云架构的思考3--云上开发
目录
- 1 DevOps--简单灵活性高
- 2 服务化(微服务)--弹性(可扩展)、按需自主服务
- 3 无状态(Serverless)--弹性(可扩展)
- 4 日志--安全
- 5 配置中心--安全
- 6 设计模式
- 6.1 使用“适配器模式”调用SDK/API
- 6.2 使用“断路器模式”增强容错性
- 6.3 使用“补偿机制”实现最终一致性
- 6.4 使用“事件源模式”化繁为简
- 6.5 使用“管道模式”提高扩展性
- 6.6 使用“Sidecar模式”
- 7 总结
前面2章我们了解了云计算的特点、服务模式、部署模式以及云上架构设计的通用步骤,这一章我们来聊一下更加细的一方面,就是云上开发。有人说云上开发跟我们平时开发有什么不一样的,不就是写写代码,莫非还有语言和设计模式不一样?首先在语言上和设计模式上没有什么不一样,但是上云的开发与我们平时开发还真有一些不一样,这里并没有统一规则,只是本人在开发过程中的一些经验总结。
首先我们回顾一下之前第一章所讲的云的特点:弹性(可扩展性)、按需自主服务、经济性、简单灵活性高、安全等5个方面。那么架构都要匹配和利用好这些特点,那么在开发中也需要很好利用这些特点来实现你的开发,这样既能让你的开发效率提高,也能让你的开发能够匹配上云的设计。
1 DevOps–简单灵活性高
DevOps这个词已经出现很久了,并且在很多公司已经很好落地,真的实现快速并且可靠的交付。DevOps不仅是一种文化,解决从设计、开发、测试、上线、维护等各个环节的沟通问题,同样也需要一套工具支撑。对于DevOps的相关概念作用等内容在网上已经有很多,这里不在累述,这里主要讲的是DevOps与云上开发的关系或者说云上开发为什么需要DevOps。归纳为以下几点:
- 自动化基础设施:云基础设施都是面向代码化(IaC),为的就是提供高可靠性屏蔽底层异构性,那么这个和DevOps的初衷之一高可靠性就很符合,因此2者一拍即合,因此你会看到很多云厂商上面已经有各种成熟的部署环境,你只需要选择你合适的,基本不需要你做任何修改,并且还经常更新和维护。
- 快速部署:DevOps的初衷之一就是快速交付,而DevOps也有快速交付的目的,因此你在云厂商上面都能见到一整套成熟的DevOps工具,你无需做任何安装和部署,只需要几分钟就能创建出一套DevOps从设计、开发、测试、上线和维护的流程。
- 持续集成持续交付:CI/CD这个词对于任何开发人员来说都不陌生,强调的是能够迅速并且持续测试并高质量交付。要做到这一点需要的是自动化测试、自动化部署同时也能够敏捷试错。那么这对于云来说也是天然属性之一,还记得在第二章中讲过有人就是利用云来作为其测试环境,其实就是利用云的快速且多类不同环境的特点。
我不知道一开始2者是谁推动了谁,那是我现在我觉得2者是相互相成的。因此我们在云上开发,优先会考虑使用DevOps的开发机制,这样既能利用到云的特点,也能享受其带来的效率。
2 服务化(微服务)–弹性(可扩展)、按需自主服务
你一定听过RESTful,但你不要觉得它是一个很深很复杂的东西,简单理解就是提供规范化的API。提供规范化API其实就是屏蔽你内部系统的所有细节,对外提供统一的语言,这样做的好处显而易见,就是能让不同技术栈实现的东西相互之间调用和访问,说的简单一点就是服务化。服务化对于云上开发的重要性有以下2个原因:
- 云本身就是服务化:如你所见,所有云产品都会提供标准API供用户使用,其实就让客户能够轻松的兼容不同技术栈的内容,只需要关注服务的功能,而你自身的代码也需要做到如此,就能更好的兼容云,这样别人在使用你的服务也如同使用云上服务一样。
- 服务化能解耦:我们知道解耦是一个非常基本的设计要求,力求的就是一个简单并且可扩展性。云特点之一就是弹性,只有当你解耦了,那么才能利用弹性伸缩。因此服务化设计能让你开发的内容很好利用云上弹性特点。
那么服务化选择SOAP、RESTful或者GraphQL?这个仁者见仁智者见智,没有说一定的统一规范,但是我个人觉得RESTful是一个比较好的方案,理由如下:
- 它是一种比较简单和易理解的标准
- 它已经被广泛结束的标准
- 它的约束条件很符合云上的容错设计
无论你选择哪一种解决方案,但是是你开发的产品、系统、功能变成服务化,是一个云上开发的基本准则之一。
3 无状态(Serverless)–弹性(可扩展)
无状态其实在多线程、多进程、微服务或者分布式系统中都会提及到,并非什么新的内容。简单来说,无状态就是只关注输入内容,不存在程序状态,也就是无论什么时候一样的输入内容会得出一样的输出结果。那么这个与云上开发有什么关系:
- 弹性:云一大特点之一就是弹性,弹性就意味着你的程序可以伸缩,那么不能因为在A容器/机器上面执行与在B容器/机器上面执行会得出不同的内容。只有无状态程序才能很好的利用云的弹性。
- 最终一致性:在云上这种解耦的服务化模式下,要实现ACID的事务强一致性是需要付出比较大的代价,那么在设计过程中尽量遵循BASE理论,也就是最终一致性,而最终一致性是云上解决方案中最常见的。无状态服务就是实现最终一致性的基础之一,因为它具有幂等性。
- 云上Serverless:Serverless这个词也出现了很久,各大云厂商都有相关的Serverless产品,比如AWS的Lambda、阿里云的函数计算等,其主要目的就是你只需要实现关键业务的部分,其它的交由基础设施来实现。那么Serverless的要求之一也就是无状态。
因此总的来说,无状态的代码设计对于云上开发尤为重要,开发设计无状态程序,可以重复利用云的弹性,也保持迁移Serverless的可能性。
4 日志–安全
日志在第二章中已经详细说明了为什么要做一个统一集中的日志管理,这里要强调的是开发过程中,不能像我们以前那样在本地写日志那么简单,有更多的方案选择,因为如果写入本地,在云上有可能部署的是一个伸缩容器,一旦容器回收,日志则会被删除掉,因此需要参照第二章2.7.1中的方式,同时日志格式也是需要参照架构统一规范。
5 配置中心–安全
从部署上考虑,无论开发环境和生产环境都要尽量保持一致,那么配置化(如数据库、第三方api等配置)都会影响部署代码不一致,所以最好通过环境变量来读取配置中心的配置。从安全性考虑,将一些资源地址密钥放在部署包中是非常不安全的。在云上开发,都会提供安全性的配置管理中心。因此使用一个云上配置中心是非常有必要的。
6 设计模式
是的,开头说了云上的开发设计模式跟我们平时的设计模式没有什么不一样,那么这里要讲的是利用平常的设计模式,在云上开发中某些关键点的使用。
6.1 使用“适配器模式”调用SDK/API
我们知道适配器设计模式就是将某个类的接口转换成客户端期望的另一个接口表示,那么在云开发中,我们经常使用到云的SDK或者API,但是不同云厂商之间的SDK/API的规范有些不一致,对于我们的开发来说,如果程序需要运行于不同的云厂商,那么就需要每每适配一个SDK/API,因此在调用云厂商的SDK/API时,可以使用适配器模式,这样对于原先代码不需要做任何修改,只需要增加不同适配器以达到适配不同云厂商的效果
6.2 使用“断路器模式”增强容错性
在云上的服务都是有一定的不可用性,或者说服务不可用是经常发生的事情,这个也是微服务的特点。那么为了保证我们服务不受其不可用影响或者降低其不可用对我们程序的影响,使用断路器模式在下游服务不可用时,可以做备用方案减少或者屏蔽其服务不可用带来的损失,同时还具备重试功能。
6.3 使用“补偿机制”实现最终一致性
最终一致性是以一种比较低的代价实现一致性的方式,而云上开发使用BASE理论使用最终一致性是一种常见方式。最终一致性需要一个兜底的方案,那就是补偿机制,因此在开发中设计补偿机制是云上开发的一种必须考虑的设计模式。
6.4 使用“事件源模式”化繁为简
事件源模式指的是系统中发生的事件会触发相应的事件处理器或监听器,从而实现特定的业务逻辑或功能。该设计模式最大好处就是解耦,并且能够化繁为简。在云上开发中经常会被使用,特别是Serverless开发基本上这是基本实现模式。
6.5 使用“管道模式”提高扩展性
管道模式是将执行复杂处理的任务分解为一系列可重用的离散元素。通过允许独立地部署和扩展执行处理的任务元素,该模式可以提高性能、可伸缩性和可重用性。这样的模式在云上设计特别是复杂任务需要利用云的弹性以提高性能最适合不过,我们可以考虑比如数据计算、机器学习等方面使用。
6.6 使用“Sidecar模式”
Sidecar模式在ServiceMesh中被用得淋漓尽致,原因就是它能够将与业务无关却是业务需要的通用功能剥离出来,以边车的模式同业务一起运行。这样能解决与业务解耦,同时它本身的升级与业务模块升级也能分开,因此在云上开发也可以考虑使用这样的模式。
这里只是简单列举一些常见的模式,当然还存在很多其它云上设计模式,这些需要大家在上云过程中慢慢积累。
7 总结
开发是一门细腻活,云上开发可以理解是一种基于不同环境不同机制下的新的开发方式,但是又不脱离原先的开发,只不过是在原先的开发基础上增加了其适配云上特点的特殊性,因此这方面还需要多加积累,这里只是阐述本人在云上开发的一些常见问题的经验。
相关文章:

云架构的思考3--云上开发
目录 1 DevOps--简单灵活性高2 服务化(微服务)--弹性(可扩展)、按需自主服务3 无状态(Serverless)--弹性(可扩展)4 日志--安全5 配置中心--安全6 设计模式6.1 使用“适配器模式”调用…...

vue3日常知识点学习归纳
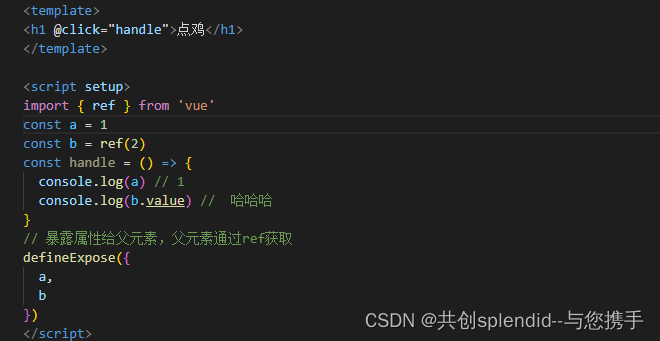
1,父子组件传递: 父组件传递参数 <template><div><!-- 子组件 参数:num 、nums --><child :num"nums.num" :doubleNum"nums.doubleNum" increase"handleIncrease"></child>&l…...

策略模式终极解决方案之策略机
我们在开发时经常会遇到一堆的if else …, 或者switch, 比如我们常见的全局异常处理等, 像类似这种很多if else 或者多场景模式下, 策略模式是非常受欢迎的一种设计模式, 然而, 一个好的策略模式却不是那么容易写出来. 我在工作中也因为写烦了switch,if else 觉得很不优雅, 因…...

linux 常用指令目录大纲
Linux下的Signal信号处理及详解,test ok-CSDN博客 Linux下怎样判断一个binary是否可以debug//test ok_感知算法工程师的博客-CSDN博客 linux file命令的用法//test ok-CSDN博客 linux下生成core dump方法与gdb解析core dump文件//test ok-CSDN博客 linux readel…...

webpack该如何打包
1.我们先创建一个空的大文件夹 2.打开该文件夹的终端 输入npm init -y 2.1.打开该文件夹的终端 2.2在该终端运行 npm init -y 3.安装webpack 3.1打开webpack网址 点击“中文文档” 3.2点击“指南”在点击“起步” 3.3复制基本安装图片画线的代码 4.在一开始的文件夹下在创建一…...

【STM32】TIM定时器输入捕获
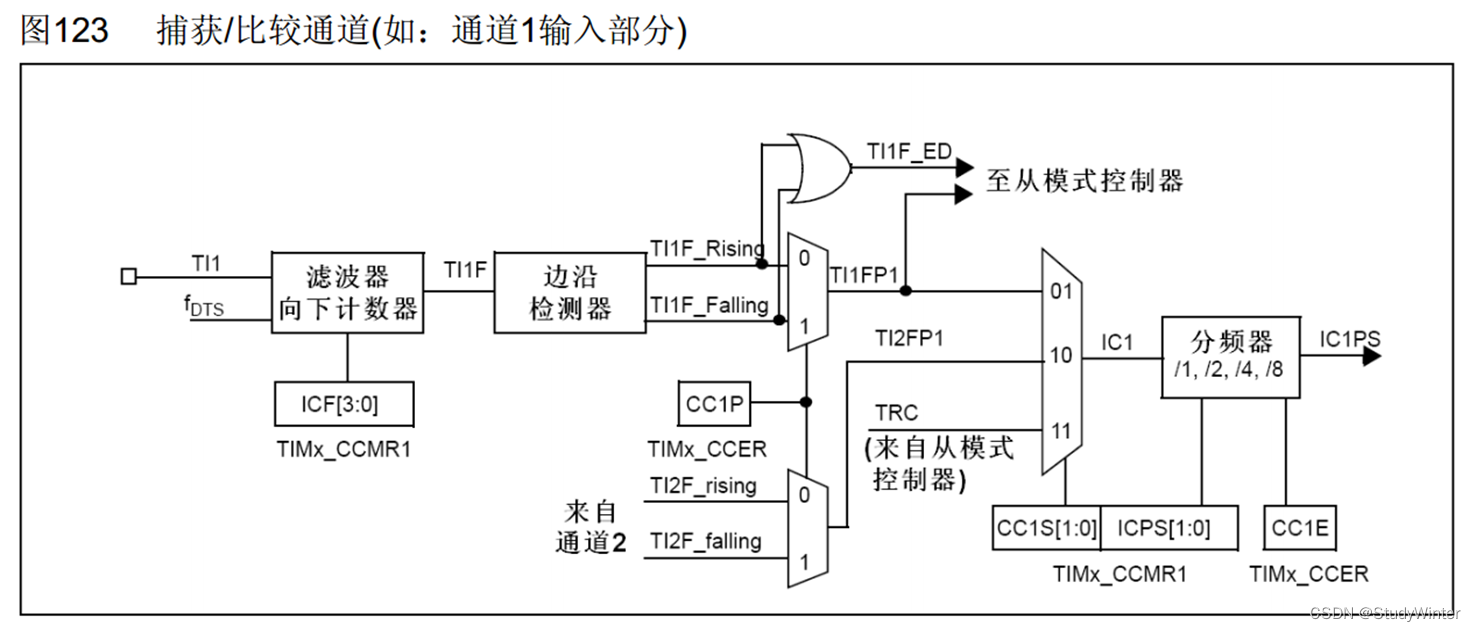
1 输入捕获 1.1 输入捕获简介 IC(Input Capture)输入捕获 输入捕获模式下,当通道输入引脚出现指定电平跳变时(上升沿/下降沿),当前CNT的值将被锁存到CCR中(把CNT的值读出来,写入到…...

webrtc 设置不获取鼠标 启用回声消除
数 getDisplayMedia()(属于 navigator.mediaDevices 的一部分)与 getUserMedia() 类似,用于打开显示内容(或部分内容,如窗口)。返回的 MediaStream 与使用 getUserMedia() 时相同。 显示鼠标与否 getDisplayMedia() 的约束条件与常规视频或音频输入资源的限制不同。 {…...

JVM虚拟机:如何查看JVM初始和最终的参数?
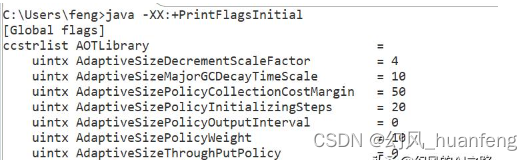
本文重点 在前面的课程中,我们学习了如何查看当前程序所处于的xx参数,本文再介绍一种如何参看JVM的xx参数? 查看JVM的所有初始化参数 方式一:java -XX:PrintFlagsInitial 方式二:java -XX:PrintFlagsInitial -versio…...

JVM Optimization Learning(五)
目录 一、JVM Optimization 1、G1 1、G1内存模型 2、基础概念 3、G1特点: 4、CMS日志分析 5、G1日志分析 2、GC参数 2.1、GC常用参数 2.2、Parallel常用参数 2.3、CMS常用参数 2.4、G1常用参数 一、JVM Optimization 1、G1 G1官网说明:Gar…...

Java项目学生管理系统一前后端环境搭建
在现代的软件开发中,学生管理系统是一个常见的应用场景。通过学生管理系统,学校能够方便地管理学生的信息、课程安排和成绩等数据。本文将介绍如何使用Java语言搭建一个学生管理系统的前后端环境,并提供一个简单的示例。 1.环境搭建 学生管…...
)
LeetCode:169.多数元素(哈希表)
题目 第一版 思路 直接开个哈希表,存储每个数组中的数字和对应出现的次数。然后排序后找出对应最大value值的key。 代码 class Solution {public int majorityElement(int[] nums) {Map<Integer,Integer>map new HashMap<Integer,Integer>();for(…...

Linux指令学习
目录 1.ls指令 2.pwd命令 3.cd 指令 4. touch指令 5.mkdir指令 6.rmdir指令 && rm 指令 7.man指令 8.cp指令 9.mv指令 10.cat指令 11.more指令 12.less指令 13.head指令 14.find指令: -name 15.grep指令 16.zip/unzip指令: 17.tar…...

vue2+datav可视化数据大屏(1)
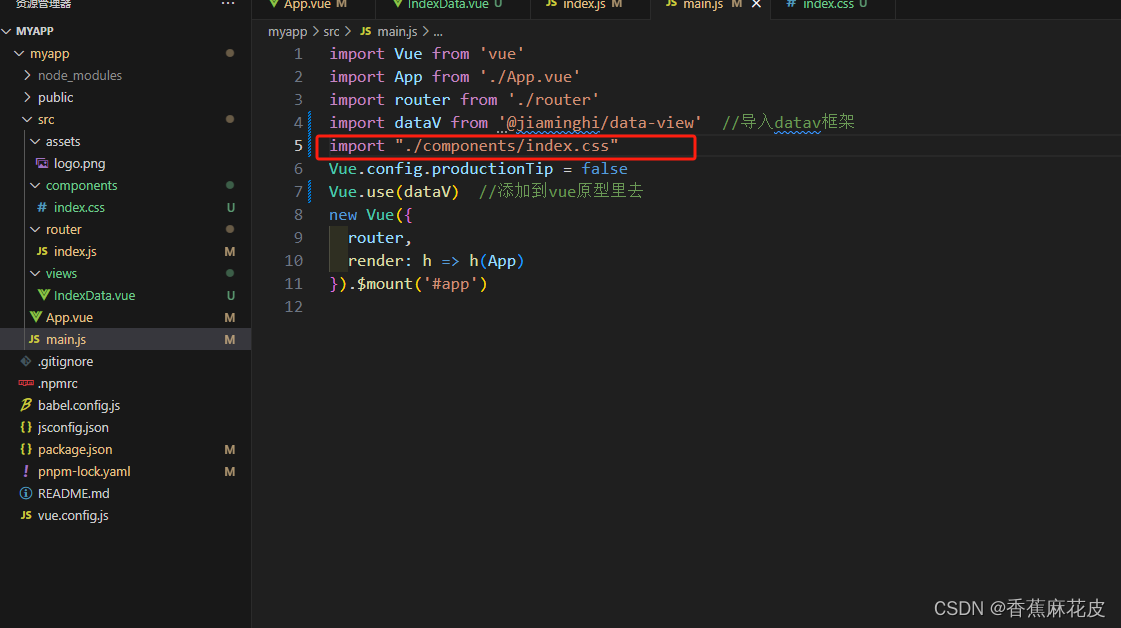
开始 📓 最近打算出一个前端可视化数据大屏的系列专栏,这次将很全面的教大家设计可视化大屏,从开始到打包结束,其中,包括如何设计框架,如何封装axios,等等,本次使用的数据均为mock数…...

Linux 多进程并发设计-进程对核的亲缘设置
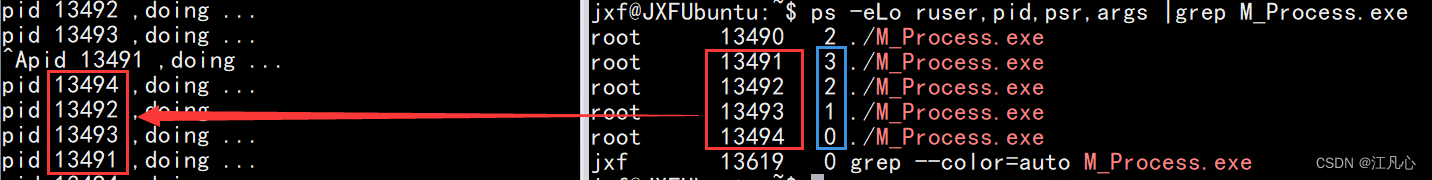
1设计结构 2 设计优点 1 充分利用多核系统的并发处理能力2 负载均衡3 职责明确,管理进程仅负责管理,工作进程仅负责处理业务逻辑 3 演示代码: //main.cpp #define _GNU_SOURCE #include<sys/types.h> #include<sys/wait.h> #include <…...

Javascript 函数介绍
Javascript 函数介绍 很多教程书一上来就讲解一堆语法,例如函数定义、函数调用什么。等读者看完了函数这一章都没搞懂什么是函数。 在讲解什么叫函数之前,我们先看下面一段代码: <!DOCTYPE html> <html xmlns"http://www.w3.…...

php 粉丝关注功能实现
实现粉丝关注功能的步骤如下: 创建用户表(user)和关注表(follow): CREATE TABLE user (id int(11) NOT NULL AUTO_INCREMENT,username varchar(255) NOT NULL,email varchar(255) NOT NULL,password varc…...

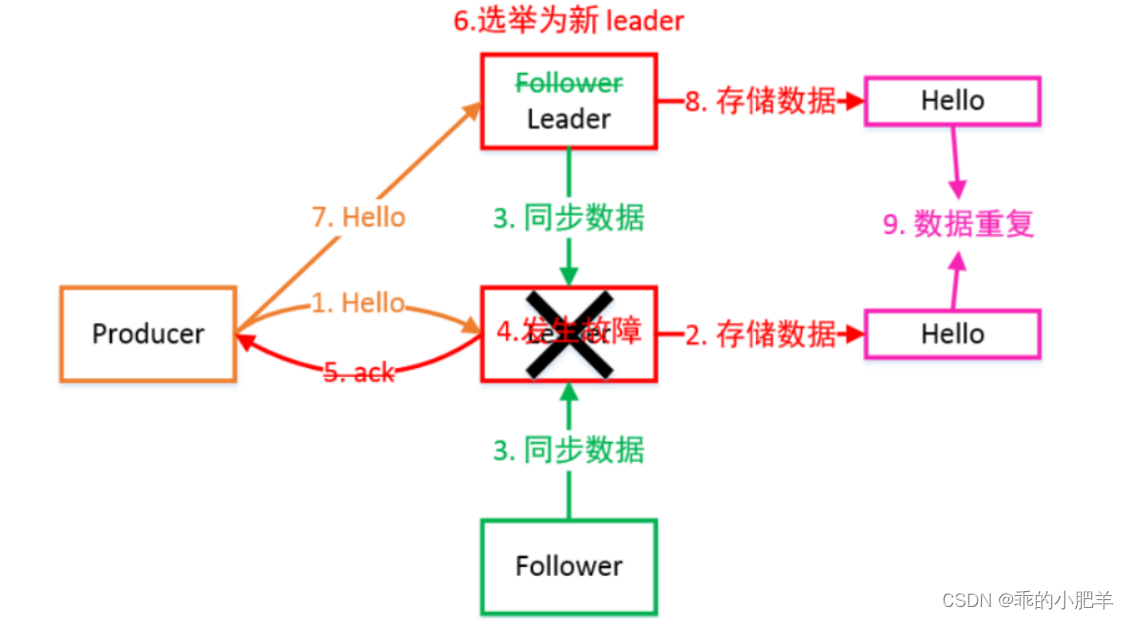
深入浅出理解kafka ---- 万字总结
1.Kafka简介 Kafka 本质上是一个 MQ(Message Queue),使用消息队列的优点: 解耦:允许独立的扩展或修改队列两边的处理过程。可恢复性:即使一个处理消息的进程挂掉,加入队列中的消息仍然可以在系…...

一对一聊天
服务端 package 一对一用户;import java.awt.BorderLayout; import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.io.PrintWriter; import java.net.ServerSocket; import java.net.Socket; import java.util.Vector;…...
 -Mybatis查询中返回值四种情况)
IDEA版SSM入门到实战(Maven+MyBatis+Spring+SpringMVC) -Mybatis查询中返回值四种情况
第一章 Mybatis查询中返回值四种情况 1.1 查询单行数据返回单个对象 /*** 通过id获取员工信息*/ public Employee selectEmpById(int empId);<select id"selectEmpById" resultType"employee">SELECTid,last_name,email,salaryFROMtbl_employeeWHE…...

华为云安全组规则
初始发布cce,快被安全组搞死了。现在把自己的研究成果综合一下,在这里给自己留痕,希望对迷惑的朋友有帮助。 先搞懂安全组是个啥东东: 安全组规则 操作场景 安全组实际是网络流量访问策略,通过访问策略可以控制流量入方向规则和出方向规则,通过这些规则可以为加入安全组…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
