Vue3 企业级项目实战:通关 Vue3 企业级项目开发,升职加薪快人一步
Vue3 企业级项目实战 - 程序员十三 - 掘金小册Vue3 + Element Plus + Spring Boot 企业级项目开发,升职加薪,快人一步。。「Vue3 企业级项目实战」由程序员十三撰写,2744人购买 https://s.juejin.cn/ds/S2RkR9F/
https://s.juejin.cn/ds/S2RkR9F/
课程介绍

很高兴为大家介绍这个 Vue3 + Spring Boot 为主要技术栈的前后端分离项目实战课程。
Vue 作为当下最为流行的前端开发框架之一,使用它可以快速构建企业级的 Web 应用,更因其出色的性能表现,使得众多互联网公司和开发人员对它格外地青睐。Vue3 正式版本已上线半年有余,在 Vue 发布 3.0 之初,Vue3 的周边生态,还不算健全,如路由插件 Vue-Router、状态管理插件 Vuex、各大组件库的 Vue3 版本都还处以 beta 版本,甚至有些组件库都还没有更新,这让广大 Vue 使用者们很难去将自己的项目平稳的迁移至 Vue3。
随着时间的推移,Vue 的周边插件开始升级为正式版,几大知名的 UI 组件库也都度过的阵痛期,纷纷推出了 Vue3 版本,如 Element-Plus、Ant Design of Vue、Vant 等等,都是业界比较知名的 UI 组件库,它们作为先驱,为 Vue 生态作出的贡献有目共睹,在此也希望大家能一起为 Vue 的生态添砖加瓦。
我也一直在学习和分享 Vue3 的知识点,比如发布一些 Vue3 的教程:
- 《Vue3 来了,我们该做些什么?》
- 《Vue3实战系列:结合 Ant-Design-of-Vue 实践 Composition API》
- 《Vue3 来了,Vue3 开源商城项目重构计划正式启动!》
- 《Vue3实战系列:Vue3.0 + Vant3.0 搭建种子项目》
- 《🎉🎉一个基于 Vue 3 + Vant 3 的开源商城项目🎉🎉》
- 《Vue3教程:用 Vue3 开发小程序,这里有一份实践代码!》
- 《Vue3教程:Vue 3.x 快在哪里?》
同时也开源了几个 Vue3 的开源实战项目,开源地址如下:
in GitHub : github.com/newbee-ltd
in Gitee : gitee.com/newbee-ltd
目前的反响还不错,得到了很多的正向反馈,这些免费的开源项目让大家有了一个不错的 Vue3 练手项目,顺利的完成了课程作业或者在简历里多了一份项目经验,因此也收到了很多感谢的话。
为了进一步完善平台中前端课程的丰富度,我与掘金平台又合作推出了这本 Vue3 企业级项目实战的小册,帮助大家在掌握 Vue3 基础知识点及使用技巧的同时,通过实战项目来打通 Vue3 项目开发和上线链路上的技能点,真正做到学完即用。这不仅仅是一门教你如何使用 Vue3 的课程,而是会手把手带你用 Vue3 完成和上线一个大型的企业级项目。

本小册中包含前端和后端知识,对于前端开发人员和后端开发人员都是一个很好的学习选择。

当然,本小册配套的实战项目源码已经全部开源到 GitHub 上,开源地址是:
github.com/newbee-ltd/…
gitee.com/newbee-ltd/…
所有代码都是开源免费的,如果想要 Vue3 或者 element plus 的练手项目,可以直接拿去学习和实践,并不是一定要付费来购买这本小册,大家理性选择即可。最后,希望这本小册能够帮助到你,为你的技术深度和薪水职位的提升提供充足的保障,通关 Vue3 企业级项目开发,升职加薪快人一步。
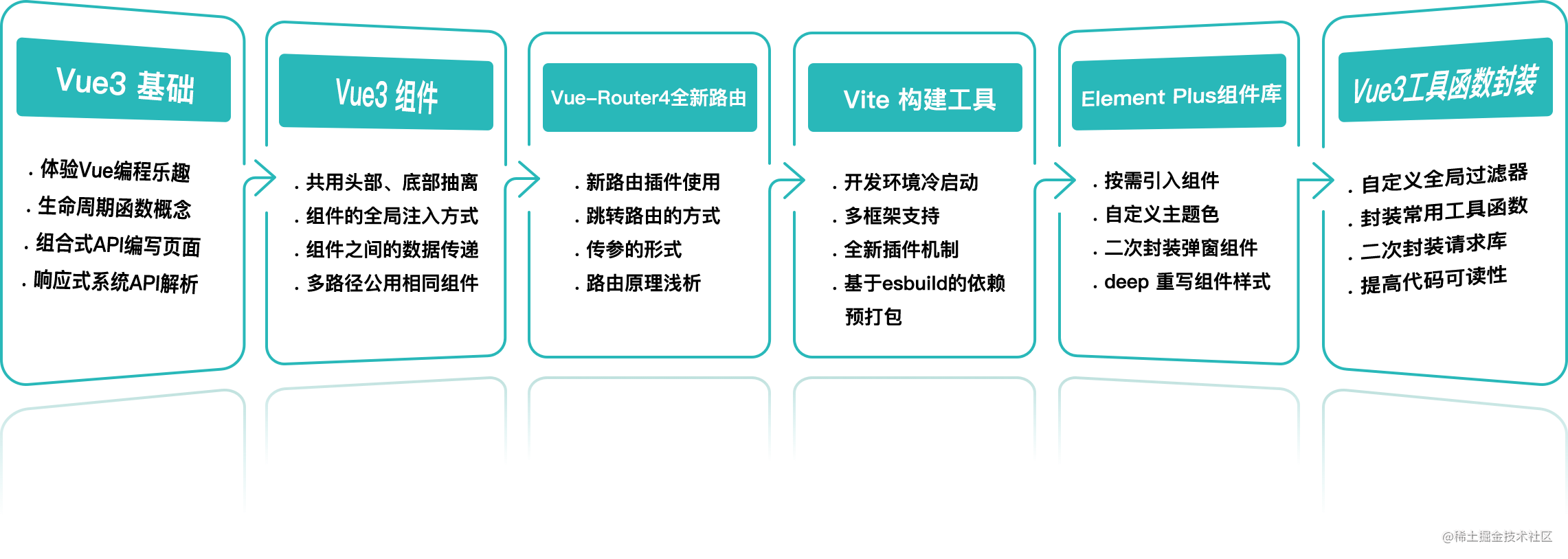
课程规划和特点

本小册分为三大部分,有 40 个章节,内容丰富,知识覆盖全面。
-
第一部分:
Vue3基础入门,带你了解Vue3的用法,学习基础之后才能更好的上手实战环节。 -
第二部分:
Spring Boot项目搭建相关,MyBatis操作数据库,接口文档Swagger的使用,以及实战前的一些准备工作。 -
第三部分:服务端接口开发实战和后台管理系统 Vue3 开发实战
本小册提供线上接口,没有服务端开发意向的同学,可以通过线上接口,只学习本小册的前端部分的知识,跟着教程同样也能搭建出属于自己的 Vue3 大型企业级项目。
小册须知
小册比较侧重于项目实战,也具有很强的实操性,可以边读边实践。希望这本小册可以帮你答疑解惑,降低你的学习成本,让你既能够得到一份完整的实操项目,也能够帮你点满目前炽手可热的技能点,为你的技术深度和薪水职位的提升提供充足的保障。
本小册共计 40 节,小册中实战项目的代码已经开源,开源地址为 github.com/newbee-ltd,项目部署的相关步骤和注意事项大家可以参考小册的第 11 讲《Vue3 实战项目启动篇》和第 20 讲《后端 API 项目启动和运行注意事项》,前端项目和后端项目是两个不同的工程,大家需要注意基础环境的搭建。
你将收获
- Vue3 框架的使用和实战;
- 最新 Vue 项目构建工具 Vite 2.0 的使用及文件配置和项目搭建;
- 前后端分离项目开发实践;
- Vue3 + Element Plus + Spring Boot 企业级商城项目开发实践;
- Echarts 5.0 图表插件的介绍和使用
- 如果你在发愁毕业设计或是项目经验,这个项目也可以给你很多思路;
- Spring Boot 技术栈的基础使用和开发技巧;
- 掌握 Spring Boot 项目实践;
- Vue-Router 路由原理的解析;
- 项目从 0 到 1,最后完成一键线上部署;
- 企业级项目开发和统筹的能力。
适宜人群
- 前端开发人员;
- 想完成一个完整项目作为面试敲门砖的开发者;
- 计算机/软件专业大学生;
- 需要前后端分离项目实践的开发人员;
- 想要成为全栈开发工程师的开发人员;
- 需要 Spring Boot 完整项目学习的开发人员;
- 需要 Vue3、element-plus 完整项目学习的开发人员;
- 从事 Java Web 开发的技术人员;
- 想要将自己的项目上线到互联网的开发人员。
小册特点
1、基础知识巩固,循序渐进
项目代码量可比肩真实电商管理后台项目,不乏各类 Vue3 和 ES6+ 的各种语法,所以这里需要小伙伴们有一定的基础,学完后能对知识有一个全面的巩固。
2、知识点完善,流程完整
包含前后端的开发知识讲解,从零到一,由简入深,讲解企业级项目的开发过程。
3、统筹项目的组件化开发
抽取通用的组件,不做不必要的重复劳动。工作中为一起开发的小伙伴提供方便的组件,是可以提高工作效率的。项目中会抽取各类组件,教你如何合并同类项,共有页面通过路由差异渲染。
4、良好的编程习惯
项目采用 Eslint 严格要求编程格式,严格要求自己敲出高质量的代码。以及遇到问题该如何解决,如何去 Github 给自己使用的插件提问题,而不是在微信群里东问西问,像只无头苍蝇。
5、学会部署项目到服务器
在结尾会涉及一些服务器的知识,如果有问题可以随时向我反馈,我会帮助大家从零搭建并且上线这个项目。
实战项目介绍
本小册的主要技术栈为 Spring Boot + Vue3 + Element-Plus。路由采用 Vue-Router 4.x,图标插件使用 echart 5.0 进行编写。二次封装弹窗组件方便组件调用。Element-Plus 为我们封装好了 el-upload 组件,只需填写上传接口,便可拿到回调的图片地址。
列表采用 el-table 进行编写,并且采用 el-pagination 作为分页组件。通过 globalProperties 全局属性设置全局通用过滤器(Vue3 废除了全局过滤器),UI 组件的 deep 穿透重写等等知识点,让你学完之后能够立即用于项目实战。
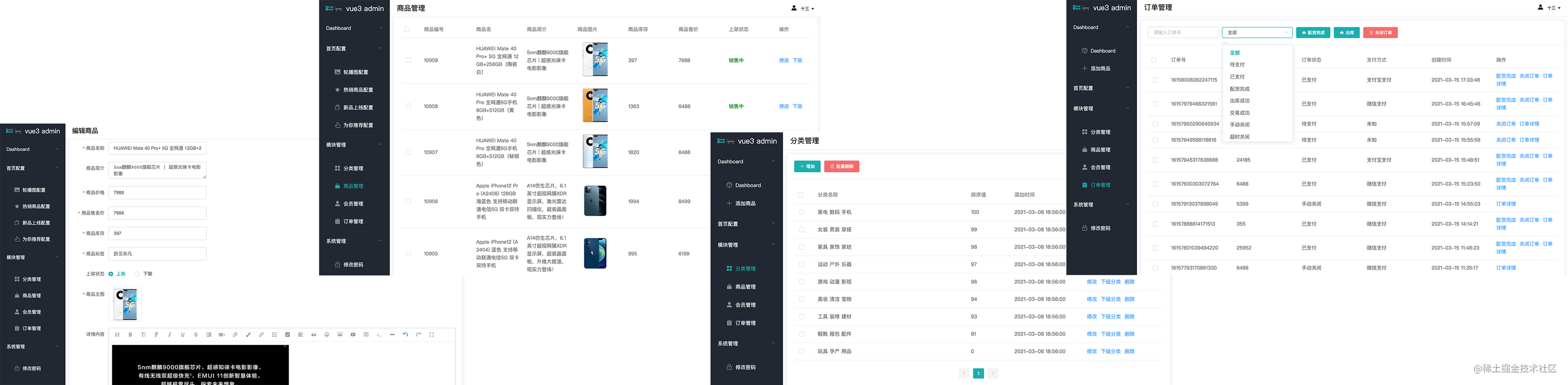
布局
本项目采用的是左边栏固定,右边栏自适应的形式。

对于大多数的管理后台项目,算是比较通用的布局形式。右边栏的顶部的底部被抽成公用组件,内容展示区域在中间部分。当然,布局这块,一通百通。你熟练了这个布局,其他的布局形式也将不在话下。我会在项目中为大家讲解,如何通过 Flex 实现自适应布局,这将会是你职场上的“杀手锏”。现如今,你出去面试前端岗位,对于布局的知识,基本上都会考到 Flex 这块,所以学好布局,也将是你拿到好 offer 的一份筹码。
公用组件
小册中会模拟真实的开发场景,比如遇到同样布局的页面,但是请求的数据不同,你该如何用较少的代码来处理这种情况。很多时候,为了图方便,你会选择再加一个 .vue 页面,然后拷贝之前的代码,将接口数据换一下。这样做未尝不可,但是程序员还有一个特质,就是要学会减少重复的工作,这样做不仅代码量增加,修改页面的时候,你也要改两个地方,那岂不是令人头大。
小册中采用监听路由变化的方式,当浏览器地址栏的 pathname 变化时,动态地修改请求地址。从而达到切换地址栏时,视图也跟着变化的需求。这样打包完之后,静态资源相对上面那种方式,会小一些。代码量大的话,这将是一种优化手段。
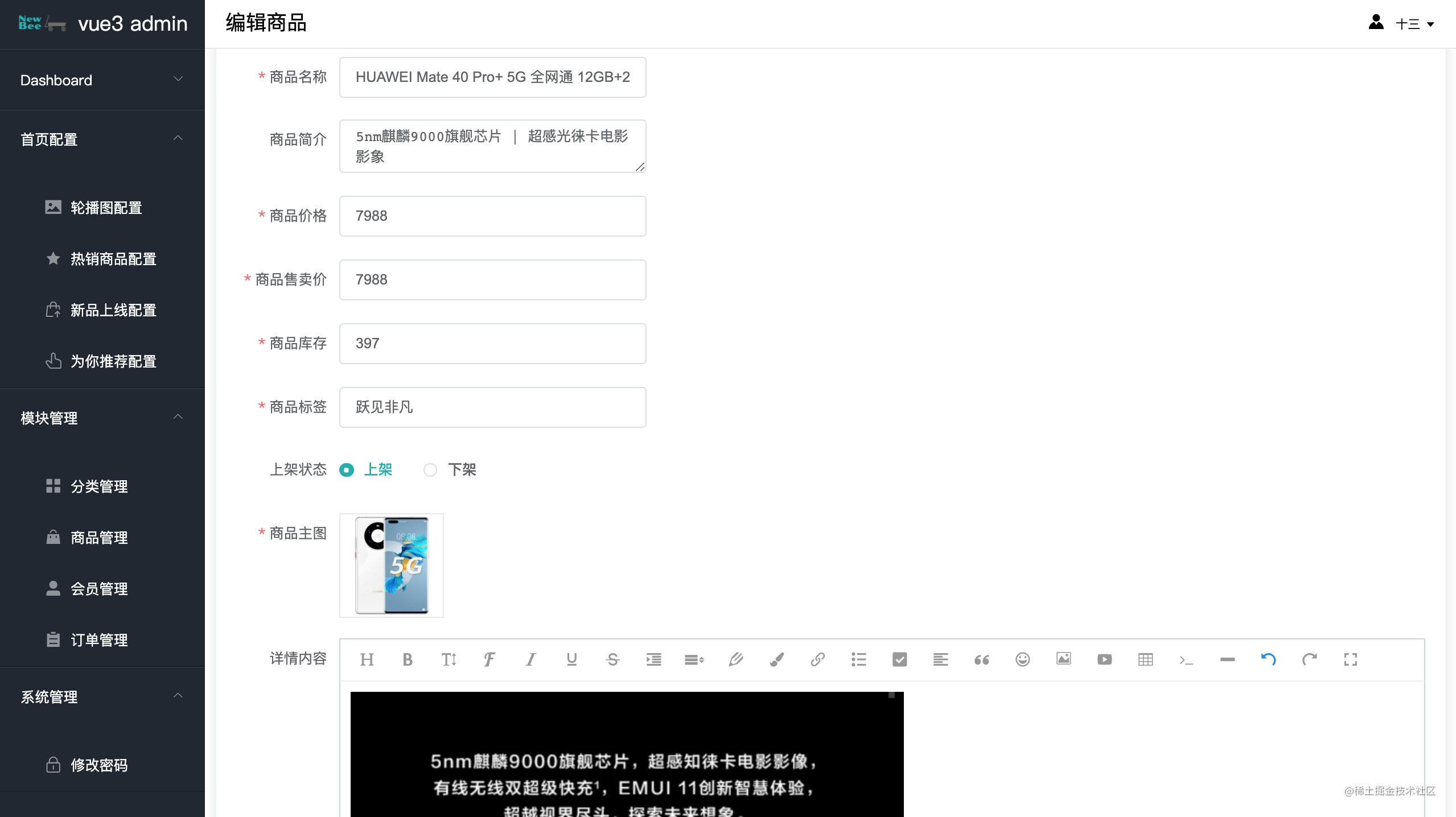
新写法
全程我将使用 Vue3 的组合 API 写法。这里强调一点,并不是说 Vue3 的组合式 API 写法就比之前的 Option 写法好。而是本小册主要是想尽全力让大家学习,如何去使用 Vue3,尽量将涉及到的写法都实践一遍。至于后面你想用哪种写法,还是因项目而异,有时候 Option 写法,也非常的好用。就我目前写下来后,我发现复杂页面是比较适合组合式 API,简单的页面,可以继续使用之前的 Option 选项 API。这里只是个人看法,仅供参考。
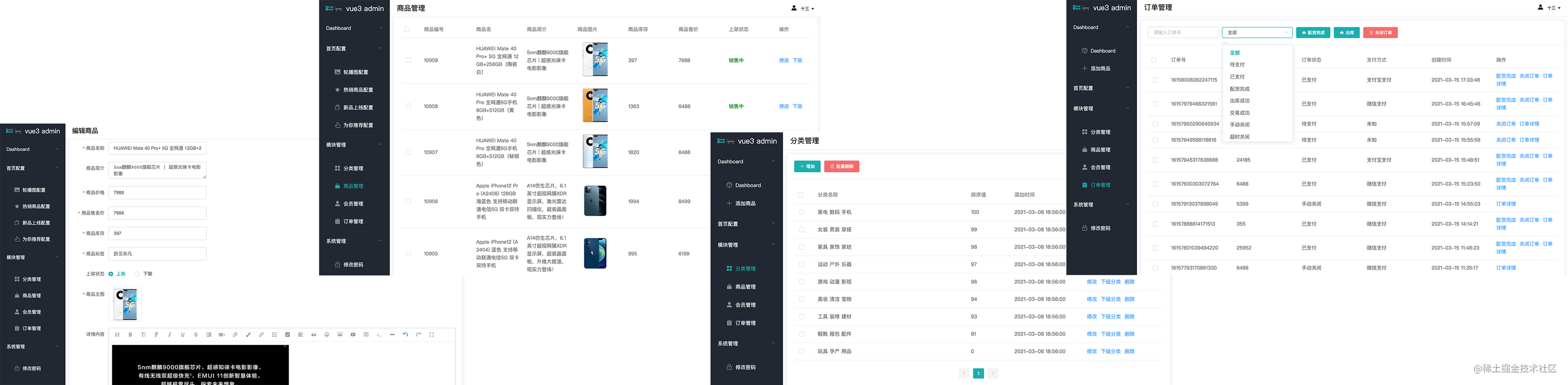
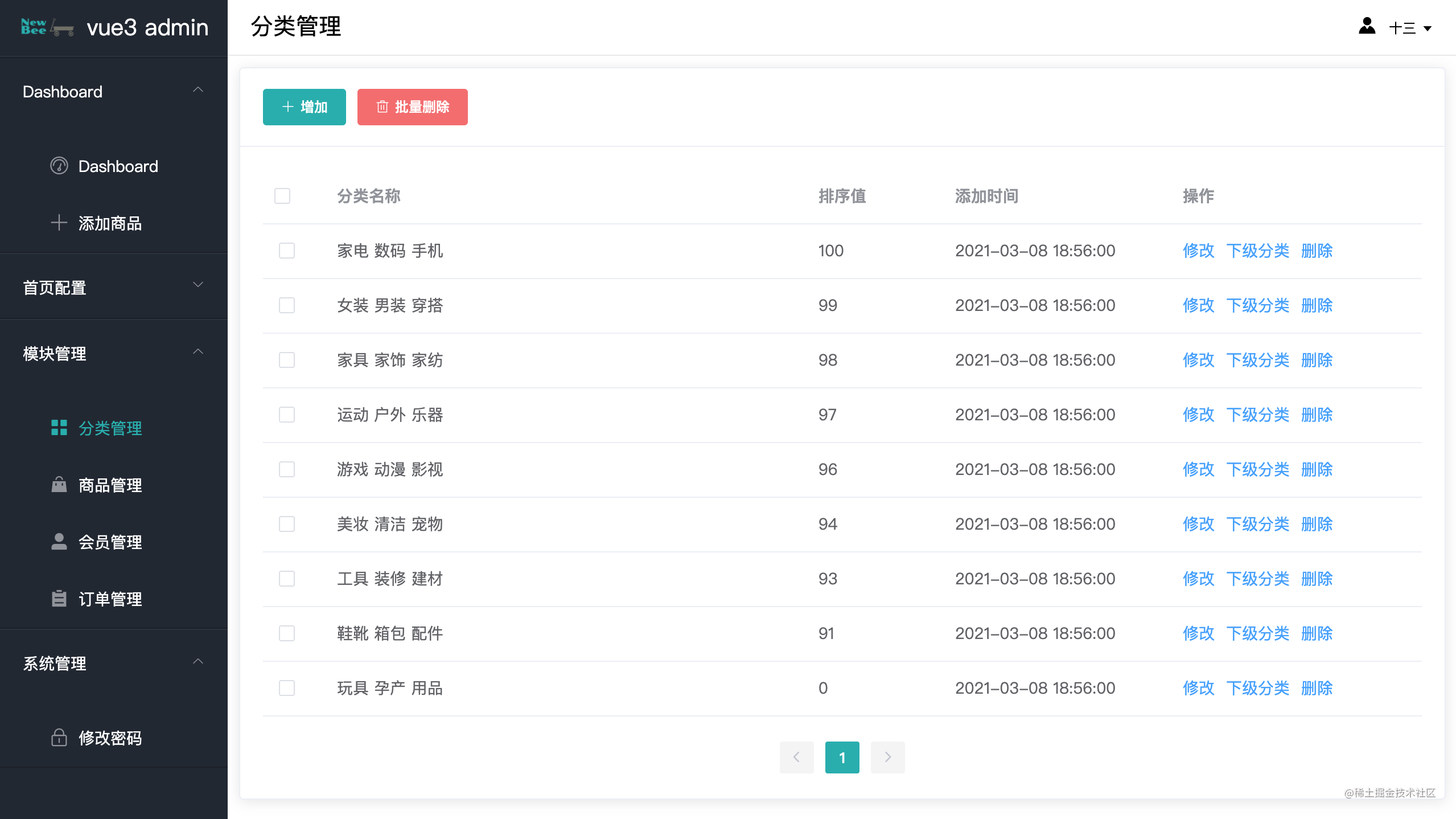
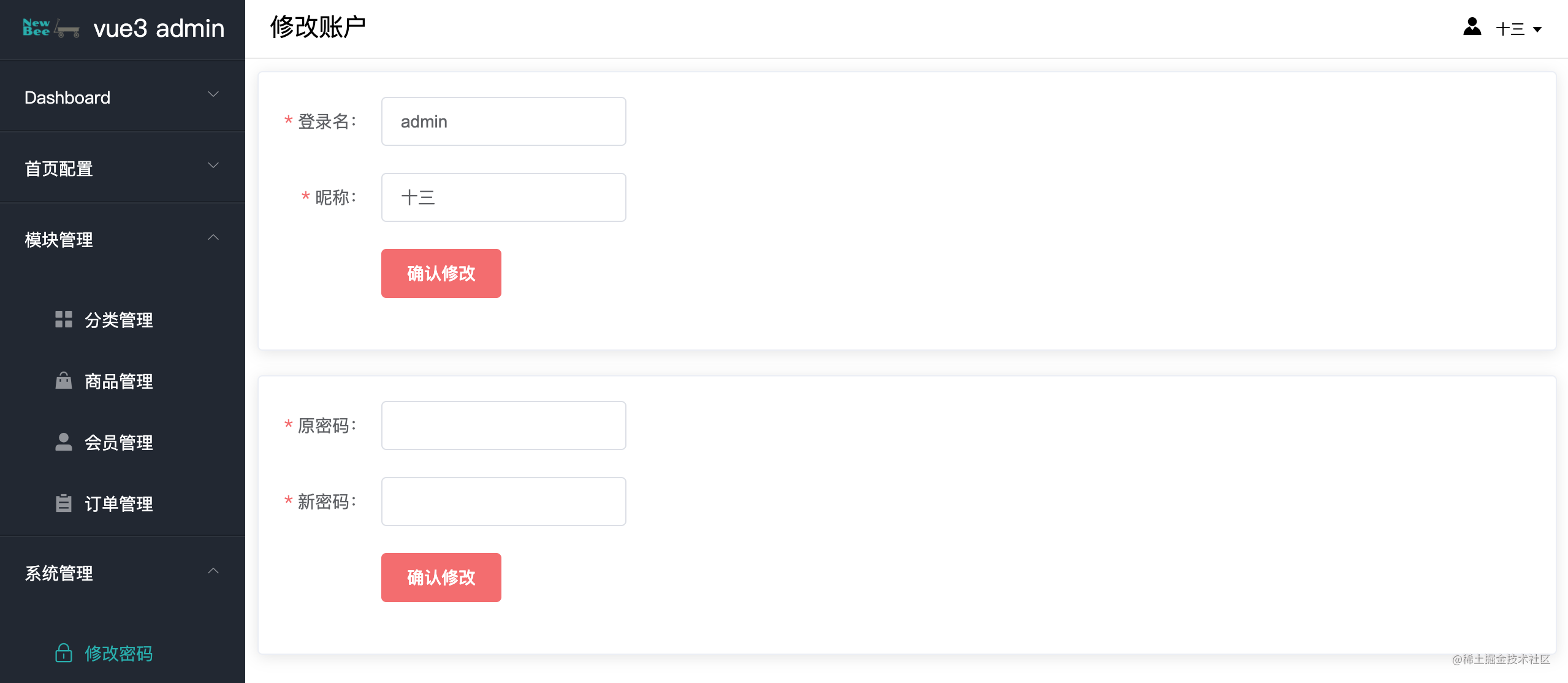
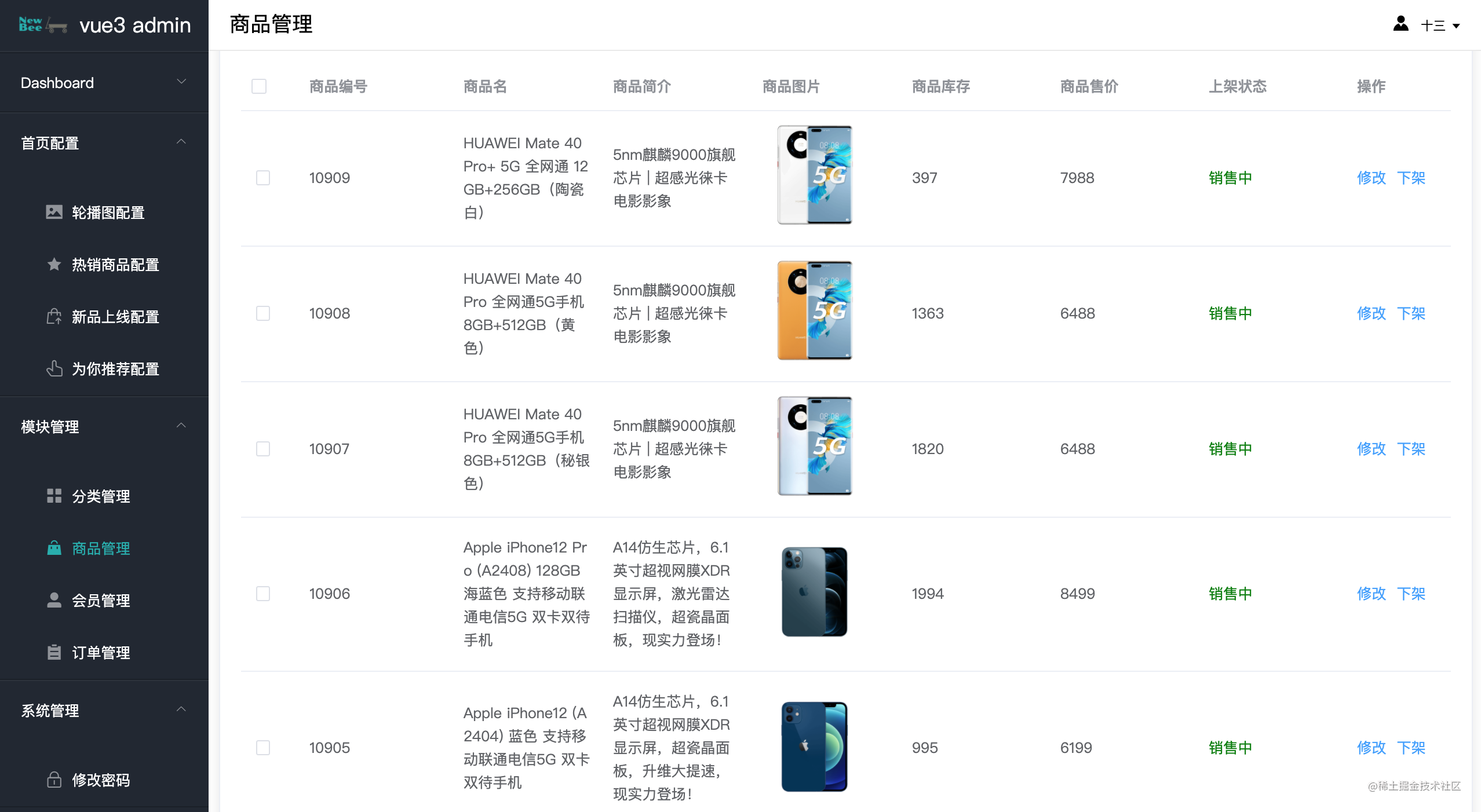
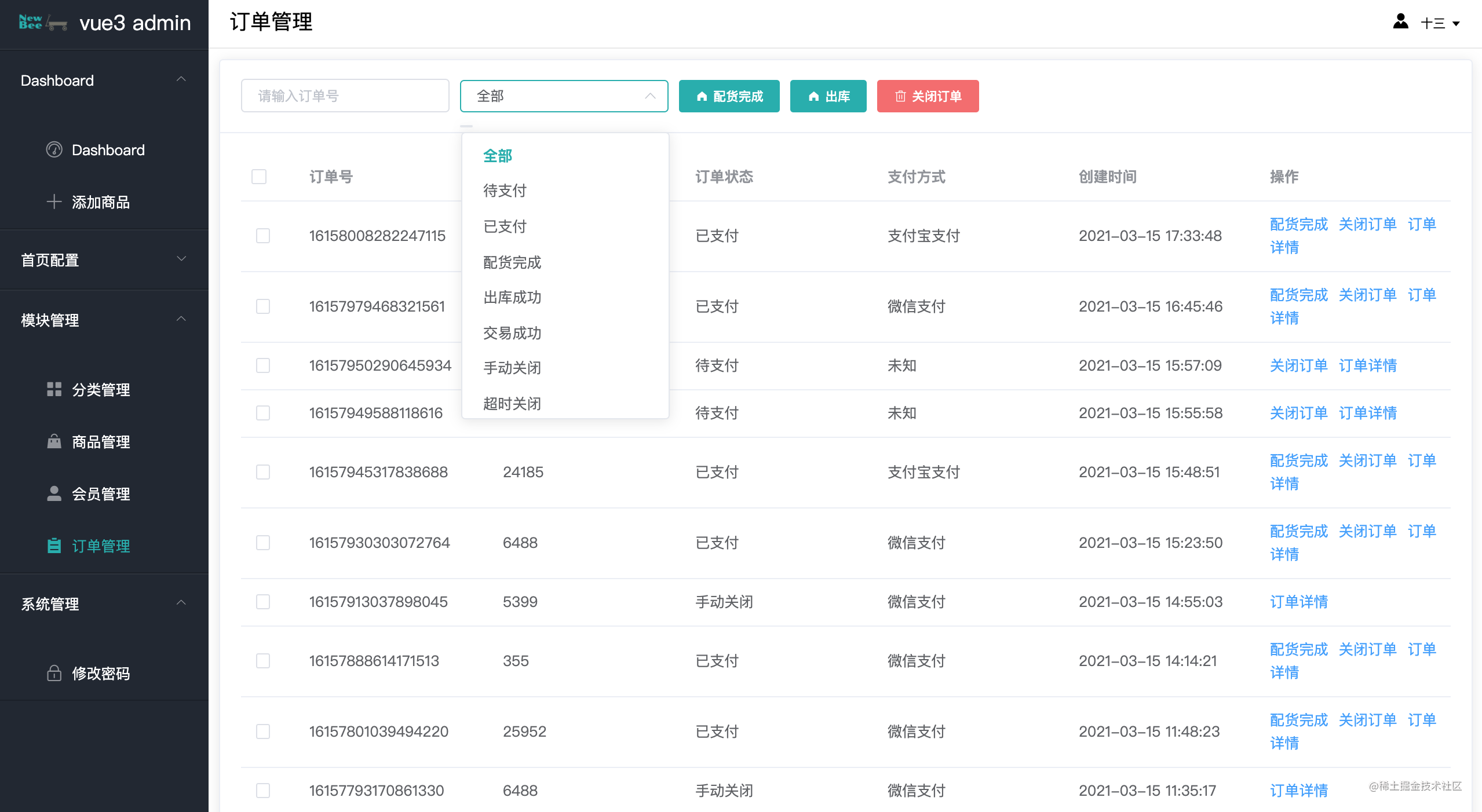
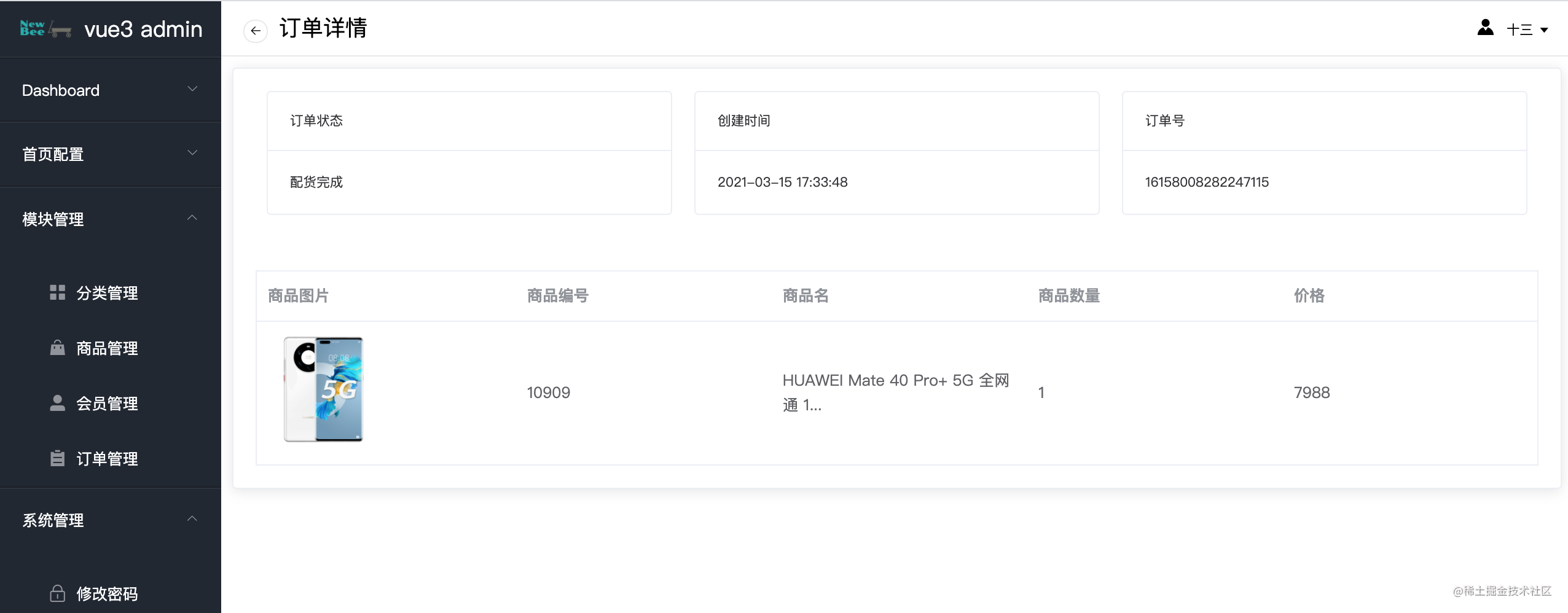
项目预览







Vue 技术栈介绍
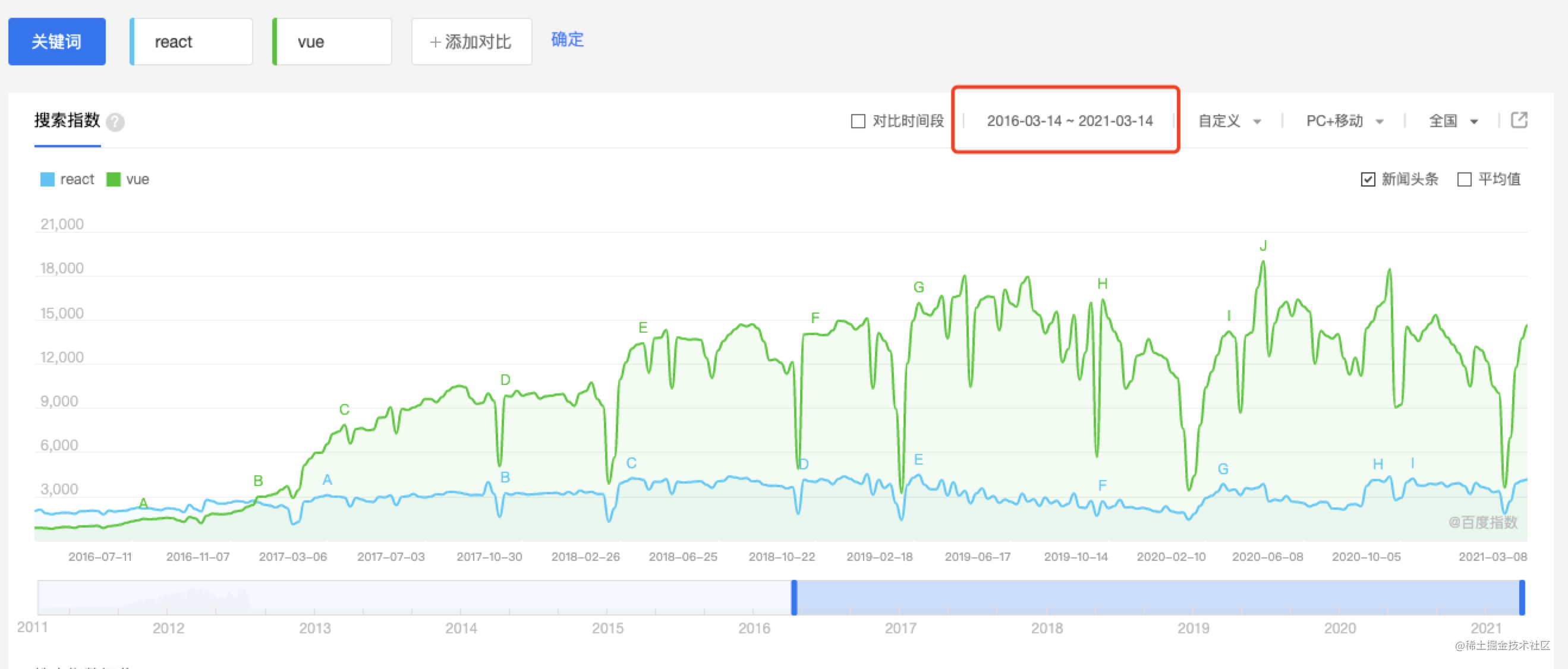
搜索指数
上图是五年内,百度搜索引擎 PC + 移动端的全国关键词搜索指数折线图:

从图中可以看出,2017 年初开始,Vue 在国内的搜索指数开始超越 React,不可否认,当时 Vue 2.0 差不多成熟了,吸引了一波中小企业开始切换至 Vue 技术栈。包括我自己也在 2016 年的时候就开始使用 Vue 开发项目,不过当时没有工程化项目,而是直接通过 script 脚本的形式引入,在 html 页面里写的 Vue 语法。不过也为我解决了用 jq 拼接字符串的头疼问题。
所以对于刚入行的同学来说,选择 Vue 作为自己的第一个前端框架,是比较明智的,先不说工作机会,网上的解决方案也能帮你解决很多你在学习过程中遇到的问题。待熟悉之后,再开始接触其他的框架,这样的学习曲线,比较平缓,不会那么陡峭。
有趣小发现,图中出现下滑波动的地方,是属于各大节假日期间。可以看出,大家真的是生活工作分的很清楚,Work Life Balance。
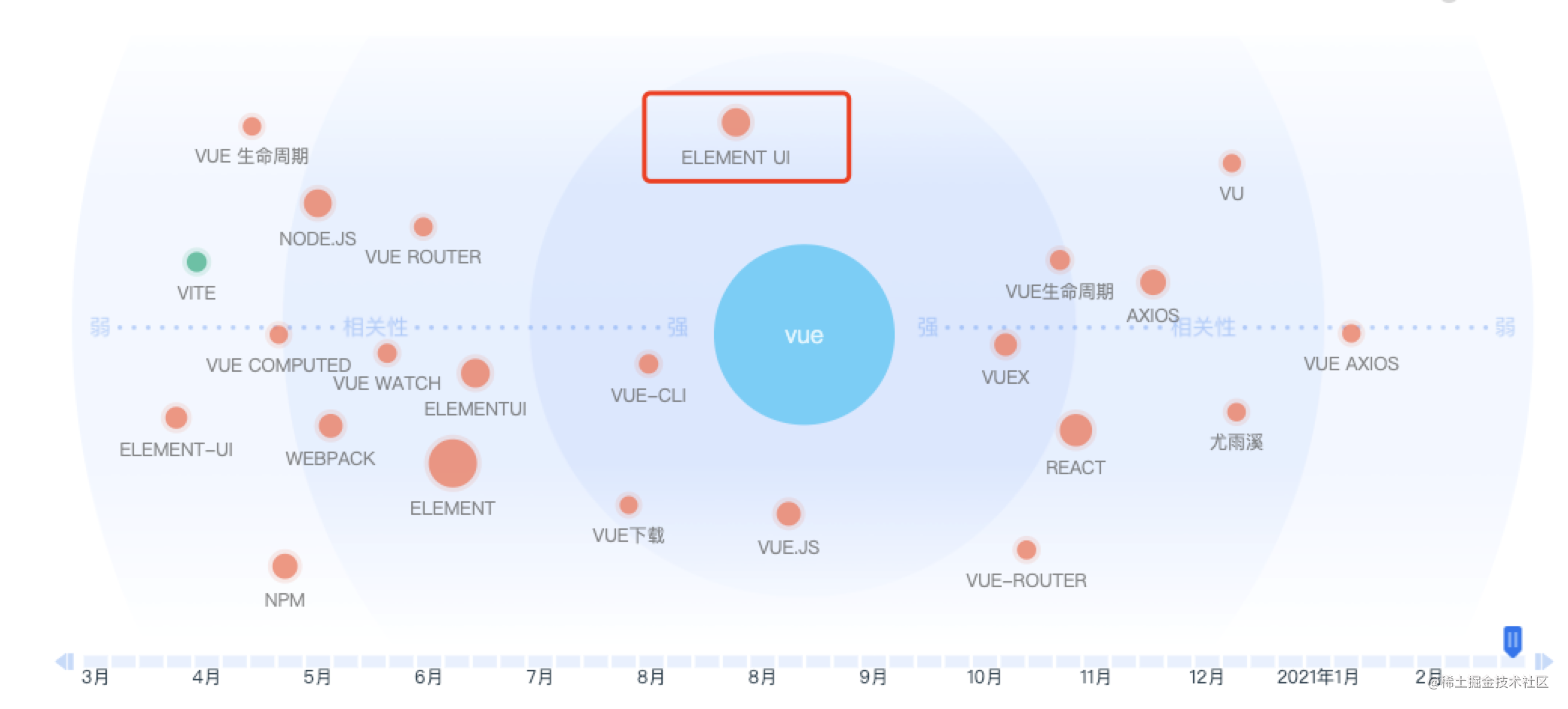
周边热词
周边热词,指的是围绕 Vue 关键词,大家还搜索了其他什么技术,我们来看看下面这张百度给出的需求谱图:

从中心往周边发散,由强到弱。红框的位置我们可以看出,近几年 Element UI 的地位,就好比鲁迅和周树人,只要你用了 Vue,那必不可少会使用到 Element UI。本小册正是使用了 Element UI 的 Vue3 版本 Element-plus。
无论哪个公司,都会有后台管理系统的需求,只要是用 Vue 作为主技术栈的公司,那必然会使用到 Element UI。所以,学习并掌握它,是刻不容缓的事情。
目前 Element-Plus 在 Github 的星星数将近 9k。并且他们的团队对国内小伙伴提出的问题,也非常愿意跟进,从他们的 issue 中,可以看出。并且他们的更新速度也非常及时,能做到周更。所以选择它,作为入门的 UI 组件库,再合适不过。本小册会从 0 到 1,教你如何搭建一个能用于生成环境的后台管理系统。
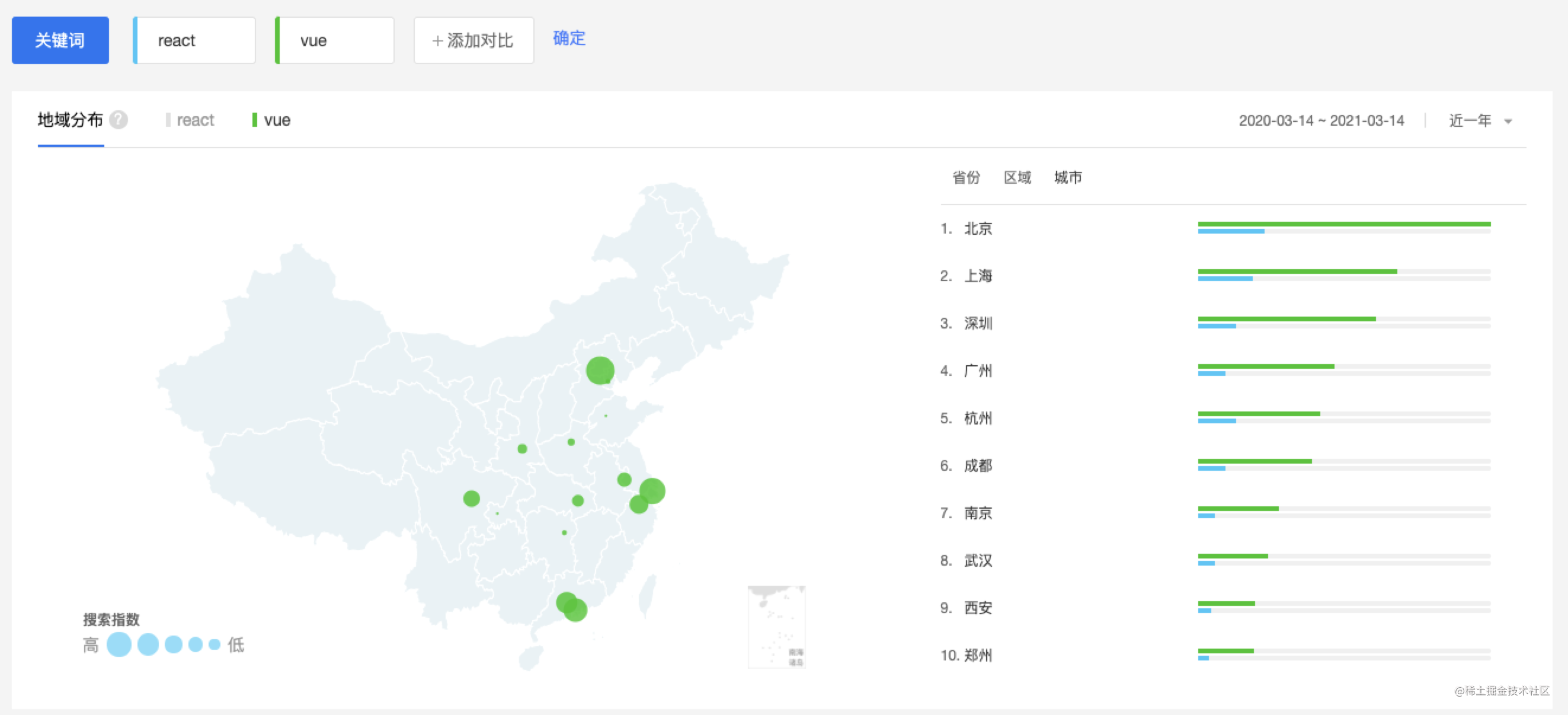
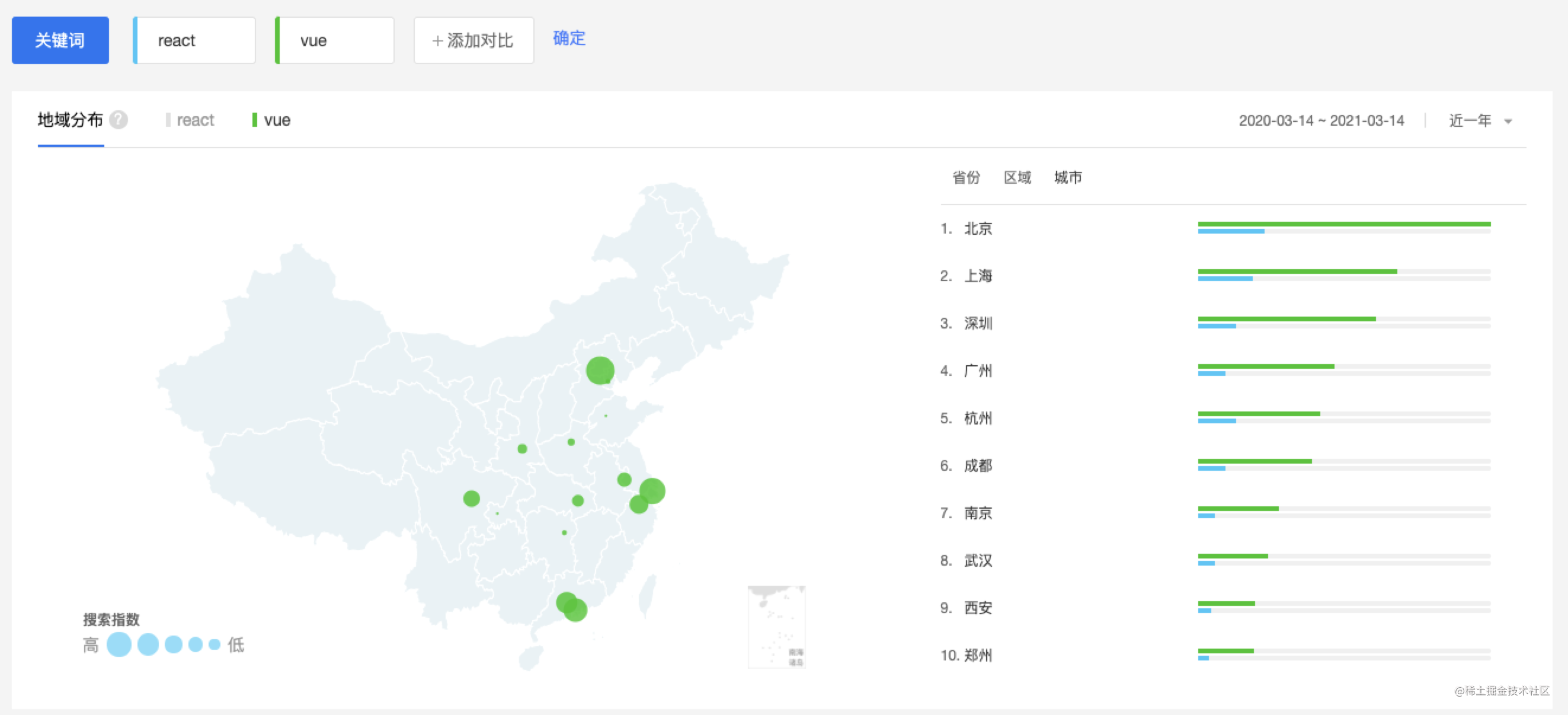
地域分布
我们再来分析,各个城市在 React 和 Vue 技术栈之间的使用对比,如下图所示:

不出所料,北上广深杭,这几大一线城市都在使用 Vue,并且呈现一边倒的趋势(绿色代表 Vue),而后起之秀“成都”,也在悄悄的追赶着,来势汹汹。大家可以对照着该分布图,看看自己所在的城市的技术栈分布。
不得不说 Vue 对国内用户非常的友好,包括中文文档、生态社区、技术支持、翻译团队。包括作者本人尤雨溪也是美籍华裔,说着一口流利的中文。你可以在各大社区平台,找到它的身影,这对于使用 Vue 的我们,带来了不少亲切感,作者就在身边。
就业形式
就目前看来,Vue 的需求量在国内还是很大的。就算你是服务端人员,也有些小公司需要你懂得 Vue 的开发,因为小公司必须控制用人成本,最好是一个人能作为全栈使。无论你是否承认,全栈开发肯定是比只有某端能力的吃香。
近些年,远程开发的形式开始频频出现,特别是这次疫情期间,远程开发一度成为主要的工作形式。如若你想找一份远程开发,不用坐班,在家便可工作赚钱,省去了很多通勤的时间,以及工作的自由度,会让你幸福感倍增。但是,在此之前有一点要提醒大家,目前远程开发大多都是希望员工能有全栈的能力,这样能大大的减少沟通成本,提高工作的效率,所以你如果是服务端人员,建议通过这门册子,把 Vue 的知识学了,后续很多事情,就不用在麻烦别人,凡事都能亲力亲为。
来吧,朋友们,我们一起踏上这段 Vue3 的学习和实战之路。
相关文章:

Vue3 企业级项目实战:通关 Vue3 企业级项目开发,升职加薪快人一步
Vue3 企业级项目实战 - 程序员十三 - 掘金小册Vue3 Element Plus Spring Boot 企业级项目开发,升职加薪,快人一步。。「Vue3 企业级项目实战」由程序员十三撰写,2744人购买https://s.juejin.cn/ds/S2RkR9F/ 课程介绍 很高兴为大家介绍这个…...

vue样式绑定(v-if)
文章目录一.第一次用vue框架二.要求:1.定义两种样式,一种描述正确的状态,一种描述错误的状态。2.在结构代码中定义一个块,实现绑定正确的样式状态。3.定义一个按钮,实现正确和错误两种状态的class切换。三.源代码四.效果一.第一次…...

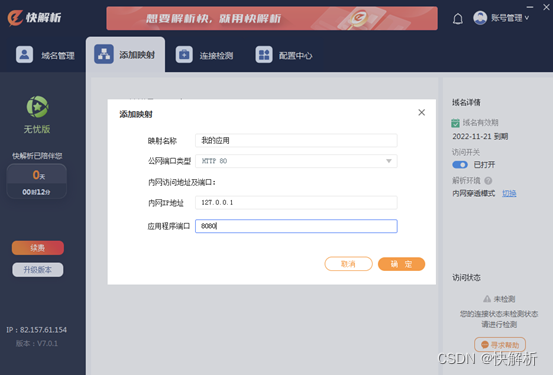
无需公网IP,安全稳定实现U8C异地访问
用友是全球领先的企业云服务与软件提供商,在财务、人力、供应链、采购、制造、营销、研发、项目、资产、协同等领域为客户提供数字化、智能化、社会化的企业云服务产品与解决方案。 U8C是用友针对成长型、创新型企业,提供企业级ERP整体解决方案。在系统…...

Graph Neural Network(GNN)图神经网络
Graph Neural Network(GNN)图神经网络,是一种旨在对图结构数据就行操作的深度学习算法。它可以很自然地表示现实世界中的很多问题,包括社交网络,分子结构和交通网络等。GNN旨在处理此类图结构数据,并对图中的节点和边进行预测或执…...

JSTL核心库的简单使用
JSTL核心库的简单使用 7.1考试重点 7.1.1c:out输出数据 考试重点就是c的相关的 jar包下载地址:Apache Tomcat - Apache Taglibs Downloads 看会典型应用就可以<% page contentType"text/html;charsetUTF-8" language"java" %> <% taglib uri"…...

ffmpeg.dll丢失怎么办,有什么修复ffmpeg.dll的方法
如果你在运行某些音视频软件或游戏时遇到了“ffmpeg.dll丢失”的错误消息,这意味着你的Windows系统中缺少了ffmpeg.dll文件,这是一个必要的动态链接库(DLL)文件,用于支持许多音视频软件和游戏的运行。在这篇文章中&…...

【学习笔记】NOIP爆零赛9
这场考炸了,不过也还好,正好给自己警醒的作用 t1t1t1应该是想到正解了,就是最后边界那个地方还是没有想清楚,哎这种交互题卡询问次数还是挺难受的,并且似乎我对于这种细节并不能很好把握。然后就少了50pts50pts50pts是…...

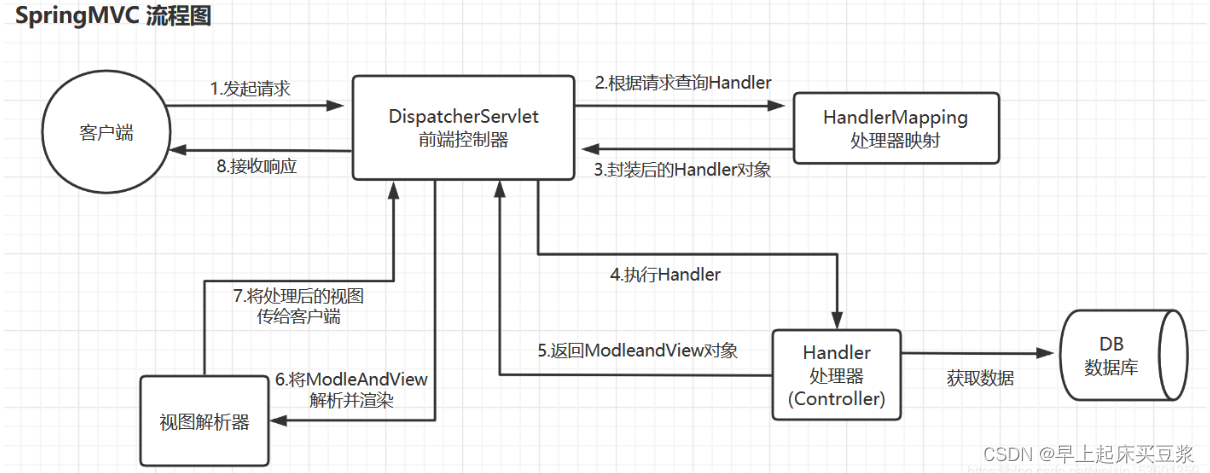
SpringMVC的常用组件和工作流程及部分注解解析
一丶SpringMVC常用的组件 1.前端控制器DispatcherServlet 作用:统一处理请求和响应。除此之外还是整个流程控制的中心,由 DispatcherServlet 来调用其他组件,处理用户的请求 接收请求,响应结果,相当于转发器ÿ…...

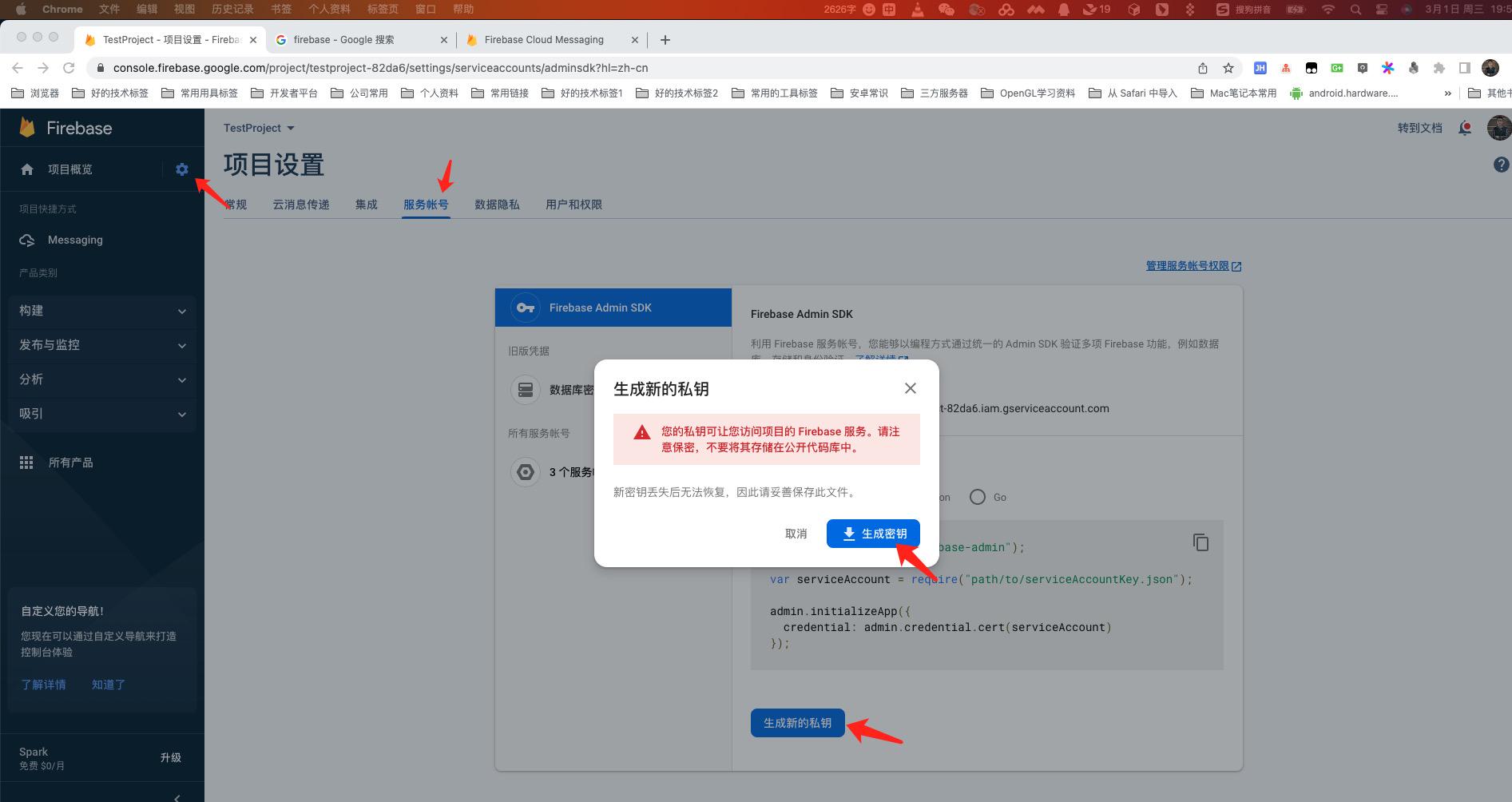
创建Firebase项目并接入Firebase推送: Firebase Cloud Messaging (FCM)
1.FCM简介:Firebase Cloud Messaging (FCM) 是一种跨平台消息传递解决方案,可供您可靠地传递消息,而且还是免费的服务。支持 Android,IOS,Web,Flutter,Unity.消息类型可以使用 FCM 向客户端发送两种类型的消息:通知消息…...

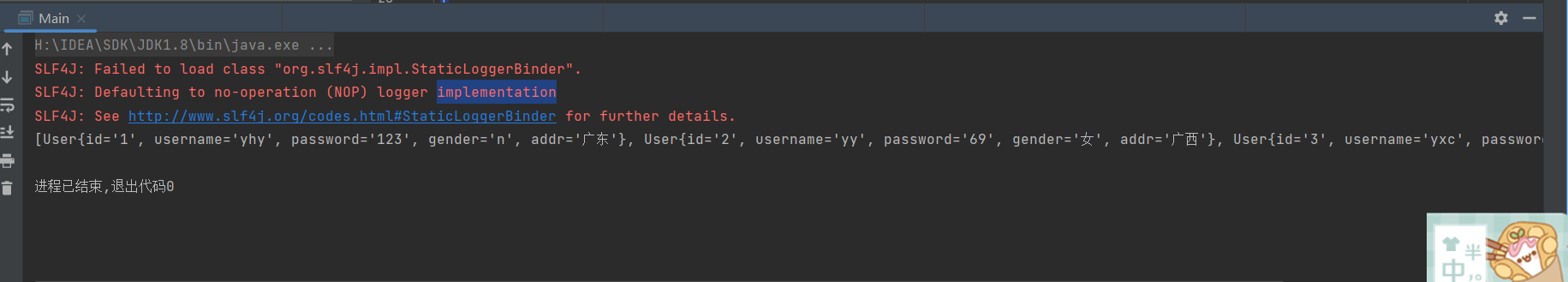
MyBatis的简单使用
MyBatis是一个优秀的持久型框架用于简化JDBC开发,JDBC的原生写法普遍都很麻烦,还要写原汁原味的sql语句,mybatis将很多东西都放到了配置文件里面然后用少量代码简化了免除了几乎所有的JDBC代码以及设定参数和获取结果集的工作。MyBatis 可以通…...

最新的Windows docker安装方法
什么是Docker?关于Docker的相关概述,请看:Docker_面向架构编程的博客-CSDN博客在Windows10 or Windows11中安装docker主要就两步:1.安装wsl22. 安装docker一、安装WSL2安装wslwsl --install然后重启一下电脑在cmd窗口可以查看自己…...

2023软件测试工程师涨薪攻略,3年如何达到30K
1.软件测试如何实现涨薪 首先涨薪并不是从8000涨到9000这种涨薪,而是从8000涨到15K加到25K的涨薪。基本上三年之内就可以实现。 如果我们只是普通的有应届毕业生或者是普通本科那我们就只能从小公司开始慢慢往上走。 有些同学想去做测试,是希望能够日…...

【算法题】1927. 求和游戏
题目: Alice 和 Bob 玩一个游戏,两人轮流行动,Alice 先手 。 给你一个 偶数长度 的字符串 num ,每一个字符为数字字符或者 ‘?’ 。每一次操作中,如果 num 中至少有一个 ‘?’ ,那么玩家可以执行以下操…...

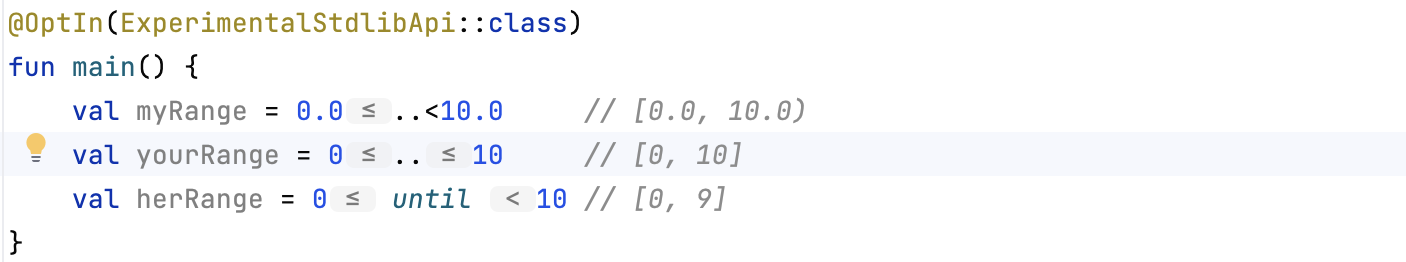
有趣的 Kotlin 0x10:操作符 ..<
操作符 …< ..< 操作符是 Kotlin 在 1.7.20 版本中引入的不包含尾部元素的左闭右开区间操作符。之前我们使用的比较多的操作符可能是 .. 和 until,两者均表示区间,前者是闭区间,后者则表示不包含末端元素的左闭右开区间。 OptIn(Expe…...

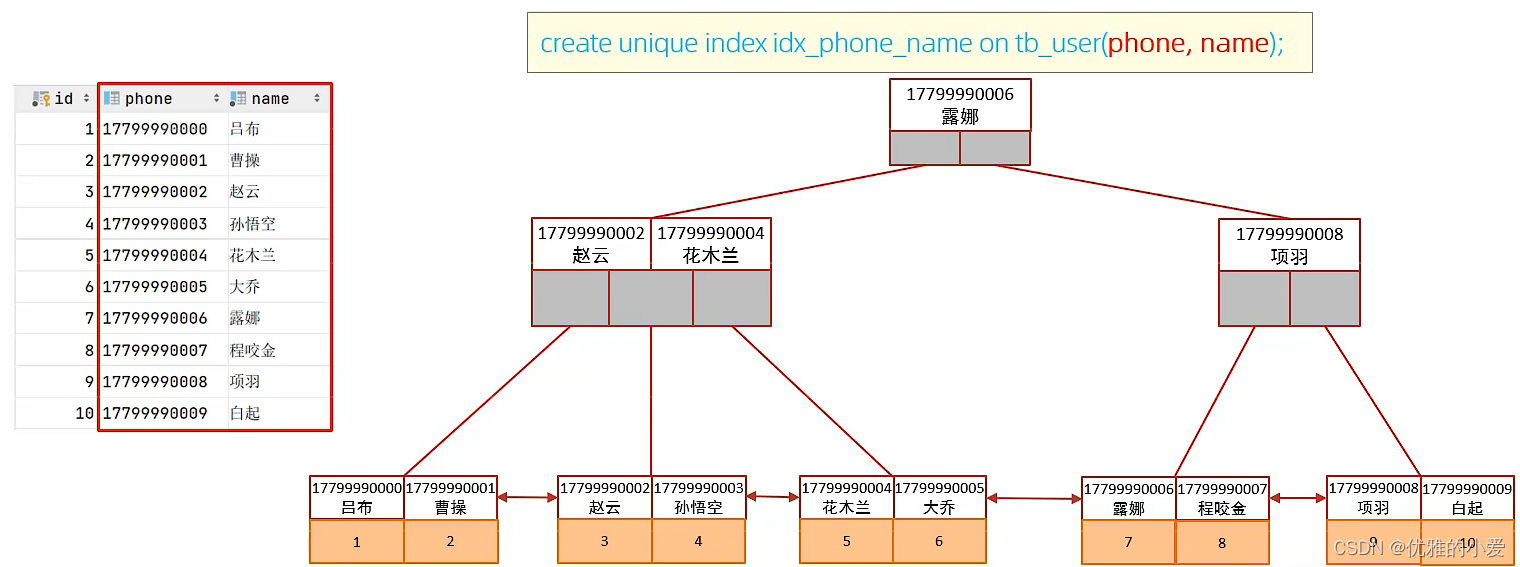
mysql数据库之索引使用原则
一、最左前缀法则。 1、如果索引使用了多列(联合索引),要遵守最左前缀法则。最左前缀法则指的是查询从索引的最左列开始,并且不跳过索引中的列。 如果跳跃到某一列,索引将部分失效(后面的字段索引失效&am…...

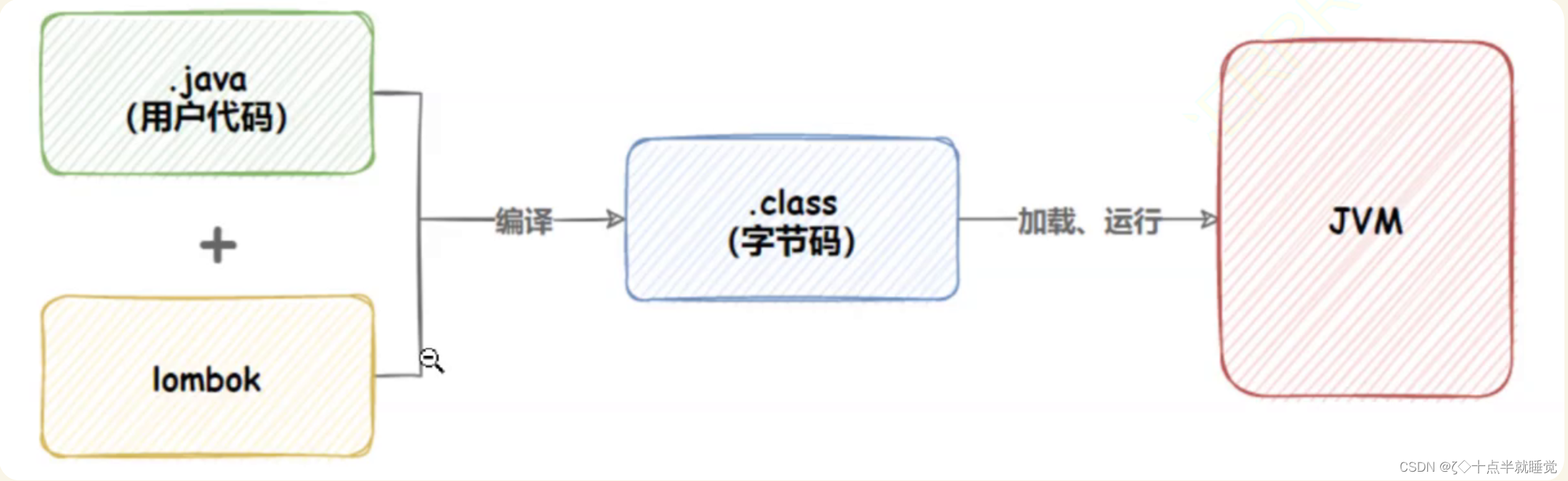
【Java】Spring Boot 日志文件
文章目录SpringBoot日志文件1. 日志有什么用2. 日志怎么用3. 自定义日志打印3.1 在程序中得到日志对象3.2 使用日志对象打印日志4. 日志级别4.1 日志级别有什么用?4.2 日志级别的分类与使用5. 日志持久化6. 更简单的日志输出--lombok6.1 添加 lombok 依赖6.2 输出日…...

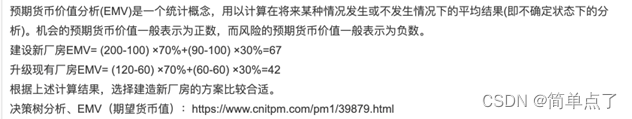
软件项目管理计算题复习(1)
软件项目管理计算题复习(1) 1.关键路径:决定项目最早完成的一系列的活动。网络图中最长的路,最少的时差,总是差为0,也是关键路径。 2.最短路径也是最短工期 3.总时差:最晚开始-最早开始最晚结…...
BMI160 BOSCH/博世 六轴 加速度 陀螺仪 传感器
BMI160 6轴惯性运动传感器,采用MEMS传感器封装,将16位3轴加速度计和超低功耗3轴陀螺仪集成在一起。当加速度计和陀螺仪在全速模式下运行时,耗电典型值低至950A,仅为市场上同类产品耗电量的50%或者更低。 Bosch BMI160专为智能手机…...

ROS探索[wpr_simulation的编译]
遇到的多种挑战最终的解决方式是通过重新删除所有编译文件夹重新生成工程原因如下 第一次生成的catkin_make文件的时候针对环境变量进行了设置,如果不删除环境变量相关的设置则后续新装的工具工程都会受到影响掣肘Protocbuf相关问题系统中存在多个版本的Protocbuf,因此优先级…...

连接Oracle数据库失败(ORA-12514)故障排除
文章目录症状产生原因解决办法欢迎加下方我的微信👇,拉你入学习群点击试看博主的专著《MySQL 8.0运维与优化》(清华大学出版社)ORA-12514的故障是很多新手在连接Oracle数据库时经常遇到故障,它通常表示无法连接到数据库…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
