vue+elementUI的tabs与table表格联动固定与滚动位置
有个变态的需求,要求tabs左侧固定,右侧是表格,点击左侧tab,右侧表格滚动到指定位置,同时,右侧滚动的时候,左侧tab高亮相应的item
上图

右侧的高度非常高,内容非常多
常规的瞄点不适用,因为右侧只有一个div(table表格)
目前采用的是监听滚动,但是也有问题,不同的浏览器,屏幕的高度是不一样的,也有适配问题
上代码
mounted() {window.addEventListener('scroll', this.scroll, true)},// method
scroll (e) {const scrollTop = [298, 730, 766, 1162, 1702, 2098, 2242, 2638, 2854, 3711]console.log(window.scrollY)// 获取元素对屏幕上边的距离if(this.$refs.tabsRef && this.$refs.tabsRef.$el){if(window.scrollY > 100){this.$refs.tabsRef.$el.style.paddingTop = window.scrollY - 180 + `px`}else{this.$refs.tabsRef.$el.style.paddingTop = window.scrollY + `px`}}for(let i=0; i<9; i++){this.$refs['tabPaneRef' + i].style.color = "#303133"}for(let i=0; i<9; i++){if(window.scrollY <= scrollTop[0]){this.$refs['tabPaneRef' + 0].style.color = "#13C2C2"document.getElementsByClassName("el-tabs__active-bar")[0].style.transform = "translateY(0px)";break;}else if(window.scrollY > scrollTop[8]){this.$refs['tabPaneRef' + 8].style.color = "#13C2C2"document.getElementsByClassName("el-tabs__active-bar")[0].style.transform = "translateY(320px)";break;}else if(scrollTop[i] <= window.scrollY && window.scrollY < scrollTop[i+1]){this.$refs['tabPaneRef' + i].style.color = "#13C2C2"document.getElementsByClassName("el-tabs__active-bar")[0].style.transform = "translateY(" + i * 40 + "px)";break;}}},scrollToBottom(e){if(this.dataSource.length){const { tabs } = this.getFormMap(formKayMap) || { tabs: [] };let index = 0;tabs.forEach((element, i) => {if(element.tab === e.target.outerText){index = i;}});const scrolls = [0, 12, 13, 24, 39, 50, 54, 65, 71]document.getElementsByClassName("el-table__row")[scrolls[index]].scrollIntoView();}},// elementrender() {const { tabs } = this.getFormMap(formKayMap) || { tabs: [] };return (<div class='warp' ref="myContent"><div class='header'>{this.formArr.map((form, idx) => {return (<div class='form-item'><el-row class='row'><el-col span={2} class="p-b-10">{idx == 0 ? "当前所选" : `目标${idx}`}</el-col><el-col span={22}><TaskQurey search={false} ref={`taskQurey${idx}`} origin={idx == 0 ? this.origin : undefined}>{this.formArr.length > 2 && idx !=0 && (<template slot='footer'><i class='el-icon-delete' onClick={() => this.del(idx)}></i></template>)}</TaskQurey></el-col></el-row></div>);})}<div class='btns'><el-button size='small' onClick={this.add} type='success'>新增对比条件</el-button><el-button size='small' onClick={this.compare} type='primary'>开始对比</el-button><el-button size='small' onClick={this.export} type='warning'>导出对比数据</el-button></div></div><div class='content flex' id="myDiv"><el-tabs tab-position="left" ref="tabsRef" class="eltabs">{tabs.map((item, index) => {return (<el-tab-pane><template slot="label"><div ref={`tabPaneRef${index}`} class="custom-tabs-label" onClick={this.scrollToBottom}><div>{item.tab}</div></div></template></el-tab-pane>)})}</el-tabs><el-table ref="tableRef" rowKey='id' defaultExpandAll treeProps={{ children: "children" }} size='mini' border data={this.dataSource}>{this.column.map(item => {return (<el-table-columnprop={item.prop}label={item.label}align={item.prop == "title" ? "" : "center"}scopedSlots={{default: ({ row }) => {return (<span>{item.prop == "tip" ? <span class={/50/.test(row[item.prop]) ? "red" : "orange"}>{row[item.prop]}</span> : row[item.prop]}</span>);}}}/>);})}</el-table></div></div>);}相关文章:

vue+elementUI的tabs与table表格联动固定与滚动位置
有个变态的需求,要求tabs左侧固定,右侧是表格,点击左侧tab,右侧表格滚动到指定位置,同时,右侧滚动的时候,左侧tab高亮相应的item 上图 右侧的高度非常高,内容非常多 常规的瞄点不适…...

鸿蒙4.0开发笔记之ArkTS语法基础之应用生命周期与页面中组件的生命周期(十六)
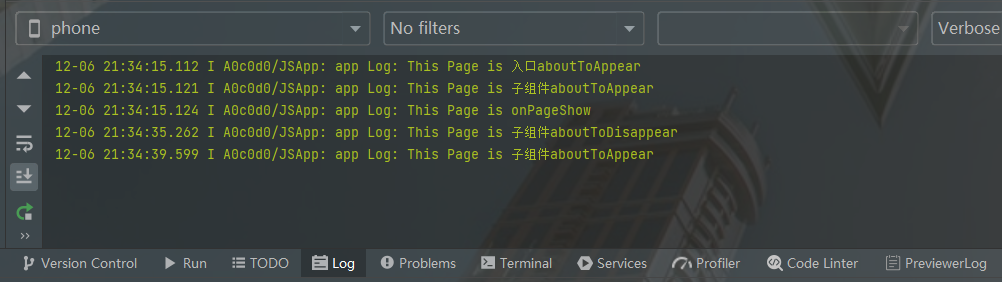
文章目录 一、应用生命周期二、生命周期函数定义三、生命周期五函数练习 一、应用生命周期 1、定义 应用生命周期就是代表了一个HarmonyOS应用中所有页面从创建、开启到销毁等过程的全生命周期。查看路径如下: Project/entry/src/main/ets/entryability/EntryAbili…...

Android的前台服务
概述 前台服务是用户主动意识到的一种服务,因此在内存不足时,系统也不会考虑将其终止。前台服务必须为状态栏提供通知,将其放在运行中的标题下方。这意味着除非将服务停止或从前台移除,否则不能清除该通知。 在 Android 8.0&…...

99%小白不知道,BI报表能自动生成
BI报表的制作步骤、操作方式都很简单,基本是有手就会,但在繁忙的工作中,还是有很多人没时间去从零开发BI报表。那怎么办呢?99%的小白或许都不知道,BI报表能自动生成。 是的,你没看错,就是由BI系…...

rabbitmq技术
1,docker运行rabbitmq docker run --restartalways -d --hostname my-rabbit --name rabbit -p 15672:15672 -p 5672:5672 rabbitmq 2,新增管理员用户 rabbitmq服务,添加用户以及授权_rabbitmq添加用户授权_ROBOT玲玉的博客-CSDN博客...

鸿蒙4.0开发笔记之ArkTS语法基础之条件渲染和循环渲染的使用(十五)
文章目录 一、条件渲染(if)二、循环渲染(ForEach) 一、条件渲染(if) 1、定义 正如其他语言中的if…else…语句,ArkTS提供了渲染控制的能力,条件渲染可根据应用的不同状态࿰…...

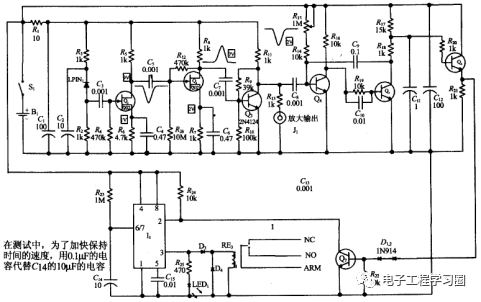
电子设备电路分析(2)-----高速激光脉冲探测器
今天来介绍一个高速激光脉冲探测器,能够快速探测高速激光脉冲,该装置的独特性在于能够分辨上升时间在纳秒量级的脉冲。 光电二极管 高速激光脉冲探测器的核心是一个PIN二极管,也就是光电二极管。光电二极管是一种将光转换为电流的半导体器件…...
宝塔配置Redis)
WordPress(9)宝塔配置Redis
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、宝塔安装Redis2、安装好先关闭Redis1、Redis密码默认是没有的二、安装php、Redis扩展1.启动Redis三.WordPress 安装Redis1.安装Redis插件2.启动Redis前言 提示:这里可以添加本文要记录的…...

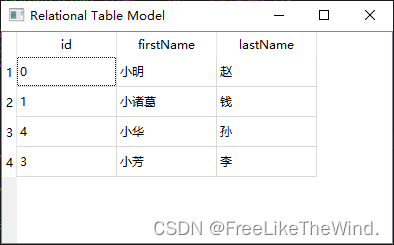
【Qt之QSqlRelationalTableModel】描述及使用
描述 QSqlRelationalDelegate链接: https://blog.csdn.net/MrHHHHHH/article/details/134690139 QSqlRelationalTableModel类为单个数据库表提供了一个可编辑的数据模型,并支持外键。 QSqlRelationalTableModel的行为类似于QSqlTableModel,但允许将列设…...

【Openstack Train安装】四、MariaDB/RabbitMQ 安装
本章介绍了MariaDB/RabbitMQ的安装步骤,MariaDB/RabbitMQ仅需要在控制节点安装。 在安装MariaDB/RabbitMQ前,请确保您按照以下教程进行了相关配置: 【Openstack Train安装】一、虚拟机创建 【Openstack Train安装】二、NTP安装 【Opensta…...

工业级路由器在智能交通系统(ITS)中的创新应用
智能交通系统(ITS)作为一种先进的交通管理与控制系统,旨在提高交通运输系统的效率、安全性和便捷性。随着科技的不断发展,智能交通系统已经成为城市交通管理的重要组成部分。而工业级路由器作为一种可靠的网络通信设备,…...

React立即更新DOM
正常情况下,react会等待set完毕后再进行页面渲染,所以在set时无法拿到更新后的dom import { useRef, useState } from "react"export default () > {const div useRef(null)const [count, setCount] useState(0)const btnClick () >…...

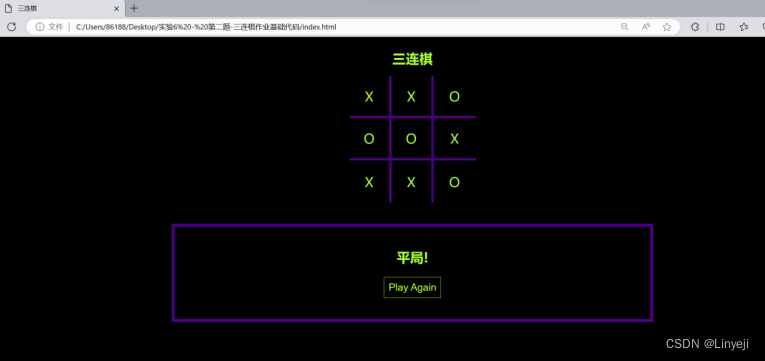
[JavaScript前端开发及实例教程]计算器井字棋游戏的实现
计算器(网页内实现效果) HTML部分 <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>My Calculator&l…...

数据结构 / 队列 / 循环队列 / 结构体定义和创建
1. 结构体定义 //head.h#ifndef __QUEUE_HEAD_H__ #define __QUEUE_HEAD_H__#include <string.h> #include <stdlib.h> #include <stdio.h>#define MAXSIZE 5 //循环队列最多元素个数typedef char datatype; //数据元素类型typedef struct {datatype data[M…...

Java零基础——Redis篇
1.【熟悉】NoSQL的简介 1.1 什么是NoSQL NoSQL 是 Not Only SQL 的缩写,意即"不仅仅是SQL"的意思,泛指非关系型的数据库。强调Key-Value Stores和文档数据库的优点。 NoSQL产品是传统关系型数据库的功能阉割版本,通过减少用不到或…...

分支和循环
通常来说,C语言是结构化的程序设计语言,这里的结构包括顺序结构、选择结构、循环结构,C语言能够实现这三种结构,如果我们仔细分析,我们日常生活中所见的事情都可以拆分为这三种结构或者它们的组合。 下面我会仔细讲解我…...

MyBatis-xml版本
MyBatis 是一款优秀的持久层框架 MyBatis中文网https://mybatis.net.cn/ 添加依赖 <dependencies><!--mysql驱动--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.47<…...

在eclipse中安装python插件:PyDev
在eclipse中安装插件PyDev,就可以在eclipse中开发python了。 PyDev的官网:https://www.pydev.org/ 不过可以直接在eclipse中用Marketplace安装(备注:有可能一次安装不成功,是因为下载太慢了,多试几次&…...

25、pytest的测试报告插件allure
allure简介 在这里,你将找到使用allure创建、定制和理解测试报告所需的一切。开始让你的测试沟通更清晰,更有影响力。 Allure Report是一个实用程序,它处理由兼容的测试框架收集的测试结果并生成HTML报告。 安装allure 1、确保安装了Java…...

从零开始学习 JavaScript APl(七):实例解析关于京东案例头部案例和放大镜效果!
大家好关于JS APl 知识点已经全部总结了,第七部部分全部都是案例部分呢!!(素材的可以去百度网盘去下载!!!) 目录 前言 一、个人实战文档 放大镜效果 思路分析: 关于其它…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...
