学习php中使用composer下载安装firebase/php-jwt 以及调用方法
学习php中使用composer下载安装firebase/php-jwt 以及调用方法
- 1、安装firebase/php-jwt
- 2、封装jwt类
1、安装firebase/php-jwt
composer require firebase/php-jwt
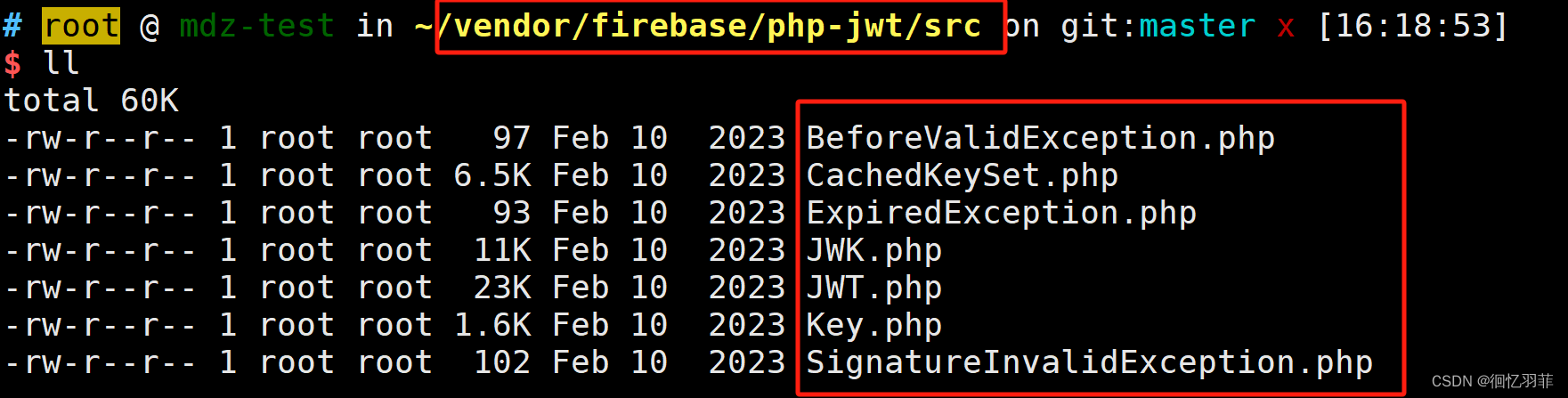
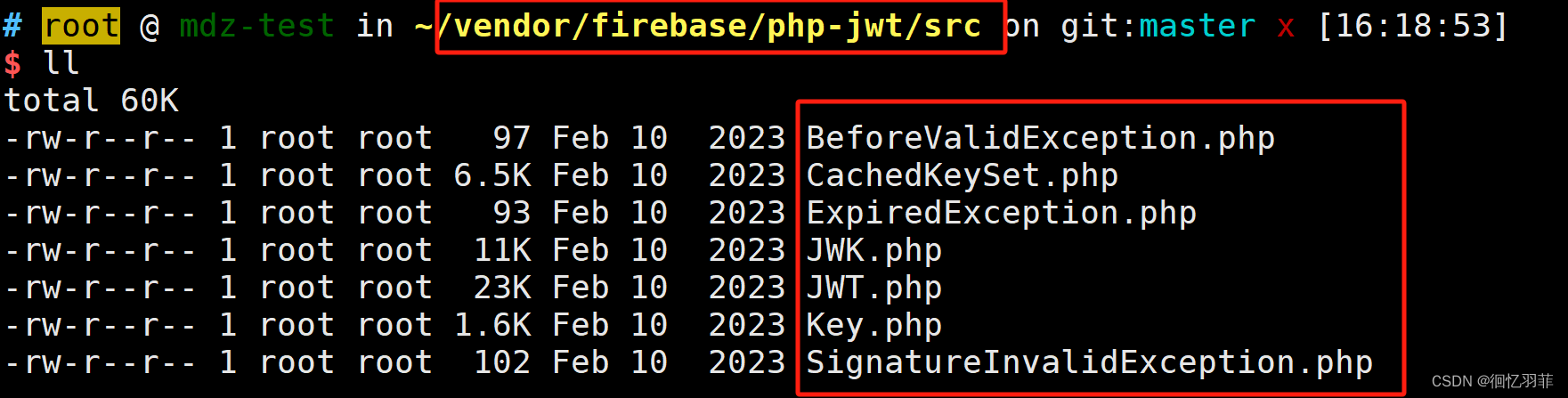
安装好以后出现以下文件:

2、封装jwt类
根据所使用的php框架,在指定目录创建 Token.php
<?php
use Firebase\JWT\JWT;
use Firebase\JWT\Key;
class Token
{const SECRET = 'hello';//密钥//创建tokenstatic public function create_token($uid = 1){$payload = ['iss' => 'pyg', //签发人(官方字段:非必需)'exp' => time() + 3600, //过期时间(官方字段:非必需)'aud' => 'admin', //接收人(官方字段:非必需)'nbf' => time(), //生效时间(官方字段:非必需)'iat' => time(), //签发时间(官方字段:非必需)'admin_id' => $uid, //自定义字段(用户id)];$token = JWT::encode($payload, self::SECRET, 'HS256');return $token;}//验证tokenstatic public function verify_token($token){try {// $decoded = JWT::decode($jwt, new Key($key, 'HS256'));$Result = JWT::decode($token, new Key(self::SECRET, 'HS256'));return true;} catch(\Firebase\JWT\SignatureInvalidException $e) { //签名不正确echo $e->getMessage();}catch(\Firebase\JWT\BeforeValidException $e) { // 签名在某个时间点之后才能用echo $e->getMessage();}catch(\Firebase\JWT\ExpiredException $e) { // token过期echo $e->getMessage();}catch(Exception $e) { //其他错误echo $e->getMessage();}}
}
封装好以后 下面是登录控制器
public function loginCheck(){$req = request()->param();// halt($req);// 接收工号和密码$uname = trim(input('uname'));$password = trim(input('password'));// halt($password);// 工号和密码不能为空if (empty($uname) || empty($password)) {// return '账号或密码不能为空!';return json_encode(['error' => '账号或密码不能为空!']);}// halt($uname);// 进行账号验证$data = Up::get(['uname'=>$uname]);// halt($data);if (!$data) {return json_encode(['error' => '工号不存在,请验证后输入!']);}// halt($password);// 进行密码验证if ($password != $data['password']) {// return '';return json_encode(['error' => '工号和密码不匹配!!']);}// 如果工号和密码匹配,则登录成功这才是重要的 上面代码是验证输入是否有误 并不重要 生成token$token = Token::create_token($data['admin_id']);// dump($token);// return $token;return json_encode(['token' => $token]);// session('Uname',$uname);// $this->success('登录成功!','index/index');}
最后进入其他页面验证token是否正确 我放到了Base控制器 每个页面都验证
<?php
namespace app\index\controller;
use think\Controller;
use Token;class Base extends Controller
{public function _initialize(){$this->verifyToken();}public function verifyToken(){// $token = input('token');$token ='eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJweWciLCJleHAiOjE2NzUxNDk3NzgsImF1ZCI6ImFkbWluIiwibmJmIjoxNjc1MTQ2MTc4LCJpYXQiOjE2NzUxNDYxNzgsImFkbWluX2lkIjoxfQ.bGz-MZwPDkixQQGnQ9iFpX-mZiOohJehuf114rc9zQA';$res = Token::verify_token($token);halt($res);//这里可以来判断 是否跳到登录页面}
}
token我直接写上去了 ,只为演示用,项目里是从客户端获取的来比对
相关文章:

学习php中使用composer下载安装firebase/php-jwt 以及调用方法
学习php中使用composer下载安装firebase/php-jwt 以及调用方法 1、安装firebase/php-jwt2、封装jwt类 1、安装firebase/php-jwt composer require firebase/php-jwt安装好以后出现以下文件: 2、封装jwt类 根据所使用的php框架,在指定目录创建 Token.php <?ph…...

『TypeScript』深入理解变量声明、函数定义、类与接口及泛型
📣读完这篇文章里你能收获到 了解TypeScript变量声明与类型注解掌握TypeScript函数与方法的使用掌握TypeScript类与接口的使用掌握TypeScript泛型的应用 文章目录 一、变量声明与类型注解1. 变量声明2. 类型注解3. 类型推断 二、函数与方法定义1. 函数定义2. 方法定…...

如何优雅使用 vue-html2pdf 插件生成pdf报表
使用 vue-html2pdf 插件 业务背景,老板想要一份能征服客户的pdf报表,传统的pdf要手撕,企业中确实有点耗费时间,于是github上面看到开源的这个插件就…废话不多说,直接上教程 1.使用下面命令安装 vue-html2pdf npm i…...

C语言第十六集(前)
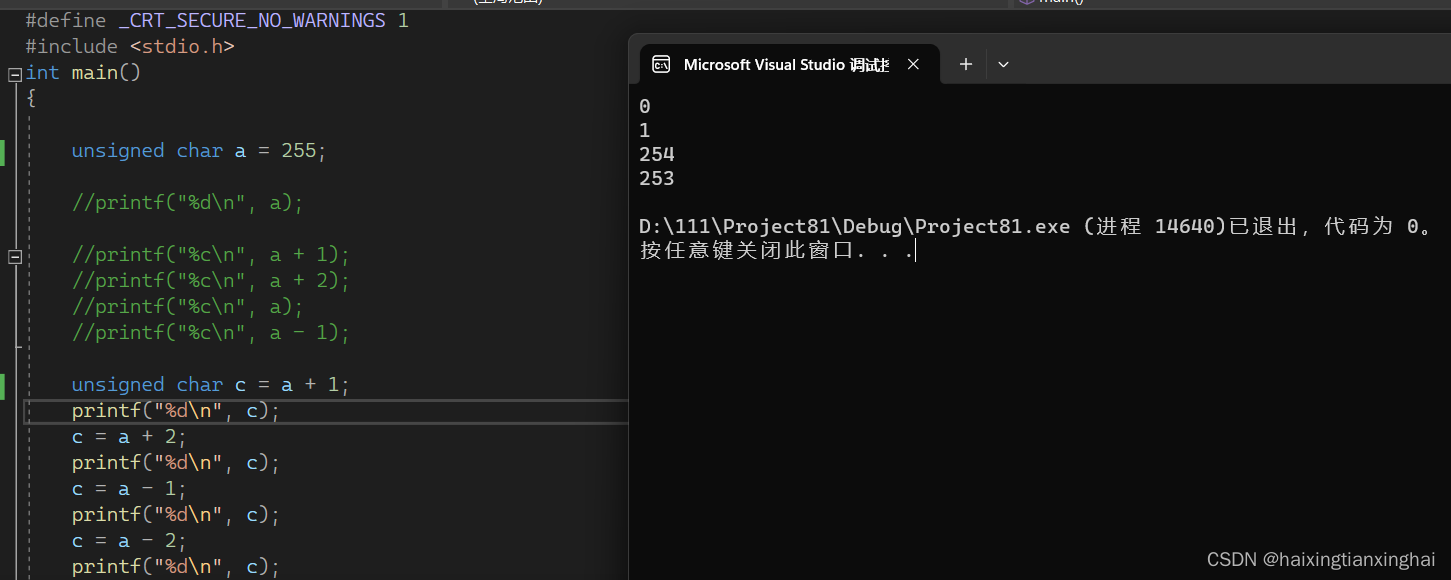
1.关于那个整形存储入char的 是先取好补码,再截断 例: 2.%u是以十进制的形式打印无符号整数 3.注意(背):存储的char类型变量的补码为10000000的直接解析为-128 4.signed char 类型的变量取值范围是-128~127 5.unsigned char 类型的变量取值范围是0~255 6.有符号类型的变量…...

Makefile语法
一、Makefile规则格式 Makefile 里面是由一系列的规则组成的,这些规则格式如下: 目标…... : 依赖文件集合…… 命令 1 命令 2 ……参考上一节gcc编译器与Makefile入门参考这条规则 1 main: main.o input.o calcu.o2 gcc -o main main.o input.o c…...

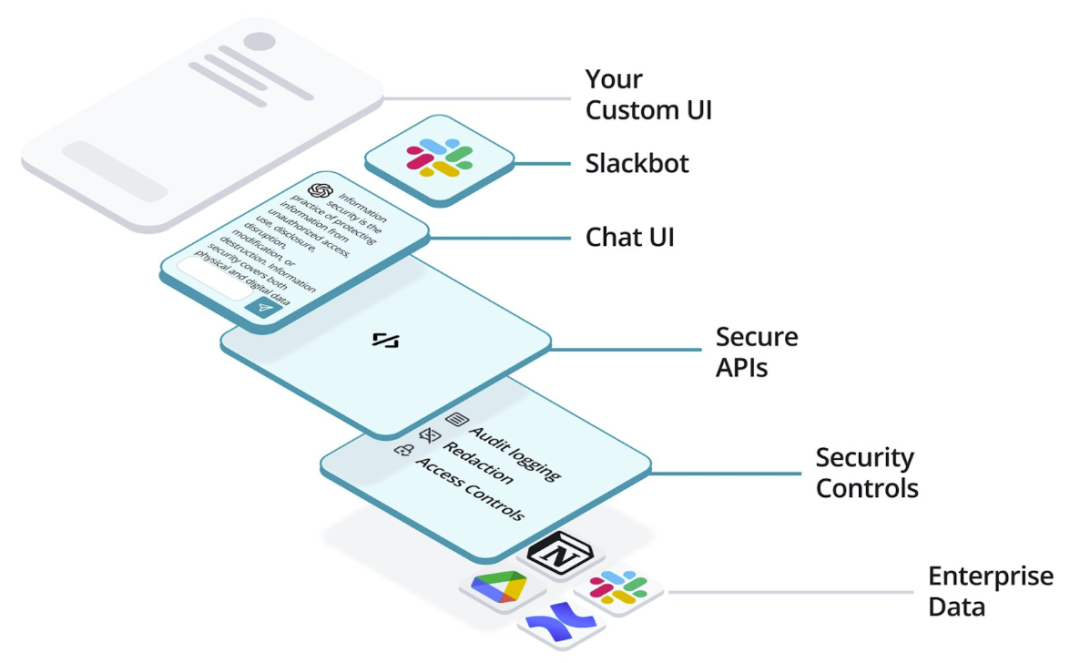
用户案例|Milvus 助力 Credal.AI 实现 GenAI 安全与可控
AIGC 时代,企业流程中是否整合人工智能(AI)对于的企业竞争力至关重要。然而,随着 AI 不断发展演进,企业也在此过程中面临数据安全管理、访问权限、数据隐私等方面的挑战。 为了更好地解决上述问题,Credal.A…...

MySQL三 | 多表查询
目录 多表查询 内连接 隐式内连接 显示内连接 外连接 左外连接 右外连接 自连接 子查询 多表查询 笛卡尔积:集合A和集合B的所有组合情况 A * B 在多表查询时应消除无效的笛卡尔积 内连接 查询的是两张表交集的地方 隐式内连接 SELECT 字段列表 FROM 表1…...

PostgreSQL 索引介绍和使用事项
索引内容 关键点 索引是一种数据结构,用于加快数据库查询的速度。它类似于书籍的目录,可以快速定位到特定的数据页。 PG数据库支持多种类型的索引,包括B树索引、哈希索引、GiST索引、SP-GiST索引和GIN索引等。 B树索引是PG数据库中最常用的…...

MySQL注入攻防详解:保障数据库安全的最佳实践
引言 MySQL作为广泛使用的关系型数据库,其安全性一直备受关注。然而,MySQL注入攻击是一种常见而危险的安全漏洞,攻击者通过巧妙构造的输入,可以绕过应用程序的验证,执行恶意的SQL语句,导致数据泄露、篡改或…...

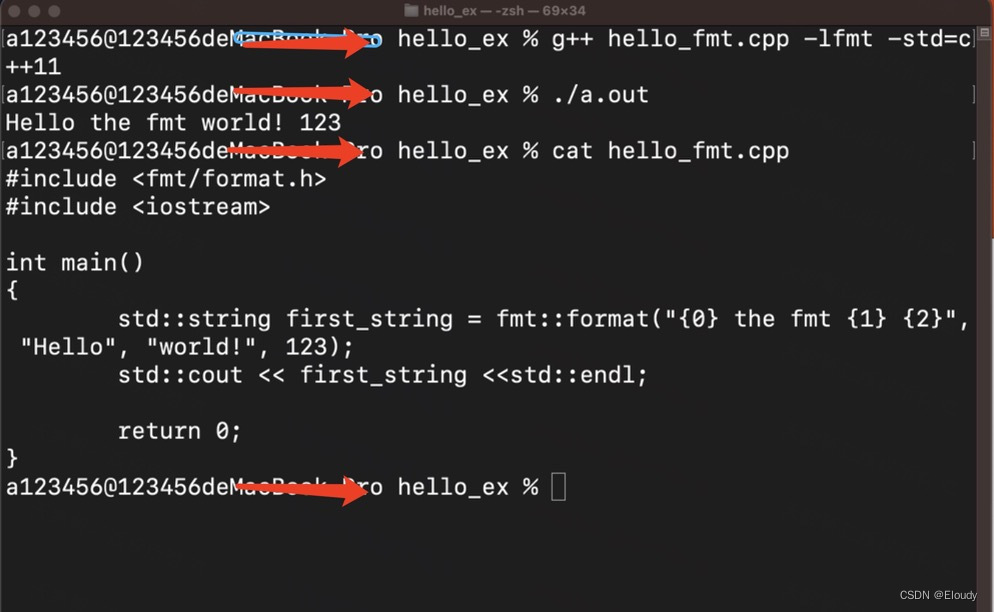
ubuntu or MacOS 源码安装 fmt fmtlib
1,前情 提醒这个源代码需要从release中下载 打包好的,而直接用git clone下载不了,可能github上的这个git clone的链接仅仅是给fmt lib的开发者使用的吧; 下载fmtlib的release源代码u下载fmtlib的release源代码 2,解压编…...

vue watch
vue 使用watch监听props的一些小建议 当在watch里面给data赋值,请使用深拷贝。 <template><div class"container"><div class"left"><div class"button_group"><!-- <button click"rand…...

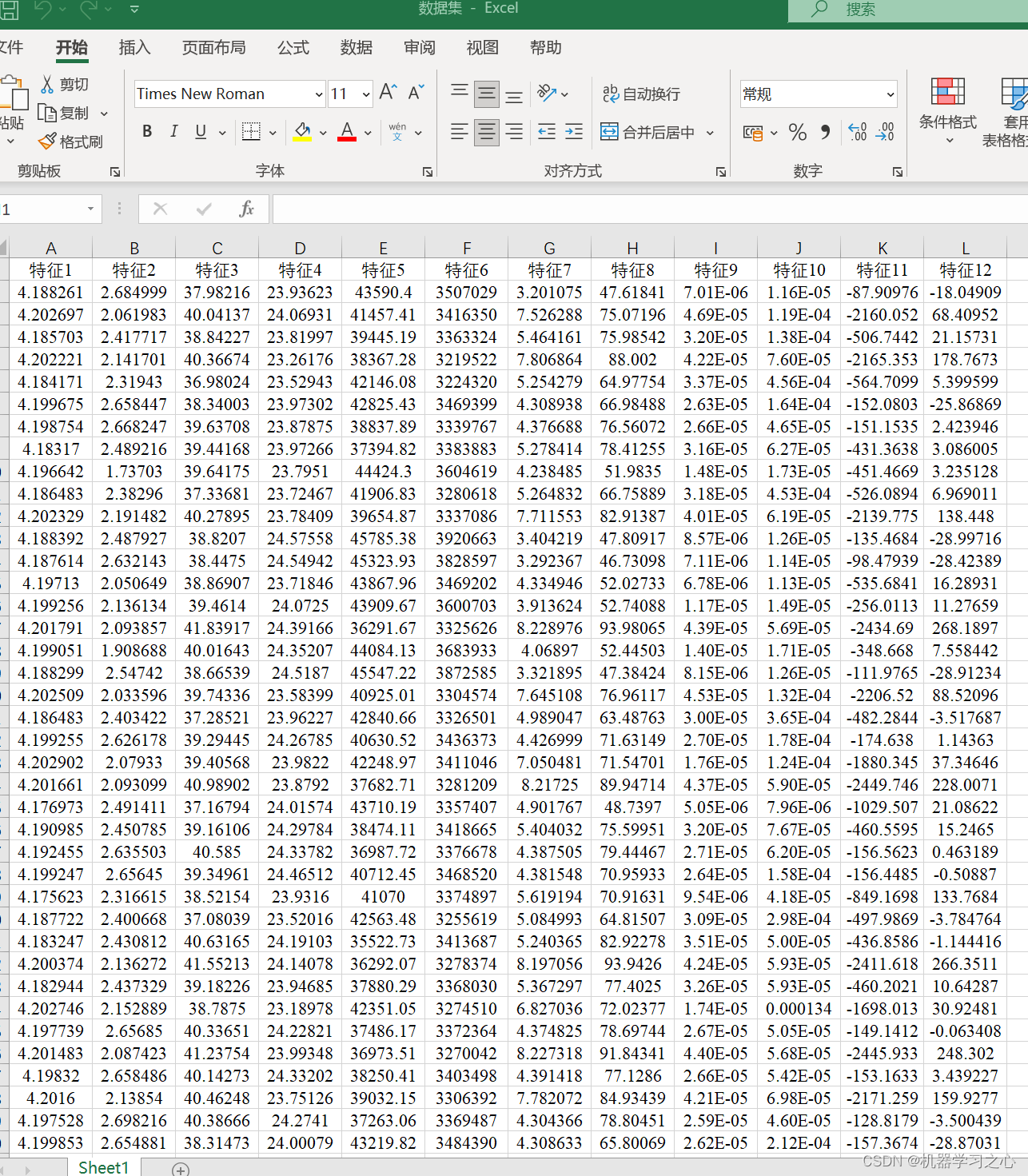
异常检测 | 基于孤立森林(Isolation Forest)的数据异常数据检测(结合t-SNE降维可视化)
异常检测 | MATLAB实现基于孤立森林的数据异常检测 目录 异常检测 | MATLAB实现基于孤立森林的数据异常检测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 Matlab实现基于孤立森林(Isolation Forest)的数据异常数据检测可视化(完整源码和数据) 基于孤立森林(…...

【深度学习】一维数组的聚类
在学习聚类算法的过程中,学习到的聚类算法大部分都是针对n维的,针对一维数据的聚类方式较少,今天就来学习下如何给一维的数据进行聚类。 方案一:采用K-Means对一维数据聚类 Python代码如下: from sklearn.cluster im…...

100多种视频转场素材|专业胶片,抖动,光效电影转场特效PR效果预设
100多种 Premiere Pro 效果预设,包含:“胶片框架”、“胶片烧录”、“彩色LUT”、“相机抖动”、“电影Vignette”和“胶片颗粒”。非常适合制作复古风格的视频,添加独特的色彩。包括视频教程。 来自PR模板网:https://prmuban.com…...

http与apache
目录 1.http相关概念 2.http请求的完整过程 3.访问浏览器背后的原理过程 4.动态页面与静态页面区别 静态页面: 动态页面: 5.http协议版本 6.http请求方法 7.HTTP协议报文格式 8.http响应状态码 1xx:提示信息 2xx:成功…...

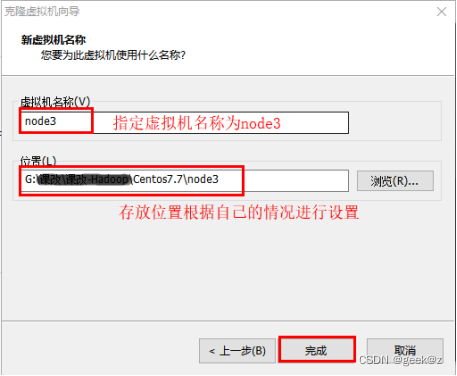
一、服务器准备
本案例使用VMware Workstation Pro虚拟机创建虚拟服务器来搭建Linux服务器集群,所用软件及版本如下: Centos7.7-64bit 1、三台虚拟机创建 第一种方式:通过iso镜像文件来进行安装(不推荐) 第二种方式:直接复制安装好的虚拟机文…...

区块链optimism主网节点搭建
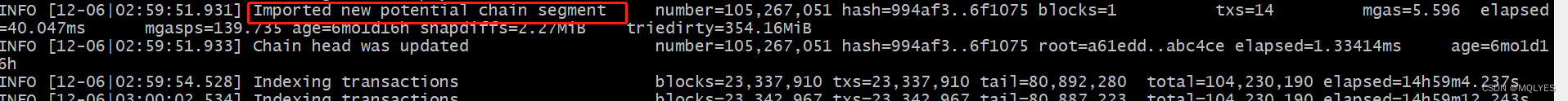
文章目录 官方参考资料编译环境搭建编译Optimism Monorepo编译op-geth 执行下载数据快照生成op-geth和op-node通信密钥op-geth执行脚本 op-node执行脚本 启动日志op-gethop-node 本文是按照官方参考资料基于源码的方式成功搭建optimism主网节点。 官方参考资料 源码࿱…...

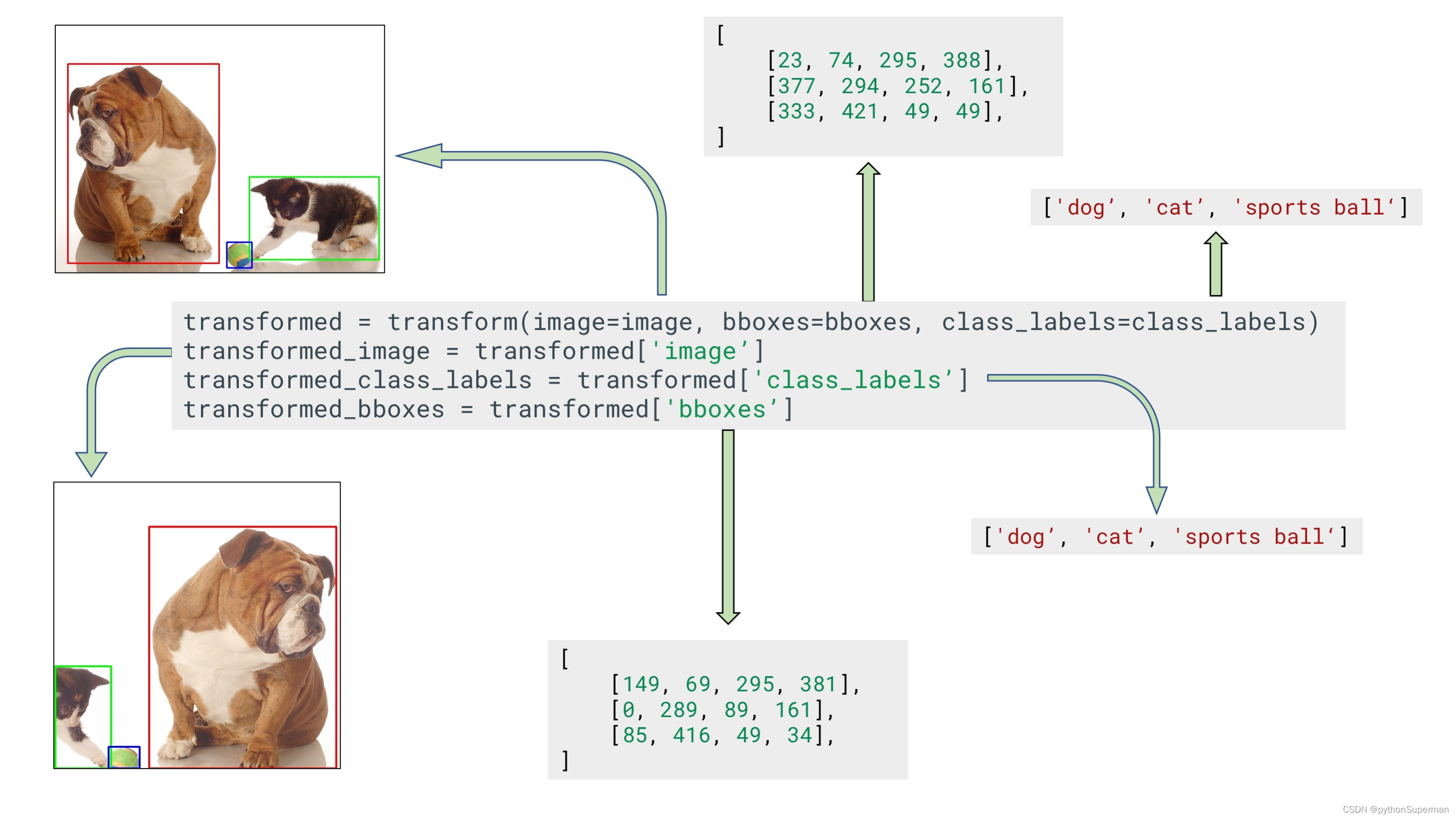
Bounding boxes augmentation for object detection
Different annotations formats Bounding boxes are rectangles that mark objects on an image. There are multiple formats of bounding boxes annotations. Each format uses its specific representation of bouning boxes coordinates 每种格式都使用其特定的边界框坐标…...

【计算机网络学习之路】HTTP请求
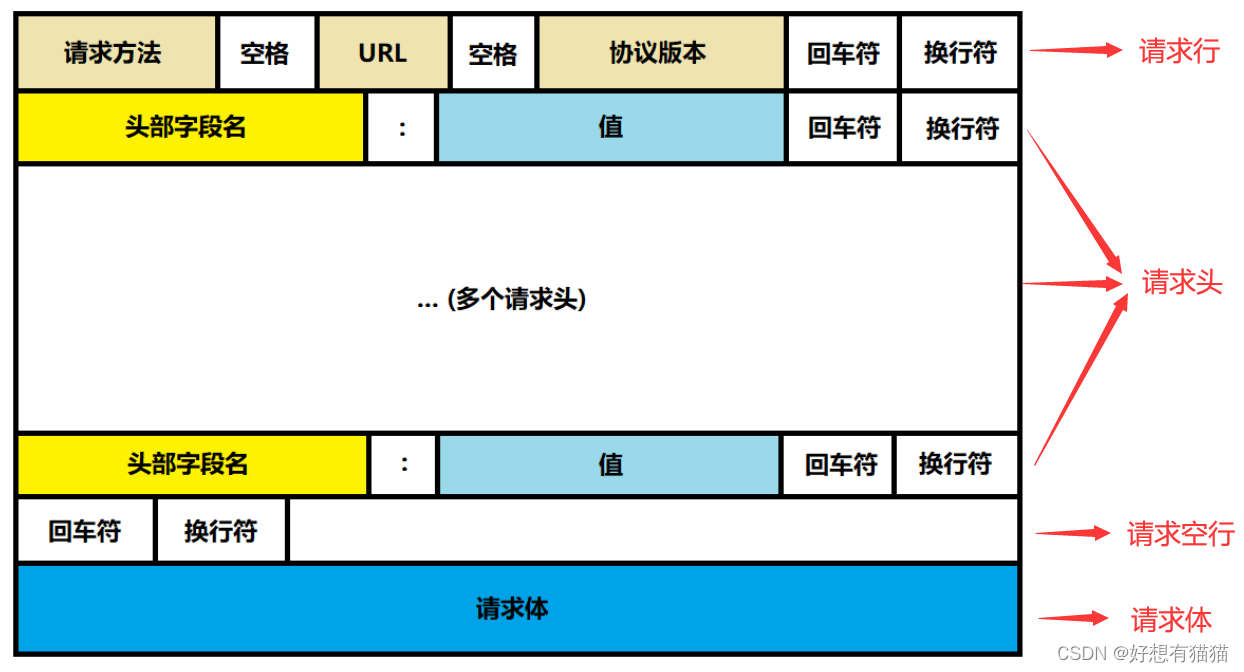
目录 前言 HTTP请求报文格式 一. 请求行 HTTP请求方法 GET和POST的区别 URL 二. 请求头 常见的Header 常见的额请求体数据类型 三. 请求体 结束语 前言 HTTP是应用层的一个协议。实际我们访问一个网页,都会像该网页的服务器发送HTTP请求,服务…...

java之字符串常用处理函数
在Java中,你可以使用Collections.sort()方法对字符串中的字符进行排序。这个方法会按照字母顺序对字符进行排序。 以下是一个例子: import java.util.Arrays; import java.util.Collections; public class Main { public static void main(…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
