使用autodl服务器,在A40显卡上运行, Yi-34B-Chat-int4模型,并使用vllm优化加速,显存占用42G,速度18 words/s
1,演示视频
https://www.bilibili.com/video/BV1gu4y1c7KL/
使用autodl服务器,在A40显卡上运行, Yi-34B-Chat-int4模型,并使用vllm优化加速,显存占用42G,速度18 words/s
2,关于A40显卡,48GB 显存,安培架构
2020年,英伟达发布 A40 专业显卡,配备 48GB 显存。
采用了 GA102 GPU,拥有 10752 个 CUDA 核心。而 A40 是用于服务器的。A40 都配备了四个 DP 1.4 接口,都搭载了 48GB 的 GDDR6 显存,最大带宽为 696 GB/s。显卡的功耗为 300W,采用了全新的 8 pin 接口。
环境使用:
CPU :15 核心
内存:80 GB
GPU :NVIDIA A40, 1个
3,关于 Yi-34B 模型
11月24日,零一万物基正式发布并开源微调模型 Yi-34B-Chat,可申请免费商用。同时,零一万物还为开发者提供了 4bit/8bit 量化版模型,Yi-34B-Chat 4bit 量化版模型可以直接在消费级显卡(如RTX3090)上使用。
官方网站:
https://www.lingyiwanwu.com/
模型下载地址:
https://huggingface.co/01-ai/Yi-34B-Chat-8bits
github地址:
https://github.com/01-ai/Yi
下载后占空间:
68G Yi-34B-Chat-8bits
经测试:Yi-34B-Chat-4bits 没有启动成功,8bits启动成功了。
下模型文件花费时间比较多。
3,安装相关依赖,先安装最新的torch版本
apt update && apt install -y git-lfs net-tools
#
git clone https://www.modelscope.cn/01ai/Yi-34B-Chat-4bits.git# 1,安装 torch 模块,防止依赖多次下载
pip3 install torch==2.1.0# 2,安装 vllm 模块:
pip3 install vllm# 最后安装
pip3 install "fschat[model_worker,webui]" auto-gptq optimum安装完成之后就可以使用fastchat启动了。
4,使用 vllm 进行加速,可以加速 Yi-34B-Chat-4bits 模型
https://docs.vllm.ai/en/latest/getting_started/installation.html
官方网站:https://github.com/vllm-project/vllm
说明模型不支持这个 vllm ,需要切换成 Yi-34B-Chat-4bits 可以启动
ValueError: Unknown quantization method: gptq. Must be one of ['awq', 'squeezellm'].
增加参数:fastchat.serve.vllm_worker --quantization awq
就可以切换成 fastchat 的 vllm 模式:
# run_all_vllm_yi.sh# 清除全部 fastchat 服务
ps -ef | grep fastchat.serve | awk '{print$2}' | xargs kill -9
sleep 3rm -f *.log# 首先启动 controller :
nohup python3 -m fastchat.serve.controller --host 0.0.0.0 --port 21001 > controller.log 2>&1 &# 启动 openapi的 兼容服务 地址 8000
nohup python3 -m fastchat.serve.openai_api_server --controller-address http://127.0.0.1:21001 \--host 0.0.0.0 --port 8000 > api_server.log 2>&1 &# 启动 web ui
nohup python -m fastchat.serve.gradio_web_server --controller-address http://127.0.0.1:21001 \--host 0.0.0.0 --port 8000 > web_server.log 2>&1 &# 然后启动模型: 说明,必须是本地ip --load-8bit 本身已经是int4了
# nohup python3 -m fastchat.serve.model_worker --model-names yi-34b \
# --model-path ./Yi-34B-Chat-8bits --controller-address http://${IP_ADDR}:21001 \
# --worker-address http://${IP_ADDR}:8080 --host 0.0.0.0 --port 8080 > model_worker.log 2>&1 &##
nohup python3 -m fastchat.serve.vllm_worker --quantization awq --model-names yi-34b \--model-path ./Yi-34B-Chat-4bits --controller-address http://127.0.0.1:21001 \--worker-address http://127.0.0.1:8080 --host 0.0.0.0 --port 8080 > model_worker.log 2>&1 &然后在测试下 token 效果:
python3 -m fastchat.serve.test_throughput --controller-address http://127.0.0.1:21001 --model-name yi-34b --n-thread 1throughput: 18.678158839922936 words/s.
5,总结
测试效果还可以,但是偶尔出现英文,需要说明强制转换成中文:
curl http://localhost:6006/v1/chat/completions -H "Content-Type: application/json" -d '{"model": "chatglm3-6b","messages": [{"role": "user", "content": "北京景点,使用中文回答"}],"temperature": 0.7}'相关文章:

使用autodl服务器,在A40显卡上运行, Yi-34B-Chat-int4模型,并使用vllm优化加速,显存占用42G,速度18 words/s
1,演示视频 https://www.bilibili.com/video/BV1gu4y1c7KL/ 使用autodl服务器,在A40显卡上运行, Yi-34B-Chat-int4模型,并使用vllm优化加速,显存占用42G,速度18 words/s 2,关于A40显卡…...

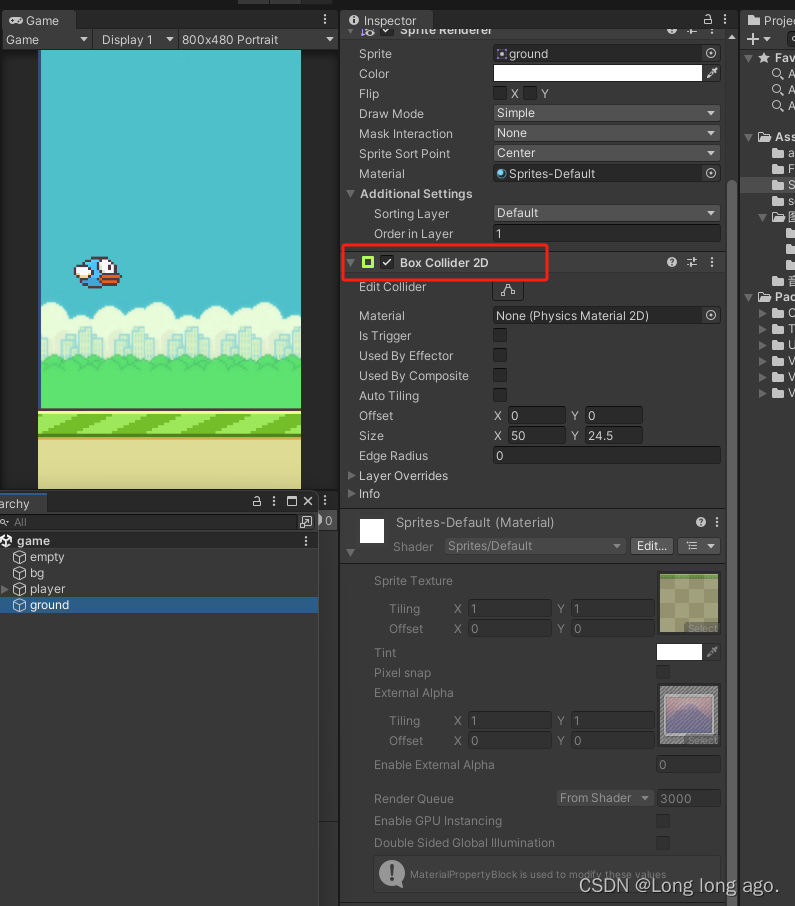
unity 2d 入门 飞翔小鸟 下坠功能且碰到地面要停止 刚体 胶囊碰撞器 (四)
1、实现对象要受重力 在对应的图层添加刚体 改成持续 2、设置胶囊碰撞器并设置水平方向 3、地面添加盒状碰撞器 运行则能看到小鸟下坠并落到地面上...

速达软件任意文件上传漏洞复现
简介 速达软件专注中小企业管理软件,产品涵盖进销存软件,财务软件,ERP软件,CRM系统,项目管理软件,OA系统,仓库管理软件等,是中小企业管理市场的佼佼者,提供产品、技术、服务等信息,百万企业共同选择。速达软件全系产品存在任意文件上传漏洞,未经身份认证得攻击者可以通过此漏…...

Name or service not knownstname
Name or service not knownstname Hadoop 或 Spark 集群启动时 报错 Name or service not knownstname 原因时因为 workers 文件在windows 使用图形化工具打开过 操作系统类型不对引发的 在Linux系统上删除 workers 文件 使用 vim 重新编辑后分发即可...

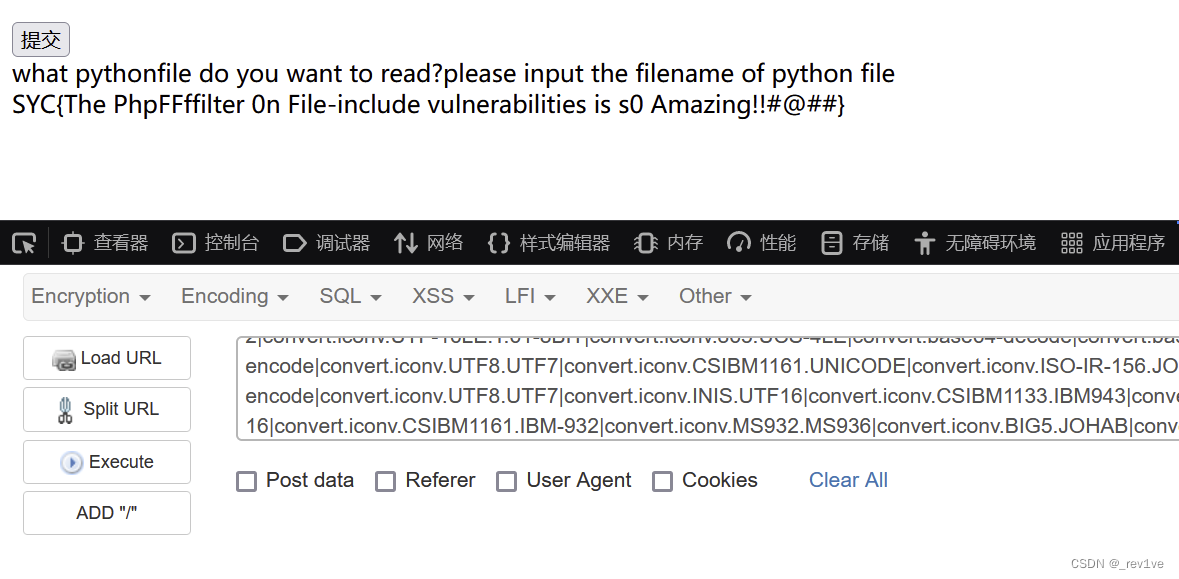
[Geek Challenge 2023] web题解
文章目录 EzHttpunsignn00b_Uploadeasy_phpEzRceezpythonezrfi EzHttp 按照提示POST传参 发现密码错误 F12找到hint,提示./robots.txt 访问一下,得到密码 然后就是http请求的基础知识 抓包修改 最后就是 我们直接添加请求头O2TAKUXX: GiveMeFlag 得到…...

【recrutment / Hiring / Job / Application】
Interviewee I), objected/targeted job/position1.1) Azure 平台运维工程师(comms&social)1.1.1), comms communication and social, for talk, content1.1.2) Cloud computing1.1.3) 拥有ITI/MCSE/RHCE相关认证或Azure认证(如Az204/Az304 have/own…...

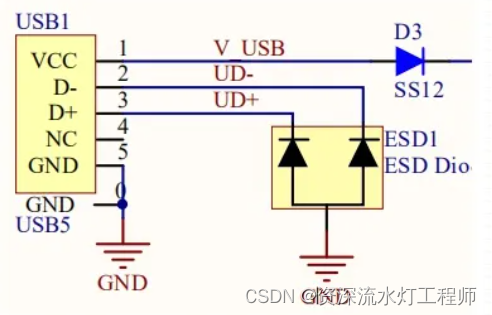
二极管:ESD静电保护二极管
一、什么是ESD二极管 ESD二极管与 TVS二极管原理是一样的,也是为了保护电,但ESD二极管的主要功能是防止静电。 静电防护的前提条件就要求其电容值要足够地低,一般在1PF-3.5PF之间最好,主要应用于板级保护。 二、什么是静电 静…...

【根据数组元素生成随机颜色函数】
const colorOptions ["#f50","#2db7f5","#87d068","#108ee9",];const getRandomColor () > {const randomIndex Math.floor(Math.random() * colorOptions.length);return colorOptions[randomIndex];}; 时小记,终有…...

鸿蒙一出,android开发处境再受重创
华为宣布其自研操作系统鸿蒙HarmonyOSNEXT开发者预览版将不再兼容安卓系统,这一消息引起了广泛关注和热议。这一决策标志着华为正式告别安卓,摆脱了外部的制约,开始着手打造一个全新的生态系统。 鸿蒙系统4发布一个月,截至目前&a…...

ruoyi+Hadoop+hbase实现大数据存储查询
前言 有个现实的需求,数据量可能在100亿条左右。现有的数据库是SQL Server,随着采集的数据不断的填充,查询的效率越来越慢(现有的SQL Server查询已经需要数十秒钟的时间),看看有没有优化的方案。 考虑过S…...

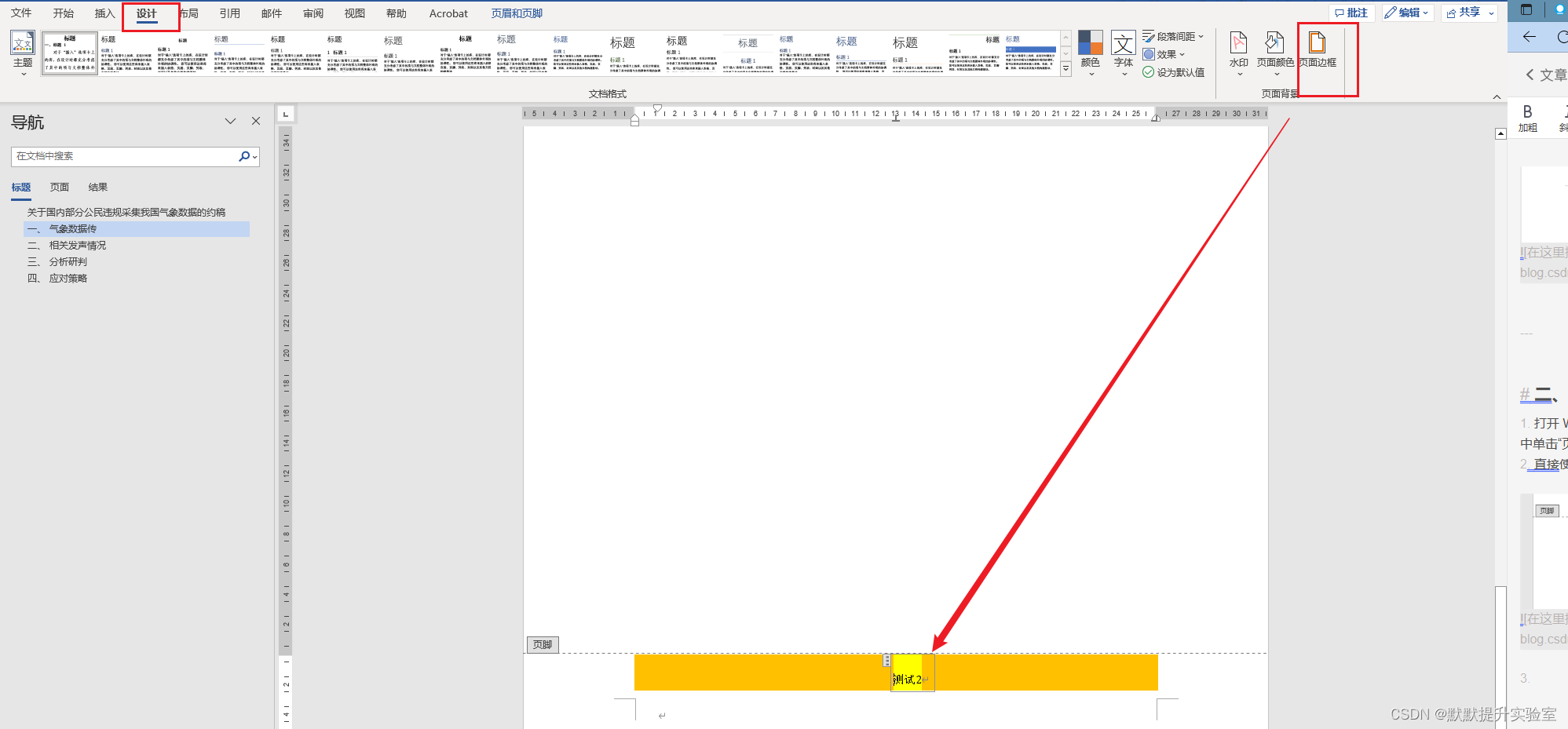
Word 在页眉或页脚中设置背景颜色
目录预览 一、问题描述二、解决方案三、参考链接 一、问题描述 如何在word的页眉页脚中设置背景色? 二、解决方案 打开 Word 文档并进入页眉或页脚视图。在 Word 2016 及更高版本中,你可以通过在“插入”选项卡中单击“页眉”或“页脚”按钮来进入或者…...

python获取js data.now同款时间戳
import requestsimport time from datetime import datetimecu_t datetime.now() se cu_t.timestamp()*1000 se int(se) print(se)#cur_time time.time()*1000 #seconds int(cur_time) #print(seconds)...

线上超市小程序可以做什么活动_提升用户参与度与购物体验
标题:线上超市小程序:精心策划活动,提升用户参与度与购物体验 一、引言 随着移动互联网的普及,线上购物已经成为人们日常生活的一部分。线上超市作为线上购物的重要组成部分,以其便捷、快速、丰富的商品种类和个性化…...

旺店通:API无代码开发的集成解决方案,连接电商平台、CRM和客服系统
集成电商生态:旺店通的核心优势 在数字化转型的浪潮中,旺店通旗舰版奇门以其无代码开发的集成解决方案,正成为电商领域的关键变革者。商家们通过旺店通可以轻松实现与电商平台、CRM系统和客服系统的连接,无需深入了解复杂的API开…...

命令查询pg 数据库版本,并且分析结果行各代表什么意思
目录 1 问题2 实现 1 问题 命令查询pg 数据库版本,并且分析结果行各代表什么意思 2 实现 SELECT version(); PostgreSQL 11.7 (Debian 11.7-2.pgdg1001) on x86_64-pc-linux-gnu, compiled by gcc (Debian 8.3.0-6) 8.3.0, 64-bit这是一条关于 PostgreSQL 数据库…...

Elaticsearch 学习笔记
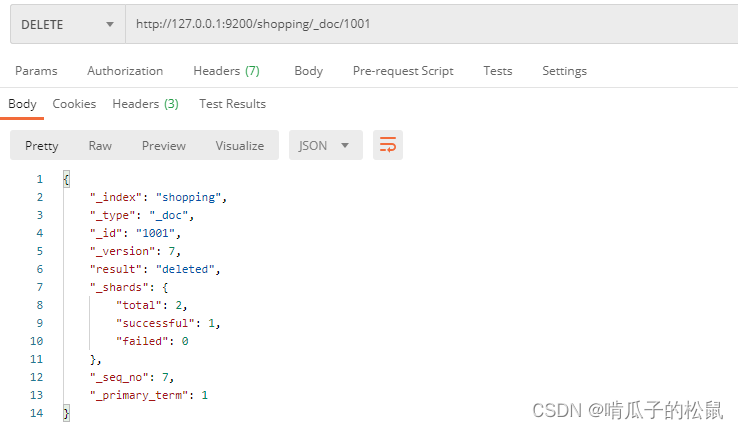
文章目录 Elaticsearch 学习笔记一、什么是 Elaticsearch ?二、Elaticsearch 安装1 es 安装2 问题解决3 数据格式 三、索引操作1 PUT 请求:在postman中,向 ES 服务器发 PUT 请求(PUT请求相当于创建的意思)2 GET 请求&a…...

计算机网络体系的形成
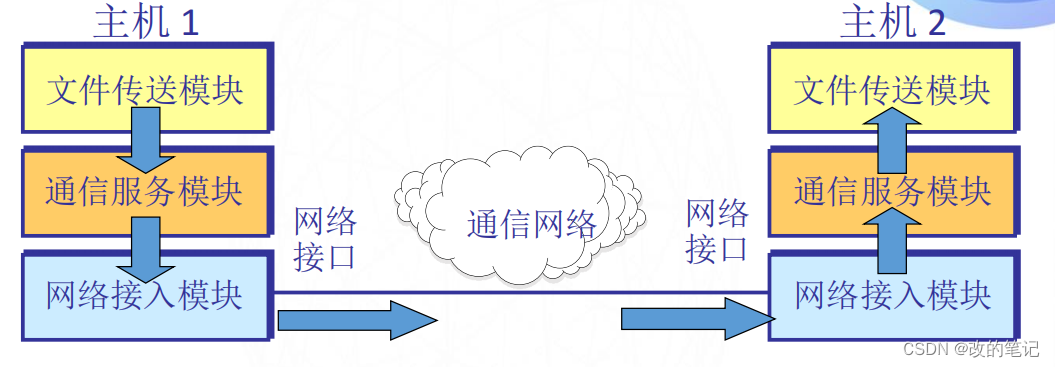
目录 1、开放系统互连参考模型OSI/RM 2、两种国际标准 3、协议与划分层次 4、网络协议的三要素 5、划分层次 (1)文件发送模块使两个主机交换文件 (2)通信服务模块 (3)接入网络模块 6、分层带来的好…...
:Pytorch 基础)
PyTorch 基础篇(1):Pytorch 基础
Pytorch 学习开始 入门的材料来自两个地方: 第一个是官网教程:WELCOME TO PYTORCH TUTORIALS,特别是官网的六十分钟入门教程 DEEP LEARNING WITH PYTORCH: A 60 MINUTE BLITZ。 第二个是韩国大神 Yunjey Choi 的 Repo:pytorch-t…...

掌握Selenium4:详解各种定位方式
Selenium4中有多种元素定位方式,主要包括以下几种: 通过ID属性定位:根据元素的id属性进行定位。通过name属性定位:当元素没有id属性而有name属性时,可以使用name属性进行元素定位。通过class name定位:可以…...

go-fastfds部署心得
我是windows系统安装 Docker Desktop部署 docker run --name go-fastdfs(任意的一个名称) --privilegedtrue -t -p 3666:8080 -v /data/fasttdfs_data:/data -e GO_FASTDFS_DIR/data sjqzhang/go-fastdfs:lastest docker run:该命令用于运…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...
