vue中实现数字+英文字母组合键盘
完整代码
<template><div class="login"><div @click="setFileClick">欢迎使用员工自助终端</div><el-dialog title="初始化设置文件打印消耗品配置密码" :visible.sync="dialogSetFile" width="600px"><el-form :model="fileForm" ref="fileForm" status-icon label-width="100px"><el-form-item label="密码" prop="password"><el-input type="password" v-model="fileForm.password" show-password @focus="ifWritePopUp = true"></el-input></el-form-item><div class="screen-sign-mid" style="display: none;"><div class="screen-sign-mid-inner"><input class="self-el-input" type="text" v-model="password" ref="passwordInput" /><button class="self-el-button" type="button" @click.stop="checkIn()">确认</button></div></div><!-- 键盘组件开始 --><div class="keyboard-wrap" v-show="ifWritePopUp"><div class="key-group-item" v-for="(keyItem, index) in keyList" :key="index"><div class="key-item" :style="item.type == 'letter' ? '' : 'width:135px;'" v-for="(item, index) in keyItem" :key="index" :data-type="item.type" @click.stop="keyboardClick"><span class="vertical-center">{{ item.text }}</span></div></div></div><div style="text-align: center;"><el-button type="primary" @click="submitForm" icon="el-icon-check">提交</el-button><el-button @click="resetForm" icon="el-icon-delete">重置</el-button></div></el-form></el-dialog></div>
</template>
<script>import { queryInitializeFile, initPassword } from "@/api/setFile";export default {data() {return {clickCount: 0, //点击次数dialogSetFile: false, //初始化文件配置ifInitialize: '', //是否初始化fileForm: {password: '',},ifWritePopUp: false,password: "", //键盘输入内容keyList: [// 键盘布局[{ text: "1",type: "digit"},{ text: "2",type: "digit"},{ text: "3",type: "digit"},{ text: "4",type: "digit"},{ text: "5",type: "digit"},{ text: "6",type: "digit"},{ text: "7",type: "digit"},{ text: "8",type: "digit"},{ text: "9",type: "digit"},{ text: "0",type: "digit"}],[{text: "Q",type: "digit"},{text: "W",type: "digit"},{text: "E",type: "digit"},{text: "R",type: "digit"},{text: "T",type: "digit"},{text: "Y",type: "digit"},{text: "U",type: "digit"},{text: "I",type: "digit"},{text: "O",type: "digit"},{text: "P",type: "digit"}],[{text: "A",type: "digit"},{text: "S",type: "digit"},{text: "D",type: "digit"},{text: "F",type: "digit"},{text: "G",type: "digit"},{text: "H",type: "digit"},{text: "J",type: "digit"},{text: "K",type: "digit"},{text: "L",type: "digit"}],[{text: "Z",type: "digit"},{text: "X",type: "digit"},{text: "C",type: "digit"},{text: "V",type: "digit"},{text: "B",type: "digit"},{text: "N",type: "digit"},{text: "M",type: "digit"}],[{text: "回删",type: "delete"},],],};},methods: {// 处理键盘事件keyboardClick(event) {let text = event.currentTarget.innerText;let type = event.currentTarget.getAttribute("data-type");switch (type) {case "digit":this.password += text;this.fileForm.password = this.password;break;case "delete":this.password = this.password.substr(0, this.password.length - 1);this.fileForm.password = this.passwordbreak;}this.$refs.passwordInput.focus();},checkIn() {if (this.password == "") {this.$refs["passwordInput"].focus();return;}this.password = "";this.ifWritePopUp = false},//点击事件setFileClick() {this.clickCount += 1; // 每次点击增加计数器的值this.fileForm = {}if (this.clickCount === 5) {//检查是否要初始化设置文件打印消耗品配置的密码queryInitializeFile().then((res) => {if (res && res.code === 200) {this.clickCount = 0this.ifInitialize = res.data//true初始化设置文件打印消耗品配置的密码if (this.ifInitialize === true) {this.dialogSetFile = truethis.password = ""this.ifWritePopUp = true}} else {this.$message.error(res.msg);}})}},//提交按钮submitForm() {if (!this.fileForm.password) {this.$message.warning('请输入密码');return;}// 密码正则表达式const passwordRegex = /^(?=.*[a-zA-Z])(?=.*\d)[a-zA-Z\d]{6,8}$/;if (!passwordRegex.test(this.fileForm.password)) {this.$message.warning('密码由数字和英文字母组成,且长度为6~8位');return;}//初始化设置文件打印消耗品配置密码initPassword(this.fileForm.password).then((res) => {if (res && res.code == 200) {this.clickCount = 0this.$message.success(res.msg);this.dialogSetFile = false} else {this.$message.error(res.msg);}});},//密码清空重置resetForm() {this.password = ''this.fileForm = {}},},};
</script>
<style lang="less" scoped>.login {padding-top: 80px;}.screen-sign-mid {position: relative;width: 100%;height: 80px;padding: 3px;box-sizing: border-box;background-color: #eee;color: #34592d;}.screen-sign-mid .screen-sign-mid-inner {width: 100%;height: 100%;position: relative;box-sizing: border-box;}.self-el-input {display: inline-block;width: 78%;height: 80%;padding: 0 100px 0 15px;font-size: 26px;color: #000;border: 2px solid #35b9ff;border-radius: 10px;-webkit-appearance: none;background-color: #eee;background-image: none;-webkit-box-sizing: border-box;box-sizing: border-box;-webkit-transition: border-color .2s cubic-bezier(.645, .045, .355, 1);transition: border-color .2s cubic-bezier(.645, .045, .355, 1);outline: 0;}.self-el-button {display: inline-block;position: absolute;top: 2px;right: 2px;width: 100px;height: 56px;margin: 0;font-size: 22px;border-radius: 10px;border: 2px solid #35b9ff;color: #fff;background-color: #35b9ff;}.keyboard-wrap {width: 100%;box-sizing: border-box;}.keyboard-wrap .key-group-item {width: 100%;height: auto;text-align: center;}.key-group-item .key-item {display: inline-block;position: relative;width: 50px;height: 50px;line-height: 50px;margin: 0 2px 8px 2px;color: #000;font-size: 20px;box-sizing: border-box;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 15px;background-color: #dedede;-webkit-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;cursor: pointer;}
</style>代码详解
1、键盘界面是根据
keyList数组中定义的内容动态生成的。
- 我在外层使用了
v-show="ifWritePopUp"来控制键盘界面的显示与隐藏。- 通过
v-for="(keyItem, index) in keyList" :key="index"遍历keyList数组,生成多个key-group-item,每个key-group-item代表一行键位。- 在每个
key-group-item内部,再次通过v-for="(item, index) in keyItem" :key="index"遍历keyItem数组,生成具体的按键元素。- 每个按键元素使用
:style属性来动态设置样式,根据item.type的值来确定是否为字母键位,从而动态设置宽度。- 通过
:data-type="item.type" @click.stop="keyboardClick"将按键的类型和点击事件绑定到对应的DOM元素上。

上图所示方法,主要用于处理用户在虚拟键盘上的点击操作,动态更新密码输入框中的内容,并保持输入焦点的流畅切换
- 当用户点击键盘上的按键时,触发
keyboardClick方法,同时将事件对象event作为参数传入- 通过
event.currentTarget获取被点击的按键元素,然后分别获取该按键的文本内容和数据类型;- 根据被点击的按键的数据类型,判断是字母键还是删除键,并进行相应的逻辑处理:
- 若是字母键,则将该字母添加到密码输入框中,并更新
fileForm.password的值;- 若是删除键,则从密码输入框中删除最后一个字符,并更新
fileForm.password的值- 最后,调用
this.$refs.passwordInput.focus()将焦点重新定位到密码输入框,以便继续执行输入或删除操作。
我在这边设置了CSS样式属性
display: none;可以使元素不显示在页面上(即隐藏)。这意味着该元素将不会占据任何空间,并且无法通过直接的交互方式与用户进行互动。
@click.stop是Vue中阻止事件冒泡的指令(防止该事件继续向上传播,避免重复执行相同的事件处理函数)。它可以通过在事件处理函数中使用event.stopPropagation()方法来停止事件向父级元素传播。简单来说,当用户在元素上点击鼠标时,会触发该元素的点击事件,并向父级元素依次传播。如果在某个父级元素上绑定了相同类型的事件处理函数,则该函数也会被调用。
数字+英文字母键盘效果图展示
未设置style="display: none;",隐藏输入框和确认按钮的效果图



OVER!!!
相关文章:

vue中实现数字+英文字母组合键盘
完整代码 <template><div class"login"><div click"setFileClick">欢迎使用员工自助终端</div><el-dialog title"初始化设置文件打印消耗品配置密码" :visible.sync"dialogSetFile" width"600px&quo…...

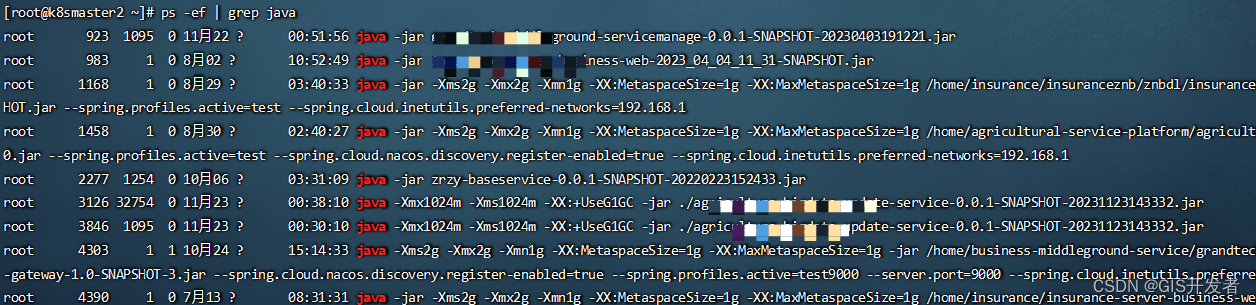
Centos服务器上根据端口号查询jar包,根据jar包查端口号
在开发springboot服务器时,经常会遇到其他人部署的java服务,需要自己维护,留下的信息又非常少。经常面临找不到jar包位置,或者不知道占用端口,不知道启动命令的问题。这里记录一下常用的centos服务器上的命令ÿ…...

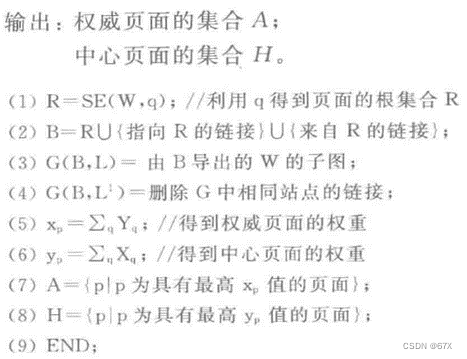
数据仓库与数据挖掘复习资料
一、题型与考点[第一种] 1、解释基本概念(中英互译解释简单的含义); 2、简答题(每个10分有两个一定要记住): ① 考时间序列Time series(第六章)的基本概念含义解释作用(序列模式挖掘的作用); ② 考聚类(第五章)重点考…...

限流算法,基于go的gRPC 实现的
目录 一、单机限流 1、令牌桶算法 3、固定窗口限流算法 4、滑动窗口 二、集群限流 1、分布式固定窗口 (基于redis) 2、分布式滑动窗口 一、单机限流 1、令牌桶算法 令牌桶算法是当流量进入系统前需要获取令牌,没有令牌那么就要进行限…...

Shell中HTTP变量和文本处理
在Shell中,HTTP变量和文本处理是常见的任务之一。Shell是一个命令行解释器,可以用来自动化执行各种系统任务。在Shell中,我们可以使用各种命令和工具来处理HTTP变量和文本。 首先,让我们来看看如何在Shell中处理HTTP变量。HTTP变…...

java学习part39map
159-集合框架-Map不同实现类的对比与HashMap中元素的特点_哔哩哔哩_bilibili 1.Map 2.Entry 个人理解是c的pair,代表一个键值对。Map就是entry的叠加 3.常用方法 4.TreeMap 5.Properties...

使用sqoop操作HDFS与MySQL之间的数据互传
一,数据从HDFS中导出至MySQL中 1)开启Hadoop、mysql进程 start-all.sh/etc/init.d/mysqld start/etc/init.d/mysqld status 2)将学生数据stu_data.csv传到HDFS的/local_student目录下 在hdfs中创建目录 hdfs dfs -mkdir /local_student 上…...

Kafka使用指南
Kafka简介架构设计Kafka的架构设计关键概念Kafka的架构设计关键机制 Partition介绍Partition工作机制 应用场景ACK机制介绍ACK机制原理ACK机制对性能的影响ACK控制粒度Kafka分区数对集群性能影响调整分区优化集群性能拓展Kafka数据全局有序 Kafka简介 Kafka是由Apache软件基金…...

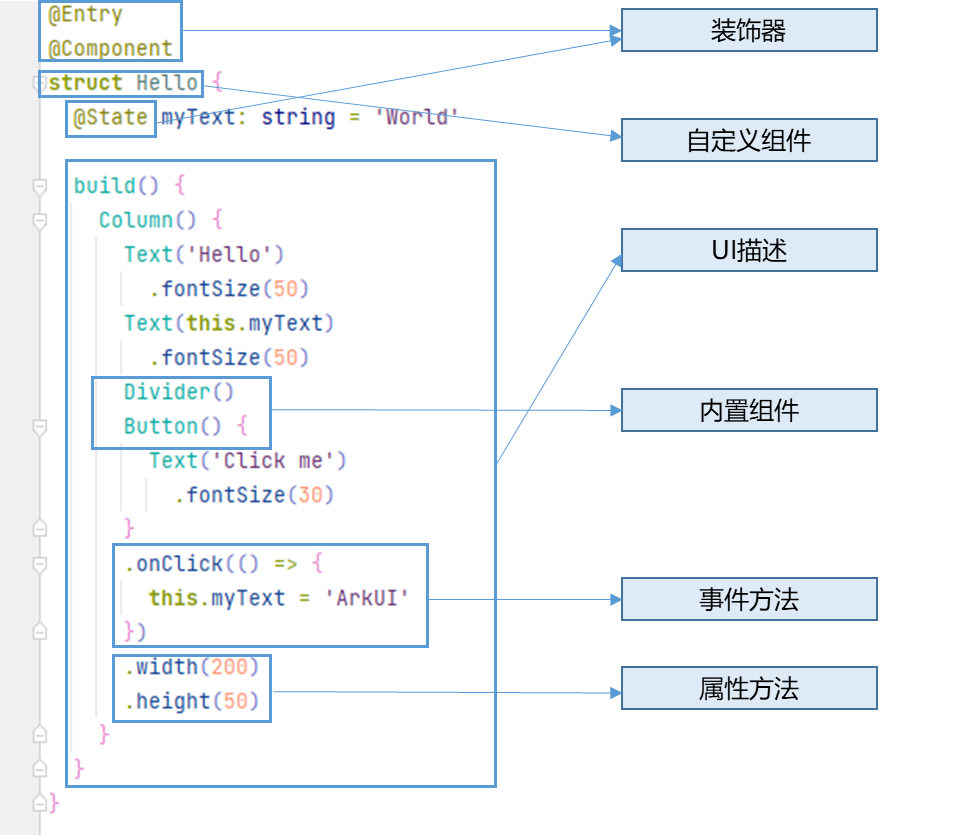
HarmonyOS4.0从零开始的开发教程03初识ArkTS开发语言(中)
HarmonyOS(二)初识ArkTS开发语言(中)之TypeScript入门 浅析ArkTS的起源和演进 1 引言 Mozilla创造了JS,Microsoft创建了TS,Huawei进一步推出了ArkTS。 从最初的基础的逻辑交互能力,到具备类…...

西工大计算机学院计算机系统基础实验一(函数编写1~10)
还是那句话,千万不要慌,千万不要着急,耐下性子慢慢来,一步一个脚印,把基础打的牢牢的,一样不比那些人差。回到实验本身,自从按照西工大计算机学院计算机系统基础实验一(…...

VMware 虚拟机 电脑重启后 NAT 模式连不上网络问题修复
问题描述: 昨天 VMware 安装centos7虚拟机,网络模式配置的是NAT模式,配置好后,当时能连上外网,今天电脑重启后,发现连不上外网了 检查下各个配置,都没变动,突然就连不上了 网上查了…...

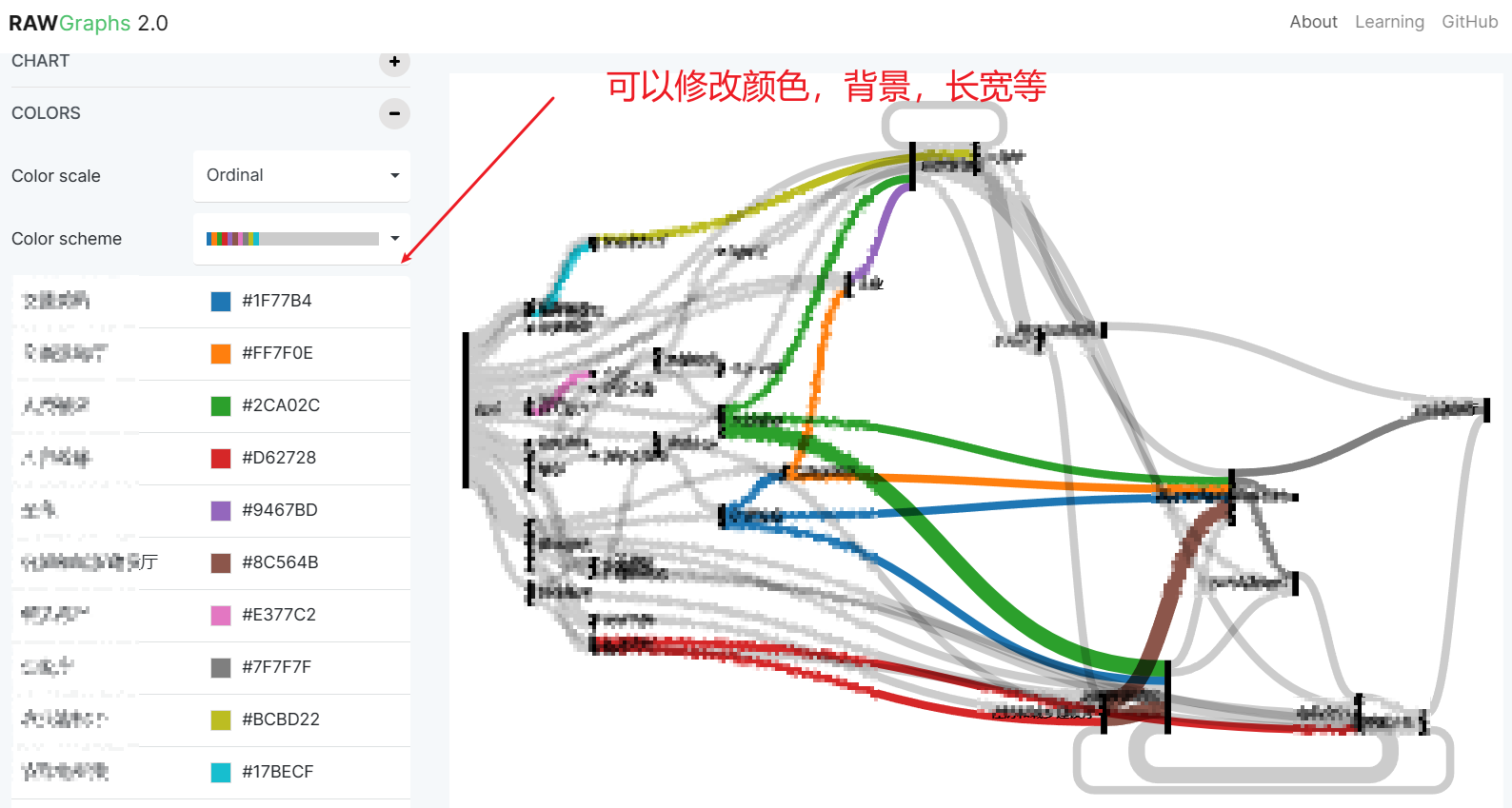
【桑基图】绘制桑基图
绘制桑基图 一、绘制桑基图(1)方法一:去在线网站直接绘制(2)方法二:写html之后在vscode上运行 二、遇到的问题(1)当导入一些excel的时候,无法绘制出桑基图 一、绘制桑基图…...

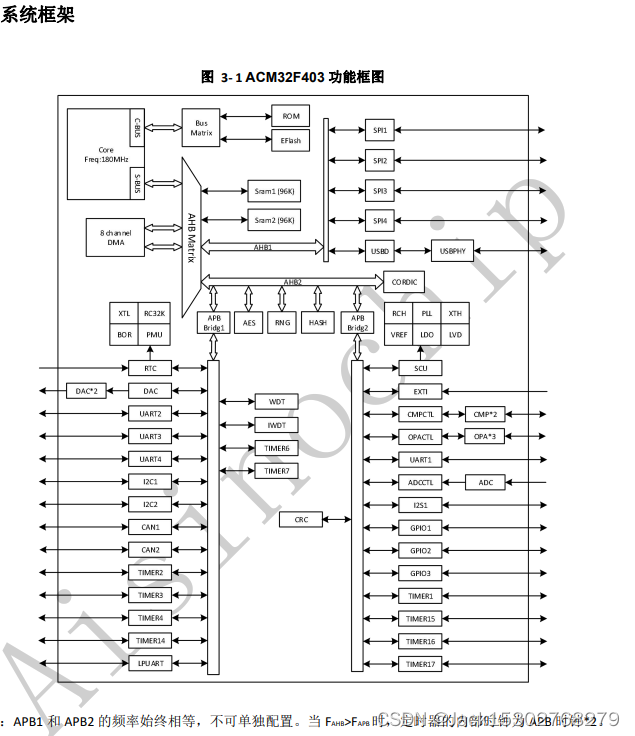
ACM32F403/F433 12 位多通道,支持 MPU 存储保护功能,应用于工业控制,智能家居等产品中
ACM32F403/F433 芯片的内核基于 ARMv8-M 架构,支持 Cortex-M33 和 Cortex-M4F 指令集。芯片内核 支持一整套DSP指令用于数字信号处理,支持单精度FPU处理浮点数据,同时还支持Memory Protection Unit (MPU)用于提升应用的…...

7. 从零用Rust编写正反向代理, HTTP及TCP内网穿透原理及运行篇
wmproxy wmproxy是由Rust编写,已实现http/https代理,socks5代理, 反向代理,静态文件服务器,内网穿透,配置热更新等, 后续将实现websocket代理等,同时会将实现过程分享出来ÿ…...

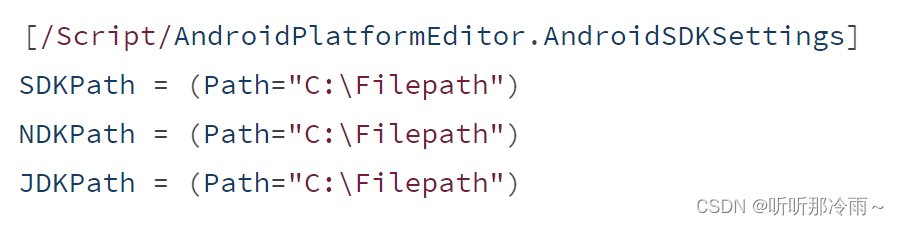
UE4.27-UE5.1设置打包Android环境
打包Android配置文件 1. 配置打包Android的SDK需求文件位于下面文件中: 2. 指定了对应的SDK环境变量名字以及NDK需求等: UE4.27-UE5.1--脚本自动配置 安装前提 1. 务必关闭虚幻编辑器和Epic Games Launcher,以确保NDK组件的安装或引擎环境…...

MySQL授权密码
mysql> crate databases school charcter set utf8; Query OK, 1 row affected, 1 warning (0.00 sec) 2.在school数据库中创建Student和Score表 mysql> use school Database changed mysql> create table student-> -> (id int(10) primary key auto_incremen…...

0X05
打开题目 点击完登录和注册都没有什么反应,所以先扫一下看看 在出现admin.php后就截止了,访问看看,进入后台。。 尝试一下弱口令 admin/12345 或者是demo/demo 设计中-自定义->右上角导出主题 找到一个导出的点,下载了一个1.zip压缩包…...

Doris优化总结
1 查看QueryProfile 利用查询执行的统计结果,可以更好的帮助我们了解Doris的执行情况,并有针对性的进行相应Debug与调优工作。 FE将查询计划拆分成为Fragment下发到BE进行任务执行。BE在执行Fragment时记录了运行状态时的统计值,并将Fragment执行的统计信息输出到日志之中。…...

案例059:基于微信小程序的在线投稿系统
文末获取源码 开发语言:Java 框架:SSM JDK版本:JDK1.8 数据库:mysql 5.7 开发软件:eclipse/myeclipse/idea Maven包:Maven3.5.4 小程序框架:uniapp 小程序开发软件:HBuilder X 小程序…...

利用STM32内置Bootloader实现USB DFU固件升级
本文将介绍如何利用STM32内置的Bootloader来实现USB DFU(Device Firmware Upgrade)固件升级功能。首先,我们会介绍USB DFU的原理和工作流程。然后,我们将详细讲解如何配置STM32芯片以支持USB DFU,并提供相应的代码示例…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

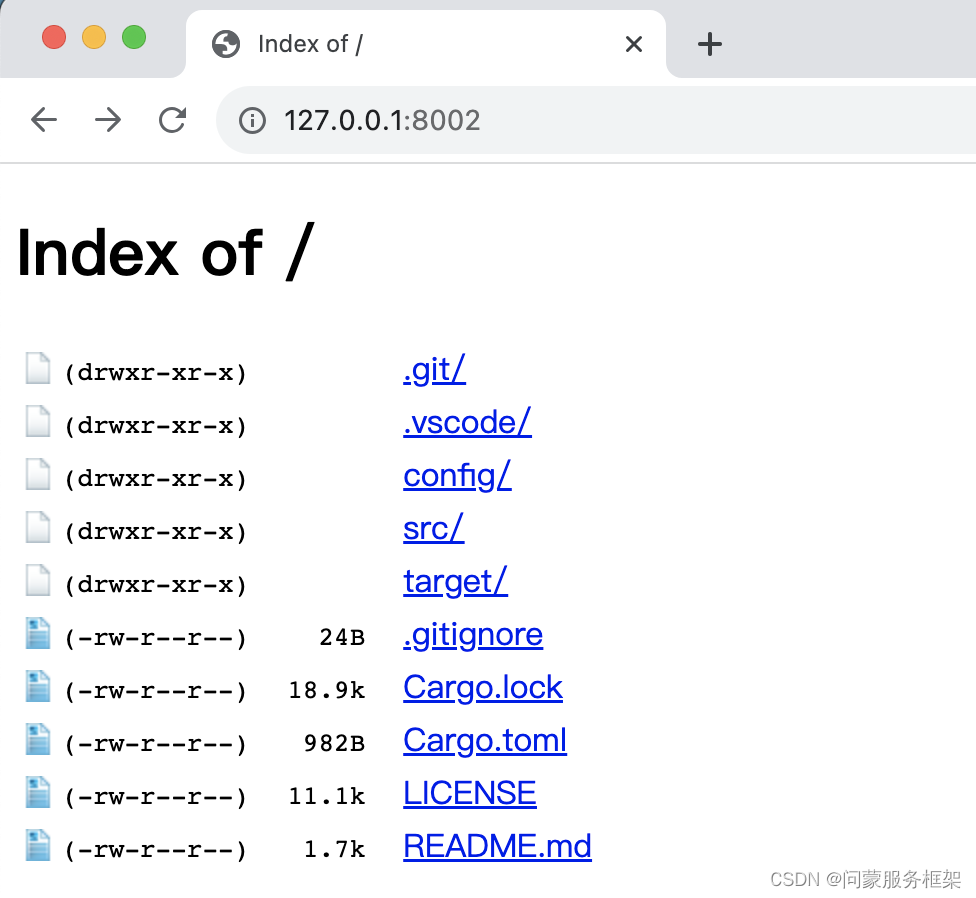
Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

