【JavaScript】JS——Map数据类型
【JavaScript】JS——Map数据类型
- 什么是Map?
- 特性
- Map与Object的比较
- map的创建
- map的属性
- map相关方法
- map的遍历
什么是Map?
存储键值对的对象。
- 能够记住键的原始插入顺序
- 任何值(对象或原始值)都可以作为键或值。
特性
Map中的一个键只能出现一次,新的值会覆盖旧的值。
迭代方式:for…of循环,返回一个 [key,value] 的数组。
键的相等:基于零值相等比较
NaN === NaN
-0 === +0
Map与Object的比较
- Map默认不包含任何键。它只包含显示存入的键值对。
object有原型
let map1 = new Map()
let obj1 = new Object()console.log(map1);
console.log(obj1);

-
安全性:
Map是一种独立的数据结构,不存在对象原型。而在Object上设置用户提供的键值对可能会允许攻击者覆盖对象的原型,这可能会引发潜在的安全问题:- 原型链污染:攻击者通过提供特定的键值对,污染对象的原型链。例如,攻击者可以通过设置
__proto__属性来修改对象的原型,从而修改或劫持对象的原型上的方法和属性。 - 函数劫持:如果用户提供的键值对中的值是一个函数,并且该函数被直接赋值给对象的属性,攻击者可能会通过提供恶意的函数来劫持对象的属性。
- 对象重写:如果用户提供的键值对中的键与对象的原型中的属性冲突,攻击者可能通过提供特定的键值对来覆盖对象的原型属性。
- 访问限制绕过
const victim = {}; const attacker = { evilMethod: () => console.log('恶意方法被调用') };victim.__proto__ = attacker;// 调用原型上的恶意方法 victim.evilMethod(); // 恶意方法被调用 - 原型链污染:攻击者通过提供特定的键值对,污染对象的原型链。例如,攻击者可以通过设置
-
键的类型:
Map的键可以为任何值(函数、对象或任何原始值),Object的键必须为String或Symbol-
键为函数实例:缓存函数调用结果
const cache = new Map();function createCacheKey(fn, ...args) {return `${fn.name}(${args.join(',')})`; }function calculateResult(x, y) {const cacheKey = createCacheKey(calculateResult, x, y);if (cache.has(cacheKey)) {console.log('从缓存中获取结果');return cache.get(cacheKey); }const result = x + y;cache.set(cacheKey, result);return result; }console.log(calculateResult(2, 3)); // 输出:5 console.log(calculateResult(2, 3)); // 输出:从缓存中获取结果,5
-
-
键的顺序:
Map对象按照插入的顺序迭代条目、键和值。 -
大小:
Map中的项目数量,使用size属性获知,Object通常是通过获取Object.keys()返回的数组长度。 -
迭代:Map 是可迭代对象,
Object没有实现迭代协议,默认不能通过for ...of实现迭代 -
性能:涉及频繁添加和删除键值对的场景表现更好
-
序列化或解析:
Map没有序列化或解析的原生支持;Object支持使用JSON。stringify()序列化Object到JSON,使用JSON.parse()解析JSON为Object
map的创建
- 语法
new Map()
new Map(iterable)
iterable 一个元素是键值对的数组或其他可迭代对象。
const map1 = new Map()
const map2 = new Map([[1, "a"],[2, "b"],[3, "c"],[4, "c"]
])console.log(map1,map2);

map的属性
size()
map2.size // 4
map相关方法
get()
get(key) 获取该 map 中的指定元素
console.log(map2.get(1)); // a
set()
set(key, value) 向 Map 对象添加或更新一个指定的键值对
map1.set("a", 1)
map1.set("a", 3)
map1.set("b", 2)// 链式添加 键值对
map1.set("bar","foo").set(1, "foobar")
console.log(map1);

has()
返回一个布尔值,指示具有指定键的元素是否存在.
delete()
delete(key)从该 map 中删除指定键的元素。
console.log(map1.delete("a")); // true 删除成功返回true
clear()
移除该 map 中的所有元素.
map1.clear()
console.log(map1); // Map(0) {size: 0}
groupBy()
Map.groupBy(items, callbackFn)
Map对象每个元素都执行提供的回调函数,根据回调函数返回的值进行分组
const inventory = [{ name: 'Tom', age: 9 },{ name: 'Bob', age: 5 },{ name: 'Alice', age: 23 },{ name: 'Taixi', age: 12 },
];const result = Map.groupBy(inventory, ({ age }) =>
age < 18 ? "teenager" : "young",
);
console.log(result.get("teenager"));

map的遍历
forEach()
forEach(callbackFn) 按插入顺序对该 map 中的每个键/值对执行一次提供的函数。
const map2 = new Map([[1, "a"],[2, "b"],[3, "c"],[4, "c"]
])function logMapElement(value, key, map) {console.log(`m[${key}]=${value}=${map.get(key)}`);
}map2.forEach(logMapElement)
entries()
按照插入顺序,返回一个新的可迭代迭代器对象,包含了Map对象中的所有键值对。
const mapIter = map2.entries()console.log(mapIter.next().value);
console.log(mapIter.next().value);
console.log(mapIter.next().value);

keys() | values()
返回一个迭代器对象,keys()方法返回Map对象中每个元素的键,values()方法返回Map对象中每个元素的值。
const mapIter1 = map2.keys()console.log(mapIter1.next().value);
console.log(mapIter1.next().value);
console.log(mapIter1.next().value);const mapIter2 = map2.values()console.log(mapIter2.next().value);
console.log(mapIter2.next().value);
console.log(mapIter2.next().value);

相关文章:

【JavaScript】JS——Map数据类型
【JavaScript】JS——Map数据类型 什么是Map?特性Map与Object的比较 map的创建map的属性map相关方法map的遍历 什么是Map? 存储键值对的对象。 能够记住键的原始插入顺序任何值(对象或原始值)都可以作为键或值。 特性 Map中的一个键只能出现一次&am…...

【【FPGA的 MicroBlaze 的 介绍与使用 】】
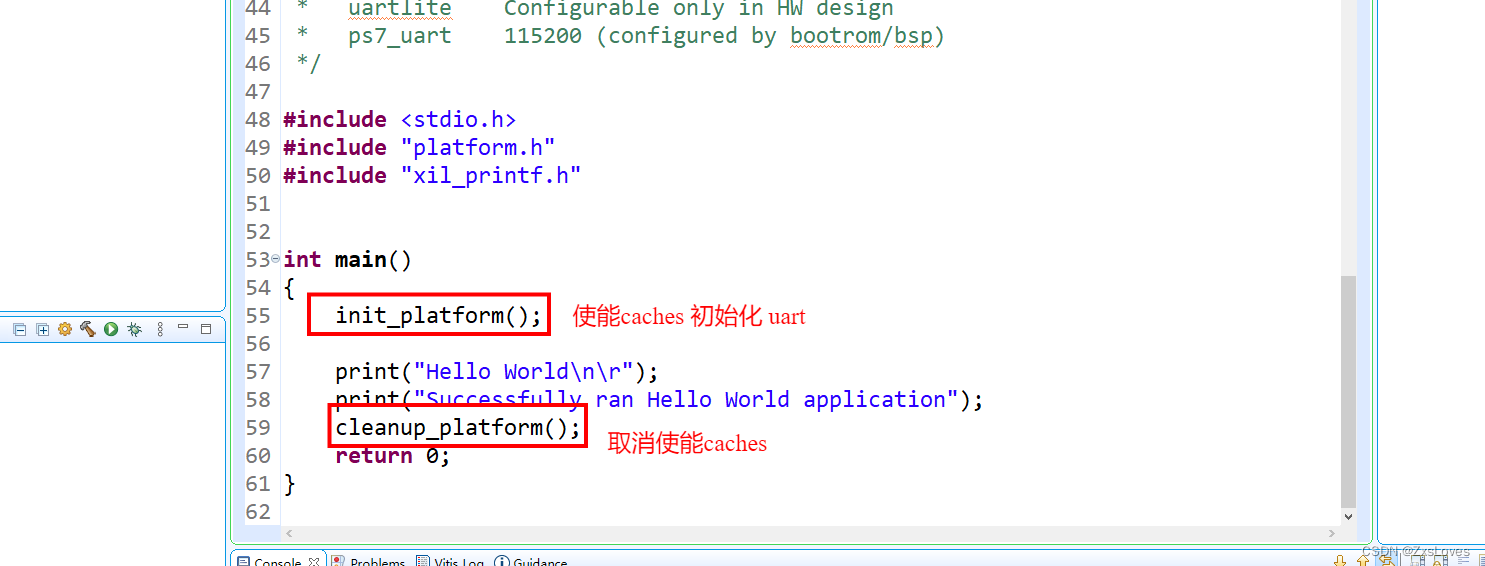
FPGA的 MicroBlaze 的 介绍与使用 可编程片上系统(SOPC)的设计 在进行系统设计时,倘若系统非常复杂,采用传统 FPGA 单独用 Verilog/VHDL 语言进行开发的方式,工作量无疑是巨大的,这时调用 MicroBlaze 软核…...

PyQt pdf格式保存
参考文章 pyqt5:利用QFileDialog从本地选择图片\文本文档显示到label、保存图片\label文本到本地(附代码)_pyqt5中qfiledialog.getopenfileurl-CSDN博客 txt文件的打开与保存 def openTextFile(self): # 选择文本文件上传fd,fp QFileDialog.getOpen…...

微前端介绍
目录 微前端概念 微前端特性 场景演示 微前端方案 iframe 方案 qiankun 方案 micro-app 方案 EMP 方案 无界微前端 方案 无界方案 成本低 速度快 原生隔离 功能强大 总结 前言:微前端已经是一个非常成熟的领域了,但开发者不管采用哪个现…...
使用说明书(一,轻量级的visionpro))
工业机器视觉megauging(向光有光)使用说明书(一,轻量级的visionpro)
机器视觉megauging(未名之光,向光有光)程序软件资源已经发布,欢迎下载尝新 8:11 2023/12/2 首先,既然觉得可以发表了,就发表。 其次,我这个人没写过什么软件使用说明书,既然走到这路…...

Java——面试:String 和 StringBuffer 的区别?
相同点: String 和 StringBuffer,它们可以储存和操作字符串, 即包含多个字符的字符数据。 String 和 StringBuffer 的区别有以下几点: 1.String 类提供了数值不可改变的字符串。而 StringBuffer 类提供的字符串进行修改。 当你知…...

图扑软件受邀出席高交会-全球清洁能源创新博览会
“相聚鹏城深圳,共享能源盛宴” 第二十五届中国国际高新技术成果交易会(简称“高交会”)于 11 月 15-18 日在深圳盛大开幕。高交会由商务部、科学技术部、工业和信息化部、国家发展改革委、农业农村部、国家知识产权局、中国科学院、中国工程院和深圳市人民政府共同…...

vue项目下npm或yarn下安装echarts多个版本
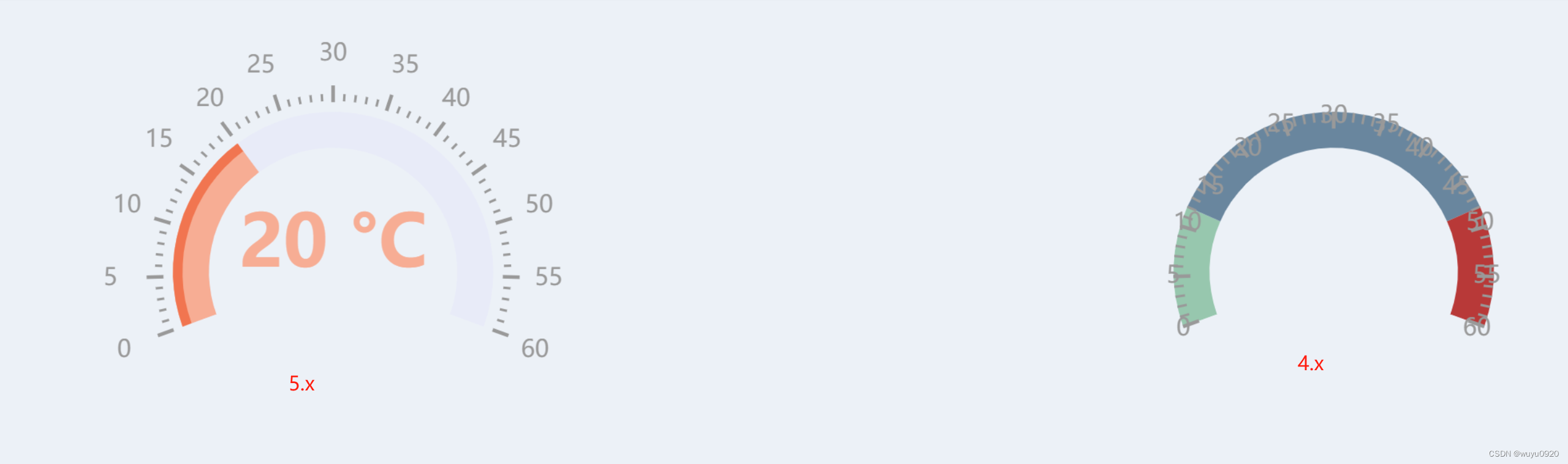
最近在大屏展示的时候,用到了百度的echarts图表库,看完效果图后,又浏览了一下echarts官网案例,大同小异。但是搬砖过程中发现实际效果和demo相差甚远,一番折腾发现,项目中安装的是echarts4.x版本࿰…...

在内网开发中使用Nginx代理来访问钉钉新版服务端API
如果你在内网开发中使用Nginx代理来访问钉钉新版服务端API,你可以在Nginx配置文件中进行相应的配置。 以下是一个简单的示例Nginx配置,用于将对指定URL的请求代理到钉钉服务端API: server { listen 80; server_name your_server_domain; l…...

机器学习算法如何进行特征重要性评估
特征重要性评估是机器学习中一种常用的方法,用于确定输入特征对模型预测的贡献程度。以下是几种常见的机器学习算法进行特征重要性评估的方法: 1 决策树算法(如随机森林和梯度提升树):决策树算法可以通过计算每个特征…...

运行启动vue项目报报错node: --openssl-legacy-provider is not allowed in NODE_OPTIONS解决
报错的问题就是package.json中的Scripts下的dev 解决方法就是要不升级你的应用代码,支持 新版本的node.js 要不就是删除SET NODE_OPTIONS--openssl-legacy-provider &&代码,如下代码即可正常运行起来...

网工学习5 交换机端口相关配置
交换机的接口属性默认支待一般网络环境,一般情况下是不需要对其接口进行设置的。在某些情况下需 要对其端口属性进行配置时,配置的对象主要有接口隔离、速率、双工等信息。 5.1 接口隔离设置 > 配置接口 GE0/0/1 和 GE0/0/2 的接口隔离功能…...

使用Pytorch从零开始实现CLIP
生成式建模知识回顾: [1] 生成式建模概述 [2] Transformer I,Transformer II [3] 变分自编码器 [4] 生成对抗网络,高级生成对抗网络 I,高级生成对抗网络 II [5] 自回归模型 [6] 归一化流模型 [7] 基于能量的模型 [8] 扩散模型 I, 扩散模型 II…...

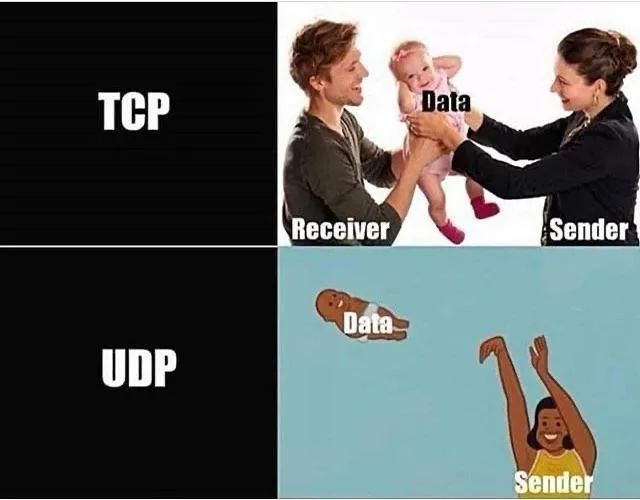
Java网络编程 *TCP与UDP协议*
网络编程 什么是计算机网络? 把分布在不同地理区域的具有独立功能的计算机,通过通信设备与线路连接起来,由功能完善的软件实现资源共享和信息传递的系统 简单来说就是把不同地区的计算机通过设备连接起来,实现不同地区之前的数据传输 网络编程是干什么的? 网络…...

校园外卖小程序源码系统 附带完整的搭建教程
随着大学生消费水平的提高,对于外卖服务的需求也在不断增加。很多学生都面临着课业繁重、时间紧张等问题,无法亲自到餐厅就餐。因此,开发一款适合校园外卖市场的应用软件,将为广大学生提供极大的便利。 以下是部分代码示例&#…...

TiDB专题---1、TiDB简介和特性
什么是TiDB TiDB 是一个分布式 NewSQL 数据库,它支持水平弹性扩展、ACID 事务、标准 SQL、MySQL 语法和 MySQL 协议,具有数据强一致的高可用特性,是一个不仅适合 OLTP 场景还适合 OLAP 场景的混合数据库。 TiDB 是 PingCAP 公司自主设计、研发…...

如何二次封装一个Vue3组件库?
为什么要二次封装组件库 目前开源的Vue3组件库有很多,包括Element Plus、Ant Design Vue、Naive UI、Vuetify、Varlet等等。 在大部分场景中,我们直接使用现有组件库中的组件即可实现功能。如果遇到部分组件的特殊配置或者特殊逻辑,或者当前…...

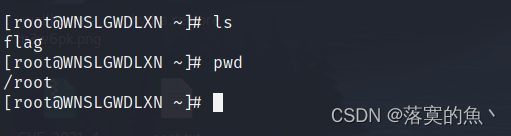
2024年网络安全比赛--系统渗透测试(超详细)
一、竞赛时间 180分钟 共计3小时 二、竞赛阶段 竞赛阶段 任务阶段 竞赛任务 竞赛时间 分值 1.在渗透机中对服务器主机进行信息收集,将服务器开启的端口号作为 Flag 值提交; 2.在渗透机中对服务器主机进行渗透,在服务器主机中获取服务器主机名称ÿ…...

高效的单行python脚本
#-- coding: utf-8 -- “”" Created on Wed Dec 6 13:42:00 2023 author: czliu “”" 1. 平方列表推导 #使用列表推导法计算从 1 到 10 的数字平方 squares [x**2 for x in range(1, 11)] print(squares)2.求偶数 #可以使用列表推导式从列表中筛选偶数。还可以…...

如何通过内网穿透实现无公网IP也能远程访问内网的宝塔面板
文章目录 一、使用官网一键安装命令安装宝塔二、简单配置宝塔,内网穿透三、使用固定公网地址访问宝塔 宝塔面板作为建站运维工具,适合新手,简单好用。当我们在家里/公司搭建了宝塔,没有公网IP,但是想要在外也可以访问内…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

rm视觉学习1-自瞄部分
首先先感谢中南大学的开源,提供了很全面的思路,减少了很多基础性的开发研究 我看的阅读的是中南大学FYT战队开源视觉代码 链接:https://github.com/CSU-FYT-Vision/FYT2024_vision.git 1.框架: 代码框架结构:readme有…...
