轻量封装WebGPU渲染系统示例<42>- vsm阴影实现过程(源码)
前向实时渲染vsm阴影实现的主要步骤:
1. 编码深度数据,存到一个rtt中。
2. 纵向和横向执行遮挡信息blur filter sampling, 存到对应的rtt中。
3. 将上一步的结果(rtt)应用到可接收阴影的材质中。
具体代码情况文章最后附上的实现源码。
当前示例源码github地址:
https://github.com/vilyLei/voxwebgpu/blob/feature/rendering/src/voxgpu/sample/BaseVSMShadowTest.ts
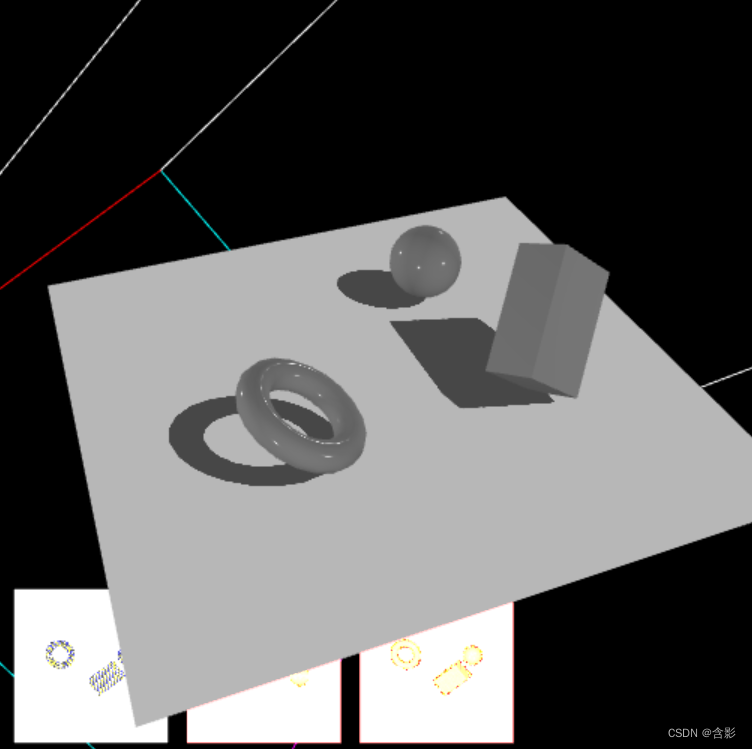
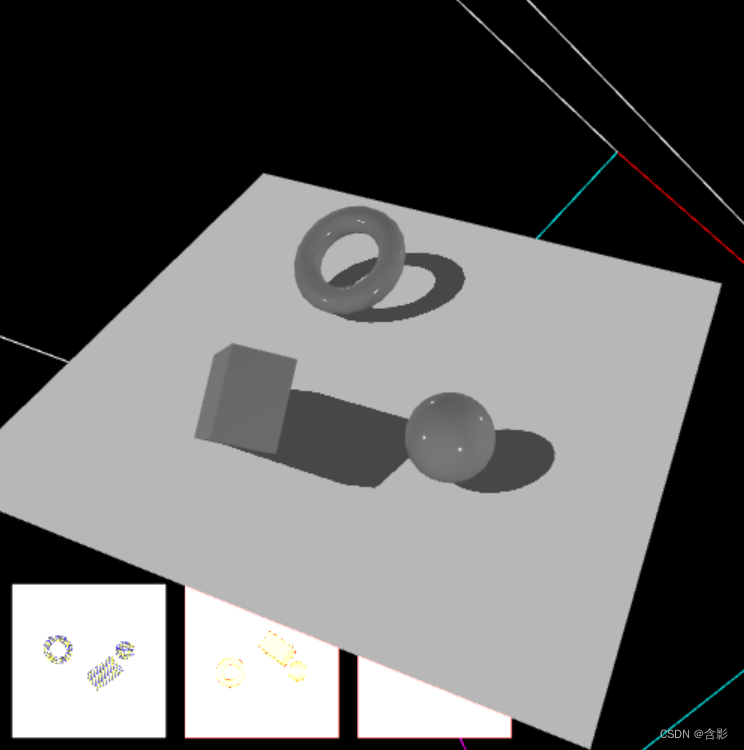
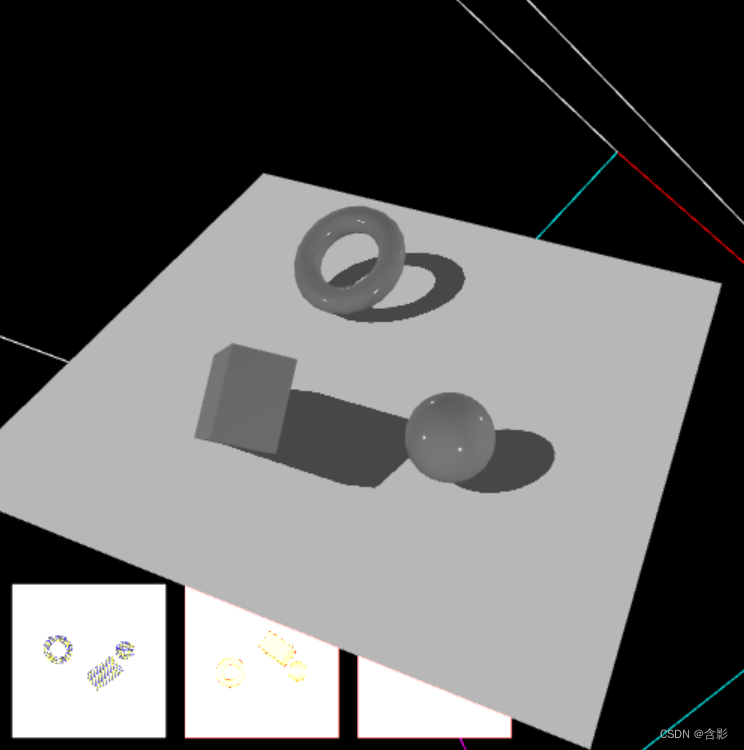
当前示例运行效果:


主要的WGSL Shader代码:
编码深度:
struct VertexOutput {@builtin(position) Position: vec4<f32>,@location(0) projPos: vec4<f32>,@location(1) objPos: vec4<f32>
}
@vertex
fn vertMain(@location(0) position: vec3<f32>
) -> VertexOutput {let objPos = vec4(position.xyz, 1.0);let wpos = objMat * objPos;var output: VertexOutput;let projPos = projMat * viewMat * wpos;output.Position = projPos;output.projPos = projPos;output.objPos = objPos;return output;
}const PackUpscale = 256. / 255.; // fraction -> 0..1 (including 1)
const UnpackDownscale = 255. / 256.; // 0..1 -> fraction (excluding 1)const PackFactors = vec3<f32>(256. * 256. * 256., 256. * 256., 256.);
const UnpackFactors = UnpackDownscale / vec4<f32>(PackFactors, 1.0);const ShiftRight8 = 1. / 256.;fn packDepthToRGBA(v: f32) -> vec4<f32> {var r = vec4<f32>(fract(v * PackFactors), v);let v3 = r.yzw - (r.xyz * ShiftRight8);r = vec4<f32>(v3.x, v3);return r * PackUpscale;
}@fragment
fn fragMain(@location(0) projPos: vec4<f32>,@location(1) objPos: vec4<f32>
) -> @location(0) vec4<f32> {let fragCoordZ = 0.5 * projPos[2] / projPos[3] + 0.5;var color4 = packDepthToRGBA( fragCoordZ );return color4;
}纵向和横向执行遮挡信息blur filter sampling:
struct VertexOutput {@builtin(position) Position: vec4<f32>,@location(0) uv: vec2<f32>
}
@vertex
fn vertMain(@location(0) position: vec3<f32>,@location(1) uv: vec2<f32>
) -> VertexOutput {var output: VertexOutput;output.Position = vec4(position.xyz, 1.0);output.uv = uv;return output;
}const PackUpscale = 256. / 255.; // fraction -> 0..1 (including 1)
const UnpackDownscale = 255. / 256.; // 0..1 -> fraction (excluding 1)const PackFactors = vec3<f32>(256. * 256. * 256., 256. * 256., 256.);
const UnpackFactors = UnpackDownscale / vec4<f32>(PackFactors, 1.0);const ShiftRight8 = 1. / 256.;fn packDepthToRGBA(v: f32) -> vec4<f32> {var r = vec4<f32>(fract(v * PackFactors), v);let v3 = r.yzw - (r.xyz * ShiftRight8);return vec4<f32>(v3.x, v3) * PackUpscale;
}fn unpackRGBAToDepth( v: vec4<f32> ) -> f32 {return dot( v, UnpackFactors );
}fn pack2HalfToRGBA( v: vec2<f32> ) -> vec4<f32> {let r = vec4( v.x, fract( v.x * 255.0 ), v.y, fract( v.y * 255.0 ));return vec4<f32>( r.x - r.y / 255.0, r.y, r.z - r.w / 255.0, r.w);
}
fn unpackRGBATo2Half( v: vec4<f32> ) -> vec2<f32> {return vec2<f32>( v.x + ( v.y / 255.0 ), v.z + ( v.w / 255.0 ) );
}const SAMPLE_RATE = 0.25;
const HALF_SAMPLE_RATE = 0.125;
@fragment
fn fragMain(@location(0) uv: vec2<f32>,
) -> @location(0) vec4<f32> {var mean = 0.0;var squared_mean = 0.0;let resolution = viewParam.zw;let fragCoord = resolution * uv;let radius = param[3];let c4 = textureSample(shadowDepthTexture, shadowDepthSampler, uv);var depth = unpackRGBAToDepth( c4 );for ( var i = -1.0; i < 1.0 ; i += SAMPLE_RATE) {#ifdef USE_HORIZONAL_PASSlet distribution = unpackRGBATo2Half( textureSample(shadowDepthTexture, shadowDepthSampler, ( fragCoord.xy + vec2( i, 0.0 ) * radius ) / resolution ) );mean += distribution.x;squared_mean += distribution.y * distribution.y + distribution.x * distribution.x;#elsedepth = unpackRGBAToDepth( textureSample(shadowDepthTexture, shadowDepthSampler, ( fragCoord.xy + vec2( 0.0, i ) * radius ) / resolution ) );mean += depth;squared_mean += depth * depth;#endif}mean = mean * HALF_SAMPLE_RATE;squared_mean = squared_mean * HALF_SAMPLE_RATE;let std_dev = sqrt( squared_mean - mean * mean );var color4 = pack2HalfToRGBA( vec2<f32>( mean, std_dev ) );return color4;
}应用到可接收阴影的材质中(示例用法):
struct VertexOutput {@builtin(position) Position: vec4<f32>,@location(0) uv: vec2<f32>,@location(1) worldNormal: vec3<f32>,@location(2) svPos: vec4<f32>
}
@vertex
fn vertMain(@location(0) position: vec3<f32>,@location(1) uv: vec2<f32>,@location(2) normal: vec3<f32>
) -> VertexOutput {let objPos = vec4(position.xyz, 1.0);let wpos = objMat * objPos;var output: VertexOutput;let projPos = projMat * viewMat * wpos;output.Position = projPos;// output.normal = normal;let invMat33 = inverseM33(m44ToM33(objMat));output.uv = uv;output.worldNormal = normalize(normal * invMat33);output.svPos = shadowMatrix * wpos;return output;
}fn pack2HalfToRGBA( v: vec2<f32> ) -> vec4<f32> {let r = vec4( v.x, fract( v.x * 255.0 ), v.y, fract( v.y * 255.0 ));return vec4<f32>( r.x - r.y / 255.0, r.y, r.z - r.w / 255.0, r.w);
}
fn unpackRGBATo2Half( v: vec4<f32> ) -> vec2<f32> {return vec2<f32>( v.x + ( v.y / 255.0 ), v.z + ( v.w / 255.0 ) );
}fn texture2DDistribution( uv: vec2<f32> ) -> vec2<f32> {let v4 = textureSample(shadowDepthTexture, shadowDepthSampler, uv );return unpackRGBATo2Half( v4 );}
fn VSMShadow (uv: vec2<f32>, compare: f32 ) -> f32 {var occlusion = 1.0;let distribution = texture2DDistribution( uv );let hard_shadow = step( compare , distribution.x ); // Hard Shadowif (hard_shadow != 1.0 ) {let distance = compare - distribution.x ;let variance = max( 0.00000, distribution.y * distribution.y );var softness_probability = variance / (variance + distance * distance ); // Chebeyshevs inequalitysoftness_probability = clamp( ( softness_probability - 0.3 ) / ( 0.95 - 0.3 ), 0.0, 1.0 ); // 0.3 reduces light bleedocclusion = clamp( max( hard_shadow, softness_probability ), 0.0, 1.0 );}return occlusion;}
fn getVSMShadow( shadowMapSize: vec2<f32>, shadowBias: f32, shadowRadius: f32, shadowCoordP: vec4<f32> ) -> f32 {var shadowCoord = vec4<f32>(shadowCoordP.xyz / vec3<f32>(shadowCoordP.w), shadowCoordP.z + shadowBias);let inFrustumVec = vec4<bool> ( shadowCoord.x >= 0.0, shadowCoord.x <= 1.0, shadowCoord.y >= 0.0, shadowCoord.y <= 1.0 );let inFrustum = all( inFrustumVec );let frustumTestVec = vec2<bool>( inFrustum, shadowCoord.z <= 1.0 );var shadow = VSMShadow( shadowCoord.xy, shadowCoord.z );if ( !all( frustumTestVec ) ) {shadow = 1.0;}return shadow;
}@fragment
fn fragMain(@location(0) uv: vec2<f32>,@location(1) worldNormal: vec3<f32>,@location(2) svPos: vec4<f32>
) -> @location(0) vec4<f32> {var color = vec4<f32>(1.0);var shadow = getVSMShadow(params[1].xy, params[0].x, params[0].z, svPos );let shadowIntensity = 1.0 - params[0].w;shadow = clamp(shadow, 0.0, 1.0) * (1.0 - shadowIntensity) + shadowIntensity;var f = clamp(dot(worldNormal, params[2].xyz),0.0,1.0);if(f > 0.0001) {f = min(shadow,clamp(f, shadowIntensity,1.0));}else {f = shadowIntensity;}var color4 = vec4<f32>(color.xyz * vec3(f * 0.9 + 0.1), 1.0);return color4;
}此示例基于此渲染系统实现,当前示例TypeScript源码如下:
export class BaseVSMShadowTest {private mRscene = new RendererScene();private mShadowCamera: Camera;private mDebug = false;initialize(): void {this.mRscene.initialize({canvasWith: 512,canvasHeight: 512,rpassparam: { multisampleEnabled: true }});this.initScene();this.initEvent();}private mEntities: Entity3D[] = [];private initScene(): void {let rc = this.mRscene;this.buildShadowCam();let sph = new SphereEntity({radius: 80,transform: {position: [-230.0, 100.0, -200.0]}});this.mEntities.push(sph);rc.addEntity(sph);let box = new BoxEntity({minPos: [-30, -30, -30],maxPos: [130, 230, 80],transform: {position: [160.0, 100.0, -210.0],rotation: [50, 130, 80]}});this.mEntities.push(box);rc.addEntity(box);let torus = new TorusEntity({transform: {position: [160.0, 100.0, 210.0],rotation: [50, 30, 80]}});this.mEntities.push(torus);rc.addEntity(torus);if (!this.mDebug) {this.applyShadow();}}private mShadowDepthRTT = { uuid: "rtt-shadow-depth", rttTexture: {}, shdVarName: 'shadowDepth' };private mOccVRTT = { uuid: "rtt--occV", rttTexture: {}, shdVarName: 'shadowDepth' };private mOccHRTT = { uuid: "rtt--occH", rttTexture: {}, shdVarName: 'shadowDepth' };private applyShadowDepthRTT(): void {let rc = this.mRscene;// rtt texture proxy descriptorlet rttTex = this.mShadowDepthRTT;// define a rtt pass color colorAttachment0let colorAttachments = [{texture: rttTex,// green clear background colorclearValue: { r: 1, g: 1, b: 1, a: 1.0 },loadOp: "clear",storeOp: "store"}];// create a separate rtt rendering passlet rPass = rc.createRTTPass({ colorAttachments });rPass.node.camera = this.mShadowCamera;let extent = [-0.5, -0.5, 0.8, 0.8];const shadowDepthShdSrc = {shaderSrc: { code: shadowDepthWGSL, uuid: "shadowDepthShdSrc" }};let material = this.createDepthMaterial(shadowDepthShdSrc);let es = this.createDepthEntities([material], false);for (let i = 0; i < es.length; ++i) {rPass.addEntity(es[i]);}// 显示渲染结果extent = [-0.95, -0.95, 0.4, 0.4];let entity = new FixScreenPlaneEntity({ extent, flipY: true, textures: [{ diffuse: rttTex }] });rc.addEntity(entity);}private applyBuildDepthOccVRTT(): void {let rc = this.mRscene;// rtt texture proxy descriptorlet rttTex = this.mOccVRTT;// define a rtt pass color colorAttachment0let colorAttachments = [{texture: rttTex,// green clear background colorclearValue: { r: 1, g: 1, b: 1, a: 1.0 },loadOp: "clear",storeOp: "store"}];// create a separate rtt rendering passlet rPass = rc.createRTTPass({ colorAttachments });let material = new ShadowOccBlurMaterial();let ppt = material.property;ppt.setShadowRadius(this.mShadowRadius);ppt.setViewSize(this.mShadowMapW, this.mShadowMapH);material.addTextures([this.mShadowDepthRTT]);let extent = [-1, -1, 2, 2];let rttEntity = new FixScreenPlaneEntity({ extent, materials: [material] });rPass.addEntity(rttEntity);// 显示渲染结果extent = [-0.5, -0.95, 0.4, 0.4];let entity = new FixScreenPlaneEntity({ extent, flipY: true, textures: [{ diffuse: rttTex }] });rc.addEntity(entity);}private applyBuildDepthOccHRTT(): void {let rc = this.mRscene;// rtt texture proxy descriptorlet rttTex = this.mOccHRTT;// define a rtt pass color colorAttachment0let colorAttachments = [{texture: rttTex,// green clear background colorclearValue: { r: 1, g: 1, b: 1, a: 1.0 },loadOp: "clear",storeOp: "store"}];// create a separate rtt rendering passlet rPass = rc.createRTTPass({ colorAttachments });let material = new ShadowOccBlurMaterial();let ppt = material.property;ppt.setShadowRadius(this.mShadowRadius);ppt.setViewSize(this.mShadowMapW, this.mShadowMapH);material.property.toHorizonalBlur();material.addTextures([this.mOccVRTT]);let extent = [-1, -1, 2, 2];let rttEntity = new FixScreenPlaneEntity({ extent, materials: [material] });rPass.addEntity(rttEntity);// 显示渲染结果extent = [-0.05, -0.95, 0.4, 0.4];let entity = new FixScreenPlaneEntity({ extent, flipY: true, textures: [{ diffuse: rttTex }] });rc.addEntity(entity);}private createDepthMaterial(shaderSrc: WGRShderSrcType, faceCullMode = "none"): WGMaterial {let pipelineDefParam = {depthWriteEnabled: true,faceCullMode,blendModes: [] as string[]};const material = new WGMaterial({shadinguuid: "shadow-depth_material",shaderSrc,pipelineDefParam});return material;}private createDepthEntities(materials: WGMaterial[], flag = false): Entity3D[] {const rc = this.mRscene;let entities = [];let ls = this.mEntities;let tot = ls.length;for (let i = 0; i < tot; ++i) {let et = ls[i];let entity = new Entity3D({ transform: et.transform });entity.materials = materials;entity.geometry = et.geometry;entities.push(entity);if (flag) {rc.addEntity(entity);}}return entities;}private mShadowBias = -0.0005;private mShadowRadius = 2.0;private mShadowMapW = 512;private mShadowMapH = 512;private mShadowViewW = 1300;private mShadowViewH = 1300;private buildShadowCam(): void {const cam = new Camera({eye: [600.0, 800.0, -600.0],near: 0.1,far: 1900,perspective: false,viewWidth: this.mShadowViewW,viewHeight: this.mShadowViewH});cam.update();this.mShadowCamera = cam;const rsc = this.mRscene;let frameColors = [[1.0, 0.0, 1.0], [0.0, 1.0, 1.0], [1.0, 0.0, 0.0], [0.0, 1.0, 1.0]];let boxFrame = new BoundsFrameEntity({ vertices8: cam.frustum.vertices, frameColors });rsc.addEntity(boxFrame);}private initEvent(): void {const rc = this.mRscene;rc.addEventListener(MouseEvent.MOUSE_DOWN, this.mouseDown);new MouseInteraction().initialize(rc, 0, false).setAutoRunning(true);}private mFlag = -1;private buildShadowReceiveEntity(): void {let cam = this.mShadowCamera;let transMatrix = new Matrix4();transMatrix.setScaleXYZ(0.5, -0.5, 0.5);transMatrix.setTranslationXYZ(0.5, 0.5, 0.5);let shadowMat = new Matrix4();shadowMat.copyFrom(cam.viewProjMatrix);shadowMat.append(transMatrix);let material = new ShadowReceiveMaterial();let ppt = material.property;ppt.setShadowRadius(this.mShadowRadius);ppt.setShadowBias(this.mShadowBias);ppt.setShadowSize(this.mShadowMapW, this.mShadowMapH);ppt.setShadowMatrix(shadowMat);ppt.setDirec(cam.nv);material.addTextures([this.mOccHRTT]);const rc = this.mRscene;let plane = new PlaneEntity({axisType: 1,extent: [-600, -600, 1200, 1200],transform: {position: [0, -1, 0]},materials: [material]});rc.addEntity(plane);}private applyShadow(): void {this.applyShadowDepthRTT();this.applyBuildDepthOccVRTT();this.applyBuildDepthOccHRTT();this.buildShadowReceiveEntity();}private mouseDown = (evt: MouseEvent): void => {this.mFlag++;if (this.mDebug) {if (this.mFlag == 0) {this.applyShadowDepthRTT();} else if (this.mFlag == 1) {this.applyBuildDepthOccVRTT();} else if (this.mFlag == 2) {this.applyBuildDepthOccHRTT();} else if (this.mFlag == 3) {this.buildShadowReceiveEntity();}}};run(): void {this.mRscene.run();}
}相关文章:

轻量封装WebGPU渲染系统示例<42>- vsm阴影实现过程(源码)
前向实时渲染vsm阴影实现的主要步骤: 1. 编码深度数据,存到一个rtt中。 2. 纵向和横向执行遮挡信息blur filter sampling, 存到对应的rtt中。 3. 将上一步的结果(rtt)应用到可接收阴影的材质中。 具体代码情况文章最后附上的实现源码。 当前示例源码github地址: …...

[Electron] 将应用日志文件输出
日志文件输出可以使用 electron-log 模块。 electron-log 是一个用于 Electron 应用程序的日志记录库。它提供了一种简单且方便的方式来在 Electron 应用中记录日志信息,并支持将日志输出到文件、控制台和其他自定义目标。 以下是 electron-log 的一些主要特点…...

特性【C#】
C#特性是一种用于在编译时向程序元素添加声明性信息的语言结构。 下面是C#特性的使用方法: 1.使用系统提供的特性: 可以使用系统提供的特性来标记类、方法、属性等,以便在编译时进行验证或者提供其他信息。例如,可以使用Obsole…...

理解SpringIOC和DI第一课(Spring的特点),IOC对应五大注解,ApplicationContext vs BeanFactory
Spring是一个包含众多工具等Ioc容器 对象这个词在Spring范围内,称为bean Spring两大核心思想 1.IOC (IOC是控制反转,意思是控制权反转-控制权(正常是谁用这个对象,谁去创建,)-控制对象的控制权…...

【微服务】分布式限流如何实现
Sentinel 是一款阿里巴巴开源的分布式系统级流量控制组件,它提供了流量的自适应控制、熔断降级、系统负载保护等功能。下面是使用 Sentinel 实现分布式限流方案的基本步骤: 引入 Sentinel 依赖:首先在你的 Java 项目中引入 Sentinel 的相关依…...

【S32K3环境搭建】-0.3-S32DS安装实时驱动RTD(Real-Time Driver)
目录 1 什么是“实时驱动RTD(Real-Time Driver)” 2 安装“实时驱动RTD(Real-Time Driver)” 2.1 方法一:通过S32DS Extensions and Updates安装“实时驱动RTD(Real-Time Driver)” 2.2 方法二:通过Install New Software…安装“实时驱动RTD(Real-Ti…...

软件设计之适配器模式
类模式 我们知道插座的电压为交流电220V,而日常电器使用的是直流电且电压会较小,比如手机充电会通过插头适配器达到额定的输入电流。下面我们实现这个案例:将220V电压转化为5V的电压。 package Adapter.Class;public class Adapter extends …...

虚拟化逻辑架构:OVS 交换机与端口管理
目录 一、实验 1.OVS 交换机管理 2.OVS端口管理 二、问题 1.KVM下的br0和virbr0有何区别 2.OVS 虚拟交换机 与接口如何实现关联的创建和删除 3.两个ovs之间如何进行流量交互 4.虚拟网络如何和物理网络互联 一、实验 1.OVS 交换机管理 (1)查看网…...

【springboot】idea项目启动端口被占用
问题 idea本地启动springboot项目端口老是被占用 解决 关闭被占用的端口进程 步骤: 1. winR打开程序框 2. 查出被占用端口的进程id netstat -ano | finderstr 端口号 例如 netstat -ano | finderstr 81013.杀死进程 taskkill /pid 进程id -t -f 例如 taskkill /pid 2…...

linux环境下编译安装OpenCV For Java(CentOS 7)
最近在业余时间学习了一些有关图像处理的代码,但是只能本地处理,满足不了将来开放远程服务的需求。 因此,查找并参考了一些资料,成功在centos7环境安装上了opencv 460。 下面上具体安装步骤,希望能帮到有需要的同学。 …...

健康学习到 150 岁:人体系统调优不完全指南 | 开源日报 No.93
jesseduffield/lazygit Stars: 40.0k License: MIT lazygit,一个用 Go 语言编写的简单终端UI工具,可以执行 Git 命令。 该项目旨在让使用者更加方便地使用 Git,并提供了以下功能: 可视化操作:用户可以通过图形界面进…...

C++ Easyx 三子棋
目录 思路 框架编辑 读取操作 数据操作 绘制画面 游戏的数据结构 用二维数组来模拟棋盘格 赢的情况 平局情况 Code 代码细节部分 (1)初始化棋盘格 (2) 初始化棋子类型编辑 事件处理部分 落子 框架内代码的完善 数据处…...

[NAND Flash 2.1] NAND Flash 闪存改变了现代生活
依公知及经验整理,原创保护,禁止转载。 专栏 《深入理解NAND Flash》 <<<< 返回总目录 <<<< 1989年NAND闪存面世了,它曾经且正在改变了我们的日常生活。 NAND 闪存发明之所以伟大,是因为,…...

2015年五一杯数学建模B题空气污染问题研究解题全过程文档及程序
2015年五一杯数学建模 B题 空气污染问题研究 原题再现 近十年来,我国 GDP 持续快速增长,但经济增长模式相对传统落后,对生态平衡和自然环境造成一定的破坏,空气污染的弊病日益突出,特别是日益加重的雾霾天气已经干扰…...

java面试题,上楼梯有多少种方式
java面试题,上楼梯有多少种方式 题目:一个小孩上一个N级台阶的楼梯,他可以一次走1阶、2阶或3阶,那么走完N阶有多少种方式。 很自然的想法是使用递归: public class Test04 { public static int countWays(int n) {…...

8.HTTP工作原理
HTTP是什么 HTTP工作原理 HTTP协议的请求类型和响应状态码 总结 1.HTTP是什么 HTTP超文本传输协议就是在一个网络中上传下载文件的一套规则 2.HTTP工作原理 HTTP超文本传输协议的本质是TCP通信,链接—>请求—>响应—>断开 3.HTTP协议的请求类型和响应状…...
)
环境部署的学习笔记(Docker)
1 前言 在现场测试时,常常需要在现场机器上搭建开发环境,此时使用容器会是一个比较方便的途径; 2 常见的容器技术 2.1 Docker⭐️31k:目前使用最为广泛的容器技术 2.2 Nix⭐️13.8k:镜像文件占用会比Docker少 Chat…...

Navicat在分辨率不同的屏幕窗口显示大小不一致问题解决
1.主屏幕为2560*1600分辨率,能够显示较多数据连接 2.在第二屏幕分辨率低,字体变大,显示内容变少 解决办法: 1.右击navicat图标-属性 2.选择【兼容性】-在兼容性页面中选择**“更改高DPI设置”** 3…勾选“高DPI缩放替代”&a…...

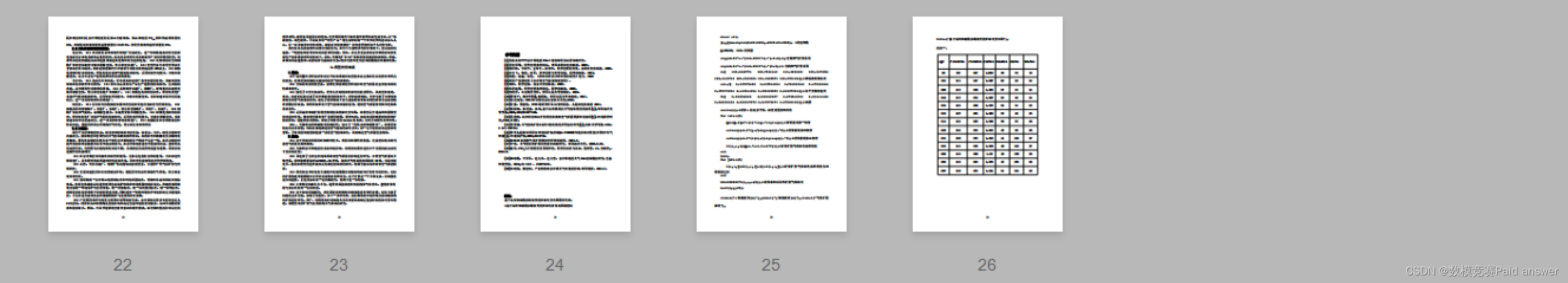
通过代码搞明白JAVA中值传递和引用传递
public static void main(String[] args) {Map a new HashMap();a.put("a", 1);System.out.println(a "我在main中的值");aaa(a);System.out.println(a "我在main中的值");bbb(a);System.out.println(a "我在main中的值");int b …...

ambari 开启hdfs回收站机制
hdfs回收站类似于我们常用的windows中的回收站,被删除的文件会被暂时存储于此,和回收站相关的参数有两个: fs.trash.interval:默认值为0 代表禁用回收站,其他值为回收站保存文件时间,单位为分钟 fs.trash…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
