Android Chips(标签)
目录
一、流式布局标签发展历程
二、类型及使用
2.1 Chip.Action(默认值)
2.2 Chip.Entry
2.3 Chip.Filter
2.4 Chip.Choice
三、常用事件
3.1 OnClickListener
3.2 OnCheckedChangeListener
3.3 OnCloseIconClickListener
四、ChipGroup
4.1 ChipGroup + Chip.Choice(简单使用)
4.1.1 单选
4.1.2 多选
4.2 属性
4.3 setOnCheckedStateChangeListener
一、流式布局标签发展历程

-
第一阶段:实现这种界面的时候,基本都是自定义一个控件,然后在Java代码中动态的 添加 一个个的TextView,还需要计算布局宽度/高度,进行换行等等处理,蛮复杂的;
-
第二阶段:使用 RecyclerView,我们实现这种界面就比较方便了;
-
第三阶段:谷歌为我们提供了 Chip、ChipGroup、ChipDrawable,有了这三者,我们实现这种界面就更加方便了。
二、类型及使用
Chip 的所有类型都是可点击的,根据选中效果有四种类型
-
Action(默认值):有个点击效果,可用于展示。除非存在其他xml属性,否则按此键将不执行任何操作
-
Entry:默认情况下包含选中
标记/取消标记和关闭图标。 -
Filter:标记/取消标记。
-
Choice:选中后背景颜色变化。
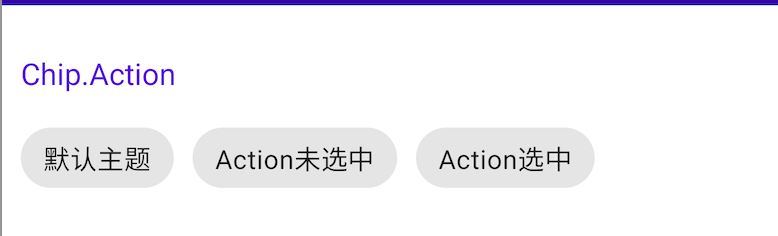
2.1 Chip.Action(默认值)
-
使用
style="@style/Widget.MaterialComponents.Chip.Action" -
不设置style,
使用默认style。

<TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="15dp"android:text="Chip.Action"android:textColor="@color/purple_500"android:textSize="16sp" /><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"android:paddingTop="10dp"android:paddingBottom="10dp"><com.google.android.material.chip.Chipandroid:id="@+id/chip0"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="默认主题" /><com.google.android.material.chip.Chipstyle="@style/Widget.MaterialComponents.Chip.Action"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="10dp"android:text="Action未选中" /><com.google.android.material.chip.Chipstyle="@style/Widget.MaterialComponents.Chip.Action"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="10dp"android:checked="true"android:text="Action选中" /></LinearLayout>
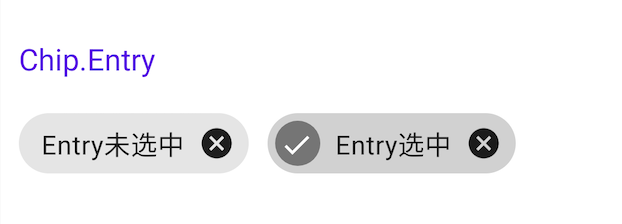
2.2 Chip.Entry
使用 style="@style/Widget.MaterialComponents.Chip.Entry"

<TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="15dp"android:text="Chip.Entry"android:textColor="@color/purple_500"android:textSize="16sp" /><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"android:paddingTop="10dp"android:paddingBottom="10dp"><com.google.android.material.chip.Chipandroid:id="@+id/chip2"style="@style/Widget.MaterialComponents.Chip.Entry"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Entry未选中" /><com.google.android.material.chip.Chipstyle="@style/Widget.MaterialComponents.Chip.Entry"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="10dp"android:checked="true"android:text="Entry选中" /></LinearLayout>2.3 Chip.Filter
使用 style="@style/Widget.MaterialComponents.Chip.Filter"

<TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="15dp"android:text="Chip.Filter"android:textColor="@color/purple_500"android:textSize="16sp" /><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"android:paddingTop="10dp"android:paddingBottom="10dp"><com.google.android.material.chip.Chipstyle="@style/Widget.MaterialComponents.Chip.Filter"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Filter未选中" /><com.google.android.material.chip.Chipstyle="@style/Widget.MaterialComponents.Chip.Filter"android:layout_width="wrap_content"android:layout_height="wrap_content"android:checked="true"android:text="Filter选中" /></LinearLayout>
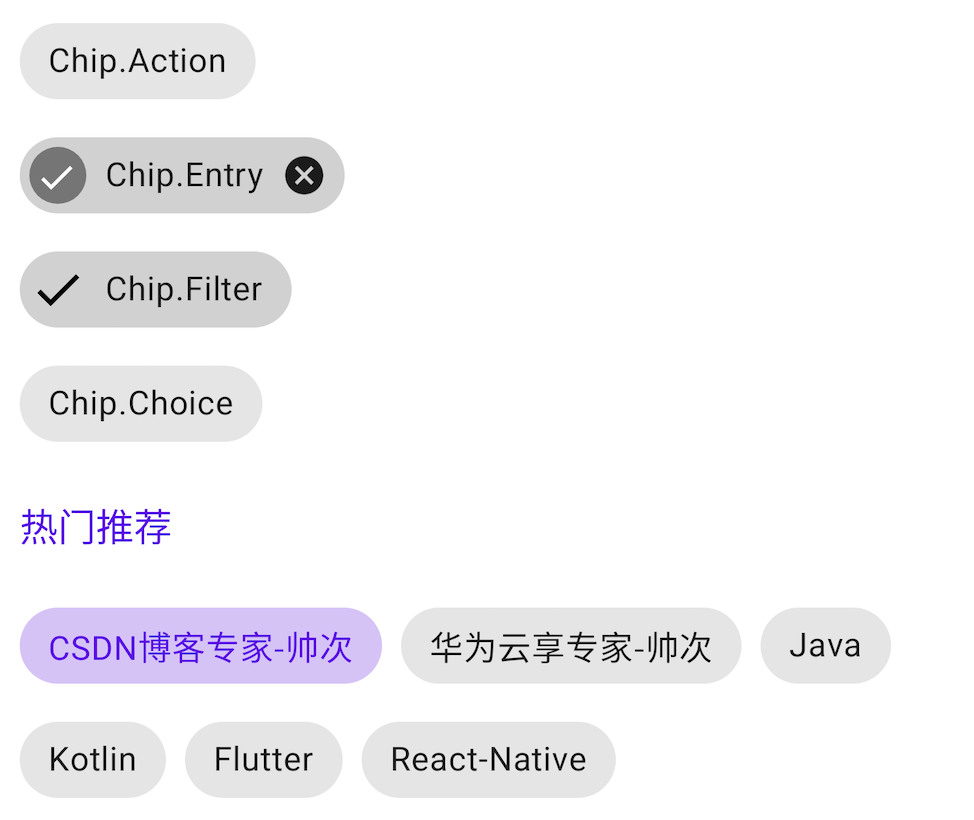
2.4 Chip.Choice
使用 style="@style/Widget.MaterialComponents.Chip.Choice"

<TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="15dp"android:text="Chip.Choice"android:textColor="@color/purple_500"android:textSize="16sp" /><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"android:paddingTop="10dp"android:paddingBottom="10dp"><com.google.android.material.chip.Chipstyle="@style/Widget.MaterialComponents.Chip.Choice"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Choice未选中" /><com.google.android.material.chip.Chipstyle="@style/Widget.MaterialComponents.Chip.Choice"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="10dp"android:checked="true"android:text="Choice选中" /></LinearLayout>
三、常用事件
3.1 OnClickListener
3.2 OnCheckedChangeListener
3.3 OnCloseIconClickListener
binding.chip0.setOnClickListener { Toast.makeText(this, "OnClickListener", Toast.LENGTH_SHORT).show() }binding.chip1.setOnCheckedChangeListener { button, b -> Toast.makeText(this, "OnCloseIconClickListener"+b, Toast.LENGTH_SHORT).show() }binding.chip2.setOnCloseIconClickListener { Toast.makeText(this, "OnCloseIconClickListener", Toast.LENGTH_SHORT).show() }
看名字基本也能看出是干什么的,就不过多描述了
四、ChipGroup
使用 ChipGroup 可以方便的实现 流式布局效果。其特点如下:
-
默认情况下, ChipGroup 中的 chip 会横向排列,当超过一行时会执行自动换行操作。
-
如果我们不想让 Chip 换行,那么为 ChipGroup 设置 app:singleLine=true,如果 Chip 会超过一行,则在外层包裹 HorizontalScrollView
-
当然,只有当其中包裹的 Chip 是 checkable=true 时,才具有选中效果。
4.1 ChipGroup + Chip.Choice(简单使用)
使用 ChipGroup + Chip.Choice ,通过 ChipGroup 的 singleSelection=true/false 属性可以实现单选或多选实现单选。这个跟 RadioGroup 的使用有点类似。
4.1.1 单选



<com.google.android.material.chip.ChipGroupandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="15dp"app:selectionRequired="true"app:singleSelection="true"><com.google.android.material.chip.Chipstyle="@style/Widget.MaterialComponents.Chip.Choice"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="CSDN博客专家-帅次" /><com.google.android.material.chip.Chipstyle="@style/Widget.MaterialComponents.Chip.Choice"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="华为云享专家-帅次" /><com.google.android.material.chip.Chipstyle="@style/Widget.MaterialComponents.Chip.Choice"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Java" /><com.google.android.material.chip.Chipstyle="@style/Widget.MaterialComponents.Chip.Choice"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Kotlin" /><com.google.android.material.chip.Chipstyle="@style/Widget.MaterialComponents.Chip.Choice"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Flutter" /><com.google.android.material.chip.Chipstyle="@style/Widget.MaterialComponents.Chip.Choice"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="React-Native" /></com.google.android.material.chip.ChipGroup>
4.1.2 多选

上面代码不变,将 app:singleSelection="true" 改为 false 即可。
<TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="15dp"android:text="热门推荐(多选)"android:textColor="@color/purple_500"android:textSize="16sp" /><com.google.android.material.chip.ChipGroupandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="15dp"app:selectionRequired="true"app:singleSelection="false">............</com.google.android.material.chip.ChipGroup>
4.2 属性
-
app:checkedChip: 初始选中的chip
-
app:chipSpacing: Chip间距
-
app:chipSpacingHorizontal: Chip水平间距
-
app:chipSpacingVertical: Chip垂直间距
-
app:singleLine: 是否开启单行模式,默认false
-
app:singleSelection: 是否开启单选模式,默认false
如果设置了 chipSpacing ,也设置了 chipSpacingHorizontal / chipSpacingVertical 则 chipSpacing 的值会被覆盖。如下:

<com.google.android.material.chip.ChipGroupandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="15dp"app:selectionRequired="true"app:checkedChip="@id/chip_csdn"app:chipSpacingHorizontal="30dp"app:chipSpacing="10dp"app:chipSpacingVertical="15dp"app:singleSelection="false"><com.google.android.material.chip.Chipandroid:id="@+id/chip_csdn"style="@style/Widget.MaterialComponents.Chip.Choice"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="CSDN博客专家-帅次" />......</com.google.android.material.chip.ChipGroup>
4.3 setOnCheckedStateChangeListener
选中监听,替换 setOnCheckedChangeListener(已过时)。此回调返回的是 id 数组。
public interface OnCheckedStateChangeListener {/*** Called when the checked chips are changed. When the selection is cleared, {@code checkedIds}* will be an empty list.** @param ChipGroup* @param checkedIds 返回的是选中 ID 数组*/void onCheckedChanged(@NonNull ChipGroup group, @NonNull List<Integer> checkedIds);} 源码提到此回调仅在 单选模式 下可用。但是我设置为多选还是可以的,如下:

binding.chipGroup.setOnCheckedStateChangeListener { group, checkedIds ->Toast.makeText(this, "ChipGroup"+checkedIds, Toast.LENGTH_SHORT).show()}
相关文章:

Android Chips(标签)
目录 一、流式布局标签发展历程 二、类型及使用 2.1 Chip.Action(默认值) 2.2 Chip.Entry 2.3 Chip.Filter 2.4 Chip.Choice 三、常用事件 3.1 OnClickListener 3.2 OnCheckedChangeListener 3.3 OnCloseIconClickListener 四、ChipGroup 4.1 ChipGroup Chip.Choi…...

飞行汽车开发原理(上)
前言 小节的安排是由浅入深,要按顺序读;有电路知识基础的同学可跳到“计算机电路”一节开始。因为知识点之间有网状依赖,没办法按分类来讲。 为了避免过于深入、越讲越懵,很多描述仅为方便理解、不求严谨。 半导体特性 导体&a…...

22、pytest多个参数化的组合
官方实例 # content of test_multi_parametrie.py import pytestpytest.mark.parametrize("x",[0,1]) pytest.mark.parametrize("y",[2,3]) def test_foo(x,y):print("{}-{}".format(x,y))pass解读与实操 要获得多个参数化参数的所有组合&…...

【网络奇缘】- 如何自己动手做一个五类|以太网|RJ45|网络电缆
🌈个人主页: Aileen_0v0🔥系列专栏: 一见倾心,再见倾城 --- 计算机网络~💫个人格言:"没有罗马,那就自己创造罗马~" 本篇文章关于计算机网络的动手小实验---如何自己动手做一个网线, 也是为后面的物理层学习进…...

【从零开始学习JVM | 第三篇】类的生命周期(高频面试)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。 在本文中,我们将深入探讨类的生命周期,从类加载到…...

详解前后端交互时PO,DTO,VO模型类的应用场景
前后端交互时的数据传输模型 前后端交互流程 前后端交互的流程: 前端与后端开发人员之间主要依据接口进行开发 前端通过Http协议请求后端服务提供的接口后端服务的控制层Controller接收前端的请求Contorller层调用Service层进行业务处理Service层调用Dao持久层对数据持久化 …...

力扣295. 数据流的中位数
优先队列 思路: 中位数是排序中间的数值:S1.M.S2可以使用两个优先队列来存放两边的数值,总是使得左侧的堆顶是最大的,右侧的堆顶是最小的,即使用大顶堆存放 S1,使用小顶堆存放S2,使得两个队列的…...

英语二笔记
完型填空 20题/0.5分 总分10, 至少拿8分 阅读理解A 20题/2分 总分40 至少拿24分 阅读理解B 5题/2分 总分10 至少拿6分 短文翻译 1题/15分 …...

【OpenSSH升级】升级后证书认证登录突然失效
上一篇“【OpenSSH升级】无论密码输入正确与否总是登录失败(error: Could not get shadow information for root)”总结了CentOS7上的openssh从7.4升级到9.4之后,密码认证失败问题,这里再总结一下证书认证失效问题。 大多数情况下…...

pytest +uiautomator2+weditor app自动化从零开始
目录结构1.0 把设备连接单独移出去了 模块操作代码,有一些流程操作和断言方法 from devices import dv from time import sleep import random from tool.jt import capture_screenshotdef initialization(func):def wrapper():sleep(1)dv.app_stop(com.visteon.…...

【计算机网络笔记】物理层——信道与信道容量
系列文章目录 什么是计算机网络? 什么是网络协议? 计算机网络的结构 数据交换之电路交换 数据交换之报文交换和分组交换 分组交换 vs 电路交换 计算机网络性能(1)——速率、带宽、延迟 计算机网络性能(2)…...

深度学习火车票识别系统 计算机竞赛
文章目录 0 前言1 课题意义课题难点: 2 实现方法2.1 图像预处理2.2 字符分割2.3 字符识别部分实现代码 3 实现效果4 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 图像识别 火车票识别系统 该项目较为新颖,适…...

C++EasyX之井字棋
视频链接 井字棋 用EasyX和C实现井字棋小游戏 源码及注释 #include<graphics.h>char board_data[3][3] {{-,-,-},{-,-,-},{-,-,-}, };char current_piece O;//检测指定棋子的玩家是否获胜 bool CheckWin(char c) {// 检查每一行for (int i 0; i < 3; i){if (bo…...

12.5_黑马数据结构与算法Java
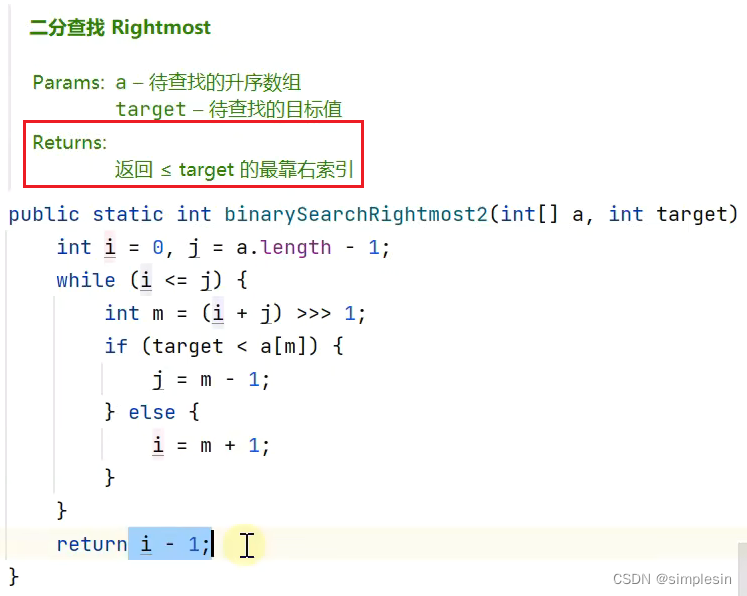
目录 001 二分查找 算法描述 002 二分查找 算法实现 003 二分查找 问题1 循环条件 004 二分查找 问题2 中间索引 thinking:反码补码原码? thinking:二进制转十进制? thinking:无符号右移? 005 二分…...

【PID学习笔记 5 】控制系统的性能指标之一
写在前面 PID在实际工程中最重要的工作就是调参,那么首先就要了解控制系统的性能指标。上文最后简要介绍了控制系统的基本要求,本文开始将系统学习控制系统的性能指标,内容比较多,初步计划是分三节来讲解。本文重点介绍性能指标的…...
)
HarmonyOS学习--TypeScript语言学习(三)
本章目录如下 一、条件语句 二、迭代器 三、循环 四、函数 五、类 一、条件语句 条件语句用于基于不同的条件来执行不同的动作。TypeScript 条件语句是通过一条或多条语句的执行结果(True 或 False)来决定执行的代码块。 在 TypeScript 中&#x…...
)
Matlab 镜像变换(2D)
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 镜像变换是一个非常有趣的过程,它有着一个通用的套路(以2D为例):一个点围绕一个给定对称轴的镜像可以通过平移对称轴上一点,然后旋转它,使对称轴与x轴对齐,之后我们将旋转后的点的y坐标置为负,最后再将对称…...

SpringBoot3-快速体验
1、pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.…...
)
计数问题(数位DP)
题目大意:给定一个区间,求该区间内0 ~ 9出现的次数,多次询问,以0 0结束询问 测试用例: 输入: 1 10 44 497 346 542 1199 1748 1496 1403 1004 503 1714 190 1317 854 1976 494 1001 1960 0 0 输出ÿ…...
)
SQL Server事务(Transaction)
5. 事务(Transaction) 5.1. 事务概念 事务是关系库中不可分割的一系列数据库操作,这些操作必须要么整体成功,要么整体失败。事务维护数据完整性,保证数据库总是处于一致性状态。虽然,各关系库中事务实现和操作的具体细节有所不同,但基本概念和功能完全相同,而具体操作…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...

Python第七周作业
Python第七周作业 文章目录 Python第七周作业 1.使用open以只读模式打开文件data.txt,并逐行打印内容 2.使用pathlib模块获取当前脚本的绝对路径,并创建logs目录(若不存在) 3.递归遍历目录data,输出所有.csv文件的路径…...
