原生微信小程序将字符串生成二维码图片
weapp-qrcode.js再最后
inde.ts中的内容
// pages/qrCode/index.ts
// 引入weapp-qrcode.js文件
var QRCode = require('../../utils/weapp-qrcode')
Page({/*** 页面的初始数据*/data: {orderNo:"",imagePath:''},/*** 生命周期函数--监听页面加载*/onLoad(options:any) {console.log("二维码",options);this.setData({orderNo:options.orderNo,})this.createCode()},createCode() {var that = this;new QRCode('myQrcode', {text: this.data.orderNo,//二维码内容width: 200, //canvas 画布的宽height: 200, //canvas 画布的高padding: 0, // 生成二维码四周自动留边宽度,不传入默认为0correctLevel: QRCode.CorrectLevel.L, // 二维码可辨识度colorDark: "#000000",//分别为两种交替颜色colorLight: "white",callback: (res) => {//工具回调数据wx.hideLoading()console.log("生成二维码", res)//将图片路劲放入data中,显示在wxml的image标签上that.setData({imagePath: res.path})}})},})index.wxml
<view ><view class="page" ><!--显示图片用的标签--><image class="code_view" src="{{imagePath}}"></image> <!--创建一个画布--><canvas class="canvas-code" canvas-id="myQrcode" style="width: 200px; height:200px;background:#fff; display:block;" /></view></view>
效果:
我这里展示了两个,想用那个用那个,但是canvas必须存在,因为获取的是这个的id进行绘制,也可以把这个放在其他看不见的地方
weapp-qrcode.js
// Core code comes from https://github.com/davidshimjs/qrcodejs
var QRCode;(function () {/*** Get the type by string length* * @private* @param {String} sText* @param {Number} nCorrectLevel* @return {Number} type*/function _getTypeNumber(sText, nCorrectLevel) {var nType = 1;var length = _getUTF8Length(sText);for (var i = 0, len = QRCodeLimitLength.length; i <= len; i++) {var nLimit = 0;switch (nCorrectLevel) {case QRErrorCorrectLevel.L:nLimit = QRCodeLimitLength[i][0];break;case QRErrorCorrectLevel.M:nLimit = QRCodeLimitLength[i][1];break;case QRErrorCorrectLevel.Q:nLimit = QRCodeLimitLength[i][2];break;case QRErrorCorrectLevel.H:nLimit = QRCodeLimitLength[i][3];break;}if (length <= nLimit) {break;} else {nType++;}}if (nType > QRCodeLimitLength.length) {throw new Error("Too long data");}return nType;}function _getUTF8Length(sText) {var replacedText = encodeURI(sText).toString().replace(/\%[0-9a-fA-F]{2}/g, 'a');return replacedText.length + (replacedText.length != sText ? 3 : 0);}function QR8bitByte(data) {this.mode = QRMode.MODE_8BIT_BYTE;this.data = data;this.parsedData = [];// Added to support UTF-8 Charactersfor (var i = 0, l = this.data.length; i < l; i++) {var byteArray = [];var code = this.data.charCodeAt(i);if (code > 0x10000) {byteArray[0] = 0xF0 | ((code & 0x1C0000) >>> 18);byteArray[1] = 0x80 | ((code & 0x3F000) >>> 12);byteArray[2] = 0x80 | ((code & 0xFC0) >>> 6);byteArray[3] = 0x80 | (code & 0x3F);} else if (code > 0x800) {byteArray[0] = 0xE0 | ((code & 0xF000) >>> 12);byteArray[1] = 0x80 | ((code & 0xFC0) >>> 6);byteArray[2] = 0x80 | (code & 0x3F);} else if (code > 0x80) {byteArray[0] = 0xC0 | ((code & 0x7C0) >>> 6);byteArray[1] = 0x80 | (code & 0x3F);} else {byteArray[0] = code;}this.parsedData.push(byteArray);}this.parsedData = Array.prototype.concat.apply([], this.parsedData);if (this.parsedData.length != this.data.length) {this.parsedData.unshift(191);this.parsedData.unshift(187);this.parsedData.unshift(239);}}QR8bitByte.prototype = {getLength: function (buffer) {return this.parsedData.length;},write: function (buffer) {for (var i = 0, l = this.parsedData.length; i < l; i++) {buffer.put(this.parsedData[i], 8);}}};// QRCodeModelfunction QRCodeModel(typeNumber, errorCorrectLevel) {this.typeNumber = typeNumber;this.errorCorrectLevel = errorCorrectLevel;this.modules = null;this.moduleCount = 0;this.dataCache = null;this.dataList = [];}QRCodeModel.prototype = {addData: function (data) { var newData = new QR8bitByte(data); this.dataList.push(newData); this.dataCache = null; }, isDark: function (row, col) {if (row < 0 || this.moduleCount <= row || col < 0 || this.moduleCount <= col) { throw new Error(row + "," + col); }return this.modules[row][col];}, getModuleCount: function () { return this.moduleCount; }, make: function () { this.makeImpl(false, this.getBestMaskPattern()); }, makeImpl: function (test, maskPattern) {this.moduleCount = this.typeNumber * 4 + 17; this.modules = new Array(this.moduleCount); for (var row = 0; row < this.moduleCount; row++) { this.modules[row] = new Array(this.moduleCount); for (var col = 0; col < this.moduleCount; col++) { this.modules[row][col] = null; } }this.setupPositionProbePattern(0, 0); this.setupPositionProbePattern(this.moduleCount - 7, 0); this.setupPositionProbePattern(0, this.moduleCount - 7); this.setupPositionAdjustPattern(); this.setupTimingPattern(); this.setupTypeInfo(test, maskPattern); if (this.typeNumber >= 7) { this.setupTypeNumber(test); }if (this.dataCache == null) { this.dataCache = QRCodeModel.createData(this.typeNumber, this.errorCorrectLevel, this.dataList); }this.mapData(this.dataCache, maskPattern);}, setupPositionProbePattern: function (row, col) { for (var r = -1; r <= 7; r++) { if (row + r <= -1 || this.moduleCount <= row + r) continue; for (var c = -1; c <= 7; c++) { if (col + c <= -1 || this.moduleCount <= col + c) continue; if ((0 <= r && r <= 6 && (c == 0 || c == 6)) || (0 <= c && c <= 6 && (r == 0 || r == 6)) || (2 <= r && r <= 4 && 2 <= c && c <= 4)) { this.modules[row + r][col + c] = true; } else { this.modules[row + r][col + c] = false; } } } }, getBestMaskPattern: function () {var minLostPoint = 0; var pattern = 0; for (var i = 0; i < 8; i++) { this.makeImpl(true, i); var lostPoint = QRUtil.getLostPoint(this); if (i == 0 || minLostPoint > lostPoint) { minLostPoint = lostPoint; pattern = i; } }return pattern;}, createMovieClip: function (target_mc, instance_name, depth) {var qr_mc = target_mc.createEmptyMovieClip(instance_name, depth); var cs = 1; this.make(); for (var row = 0; row < this.modules.length; row++) { var y = row * cs; for (var col = 0; col < this.modules[row].length; col++) { var x = col * cs; var dark = this.modules[row][col]; if (dark) { qr_mc.beginFill(0, 100); qr_mc.moveTo(x, y); qr_mc.lineTo(x + cs, y); qr_mc.lineTo(x + cs, y + cs); qr_mc.lineTo(x, y + cs); qr_mc.endFill(); } } }return qr_mc;}, setupTimingPattern: function () {for (var r = 8; r < this.moduleCount - 8; r++) {if (this.modules[r][6] != null) { continue; }this.modules[r][6] = (r % 2 == 0);}for (var c = 8; c < this.moduleCount - 8; c++) {if (this.modules[6][c] != null) { continue; }this.modules[6][c] = (c % 2 == 0);}}, setupPositionAdjustPattern: function () {var pos = QRUtil.getPatternPosition(this.typeNumber); for (var i = 0; i < pos.length; i++) {for (var j = 0; j < pos.length; j++) {var row = pos[i]; var col = pos[j]; if (this.modules[row][col] != null) { continue; }for (var r = -2; r <= 2; r++) { for (var c = -2; c <= 2; c++) { if (r == -2 || r == 2 || c == -2 || c == 2 || (r == 0 && c == 0)) { this.modules[row + r][col + c] = true; } else { this.modules[row + r][col + c] = false; } } }}}}, setupTypeNumber: function (test) {var bits = QRUtil.getBCHTypeNumber(this.typeNumber); for (var i = 0; i < 18; i++) { var mod = (!test && ((bits >> i) & 1) == 1); this.modules[Math.floor(i / 3)][i % 3 + this.moduleCount - 8 - 3] = mod; }for (var i = 0; i < 18; i++) { var mod = (!test && ((bits >> i) & 1) == 1); this.modules[i % 3 + this.moduleCount - 8 - 3][Math.floor(i / 3)] = mod; }}, setupTypeInfo: function (test, maskPattern) {var data = (this.errorCorrectLevel << 3) | maskPattern; var bits = QRUtil.getBCHTypeInfo(data); for (var i = 0; i < 15; i++) { var mod = (!test && ((bits >> i) & 1) == 1); if (i < 6) { this.modules[i][8] = mod; } else if (i < 8) { this.modules[i + 1][8] = mod; } else { this.modules[this.moduleCount - 15 + i][8] = mod; } }for (var i = 0; i < 15; i++) { var mod = (!test && ((bits >> i) & 1) == 1); if (i < 8) { this.modules[8][this.moduleCount - i - 1] = mod; } else if (i < 9) { this.modules[8][15 - i - 1 + 1] = mod; } else { this.modules[8][15 - i - 1] = mod; } }this.modules[this.moduleCount - 8][8] = (!test);}, mapData: function (data, maskPattern) {var inc = -1; var row = this.moduleCount - 1; var bitIndex = 7; var byteIndex = 0; for (var col = this.moduleCount - 1; col > 0; col -= 2) {if (col == 6) col--; while (true) {for (var c = 0; c < 2; c++) {if (this.modules[row][col - c] == null) {var dark = false; if (byteIndex < data.length) { dark = (((data[byteIndex] >>> bitIndex) & 1) == 1); }var mask = QRUtil.getMask(maskPattern, row, col - c); if (mask) { dark = !dark; }this.modules[row][col - c] = dark; bitIndex--; if (bitIndex == -1) { byteIndex++; bitIndex = 7; }}}row += inc; if (row < 0 || this.moduleCount <= row) { row -= inc; inc = -inc; break; }}}}};QRCodeModel.PAD0 = 0xEC;QRCodeModel.PAD1 = 0x11;QRCodeModel.createData = function (typeNumber, errorCorrectLevel, dataList) {var rsBlocks = QRRSBlock.getRSBlocks(typeNumber, errorCorrectLevel); var buffer = new QRBitBuffer(); for (var i = 0; i < dataList.length; i++) { var data = dataList[i]; buffer.put(data.mode, 4); buffer.put(data.getLength(), QRUtil.getLengthInBits(data.mode, typeNumber)); data.write(buffer); }var totalDataCount = 0; for (var i = 0; i < rsBlocks.length; i++) { totalDataCount += rsBlocks[i].dataCount; }if (buffer.getLengthInBits() > totalDataCount * 8) {throw new Error("code length overflow. ("+ buffer.getLengthInBits()+ ">"+ totalDataCount * 8+ ")");}if (buffer.getLengthInBits() + 4 <= totalDataCount * 8) { buffer.put(0, 4); }while (buffer.getLengthInBits() % 8 != 0) { buffer.putBit(false); }while (true) {if (buffer.getLengthInBits() >= totalDataCount * 8) { break; }buffer.put(QRCodeModel.PAD0, 8); if (buffer.getLengthInBits() >= totalDataCount * 8) { break; }buffer.put(QRCodeModel.PAD1, 8);}return QRCodeModel.createBytes(buffer, rsBlocks);};QRCodeModel.createBytes = function (buffer, rsBlocks) {var offset = 0; var maxDcCount = 0; var maxEcCount = 0; var dcdata = new Array(rsBlocks.length); var ecdata = new Array(rsBlocks.length); for (var r = 0; r < rsBlocks.length; r++) {var dcCount = rsBlocks[r].dataCount; var ecCount = rsBlocks[r].totalCount - dcCount; maxDcCount = Math.max(maxDcCount, dcCount); maxEcCount = Math.max(maxEcCount, ecCount); dcdata[r] = new Array(dcCount); for (var i = 0; i < dcdata[r].length; i++) { dcdata[r][i] = 0xff & buffer.buffer[i + offset]; }offset += dcCount; var rsPoly = QRUtil.getErrorCorrectPolynomial(ecCount); var rawPoly = new QRPolynomial(dcdata[r], rsPoly.getLength() - 1); var modPoly = rawPoly.mod(rsPoly); ecdata[r] = new Array(rsPoly.getLength() - 1); for (var i = 0; i < ecdata[r].length; i++) { var modIndex = i + modPoly.getLength() - ecdata[r].length; ecdata[r][i] = (modIndex >= 0) ? modPoly.get(modIndex) : 0; }}var totalCodeCount = 0; for (var i = 0; i < rsBlocks.length; i++) { totalCodeCount += rsBlocks[i].totalCount; }var data = new Array(totalCodeCount); var index = 0; for (var i = 0; i < maxDcCount; i++) { for (var r = 0; r < rsBlocks.length; r++) { if (i < dcdata[r].length) { data[index++] = dcdata[r][i]; } } }for (var i = 0; i < maxEcCount; i++) { for (var r = 0; r < rsBlocks.length; r++) { if (i < ecdata[r].length) { data[index++] = ecdata[r][i]; } } }return data;};var QRMode = { MODE_NUMBER: 1 << 0, MODE_ALPHA_NUM: 1 << 1, MODE_8BIT_BYTE: 1 << 2, MODE_KANJI: 1 << 3 };var QRErrorCorrectLevel = { L: 1, M: 0, Q: 3, H: 2 };var QRMaskPattern = { PATTERN000: 0, PATTERN001: 1, PATTERN010: 2, PATTERN011: 3, PATTERN100: 4, PATTERN101: 5, PATTERN110: 6, PATTERN111: 7 };var QRUtil = {PATTERN_POSITION_TABLE: [[], [6, 18], [6, 22], [6, 26], [6, 30], [6, 34], [6, 22, 38], [6, 24, 42], [6, 26, 46], [6, 28, 50], [6, 30, 54], [6, 32, 58], [6, 34, 62], [6, 26, 46, 66], [6, 26, 48, 70], [6, 26, 50, 74], [6, 30, 54, 78], [6, 30, 56, 82], [6, 30, 58, 86], [6, 34, 62, 90], [6, 28, 50, 72, 94], [6, 26, 50, 74, 98], [6, 30, 54, 78, 102], [6, 28, 54, 80, 106], [6, 32, 58, 84, 110], [6, 30, 58, 86, 114], [6, 34, 62, 90, 118], [6, 26, 50, 74, 98, 122], [6, 30, 54, 78, 102, 126], [6, 26, 52, 78, 104, 130], [6, 30, 56, 82, 108, 134], [6, 34, 60, 86, 112, 138], [6, 30, 58, 86, 114, 142], [6, 34, 62, 90, 118, 146], [6, 30, 54, 78, 102, 126, 150], [6, 24, 50, 76, 102, 128, 154], [6, 28, 54, 80, 106, 132, 158], [6, 32, 58, 84, 110, 136, 162], [6, 26, 54, 82, 110, 138, 166], [6, 30, 58, 86, 114, 142, 170]], G15: (1 << 10) | (1 << 8) | (1 << 5) | (1 << 4) | (1 << 2) | (1 << 1) | (1 << 0), G18: (1 << 12) | (1 << 11) | (1 << 10) | (1 << 9) | (1 << 8) | (1 << 5) | (1 << 2) | (1 << 0), G15_MASK: (1 << 14) | (1 << 12) | (1 << 10) | (1 << 4) | (1 << 1), getBCHTypeInfo: function (data) {var d = data << 10; while (QRUtil.getBCHDigit(d) - QRUtil.getBCHDigit(QRUtil.G15) >= 0) { d ^= (QRUtil.G15 << (QRUtil.getBCHDigit(d) - QRUtil.getBCHDigit(QRUtil.G15))); }return ((data << 10) | d) ^ QRUtil.G15_MASK;}, getBCHTypeNumber: function (data) {var d = data << 12; while (QRUtil.getBCHDigit(d) - QRUtil.getBCHDigit(QRUtil.G18) >= 0) { d ^= (QRUtil.G18 << (QRUtil.getBCHDigit(d) - QRUtil.getBCHDigit(QRUtil.G18))); }return (data << 12) | d;}, getBCHDigit: function (data) {var digit = 0; while (data != 0) { digit++; data >>>= 1; }return digit;}, getPatternPosition: function (typeNumber) { return QRUtil.PATTERN_POSITION_TABLE[typeNumber - 1]; }, getMask: function (maskPattern, i, j) { switch (maskPattern) { case QRMaskPattern.PATTERN000: return (i + j) % 2 == 0; case QRMaskPattern.PATTERN001: return i % 2 == 0; case QRMaskPattern.PATTERN010: return j % 3 == 0; case QRMaskPattern.PATTERN011: return (i + j) % 3 == 0; case QRMaskPattern.PATTERN100: return (Math.floor(i / 2) + Math.floor(j / 3)) % 2 == 0; case QRMaskPattern.PATTERN101: return (i * j) % 2 + (i * j) % 3 == 0; case QRMaskPattern.PATTERN110: return ((i * j) % 2 + (i * j) % 3) % 2 == 0; case QRMaskPattern.PATTERN111: return ((i * j) % 3 + (i + j) % 2) % 2 == 0; default: throw new Error("bad maskPattern:" + maskPattern); } }, getErrorCorrectPolynomial: function (errorCorrectLength) {var a = new QRPolynomial([1], 0); for (var i = 0; i < errorCorrectLength; i++) { a = a.multiply(new QRPolynomial([1, QRMath.gexp(i)], 0)); }return a;}, getLengthInBits: function (mode, type) { if (1 <= type && type < 10) { switch (mode) { case QRMode.MODE_NUMBER: return 10; case QRMode.MODE_ALPHA_NUM: return 9; case QRMode.MODE_8BIT_BYTE: return 8; case QRMode.MODE_KANJI: return 8; default: throw new Error("mode:" + mode); } } else if (type < 27) { switch (mode) { case QRMode.MODE_NUMBER: return 12; case QRMode.MODE_ALPHA_NUM: return 11; case QRMode.MODE_8BIT_BYTE: return 16; case QRMode.MODE_KANJI: return 10; default: throw new Error("mode:" + mode); } } else if (type < 41) { switch (mode) { case QRMode.MODE_NUMBER: return 14; case QRMode.MODE_ALPHA_NUM: return 13; case QRMode.MODE_8BIT_BYTE: return 16; case QRMode.MODE_KANJI: return 12; default: throw new Error("mode:" + mode); } } else { throw new Error("type:" + type); } }, getLostPoint: function (qrCode) {var moduleCount = qrCode.getModuleCount(); var lostPoint = 0; for (var row = 0; row < moduleCount; row++) {for (var col = 0; col < moduleCount; col++) {var sameCount = 0; var dark = qrCode.isDark(row, col); for (var r = -1; r <= 1; r++) {if (row + r < 0 || moduleCount <= row + r) { continue; }for (var c = -1; c <= 1; c++) {if (col + c < 0 || moduleCount <= col + c) { continue; }if (r == 0 && c == 0) { continue; }if (dark == qrCode.isDark(row + r, col + c)) { sameCount++; }}}if (sameCount > 5) { lostPoint += (3 + sameCount - 5); }}}for (var row = 0; row < moduleCount - 1; row++) { for (var col = 0; col < moduleCount - 1; col++) { var count = 0; if (qrCode.isDark(row, col)) count++; if (qrCode.isDark(row + 1, col)) count++; if (qrCode.isDark(row, col + 1)) count++; if (qrCode.isDark(row + 1, col + 1)) count++; if (count == 0 || count == 4) { lostPoint += 3; } } }for (var row = 0; row < moduleCount; row++) { for (var col = 0; col < moduleCount - 6; col++) { if (qrCode.isDark(row, col) && !qrCode.isDark(row, col + 1) && qrCode.isDark(row, col + 2) && qrCode.isDark(row, col + 3) && qrCode.isDark(row, col + 4) && !qrCode.isDark(row, col + 5) && qrCode.isDark(row, col + 6)) { lostPoint += 40; } } }for (var col = 0; col < moduleCount; col++) { for (var row = 0; row < moduleCount - 6; row++) { if (qrCode.isDark(row, col) && !qrCode.isDark(row + 1, col) && qrCode.isDark(row + 2, col) && qrCode.isDark(row + 3, col) && qrCode.isDark(row + 4, col) && !qrCode.isDark(row + 5, col) && qrCode.isDark(row + 6, col)) { lostPoint += 40; } } }var darkCount = 0; for (var col = 0; col < moduleCount; col++) { for (var row = 0; row < moduleCount; row++) { if (qrCode.isDark(row, col)) { darkCount++; } } }var ratio = Math.abs(100 * darkCount / moduleCount / moduleCount - 50) / 5; lostPoint += ratio * 10; return lostPoint;}};var QRMath = {glog: function (n) {if (n < 1) { throw new Error("glog(" + n + ")"); }return QRMath.LOG_TABLE[n];}, gexp: function (n) {while (n < 0) { n += 255; }while (n >= 256) { n -= 255; }return QRMath.EXP_TABLE[n];}, EXP_TABLE: new Array(256), LOG_TABLE: new Array(256)}; for (var i = 0; i < 8; i++) { QRMath.EXP_TABLE[i] = 1 << i; }for (var i = 8; i < 256; i++) { QRMath.EXP_TABLE[i] = QRMath.EXP_TABLE[i - 4] ^ QRMath.EXP_TABLE[i - 5] ^ QRMath.EXP_TABLE[i - 6] ^ QRMath.EXP_TABLE[i - 8]; }for (var i = 0; i < 255; i++) { QRMath.LOG_TABLE[QRMath.EXP_TABLE[i]] = i; }function QRPolynomial(num, shift) {if (num.length == undefined) { throw new Error(num.length + "/" + shift); }var offset = 0; while (offset < num.length && num[offset] == 0) { offset++; }this.num = new Array(num.length - offset + shift); for (var i = 0; i < num.length - offset; i++) { this.num[i] = num[i + offset]; }}QRPolynomial.prototype = {get: function (index) { return this.num[index]; }, getLength: function () { return this.num.length; }, multiply: function (e) {var num = new Array(this.getLength() + e.getLength() - 1); for (var i = 0; i < this.getLength(); i++) { for (var j = 0; j < e.getLength(); j++) { num[i + j] ^= QRMath.gexp(QRMath.glog(this.get(i)) + QRMath.glog(e.get(j))); } }return new QRPolynomial(num, 0);}, mod: function (e) {if (this.getLength() - e.getLength() < 0) { return this; }var ratio = QRMath.glog(this.get(0)) - QRMath.glog(e.get(0)); var num = new Array(this.getLength()); for (var i = 0; i < this.getLength(); i++) { num[i] = this.get(i); }for (var i = 0; i < e.getLength(); i++) { num[i] ^= QRMath.gexp(QRMath.glog(e.get(i)) + ratio); }return new QRPolynomial(num, 0).mod(e);}};function QRRSBlock(totalCount, dataCount) { this.totalCount = totalCount; this.dataCount = dataCount; }QRRSBlock.RS_BLOCK_TABLE = [[1, 26, 19], [1, 26, 16], [1, 26, 13], [1, 26, 9], [1, 44, 34], [1, 44, 28], [1, 44, 22], [1, 44, 16], [1, 70, 55], [1, 70, 44], [2, 35, 17], [2, 35, 13], [1, 100, 80], [2, 50, 32], [2, 50, 24], [4, 25, 9], [1, 134, 108], [2, 67, 43], [2, 33, 15, 2, 34, 16], [2, 33, 11, 2, 34, 12], [2, 86, 68], [4, 43, 27], [4, 43, 19], [4, 43, 15], [2, 98, 78], [4, 49, 31], [2, 32, 14, 4, 33, 15], [4, 39, 13, 1, 40, 14], [2, 121, 97], [2, 60, 38, 2, 61, 39], [4, 40, 18, 2, 41, 19], [4, 40, 14, 2, 41, 15], [2, 146, 116], [3, 58, 36, 2, 59, 37], [4, 36, 16, 4, 37, 17], [4, 36, 12, 4, 37, 13], [2, 86, 68, 2, 87, 69], [4, 69, 43, 1, 70, 44], [6, 43, 19, 2, 44, 20], [6, 43, 15, 2, 44, 16], [4, 101, 81], [1, 80, 50, 4, 81, 51], [4, 50, 22, 4, 51, 23], [3, 36, 12, 8, 37, 13], [2, 116, 92, 2, 117, 93], [6, 58, 36, 2, 59, 37], [4, 46, 20, 6, 47, 21], [7, 42, 14, 4, 43, 15], [4, 133, 107], [8, 59, 37, 1, 60, 38], [8, 44, 20, 4, 45, 21], [12, 33, 11, 4, 34, 12], [3, 145, 115, 1, 146, 116], [4, 64, 40, 5, 65, 41], [11, 36, 16, 5, 37, 17], [11, 36, 12, 5, 37, 13], [5, 109, 87, 1, 110, 88], [5, 65, 41, 5, 66, 42], [5, 54, 24, 7, 55, 25], [11, 36, 12], [5, 122, 98, 1, 123, 99], [7, 73, 45, 3, 74, 46], [15, 43, 19, 2, 44, 20], [3, 45, 15, 13, 46, 16], [1, 135, 107, 5, 136, 108], [10, 74, 46, 1, 75, 47], [1, 50, 22, 15, 51, 23], [2, 42, 14, 17, 43, 15], [5, 150, 120, 1, 151, 121], [9, 69, 43, 4, 70, 44], [17, 50, 22, 1, 51, 23], [2, 42, 14, 19, 43, 15], [3, 141, 113, 4, 142, 114], [3, 70, 44, 11, 71, 45], [17, 47, 21, 4, 48, 22], [9, 39, 13, 16, 40, 14], [3, 135, 107, 5, 136, 108], [3, 67, 41, 13, 68, 42], [15, 54, 24, 5, 55, 25], [15, 43, 15, 10, 44, 16], [4, 144, 116, 4, 145, 117], [17, 68, 42], [17, 50, 22, 6, 51, 23], [19, 46, 16, 6, 47, 17], [2, 139, 111, 7, 140, 112], [17, 74, 46], [7, 54, 24, 16, 55, 25], [34, 37, 13], [4, 151, 121, 5, 152, 122], [4, 75, 47, 14, 76, 48], [11, 54, 24, 14, 55, 25], [16, 45, 15, 14, 46, 16], [6, 147, 117, 4, 148, 118], [6, 73, 45, 14, 74, 46], [11, 54, 24, 16, 55, 25], [30, 46, 16, 2, 47, 17], [8, 132, 106, 4, 133, 107], [8, 75, 47, 13, 76, 48], [7, 54, 24, 22, 55, 25], [22, 45, 15, 13, 46, 16], [10, 142, 114, 2, 143, 115], [19, 74, 46, 4, 75, 47], [28, 50, 22, 6, 51, 23], [33, 46, 16, 4, 47, 17], [8, 152, 122, 4, 153, 123], [22, 73, 45, 3, 74, 46], [8, 53, 23, 26, 54, 24], [12, 45, 15, 28, 46, 16], [3, 147, 117, 10, 148, 118], [3, 73, 45, 23, 74, 46], [4, 54, 24, 31, 55, 25], [11, 45, 15, 31, 46, 16], [7, 146, 116, 7, 147, 117], [21, 73, 45, 7, 74, 46], [1, 53, 23, 37, 54, 24], [19, 45, 15, 26, 46, 16], [5, 145, 115, 10, 146, 116], [19, 75, 47, 10, 76, 48], [15, 54, 24, 25, 55, 25], [23, 45, 15, 25, 46, 16], [13, 145, 115, 3, 146, 116], [2, 74, 46, 29, 75, 47], [42, 54, 24, 1, 55, 25], [23, 45, 15, 28, 46, 16], [17, 145, 115], [10, 74, 46, 23, 75, 47], [10, 54, 24, 35, 55, 25], [19, 45, 15, 35, 46, 16], [17, 145, 115, 1, 146, 116], [14, 74, 46, 21, 75, 47], [29, 54, 24, 19, 55, 25], [11, 45, 15, 46, 46, 16], [13, 145, 115, 6, 146, 116], [14, 74, 46, 23, 75, 47], [44, 54, 24, 7, 55, 25], [59, 46, 16, 1, 47, 17], [12, 151, 121, 7, 152, 122], [12, 75, 47, 26, 76, 48], [39, 54, 24, 14, 55, 25], [22, 45, 15, 41, 46, 16], [6, 151, 121, 14, 152, 122], [6, 75, 47, 34, 76, 48], [46, 54, 24, 10, 55, 25], [2, 45, 15, 64, 46, 16], [17, 152, 122, 4, 153, 123], [29, 74, 46, 14, 75, 47], [49, 54, 24, 10, 55, 25], [24, 45, 15, 46, 46, 16], [4, 152, 122, 18, 153, 123], [13, 74, 46, 32, 75, 47], [48, 54, 24, 14, 55, 25], [42, 45, 15, 32, 46, 16], [20, 147, 117, 4, 148, 118], [40, 75, 47, 7, 76, 48], [43, 54, 24, 22, 55, 25], [10, 45, 15, 67, 46, 16], [19, 148, 118, 6, 149, 119], [18, 75, 47, 31, 76, 48], [34, 54, 24, 34, 55, 25], [20, 45, 15, 61, 46, 16]];QRRSBlock.getRSBlocks = function (typeNumber, errorCorrectLevel) {var rsBlock = QRRSBlock.getRsBlockTable(typeNumber, errorCorrectLevel); if (rsBlock == undefined) { throw new Error("bad rs block @ typeNumber:" + typeNumber + "/errorCorrectLevel:" + errorCorrectLevel); }var length = rsBlock.length / 3; var list = []; for (var i = 0; i < length; i++) { var count = rsBlock[i * 3 + 0]; var totalCount = rsBlock[i * 3 + 1]; var dataCount = rsBlock[i * 3 + 2]; for (var j = 0; j < count; j++) { list.push(new QRRSBlock(totalCount, dataCount)); } }return list;};QRRSBlock.getRsBlockTable = function (typeNumber, errorCorrectLevel) { switch (errorCorrectLevel) { case QRErrorCorrectLevel.L: return QRRSBlock.RS_BLOCK_TABLE[(typeNumber - 1) * 4 + 0]; case QRErrorCorrectLevel.M: return QRRSBlock.RS_BLOCK_TABLE[(typeNumber - 1) * 4 + 1]; case QRErrorCorrectLevel.Q: return QRRSBlock.RS_BLOCK_TABLE[(typeNumber - 1) * 4 + 2]; case QRErrorCorrectLevel.H: return QRRSBlock.RS_BLOCK_TABLE[(typeNumber - 1) * 4 + 3]; default: return undefined; } };function QRBitBuffer() { this.buffer = []; this.length = 0; }QRBitBuffer.prototype = {get: function (index) { var bufIndex = Math.floor(index / 8); return ((this.buffer[bufIndex] >>> (7 - index % 8)) & 1) == 1; }, put: function (num, length) { for (var i = 0; i < length; i++) { this.putBit(((num >>> (length - i - 1)) & 1) == 1); } }, getLengthInBits: function () { return this.length; }, putBit: function (bit) {var bufIndex = Math.floor(this.length / 8); if (this.buffer.length <= bufIndex) { this.buffer.push(0); }if (bit) { this.buffer[bufIndex] |= (0x80 >>> (this.length % 8)); }this.length++;}};var QRCodeLimitLength = [[17, 14, 11, 7], [32, 26, 20, 14], [53, 42, 32, 24], [78, 62, 46, 34], [106, 84, 60, 44], [134, 106, 74, 58], [154, 122, 86, 64], [192, 152, 108, 84], [230, 180, 130, 98], [271, 213, 151, 119], [321, 251, 177, 137], [367, 287, 203, 155], [425, 331, 241, 177], [458, 362, 258, 194], [520, 412, 292, 220], [586, 450, 322, 250], [644, 504, 364, 280], [718, 560, 394, 310], [792, 624, 442, 338], [858, 666, 482, 382], [929, 711, 509, 403], [1003, 779, 565, 439], [1091, 857, 611, 461], [1171, 911, 661, 511], [1273, 997, 715, 535], [1367, 1059, 751, 593], [1465, 1125, 805, 625], [1528, 1190, 868, 658], [1628, 1264, 908, 698], [1732, 1370, 982, 742], [1840, 1452, 1030, 790], [1952, 1538, 1112, 842], [2068, 1628, 1168, 898], [2188, 1722, 1228, 958], [2303, 1809, 1283, 983], [2431, 1911, 1351, 1051], [2563, 1989, 1423, 1093], [2699, 2099, 1499, 1139], [2809, 2213, 1579, 1219], [2953, 2331, 1663, 1273]];// QRCode objectQRCode = function (canvasId, vOption) {this._htOption = {width: 256,height: 256,typeNumber: 4,colorDark: "#000000",colorLight: "#ffffff",correctLevel: QRErrorCorrectLevel.H};if (typeof vOption === 'string') {vOption = {text: vOption};}// Overwrites optionsif (vOption) {for (var i in vOption) {this._htOption[i] = vOption[i];}}this._oQRCode = null;this.canvasId = canvasIdif (this._htOption.text && this.canvasId) {this.makeCode(this._htOption.text);}};QRCode.prototype.makeCode = function (sText) {this._oQRCode = new QRCodeModel(_getTypeNumber(sText, this._htOption.correctLevel), this._htOption.correctLevel);this._oQRCode.addData(sText);this._oQRCode.make();this.makeImage();};QRCode.prototype.makeImage = function () {var _oContextif (this._htOption.usingIn) {_oContext = wx.createCanvasContext(this.canvasId, this._htOption.usingIn)}else {_oContext = wx.createCanvasContext(this.canvasId)}var _htOption = this._htOption;var oQRCode = this._oQRCodevar nCount = oQRCode.getModuleCount();var nWidth = _htOption.padding ? (_htOption.width - 2 * _htOption.padding) / nCount : _htOption.width / nCount;var nHeight = _htOption.padding ? (_htOption.height - 2 * _htOption.padding) / nCount : _htOption.height / nCount;var nRoundedHeight = Math.round(nHeight);var nRoundedWidth = Math.round(nWidth);if (_htOption.image && _htOption.image != '') {_oContext.drawImage(_htOption.image, 0, 0, _htOption.width, _htOption.height)}_oContext.setFillStyle('#fff')_oContext.fillRect(0, 0, _htOption.width, _htOption.height)_oContext.save()for (var row = 0; row < nCount; row++) {for (var col = 0; col < nCount; col++) {var bIsDark = oQRCode.isDark(row, col);var nLeft = _htOption.padding ? col * nWidth + _htOption.padding : col * nWidth;var nTop = _htOption.padding ? row * nHeight + _htOption.padding : row * nHeight;_oContext.setStrokeStyle(bIsDark ? _htOption.colorDark : _htOption.colorLight)// _oContext.setStrokeStyle('red')_oContext.setLineWidth(1)_oContext.setFillStyle(bIsDark ? _htOption.colorDark : _htOption.colorLight)// _oContext.setFillStyle('red')// if (bIsDark) {_oContext.fillRect(nLeft, nTop, nWidth, nHeight);// }// 안티 앨리어싱 방지 처리// if (bIsDark) {_oContext.strokeRect(Math.floor(nLeft) + 0.5,Math.floor(nTop) + 0.5,nRoundedHeight);_oContext.strokeRect(Math.ceil(nLeft) - 0.5,Math.ceil(nTop) - 0.5,nRoundedWidth,nRoundedHeight);// }// _oContext.fillRect(// Math.floor(nLeft) + 0.5,// Math.floor(nTop) + 0.5,// nRoundedWidth,// nRoundedHeight// );// _oContext.fillRect(// Math.ceil(nLeft) - 0.5,// Math.ceil(nTop) - 0.5,// nRoundedWidth,// nRoundedHeight// );// _oContext.clearRect(// Math.floor(nLeft) + 0.5,// Math.floor(nTop) + 0.5,// nRoundedWidth,// nRoundedHeight// );// _oContext.clearRect(// Math.ceil(nLeft) - 0.5,// Math.ceil(nTop) - 0.5,// nRoundedWidth,// nRoundedHeight// );}}_oContext.draw(false, () => {setTimeout(() => {this.exportImage()}, 800)})};// 保存为图片,将临时路径传给回调QRCode.prototype.exportImage = function (callback) {if (this._htOption.callback && typeof this._htOption.callback === 'function') {wx.canvasToTempFilePath({x: 0,y: 0,width: this._htOption.width,height: this._htOption.height,destWidth: this._htOption.width,destHeight: this._htOption.height,canvasId: this.canvasId,success: (res) => {this._htOption.callback({path: res.tempFilePath})}})} }QRCode.CorrectLevel = QRErrorCorrectLevel;
})();module.exports = QRCode
相关文章:

原生微信小程序将字符串生成二维码图片
weapp-qrcode.js再最后 inde.ts中的内容 // pages/qrCode/index.ts // 引入weapp-qrcode.js文件 var QRCode require(../../utils/weapp-qrcode) Page({/*** 页面的初始数据*/data: {orderNo:"",imagePath:},/*** 生命周期函数--监听页面加载*/onLoad(options:any)…...

深入理解HTTPS加密协议
在现代网络环境中,数据安全和隐私保护至关重要。HTTPS(全称为HyperText Transfer Protocol Secure)是一种用于保障互联网通信安全的加密协议,它通过在HTTP协议的基础上添加SSL/TLS层来实现对数据的加密传输。本文将详细介绍HTTPS的…...

路径规划之PRM算法
系列文章目录 路径规划之Dijkstra算法 路径规划之Best-First Search算法 路径规划之A *算法 路径规划之D *算法 路径规划之PRM算法 路径规划之PRM算法 系列文章目录前言一、前期准备1.栅格地图2.采样3.路标 二、PRM算法1.起源2.流程3. 优缺点4. 实际效果 前言 之前提到的几种…...

深入理解数据在内存中是如何存储的,位移操作符如何使用(能看懂文字就能明白系列)文章超长,慢慢品尝
系列文章目录 C语言笔记专栏 能看懂文字就能明白系列 🌟 个人主页:古德猫宁- 🌈 信念如阳光,照亮前行的每一步 文章目录 系列文章目录🌈 *信念如阳光,照亮前行的每一步* 前言引子一、2进制和进制转化为什么…...

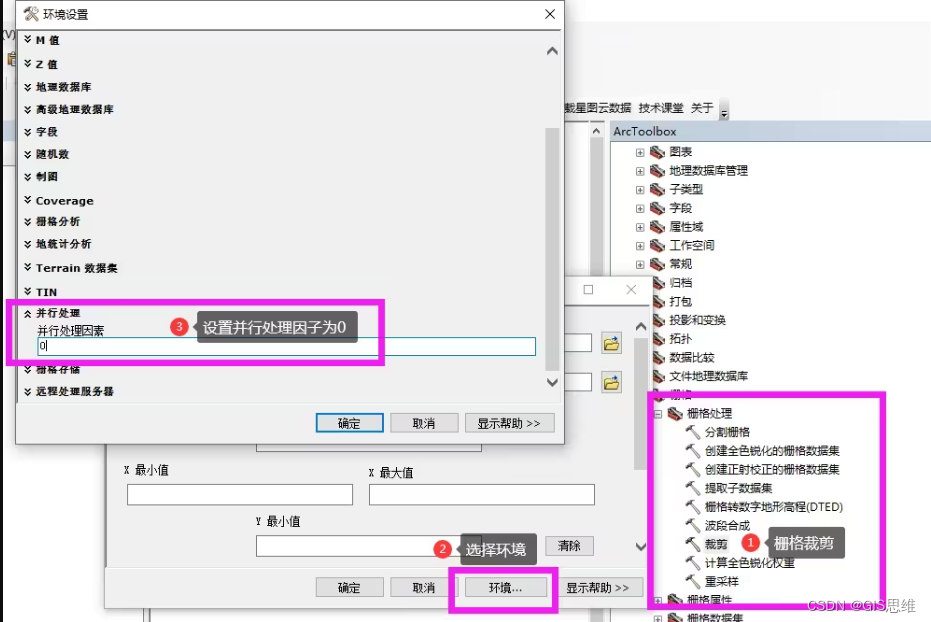
ArcGIS提示当前许可不支持影像服务器
1、问题: 在用ArcGIS上处理影像栅格数据时(比如栅格数据集裁剪、镶嵌数据集构建镶嵌线等)经常会出现。 无法启动配置 RasterComander.ImageServer <详信息 在计算机XXXXX上创建服务器对象实例失败 当前许可不支持影像服务器。 ArcGIS提示当…...

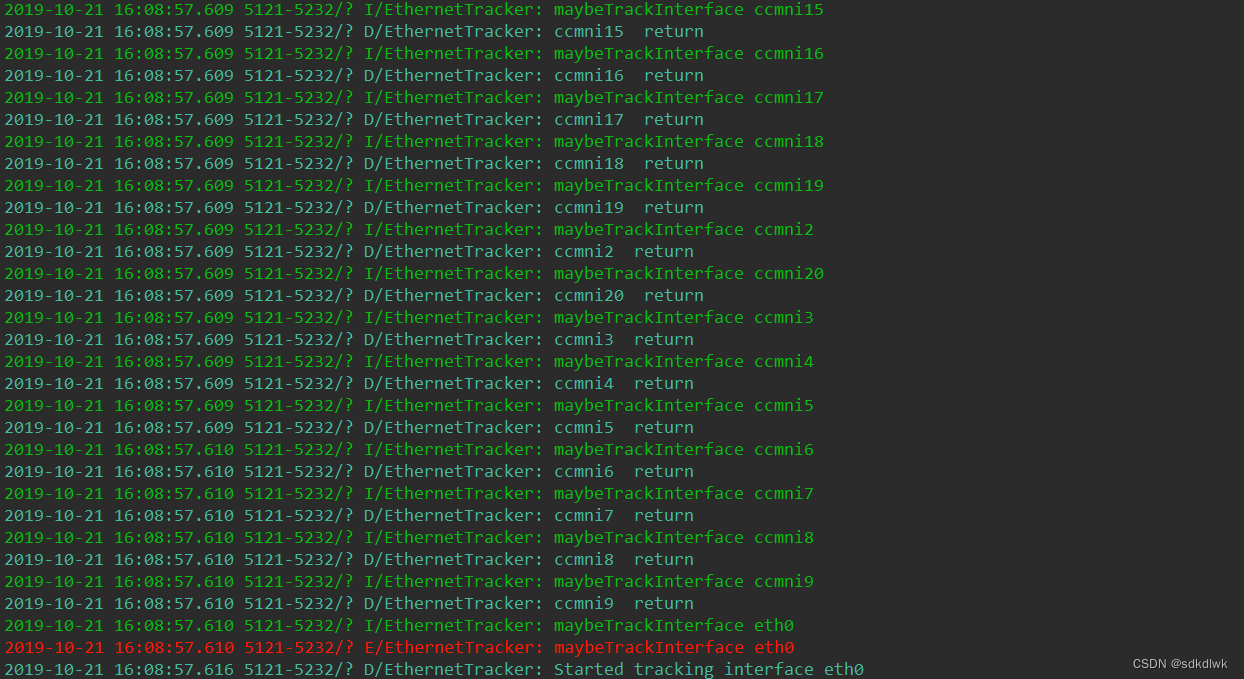
Android P 9.0 增加以太网静态IP功能
效果图 一、Settings添加以太网的配置: 1、vendor\mediatek\proprietary\packages\apps\MtkSettings\res\xml\network_and_internet.xml <com.android.settingslib.RestrictedPreferenceandroid:key"ethernet_settings"android:title"string/et…...

Android12之MediaCodec硬编解码调试手段(四十九)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒体系统工程师系列【原创干货持续更新中……】🚀 人生格言: 人生从来没有捷径,只…...

2.Ansible的copy模块,我最常用的模块
1. 简述 先从我自身的情况来说,我不是运维人员,并且对linux操作也不是特别熟悉,所以工作中我使用ansible基本就是在平常的自动化部署中,而使用最多的模块就是copy模块。我使用copy模块也主要是来替换生产环境的配置文件。所以&am…...

python程序将部分文件复制到指定目录
geotools-28.2中的lib一共有264个jar包,但我只想将部分100个左右jar包引导我的环境中,那个就需要从目录中找出想要的那100个jar,手动挑选太费时间,我简单的写了个小脚本来实现。 我将想要的jar文件名和路径存放到txt中࿰…...

5分钟教你利用服务器,打造1个 7*24H直播的直播间
最近在折腾无人直播。觉得还挺有意思,接下来就分享一下如何实现。实现后就可以给一些主流的平台直播间不间断推流,达到无人直播的效果。 前提:拥有一台服务器。最好流量是1T或者以上。直播对流量要求比较高,视频码率越大ÿ…...

卡通渲染总结《二》
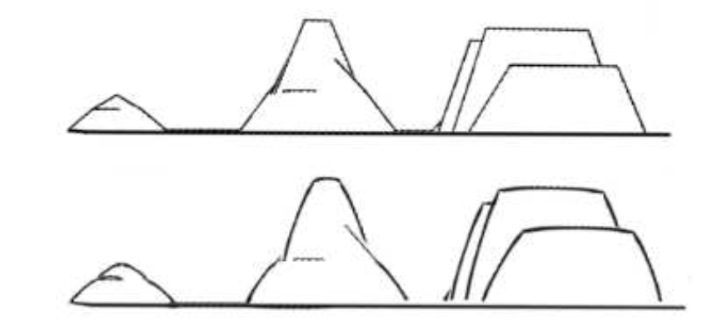
关于技术的方面,一方面就是其轮廓边缘检测: 主要的方法可以被分为基于图片空间和对象空间,对象空间比图片空间会多一些立体坐标位置的信息。 轮廓类型分类 首先我们顶一下轮廓是什么,从一个视角看去如果一条边相邻的两个面其恰…...

严蔚敏数据结构p17(2.19)——p18(2.24) (c语言代码实现)
目录 2.19已知线性表中的元素以值递增有序排列,并以单链表作存储结构。试写一高效的算法,删除表中所有值大于 mink 且小于 maxk 的元素(若表中存在这样的元素)同时释放被删结点空间,并分析你的算法的时间复杂度(注意:mink 和 maxk 是给定的个参变量,它们的值可以和表…...

0007Java程序设计-ssm基于微信小程序的在线考试系统
文章目录 **摘要**目 录系统实现开发环境 编程技术交流、源码分享、模板分享、网课分享 企鹅🐧裙:776871563 摘要 网络技术的快速发展给各行各业带来了很大的突破,也给各行各业提供了一种新的管理技术,基于微信小程序的在线考试…...

php 使用多线程
fpm cli socket redis PHP多线程-阿里云开发者社区 常驻内存:op cli EasyTask: PHP常驻内存多进程任务管理器,支持定时任务(PHP resident memory multi-process task manager, supports timing tasks) 协程:swoole Swoole - PHP 协…...

基于MapBox的方法封装及调用
目录 1、初始化地图 2、单独添加瓦片 3、开启绘制方法 4、移除绘制数据 5、拾取经纬度 6、加点 7、加线 8、加面 9、更改图层顺序 10、更改实体样式 11、移除实体或图层 12、定位某个点 13、定位数组 14、锁定实体跟随视角 15、获取视窗 16、设置俯仰角 17、设…...
)
华为OD机试真题-虚拟游戏理财-2023年OD统一考试(C卷)
题目描述: 在一款虚拟游戏中生活,你必须进行投资以增强在虚拟游戏中的资产以免被淘汰出局。现有一家Bank,它提供有若干理财产品m,风险及投资回报不同,你有N(元)进行投资,能接受的总风险值为X。 你要在可接受范围内选择最优的投资方式获得最大回报。 说明: 在虚拟游戏中…...

解决 video.js ios 播放一会行一会不行
最近用video 进行m3u8视频文件播放,但是途中遇到了 安卓和电脑端都能打开,ios有时可以播放有时播放不了 出现问题原因: ios拿到视频流前需要预加载视频,如果当前视频流还没有打开过,ios拿不到视频流的缓存,…...

排序分析(Ordination analysis)及R实现
在生态学、统计学和生物学等领域,排序分析是一种用于探索和展示数据结构的多元统计技术。这种分析方法通过将多维数据集中的样本或变量映射到低维空间,以便更容易理解和可视化数据之间的关系。排序分析常用于研究物种组成、生态系统结构等生态学和生物学…...

Tomcat主配置文件(server.xml)详解
前言 Tomcat主配置文件(server.xml)是Tomcat服务器的主要配置文件,文件位置在conf目录下,它包含了Tomcat的全局配置信息,包括监听端口、虚拟主机、安全配置、连接器等。 目录 1 server.xml组件类别 2 组件介绍 3 se…...

Python实现简单的区块链,实现共识算法、Merkle Tree(默克尔树)、冲突解决、添加交易等功能
Python实现简单的区块链 记录自己假期所学相关内容 文章中的内容,开源代码地址见文末。 文章目录 Python实现简单的区块链1、分模块实现简单的单节点区块链1.1 Transaction类1.2 DaDaMessage类1.3 Block类1.4 Dada_BlockCoin类1.5 主函数BlockChainApp类1.6 主函数…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
