鸿蒙HarmonyOS4.0开发应用学习笔记
黑马程序员鸿蒙4.0视频学习笔记,供自己回顾使用。
1.安装开发工具DevEco Studio
鸿蒙harmony开发文档指南
DevEco Studio下载地址

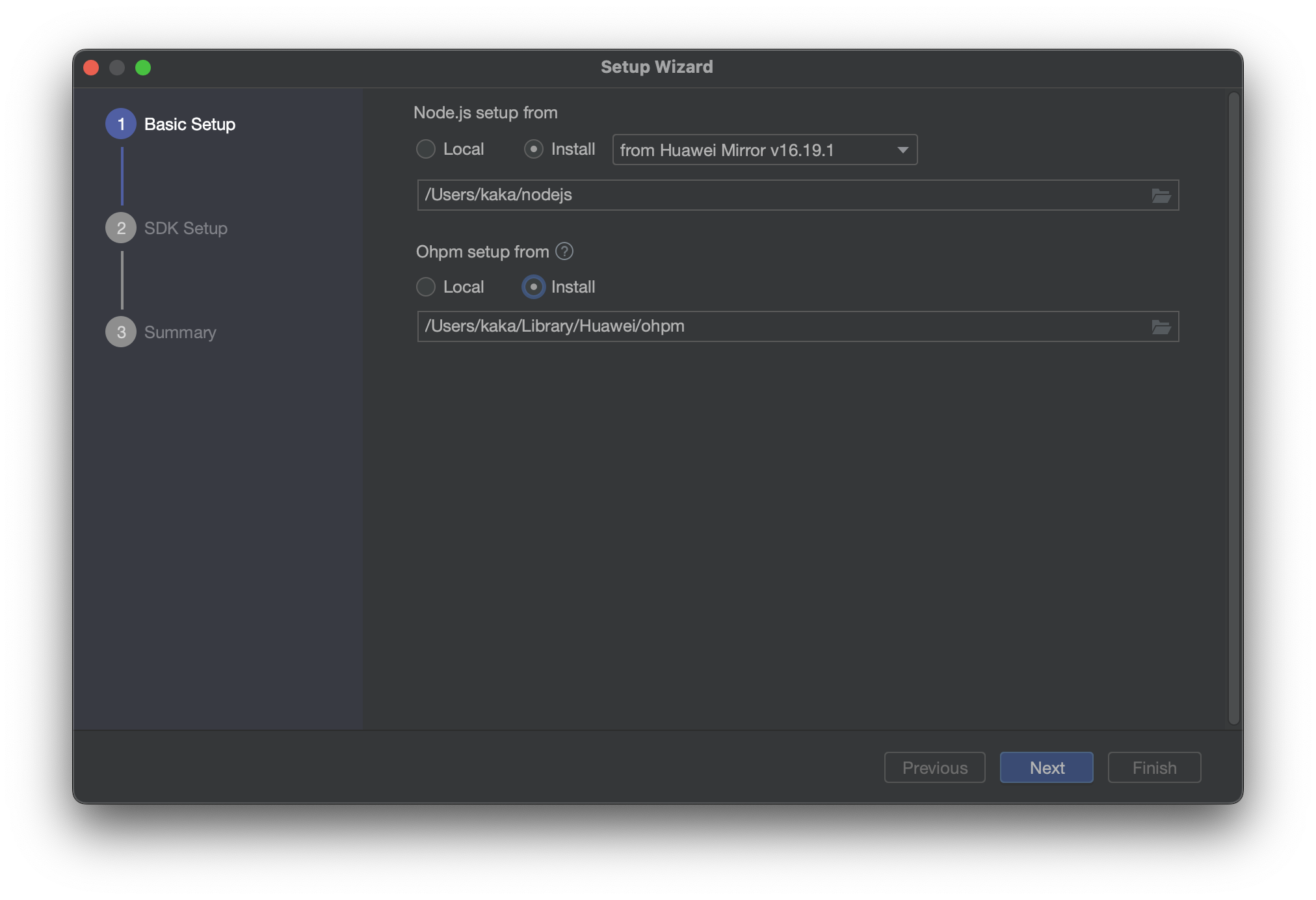
选择或者安装环境

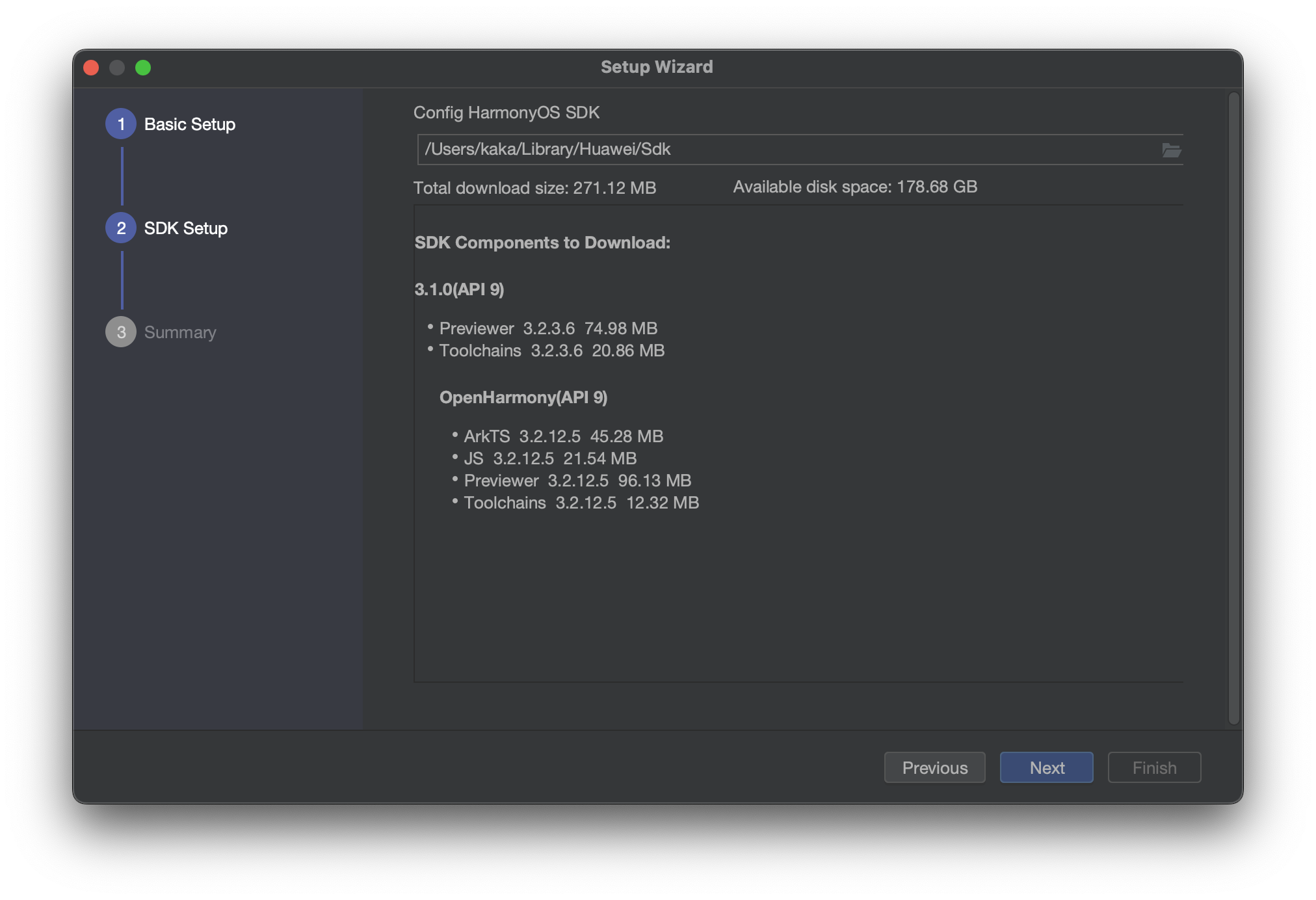
选择和下载SDK


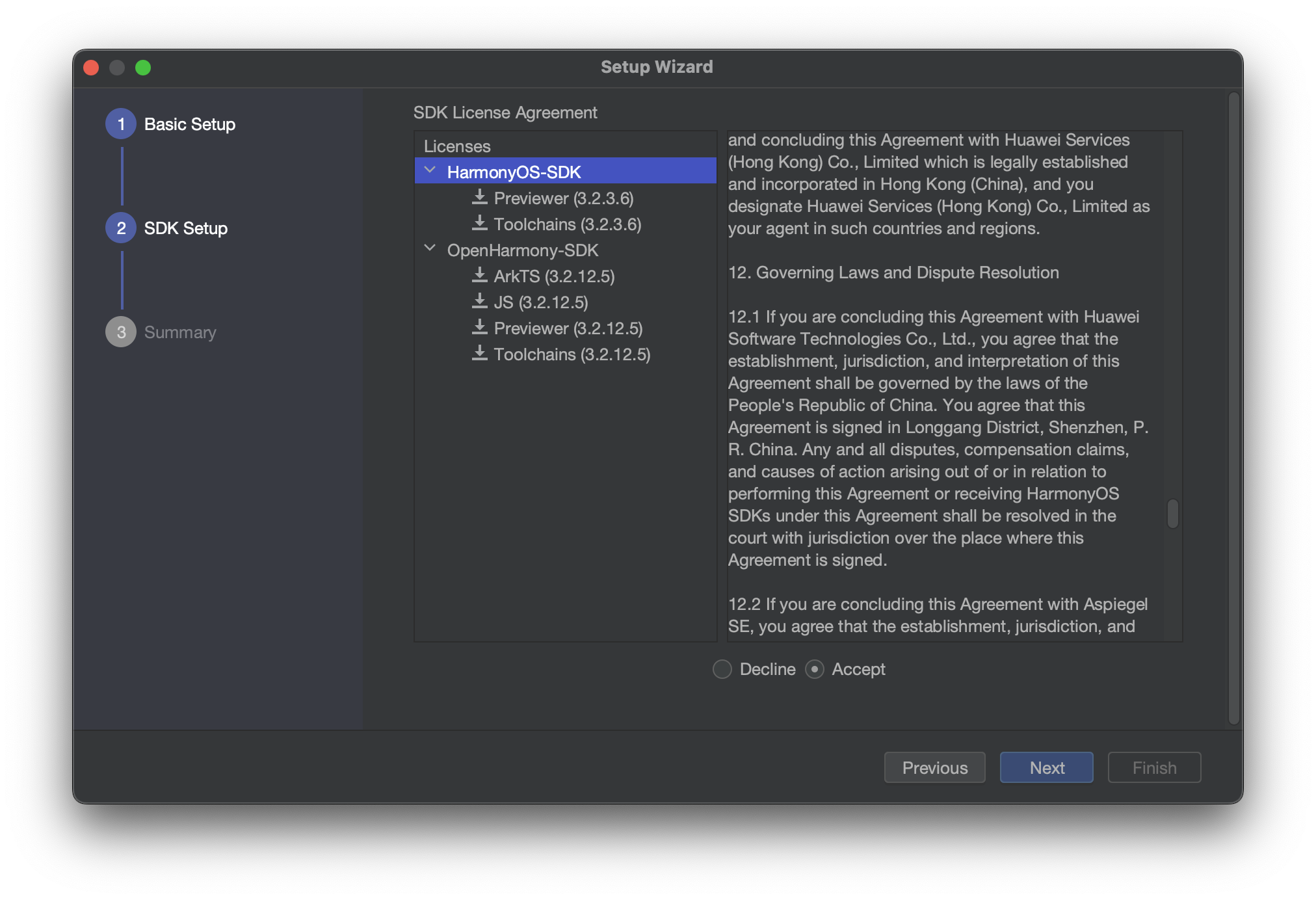
安装总览

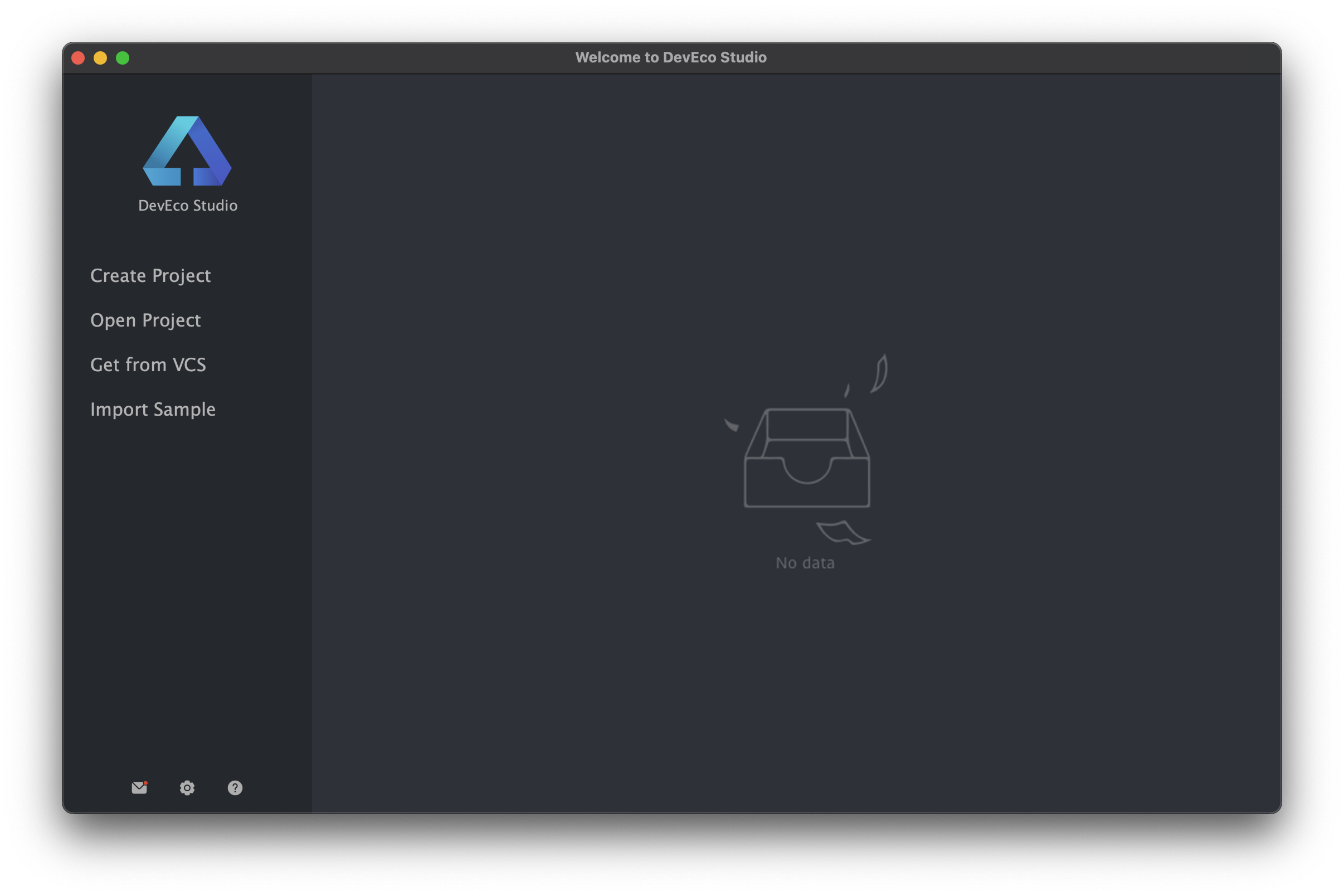
编辑器界面

2.TypeScript语法
2.1变量声明
//string 、number、boolean、any、union、Object、Array
let s: string = 'hello world'
const ss: string = 'hello world'//const 代表常量
//any,个人不建议使用,代码量庞大后导致代码逻辑混乱
let a:any = '不确定类型,可能是任意类型'
//union
let u:string|number|boolean = '联合类型,可能是其中一种'
//Object,对象类型
let car = {brand:'问界',Price:199999}
console.log(car.brand)
console.log(car['brand'])
//Array:数组
let cars: Array<string> = ['问界','阿维塔']
let price: number[] = [199999,299999]
console.log(cars[0])
console.log(price[1])
2.2条件控制
//在TypeScript中,空字符串、数字0、null、undefined都被认为是false,其它值则为true
//if-else,写吐了不想写
if(){}else{}
if(){}else if(){}else{}
//switch
let season:string = '冬天'
switch(season){case '春天':{console.log('你的笑容那么美,恰好与春风撞了个满怀')break}case '夏天':{console.log('玫瑰到了花期,我很想你')break}case '秋天':{console.log('盛夏欠你的温柔,让秋风徐徐来还。')break}default{console.log('情话是学的,但爱你是真的')break}
}
2.3循环迭代
//for
for(let i = 0;i<100;i++){console.log('拥有'+i+'个男(女)模对象')
}
// for-in
let cars: string[] = ['问界','阿维塔']
for(const i in cars){console.log(cars[i])
}
//for-of
for(const car of cars){console.log(car)
}
//while
let i = 1;
while(i <= 100){console.log('拥有'+i+'个男(女)模对象')i++;
}
2.4函数
//无返回值
function func1(car:string):void{console.log(car)
}
fun1('问界')
//有返回值
function func2(x: number,y:number):number{return x+y
}
let count = func2(1,1)
console.log('1+1=3?'+'1+1='+count)
//简写版,箭头函数
let func3 = (car:string) => {console.log(car)
}
func3('阿维塔')
//函数可选参数
function func4(car?:string){car = car?car:'哦莫'console.log(car)
}
func4()
func4('link')
//函数可选参数,提供默认值
function func5(car:string='哦莫'){console.log(car)
}
func5()
func5('link')
2.5类和接口
//定义枚举
enum GamesConsole{SWITCH:1999,PS5:2999,XBOXONE:2999
}
//定义接口,抽象方法接受枚举参数
interface Price{//类和对象里的函数不需要加functionshowPS5Price(price:GamesConsole):void
}
//实现接口
class Article implements Price{showPS5Price(price:GamesConsole):void{console.log('ps5的价格是:'+price)}
}
//初始化对象
let p:Price = new Article()
//调用方法,传递枚举参数
p.showPrice(GamesConsole.PS5)
//父类
class Rectangle{//成员变量private width:numberprivate length:number//构造函数constructor(width:number,length:number){this.width=widththis.length=length}//成员方法public area():number{return this.width * this.length}
}
//子类
class Square extends Rectangle{constructor(side:number){//调用父类构造super(side,side)}
}let s = new Square(10)
console.log(s.area())
2.6模块开发
通用功能抽取到单独的ts文件,每个文件都是一个模块(module)。
模块可以相互加载,提高代码复用性。
//rectangle.ts
//定义类,通过export导出
export class Rectangle{//成员变量private width:numberprivate length:number//构造函数constructor(width:number,length:number){this.width=widththis.length=length}
}
//定义工具方法,通过export导出
export function area(rec:Rectangle):number{return rec.width * rec.length
}
//index.ts
//通过import导入,from后面写文件的地址
import {Rectangle,area} from '../rectangle'//创建Rectangle对象
let r = new Rectangle(10,10)//调用area方法
console.log('面积为:'+area(r))
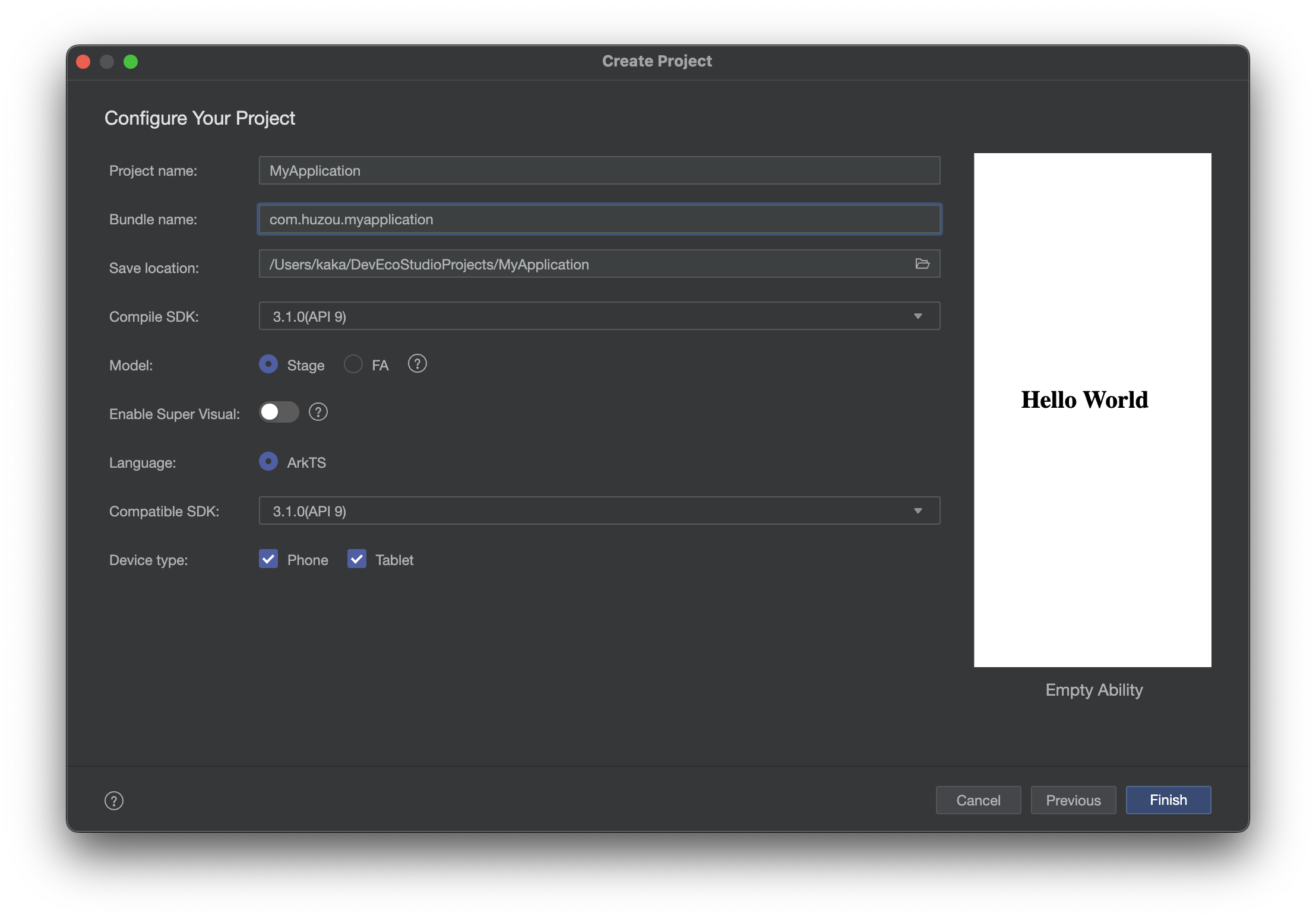
3.快速入门-hello world
create project -> empty ability

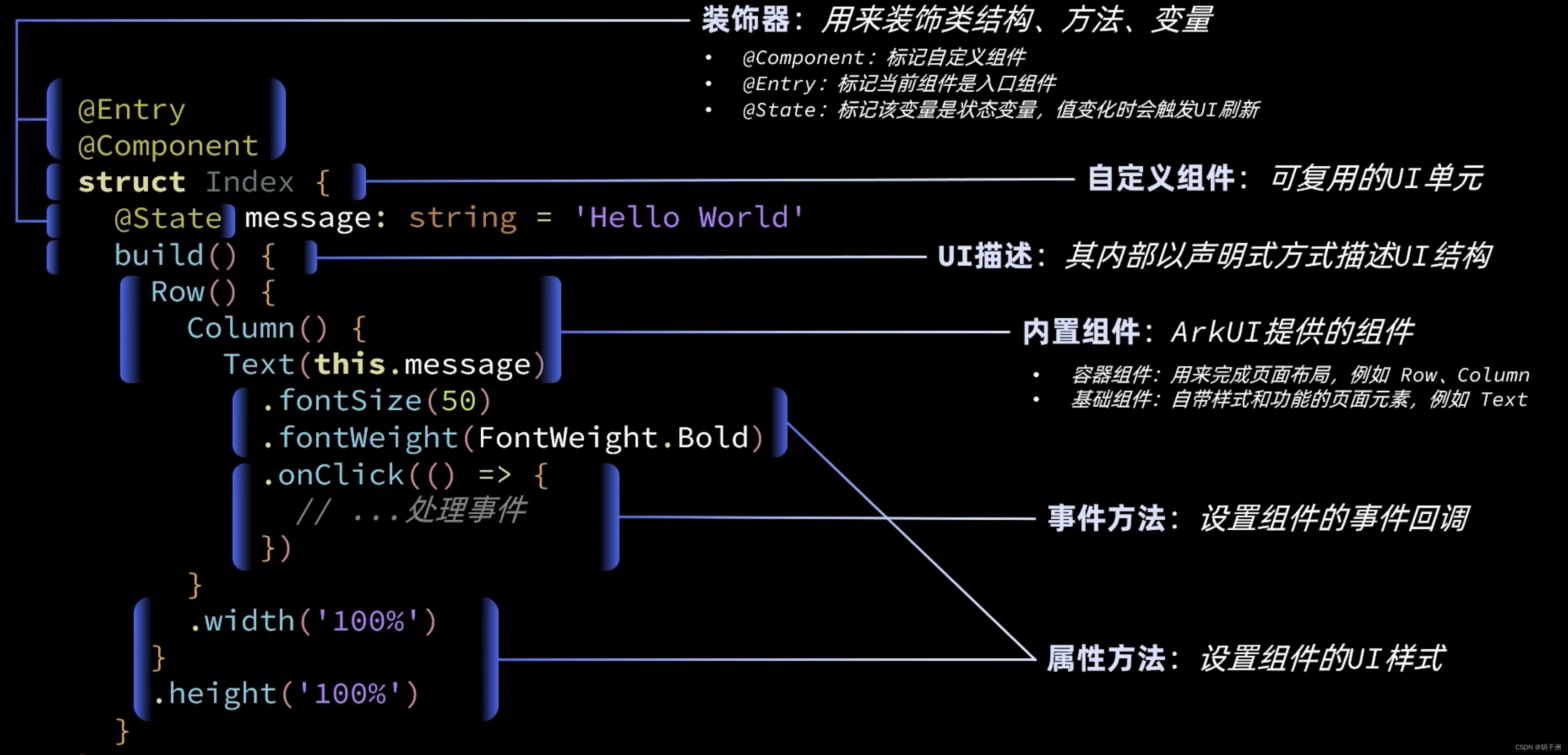
Index.ets文件解读
@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold).onClick(()=>{//...处理事件if (this.message == 'Hello World') {this.message = '你好 世界'}else {this.message = 'Hello World'}})}.width('100%')}.height('100%')}
}

4.ArkUI组件
4.1Image组件
Image:图片显示组件
1.声明Image组件并设置图片源:
Image(src: string|PixelMap|Resource)
① string格式,通常用来加载网络图片,需要申请网络访问权限: ohos.permission.INTERNET
Image('https://xxx . png' )
② PixelMap格式,可以加载像素图,常用在图片编辑中
Image(PixelMapObeject)
③ Resource格式,加载本地图片,推荐使用
Image($r('app.media.mate60'))
Image($rawfile('mate60.png'))
2.添加图片属性
Image($r('app .media.icon')).width(100) //宽度.height(120) //高度.borderRadius(10) // 边框圆角.interpolation(ImageInterpolation.High) // 图片插值
4.2Text组件
Text:文本显示组件
1.声明Text组件并设置文本内容
Text(content?:string|Resource)
①string格式,直接填写文本内容
Text('今天天气很好呀!')
②Resource格式,读取本地资源文件
Text($r('app.string.hello'))
2。添加文本属性
Text('注册账号').lineHeight(32) // 行高.fontSize(20) // 字体大小.fontColor('#ff1876f8') // 字体颜色.fontWeight(FontWeight.Medium) // 字体粗细
4.3TextInput组件
TextInput:文本输入框
1.声明TextInput组件
TextInput( {placeholder?: ResourceStr,text?: ResourceStr})
①placeHoder:输入框无输入时的提示文本
TextInput([placeholder:'请输入账号或手机号'})
②text: 输入框当前的文本内容
TextInput({text: '1234567890'})
2.添加属性和事件
TextInput({text:当前输入文本).width(150) //宽.height(30) // 高.backgroundColor('#FFF') // 背景色.type(InputType.Password)//输入框类型.onChange(value=>{//value是用户输入的文本内容})
| 名称 | 描述 |
|---|---|
| Normal | 基本输入模式。支持输入数字、字母、下划线、空格、特殊字符。 |
| Password | 密码输入模式。支持输入数字、字母、下划线、空格、特殊字符。 |
| 邮箱地址输入模式。支持数字,字母,下划线,以及@字符。 | |
| Number | 纯数字输入模式。 |
| PhoneNumber9+ | 电话号码输入模式。支持输入数字、+、-、*、#,长度不限。 |
4.4 Button组件
Button:按钮组件
1.声明Button组件,label是按钮文字:
Button(label?:ResourceStr)
① 文字型按钮
Button('点我')
② 自定义按钮,在Button内嵌套其它组件
Button(){Image($r('app.media.search')).width(20).margin(10)
}
2.添加属性和事件
Button('点我').width(100).height(30).type(ButtonType.Normal)//按钮类型.onclick(()=>{//处理点击事件})
4.5 Slider组件
Slider:滑动条组件
Slider(options?:SliderOptions)
Slider({min:0,//最小值max:100,//最大值value:30,//当前值step:10,//滑动步长style:SliderStyle.OutSet,//Insetdirection:Axis.Horizontal,//Verticalreverse:false//是否反向滑动
}).width('90%').showTips(true)//是否展示value百分比提示.blockColor('#36D').onChangge(value=>{//value就是当前滑块值})
4.6 Column和Row
| 属性方法名 | 说明 | 参数 |
|---|---|---|
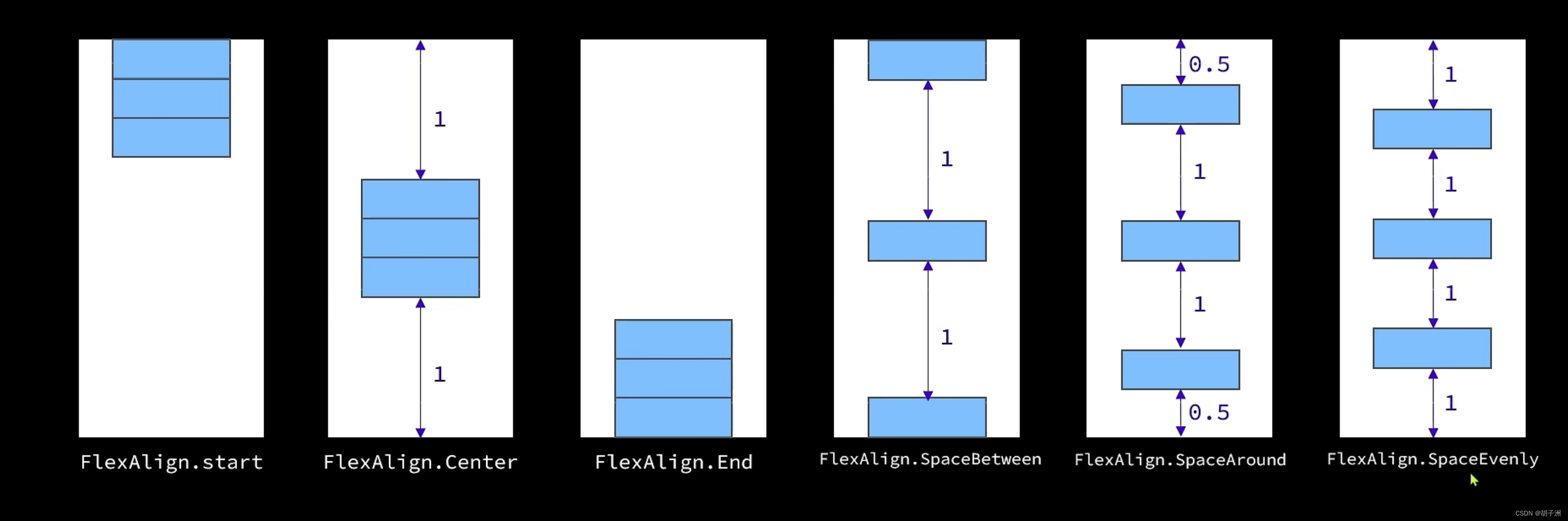
| justifyContent | 设置子元素在主轴方向的对其格式 | FlexAlign枚举 |
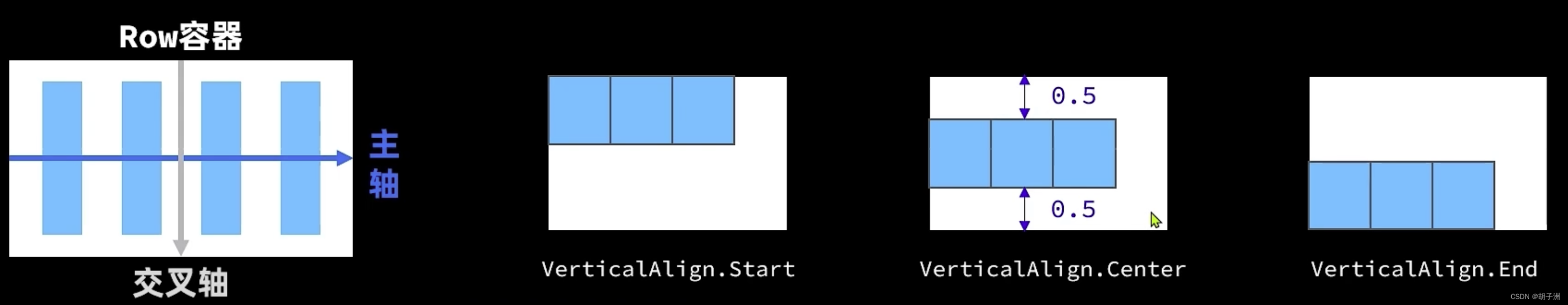
| alignItems | 设置子元素在交叉轴方向的对其格式 | Row容器使用VerticalAlign枚举 |
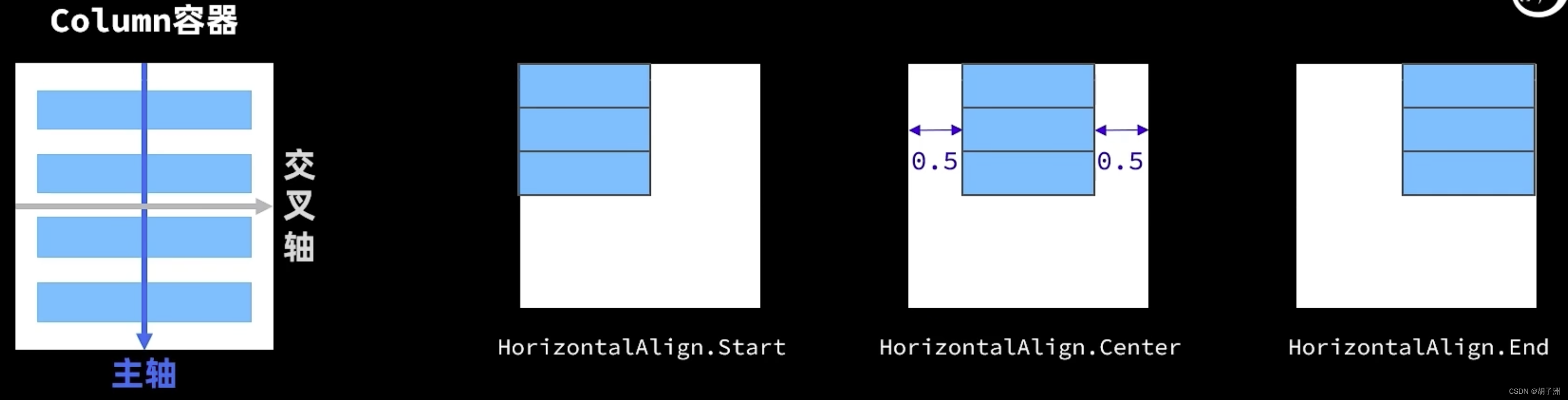
| alignItems | 设置子元素在交叉轴方向的对其格式 | Column容器使用HorizontalAlign枚举 |
FlexAlign枚举:FlexAlign.StartFlexAlign.CenterFlexAlign.EndFlexAlign.SpaceBetweenFlexAlign.SpaceAroundFlexAlign.SpaceEvenly

HorizontalAlign枚举:HorizontalAlign.StartHorizontalAlign.CenterHorizontalAlign.End

VerticalAlign枚举:VerticalAlign.startVerticalAlign.CenterVerticalAlign.End

4.7 循环控制
- ForEach
- if-else

4.8 List
列表(List)是一种复杂容器,具备以下特点:
① 列表项(ListItem)数量过多超出屏幕后,会自动提供滚动功能
②列表项(ListItem)既可以纵向排列,也可以横向排列
List({space:10}){ForEach([1,2,3,4],item => {ListItem(){//列表项内容,只能包含一个根组件Text('ListItem')}})
}
.width('100%')
4.9 自定义组件
- 创建自定义组件
- @Buider
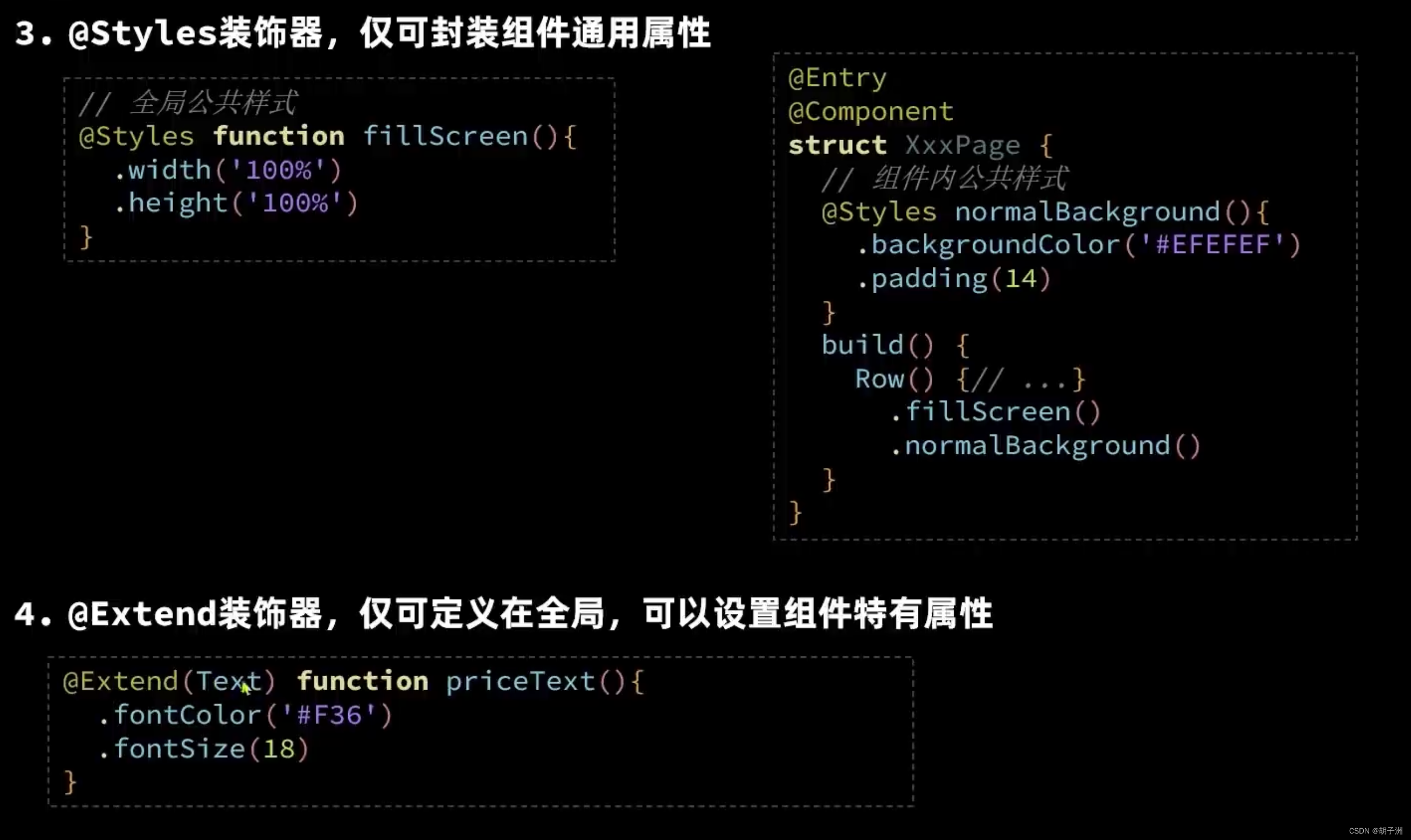
- @Styles
@Buider

@style

@Extend不仅可以写特有属性方法还可以写事件方法
5 ArkUI-状态管理
5.1@State装饰器
在声明式UI中,是以状态驱动视图更新:

状态(state):指驱动视图更新的数据(被装饰器标记的变量)
视图(View):基于UI描述渲染得到用户界面
@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Text(this.message).onClick(()=>{this.message == 'Hello World'?this.message = '你好 世界':this.message = 'Hello World'})}}
说明:
@State装饰器标记的变量必须初始化,不能为空值。
@State支持Object、class、string、number、boolean、enum类型已经这些类型的数组。
嵌套类型以及数组中的对象属性无法触发视图更新。
如果做过vue开发应该很好理解。
下个目录所需要的案例
// 任务类
class Task{static id:number = 1// 任务名称name:string = `任务${Task.id++}`// 任务状态:是否完成finished:boolean = false
}
// 统一的卡片样式
@Styles function card(){.width('95%').padding(20).backgroundColor(Color.White).borderRadius(15).shadow({radius:6,color:'#1F000000',offsetX:2,offsetY:4})
}
// 任务完成样式
@Extend(Text) function finishedTask(){.decoration({type:TextDecorationType.LineThrough}).fontColor('#B1B2B1')
}@Entry
@Component
struct PropPage {@State message: string = 'Hello World'// 总任务数量@State totalTask:number = 0// 已完成任务数量@State finishTask:number = 0// 任务数组@State tasks:Task[] = []handleTaskChange(){// 更新任务总数量this.totalTask = this.tasks.length// 更新已完成任务数量this.finishTask = this.tasks.filter(item => item.finished).length}build() {Column({space:10}) {// 任务进度卡片Row(){Text('任务进度:').fontSize(30).fontWeight(FontWeight.Bold)// 层叠容器Stack(){Progress({value:this.finishTask,total:this.totalTask,type:ProgressType.Ring}).width(100)Row(){Text(this.finishTask.toString()).fontColor('#36D').fontSize(24)Text(' / '+this.totalTask.toString()).fontSize(24)}}}.card().margin({top:20,bottom:10}).justifyContent(FlexAlign.SpaceEvenly)// 新增任务按钮Button('新增任务').width(200).onClick(()=>{this.tasks.push(new Task())// 更新任务总数量// this.totalTask = this.tasks.lengththis.handleTaskChange()})// 任务列表// 任务列表List版本List({space:10}){ForEach(this.tasks,(item:Task,index) =>{ListItem(){Row(){Text(item.name).fontSize(20)Checkbox().select(item.finished).onChange(val=>{// 更新当前任务状态item.finished = val// 更新已完成任务数量// this.finishTask = this.tasks.filter(item => item.finished).lengththis.handleTaskChange()})}.card().justifyContent(FlexAlign.SpaceBetween)}.swipeAction({end:this.DeleteButton(index)})})}.width('100%').alignListItem(ListItemAlign.Center).layoutWeight(1)}.width('100%').height('100%').backgroundColor('#F1F2F3')}@Builder DeleteButton(index: number){Button(){Image($r('app.media.ic_public_delete_filled')).fillColor(Color.White).width(20)}.width(40).height(40).type(ButtonType.Circle).backgroundColor(Color.Red).margin(5).onClick(()=>{this.tasks.splice(index,1)this.handleTaskChange()})}
}
5.2 @Prop和Link
状态管理
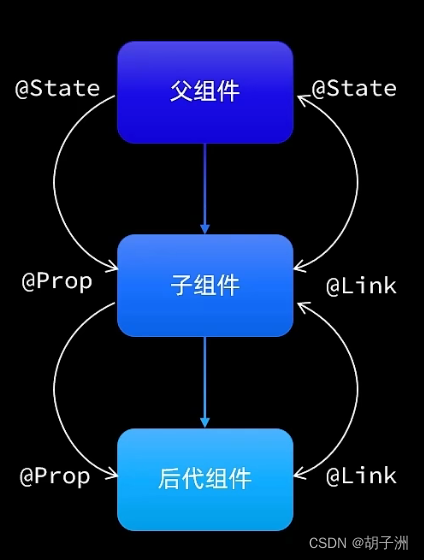
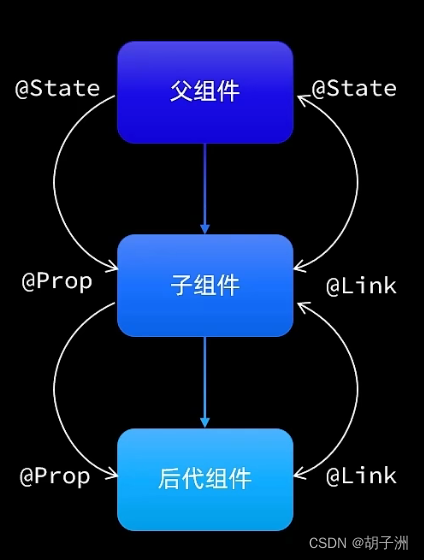
当父子组件之间需要数据同步时,可以使用@Prop和@Link装饰器:
| @Prop | @Link | |
|---|---|---|
| 同步类型 | 单向同步 | 双向同步 |
| 允许修饰的变量类型 | 1. @Prop只支持string、number、boolean、enum类型 。2.父组件对象类型,子组件对象属性。3.不可以是数组、any | 1.父子类型一致:string、number、boolean、enum、object、class,以及他们的数组。2.数组中元素增、删、替换会引起刷新。 3.嵌套类型以及数组中的对象属性无法触发视图更新 |
| 初始化方式 | 不允许子组件初始化 | 父组件传递,禁止子组件初始化 |

// 任务类
class Task{static id:number = 1// 任务名称name:string = `任务${Task.id++}`// 任务状态:是否完成finished:boolean = false
}
// 统一的卡片样式
@Styles function card(){.width('95%').padding(20).backgroundColor(Color.White).borderRadius(15).shadow({radius:6,color:'#1F000000',offsetX:2,offsetY:4})
}
// 任务完成样式
@Extend(Text) function finishedTask(){.decoration({type:TextDecorationType.LineThrough}).fontColor('#B1B2B1')
}@Entry
@Component
struct PropPage {@State message: string = 'Hello World'// 总任务数量@State totalTask:number = 0// 已完成任务数量@State finishTask:number = 0build() {Column({space:10}) {// 任务进度卡片TaskStatistics({finishTask:this.finishTask,totalTask:this.totalTask})// 任务列表TaskList({finishTask:$finishTask,totalTask:$totalTask})}.width('100%').height('100%').backgroundColor('#F1F2F3')}}@Component
struct TaskStatistics {@Prop finishTask:number@Prop totalTask:numberbuild(){Row(){Text('任务进度:').fontSize(30).fontWeight(FontWeight.Bold)// 层叠容器Stack(){Progress({value:this.finishTask,total:this.totalTask,type:ProgressType.Ring}).width(100)Row(){Text(this.finishTask.toString()).fontColor('#36D').fontSize(24)Text(' / '+this.totalTask.toString()).fontSize(24)}}}.card().margin({top:20,bottom:10}).justifyContent(FlexAlign.SpaceEvenly)}
}@Component
struct TaskList {@Link finishTask:number@Link totalTask:number// 任务数组@State tasks:Task[] = []handleTaskChange(){// 更新任务总数量this.totalTask = this.tasks.length// 更新已完成任务数量this.finishTask = this.tasks.filter(item => item.finished).length}build(){Column(){// 新增任务按钮Button('新增任务').width(200).onClick(()=>{this.tasks.push(new Task())// 更新任务总数量// this.totalTask = this.tasks.lengththis.handleTaskChange()}).margin({bottom:10})// 任务列表List版本List({space:10}){ForEach(this.tasks,(item:Task,index) =>{ListItem(){Row(){Text(item.name).fontSize(20)Checkbox().select(item.finished).onChange(val=>{// 更新当前任务状态item.finished = val// 更新已完成任务数量// this.finishTask = this.tasks.filter(item => item.finished).lengththis.handleTaskChange()})}.card().justifyContent(FlexAlign.SpaceBetween)}.swipeAction({end:this.DeleteButton(index)})})}.width('100%').alignListItem(ListItemAlign.Center).layoutWeight(1)}}@Builder DeleteButton(index: number){Button(){Image($r('app.media.ic_public_delete_filled')).fillColor(Color.White).width(20)}.width(40).height(40).type(ButtonType.Circle).backgroundColor(Color.Red).margin(5).onClick(()=>{this.tasks.splice(index,1)this.handleTaskChange()})}
}
5.3 @Provide和Consume
5.4 @Observed和@ObjectLink
相关文章:

鸿蒙HarmonyOS4.0开发应用学习笔记
黑马程序员鸿蒙4.0视频学习笔记,供自己回顾使用。1.安装开发工具DevEco Studio 鸿蒙harmony开发文档指南 DevEco Studio下载地址 选择或者安装环境 选择和下载SDK 安装总览 编辑器界面 2.TypeScript语法 2.1变量声明 //string 、number、boolean、any、u…...

联通宽带+老毛子Padavan固件 开启IP v6
联通宽带开启IP v6 参考: 联通宽带开启 IPV6 的方法_联通ipv6怎么开通-CSDN博客 个人宽带如何开启IPv6网络访问 - 知乎 (zhihu.com) 首先,你要确定当前你所在的地区运营商已经开通了IPV6,可以使用手机流量 IP查询(ipw.cn) | IPv6测试 | IPv…...

唯创知音WT2003Hx系列单片机语音芯片:家庭理疗产品的智能声音伴侣
随着科技的不断创新,家庭理疗产品正迎来一场智能化的变革。唯创知音的WT2003Hx系列单片机语音芯片以其强大的功能和高品质音频播放能力,为家庭理疗产品带来了更为智能、沉浸式的用户体验。 1. MP3高品质音频播放 WT2003Hx系列语音芯片支持高品质的MP3音…...

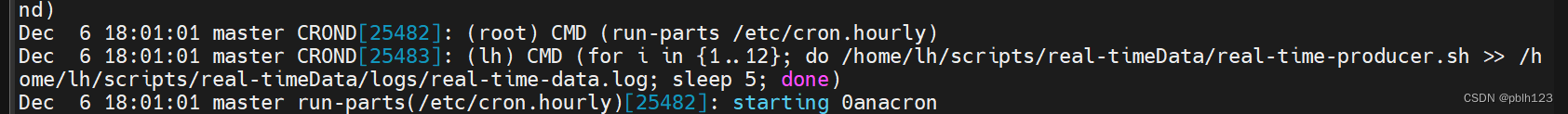
2023_Spark_实验二十七:Linux中Crontab(定时任务)命令详解及使用教程
Crontab介绍: Linux crontab是用来crontab命令常见于Unix和类Unix的操作系统之中,用于设置周期性被执行的指令。该命令从标准输入设备读取指令,并将其存放于“crontab”文件中,以供之后读取和执行。该词来源于希腊语 chronos(χρ…...

Java动态代理实现与原理详细分析
Java动态代理实现与原理详细分析 关于Java中的动态代理,我们首先需要了解的是一种常用的设计模式–代理模式,而对于代理,根据创建代理类的 时间点,又可以分为静态代理和动态代理。 1、代理模式 代理模式是常用的java设计模式&…...

[实践总结] 使用Apache HttpClient 4.x进行进行一次Http请求
使用Apache HttpClient 4.x进行进行一次Http请求 依赖 <!-- https://mvnrepository.com/artifact/org.apache.httpcomponents/httpclient --> <dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpclient</artifactI…...

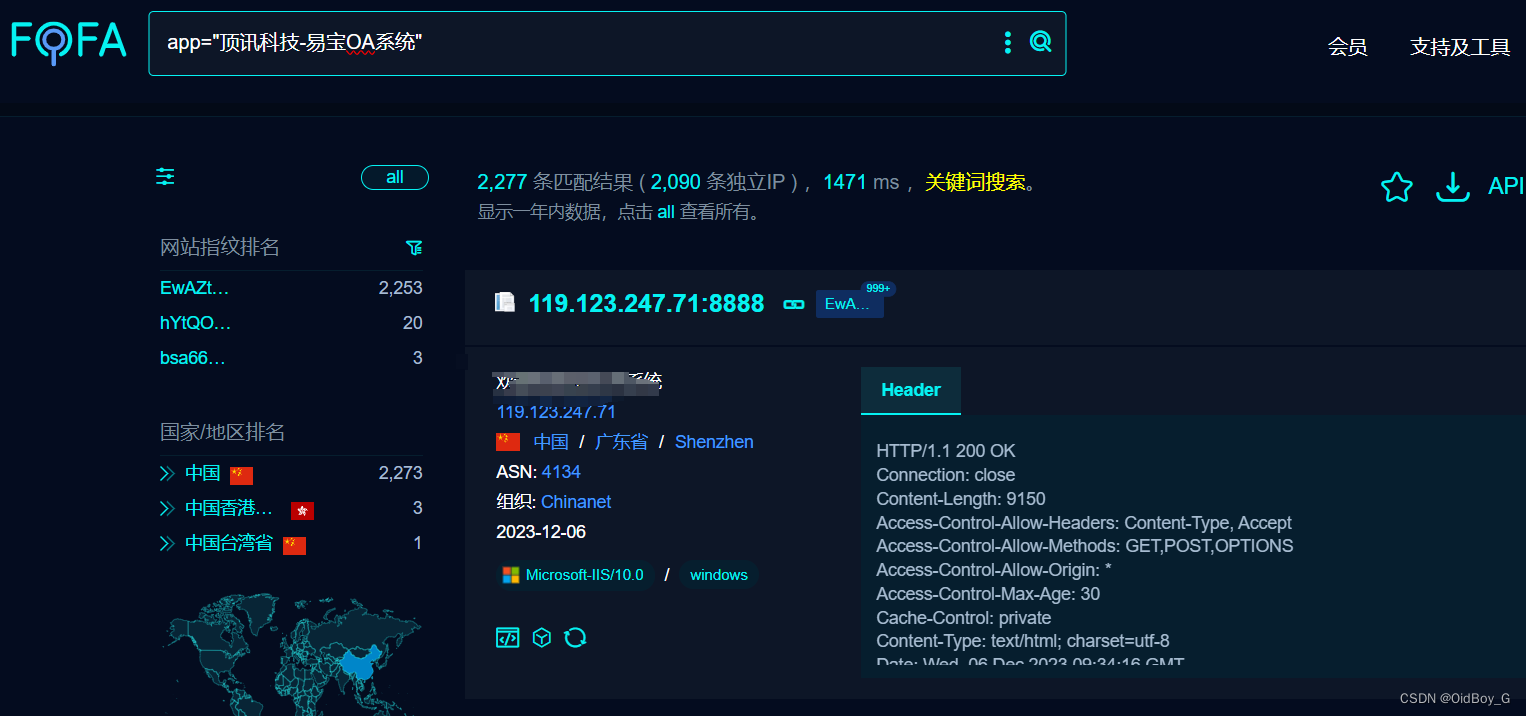
易宝OA 两处任意文件上传漏洞复现
0x01 产品简介 易宝OA系统是一种专门为企业和机构的日常办公工作提供服务的综合性软件平台,具有信息管理、 流程管理 、知识管理(档案和业务管理)、协同办公等多种功能。 0x02 漏洞概述 易宝OA系统UploadFile、BasicService.asmx等接口处存在文件上传漏洞,未授权的攻击者可…...

echart饼图高亮颜色设置,数据为0时候,labelLine不显示
鼠标移上去高亮,颜色变浅,希望不改变颜色 在series.data中为各项设置itemStyle,官方设置不生效,不知原因,可能版本问题 itemStyle: {normal: { color: #DFEAFF, },emphasis: { color: #DFEAFF }},数据为0时候显示饼图…...

Kafka 的消息格式:了解消息结构与序列化
Kafka 作为一款高性能的消息中间件系统,其消息格式对于消息的生产、传输和消费起着至关重要的作用。本篇博客将深入讨论 Kafka 的消息格式,包括消息的结构、序列化与反序列化,以及一些常用的消息格式选项。通过更丰富的示例代码和深入的解析&…...

装箱 Box 数据类型
装箱是最简单直接的一种智能指针,它的类型是Box<T>。装箱使我们可以把数据存储到堆上,并在栈上保留一个指向堆数据的指针。装箱操作常常被用于下面的场景: 当你拥有一个无法在编译时确定大小的类型,但又想使用这个类型的值…...

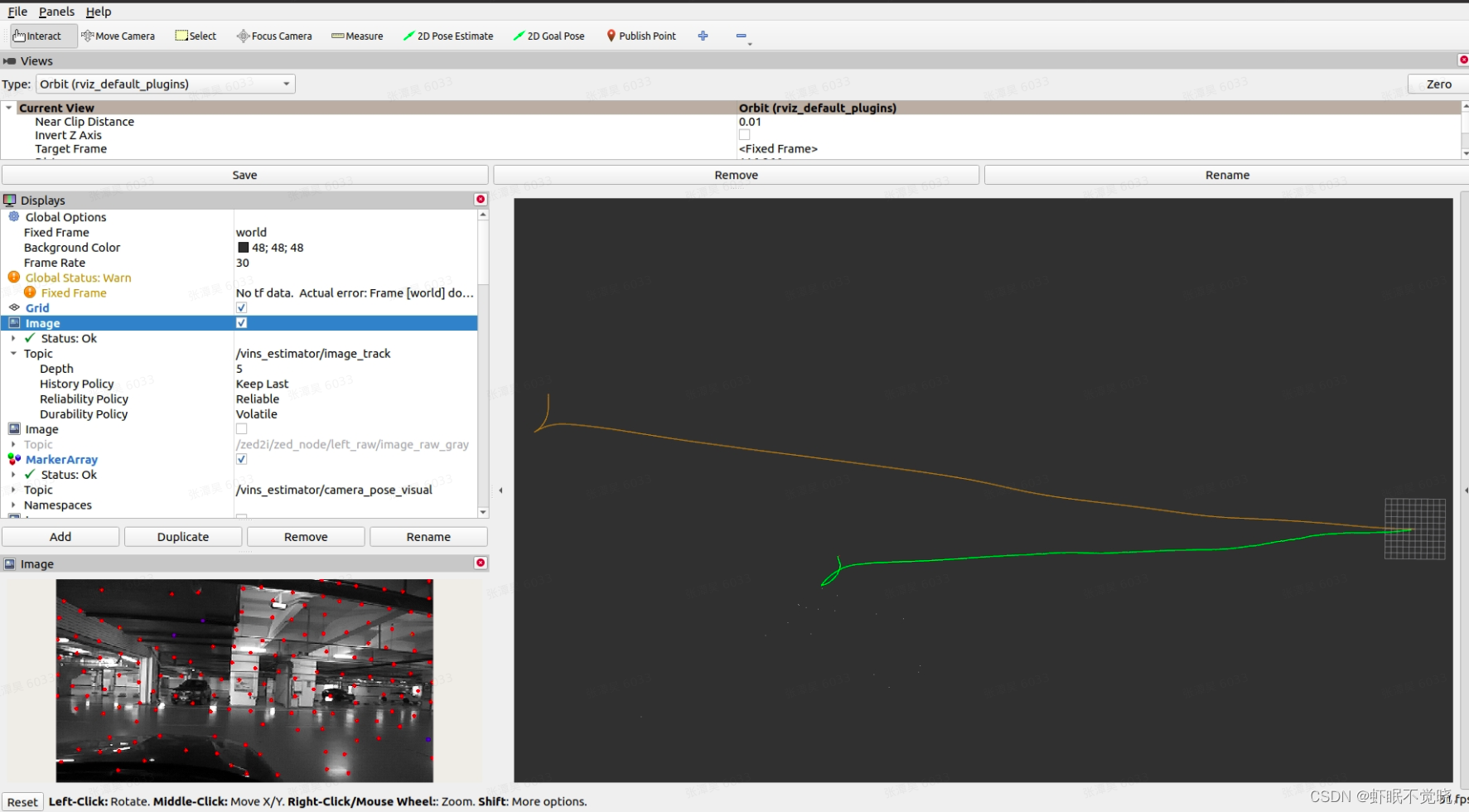
多传感器融合SLAM在自动驾驶方向的初步探索的记录
1. VIO的不可观问题 现有的VIO都是解决的六自由度的问题, 但是对于行驶在路面上的车来说, 通常情况下不会有roll与z方向的自由度, 而且车体模型限制了不可能有纯yaw的变换. 同时由于IMU在Z轴上与roll, pitch上激励不足, 会导致IMU在初始化过程中尺度不准以及重力方向估计错误,…...

ffmpeg与opencv-python处理视频
安装 opencv pip install opencv-pythonFFmpeg 1.下载 FFmpeg 访问FFmpeg官方网站。选择 “Windows builds from gyan.dev” 链接,这会带您到一个包含最新版本 FFmpeg Windows 构建的页面。选择一个适合您系统的版本(例如,32位或64位&…...

java 操作git
实现功能:借助jgit实现拉取文件,并返回文件路径清单 <!-- 依赖库 版本号有自行选择,只是需要注意支持的jdk版本即可,我使用的是jdk1.8--> <dependency><groupId>org.eclipse.jgit</groupId><artif…...

Linux 导入、导出 MySQL 数据库命令
一、导出数据库 1、导出完整数据:表结构数据 mysqldump -u用户名 -p 数据库名 > 数据库名.sql 举例:以下命令可以导出 abc 数据库的数据和表结构 /usr/local/mysql/bin/mysqldump -uroot -p abc > abc.sql2、只导出表结构 mysqldump -u用户名 -p…...

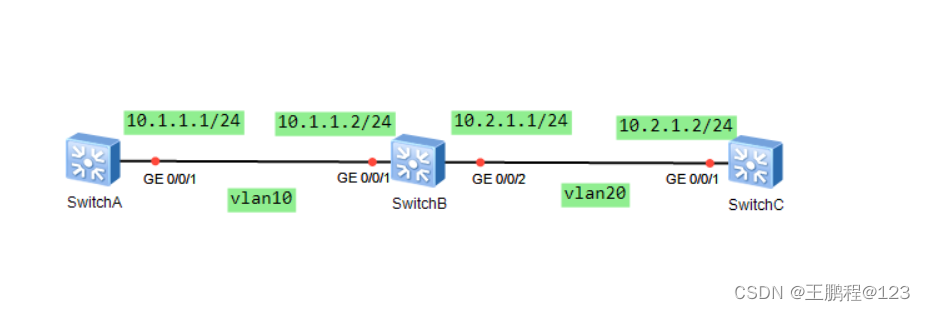
华为数通---BFD多跳检测示例
定义 双向转发检测BFD(Bidirectional Forwarding Detection)是一种全网统一的检测机制,用于快速检测、监控网络中链路或者IP路由的转发连通状况。 目的 为了减小设备故障对业务的影响,提高网络的可靠性,网络设备需要…...

AWS 日志分析工具
当您的网络资源托管在 AWS 中时,需要定期监控您的 AWS CloudTrail 日志、Amazon S3 服务器日志和 AWS ELB 日志等云日志,以降低任何潜在的安全风险、识别严重错误并确保满足所有合规性法规。 什么是 Amazon S3 Amazon Simple Storage Serviceÿ…...

gitLab 和Idea分支合并
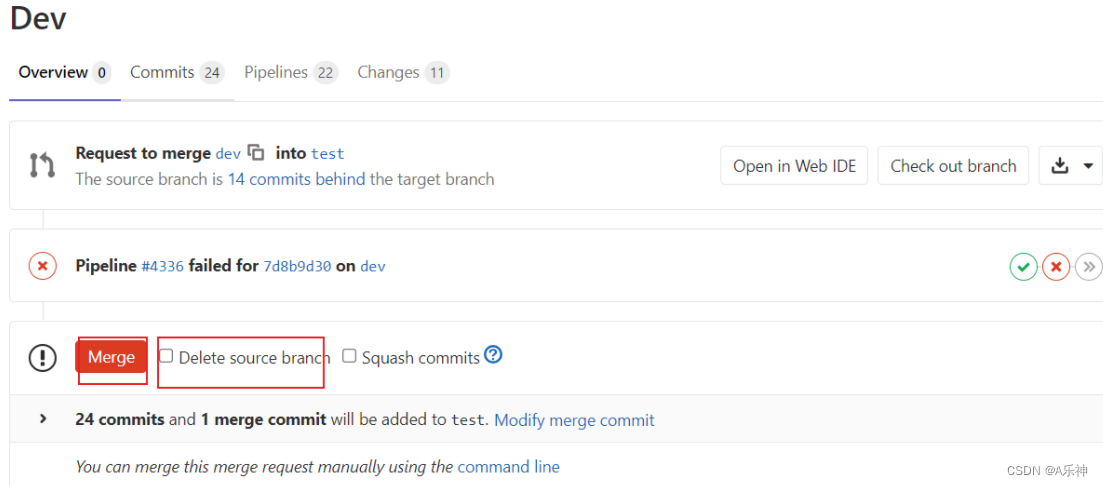
以下二选1即可完成分支合并建议第一种简单有效 Idea合并方式 切换到被合并的分支,如我想把0701的内容合并到dev,切换到dev分支,然后再点击merge然后选择要合并的分支,即可,此时git上的代码没有更新只是把代码合到本地需要pull才…...

关于 mapboxgl 的常用方法及效果
给地图标记点 实现效果 /*** 在地图上添加标记点* point: [lng, lat]* color: #83f7a0*/addMarkerOnMap(point, color #83f7a0) {const marker new mapboxgl.Marker({draggable: false,color: color,}).setLngLat(point).addTo(this.map);this.markersList.push(marker);},…...

C语言——二级指针
指针变量也是变量,是变量就有地址,那么指针变量的地址存放在哪里?——这就是二期指针 int a 10;int *pa &a;int **ppa &pa;//a的地址存放在pa中,pa的地址存放在ppa中。 //pa是一级指针,ppa是二级指针。 对…...

股市复苏中的明懿金汇:抓住新机遇
2023年对于明懿金汇来说是充满挑战与机遇的一年。面对复杂多变的市场环境,明懿金汇展现了其对市场趋势的敏锐洞察和卓越的策略适应能力。以下是该公司在2023年的主要投资策略和市场适应方式的详细分析。 随着2023年中国股市迎来反弹,明懿金汇迅速调整了…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...
