关于 mapboxgl 的常用方法及效果
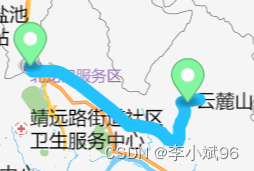
给地图标记点
实现效果

/*** 在地图上添加标记点* point: [lng, lat]* color: '#83f7a0'*/addMarkerOnMap(point, color = '#83f7a0') {const marker = new mapboxgl.Marker({draggable: false,color: color,}).setLngLat(point).addTo(this.map);this.markersList.push(marker);},
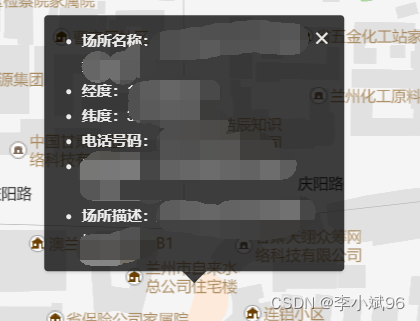
给地图添加气泡展示地点详情
实现效果:

/*** 在地图上添加气泡展示* point: [lng, lat]*/addPopupOnMap(point) {// 将所选点设置为地图中心this.map.setCenter(point);// Zoom to the zoom level 8 with an animated transitionthis.map.zoomTo(16, {duration: 2000});// 自行赋值const html = `<div class="dt-popup"><i class="ivu-icon ivu-icon-md-close" id="closePop"></i><ul><li><span class="label">事件名称:</span>${eventName}</li><li><span class="label">经度:</span>${longitude}</li><li><span class="label">纬度:</span>${latitude}</li></ul></div>`const popup = new mapboxgl.Popup({ closeOnClick: false }).setLngLat(point).setHTML(html).addTo(this.map);// this.popup = popupPopup = popup},
给地图划线
实现效果

我的写法估计是有点问题,每条小线段都增加了一个资源和图层,但是还是实现了此功能
map.addSource(`route${routesI}`, {type: 'geojson',data: {type: 'Feature',properties: {},geometry: {type: 'LineString',coordinates: routesNew,},},});map.addLayer({id: `route${routesI}`,type: 'line',source: `route${routesI}`,layout: {'line-join': 'round','line-cap': 'round',},paint: {'line-color': '#24C1FF','line-width': 10,},});
给地图添加缓冲区画圆
实现效果:(颜色自行修改)

参考地址:https://blog.csdn.net/qq_33950912/article/details/127428093
思路:画圆,其实就是连接n个近似于圆的点位。
经过验证,上述文章中选取了方法三,自定义去切割圆。方法一未曾实现。方法二可能有问题,没有尝试。
/*** 计算以中心点、半径 缓冲区* center: [lng, lat]* radiusInKm */createGeoJSONCircle(center, radiusInM, points = 64) {var coords = {latitude: center[1],longitude: center[0]};var miles = radiusInM;var ret = [];var distanceX = miles/1000/(111.320*Math.cos(coords.latitude*Math.PI/180));var distanceY = miles/1000/110.574;var theta, x, y;for(var i=0; i<points; i++) {theta = (i/points)*(2*Math.PI);x = distanceX*Math.cos(theta);y = distanceY*Math.sin(theta);ret.push([coords.longitude+x, coords.latitude+y]);}ret.push(ret[0]);return {"type": "geojson","data": {"type": "FeatureCollection","features": [{"type": "Feature","geometry": {"type": "Polygon","coordinates": [ret]}}]}};},/**调用 - 请自行赋值
*/
map.addSource("polygon", createGeoJSONCircle([-93.6248586, 41.58527859], 0.5));
map.addLayer({"id": "polygon","type": "fill","source": "polygon","layout": {},"paint": {"fill-color": "blue","fill-opacity": 0.6}
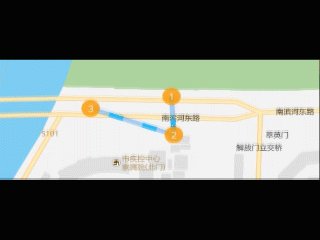
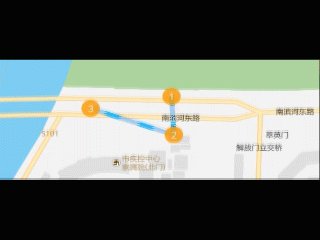
});给地图添加其他图片资源
实现效果

添加卡车图片资源:
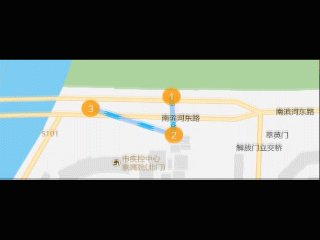
/*** 引入图片* img obj : src, name*/addImage = function(img) {map.loadImage(img.src, (error, image) => {if (error) throw error;if (!map.hasImage(img.name)) map.addImage(img.name, image, {sdf: img.sdf || false});})}// 加载 truck let truck_img = {src: 'img/truck_mapboxgl.png',name: 'truck_img'}addImage(truck_img)给地图添加图上gif中 1-2-3标记点并且实现鼠标滑过显示popup效果
实现效果:同上图
/*** 添加坐标点及鼠标以上效果*/
addPoints = function (featuresList) {map.addSource('places', {'type': 'geojson','data': {'type': 'FeatureCollection','features': featuresList}})// 加载 circle 定位圆let img = {src: 'img/circle.png',name: 'circle_img',sdf: true}addImage(img)map.addLayer({'id': 'places','type': 'symbol','source': 'places','layout': {'icon-image': img.name, // 图标ID'icon-size': 0.15, // 图标的大小'icon-anchor': 'center', // 图标的位置'text-field': ['get', 'num'],},'paint': {'text-color': '#fff','icon-color': ['get', 'color']},});// Create a popup, but don't add it to the map yet.const popup = new mapboxgl.Popup({closeButton: false,closeOnClick: false});map.on('mouseenter', 'places', (e) => {// Change the cursor style as a UI indicator.map.getCanvas().style.cursor = 'pointer';// Copy coordinates array.const coordinates = e.features[0].geometry.coordinates.slice();const description = e.features[0].properties.description;// Ensure that if the map is zoomed out such that multiple// copies of the feature are visible, the popup appears// over the copy being pointed to.while (Math.abs(e.lngLat.lng - coordinates[0]) > 180) {coordinates[0] += e.lngLat.lng > coordinates[0] ? 360 : -360;}// Populate the popup and set its coordinates// based on the feature found.popup.setLngLat(coordinates).setHTML(description).addTo(map);});map.on('mouseleave', 'places', () => {map.getCanvas().style.cursor = '';popup.remove();});
}
在地图中图标动态移动
实现效果:如上图
此方法用于卡车图标动态移动
/*** 添加路径 - 卡车图标动态效果*/
addTruckRoutes = function (coordinatesList) {// 起点const origin = coordinatesList[0]const route = {'type': 'FeatureCollection','features': [{'type': 'Feature','geometry': {'type': 'LineString','coordinates': coordinatesList}}]};const point = {'type': 'FeatureCollection','features': [{'type': 'Feature','properties': {},'geometry': {'type': 'Point','coordinates': origin}}]}const lineDistance = turf.length(route.features[0]);const arc = [];const steps = 200;for (let i = 0; i < lineDistance; i += lineDistance / steps) {const segment = turf.along(route.features[0], i);arc.push(segment.geometry.coordinates);}route.features[0].geometry.coordinates = arc;let counter = 0;map.addSource('route', {'type': 'geojson','data': route});map.addSource('point', {'type': 'geojson','data': point});map.addLayer({'id': `route`,'source': 'route','type': 'line','paint': {'line-width': 20,'line-color': '#2d8cf0','line-opacity': 0.4}})// 加载 truck 定位圆let truck_img = {src: 'img/truck_mapboxgl.png',name: 'truck_img'}addImage(truck_img)map.addLayer({'id': `point`,'source': 'point','type': 'symbol','layout': {'icon-image': truck_img.name,'icon-size': 0.2,'icon-rotate': ['get', 'bearing'],'icon-rotation-alignment': 'map','icon-allow-overlap': true,'icon-ignore-placement': true}});animate = function () {running = true;const start =route.features[0].geometry.coordinates[counter >= steps ? counter - 1 : counter];const end =route.features[0].geometry.coordinates[counter >= steps ? counter : counter + 1];point.features[0].geometry.coordinates =route.features[0].geometry.coordinates[counter];point.features[0].properties.bearing = turf.bearing(turf.point(start),turf.point(end))+90; // 此处控制图标的头部指向问题,可以加减角度,使卡车头部一直朝着目的地// Update the source with this new datamap.getSource('point').setData(point);// Request the next frame of animation as long as the end has not been reachedif (counter < steps) {requestAnimationFrame(animate);counter = counter + 1;} else {counter = 0animate()} }animate(counter);
}
地图路线持续闪动特效
实现效果

此方法官网有示例
代码如下:
/*** 添加路径 - 路径虚线变化效果*/
addDashedRoutes = function (coordinatesList) {map.addSource('route', {'type': 'geojson','data': {'type': 'Feature','properties': {},'geometry': {'type': 'LineString','coordinates': coordinatesList}}});map.addLayer({'id': 'route','type': 'line','source': 'route','layout': {'line-join': 'round','line-cap': 'round'},'paint': {// 'line-color': '#2b85e4',// 'line-width': 10'line-color': '#2d8cf0','line-width': 8,'line-opacity': 0.4}});map.addLayer({id: 'line-dashed',type: 'line',source: 'route',paint: {'line-color': '#2db7f5','line-width': 8,'line-dasharray': [0, 4, 3]}}); /*** 动态展示路径 - 路径虚线变化效果*/const dashArraySequence = [[0, 4, 3],[0.5, 4, 2.5],[1, 4, 2],[1.5, 4, 1.5],[2, 4, 1],[2.5, 4, 0.5],[3, 4, 0],[0, 0.5, 3, 3.5],[0, 1, 3, 3],[0, 1.5, 3, 2.5],[0, 2, 3, 2],[0, 2.5, 3, 1.5],[0, 3, 3, 1],[0, 3.5, 3, 0.5]];let step = 0;animateDashArray = function (timestamp) {const newStep = parseInt((timestamp / 50) % dashArraySequence.length);if (newStep !== step) {map.setPaintProperty('line-dashed','line-dasharray',dashArraySequence[step]);step = newStep;}// Request the next frame of the animation.requestAnimationFrame(animateDashArray);}// start the animationanimateDashArray(0);
}
地图正向反向地址匹配
官网有示例,可自行查阅
/*** 正向地址匹配* address: '孵化大厦'*/
addressMatchPoint(address) {// 正向匹配参数var geoCodeParam = new SuperMap.GeoCodingParameter({address: address, // 地址fromIndex:0, // 设置返回对象的起始索引值toIndex:10, // 设置返回对象的结束索引值。// prjCoordSys:{epsgcode26}, // 坐标设置maxReturn:5 // 最大返回结果数});//创建地址匹配服务var addressUrl = MAP_SERVICE + "***************"var addressMatchService = new mapboxgl.supermap.AddressMatchService(addressUrl);// 向服务端发送请求进行正向地址匹配,并获取返回的结果return addressMatchService.code(geoCodeParam, function(obj){});
},/*** 反向地址匹配* point: [lng, lat]*/
pointMatchAddress(point) {// 反向匹配参数var geoDecodeParam = new SuperMap.GeoDecodingParameter({x: point[0], // 横坐标y: point[1], // 纵坐标fromIndex: 0, // 设置返回对象的起始索引值。toIndex: 10, // 设置返回对象的结束索引值。// filters: "", // 过滤字段// prjCoordSys: {epsgcode26}, // 坐标设置maxReturn: 3, // 最大结果数geoDecodingRadius: -1 // 查询半径});// 创建地址匹配服务var addressUrl = MAP_SERVICE + "***************"var addressMatchService = new mapboxgl.supermap.AddressMatchService(addressUrl);// 向服务端发送请求进行反向地址匹配,并获取返回的结果return addressMatchService.decode(geoDecodeParam, function(obj){});
},
两点之间路径规划
参照官网示例
let serviceUrl = MAP_SERVICE + '******';
let findPathService = new mapboxgl.supermap.NetworkAnalystService(serviceUrl);
//向服务器发送请求,并对返回的结果进行分析处理,展示在客户端上
const result = findPathService.findPath(findPathParams, function(serviceResult) {})
// ...不完整代码
遇到问题
- 在vue组件中,添加上了maker或者popup,使用data中定义变量会造成地图空白问题,暂时没有解决,后面改用在全局声明marker或者popup,layer好像也存在类似问题,可以参考解决。

- 调用以上方法包裹在
map.on('load', () => { })的方法中。 - 以上代码均为不完整代码,有些在vue中使用,有些在原生中使用,请仔细阅读,以免出错。
相关文章:

关于 mapboxgl 的常用方法及效果
给地图标记点 实现效果 /*** 在地图上添加标记点* point: [lng, lat]* color: #83f7a0*/addMarkerOnMap(point, color #83f7a0) {const marker new mapboxgl.Marker({draggable: false,color: color,}).setLngLat(point).addTo(this.map);this.markersList.push(marker);},…...

C语言——二级指针
指针变量也是变量,是变量就有地址,那么指针变量的地址存放在哪里?——这就是二期指针 int a 10;int *pa &a;int **ppa &pa;//a的地址存放在pa中,pa的地址存放在ppa中。 //pa是一级指针,ppa是二级指针。 对…...

股市复苏中的明懿金汇:抓住新机遇
2023年对于明懿金汇来说是充满挑战与机遇的一年。面对复杂多变的市场环境,明懿金汇展现了其对市场趋势的敏锐洞察和卓越的策略适应能力。以下是该公司在2023年的主要投资策略和市场适应方式的详细分析。 随着2023年中国股市迎来反弹,明懿金汇迅速调整了…...

Spacemesh、Kaspa和Chia的全面对比!
当今区块链领域,PoST(Proof of Space and Time)共识算法引领着一股新的技术浪潮。在这个热潮下,Chia项目作为PoST共识机制的经典项目,和目前算力赛道备受瞩目的Kaspa项目,都是不可忽视的存在。虽然这两个项…...

【HTML语法】
HTML语法 1. HTML语法1.1 HTML编辑器1.2 HTML模板1.3 标签示例1.4 常见的HTML标签1.51.61.71.81.91.101.11 学习网站:https://www.runoob.com/html/html-tutorial.html 1. HTML语法 HTML(全称 Hypertext Markup Language,超文本标记语言&…...

ROS报错:RLException:Invalid roslaunch XML Syntax: mismatched tag:
运行roslaunch文件提示: RLException:Invalid roslaunch XML Syntax: mismatched tag: line 45, column 2 The traceback for the exception was written to the log file. j 解决办法: line45 行多了标签:</node> 另外…...

C语言实现快速排序
完整代码: #include<stdio.h>//用第一个元素将待排序序列划分成左右两个部分,返回排序后low的位置,即枢轴的位置 int partition(int arr[],int low,int high){//让待排序序列中的第一个元素成为基准int pivotarr[low];//lowhigh代表一…...

ChatGPT对于当今的社会或科技发展有何重要性?
ChatGPT对于当今社会和科技发展的重要性在于: 促进社交交流:ChatGPT可以为人们提供全天候的在线聊天服务,连接人与人之间的沟通交流,改善社交沟通方式。 提高有效性和效率:人们可以通过ChatGPT获得快速和精确的信息&a…...

宝塔是可以切换mongodb版本的
在软件商店,搜索monggodb,点击设置。点击第三个标签版本切换即可。但是前提要删除所有非系统数据库。 删除数据库方法: 要在 MongoDB 中删除一个数据库,可以使用 dropDatabase() 命令。请注意,在执行此操作之前&#x…...

16、XSS——会话管理
文章目录 一、web会话管理概述1.1 会话管理1.2 为什么需要会话管理?1.3 常见的web应用会话管理的方式 二、会话管理方式2.1 基于server端的session的管理方式2.2 cookie-based的管理方式2.3 token-based的管理方式 三、安全问题 一、web会话管理概述 1.1 会话管理 …...
)
稀疏矩阵的操作(数据结构实训)
题目: 标准输入输出 题目描述: 稀疏矩阵可以采用三元组存储。 输入: 输入包含若干个测试用例,每个测试用例的第一行为两个正整数m,n(1<m,n<100),表示矩阵的行数和列数,接下来m行,每行n个整数,表示稀疏…...

sqlite - sqlite3_exec - c++回调函数的处理
文章目录 sqlite - sqlite3_exec - c回调函数的处理概述笔记回调赋值实现用到的数据结构回调分发函数的实现具体的回调处理sqlite3_exe执行完后, 行集的具体处理END sqlite - sqlite3_exec - c回调函数的处理 概述 以前给客户写了个小程序, 处理sqlite执行sql时, 给定回调, 等…...

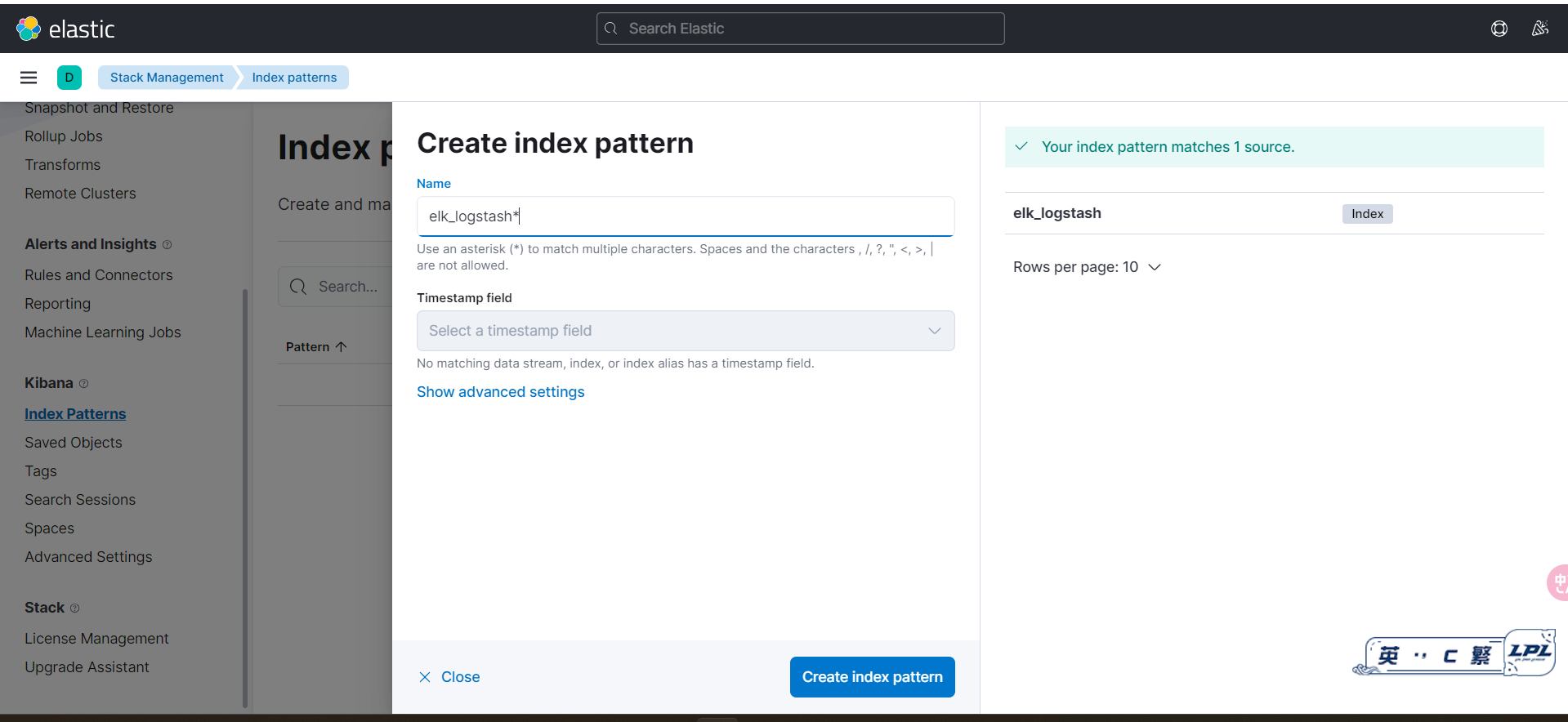
docker搭建logstash和使用方法
配置logstash 查询下载镜像【固定和elasticsearch一样的版本】 [roothao ~]# docker search logstash NAME DESCRIPTION STARS OFFICIAL AUTOMATED logstash …...

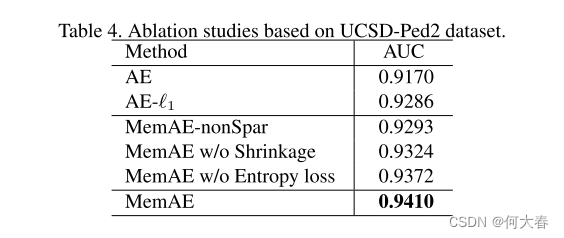
Memory-augmented Deep Autoencoder for Unsupervised Anomaly Detection 论文阅读
Memorizing Normality to Detect Anomaly: Memory-augmented Deep Autoencoder for Unsupervised Anomaly Detection 摘要1.介绍2.相关工作异常检测Memory networks 3. Memory-augmented Autoencoder3.1概述3.2. Encoder and Decoder3.3. Memory Module with Attention-based S…...

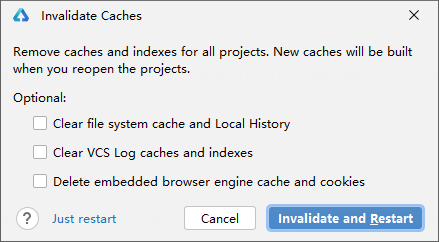
Mac端 DevEco Preview 窗口无法展示,提示文件中的node.dir错误
语雀知识库地址:语雀HarmonyOS知识库 飞书知识库地址:飞书HarmonyOS知识库 DevEco版本:Build Version: 3.1.0.501, built on June 20, 2023 环境信息 问题描述 打开 Preview 标签窗口后,提示Preview failed。 Run窗口提示如下 F…...

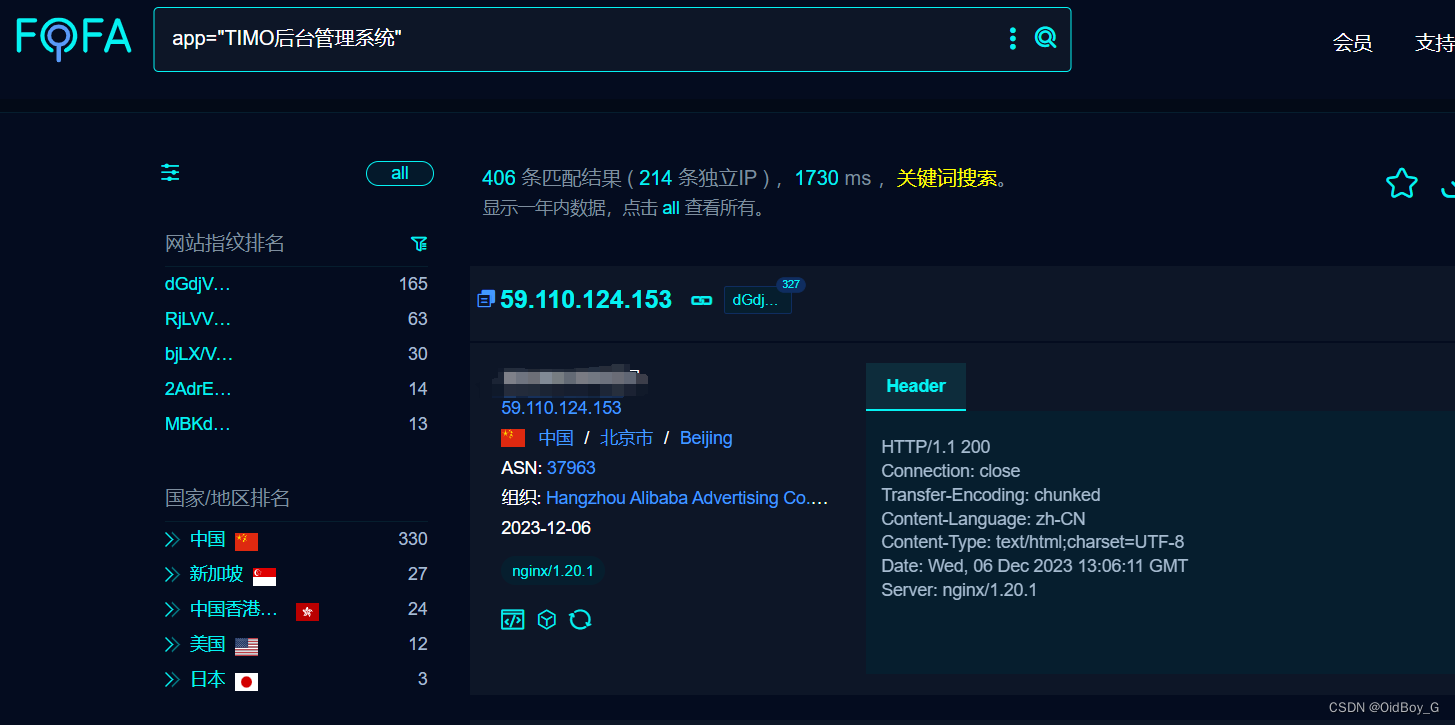
TIMO后台管理系统 Shiro 反序列化漏洞复现
0x01 产品简介 TIMO 后台管理系统,基于SpringBoot2.0 + Spring Data Jpa + Thymeleaf + Shiro 开发的后台管理系统,采用分模块的方式便于开发和维护,支持前后台模块分别部署,目前支持的功能有:权限管理、部门管理、字典管理、日志记录、文件上传、代码生成等,为快速开发后…...

3.4_1 java自制小工具 - pdf批量转图片
相关链接 目录参考文章:pdf转图片(apache pdfbox)参考文章:GUI界面-awt参考文章:jar包转exe(exe4j)参考文章:IDEA导入GIT项目参考文章:IDEA中使用Gitee管理代码gitee项目链接:pdf_2_image网盘地址…...

vue中实现数字+英文字母组合键盘
完整代码 <template><div class"login"><div click"setFileClick">欢迎使用员工自助终端</div><el-dialog title"初始化设置文件打印消耗品配置密码" :visible.sync"dialogSetFile" width"600px&quo…...

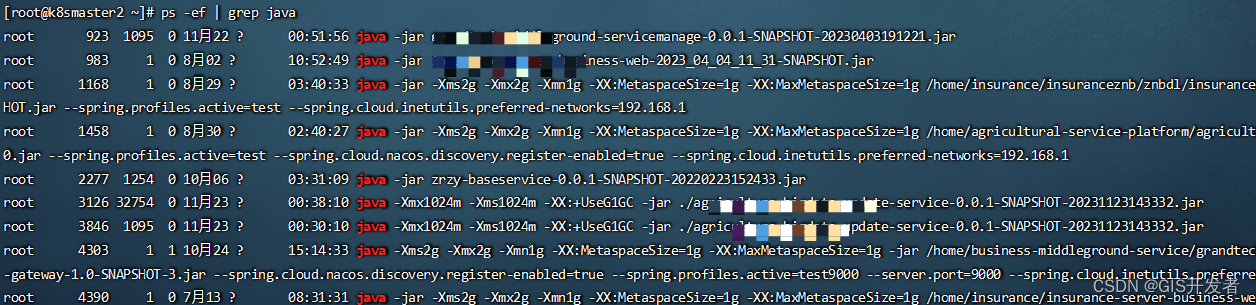
Centos服务器上根据端口号查询jar包,根据jar包查端口号
在开发springboot服务器时,经常会遇到其他人部署的java服务,需要自己维护,留下的信息又非常少。经常面临找不到jar包位置,或者不知道占用端口,不知道启动命令的问题。这里记录一下常用的centos服务器上的命令ÿ…...

数据仓库与数据挖掘复习资料
一、题型与考点[第一种] 1、解释基本概念(中英互译解释简单的含义); 2、简答题(每个10分有两个一定要记住): ① 考时间序列Time series(第六章)的基本概念含义解释作用(序列模式挖掘的作用); ② 考聚类(第五章)重点考…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
