1.vue学习笔记(vue简介+API风格+开发前的准备)
1.介绍
1.一款用于构建用户页面的JavaScript框架
2.基于HTML、CSS、JavaScript
3.官方文档:cn.vuejs.org
2.渐进式框架
1.注重灵活性/可被逐步集成
根据需求场景:1.无需构建步骤,渐进式增强静态的HTML2.在任何页面中作为Web Components嵌入(组件)3.单页应用(SPA)(整个应用只有一个页面)4.全栈/服务端渲染(SSR)5.Jamstack/静态站点生成(SSG)6.开发桌面端,移动端,WebGL,命令行终端中的界面
3.版本问题
1.两大版本Vue2/Vue3Vue3涵盖了Vue2知识体系,Vue3增加了新特性
4.vue组件风格书写
4.1.选项式API(VUE2)
可以包含多个选项的对象来描述组件的逻辑,如data,methods和mounted。选项
所定义的属性会暴露在函数内部的this上,他会指向当前的组件实例
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script><div id="app">{{ message }}</div><script>const { createApp } = VuecreateApp({data() {return {message: 'Hello Vue!'}}}).mount('#app')
</script>
4.2.组合式API(VUE3)
可以使用导入的API函数来描述组件逻辑
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script><div id="app">{{ message }}</div><script>const { createApp, ref } = VuecreateApp({setup() {const message = ref('Hello vue!')return {message}}}).mount('#app')
</script>
5.如何选择
1.当你不需要使用构建工具,或者打算主要在低复杂度的场景中使用VUE,例如渐进增强的应用场景,推荐采用选项式API
2.当你打算用VUE构建完整的单页应用,推荐采用组合式API+单文件组件
6.开发前的准备
1.熟悉命令行
2.已安装15.0或更高版本的Node.js
7.创建vue项目
1.命令行找到要放置代码的位置npm init vue@latest这一指令将会安装并执行create-vue,它是官方的项目脚手架工具配置项:Project name(项目名称):(不要存在大写);Add TypeScript(是否添加ts):(默认是NO);Add JSX Support(是否添加支持JSX语法):(默认是NO);Add Vue Router for Single Page Application development(是否添加vue路由):(默认NO);Add Pinia for state management(是否添加Pinia状态管理):(默认是NO);其他配置都是测试文件全默认NO;


后须可以进行开发了
8.开发环境
1.推荐的IDE配置是 VSCode + Volar扩展插件

相关文章:

1.vue学习笔记(vue简介+API风格+开发前的准备)
1.介绍 1.一款用于构建用户页面的JavaScript框架 2.基于HTML、CSS、JavaScript 3.官方文档:cn.vuejs.org2.渐进式框架 1.注重灵活性/可被逐步集成 根据需求场景:1.无需构建步骤,渐进式增强静态的HTML2.在任何页面中作为Web Components嵌入&…...

树莓派学习:学习opencv+用opencv获取树莓派mjpg摄像头视频流
目录 前提步骤 打开树莓派摄像头 查看是否有图像,登录游览器打开树莓派IP地址的8080端口 获取mjpg的视频流url 代码 先设定好mjpg的视频流的url 利用opencv库中的v2.VideoCapture类读取mjpg视频流 cv2.VideoCapture() 检查摄像头是否成功打开,…...

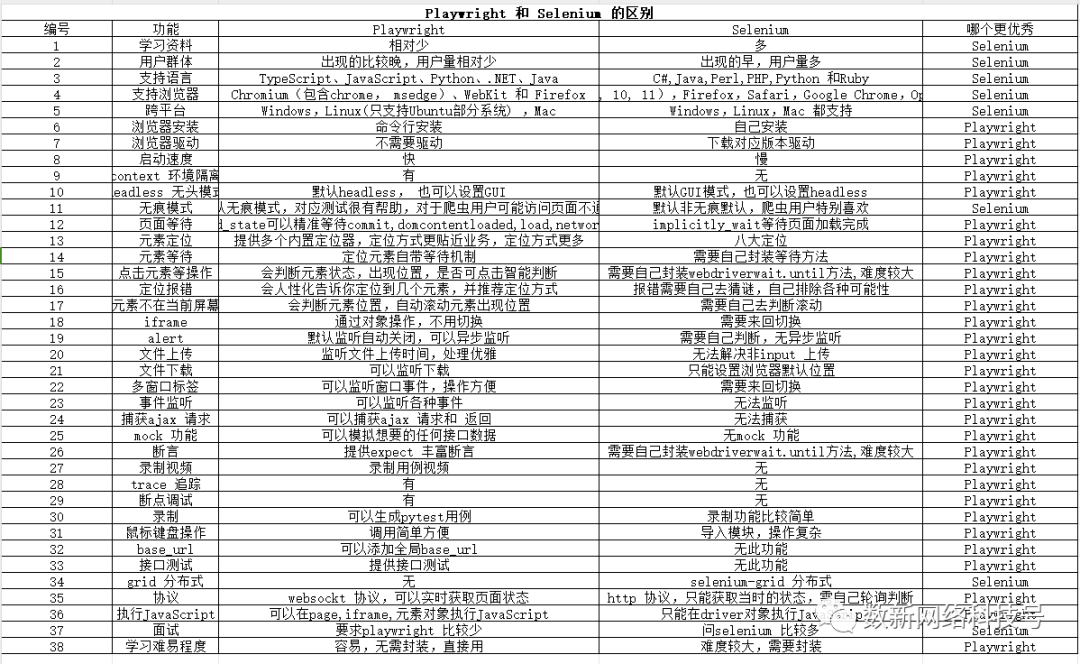
探索Playwright的现代自动化测试力量
在当今数字化时代,Web应用程序的质量和稳定性对于企业的成功至关重要。为了确保Web应用程序的无缝运行,自动化测试工具成为了开发人员和测试团队的重要工具。多年来,Selenium一直是自动化测试的黄金标准,然而,在不久前…...

游戏mod制作--引擎与解包
摘要 游戏mod的制作过程第一步就是需要将原始的游戏工程文件进行解包,得到相应的资源文件(贴图,音频,事件,模型甚至源代码等),这个时候下一步就是需要将解包出来的文件进行分类索引,…...

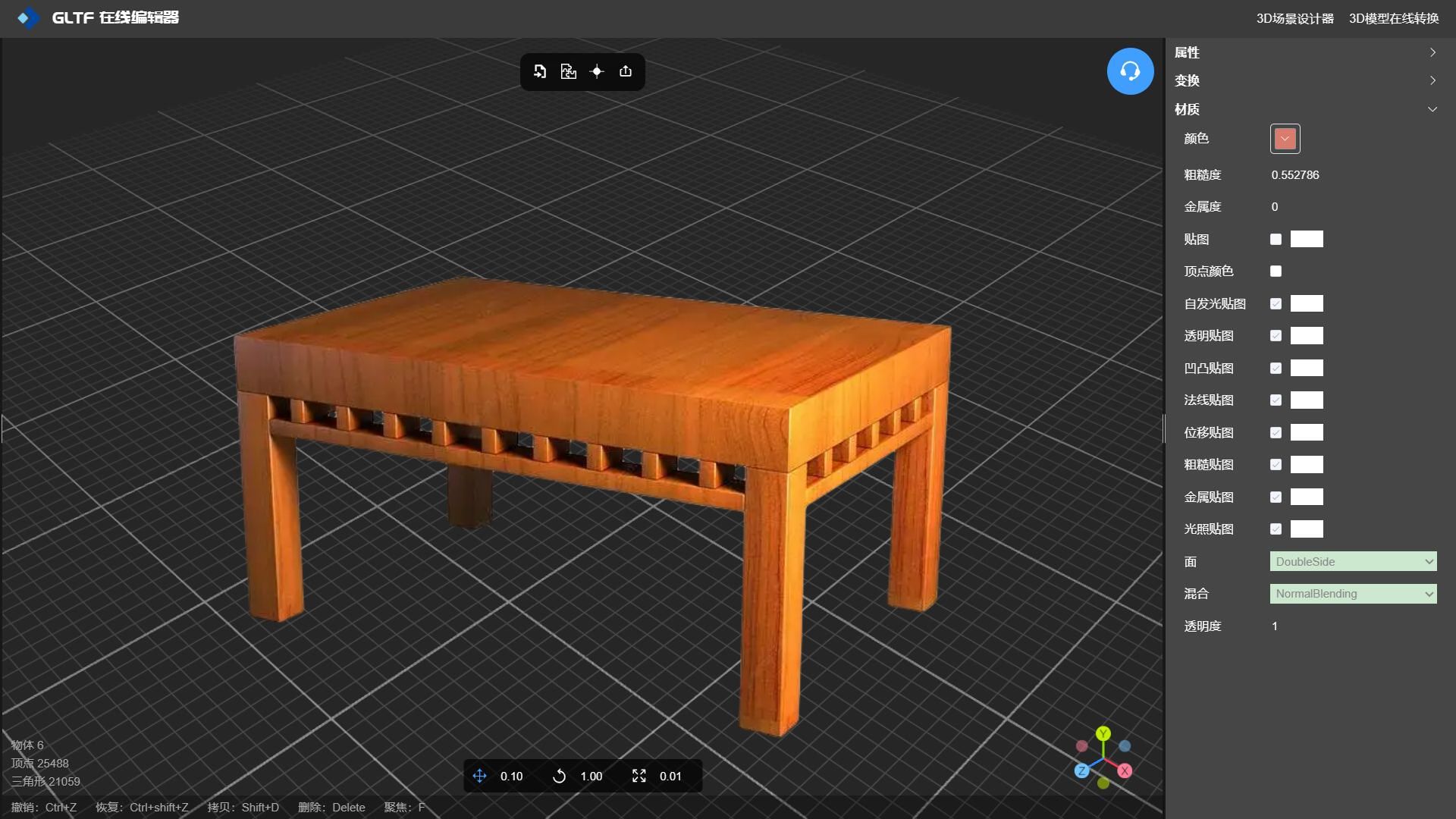
3D模型制作木质纹理贴图
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 本文将讲解如何使用GLTF 编辑器 -NSDT 在线材质编辑工具为3D模型设置…...

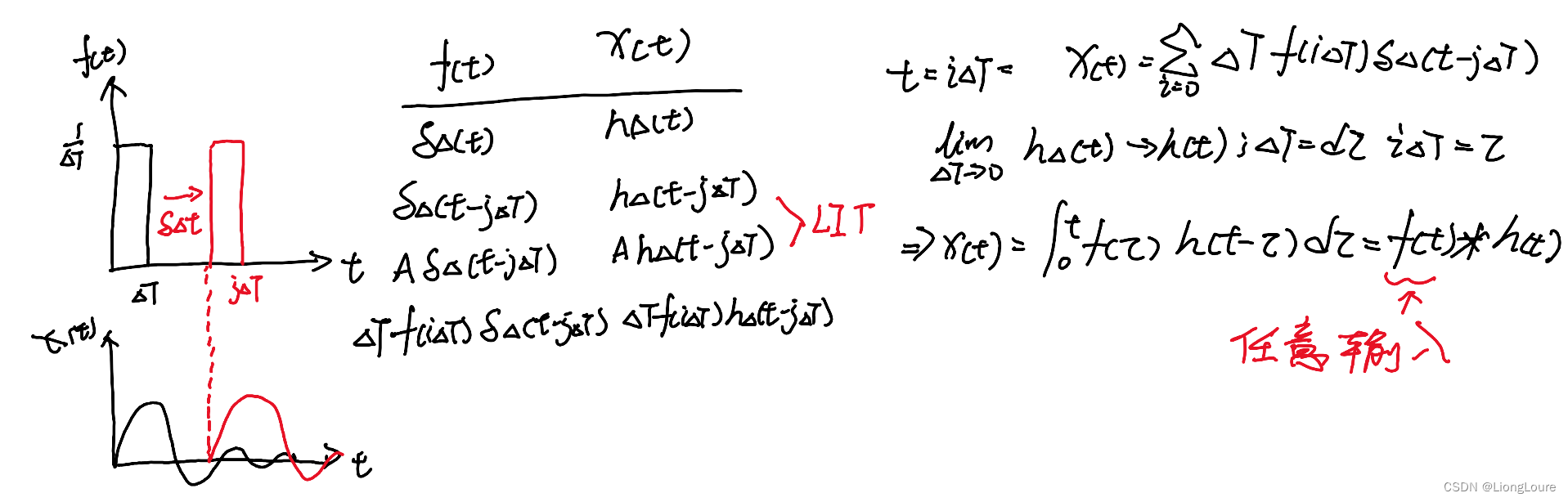
[足式机器人]Part2 Dr. CAN学习笔记-数学基础Ch0-4线性时不变系统中的冲激响应与卷积
本文仅供学习使用 本文参考: B站:DR_CAN Dr. CAN学习笔记-数学基础Ch0-4线性时不变系统中的冲激响应与卷积 1. LIT System:Linear Time Invariant2. 卷积 Convolution3. 单位冲激 Unit Impulse——Dirac Delta 线性时不变系统 : L…...

CSS BFC特性和应用
目录 1,介绍2,BFC布局规则3,创建BFC4,BFC应用1,浮动子元素使父级高度坍塌2,非浮动元素被浮动元素覆盖3,margin 合并1,父子 margin 合并:父级和第1个/最后1个子元素2&…...

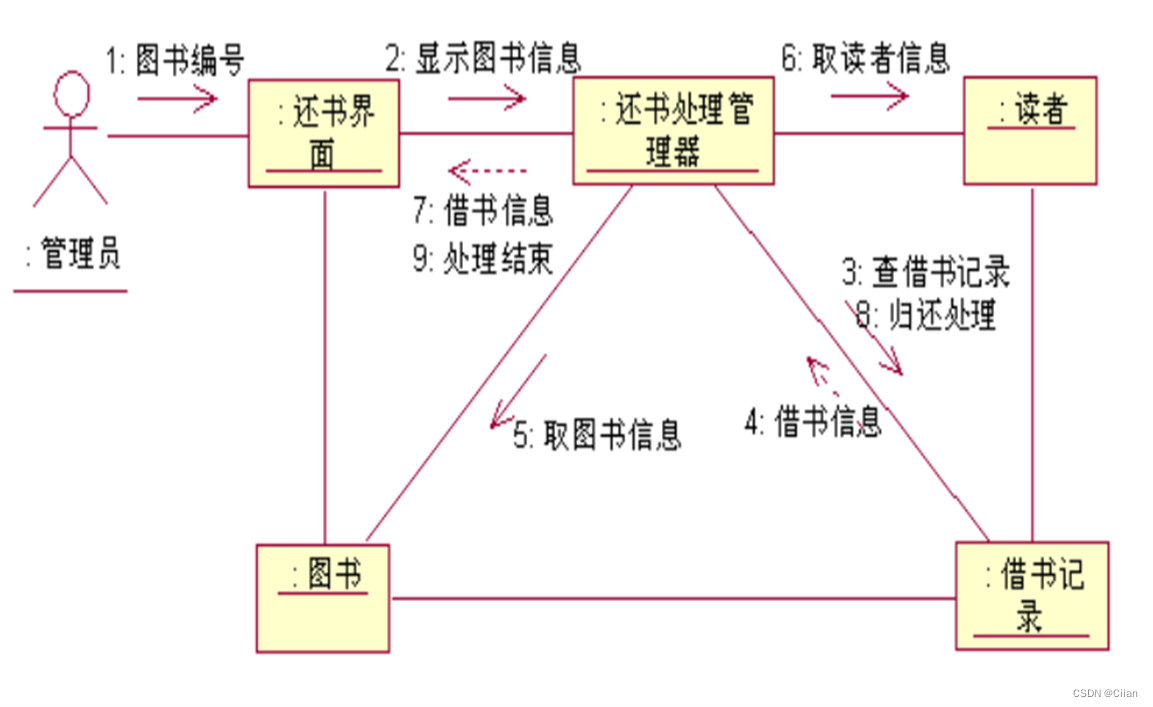
软件工程 - 第8章 面向对象建模 - 3 - 动态建模
状态图 状态是指在对象生命周期中满足某些条件、执行某些活动或等待某些事件的一个条件和状况 。 案例一:描述烧水器在工作时的详细行为细节 “人就是一个类,而你”、我”、张三”等都是“人这个类的一个实例,站着”、“躺着等都是对象的一…...

Stable Diffusion AI绘画系列【16】:霸气侧漏的二次元武侠风
《博主简介》 小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。 ✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~ 👍感谢小伙伴们点赞、关注! 《------往期经典推…...

第二证券:苹果市值重返3万亿美元,关键因素并非人工智能
当地时间12月5日,到美股收盘,苹果公司股价收涨2.1%,报193.42美元,收盘市值重返3万亿美元上方。 上一年12月,苹果公司市值曾在盘中时间短触及3万亿门槛,但收盘并未站稳,本年6月收盘时正式打破3万…...

西南科技大学C++程序设计实验六( 继承与派生一)
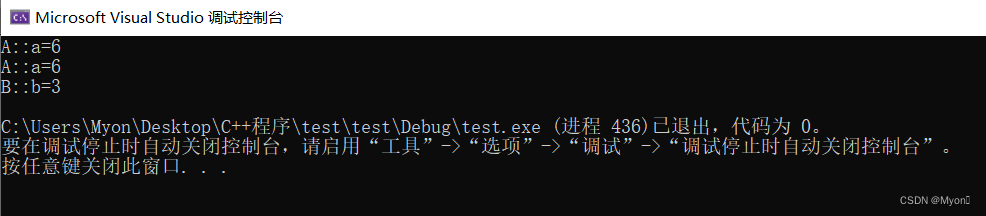
一、实验目的 1. 理解不同继承属性对派生类访问基类成员的区别 2. 掌握单继承程序编写 二、实验任务 1、调试下列程序,并在对程序进行修改后再调试,指出调试中的出错原因(该题中A为基类,B为派生类,B以public方式继承A) 重点:理解不同继承方式数据的访问权限,派生类…...

MySQL 性能优化
未完待续... 1. 分库、分表结构优化 1.1 数据库设计 不规范的数据库设计存在数据冗余以及插入、更新、删除异常问题。 规范化(Normalization)是数据库设计的一系列原理和技术,主要用于减少表中数据的冗余,增加完整性和一致性&…...

求职招聘小程序源码系统 全开源源代码:找工作+招人才 平台级别运营版 附带完整的搭建教程
在当前的求职招聘市场中,尽管存在大量的求职者和招聘者,但依然存在着信息不对称、沟通不畅等问题。小编来给大家分享一款求职招聘小程序源码系统,旨在提供一个高效、便捷、安全的求职招聘平台。 以下是部分代码示例: 系统特色功能…...

26、卷积 - 实际上是一个特征提取器
矩阵乘法的本质是特征的融合,卷积算法的本质是特征的提取。 回想一下之前所有介绍卷积的时候,描述了一种卷积运算的场景,那就是一个窗口在图片上滑动,窗口中的数值是卷积核的参数,也就是权值。 卷积的计算本质是乘累…...

web前端之vue3
MENU vue3响应式数据的判断、isRef、isReactive、isReadonly、isProxy、ref、reactive、readonlyvue3的生命周期vue3手写isRef、isReactive、isReadonly、isProxyvue3手写ref、深的refvue3手写shallowRef、浅的refvue3customRefvue3readonly与shallowReadonlyvue3toRaw与markRa…...

原来在C++的类中声明函数时可以不写参数名只写参数类型
2023年12月6日,周三上午 今天才发现原来可以这样写 在C的类中声明函数时可以不写参数名只写参数类型, 但是,在实现时必须写出参数名。 #include<iostream>class People { public:void move(int);void say(std::string);void doSomet…...

独孤思维:这里有蓝海项目,你要吗?
很多人,一看到蓝海项目,就趋之若鹜。 觉得红海项目太卷了,根本赚不到钱。 凡是认为蓝海项目不卷,可以做起来,做的轻松的,都是弱智和无能的表现。 你所能接触到的蓝海,根本就不是蓝海。 能够…...

外卖平台推荐算法的优化与实践
目录 引言 一、推荐算法的原理 二、推荐算法的挑战 三、实际案例分析 四、优化推荐算法的策略 五、结论 引言 在当今数字化社会,外卖平台成为了人们生活中不可或缺的一部分。为了提供更加个性化、高效的服务,外卖平台使用推荐算法成为了一项关键技…...

CONTROLLING VISION-LANGUAGE MODELS FOR MULTI-TASK IMAGE RESTORATION
CONTROLLING VISION-LANGUAGE MODELS FOR MULTI-TASK IMAGE RESTORATION (Paper reading) Ziwei Luo, Uppsala University, ICLR under review(6663), Cited:None, Stars: 350, Code, Paper. 1. 前言 像CLIP这样的视觉语言模型已经显示出对零样本或无标签预测的各种下游任务…...

HarmonyOS应用开发——页面
我们将对于多页面以及更多有趣的功能展开叙述,这次我们对于 HarmonyOS 的很多有趣常用组件并引出一些其他概念以及解决方案、页面跳转传值、生命周期、启动模式(UiAbility),样式的书写、状态管理以及动画等方面进行探讨 页面之间…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
