干货分享 | TSMaster小程序启动和停止的自动化控制流程
在实际应用场景中,用户常常需要按一定逻辑和时序来控制TSMaster内置功能模块的启动和停止,TSMaster软件内置有C/Python小程序和图形程序,开发者可以通过编程对这些模块的运行进行精确控制。本文将重点和大家分享一下如何通过C代码来控制TSMaster内置模块的启动与停止。
本文关键字:run_form、stop_form、C小程序、COM

目录
● 窗口启动和停止函数
● 内置小程序控制其它小程序的启停
● 通过 COM 控制小程序的启停
一、run_form和stop_form函数
在TSMaster内置的小程序有run_form函数和stop_form函数,用于控制TSMatser工作窗口的启动和暂停。例如CAN / CANFD发送窗口,通过这两个函数我们就能通过小程序编程实现对CAN / CANFD发送窗口进行控制,启动或停止发送报文。

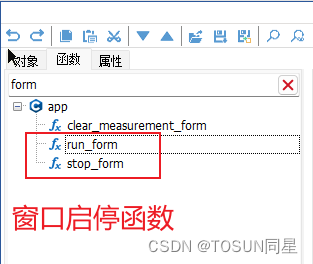
△ 图1:小程序中的窗口启停函数

△ 表1:run_form函数说明

△ 表2:stop_form函数说明
二、使用小程序控制其它小程序的启停
通过run_form函数和stop函数可以实现对TSMaster窗口的启动和停止实现控制,这里的窗口自然也包括C小程序窗口、Python小程序窗口和图形程序窗口。这样我们就可以通过代码互相控制小程序之间的启动和暂停。
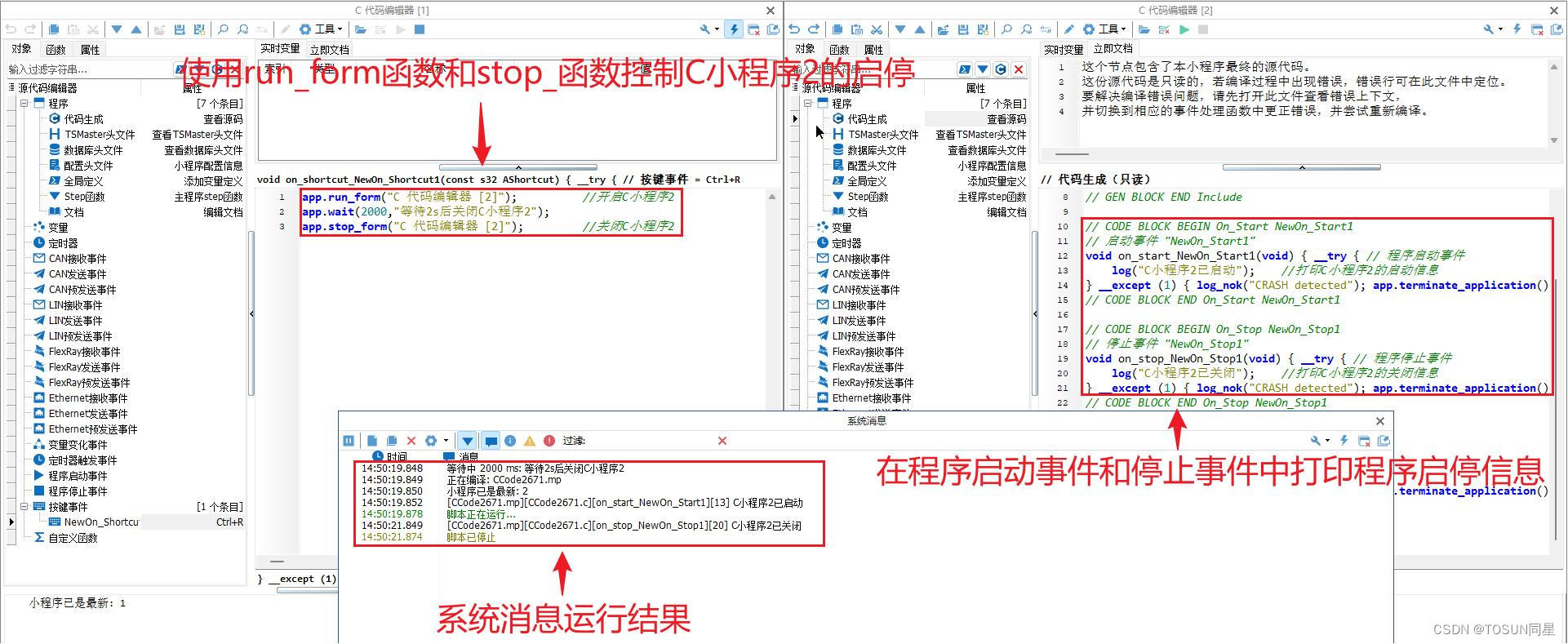
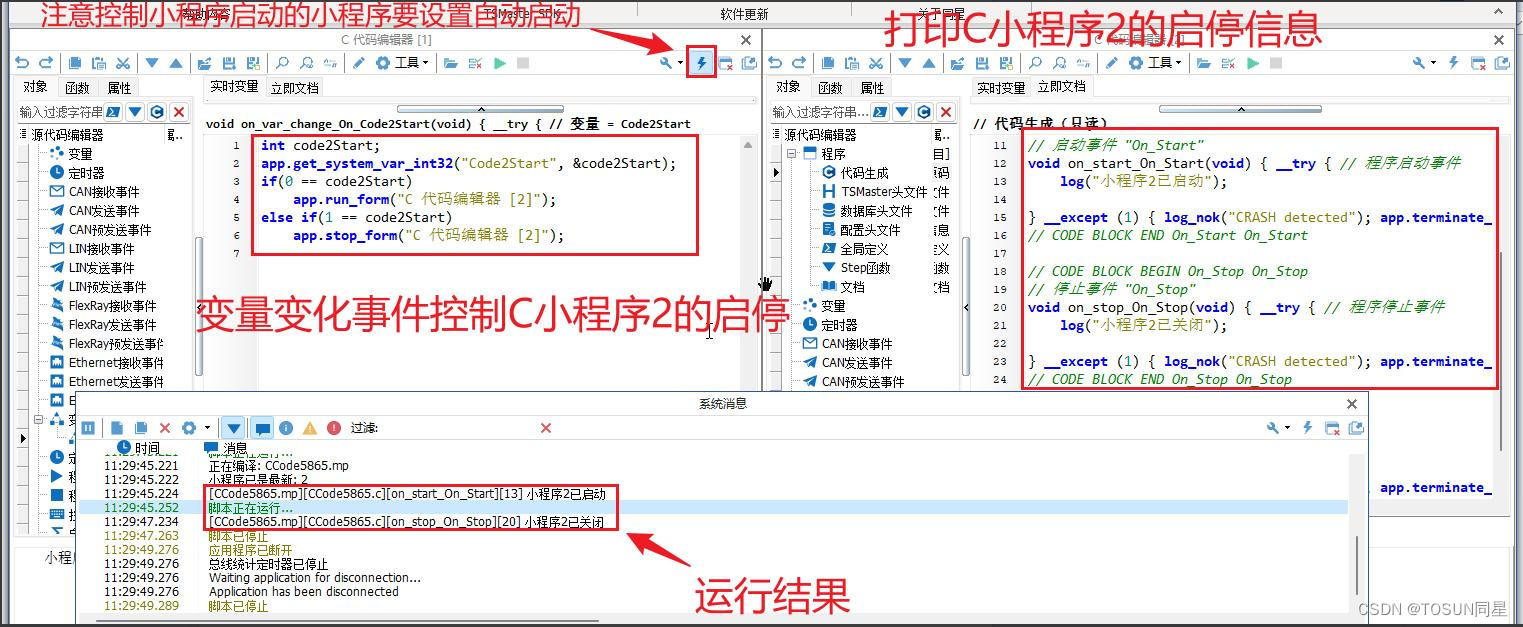
🔜 如图2中,我们创建了两个C小程序,分别命名窗口名为“C 代码编辑器 [1]”和“C 代码编辑器 [2]”,我们在C小程序1中的按键事件中实现对C小程序2的控制,并在C小程序2的程序启动事件和程序停止事件中把启动信息打印到系统消息中。

△ 图2:编程控制小程序的启动和停止
在一些测试场景中我们需要控制一些小程序按顺序循环启动和暂停,可以在每个小程序中在需要停止当前小程序的时候调用terminate_application函数结束当前小程序,然后在程序结束事件中使用run_form函数启动下一个C小程序。
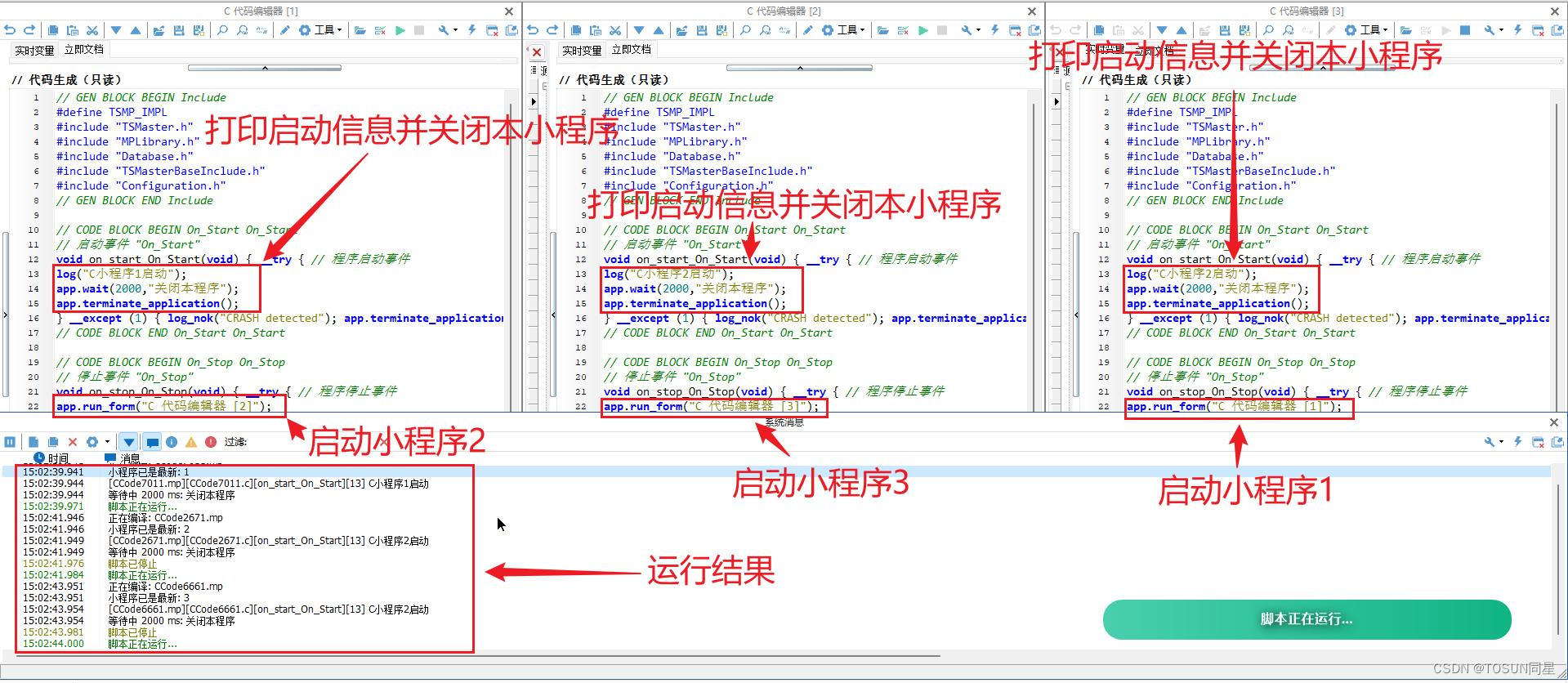
🔜 如图3中,我们在每个小程序的启动后两秒关闭本小程序并启动下个小程序,实现了对C小程序1、2、3的循环控制。

△ 图3:循环控制C小程序的启动和停止
另外在使用这两个函数有需要注意的一点,在使用窗口名作为入口参数时必须要把窗口的名称输入完整,例如图2中,使用这两个函数控制小程序的启停时需要完整得输入“C 代码编辑器 [1]”,而不仅仅只是“1”,否则会在系统消息窗口报错提示找不到窗口。
三、通过COM控制小程序的启停
TSMaster开放了COM的接口方便开发者通过外部程序调用和控制TSMaster工程,但是并未开放类似小程序中的run_form和stop_form的接口直接控制TSMaster工程中小程序的启动和停止。
然而这并不代表就不能通过外部的程序控制TSMaster工程中小程序的启动和停止,我们可以在这个被控制的TSMaster工程中常开一个小程序,在这个小程序中通过变量变化事件控制其它小程序的启停,这样就可以在外部程序通过调用系统变量的COM接口间接控制TSMaster工程中小程序的启停。
通过COM控制TSMaster小程序的步骤
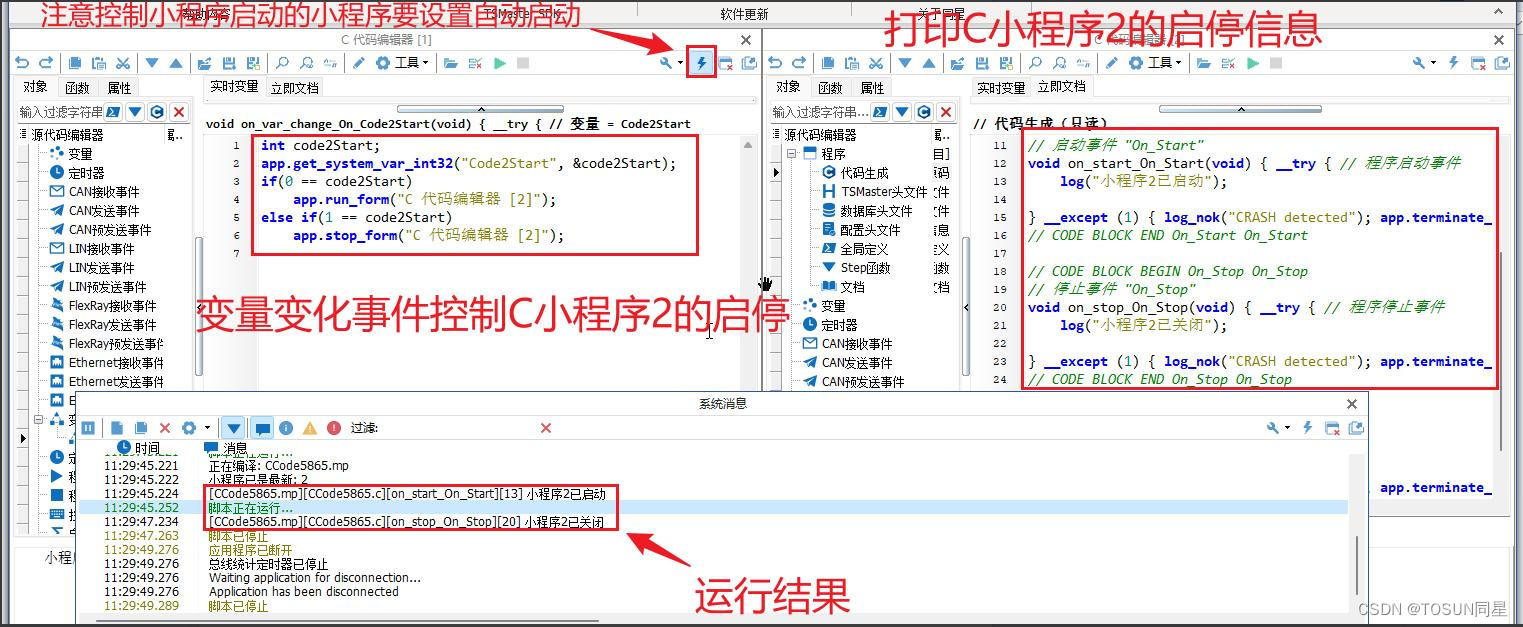
1. 在被控制的TSMaster小程序中设置一个自动启动的小程序,在这个小程序中关联一个变量变化事件,在变量变化事件中使用run_form函数和stop_form函数控制其它小程序。
2. 在调用COM组件的外部程序中使用load_project函数导入需要控制的TSMaster工程,配置好通道数量和映射这个属性,然后使用connect函数启动TSMaster工程。
3. 使用set_system_var_generic对TSMaster工程中的系统变量赋值,触发C小程序中变量变化事件调用run_form和stop_form函数实现对TSMaster中小程序启动和停止的控制。

△ 图4:COM控制小程序的启停程序

△ 图5:COM控制小程序工程示例
相关文章:

干货分享 | TSMaster小程序启动和停止的自动化控制流程
在实际应用场景中,用户常常需要按一定逻辑和时序来控制TSMaster内置功能模块的启动和停止,TSMaster软件内置有C/Python小程序和图形程序,开发者可以通过编程对这些模块的运行进行精确控制。本文将重点和大家分享一下如何通过C代码来控制TSMas…...

AI视频智能分析识别技术的发展与EasyCVR智慧安防视频监控方案
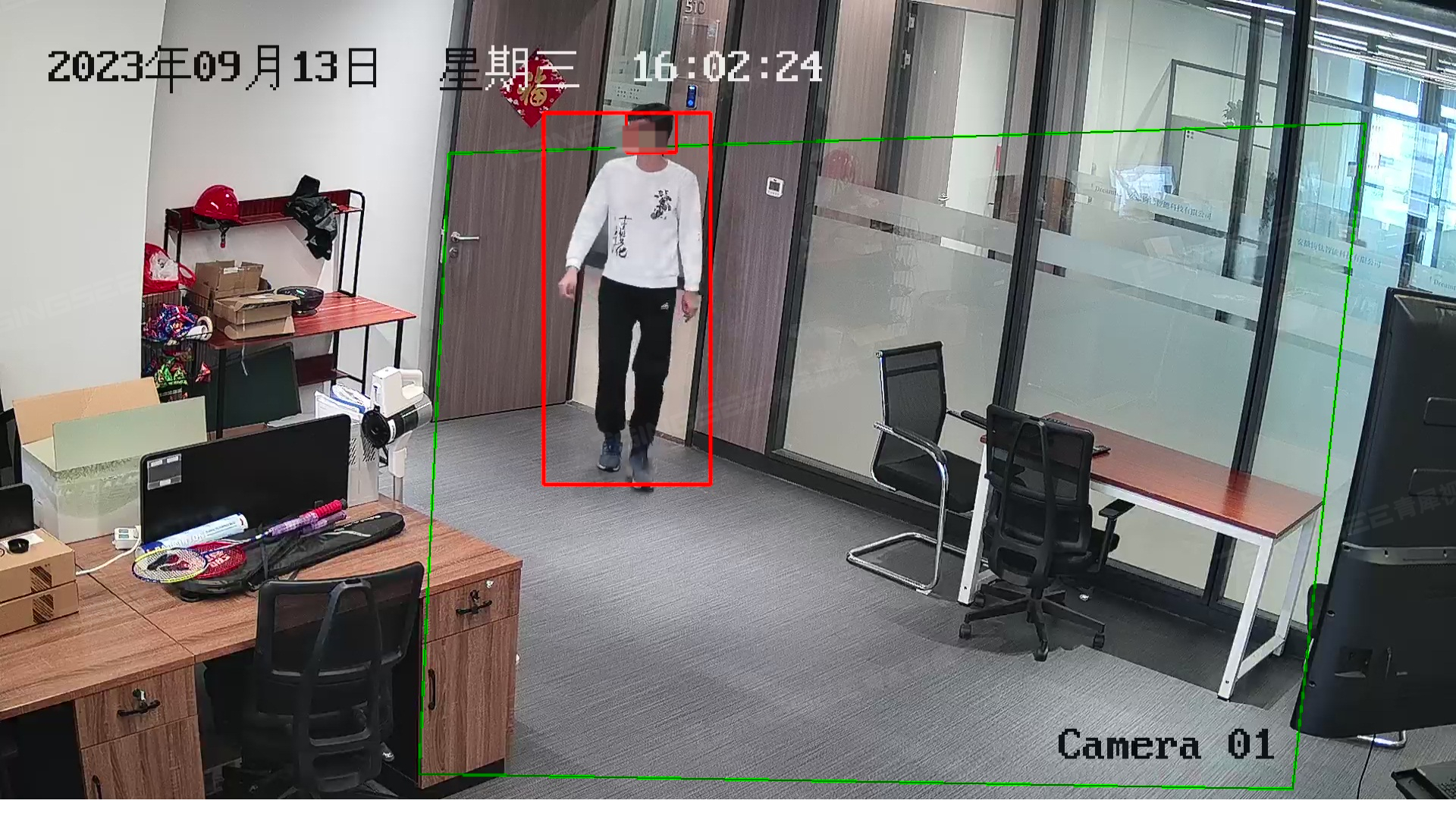
随着科技的不断进步,基于AI神经网络的视频智能分析技术已经成为了当今社会的一个重要组成部分。这项技术通过利用计算机视觉和深度学习等技术,实现对视频数据的智能分析和处理,从而为各个领域提供了广泛的应用。今天我们就来介绍下视频智能分…...

外包干了2个月,技术倒退2年。。。
先说一下自己的情况,本科生,20年通过校招进入深圳某软件公司,干了接近4年的功能测试,今年国庆,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

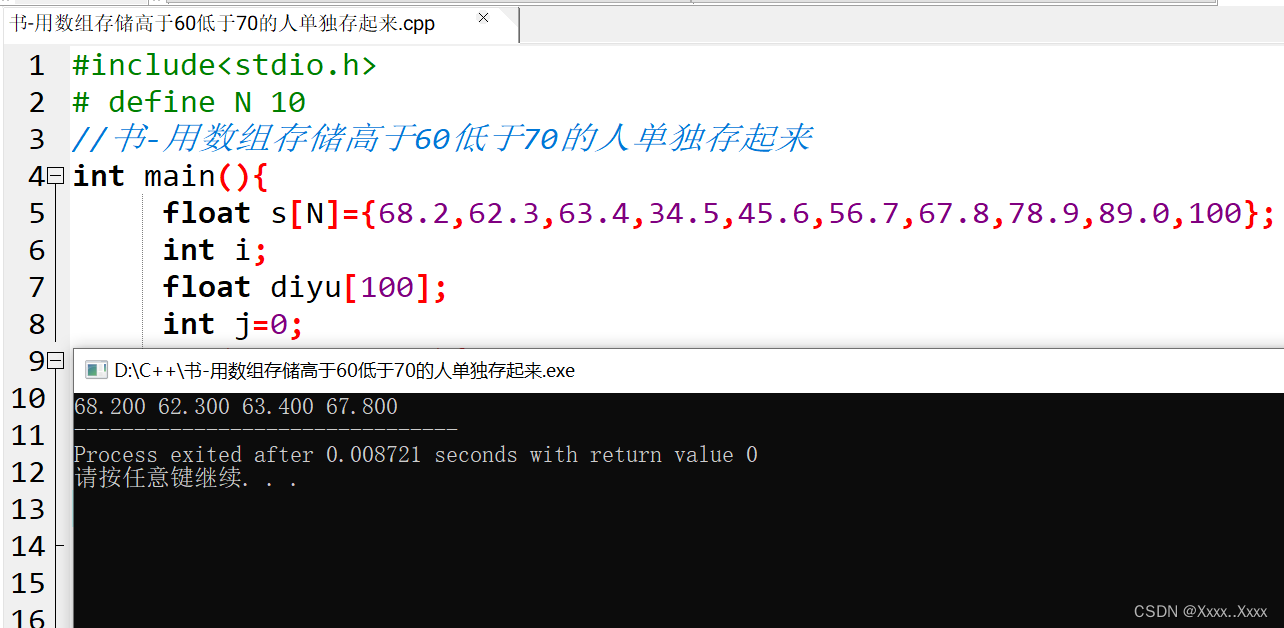
书-用数组存储高于60低于70的人单独存起来
#include<stdio.h> # define N 10 //书-用数组存储高于60低于70的人单独存起来 int main(){float s[N]{68.2,62.3,63.4,34.5,45.6,56.7,67.8,78.9,89.0,100};int i;float diyu[100];int j0;for(i0;i<N;i){if(s[i]>60 && s[i]<70)diyu[j]s[i];//这里的范…...

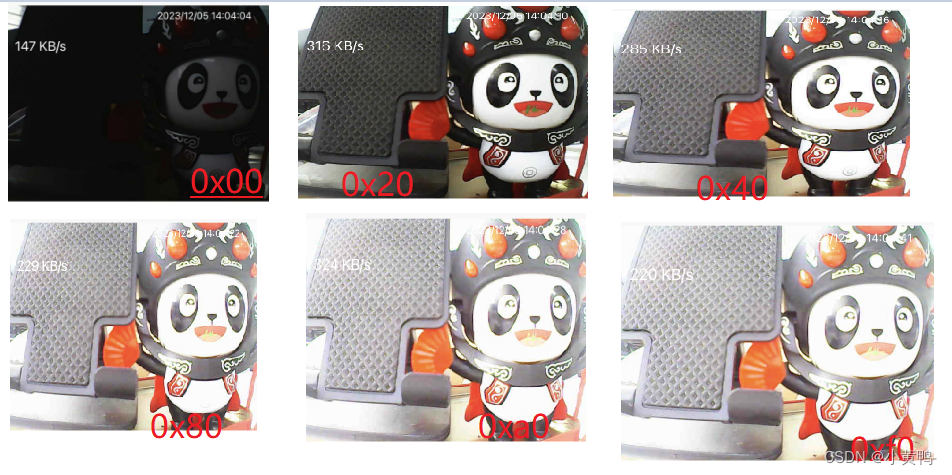
三、DVP摄像头调试笔记(图片成像质量微调整,非ISP)
说明:当前调试仅仅用来测试和熟悉部分摄像头寄存器模式 一、图片成像方向控制,基本每个摄像头都会有上下左右翻转寄存器 正向图片 反向图片 二、设置成像数据成各种颜色,(黑白/原彩/黄色等等) 在寄存器书册描述中…...

Linux--程序地址空间
📘北尘_:个人主页 🌎个人专栏:《Linux操作系统》《经典算法试题 》《C》 《数据结构与算法》 ☀️走在路上,不忘来时的初心 [TOC](文章目录) 一、程序地址空间回顾 我们在讲C语言的时候,老师给大家画过这样的空间布局…...

【超全】React学习笔记 下:路由与Redux状态管理
React学习笔记 React系列笔记学习 上篇笔记地址:【超全】React学习笔记 上:基础使用与脚手架 中篇笔记地址:【超全】React学习笔记 中:进阶语法与原理机制 React路由概念与理解使用 1. 引入 React路由是构建单页面应用(SPA, Sin…...

matplotlib学习
显示两个figure 坐标上刻度修改 plt.xlim() 下标范围 plt.xticks() 替换新的下标 图例显示 散点图 subplot多合一显示...

【网络安全】-安全常见术语介绍
文章目录 介绍1. 防火墙(Firewall)定义通俗解释 2. 恶意软件(Malware)定义通俗解释 3. 加密(Encryption)定义通俗解释 4. 多因素认证(Multi-Factor Authentication,MFA)定…...

C语言给定数字0-9各若干个。你可以以任意顺序排列这些数字,但必须全部使用。目标是使得最后得到的数尽可能小(注意0不能做首位)
这个题目要求的输出是一串数字!!! 不是下面:输入在一行中给出 10 个非负整数,顺序表示我们拥有数字 0、数字 1、……数字 9 的个数。整数间用一个空格分隔。10 个数字的总个数不超过 50,且至少拥有 1 个非…...

vue+elementUI的tabs与table表格联动固定与滚动位置
有个变态的需求,要求tabs左侧固定,右侧是表格,点击左侧tab,右侧表格滚动到指定位置,同时,右侧滚动的时候,左侧tab高亮相应的item 上图 右侧的高度非常高,内容非常多 常规的瞄点不适…...

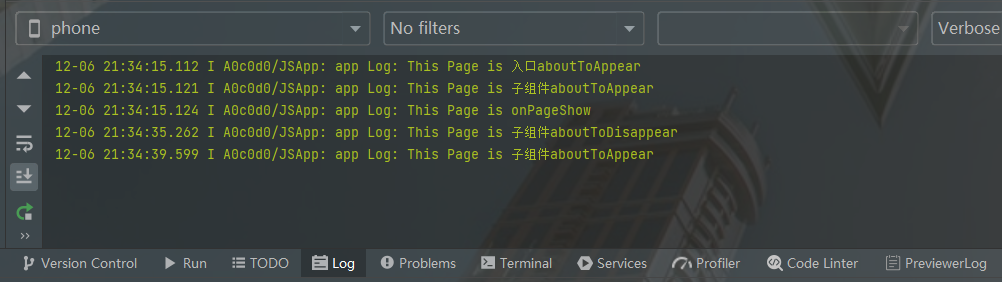
鸿蒙4.0开发笔记之ArkTS语法基础之应用生命周期与页面中组件的生命周期(十六)
文章目录 一、应用生命周期二、生命周期函数定义三、生命周期五函数练习 一、应用生命周期 1、定义 应用生命周期就是代表了一个HarmonyOS应用中所有页面从创建、开启到销毁等过程的全生命周期。查看路径如下: Project/entry/src/main/ets/entryability/EntryAbili…...

Android的前台服务
概述 前台服务是用户主动意识到的一种服务,因此在内存不足时,系统也不会考虑将其终止。前台服务必须为状态栏提供通知,将其放在运行中的标题下方。这意味着除非将服务停止或从前台移除,否则不能清除该通知。 在 Android 8.0&…...

99%小白不知道,BI报表能自动生成
BI报表的制作步骤、操作方式都很简单,基本是有手就会,但在繁忙的工作中,还是有很多人没时间去从零开发BI报表。那怎么办呢?99%的小白或许都不知道,BI报表能自动生成。 是的,你没看错,就是由BI系…...

rabbitmq技术
1,docker运行rabbitmq docker run --restartalways -d --hostname my-rabbit --name rabbit -p 15672:15672 -p 5672:5672 rabbitmq 2,新增管理员用户 rabbitmq服务,添加用户以及授权_rabbitmq添加用户授权_ROBOT玲玉的博客-CSDN博客...

鸿蒙4.0开发笔记之ArkTS语法基础之条件渲染和循环渲染的使用(十五)
文章目录 一、条件渲染(if)二、循环渲染(ForEach) 一、条件渲染(if) 1、定义 正如其他语言中的if…else…语句,ArkTS提供了渲染控制的能力,条件渲染可根据应用的不同状态࿰…...

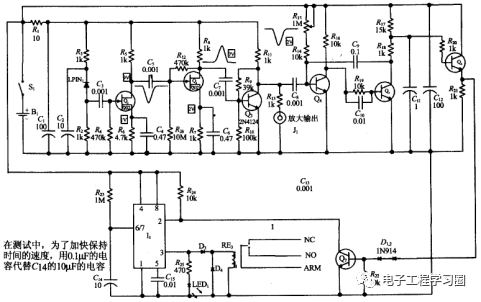
电子设备电路分析(2)-----高速激光脉冲探测器
今天来介绍一个高速激光脉冲探测器,能够快速探测高速激光脉冲,该装置的独特性在于能够分辨上升时间在纳秒量级的脉冲。 光电二极管 高速激光脉冲探测器的核心是一个PIN二极管,也就是光电二极管。光电二极管是一种将光转换为电流的半导体器件…...
宝塔配置Redis)
WordPress(9)宝塔配置Redis
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、宝塔安装Redis2、安装好先关闭Redis1、Redis密码默认是没有的二、安装php、Redis扩展1.启动Redis三.WordPress 安装Redis1.安装Redis插件2.启动Redis前言 提示:这里可以添加本文要记录的…...

【Qt之QSqlRelationalTableModel】描述及使用
描述 QSqlRelationalDelegate链接: https://blog.csdn.net/MrHHHHHH/article/details/134690139 QSqlRelationalTableModel类为单个数据库表提供了一个可编辑的数据模型,并支持外键。 QSqlRelationalTableModel的行为类似于QSqlTableModel,但允许将列设…...

【Openstack Train安装】四、MariaDB/RabbitMQ 安装
本章介绍了MariaDB/RabbitMQ的安装步骤,MariaDB/RabbitMQ仅需要在控制节点安装。 在安装MariaDB/RabbitMQ前,请确保您按照以下教程进行了相关配置: 【Openstack Train安装】一、虚拟机创建 【Openstack Train安装】二、NTP安装 【Opensta…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...
