1.uniapp基础
1.uniapp基础
官方文档:uni-app官网
1.1开发工具
(1)工具:
HBuilderX HBuilderX-高效极客技巧
1.2 新建项目
(1)
文件==》新建==项目
(2)选择相应的配置信息,填写项目根路径以及项目名称
1.3 项目结构
一个uni-app工程,默认包含如下目录及文件:
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud) │─components 符合vue组件规范的uni-app组件目录 │ └─comp-a.vue 可复用的a组件 ├─utssdk 存放uts文件 ├─pages 业务页面文件存放的目录 │ ├─index │ │ └─index.vue index页面 │ └─list │ └─list.vue list页面 ├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源都应存放于此目录 ├─uni_modules 存放[uni_module](/uni_modules)。 ├─platforms 存放各平台专用页面的目录,详见 ├─nativeplugins App原生语言插件 详见 ├─nativeResources App端原生资源目录 │ ├─android Android原生资源目录 详见 | └─ios iOS原生资源目录 详见 ├─hybrid App端存放本地html文件的目录,详见 ├─wxcomponents 存放小程序组件的目录,详见 ├─unpackage 非工程代码,一般存放运行或发行的编译结果 ├─AndroidManifest.xml Android原生应用清单文件 详见 ├─Info.plist iOS原生应用配置文件 详见 ├─main.js Vue初始化入口文件 ├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期 ├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见 ├─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见 └─uni.scss 这里是uni-app内置的常用样式变量
1.4 项目运行
配置文档: uniapp-hubildx配置-CSDN博客
该文档只有常用几个配置,其他配置请参考官方配置文档。
2 uniapp项目
2.1uniapp中的Vue
vue2-vue3全部文档:Vue2-Vue3学习笔记(全)-CSDN博客
(1)VUE核心文档:1.Vue核心-CSDN博客
(2)VUE组件化编程:2.VUE组件化编程-CSDN博客
(3)VUE脚手架:3.使用脚手架-CSDN博客
(4)VUE的AJAX:4.Vue中的AJAX-CSDN博客
(5)vuex的使用:5.vuex使用-CSDN博客
(6)VUE的路由:6.vue中的路由-CSDN博客
(7)VUE常用UI:7.Vue UI库-CSDN博客
(8)VUE3入门:Vue3入门-CSDN博客
uniapp中的view与html(vue)中的div用法一样。
h5标签与小程序可能会不兼容,导致一些标签例如:h2,i等,在浏览器页面生效,但是小程序运行不生效。
故使用常规vue写法写出的页面,只适配普通的手机浏览器页面,小程序等运行是可能会出现样式等等的问题。
2.2 页面配置与全局配置
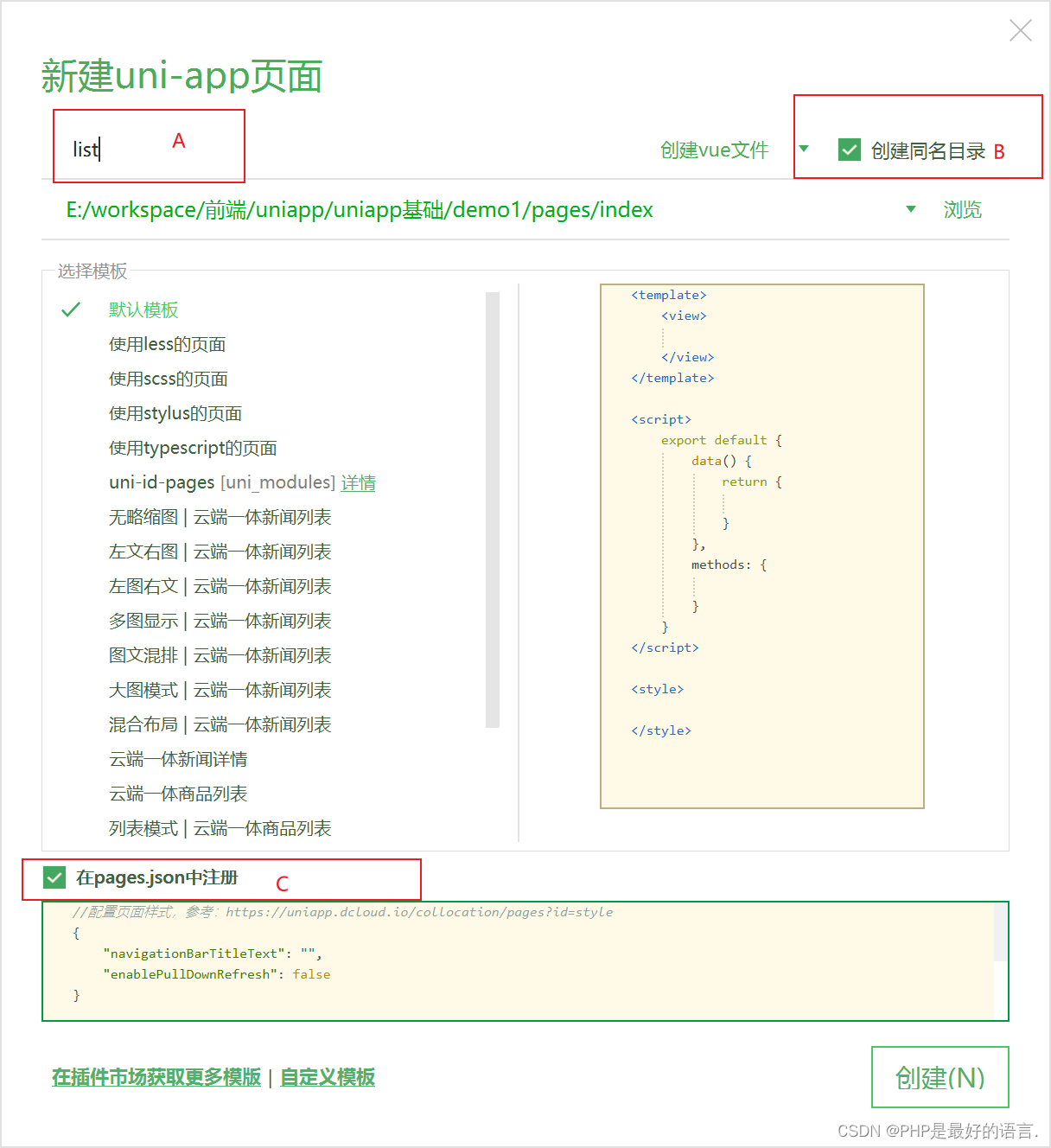
2.2.1 新建文件
选择文件夹(pages)==》新建页面:
A:文件名称(生成A.vue的文件)。
B:勾选后会自动生成一个与A名称相同的文件夹,且文件在该文件夹下。
C:C选择后会自动将A注册到pages.json中,无需手动添加。
2.2.2 pages.json
pages.json
配置文件中注册的第一个页面为默认展示页面。
navigationBarTitleText:页面展示最上方显示标题。
{"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path": "pages/index/index","style": {"navigationBarTitleText": "uni-app"}},{"path" : "pages/index/list/list","style" : {"navigationBarTitleText" : "新闻列表","navigationBarTextStyle":"#2a2c37"}}],"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "# "},"uniIdRouter": {} }
2.2.3 stylePage
(1)在pages.json中可以进行一些基本配置,详细配置信息可以参考官网。
(2)pages.json的page数组中的某个对象的style属性配置只对该页面生效。
(3)最下方的globalStyle配置对全局生效,但是之后再pages里的对象,未配置style属性时生效。"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{{"path" : "pages/index/list/list","style" : {"navigationBarTitleText" : "新闻列表","navigationBarTextStyle":"#2a2c37"}],"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "# "},(4)uniapp官网提供的部分配置信息:
属性 类型 默认值 描述 平台差异说明 navigationBarBackgroundColor HexColor #F8F8F8 导航栏背景颜色(同状态栏背景色) APP与H5为#F8F8F8,小程序平台请参考相应小程序文档 navigationBarTextStyle String black 导航栏标题颜色及状态栏前景颜色,仅支持 black/white navigationBarTitleText String 导航栏标题文字内容 navigationBarShadow Object 导航栏阴影,配置参考下方 导航栏阴影 uni-app x 不支持 navigationStyle String default 导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏,需看使用注意 微信小程序 7.0+、百度小程序、H5、App(2.0.3+) disableScroll Boolean false 设置为 true 则页面整体不能上下滚动(bounce效果),只在页面配置中有效,在globalStyle中设置无效 微信小程序(iOS)、百度小程序(iOS) backgroundColor HexColor #ffffff 窗口的背景色 微信小程序、百度小程序、抖音小程序、飞书小程序、京东小程序 backgroundTextStyle String dark 下拉 loading 的样式,仅支持 dark/light uni-app x 不支持 enablePullDownRefresh Boolean false 是否开启下拉刷新,详见页面生命周期。 onReachBottomDistance Number 50 页面上拉触底事件触发时距页面底部距离,单位只支持px,详见页面生命周期 uni-app x 不支持 backgroundColorTop HexColor #ffffff 顶部窗口的背景色(bounce回弹区域) 仅 iOS 平台 backgroundColorBottom HexColor #ffffff 底部窗口的背景色(bounce回弹区域) 仅 iOS 平台 disableSwipeBack Boolean false 是否禁用滑动返回 App-iOS(3.4.0+) titleImage String 导航栏图片地址(替换当前文字标题),支付宝小程序内必须使用https的图片链接地址 支付宝小程序、H5、App(uni-app x 不支持) transparentTitle String none 导航栏透明设置。支持 always 一直透明 / auto 滑动自适应 / none 不透明 支付宝小程序、H5、APP(uni-app x 不支持) titlePenetrate String NO 导航栏点击穿透 支付宝小程序、H5 app-plus Object 设置编译到 App 平台的特定样式,配置项参考下方 app-plus App h5 Object 设置编译到 H5 平台的特定样式,配置项参考下方 H5 H5 mp-alipay Object 设置编译到 mp-alipay 平台的特定样式,配置项参考下方 MP-ALIPAY 支付宝小程序 mp-weixin Object 设置编译到 mp-weixin 平台的特定样式 微信小程序 mp-baidu Object 设置编译到 mp-baidu 平台的特定样式 百度小程序 mp-toutiao Object 设置编译到 mp-toutiao 平台的特定样式 抖音小程序 mp-lark Object 设置编译到 mp-lark 平台的特定样式 飞书小程序 mp-qq Object 设置编译到 mp-qq 平台的特定样式 QQ小程序 mp-kuaishou Object 设置编译到 mp-kuaishou 平台的特定样式 快手小程序 mp-jd Object 设置编译到 mp-jd 平台的特定样式 京东小程序 usingComponents Object 引用小程序组件,参考 小程序组件 App(uni-app x 不支持)、微信小程序、支付宝小程序、百度小程序、京东小程序 leftWindow Boolean true 当存在 leftWindow时,当前页面是否显示 leftWindow H5 topWindow Boolean true 当存在 topWindow 时,当前页面是否显示 topWindow H5 rightWindow Boolean true 当存在 rightWindow时,当前页面是否显示 rightWindow H5 maxWidth Number 单位px,当浏览器可见区域宽度大于maxWidth时,两侧留白,当小于等于maxWidth时,页面铺满;不同页面支持配置不同的maxWidth;maxWidth = leftWindow(可选)+page(页面主体)+rightWindow(可选) H5(2.9.9+)
2.3 uniapp中的组件
小程序API:微信开放文档
与uniappAPI基本一致。
2.4 px与rpx
px:
- px 是像素(Pixel)的缩写,是一个相对固定的单位。
- 在不同的设备上,1px 所代表的实际物理长度是不同的,因为不同设备的屏幕分辨率不同。在高分辨率屏幕上,1px 可能会显得更小。
- px 常用于网页开发和其他不需要考虑设备屏幕尺寸差异的应用中。
rpx:
- rpx 是一种响应式的单位,主要用于微信小程序以及其他需要适应不同屏幕尺寸的应用程序。
- 微信小程序将屏幕划分为 750rpx 的宽度,这样可以保证在不同设备上显示的一致性。
- 使用 rpx 的好处是可以根据屏幕实际宽度进行自适应布局,无需为不同设备编写不同的样式代码。
- 转换关系:假设屏幕宽度为 W,则 1rpx = W / 750px。例如,在 iPhone6s 上,屏幕宽度为 375px,那么 1rpx = 375px / 750 = 0.5px。
3 Vue与小程序生命周期
Vue生命周期请参考:1.Vue核心-CSDN博客
应用生命周期
- onLaunch:当小程序启动时触发,全局只会触发一次。
- onShow:当小程序从前台进入后台再返回前台时触发。
- onHide:当小程序从前台进入后台时触发。
- onError:当小程序发生错误时触发。
这些函数是在
app.js文件中定义的,通过App(Object)函数注册一个小程序,并指定其生命周期回调。页面生命周期
页面生命周期则是针对小程序中的每个页面,包括以下几个回调函数:
- onLoad:页面加载时触发,会传入页面参数。
- onReady:页面初次渲染完成时触发。
- onShow:页面显示/切入前台时触发。
- onHide:页面隐藏/切入后台时触发。
- onUnload:页面卸载时触发。
组件生命周期
created:在组件被创建后立即执行,此时组件视图还未添加到页面中。通常可以在这个函数中初始化一些数据和变量。
attached:在组件完全初始化完毕、进入页面节点树后触发。这个生命周期可以做一些异步请求、数据更新等操作。
ready:当组件及其所有子组件都准备就绪时触发,代表组件渲染完成并显示在界面上。
moved:如果组件在一个已有的节点树内移动位置,则会触发此生命周期。
detached:在组件离开页面节点树后触发。退出一个页面时,如果组件还在页面节点树中,则 detached 会被触发。
相关文章:

1.uniapp基础
1.uniapp基础 官方文档:uni-app官网 1.1开发工具 (1)工具: HBuilderX HBuilderX-高效极客技巧 1.2 新建项目 (1) 文件》新建项目 (2)选择相应的配置信息,填写项目根路…...

typescript中的策略模式
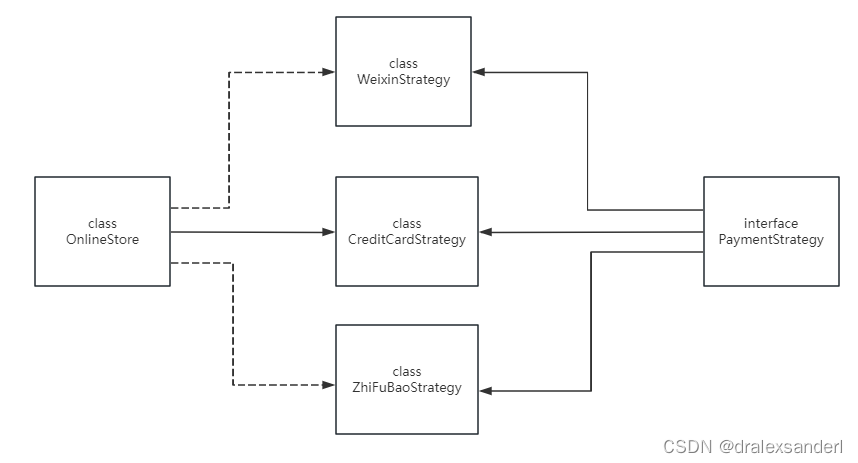
typescript中的策略模式 当我们需要以整洁、易于维护和易于调试的方式构建应用程序时,使用设计模式是一种非常好的方式。 在本文中,我们的目标是阐明如何将策略模式无缝地集成到我们的应用程序中。如果我们熟悉依赖性注入,可能会发现策略模…...

Hadoop学习笔记(HDP)-Part.16 安装HBase
目录 Part.01 关于HDP Part.02 核心组件原理 Part.03 资源规划 Part.04 基础环境配置 Part.05 Yum源配置 Part.06 安装OracleJDK Part.07 安装MySQL Part.08 部署Ambari集群 Part.09 安装OpenLDAP Part.10 创建集群 Part.11 安装Kerberos Part.12 安装HDFS Part.13 安装Ranger …...

C语言练习记录(蓝桥杯练习)(小蓝数点)
目录 小蓝数点 第一题程序的输出结果是?: 第二题下面代码的执行结果是什么?: 第三题下面代码的执行结果是什么?: 第四题关于关系操作符说法错误的是?: 第五题对于下面代码段,y的值为? 第六题sum 21 …...

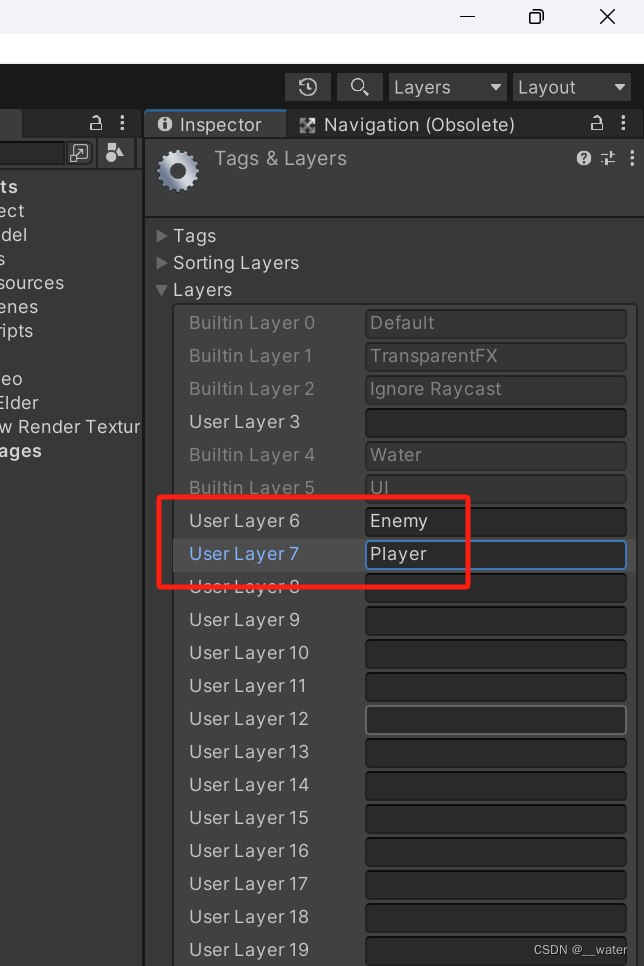
RPG项目01_层级设置
基于“RPG项目01_UI面板Game”, 找到狼人 添加组件,让狼人一定区域自动跟随主角进行攻击 解释:【烘培蓝色】因为如果什么都不做就会被烘培成蓝色对应的功能就是 可修改区域功能 当将区域设置成不可行走状态,则不为蓝色 烘培&…...

相关基础知识
本文引注: https://zhuanlan.zhihu.com/p/447221519 1.方差 2.自协方差矩阵 3.自相关矩阵 4.互协方差矩阵 5.互相关矩阵 6.相关系数 7.自相关函数、自协方差函数与功率谱密度 8.互相关函数、互协方差函数与互功率谱密度...

基于单片机的智能健康监测手环的设计
目 录 1 绪论... 2 1.1 引言... 2 1.2 智能手环的国内外研究现状... 2 1.3 课题的研究意义... 3 1.4 本文的研究内容和章节安排... 4 2 智能手环系统设计方案... 5 2.1 系统总体设计方案... 5 2.2 主芯片选择... 5 2.3 显示方案的选择... 6 2.4 倾角传感器的选择... 6 2.5 心率…...

boost-字符串处理-判断-查找-裁剪-删除-替换-分割-合并
文章目录 1.判断1.1.equals1.2.all1.3.starts_with1.4.ends_with1.5.contains 2.大小写转换3.字符串删除4.字符串替换5.字符串查找6.字符串修剪7.字符串分割8.字符串合并9.总结 1.判断 判别式函数和分类函数大多数都是以is_开头,这些函数如下: 判别式函…...

Django 开发 web 后端,好用过 SpringBoot ?
基础语法 Django(Python):以简洁和直观著称。它允许更快的开发速度,特别适合快速迭代的项目。例如,一个简单的视图函数: from django.http import HttpResponsedef hello_world(request):return HttpRespon…...
)
【矩阵】54.螺旋矩阵(顺时针打印矩形元素)
题目 class Solution {public List<Integer> spiralOrder(int[][] matrix) {int m matrix.length, n matrix[0].length;int leftUpM 0, leftUpN 0, rightDownM m - 1, rightDownN n - 1;List<Integer> res new ArrayList<>();while (leftUpM < ri…...

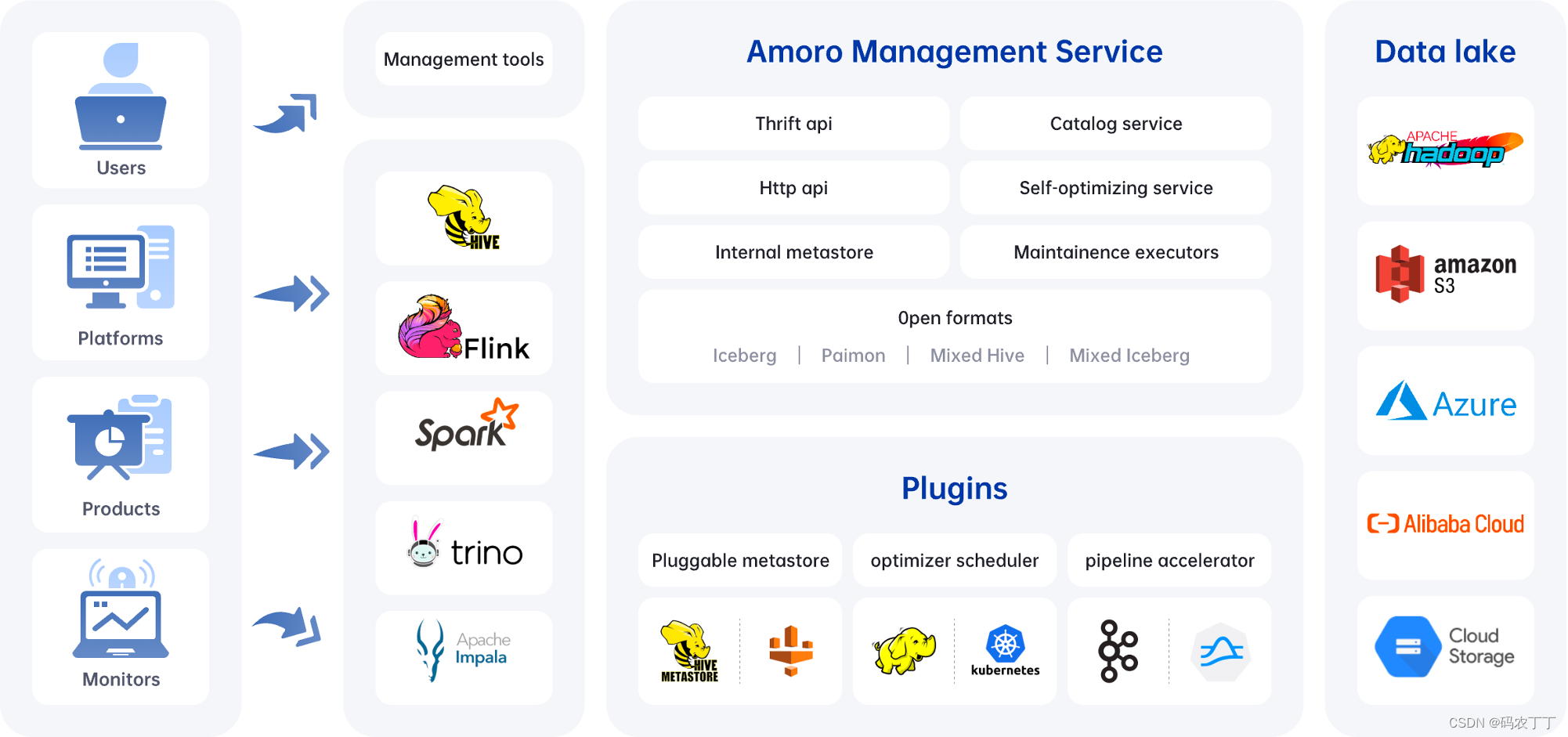
【数据中台】开源项目(5)-Amoro
介绍 Amoro is a Lakehouse management system built on open data lake formats. Working with compute engines including Flink, Spark, and Trino, Amoro brings pluggable and self-managed features for Lakehouse to provide out-of-the-box data warehouse experience,…...

_WorldSpaceLightPos0的含义 UNITY SHADER
_WorldSpaceLightPos0 为当前平行光的方向,方向是从光源到照射的方向。 因此,如果要算法线和平行光之间的夹角, 则需要首先将归一化的_WorldSpaceLightPos0去负数。这样才能继续去计算。 也就是: fixed3 reflectdirnormalize…...

iOS不越狱自动挂机
自动挂机在电脑上或者安卓手机上都相对容易,而在不越狱的iOS设备上还是有点难度的。 此方法不是我原创,详情见: 【苹果党福音,ios也能用的挂机脚本】 https://www.bilibili.com/video/BV1sv4y1P7TL/?share_sourcecopy_web&v…...

智能优化算法应用:基于鼠群算法无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于鼠群算法无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于鼠群算法无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.鼠群算法4.实验参数设定5.算法结果6.参考文献7.MATLAB…...

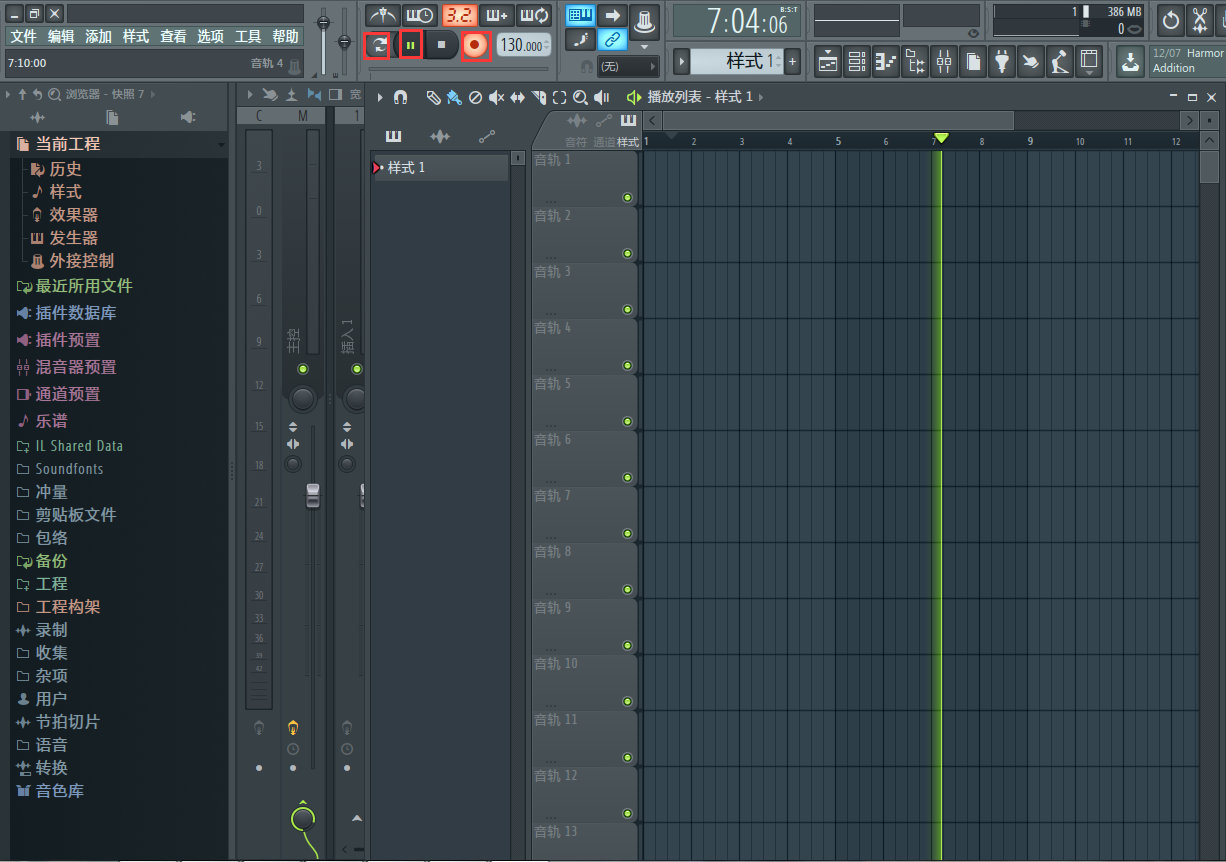
FL Studio中如何录音的技巧,让你的声音更加出众哦!
Hey小伙伴们!今天我要和大家分享一下在FL Studio中如何录音的技巧,让你的声音更加出众哦! 编曲软件FL Studio 即“Fruity Loops Studio ”,也就是众所熟知的水果软件, 全能音乐制作环境或数字音频工作站࿰…...

前端React基础面试题
1,说说react里面bind函数与箭头函数 bind 由于在类中,采用的是严格模式,所以事件回调的时候会丢失this指向,指向的undefined,需要使用bind来给函数绑定上当前实例的this指向。 箭头函数的this指向上下文,所以永久能拿到当前组件实例的。this指向我们可以完美的使用箭头…...

【1day】致远A6系统任意文件下载漏洞学习
注:该文章来自作者日常学习笔记,请勿利用文章内的相关技术从事非法测试,如因此产生的一切不良后果与作者无关。 目录 一、漏洞描述 二、影响版本 三、资产测绘 四、漏洞复现...

朝花夕拾华山平台流水账
2022年8月25日,我加入了诚迈科技(南京),加入了华山平台。 跟我一起入职平台的还有三个小伙伴:小帅、小阳、小甘。 小帅能力很强,前后端都会,入职各种考试工具人。 小阳毕业没多久,一…...

云原生周刊:K8s 的 YAML 技巧 | 2023.12.4
开源项目推荐 Helmfile Helmfile 是用于部署 Helm Chart 的声明性规范。其功能有: 保留图表值文件的目录并维护版本控制中的更改。将 CI/CD 应用于配置更改。定期同步以避免环境偏差。 Docketeer 一款 Docker 和 Kubernetes 开发人员工具,用于管理容…...

Leetcode.2477 到达首都的最少油耗
题目链接 Leetcode.2477 到达首都的最少油耗 rating : 2012 题目描述 给你一棵 n n n 个节点的树(一个无向、连通、无环图),每个节点表示一个城市,编号从 0 0 0 到 n − 1 n - 1 n−1 ,且恰好有 n − 1 n - 1 n−…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

mcts蒙特卡洛模拟树思想
您这个观察非常敏锐,而且在很大程度上是正确的!您已经洞察到了MCTS算法在不同阶段的两种不同行为模式。我们来把这个关系理得更清楚一些,您的理解其实离真相只有一步之遥。 您说的“select是在二次选择的时候起作用”,这个观察非…...

django paramiko 跳转登录
在使用Django框架结合Paramiko进行SSH远程操作时,通常涉及到自动化脚本的执行,比如远程服务器上的命令执行、文件传输等。如果你的需求是“跳转登录”,即在登录远程服务器后,再通过该服务器的SSH连接跳转到另一台服务器࿰…...

Android Camera Hal中通过Neon指令优化数据拷贝
背景描述: Camera apk普通相机模式录像操作时,一般是同时请求两个流,即预览流和录像流。对于两个流输出图像格式和分辨率相同的情况下,是不是可以通过一个流拷贝得到另一个流的数据,进而节省掉一个Sensor输出处理两次…...

华为OD机考 - 水仙花数 Ⅰ(2025B卷 100分)
import java.util.*; public static Integer get(int count,int c){if(count<3||count>7){return -1;}//存储每位数的最高位……最低位int[] arr new int[count];List<Integer> res new ArrayList<>();for(int i(int) Math.pow(10,count-1);i<(int) Math…...
