CSS中 设置文字下划线 的几种方法
在网页设计和开发中,我们经常需要对文字进行样式设置,包括字体,颜色,大小等,其中,设置文字下划线是一种常见需求
一 、CSS种使用 text-decoration 属性来设置文字的装饰效果,包括下划线。
常用的取值:
none:默认值,不设置任何装饰效果。
underline:设置文字下方显示下划线
overline:设置文字上方显示划线
line-through:设置文字中间显示删除线
blink:设置文字闪烁
1.设置文字下划线 ,使用 属性,并将其值设置为underline
<div class="allText">查看最近的所有会话</div>

<style>.allText{text-decoration: underline;}
</style>
2.上划线 text-decoration 值设置为 overline

<style>.allText{text-decoration: overline;}
</style>
3.文字中间显示删除线 text-decoration 值设置为 line-through

<style>.allText{text-decoration: line-through;}
</style>
二、border-bottom属性
border-bottom属性用来设置元素的底部边框样式,我们可以利用这个属性来实现添加下划线的效果。将元素的border-bottom属性设置为实线,同时调整相应的颜色和宽度,即可实现下划线效果。
border-bottom: 1px solid #000;
需要注意的是,由于border-bottom属性会占据元素的一部分空间,因此在添加下划线时需要将元素的padding和margin属性作相应调整,以防止下划线覆盖部分文本。
三、背景图实现下划线
还可以利用背景图来实现文本下划线的效果。首先,我们需要准备一张包含下划线的背景图,并将其作为元素的背景图。然后,通过background-position和background-size属性来控制下划线的位置和大小。
background-image: url("underline.png");
background-size: 100% 50%;
background-position: bottom;
此外,我们还可以为背景图添加一些动画效果,比如渐变效果、滑动效果等,来增强下划线的美观度。
四 、伪元素实现下划线
伪元素是CSS中一种非常有用的技巧,可以用来为元素添加额外的内容或样式。我们可以利用::after伪元素来实现文本下划线的效果。首先,需要给元素设置position: relative属性,然后通过::after伪元素添加一个绝对定位的下划线,在调整下划线的位置和大小即可。
position: relative;
&::after {content: "";position: absolute;bottom: 0;left: 0;width: 100%;height: 1px;background-color: #000;
}
相关文章:

CSS中 设置文字下划线 的几种方法
在网页设计和开发中,我们经常需要对文字进行样式设置,包括字体,颜色,大小等,其中,设置文字下划线是一种常见需求 一 、CSS种使用 text-decoration 属性来设置文字的装饰效果,包括下划线。 常用的取值&…...

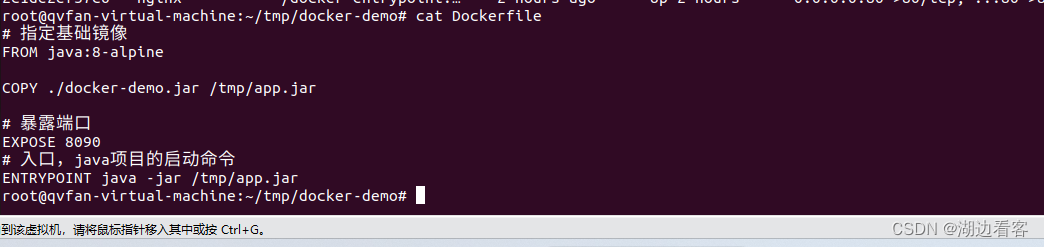
Docker构建自定义镜像
创建一个docker-demo的文件夹,放入需要构建的文件 主要是配置Dockerfile文件 第一种配置方法 # 指定基础镜像 FROM ubuntu:16.04 # 配置环境变量,JDK的安装目录 ENV JAVA_DIR/usr/local# 拷贝jdk和java项目的包 COPY ./jdk8.tar.gz $JAVA_DIR/ COPY ./docker-demo…...

C#生成Token字符串
Token字符串来保证数据安全性,如身份验证、跨域访问等。但是由于Token字符串的长度比较长,可能会占用过多的空间和带宽资源,因此我们需要生成短的Token字符串 方法一:使用Base64编码 Base64编码是一种常用的编码方式,…...

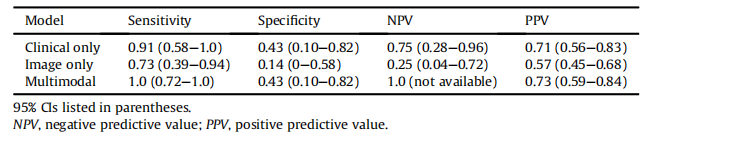
文献速递:多模态影像组学文献分享:生成一种多模态人工智能模型以区分甲状腺良性和恶性滤泡性肿瘤:概念验证研究
文献速递:多模态影像组学文献分享:生成一种多模态人工智能模型以区分甲状腺良性和恶性滤泡性肿瘤:概念验证研究 文献速递介绍 近年来,人工智能(AI)领域日益被探索,作为一种增强传统医学诊断和…...

Docker创建RocketMQ和RocketMQ控制台
安装RocketMQ 安装最新版本的RocketMQ(名为RocketMQ)在Docker上的过程大致可以分为以下步骤: 1. 准备工作 确保你的系统中已经安装了Docker。可以通过运行 docker --version 来验证Docker是否已安装及其版本信息。 2. 拉取RocketMQ镜像 …...

Python---面向对象其他特性
1、类属性 Python中,属性可以分为实例属性和类属性。 类属性就是 类对象中定义的属性,它被该类的所有实例对象所共有。通常用来记录 与这类相关 的特征,类属性 不会用于记录 具体对象的特征。 在Python中,一切皆对象。类也是一…...

【Ambari】Python调用Rest API 获取YARN HA状态信息并发送钉钉告警
🦄 个人主页——🎐开着拖拉机回家_Linux,大数据运维-CSDN博客 🎐✨🍁 🪁🍁🪁🍁🪁🍁🪁🍁 🪁🍁🪁&am…...

linux之buildroot(3)配置软件包
Linux之buildroot(3)配置软件包 Author:Onceday Date:2023年11月30日 漫漫长路,才刚刚开始… 全系列文章请查看专栏: buildroot编译框架_Once_day的博客-CSDN博客。 参考文档: Buildroot - Making Embedded Linux Easymdev.t…...

学会用bash在linux写脚本 (一)
本章主要介绍如何使用bash写脚本。 了解通配符 了解变量 了解返回值和数值运算 grep的用法是“grep 关键字 file”,意思是从file中过滤出含有关键字的行。 例如,grep root /var/log/messages,意思是从/var/log/messages 中过滤出含有root …...

Leetcode 2949. Count Beautiful Substrings II
Leetcode 2949. Count Beautiful Substrings II 1. 解题思路2. 代码实现 Leetcode 2949. Count Beautiful Substrings II 1. 解题思路 这一题真的很丢脸,居然没有搞定,是看了大佬们的思路之后才想明白的,就感觉丢脸丢大了…… 这道题讲道…...

【Python系列】Python函数
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

自定义TypeHandler 将mysql返回的逗号分隔的String转换到List
sql执行如下: 这里我定义的接受类: 但是这里报了错JSON parse error: Cannot deserialize value of type java.util.ArrayList<java.lang.String>from Object value (token JsonToken.START_OBJECT); nested exception is com.fasterxml.jackson…...

Spring 高级装配详解
一、环境与profile 在3.1版本中,Spring引入了bean profile的功能。要使用profile,首先要将所有不同的bean定义整理到一个或者多个pofile之中,再将应用部署到每个环境时,确保对应的profile处于激活状态。 在Java配置中…...

mapbox Marker添加自定义html
思路就是先渲染出空div使用getElementsByClassName找到点,之后使用insertAdjacentHTML(‘beforeend’, div) 加自定义内容。 const el document.createElement(div);// 添加一个标记el.className j_icon;const itemIcon new MapboxGl.Marker({element: el,}).set…...
)
Linux UUCP命令教程:如何在Linux系统中进行文件复制(附实例详解和注意事项)
Linux UUCP命令介绍 UUCP(Unix-to-Unix Copy)是一套允许远程执行命令和传输文件的程序。UUCP命令是该套件中的一个程序,它为请求文件复制操作提供了用户界面。UUCP套件还包括uux(远程命令执行的用户界面)、uucico&…...

【android开发-21】android中调用系统摄像头camera拍照和相册的用法详解
1,调用摄像头 在Android中,调用系统摄像头拍照需要使用Intent来启动Camera应用,并在应用中设置相应的权限。下面是一个简单的例子: // 创建一个Intent对象,指定要执行的动作是拍照 Intent intent new Intent(Medi…...

最新版本——Hadoop3.3.6单机版完全部署指南
大家好,我是独孤风,大数据流动的作者。 本文基于最新的 Hadoop 3.3.6 的版本编写,带大家通过单机版充分了解 Apache Hadoop 的使用。本文更强调实践,实践是大数据学习的重要环节,也能在实践中对该技术有更深的理解&…...

理解自我效能感:你的内在动力来源
1. 自我效能感:开启个人潜能的心理动力 想象一下,面对生活的挑战和机遇时,是什么内在力量驱使你去采取行动,或者让你犹豫不决?这种力量,与我们的心理状态紧密相关,其中一个关键因素就是我们的自…...

Java第二十一章
一.网络程序设计基础 1.网络协议 网络协议规定了计算机之间连接的物理、机械(网线与网卡的连接规定)、电气(有效的电平范围)等特征,计算机之间的相互寻址规则,数据发送冲突的解决方式,长数据如何分段传送与接收等内容.就像不同的国家有不同的…...

Redis交互速度慢,CPU占用100%,集群方案,报错等问题
Redis交互速度很慢,达到几十到一百毫秒一次 问题描述: 执行top命令发现redis占用达到100% redis交互速度慢,一次要几十到一百毫秒一次 解决思路 查看redis数据量,比如我这里达到了30万 经过本地测试,redis交互的速…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
