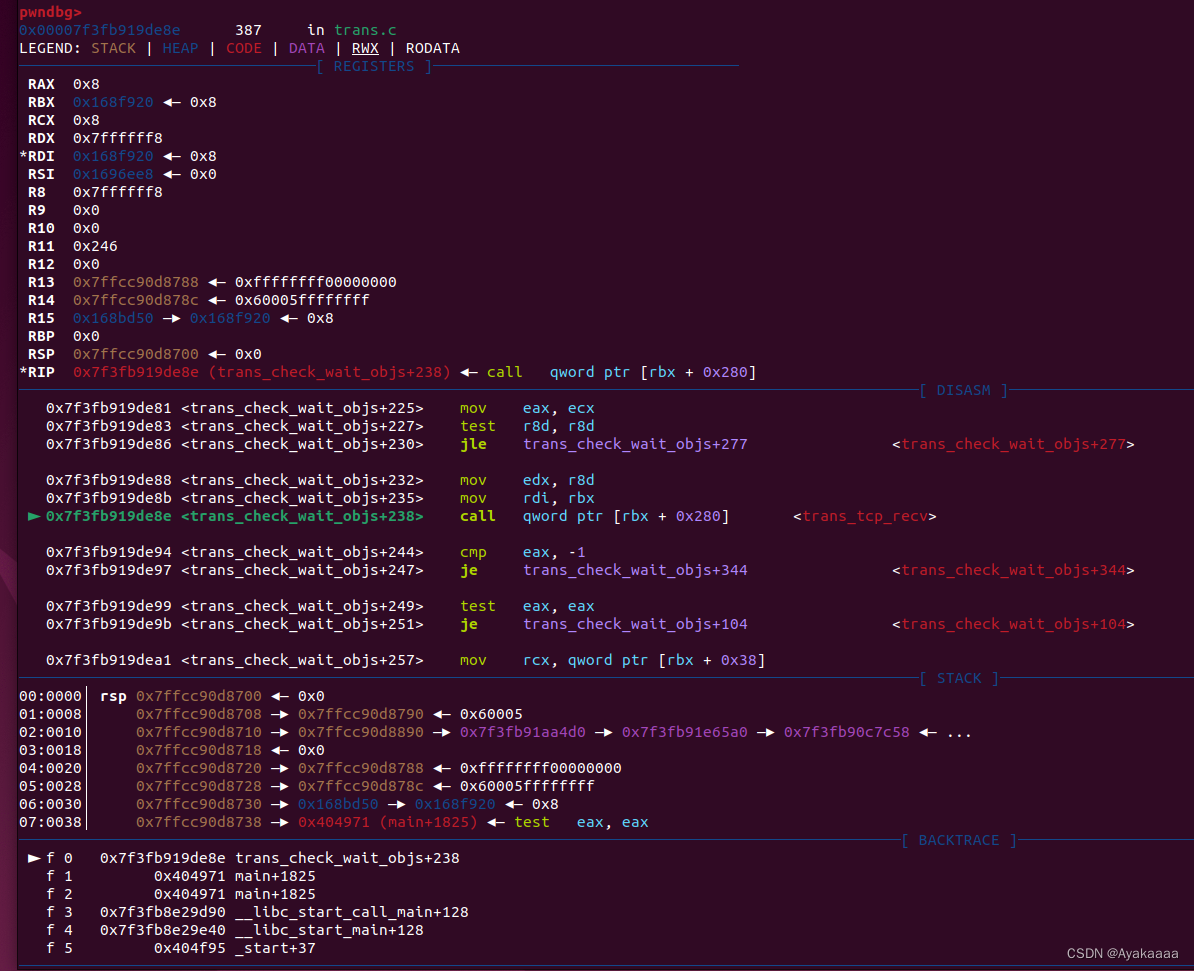
CTF特训日记day(4-6)
来复现一下2022QWB决赛的RDP题目 这两天腰疼去了趟医院 题目要求我们攻击XRDP程序,从而达到本地提权的效果。 首先观察XRDP程序的版本信息 rootRDP:/home/rdp/Desktop# xrdp-sesman -version xrdp-sesman 0.9.18The xrdp session managerCopyright (C) 2004-2020…...

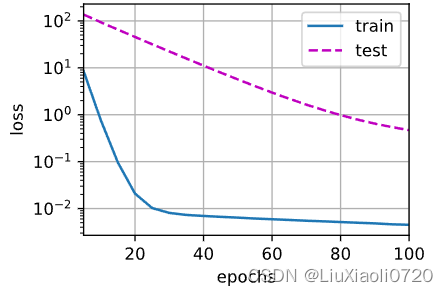
【深度学习笔记】09 权重衰减
09 权重衰减 范数和权重衰减利用高维线性回归实现权重衰减初始化模型参数定义 L 2 L_2 L2范数惩罚定义训练代码实现忽略正则化直接训练使用权重衰减 权重衰减的简洁实现 范数和权重衰减 在训练参数化机器学习模型时,权重衰减(decay weight)…...

三大兼容 | 人大金仓兼容+优化MySQL用户变量特性
目前,KingbaseES对MySQL的兼容性,已从功能兼容阶段过渡到强性能兼容、生态全面兼容阶段,针对客户常常遇到的用户变量问题,KingbaseES在兼容MySQL用户变量功能的基础上,优化了MySQL用户变量的一些原生问题,使…...

Git介绍与安装使用
目录 1.Git初识 1.1提出问题 1.2如何解决--版本控制器 1.3注意事项 2.Git安装 2.1Linux-centos安装 2.2Linux-ubuntu安装 2.3Windows安装 3.Git基本操作 3.1创建Git本地仓库 3.2配置Git 4.认识⼯作区、暂存区、版本库 1.Git初识 1.1提出问题 不知道你工作或学习时…...

理解DuLinkList L中的“”引用符号
在C中,DuLinkList &L 这种形式的参数表示 L 是一个 DuLinkList 类型的引用。这里的 & 符号表示引用。 引用是C的一个特性,它提供了一种方式来访问已存在的变量的别名。当你对引用进行操作时,实际上是在操作它所引用的变量。如果你在…...

前端并发多个请求并失败重发
const MAX_RETRIES 3;// 模拟请求 function makeRequest(url) {return new Promise((resolve, reject) > {setTimeout(() > {Math.random() < 0.75 ? resolve(${url} 成功) : reject(${url} 失败); // 随机决定请求是否成功}, Math.random() * 2000); // 随机延时执…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
