【WPF.NET开发】创建简单WPF应用
本文内容
- 先决条件
- 什么是 WPF?
- 配置 IDE
- 创建项目
- 设计用户界面 (UI)
- 调试并测试应用程序
通过本文你将熟悉在使用 Visual Studio 开发应用程序时可使用的许多工具、对话框和设计器。 你将创建“Hello, World”应用程序、设计 UI、添加代码并调试错误。在此期间,你将了解如何使用集成开发环境。
1、先决条件
- 如果尚未安装 Visual Studio,请转到Visual Studio下载
页免费安装。 - 确保安装了 .NET 桌面开发工作负载。 可以在 Visual Studio 安装程序中验证此配置。
- 在本教程中,可以使用 .NET Framework 或 .NET Core。 .NET Core 是较新的、更新式的框架。 .NET Core 需要 Visual Studio 2019 16.3 或更高版本。
2、什么是 WPF?
Windows Presentation Foundation (WPF) 是一个可创建桌面客户端应用程序的 UI(用户界面)框架。 WPF 开发平台支持广泛的应用开发功能,包括应用模型、资源、控件、图形、布局、数据绑定、文档和安全性。
WPF 是 .NET 的一部分,因此,如果你曾经使用 ASP.NET 或 Windows 窗体通过 .NET 构建应用程序,应该会熟悉此编程体验。 WPF 使用 Extensible Application Markup Language (XAML)应用程序编程提供声明性模型。
3、配置 IDE
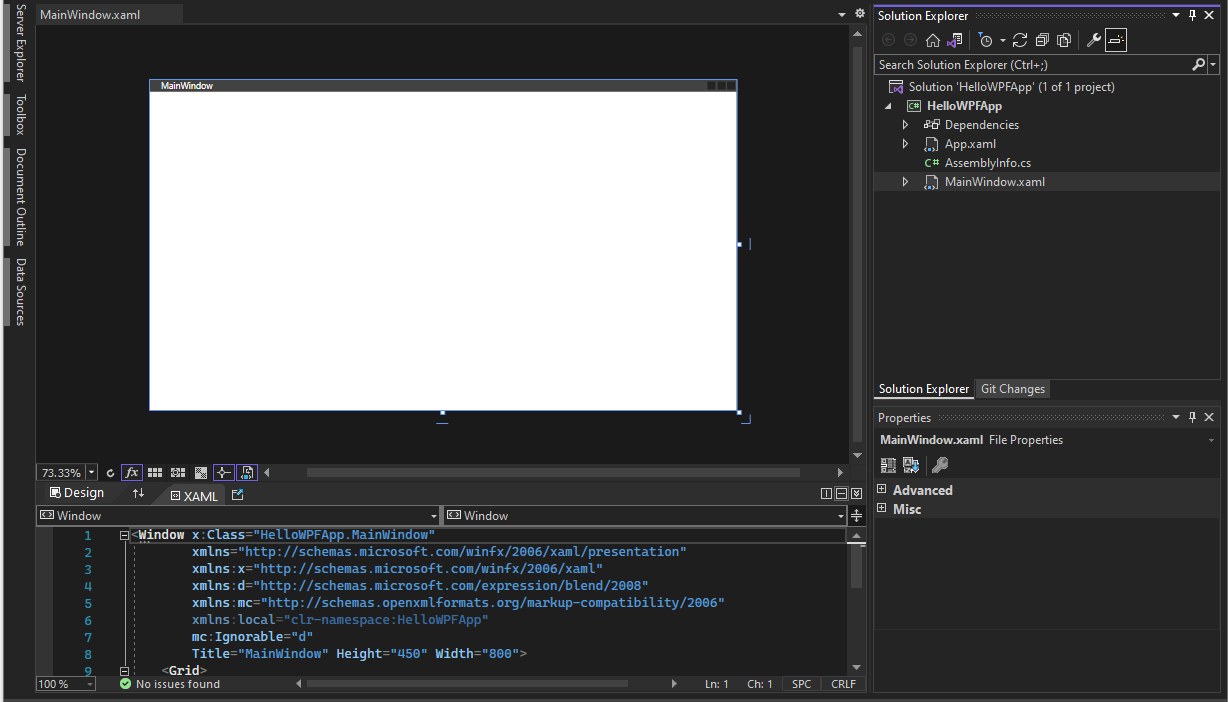
启动 Visual Studio 时,“启动”窗口首先打开。 选择“继续但无需代码”打开开发环境。 将看到工具窗口、菜单和工具栏,以及主窗口空间。 工具窗口位于应用程序窗口的左右两侧。 搜索框、菜单栏和标准工具栏位于顶部。 加载解决方案或项目时,编辑器和设计器显示在应用程序窗口中间。 开发应用程序时,大部分时间都在此中心区域。
4、创建项目
在 Visual Studio 中创建应用程序时,应首先创建项目和解决方案。 在本示例中,你将创建一个 Windows Presentation Foundation (WPF) 项目。
-
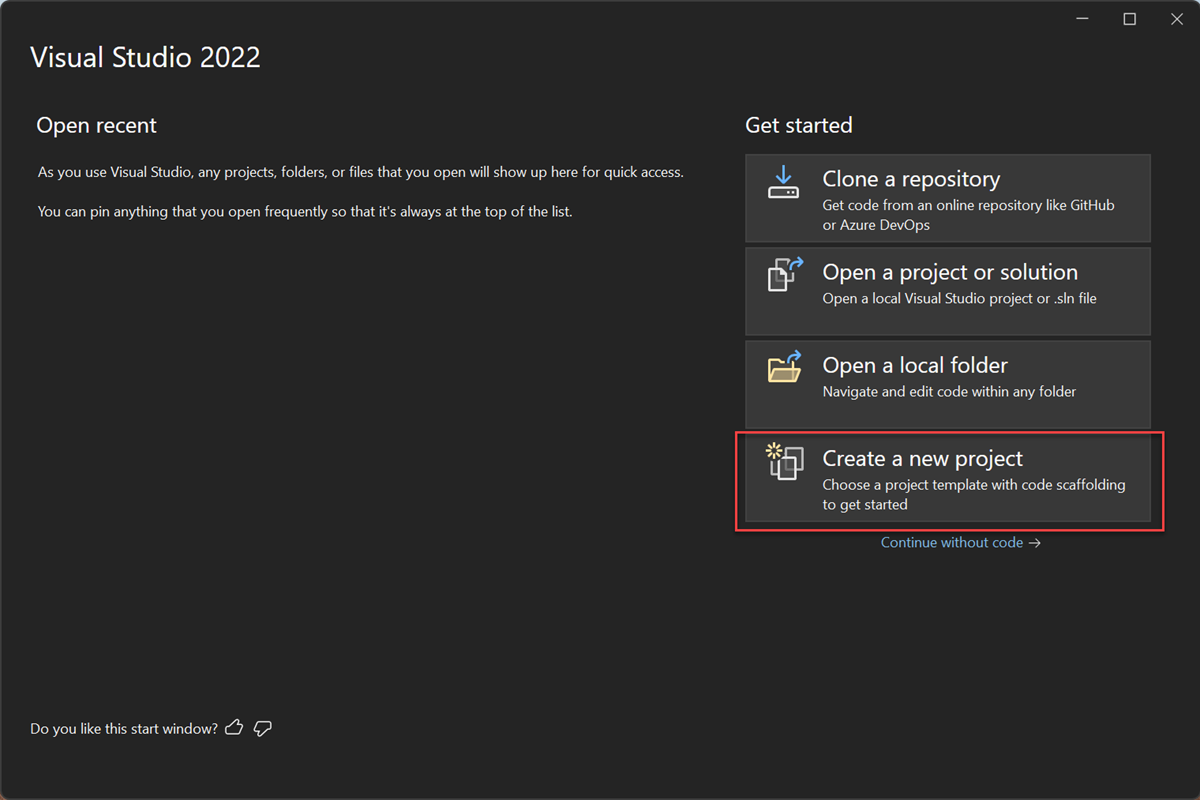
打开 Visual Studio。
-
在“开始”窗口上,选择“创建新项目” 。

-
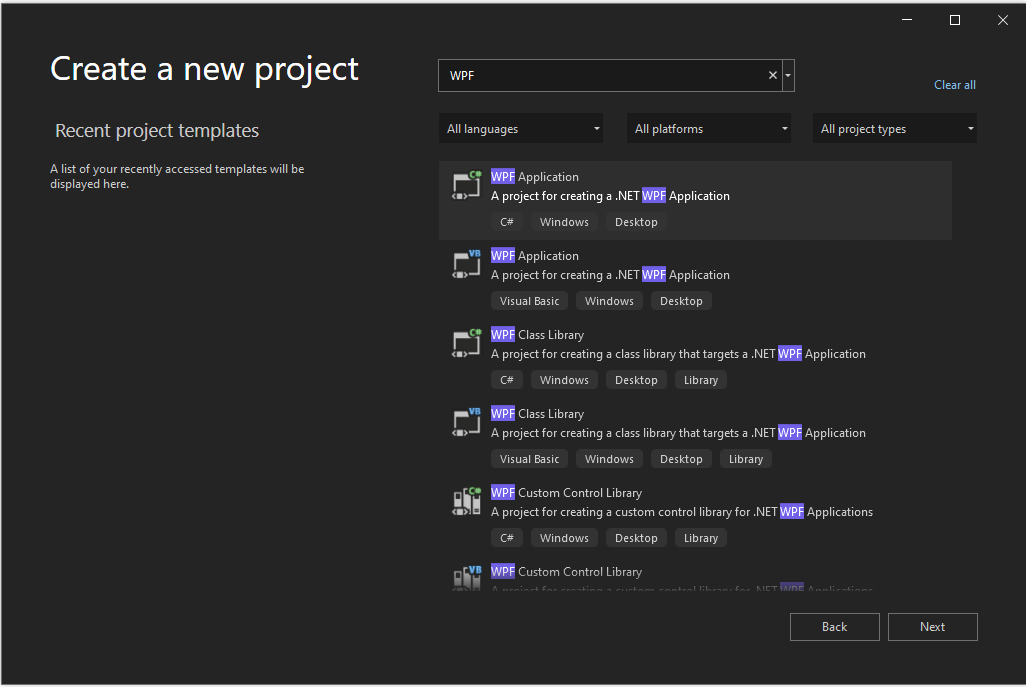
在“创建新项目”屏幕上,搜索“WPF”,选择“WPF 应用程序”,然后选择“下一步” 。

-
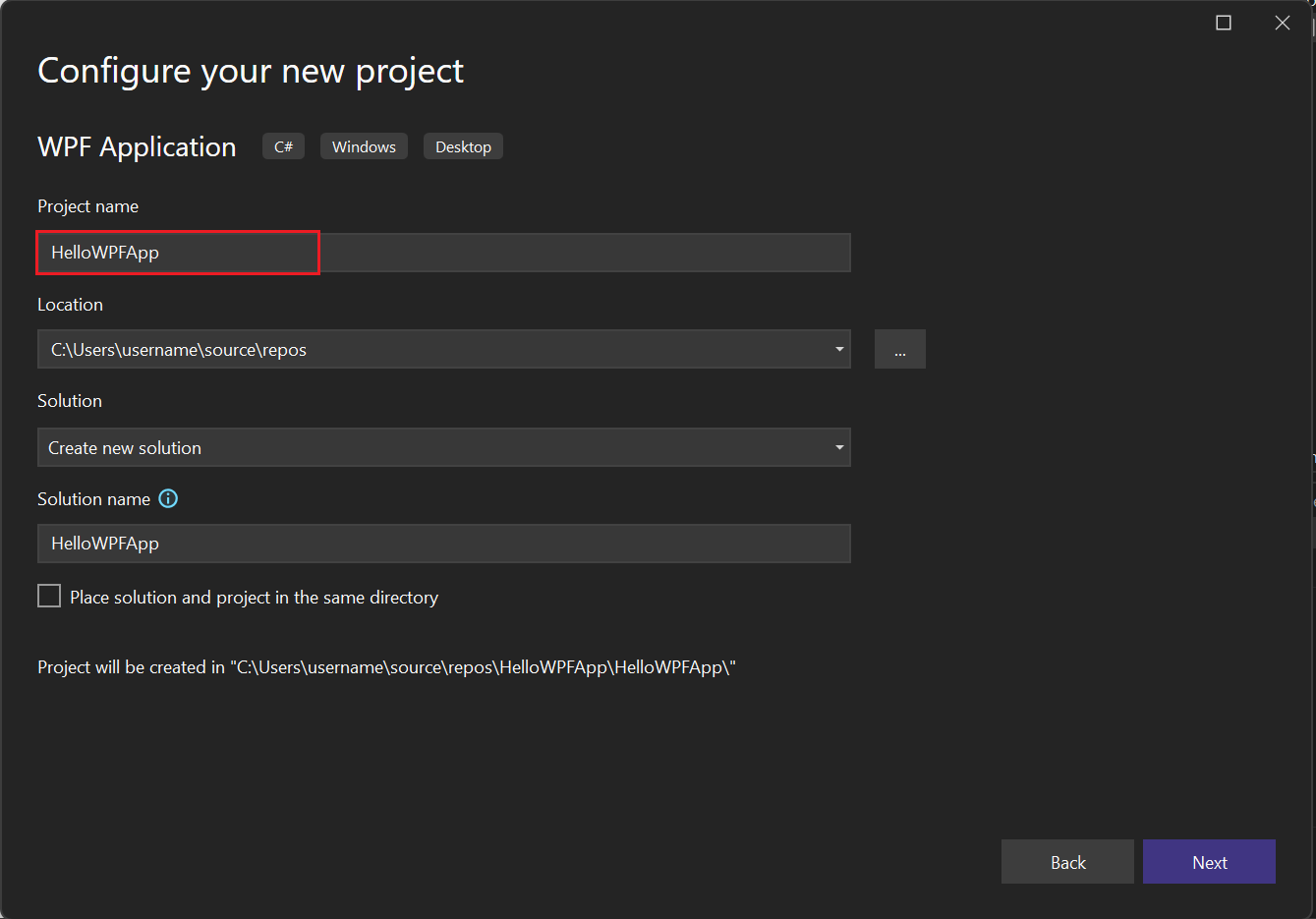
在下一个屏幕中,为项目指定名称“HelloWPFApp”,然后选择“下一步”。

-
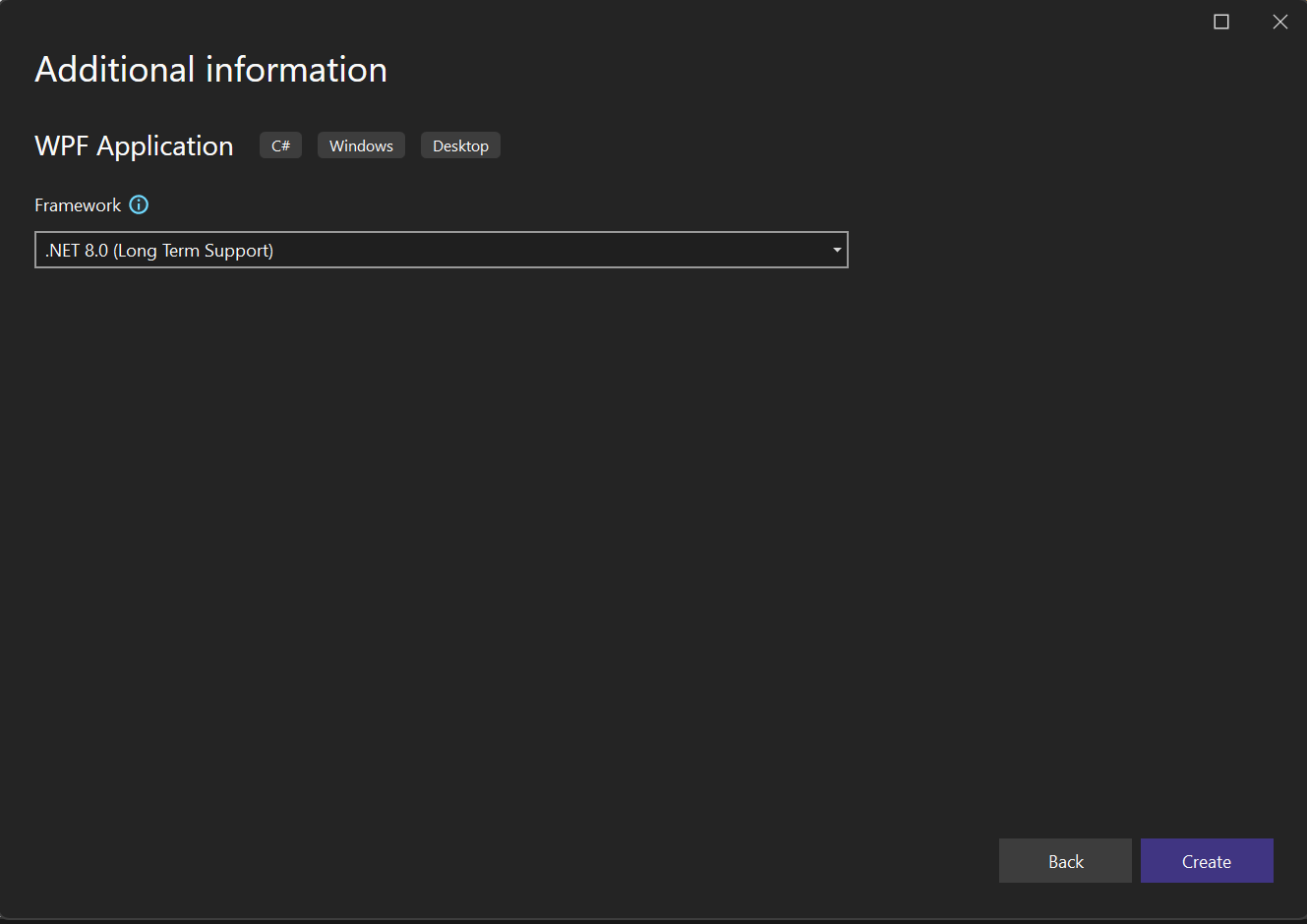
在“其他信息”窗口中,验证是否为目标框架选择了“.NET 8.0”。 然后,选择“创建” 。

Visual Studio 将创建 HelloWPFApp 项目和解决方案,“解决方案资源管理器”将显示各种文件。 “WPF 设计器”在拆分视图中显示 MainWindow.xaml 的设计视图和 XAML 视图。 您可以滑动拆分器,以显示任一视图的更多或更少部分。 您可以选择只查看可视化视图或 XAML 视图。

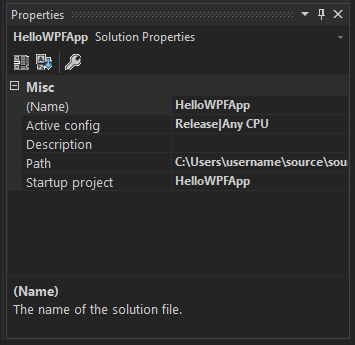
你可以在创建项目后进行自定义。 若要执行此操作,请从“视图”菜单中选择“属性窗口”或按 F4 。 然后可显示和更改应用程序中的项目项、控件和其他项的选项。

5、设计用户界面 (UI)
如果设计器未打开,请选择“MainWindow.xaml”,然后按 Shift+F7 打开设计器。
我们会将三种类型的控件添加到此应用程序:一个 TextBlock
控件、两个
RadioButton 控件和一个
Button 控件。
5.1 添加 TextBlock 控件
-
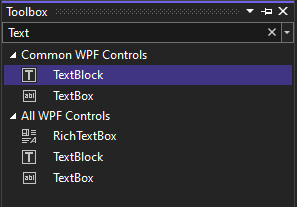
按“Ctrl+Q”激活搜索框,然后键入“工具箱” 。 从结果列表中选择“查看”>“工具箱”。
-
在“工具箱”中,展开“公共 WPF 控件”节点以查看 TextBlock 控件。

-
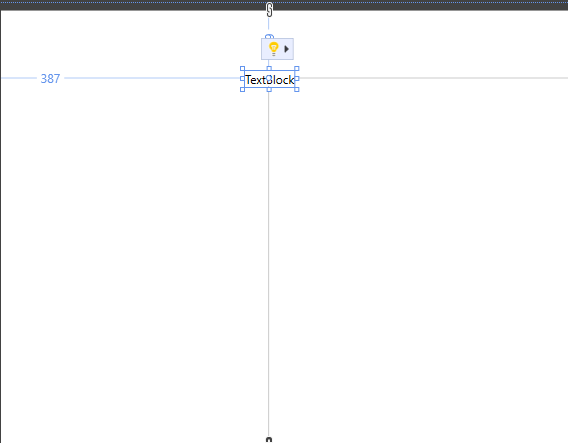
通过选择“TextBlock”项并将其拖到设计图面的窗口中,将 TextBlock 控件添加到设计图面中。 把控件居中到窗口的顶部附近。 可以使用参考线将控件居中。
你的窗口应类似于下图:

XAML 标记应如下面的示例所示:
<Grid><TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
5.2 自定义文本块中的文本
-
在 XAML 视图中,找到 TextBlock 的标记并将 Text 属性从
TextBox更改为Select a message option and then choose the Display button.XAML 标记应如下面的示例所示:
<Grid><TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid> -
如果愿意,再次使 TextBlock 居中,然后通过按 Ctrl+S 或使用“文件” 菜单项保存更改。
接下来,向窗体添加两个 RadioButton
控件。
5.3 添加单选按钮
-
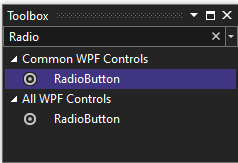
在“工具箱”中,查找“RadioButton”控件。

-
通过选择“RadioButton”项并将其拖到设计图面的窗口中,将两个 RadioButton 控件添加到设计图面中。 移动按钮(通过选择它们并使用箭头键),以便按钮并排显示在 TextBlock 控件下。 可以使用参考线来对齐控件。
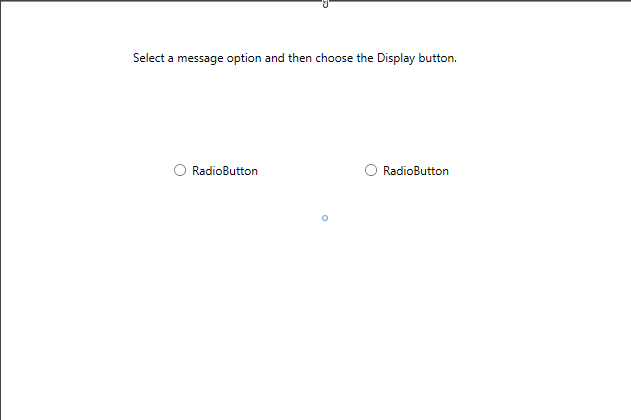
你的窗口应如下所示:

-
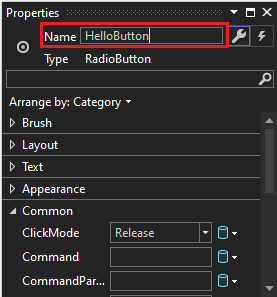
在左侧 RadioButton 控件的 “属性” 窗口中,将 “名称” 属性(位于 “属性” 窗口顶部)更改为
HelloButton。
-
在右侧 RadioButton 控件的“属性”窗口中,将“名称”属性更改为
GoodbyeButton,然后保存更改。
接下来,为每个 RadioButton 控件添加显示文本。 以下程序将更新 RadioButton 控件的 “内容” 属性。
5.4 添加每个单选按钮的显示文本
-
在 XAML 中将两个单选按钮
HelloButton和GoodbyeButton的“内容”属性更新为"Hello"和"Goodbye"。 XAML 标记现在应类似于以下示例:<Grid><TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/><RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/><RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
5.5 设置要默认选中的单选按钮
在这一步中,我们将 HelloButton 设置为默认选中,这样两个单选按钮中始终有一个处于选中状态。
-
在 XAML 视图中,找到 HelloButton 的标记。
-
添加 IsChecked 属性,并将其设置为“True”。 具体而言,添加
IsChecked="True"。XAML 标记现在应类似于以下示例:
<Grid><TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/><RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/><RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
最后添加的 UI 元素是一个 Button
控件。
5.6 添加按钮控件
-
在“工具箱”中,找到“按钮”控件,然后通过将控件拖到设计视图的窗体中,将其添加到 RadioButton 控件下方的设计界面中。 这些参考线可以帮助你将控件居中。
-
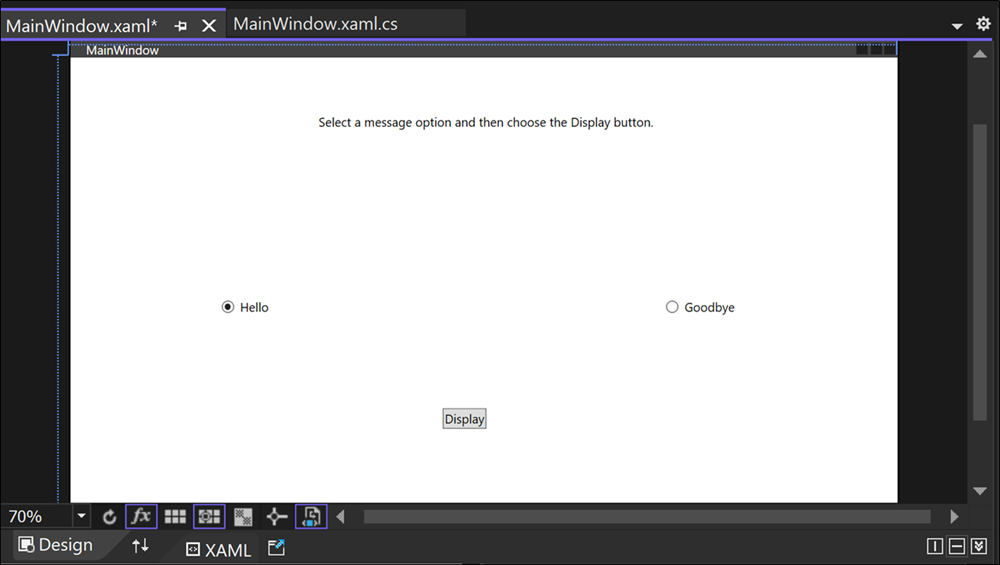
在 XAML 视图中,将 Button 控件的“内容”值从
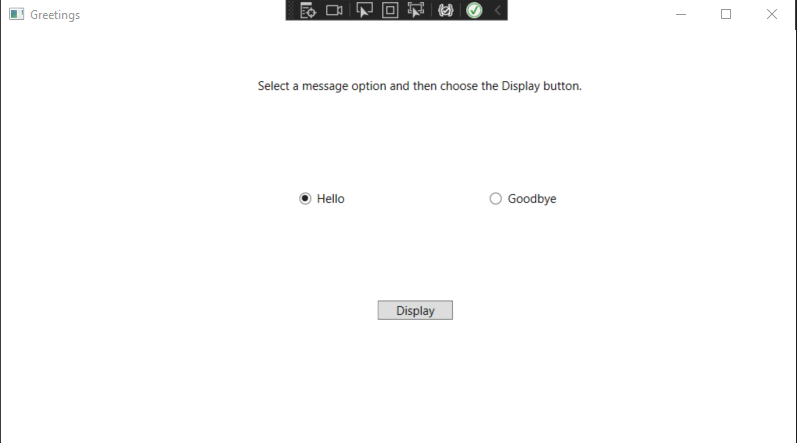
Content="Button"更改为Content="Display",然后保存更改。你的窗口应类似于以下屏幕截图。

XAML 标记现在应类似于以下示例:
<Grid><TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/><RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/><RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/><Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
5.7 向显示按钮添加代码
此应用程序运行时,用户选择单选按钮,再选择“显示” 按钮之后,会显示一个消息框。 选择 Hello 将显示一个消息框,选择 Goodbye 将显示另一个。 若要创建此行为,请将代码添加到 MainWindow.xaml.cs 中的 Button_Click 事件。
-
在设计图面上,双击 “显示” 按钮。
此时,MainWindow.xaml.cs 打开,光标位于
Button_Click事件上。private void Button_Click(object sender, RoutedEventArgs e) {}双击“显示”按钮时,
Click="Button_Click"将添加到 XAML。XAML 标记现在应类似于以下示例:
<Grid><TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/><RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/><RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/><Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid> -
输入以下代码:
if (HelloButton.IsChecked == true) {MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) {MessageBox.Show("Goodbye."); } -
保存应用程序。
6、调试并测试应用程序
接下来将调试应用程序,查找错误并测试两个消息框是否正确显示。
6.1 更改 MainWindow.xaml 的名称
为 MainWindow 指定更具体的名称。 在“解决方案资源管理器”中,右键单击“MainWindow.xaml”,然后选择“重命名”。 将该文件重命名为“Greetings.xaml”。
6.2 查找并修复错误
在此步骤中,将遇到之前因更改 MainWindow.xaml 文件的名称而引起的错误。
开始调试和查找错误
-
通过按 F5或选择“调试”,然后选择“启动调试”,启动调试程序。
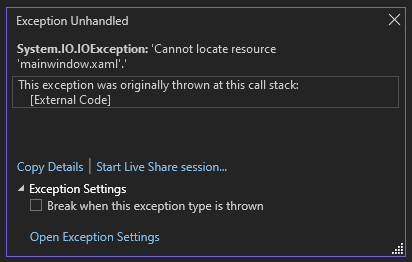
此时将出现“中断模式”窗口,“输出”窗口指示“发生 IOException: 找不到资源 mainwindow.xaml”。

-
依次选择“调试”>“停止调试”,停止调试程序。
开始学习本教程时,我们将 MainWindow.xaml 重命名为 Greetings.xaml,但是该代码仍然引用 MainWindow.xaml 作为应用程序的启动 URI,因此该项目无法启动。
将 Greetings.xaml 指定为启动 URI
-
在“解决方案资源管理器”中,打开“App.xaml”文件。
-
将
StartupUri="MainWindow.xaml"更改为StartupUri="Greetings.xaml",然后保存更改。
作为一个可选步骤,将应用程序窗口标题更改为匹配此新名称可以避免混淆。
-
在“解决方案资源管理器”中,打开刚刚重命名的 Greetings.xaml 文件。
-
将 Window.Title 属性的值从
Title="MainWindow"更改为Title="Greetings",然后保存更改。
再次启动调试程序 (按“F5”)。 你现在应该可以看到应用程序的 Greetings 窗口。

现在关闭应用程序窗口,停止调试。
6.3 使用断点进行调试
可通过添加一些断点,在调试期间测试代码。 可以通过选择“调试”>“切换断点”、通过在编辑器中想要添加断点的代码行旁边的左边距中单击或按 F9 来添加断点。
添加断点
-
打开“Greetings.xaml.cs”,并选择以下行:
MessageBox.Show("Hello.") -
通过选择 “调试” -> “切换断点” ,从菜单中添加断点。
编辑器窗口最左侧边距中该代码行附近将显示一个红圈。
-
选择以下行:
MessageBox.Show("Goodbye.")。 -
按“F9”键添加断点,然后按“F5”启动调试。
-
在 “Greetings” 窗口中,选择 “Hello” 单选按钮,然后选择 “显示” 按钮。
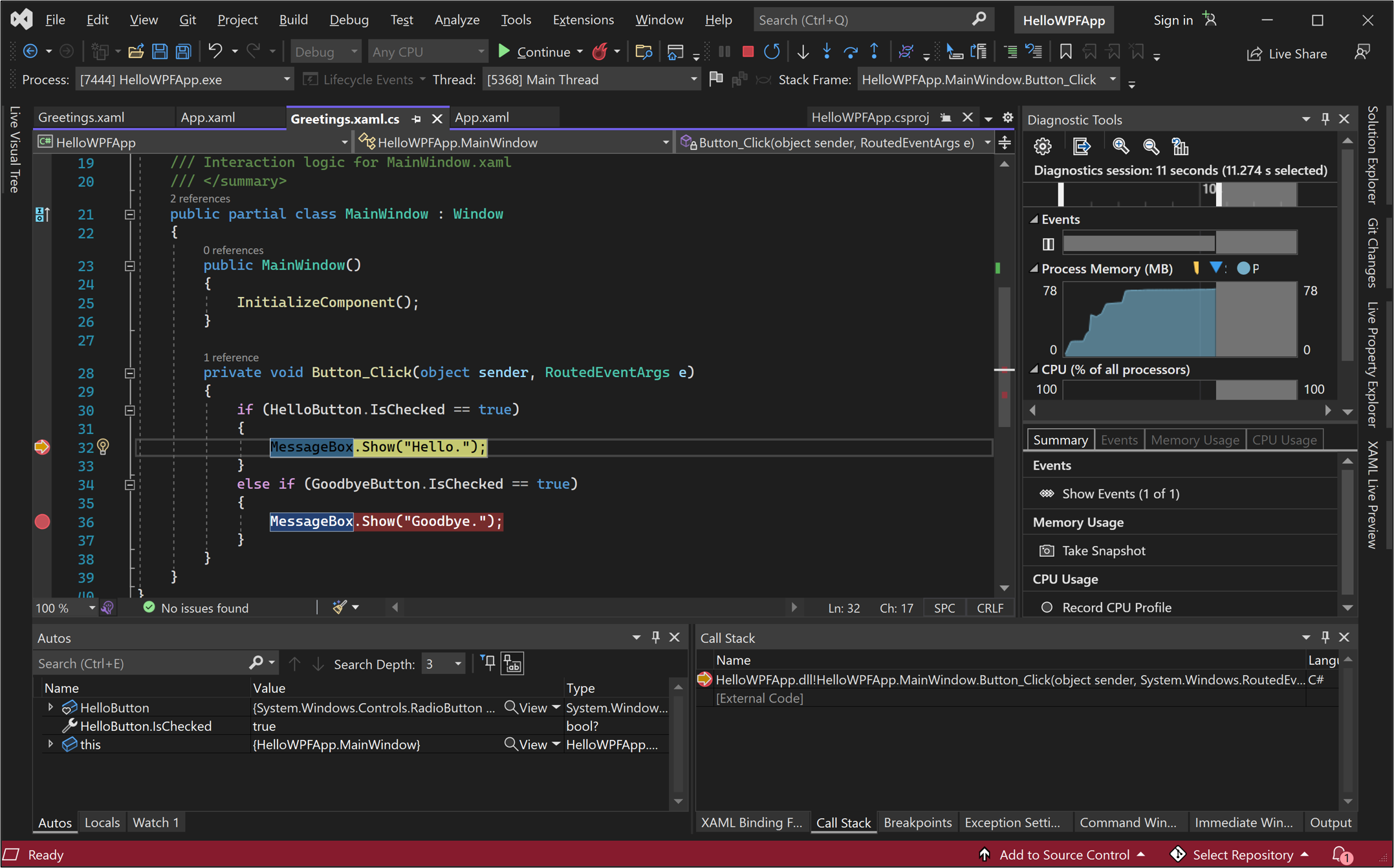
行
MessageBox.Show("Hello.")将用黄色突出显示。 在 IDE 底部,“自动”、“本地”和“监视”窗口一起停靠在左侧,而“调用堆栈”、“断点”、“异常设置”、“命令”、“即时”和“输出”窗口一起停靠在右侧。
-
在菜单栏上,选择“调试”>“跳出”。
应用程序继续执行,并将显示出带有“Hello”的消息框。
-
选择消息框上的 “确定” 按钮将其关闭。
-
在 “Greetings” 窗口中,选择 “Goodbye” 单选按钮,然后选择 “显示” 按钮。
行
MessageBox.Show("Goodbye.")将用黄色突出显示。 -
按“F5”键继续调试。 当消息框出现时,选择消息框上的 “确定” 按钮将其关闭。
-
关闭应用程序窗口,停止调试。
-
在菜单栏上,选择“调试”>“禁用所有断点”。
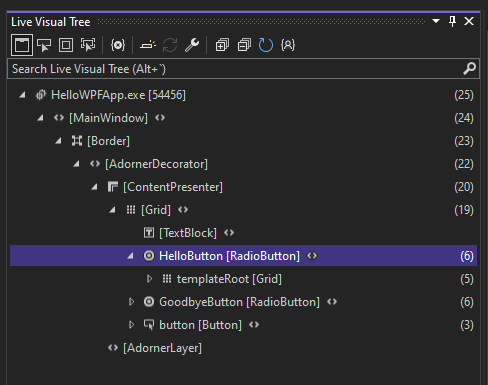
6.4 查看 UI 元素的表示形式
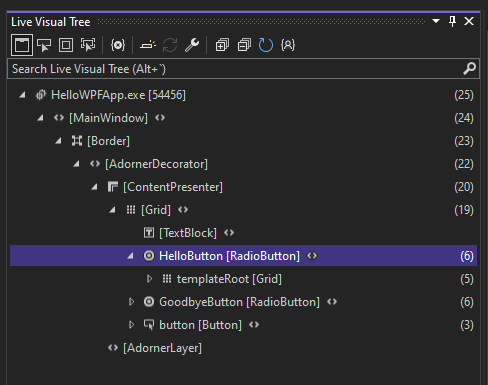
在正在运行的应用中,你会看到窗口顶部显示了一个小组件。 该小组件是一个运行时帮助程序,通过它可以快速访问一些有用的调试功能。 选择第一个按钮“转到实时可视化树”。 随即会看到一个包含一个树的窗口,树中包含页面的所有可视元素。 展开节点,找到你添加的按钮。

6.5 生成应用程序的发布版本
确认一切就绪后,可以准备该应用程序的发布版本。
-
在主菜单中,依次选择“生成”>“清理解决方案”,删除上一生成过程中创建的中间文件和输出文件。 此步骤不是必需的,但它可以清理调试生成输出。
-
使用工具栏(当前显示“调试”)上的下拉列表控件把 HelloWPFApp 的生成配置从“调试”更改为“发布” 。
-
选择“生成”>“生成解决方案”来生成解决方案 。
恭喜你完成本教程! 可在解决方案和项目目录 (...\HelloWPFApp\HelloWPFApp\bin\Release) 下找到生成的 .exe 文件。
相关文章:

【WPF.NET开发】创建简单WPF应用
本文内容 先决条件什么是 WPF?配置 IDE创建项目设计用户界面 (UI)调试并测试应用程序 通过本文你将熟悉在使用 Visual Studio 开发应用程序时可使用的许多工具、对话框和设计器。 你将创建“Hello, World”应用程序、设计 UI、添加代码并调试错误。在此期间&#…...

视频智能分析国标GB28181云平台EasyCVR加密机授权异常是什么原因?
国标GB28181视频汇聚/视频云存储/集中存储/视频监控管理平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,实现视频资源的鉴权管理、按需调阅、全网分发、云存储、智能分析等。 近期有用户选择使用加密机进行EasyCVR授…...

Mysql安全之基础合规配置
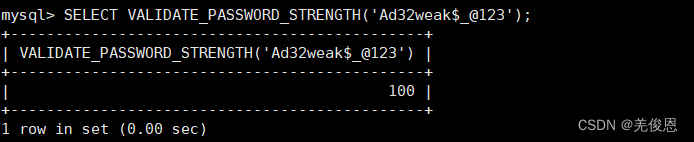
一、背景 某次某平台进行安全性符合型评估时,列出了数据库相关安全选项,本文特对此记录,以供备忘参考。 二、安全配置 2.1、数据库系统登录时的用户进行身份标识和鉴别; 1)对登录Mysql系统用户的密码复杂度是否有要…...

前后端分离项目跨域请求
一、前端vue项目 在项目中创建request.js文件,添加以下内容 import axios from "axios"; const api axios.create({ //这里配置的是后端服务提供的接口baseURL: "http://localhost:8080/web-demo",timeout: 1000} ); export default api; …...

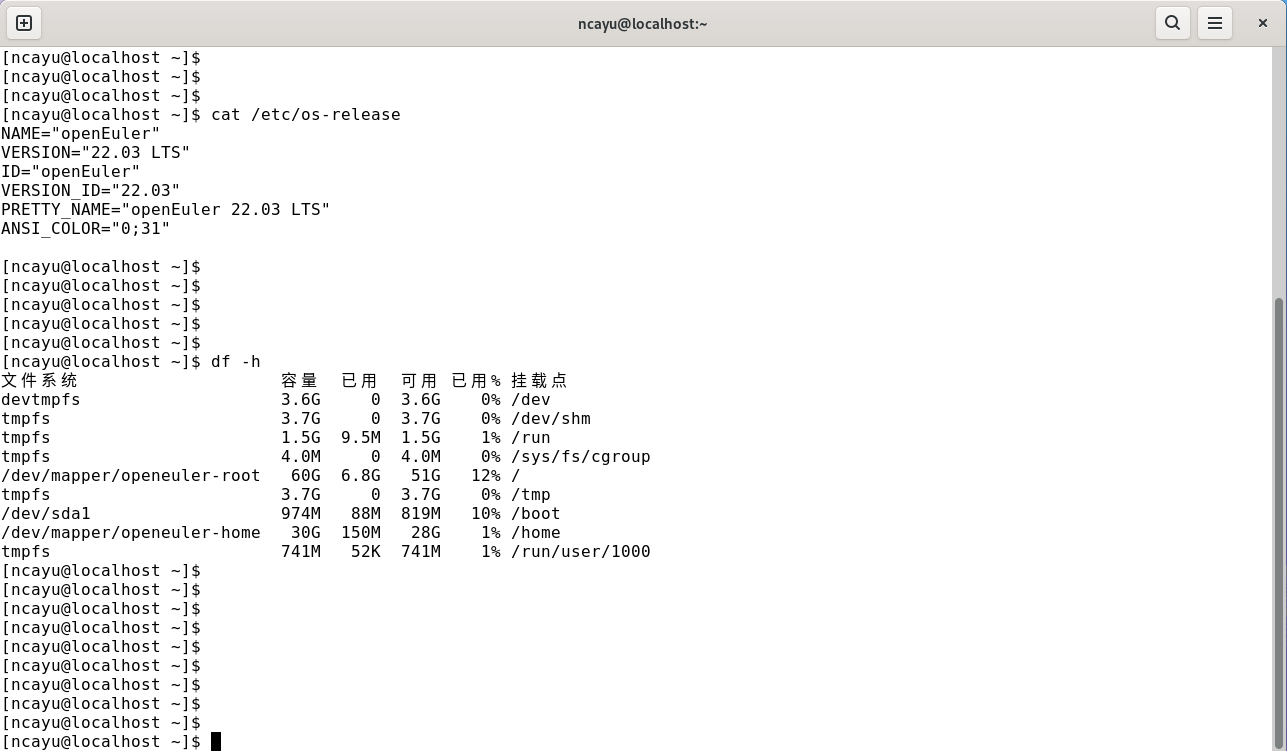
OpenEuler系统桌面终端设置字体
初始界面 终端的字体间距过大,阅读起来不方便。 调整终端字体 点击菜单,选择“配置文件首选项” 未命名 ---- 文本---- 勾选 自定义字体 ---- 选择 "DejaVu LGC Sans Mono"字体 你也可以根据自己的喜好,选择其他字体。 修改好了…...
)
repo常用命令解析(持续更新)
1 同步 1.1 将本地仓库更新到最新状态。它会从远程服务器下载最新的代码,并将本地仓库与之同步。如果本地仓库中已经存在某个项目,repo sync会自动检测本地仓库中该项目的版本,并将其更新到最新状态。 类似于git fetch和git merge命令组合使…...

关于小红书商单变现的一些答疑
AI小红书商单训练营也过去1个月了,今天给大家汇总几个常遇到的问题,希望对大家在运营过程中有所帮助。 1.账号封面是否要统一模版? 为了让账号主页呈现整洁美观的效果,建议统一封面设计,视频开头可以设置一个固定画面…...

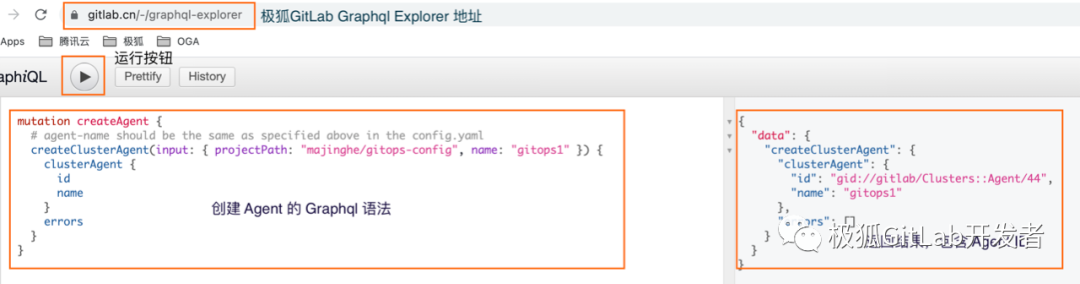
使用 Kubernetes Agent Server 实现 GitOps
目录 温习 GitOps 极狐GitLab Kubernetes Agent 极狐GitLab GitOps workflow 极狐GitLab KAS 的配置 创建极狐GitLab agent 创建 agent token Kubernetes 上安装 agent(agentk) 极狐GitLab GitOps workflow 实践 写在最后 温习 GitOps GitOps …...

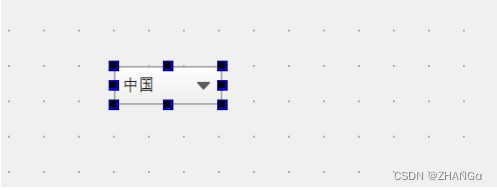
Day12 qt QMianWindow,资源文件,对话框,布局方式,常用ui控件
QMianWindow 概述 QMainWindow 是一个为用户提供主窗口程序的类,包含一个菜单栏( menu bar )、多 个工具栏 (tool bars) 、多个铆接部件 (dock widgets) 、一个状态栏 (status bar) 及 一个中心部件 (central widget) 许多应用程序的基础…...

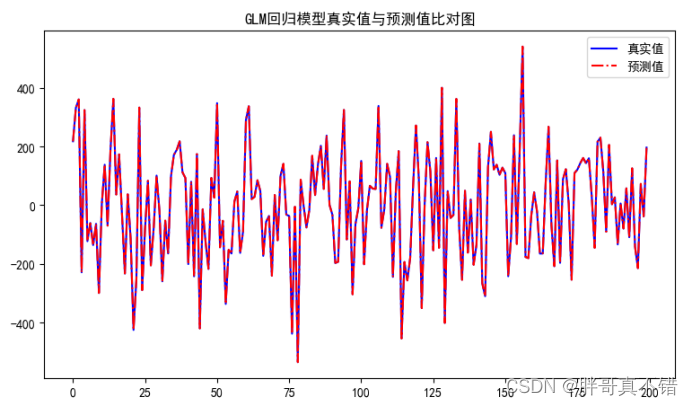
Python实现广义线性回归模型(statsmodels GLM算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。 1.项目背景 广义线性模型(Generalized Linear Model,简称GLM)是一种广泛应用于回归分析和分类问题的统…...

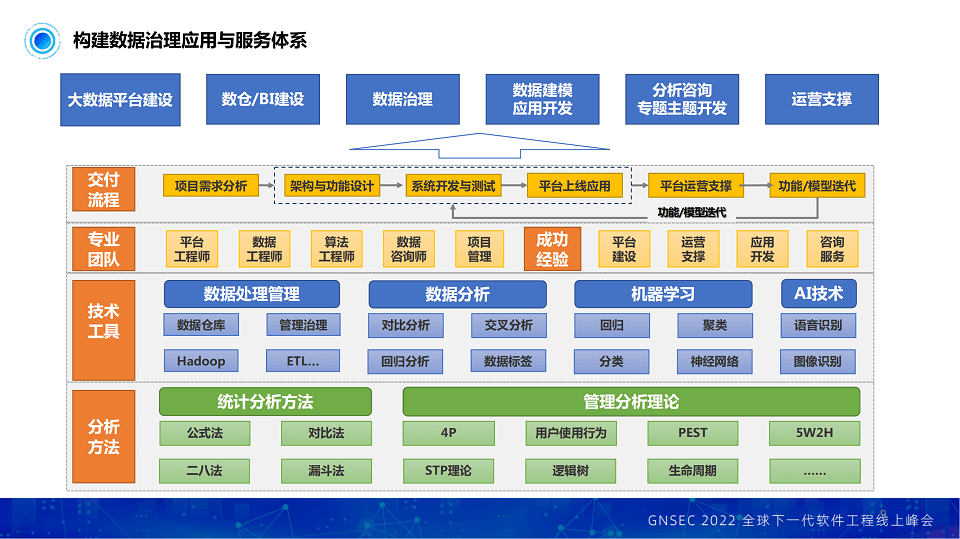
GNSEC 2022年第8届全球下一代软件工程线上峰会-核心PPT资料下载
一、峰会简介 新一代软件工程是指利用新的理论、方法和技术,在软件开发、部署、运维等过程中,实现软件的可控、可预测、可维护的软件生产方式。它涵盖了多个领域,如软件开发、测试、部署、运维等,旨在提高软件生产效率和质量。 …...

nVisual能为数据中心解决什么问题?
nVisual通过可视化的管理方式,使数据中心管理者能够有效且高效地管理数据中心的资产、线缆、容量、变更;使数据中心管理者能够获得如下问题的答案,以便能够快速做出更好、更明智的决策: 1.资产管理 我们有什么&#x…...

Android--Jetpack--Databinding详解
不经一番寒彻骨,怎得梅花扑鼻香 一,定义 DataBinding, 又名数据绑定,是Android开发中非常重要的基础技术,它可以将UI组件和数据模型连接起来,使得在数据模型发生变化时,UI组件自动更新。是 MVVM 模式在 An…...
Node.js入门指南(完结)
目录 接口 介绍 RESTful json-server 接口测试工具 会话控制 介绍 cookie session token 上一篇文章我们介绍了MongoDB,这一篇文章是Node.js入门指南的最后一篇啦!主要介绍接口以及会话控制。 接口 介绍 接口是前后端通信的桥梁 ࿰…...

MySQL和Java通用加密解密方式
加密方式使用 AES 加密,再转成 Base64。 SQL -- 加密 update your_table set your_columnto_base64(aes_encrypt(your_column, "password"));-- 解密 select aes_decrypt(from_base64(your_column) ,"password") from your_table; 使用原生 …...

若依前端APP版使用教程
1 增加页面流程 新增Page>新增API>新增组件>新增样式>新增路径(page.json) {"path": "pages/mes/pro/feedback/index","style": {"navigationBarTitleText": "工单报工"}} <template><view class&quo…...

2023 年工程师不可错过的 AI 主要发展趋势
从对未来的好奇到关键的企业工具,人工智能的发展证明了它对工程师的价值。不久前,Gartner 预测,采用人工智能工程实践来构建和管理自适应人工智能系统的企业,在实施人工智能模型方面的表现将优于同行至少 25%,这为各组…...

记录 | 安装地平线工具链install_ai_toolchain.sh出现cython版本问题报错解决
安装地平线工具链 install_ai_toolchain.sh: cd ddk/package/host/ai_toolchain bash install_ai_toolchain.sh出现报错: Requirement already satisfied: packaging>20.0 in /root/.local/lib/python3.8/site-packages (from matplotlib>2.1.0-…...

Java8流操作
Java8流操作 1. 双层Map一层List 1. 双层Map一层List 代码片 // 开始分组Map<String, Map<Object, List<ProjectGeographyVO>>> collect4 vos.stream()// 注释了下行没用市级项目,只有区// .filter(data -> String.valueOf(data.getCode()).length() …...

vue-socket.io以及原生websocket的使用
vue3使用socket.io 1、安装 npm install vue-socket.io2、创建socket.js文件 export const registerSockets (sockets, proxy) > {sockets &&Object.keys(sockets).forEach((t) > {// console.log(t);// "subscribe" ! t &&// "un…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...
