Linux shell编程学习笔记33:type 命令

目录
- 0 引言
- 1 type 命令的功能和格式
-
- 1.1 type命令的功能
- 1.2 type 命令的格式
- 2 type命令用法实例
-
- 2.1用type命令查看shell内置命令(以echo命令为例)
- 2.2 用type命令查看别名(以ls命令为例)
- 2.3 用type命令同时查看shell内置命令和别名(以echo和ls命令为例)
- 2.4 用type命令查看外部命令(以tty命令为例)
- 2.4 用type命令查看内部命令、别名和外部命令(以echo、ls和tty命令为例)
- 2.5 用type 命令查看函数
- 2.6 如果我们用内置命令或别名作为自
0 引言
在DOS中,type命令的功能是查看文件内容。
而在Linux中,type命令的功能与DOS中的大相径庭。
1 type 命令的功能和格式
我们可以使用 help type 命令查看 bash 中 关于type命令的帮助信息,其中包括了命令的功能 和格式。
purpleEndurer @ bash ~ $ help type
type: type [-afptP] name [name ...]
Display information about command type.
For each NAME, indicate how it would be interpreted if used as a
command name.
Options:
-a display all locations containing an executable named NAME;
includes aliases, builtins, and functions, if and only if
the `-p' option is not also used
-f suppress shell function lookup
-P force a PATH search for each NAME, even if it is an alias,
builtin, or function, and returns the name of the disk file
that would be executed
-p returns either the name of the disk file that would be executed,
or nothing if `type -t NAME' would not return `file'.
-t output a single word which is one of `alias', `keyword',
`function', `builtin', `file' or `', if NAME is an alias, shell
reserved word, shell function, shell builtin, disk file, or not
found, respectively
Arguments:
NAME Command name to be interpreted.
Exit Status:
Returns success if all of the NAMEs are found; fails if any are not found.
typeset: typeset [-aAfFgilrtux] [-p] name[=value] ...
Set variable values and attributes.
Obsolete. See `help declare'.
purpleEndurer @ bash ~ $

1.1 type命令的功能
type命令 可以显示指定命令的信息,判断给出的指令是内部命令、外部命令(文件)、别名、函数、保留字 或者 不存在(找不到)。
1.2 type 命令的格式
type [-afptP] 命令1 [命令2 ...]
选项
| 选项 | 说明 | 备注 |
|---|---|---|
| -a | 显示包含指定命令的可执行文件的所有位置; 当且仅当未使用“-p”选项时,包括别名、内置函数和函数 | all |
| -f | 禁止 查找 shell 函数 | function |
| -p | 如果给出的命令为外部指令,则显示其绝对路径 | path |
| -P | 强制对给合的每个命令进行 PATH 搜索,即使它是别名,内置命令,或函数,并返回将被执行的磁盘文件的名称 | |
| -t | 当给定的命令为别名, shell保留字、shell 函数、shell 内置命令、外部命令(磁盘文)件或 未找到时,分别输出“alias”, “keyword”, “function”, “builtin”, “file” 或 空。 | type |
2 type命令用法实例
2.1用type命令查看shell内置命令(以echo命令为例)
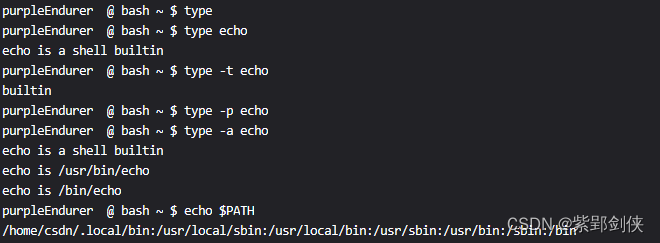
purpleEndurer @ bash ~ $ type # 不接任何选项和参数,无显示
purpleEndurer @ bash ~ $ type echo # 接命令,显示命令类型
echo is a shell builtin
purpleEndurer @ bash ~ $ type -t echo # 对内部命令使用 -t 参数,会显示# builtin,表示其为内部命令
builtin
purpleEndurer @ bash ~ $ type -p echo # 对内部命令使用 -p 参数,无显示
purpleEndurer @ bash ~ $ type -a echo # 使用 -a 参数,会将PATH变量中# 包含echo的命令显示出来
echo is a shell builtin
echo is /usr/bin/echo
echo is /bin/echo
purpleEndurer @ bash ~ $ echo $PATH # 查看PATH变量的值
/home/csdn/.local/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin
purpleEndurer @ bash ~ $

2.2 用type命令查看别名(以ls命令为例)
purpleEndurer @ bash ~ $ type ls
ls is aliased to `ls --color=auto'
purpleEndurer @ bash ~ $ type -t ls
alias
purpleEndurer @ bash ~ $ type -p ls
purpleEndurer @ bash ~ $ type -a ls
ls is aliased to `ls --color=auto'
ls is /usr/bin/ls
ls is /bin/ls
purpleEndurer @ bash ~ $

如果我们想执行真正的那个命令而非别名,除了用
Linux shell编程学习笔记31:alias 和 unalias 操作 命令别名![]() https://blog.csdn.net/Purpleendurer/article/details/134642886?spm=1001.2014.3001.5501
https://blog.csdn.net/Purpleendurer/article/details/134642886?spm=1001.2014.3001.5501
中的介绍的方法,还可以用type命令来判断。
2.3 用type命令同时查看shell内置命令和别名(以echo和ls命令为例)
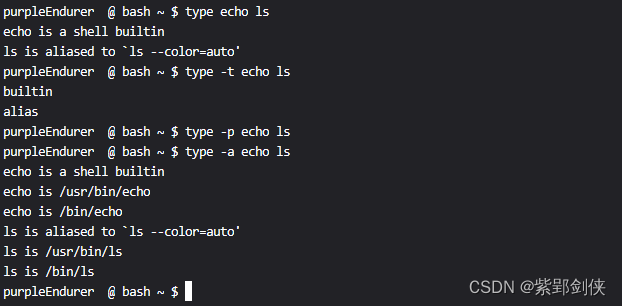
purpleEndurer @ bash ~ $ type echo ls
echo is a shell builtin
ls is aliased to `ls --color=auto'purpleEndurer @ bash ~ $ type -t echo ls
builtin
alias
purpleEndurer @ bash ~ $ type -p echo ls
purpleEndurer @ bash ~ $ type -a echo ls
echo is a shell builtin
echo is /usr/bin/echo
echo is /bin/echo
ls is aliased to `ls --color=auto'
ls is /usr/bin/ls
ls is /bin/lspurpleEndurer @ bash ~ $

2.4 用type命令查看外部命令(以tty命令为例)
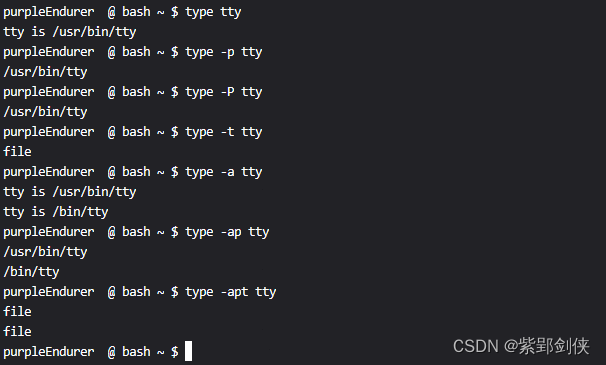
purpleEndurer @ bash ~ $ type tty
tty is /usr/bin/tty
purpleEndurer @ bash ~ $ type -p tty
/usr/bin/tty
purpleEndurer @ bash ~ $ type -P tty
/usr/bin/tty
purpleEndurer @ bash ~ $ type -t tty
file
purpleEndurer @ bash ~ $ type -a tty
tty is /usr/bin/tty
tty is /bin/tty
purpleEndurer @ bash ~ $ type -ap tty
/usr/bin/tty
/bin/tty
purpleEndurer @ bash ~ $ type -apt tty
file
file
purpleEndurer @ bash ~ $

2.4 用type命令查看内部命令、别名和外部命令(以echo、ls和tty命令为例)
purpleEndurer @ bash ~ $ type echo ls tty
echo is a shell builtin
ls is aliased to `ls --color=auto'
tty is /usr/bin/tty
purpleEndurer @ bash ~ $ type -apt echo ls tty
builtin
file
file
alias
file
file
file
file
purpleEndurer @ bash ~ $ type -a echo ls tty
echo is a shell builtin
echo is /usr/bin/echo
echo is /bin/echo
ls is aliased to `ls --color=auto'
ls is /usr/bin/ls
ls is /bin/ls
tty is /usr/bin/tty
tty is /bin/tty
purpleEndurer @ bash ~ $ type -at echo ls tty
builtin
file
file
alias
file
file
file
file
purpleEndurer @ bash ~ $ type -t echo ls tty
builtin
alias
file
purpleEndurer @ bash ~ $ type -p echo ls tty
/usr/bin/tty
purpleEndurer @ bash ~ $

2.5 用type 命令查看函数
我们先定义一个函数:
function a()
{echo hello;
}然后用type命令来查看:
purpleEndurer @ bash ~ $ function a(){ echo hello; }
purpleEndurer @ bash ~ $ type a
a is a function
a ()
{
echo hello
}
purpleEndurer @ bash ~ $ type -a a
a is a function
a ()
{
echo hello
}
purpleEndurer @ bash ~ $ type -f a
bash: type: a: not found
purpleEndurer @ bash ~ $ type -t a
function
purpleEndurer @ bash ~ $ type -p a
purpleEndurer @ bash ~ $ type -P a
purpleEndurer @ bash ~ $

可见,-p和-P选项对函数没有作用。
2.6 如果我们用内置命令或别名作为自定义函数名,type命令会如何显示?
我们先定义一个函数:
function ls()
{echo hello;
}然后用type命令来查看:
purpleEndurer @ bash ~ $ function ls(){ echo hello; }
purpleEndurer @ bash ~ $ ls
hello
purpleEndurer @ bash ~ $ type ls
ls is aliased to `ls --color=auto'
purpleEndurer @ bash ~ $ type -a ls
ls is aliased to `ls --color=auto'
ls is a function
ls ()
{
echo hello
}
ls is /usr/bin/ls
ls is /bin/ls
purpleEndurer @ bash ~ $ type -t ls
alias
purpleEndurer @ bash ~ $ type -p ls
purpleEndurer @ bash ~ $

从上面的命令执行情况来看:
- 就执行优先级而言,函数优先于内置命令。
- 不加任何选项的话,type命令 不对函数进行处理。
- 使用 -a 选项,type命令 才对函数进行处理。
相关文章:

Linux shell编程学习笔记33:type 命令
目录 0 引言1 type 命令的功能和格式 1.1 type命令的功能1.2 type 命令的格式2 type命令用法实例 2.1用type命令查看shell内置命令(以echo命令为例)2.2 用type命令查看别名(以ls命令为例)2.3 用type命令同时查看shell内置命令和别…...

【数据结构】—红黑树(C++实现)
🎬慕斯主页:修仙—别有洞天 💜本文前置知识: AVL树 ♈️今日夜电波:Letter Song—ヲタみん 1:36━━━━━━️💟──────── 5:35 …...

内衣洗衣机和手洗哪个干净?高性价比内衣洗衣机推荐
通常来说,我们的内衣裤对卫生要求比较高,毕竟是贴身穿的,所以如果和一般的衣物一起洗,就怕会有细菌互相感染。所以很多用户为了内衣裤的卫生都会选择自己手动洗,但手洗一方面很费时间和人力,另一方面又很伤…...

TikTok与互动广告:品牌如何打破传统界限
随着数字时代的蓬勃发展,广告行业也经历了翻天覆地的变革。在这个变革的浪潮中,TikTok作为一款崭新的社交媒体平台,通过其独特的短视频形式为品牌提供了全新的互动广告机会。 本文将深入探讨TikTok与互动广告的结合,以及品牌如何…...

跟着Nature Communications学习Hisat-Trinity-PASA等分析流程
一边学习,一边总结,一边分享! 详细教程请访问: 组学分析流程 本期分析流程 Hisat2-SamtoolsTrinity_GG_denovoPASA… 本期教程文章 题目:Genomic insights into local adaptation and future climate-induced vulnerability of a keystone forest tree in East Asia H…...

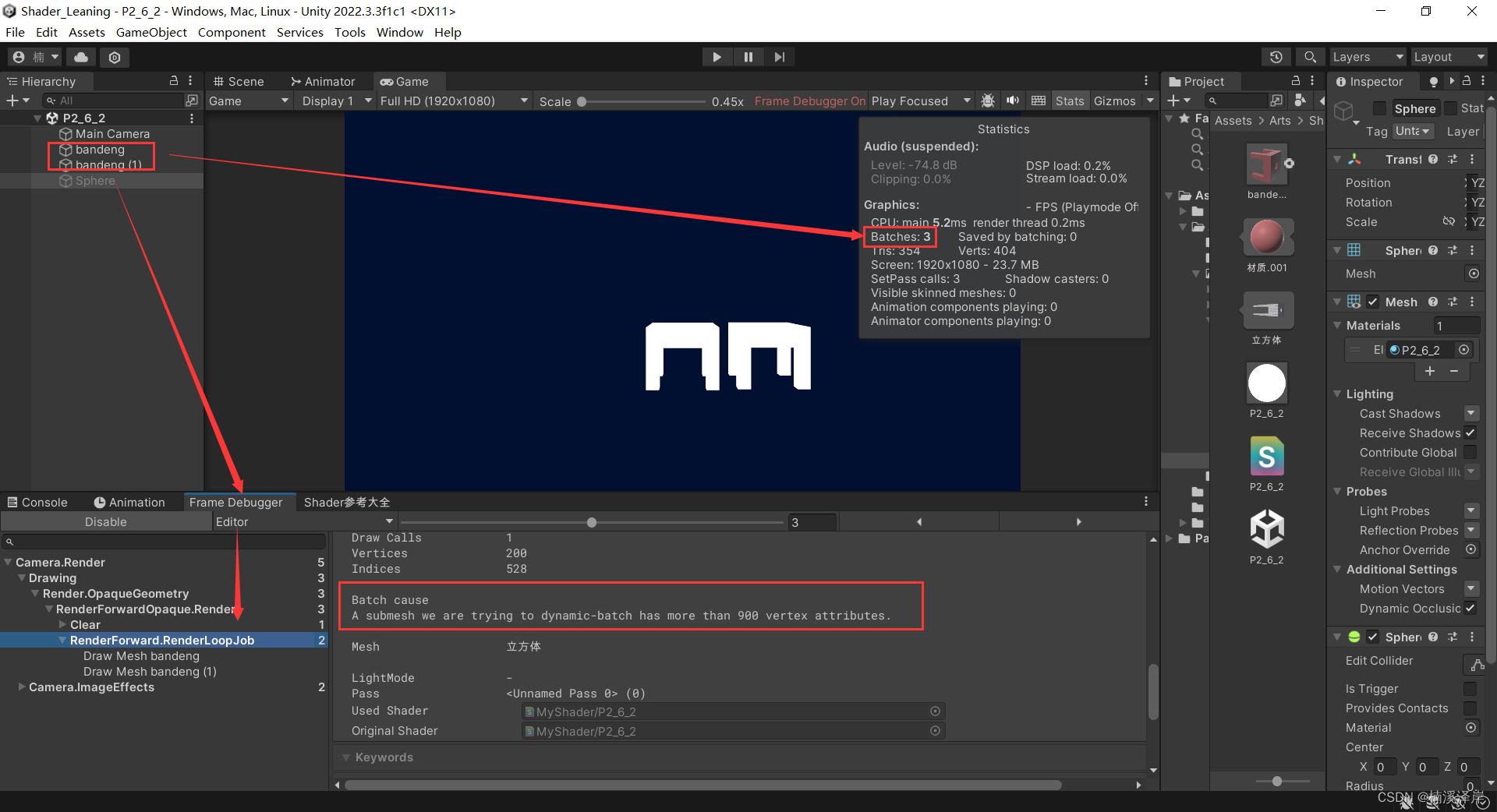
Unity中Batching优化的动态合批
文章目录 前言一、动态合批的规则1、材质相同是合批的前提,但是如果是材质实例的话,则一样无法合批。2、支持不同网格的合批3、动态合批需要网格支持的顶点条件二、我们导入一个模型并且制作一个Shader,来测试动态合批1、我们选择模型的 Mesh…...

2022年第十一届数学建模国际赛小美赛B题序列的遗传过程解题全过程文档及程序
2022年第十一届数学建模国际赛小美赛 B题 序列的遗传过程 原题再现: 序列同源性是指DNA、RNA或蛋白质序列之间的生物同源性,根据生命进化史中的共同祖先定义[1]。DNA、RNA或蛋白质之间的同源性通常根据它们的核苷酸或氨基酸序列相似性来推断。显著的相…...

【Linux】静态库与动态库制作及运行原理
Halo,这里是Ppeua。平时主要更新C语言,C,数据结构算法…感兴趣就关注我吧!你定不会失望。 本篇导航 0. 静态库与动态库1. 制作与使用静态库2. 制作与使用动态库3. 动态库是如何被加载到内存?3.1程序地址空间 0. 静态库…...

工具站推荐
自己搭了一个文本工具站 TextTool,包含了常用的文本功能。 我自己比较常用 行转列、列转行、下划线替换的功能。 欢迎各位大佬提意见和建议...
无法精准保留小数的解决方案)
【JS】toFixed()无法精准保留小数的解决方案
情景复现: 发现用 toFiexd() 四舍五入保留小数有时不是很精确,接下来用 a 8.0345,b8.045,举例如下: var a 8.035; console.log(a.toFixed(2)) // 8.04 var b 8.045; console.log(b.toFixed(2)) // 8.04 不难看出…...

vue3版本学习
1,响应式ref或者reactive const aa ref(hello) const bb reactive({ aa: hello, ss: workd }) 2,计算属性 响应式属性经过计算得到的值(ref),放到模板中,只会随着响应式author.books属性变化而变化 const autor …...

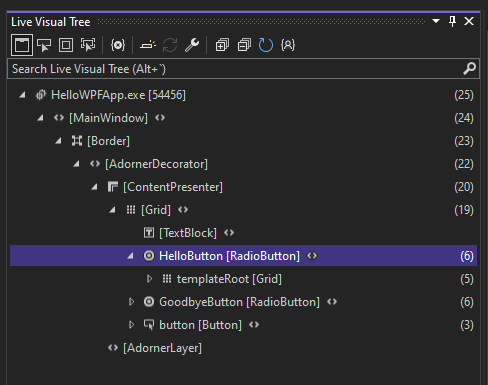
【WPF.NET开发】创建简单WPF应用
本文内容 先决条件什么是 WPF?配置 IDE创建项目设计用户界面 (UI)调试并测试应用程序 通过本文你将熟悉在使用 Visual Studio 开发应用程序时可使用的许多工具、对话框和设计器。 你将创建“Hello, World”应用程序、设计 UI、添加代码并调试错误。在此期间&#…...

视频智能分析国标GB28181云平台EasyCVR加密机授权异常是什么原因?
国标GB28181视频汇聚/视频云存储/集中存储/视频监控管理平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,实现视频资源的鉴权管理、按需调阅、全网分发、云存储、智能分析等。 近期有用户选择使用加密机进行EasyCVR授…...

Mysql安全之基础合规配置
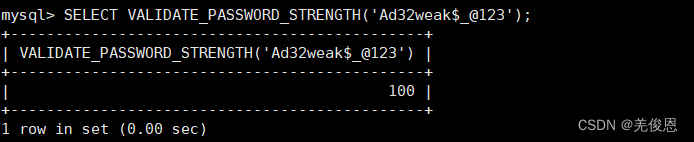
一、背景 某次某平台进行安全性符合型评估时,列出了数据库相关安全选项,本文特对此记录,以供备忘参考。 二、安全配置 2.1、数据库系统登录时的用户进行身份标识和鉴别; 1)对登录Mysql系统用户的密码复杂度是否有要…...

前后端分离项目跨域请求
一、前端vue项目 在项目中创建request.js文件,添加以下内容 import axios from "axios"; const api axios.create({ //这里配置的是后端服务提供的接口baseURL: "http://localhost:8080/web-demo",timeout: 1000} ); export default api; …...

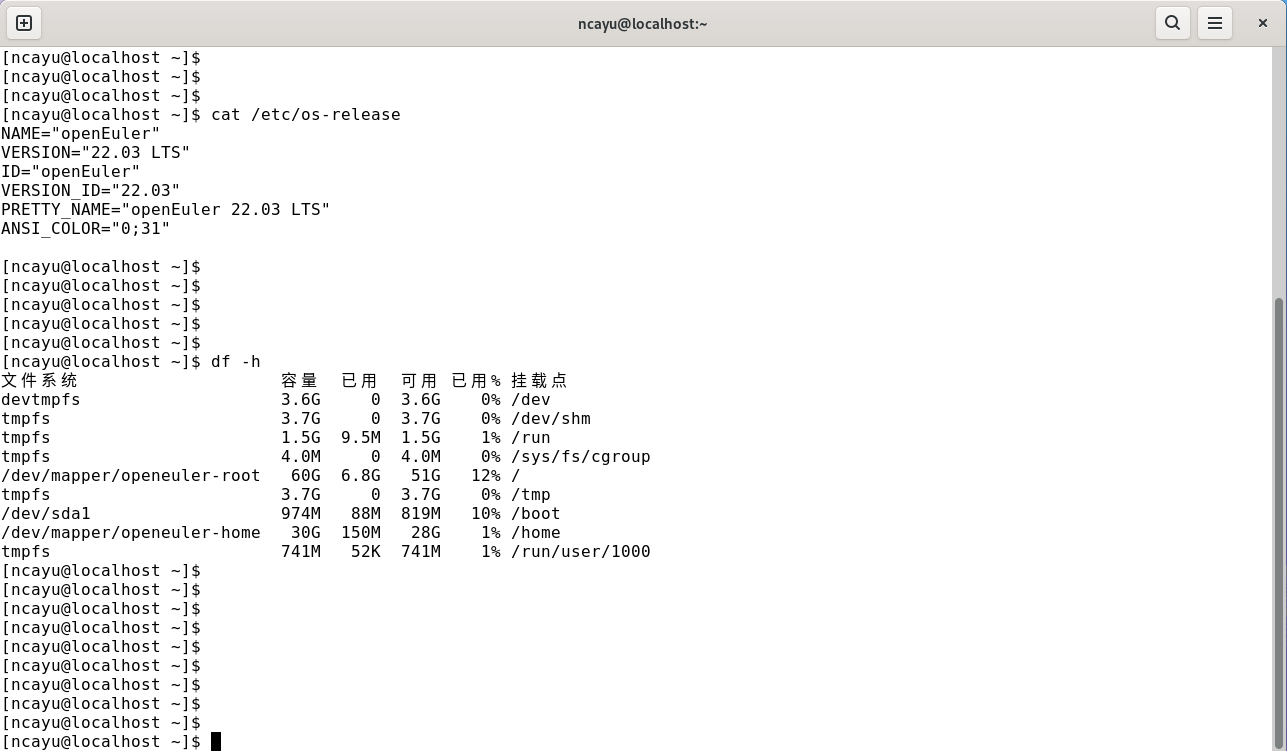
OpenEuler系统桌面终端设置字体
初始界面 终端的字体间距过大,阅读起来不方便。 调整终端字体 点击菜单,选择“配置文件首选项” 未命名 ---- 文本---- 勾选 自定义字体 ---- 选择 "DejaVu LGC Sans Mono"字体 你也可以根据自己的喜好,选择其他字体。 修改好了…...
)
repo常用命令解析(持续更新)
1 同步 1.1 将本地仓库更新到最新状态。它会从远程服务器下载最新的代码,并将本地仓库与之同步。如果本地仓库中已经存在某个项目,repo sync会自动检测本地仓库中该项目的版本,并将其更新到最新状态。 类似于git fetch和git merge命令组合使…...

关于小红书商单变现的一些答疑
AI小红书商单训练营也过去1个月了,今天给大家汇总几个常遇到的问题,希望对大家在运营过程中有所帮助。 1.账号封面是否要统一模版? 为了让账号主页呈现整洁美观的效果,建议统一封面设计,视频开头可以设置一个固定画面…...

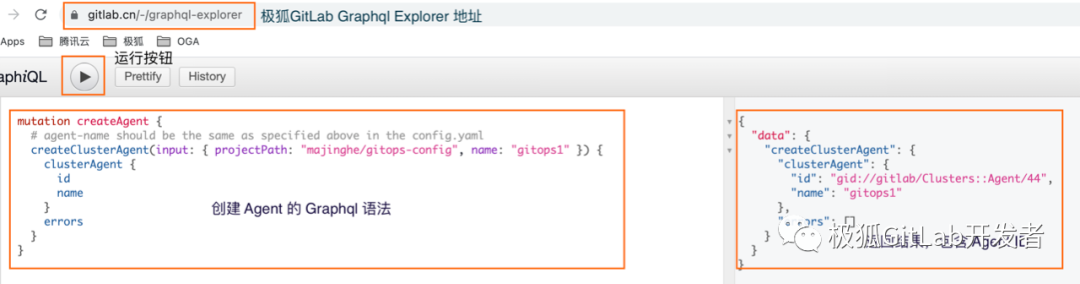
使用 Kubernetes Agent Server 实现 GitOps
目录 温习 GitOps 极狐GitLab Kubernetes Agent 极狐GitLab GitOps workflow 极狐GitLab KAS 的配置 创建极狐GitLab agent 创建 agent token Kubernetes 上安装 agent(agentk) 极狐GitLab GitOps workflow 实践 写在最后 温习 GitOps GitOps …...

Day12 qt QMianWindow,资源文件,对话框,布局方式,常用ui控件
QMianWindow 概述 QMainWindow 是一个为用户提供主窗口程序的类,包含一个菜单栏( menu bar )、多 个工具栏 (tool bars) 、多个铆接部件 (dock widgets) 、一个状态栏 (status bar) 及 一个中心部件 (central widget) 许多应用程序的基础…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
