HarmonyOS学习--TypeScript语言学习(三)
本章目录如下
一、条件语句
二、迭代器
三、循环
四、函数
五、类
一、条件语句
条件语句用于基于不同的条件来执行不同的动作。TypeScript 条件语句是通过一条或多条语句的执行结果(True 或 False)来决定执行的代码块。
在 TypeScript 中,我们可使用以下条件语句:
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
- if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
- if...else if....else 语句- 使用该语句来选择多个代码块之一来执行
- switch 语句 - 使用该语句来选择多个代码块之一来执行
1.if 语句
TypeScript if 语句由一个布尔表达式后跟一个或多个语句组成。
let num:number = 5
if (num > 0) { console.log('数字是正数')
}2.if...else 语句
一个 if 语句后可跟一个可选的 else 语句,else 语句在布尔表达式为 false 时执行。
let num:number = 12;
if (num % 2==0) { console.log('偶数');
} else {console.log('奇数');
}3.if...else if....else 语句
if...else if....else 语句在执行多个判断条件的时候很有用。
let num:number = 2
if(num > 0) { console.log(num+' 是正数')
} else if(num < 0) { console.log(num+' 是负数')
} else { console.log(num+' 为0')
}4.switch…case 语句
一个 switch 语句允许测试一个变量等于多个值时的情况。每个值称为一个 case,且被测试的变量会对每个 switch case 进行检查。
let grade:string = 'A';
switch(grade) { case 'A': { console.log('优'); break; } case 'B': { console.log('良'); break; } case 'C': {console.log('及格'); break; } case 'D': { console.log('不及格'); break; } default: { console.log('非法输入'); break; }
}
二、迭代器
当一个对象实现了Symbol.iterator属性时,我们认为它是可迭代的。 一些内置的类型如 Array,Map,Set,String,Int32Array,Uint32Array等都已经实现了各自的Symbol.iterator。 对象上的 Symbol.iterator函数负责返回供迭代的值。
for..of会遍历可迭代的对象,调用对象上的Symbol.iterator方法。 下面是在数组上使用for..of的简单例子:
let someArray = [1, "string", false];for (let entry of someArray) {console.log(entry); // 1, "string", false
}
for..of和for..in均可迭代一个列表,但是用于迭代的值却不同:
for..in迭代的是对象的键,
for..of则迭代的是对象的值。
let list = [4, 5, 6];for (let i in list) {console.log(i); // "0", "1", "2",
}for (let i of list) {console.log(i); // "4", "5", "6"
}三、循环
1.for 循环
TypeScript for 循环用于多次执行一个语句序列,简化管理循环变量的代码。
语法格式如下所示:
for ( init; condition; increment ){statement(s);
}以下实例计算 5 的阶乘, for 循环生成从 5 到 1 的数字,并计算每次循环数字的乘积。
let num:number = 5;
let i:number;
let factorial = 1; for(i = num;i>=1;i--) {factorial *= i;
}
console.log(factorial)打印结果:
1202.for...in 循环
for...in 语句用于一组值的集合或列表进行迭代输出。
语法格式如下所示:
for (var val in list) { //语句
}代码如下:
let j:any;
let n:any = "a b c" for(j in n) {console.log(n[j])
}打印结果:
a
b
c3.for...of 循环
let someArray = [1, "string", false];for (let entry of someArray) {console.log(entry); // 1, "string", false
}4.forEach 循环
let list = [4, 5, 6];
list.forEach((val, idx, array) => {// val: 当前值// idx:当前index// array: Array
});5.while 循环
while 语句在给定条件为 true 时,重复执行语句或语句组。循环主体执行之前会先测试条件。
语法格式如下所示:
while(condition)
{statement(s);
}
代码如下:
let num:number = 5;
let factorial:number = 1; while(num >=1) { factorial = factorial * num; num--;
}
console.log("5 的阶乘为:"+factorial);输出结果为:
5 的阶乘为:1206.do...while 循环
不像 for 和 while 循环,它们是在循环头部测试循环条件。do...while 循环是在循环的尾部检查它的条件。
语法格式如下所示:
do
{statement(s);
}while( condition );代码如下:
var n:number = 10;
do { console.log(n); n--;
} while(n>=0);输出结果为:
10
9
8
7
6
5
4
3
2
1
07.break 语句
break 语句有以下两种用法:
- 当 break 语句出现在一个循环内时,循环会立即终止,且程序流将继续执行紧接着循环的下一条语句。
- 它可用于终止 switch 语句中的一个 case。
如果您使用的是嵌套循环(即一个循环内嵌套另一个循环),break 语句会停止执行最内层的循环,然后开始执行该块之后的下一行代码。
let i:number = 1
while(i<=10) { if (i % 5 == 0) { console.log ("在 1~10 之间第一个被 5 整除的数为 : "+i) break // 找到一个后退出循环} i++
} // 输出 5 然后程序执行结束输出结果为:
在 1~10 之间第一个被 5 整除的数为 : 58.continue 语句
continue 语句有点像 break 语句。但它不是强制终止,continue 会跳过当前循环中的代码,强迫开始下一次循环。
对于 for 循环,continue 语句执行后自增语句仍然会执行。对于 while 和 do...while 循环,continue 语句重新执行条件判断语句。
let num:number = 0
let count:number = 0;for(num=0;num<=20;num++) {if (num % 2==0) {continue}count++
}
console.log ("0 ~20 之间的奇数个数为: "+count) //输出10个偶数输出结果为:
0 ~20 之间的奇数个数为: 10四、函数
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
语法格式如下所示:
function function_name()
{// 执行代码
}函数是一组一起执行一个任务的语句,函数声明要告诉编译器函数的名称、返回类型和参数。
1.有名函数和匿名函数
TypeScript可以创建有名字的函数和匿名函数,其创建方法如下:
// 有名函数
function add(x, y) {return x + y;
}// 匿名函数
let myAdd = function (x, y) {return x + y;
};2.为函数定义类型
// 有名函数:给变量设置为number类型
function add(x: number, y: number): number {return x + y;
}// 匿名函数:给变量设置为number类型
let myAdd = function (x: number, y: number): number {return x + y;
};3.可选参数
在 TypeScript 函数里,如果我们定义了参数,则我们必须传入这些参数,除非将这些参数设置为可选,可选参数使用问号标识 ?。在TypeScript里我们可以在参数名旁使用 ?实现可选参数的功能。 比如,我们想让lastName是可选的:
function buildName(firstName: string, lastName: string) {return firstName + " " + lastName;
}let result1 = buildName("Bob"); // 错误,缺少参数
let result2 = buildName("Bob", "Adams", "Sr."); // 错误,参数太多了
let result3 = buildName("Bob", "Adams"); // 正确
以下实例,我们将 lastName 设置为可选参数:
function buildName(firstName: string, lastName?: string) {if (lastName)return firstName + " " + lastName;elsereturn firstName;
}let result1 = buildName("Bob"); // 正确
let result2 = buildName("Bob", "Adams", "Sr."); // 错误,参数太多了
let result3 = buildName("Bob", "Adams"); // 正确可选参数意思是可以不传值或者有几个参数传几个值
可选参数必须跟在必需参数后面。 如果上例我们想让 firstName 是可选的,lastName 必选,那么就要调整它们的位置,把 firstName 放在后面。
如果都是可选参数就没关系。
4.剩余参数
有一种情况,我们不知道要向函数传入多少个参数,这时候我们就可以使用剩余参数来定义。
剩余参数语法允许我们将一个不确定数量的参数作为一个数组传入。
function buildName(firstName: string, ...restOfName: string[]) {return firstName + " " + restOfName.join(" ");
}let employeeName = buildName("Joseph", "Samuel", "Lucas", "MacKinzie");函数的最后一个命名参数 restOfName 以 ... 为前缀,它将成为一个由剩余参数组成的数组,索引值从0(包括)到 restOfName.length(不包括)
function addNumbers(...nums:number[]) { var i; var sum:number = 0; for(i = 0;i<nums.length;i++) { sum = sum + nums[i]; } console.log("和为:",sum) } addNumbers(1,2,3) addNumbers(10,10,10,10,10)输出结果为:
和为: 6
和为: 505.箭头函数
ES6版本的TypeScript提供了一个箭头函数,它是定义匿名函数的简写语法,用于函数表达式,它省略了function关键字。箭头函数的定义如下,其函数是一个语句块:
( [param1, parma2,…param n] )=> {// 代码块
}其中,括号内是函数的入参,可以有0到多个参数,箭头后是函数的代码块。我们可以将这个箭头函数赋值给一个变量,如下所示:
let arrowFun = ( [param1, parma2,…param n] )=> {// 代码块
}如何要主动调用这个箭头函数,可以按如下方法去调用:
arrowFun(param1, parma2,…param n)接下来我们看看如何将我们熟悉的函数定义方式转换为箭头函数。我们可以定义一个判断正负数的函数,如下:
function testNumber(num: number) {if (num > 0) {console.log(num + ' 是正数');} else if (num < 0) {console.log(num + ' 是负数');} else {console.log(num + ' 为0');}
}其调用方法如下:
testNumber(1) //输出日志:1 是正数如果将这个函数定义为箭头函数,定义如下所示:
let testArrowFun = (num: number) => {if (num > 0) {console.log(num + ' 是正数');} else if (num < 0) {console.log(num + ' 是负数');} else {console.log(num + ' 为0');}
}其调用方法如下:
testArrowFun(-1) //输出日志:-1 是负数后面,我们在学习HarmonyOS应用开发时会经常用到箭头函数。例如,给一个按钮添加点击事件,其中onClick事件中的函数就是箭头函数。
Button("Click Now").onClick(() => {console.info("Button is click")})
6.构造函数
TypeScript 也支持使用 JavaScript 内置的构造函数 Function() 来定义函数:
语法格式如下:
var res = new Function ([arg1[, arg2[, ...argN]],] functionBody)
参数说明:
- arg1, arg2, ... argN:参数列表。
- functionBody:一个含有包括函数定义的 JavaScript 语句的字符串。
var myFunction = new Function("a", "b", "return a * b");
var x = myFunction(4, 3);
console.log(x);输出结果为:
127.函数重载
重载是方法名字相同,而参数不同,返回类型可以相同也可以不同。
每个重载的方法(或者构造函数)都必须有一个独一无二的参数类型列表。
参数类型不同:
function disp(string):void;
function disp(number):void;参数数量不同:
function disp(n1:number):void;
function disp(x:number,y:number):void;参数类型顺序不同:
function disp(n1:number,s1:string):void;
function disp(s:string,n:number):void;如果参数类型不同,则参数类型应设置为 any。
参数数量不同你可以将不同的参数设置为可选。
五、类
TypeScript 是面向对象的 JavaScript。
类描述了所创建的对象共同的属性和方法。
TypeScript 支持面向对象的所有特性,比如 类、接口等。
1.类的定义
TypeScript 类定义方式如下:
class class_name { // 类作用域
}定义类的关键字为 class,后面紧跟类名,类可以包含以下几个模块(类的数据成员):
- 字段 − 字段是类里面声明的变量。字段表示对象的有关数据。
- 构造函数 − 类实例化时调用,可以为类的对象分配内存。
- 方法 − 方法为对象要执行的操作。
例如,我们可以声明一个Person类,这个类有3个成员:一个是属性(包含name和age),一个是构造函数,一个是getPersonInfo方法,其定义如下所示。
class Person {private name: stringprivate age: numberconstructor(name: string, age: number) {this.name = name;this.age = age;}public getPersonInfo(): string {return `My name is ${this.name} and age is ${this.age}`;}
}通过上面的Person类,我们可以定义一个人物Jacky并获取他的基本信息,其定义如下:
let person1 = new Person('Jacky', 18);
person1.getPersonInfo();2.继承
继承就是子类继承父类的特征和行为,使得子类具有父类相同的行为。TypeScript中允许使用继承来扩展现有的类,对应的关键字为extends。
class Employee extends Person {private department: stringconstructor(name: string, age: number, department: string) {super(name, age);this.department = department;}public getEmployeeInfo(): string {return this.getPersonInfo() + ` and work in ${this.department}`;}
}通过上面的Employee类,我们可以定义一个人物Tom,这里可以获取他的基本信息,也可以获取他的雇主信息,其定义如下:
let person2 = new Employee('Tom', 28, 'HuaWei');
person2.getPersonInfo();
person2.getEmployeeInfo();3.继承类的方法重写
类继承后,子类可以对父类的方法重新定义,这个过程称之为方法的重写。
其中 super 关键字是对父类的直接引用,该关键字可以引用父类的属性和方法。
class PrinterClass { doPrint():void {console.log("父类的 doPrint() 方法。") }
} class StringPrinter extends PrinterClass { doPrint():void { super.doPrint() // 调用父类的函数console.log("子类的 doPrint()方法。")}
}输出结果为:
父类的 doPrint() 方法。子类的 doPrint()方法。4.static 关键字
static 关键字用于定义类的数据成员(属性和方法)为静态的,静态成员可以直接通过类名调用。
class StaticMem { static num:number; static disp():void { console.log("num 值为 "+ StaticMem.num) }
} StaticMem.num = 12 // 初始化静态变量
StaticMem.disp() // 调用静态方法输出结果为:
num 值为 125.instanceof 运算符
instanceof 运算符用于判断对象是否是指定的类型,如果是返回 true,否则返回 false。
class Person{ }
var obj = new Person()
var isPerson = obj instanceof Person;
console.log("obj 对象是 Person 类实例化来的吗? " + isPerson);输出结果为:
obj 对象是 Person 类实例化来的吗? true6.访问控制修饰符
TypeScript 中,可以使用访问控制符来保护对类、变量、方法和构造方法的访问。
TypeScript 支持 3 种不同的访问权限。
- public(默认) : 公有,可以在任何地方被访问。
- protected : 受保护,可以被其自身以及其子类访问。
- private : 私有,只能被其定义所在的类访问。
以下实例定义了两个变量 str1 和 str2,str1 为 public,str2 为 private,实例化后可以访问 str1,如果要访问 str2 则会编译错误。
class Encapsulate { str1:string = "hello" private str2:string = "world"
}var obj = new Encapsulate()
console.log(obj.str1) // 可访问
console.log(obj.str2) // 编译错误, str2 是私有的学习文章:
鸿蒙开发者官方文档
TypeScript中文网
菜鸟教程
相关文章:
)
HarmonyOS学习--TypeScript语言学习(三)
本章目录如下 一、条件语句 二、迭代器 三、循环 四、函数 五、类 一、条件语句 条件语句用于基于不同的条件来执行不同的动作。TypeScript 条件语句是通过一条或多条语句的执行结果(True 或 False)来决定执行的代码块。 在 TypeScript 中&#x…...
)
Matlab 镜像变换(2D)
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 镜像变换是一个非常有趣的过程,它有着一个通用的套路(以2D为例):一个点围绕一个给定对称轴的镜像可以通过平移对称轴上一点,然后旋转它,使对称轴与x轴对齐,之后我们将旋转后的点的y坐标置为负,最后再将对称…...

SpringBoot3-快速体验
1、pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.…...
)
计数问题(数位DP)
题目大意:给定一个区间,求该区间内0 ~ 9出现的次数,多次询问,以0 0结束询问 测试用例: 输入: 1 10 44 497 346 542 1199 1748 1496 1403 1004 503 1714 190 1317 854 1976 494 1001 1960 0 0 输出ÿ…...
)
SQL Server事务(Transaction)
5. 事务(Transaction) 5.1. 事务概念 事务是关系库中不可分割的一系列数据库操作,这些操作必须要么整体成功,要么整体失败。事务维护数据完整性,保证数据库总是处于一致性状态。虽然,各关系库中事务实现和操作的具体细节有所不同,但基本概念和功能完全相同,而具体操作…...

Python语言基础学习大纲(由某大模型生成)
自从上次经丙察察游了一次滇藏线,已有3个没写一篇了。今天利用由某大模型生成的上面这张思维导图,配合这个大模型生成的6000多字拼凑出一篇博文聊以交差。 Python语言概述 一、语言特点 1.语法简单明了 Python的语法简洁易懂,使得编写代码…...

nodejs+vue+微信小程序+python+PHP天天网站书城管理系统的设计与实现-计算机毕业设计推荐
本项目主要分为前台模块与后台模块2个部分,详细描述如下: (1)前台模块 首页: 首页可以起到导航的作用,用户想要了解网站 ,网站首页为用户可以深入了解网站提供了一个平台,它就向一个“导游”…...

工业机器视觉megauging(向光有光)使用说明书(十二,轻量级的visionpro)
关于最后一个工具的介绍:就是这个“相机图像” 我们可以鼠标双击点进去看一看: 在图像上点击,就可以截取一块图像,是可以放大缩小的,这个放大很low,是我以前研究缩放入门时的版本,本想删除&…...

HarmonyOS学习--了解基本工程目录
1.工程级目录 工程的目录结构如下: 其中详细如下: AppScope中存放应用全局所需要的资源文件。entry是应用的主模块,存放HarmonyOS应用的代码、资源等。oh_modules是工程的依赖包,存放工程依赖的源文件。build-profile.json5是工…...

JRT导出协议实现
之前实现了JRT的打印客户端实现,这次实现JRT的导出Excel的客户端实现,这样这套框架就成为完全体了。还是一样的设计,不面向具体业务编程,我喜欢面向协议编程,导出一样定义了一套协议。 协议约定: 然后就是…...

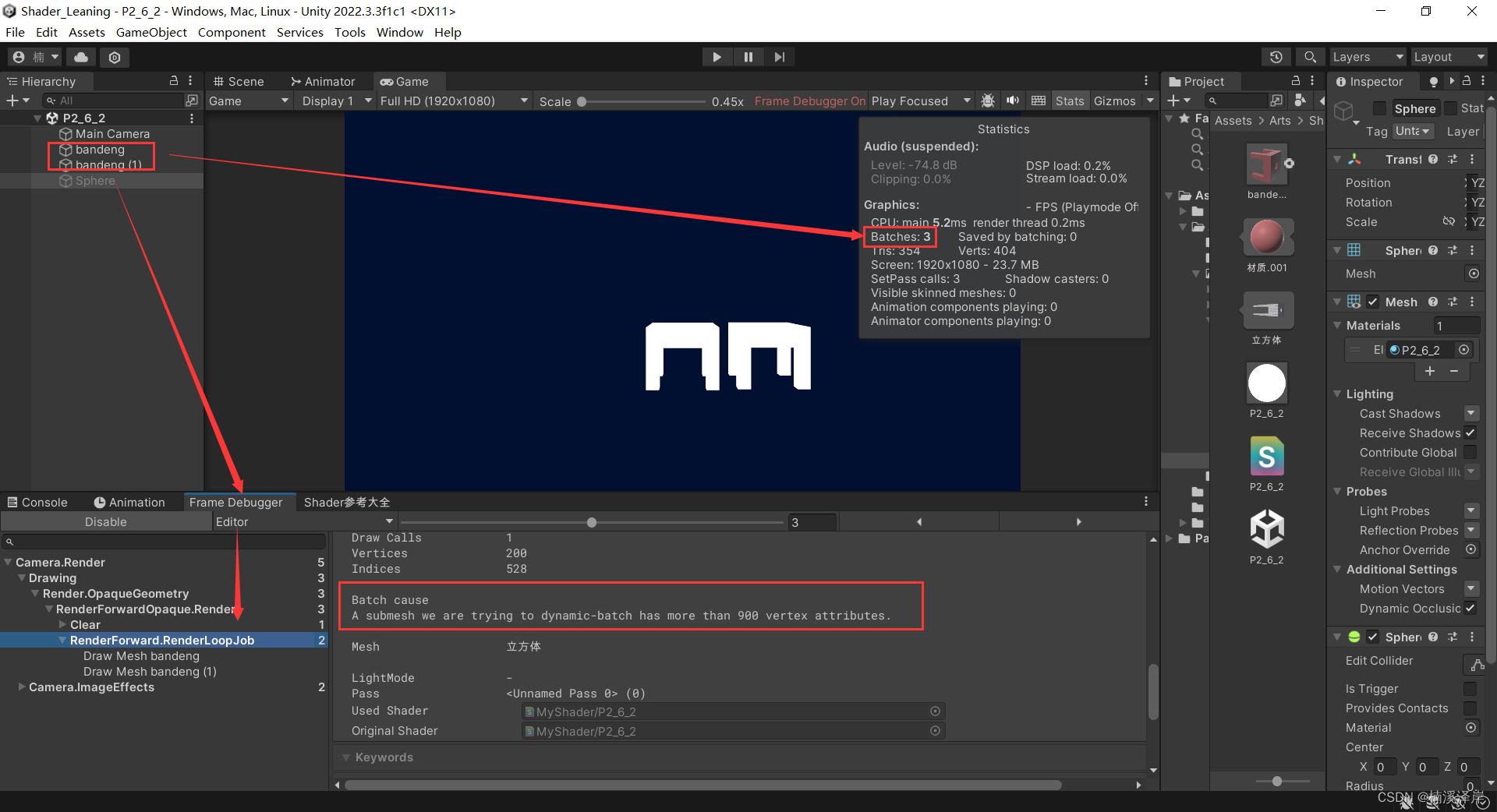
Unity中动态合批
文章目录 前言一、动态合批的规则1、材质相同是合批的前提,但是如果是材质实例的话,则一样无法合批。2、支持不同网格的合批3、动态合批需要网格支持的顶点条件二、我们导入一个模型并且制作一个Shader,来测试动态合批1、我们选择模型的 Mesh…...

逆水行舟!浅谈24届双非本科秋招
逆水行舟!浅谈24届双非本科的秋招 逆水行舟!浅谈24届双非本科的秋招0、背景 -- 写下本文的初衷1、实习 -- 秋招的预备战役1.1 科大讯飞1.2 三七互娱 2、秋招 -- 一场没有硝烟的战争3、总结 -- 做好自己想做的事情 0、背景 – 写下本文的初衷 如题&#…...

vue3请求代理proxy中pathRewrite失效
问题引入 在vue3配置请求代理proxy的时候pathRewrite失效。 有这样一个例子,作用是为了把所有以/api开头的请求代理到后端的路径和端口上,在vue.config.js配置文件中 设置了代理跨域和默认端口。但是重新运行之后发现端口是改了,但是路径仍然…...

练习题——-【学习补档】日期差值
问题描述 描述 有两个日期,求两个日期之间的天数,如果两个日期是连续的我们规定他们之间的天数为两天。 输入描述: 有多组数据,每组数据有两行,分别表示两个日期,形式为YYYYMMDD 输出描述: 每组…...

面试问题 --文件描述符和流
文件描述符概述 文件描述符是计算机操作系统中用于标识和访问文件或输入/输出设备的抽象概念。在Unix和类Unix系统中,文件描述符是一个非负整数,用于唯一标识打开的文件或I/O设备。本文将介绍文件描述符的基本概念和在Unix环境中的应用。 基本概念 文…...

离线安装Zabbix的MariaDB报Error: Package: 1:mariadb-server-5.5.68-1.el7.x86 64异常解决方法
离线安装Zabbix,结果在安装MariaDB时候,报出以下异常 Error: Package: 1:mariadb-server-5.5.68-1.el7.x86 64(New) Requires: per(File::Path) Error: Package: perl-IO-Compress-2.061-2.el7.noarch (New) Requires: perl(I0: :Seekable) Error: Pack…...

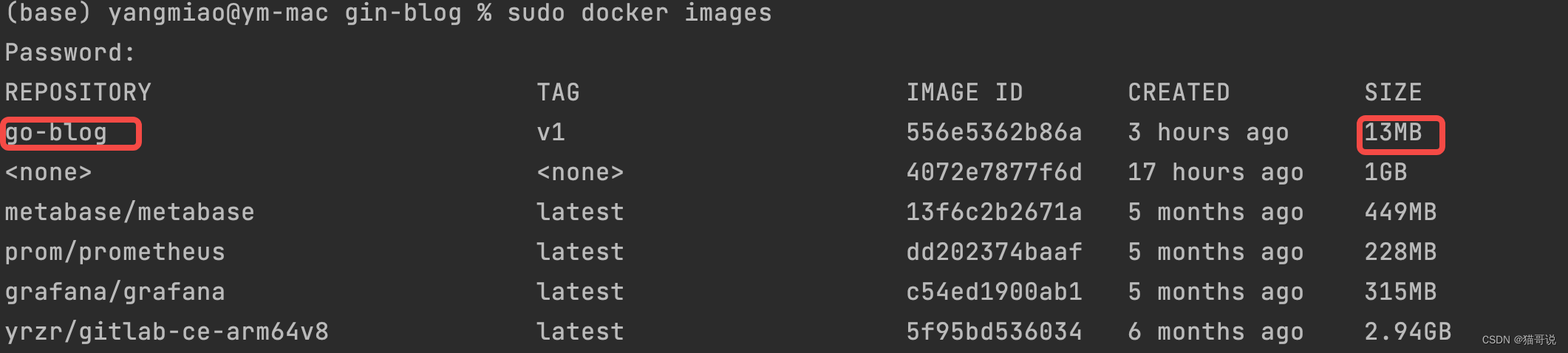
【go语言开发】go项目打包成Docker镜像,包括Dockerfile命令介绍、goctl工具生成
本文主要介绍如何将go项目打包成镜像,首先介绍Dockerfile常用命令介绍,然后介绍使用工具goctl用于生成Dockerfile,还可以根据需求自定义指令内容,最后讲解如何将go-blog项目打包成镜像,以及如何运行等 文章目录 前言Do…...

Python:可以做什么?
简介 Python是一种高级编程语言,因其简单易学、代码可读性强和拥有丰富的标准库而广受欢迎。Python可以用于许多不同领域,主要包括: 数据分析与数据科学:Python有强大的数据处理和分析库,如Pandas、NumPy和SciPy&…...

Lookup Argument简史
1. 引言 主要参考Ingonyama团队2023年4月文章《A Brief History of Lookup Arguments》。 近年来zk-SNARKs的研究热点有: 让ZKP proof更succinct降低Prover time和Verifier time 但,大多数SNARKs仍受限于,易于转换为多项式的算术运算。通…...

【unity3D】Transform组件(如何访问和获取Transform组件)
💗 未来的游戏开发程序媛,现在的努力学习菜鸡 💦本专栏是我关于游戏开发的学习笔记 🈶本篇是unity的Transform组件 Transform组件 基础知识介绍三个成员变量常用属性扩展 Transform的相关查找方法静态方法 基础知识 介绍 在Unit…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

深入解析 ReentrantLock:原理、公平锁与非公平锁的较量
ReentrantLock 是 Java 中 java.util.concurrent.locks 包下的一个重要类,用于实现线程同步,支持可重入性,并且可以选择公平锁或非公平锁的实现方式。下面将详细介绍 ReentrantLock 的实现原理以及公平锁和非公平锁的区别。 ReentrantLock 实现原理 基本架构 ReentrantLo…...

python读取SQLite表个并生成pdf文件
代码用于创建含50列的SQLite数据库并插入500行随机浮点数据,随后读取数据,通过ReportLab生成横向PDF表格,包含格式化(两位小数)及表头、网格线等美观样式。 # 导入所需库 import sqlite3 # 用于操作…...
