Ant Design Vue 年选择器
文章目录
- 参考文档
- 效果展示
- 实现过程
参考文档
提示:这里可以添加本文要记录的大概内容:
DatePicker 日期选择框
大佬:搬砖小匠(Ant Design vue 只选择年)
提示:以下是本篇文章正文内容,下面案例可供参考
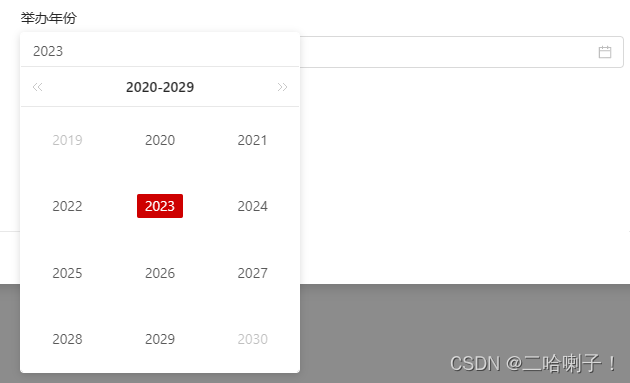
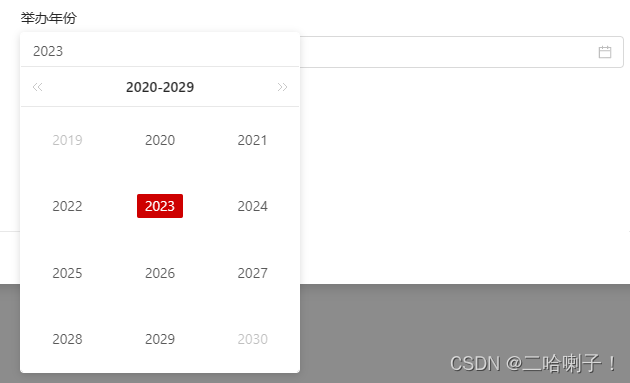
效果展示

实现过程
- 用于实现一个年份选择器的功能
a-date-picker组件的 mode 属性设置为 “year”,使其成为一个年份选择器。- v-model 双向绑定了一个名为
model.year的变量,用于与选择的年份数据同步。 - 通过监听
a-date-picker组件的openChange和panelChange事件,控制选择年组件的显示和隐藏,并将选择的年份赋值给model.year变量。
<a-col :span="12"><a-form-model-item :label="$t('maMatchItem.form.year')" :labelCol="labelCol" :wrapperCol="wrapperCol" prop="year"><a-date-pickerplaceholder="请选择年"mode="year"v-model="model.year":open="dataopen"format="YYYY":allowClear="false"@openChange="openChangeYear"@panelChange="panelChangeYear"style="width: 100%"/></a-form-model-item></a-col>
在上面代码中要格外注意引号里面的内容: 别照抄
v-model="model.year"
model:是不是与系统对应
year:是不是与数据库字段对应
- 引入了 moment 库,用于对时间和日期进行操作和格式化。
- moment 是 JavaScript 日期处理库,可用于解析、验证、操作和显示日期和时间。在本例中,它被用于处理年份的数据类型和格式化显示。
import moment from "moment"
- 这段代码的作用是在当前 Vue 组件中注册 moment 库的全局组件,以便在组件中使用 moment 库提供的所有方法和属性。
- 这个组件是在组件的内部注册的。这样就可以在 templates 中使用一些 moment 相关的过滤器,例如:{{ someDate | moment(‘YYYY-MM-DD’) }}。
export default {components: {moment},}
- 这段代码定义了Vue组件中的data数据对象,用于存储组件中需要响应式更新的数据。具体来说,它包含以下几个属性:
dataopen: 用于表示弹框是否打开,初始值为false,意味着默认情况下不打开弹框。year: 用于存储当前选中的年份,初始值为当前时间的moment对象,即当前年份。model: 用于存储组件中需要发送给后台查询数据的参数,它是一个包含year属性的对象,初始值为当前时间的moment对象,即当前年份。
这些数据在组件中可以直接使用和修改。同时由于使用了Vue的响应式数据机制,当这些数据发生改变时,相关的组件视图也会自动更新。
data () {return {dataopen: false, // 默认是否打开弹框year: moment(),userId: '', // 保存用户idmodel:{// 对当前年格式进行校验year:moment().format("YYYY"),},} }
- Vue组件中定义的两个方法,用于实现日期选择功能
openChangeYear(status):当点击选择框时,根据传入的状态打开或关闭日期组件用于选择年份。panelChangeYear(value):当选择年份后,将用户选择的年份存储到model.year中,并关闭日期组件弹框。
这些方法主要用于在用户选择年份时,处理日期组件的打开和关闭、以及将选择的年份存储到可用于查询的参数中。
methods: {// 点击选择框事件 弹出日期组件选择年openChangeYear(status) {if (status) {this.dataopen = true;} else {this.dataopen = false;}},// 选择年之后 关闭弹框panelChangeYear(value){this.model.year = value.format('YYYY');this.dataopen = false;},
这行代码是对格式进行校验
this.model.year = value.format('YYYY');
否则会出现下面报错:
Data truncation: Data too long for column ‘year’ at row 1
相关文章:

Ant Design Vue 年选择器
文章目录 参考文档效果展示实现过程 参考文档 提示:这里可以添加本文要记录的大概内容: DatePicker 日期选择框 大佬:搬砖小匠(Ant Design vue 只选择年) 提示:以下是本篇文章正文内容,下面案…...

AGM CPLD 应用指南
AGM的部分料号跟Altera 硬件Pin to Pin兼容,映射关系表如下: EPM240T100CxN—>AG256SL100(CPLD) EPM240T100IxN---->AG256SL100(CPLD) EPM570T100CxN—>AG576SL100(CPLD) EPM570T100IxN---->AG576SL100(CPLD) EPM570T144CxN—>AG576SL144…...
词法分析器)
(1)词法分析器
简单来说就是写一个函数,这个函数的输入是文字流,我们要把这个文字流的标签搞出来 比如某种语言标签如下 enum Token {tok_eof -1,// commandstok_def -2,tok_extern -3,// primarytok_identifier -4,tok_number -5, }; 然后词法分析器相当于一个…...

丢掉破解版,官方免费了!!!
哈喽!大家好。 几天不见,今天给大家带来一款海外的神器,官方宣布完全免费,但仅限于个人与教育用途,切勿商用噢! 不要看这个软件名字普普通通,实际上内蕴乾坤! 接下来看我给大家炫一…...

Termux
touch myfile.txt termux-setup-storage 访问手机文件 参考地址 apt update apt upgrade 命令参考链接...

yolo目标检测+目标跟踪+车辆计数+车辆分割+车道线变更检测+速度估计
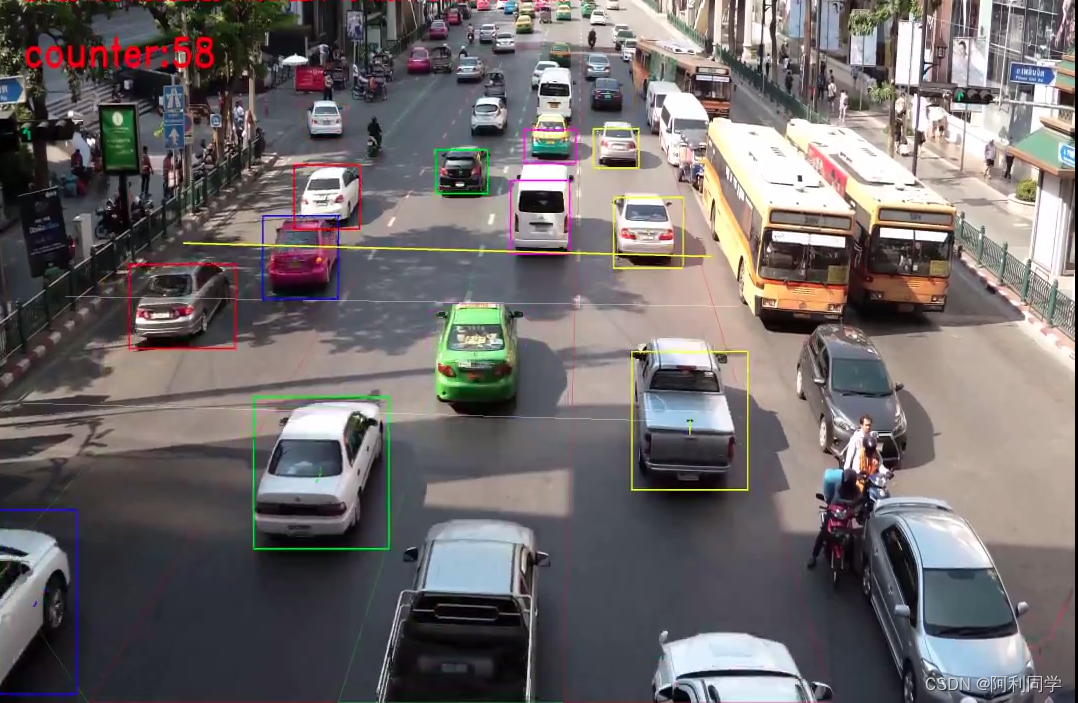
这个项目使用YOLO进行车辆检测,使用SORT(简单在线实时跟踪器)进行车辆跟踪。该项目实现了以下任务: 车辆计数车道分割车道变更检测速度估计将所有这些详细信息转储到CSV文件中 车辆计数是指在道路上安装相应设备,通过…...

基于Java酒店管理系统
基于Java酒店管理系统 功能需求 1、客房管理:系统需要提供客房的信息管理功能,包括客房的类型、数量、价格、状态(如空闲、已预订、已入住等)等信息。此外,系统还应支持对客房信息的修改和查询操作。 2、预订管理&a…...

GoLong的学习之路,进阶,微服务之原理,RPC
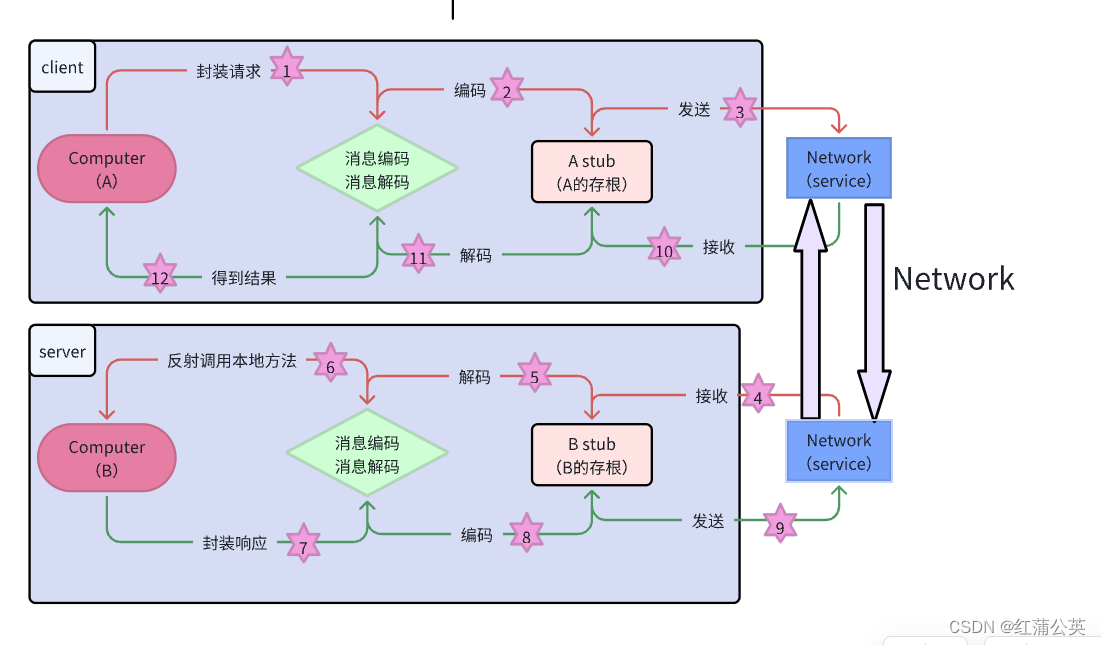
其实我早就很想写这篇文章了,RPC是一切现代计算机应用中非常重要的思想。也是微服务和分布式的总体设计思想。只能说是非常中要,远的不说,就说进的这个是面试必问的。不管用的上不,但是就是非常重要。 文章目录 RPC的原理本地调用…...

vLLM介绍
简介 vLLM 工程github地址 Paged attention论文地址 vLLM开发者介绍 Woosuk Kwon vLLM: A high-throughput and memory-efficient inference and serving engine for LLMs. SkyPilot: A framework for easily and cost effectively running machine learning workloads on …...

DevOps搭建(一)-之swappiness安装详细步骤
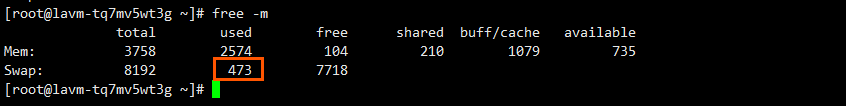
1、安装swappiness yum install procps 修改配置 vim /etc/sysctl.conf 在配置文件中添加参数 vm.swappiness10 使生效 sysctl -p 如何确认swap分区是否开启 # free -mtotal used free shared buff/cache available Mem: 971 …...

微软发布Orca2,“调教式”教会小规模大语言模型如何推理!
我们都知道在大多数情况下,语言模型的体量和其推理能力之间存在着正相关的关系:模型越大,其处理复杂任务的能力往往越强。 然而,这并不意味着小型模型就永远无法展现出色的推理性能。最近,奶茶发现了微软的Orca2公开了…...

JVM 内存回收算法
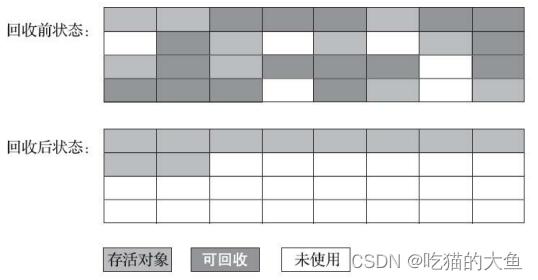
文章目录 JVM 内存回收算法有哪些:一、分代收集1.分代收集理论2.垃圾收集 二、垃圾收集算法1. 标记-清除算法2. 复制算法3. 标记-整理算法 JVM就是Java虚拟机,JVM的内回收对其原理的认识也是很有必要的,当底层的系统出现内存溢出或者内存泄漏…...

11.28~11.29基本二叉树的性质、定义、复习;排序算法;堆
完全二叉树(Complete Binary Tree)是一种特殊的二叉树结构,它具有以下特点: 所有的叶子节点都集中在树的最后两层;最后一层的叶子节点都靠左排列;除了最后一层,其他层的节点数都达到最大值。 …...

轮播插件Slick.js使用方法详解
相比于Swiper而选择使用Slick.js的原因主要是因为其兼容不错并且在手机端的滑动效果更顺畅 参数: 1.基本使用:一般使用只需前十个属性 $(.box ul).slick({autoplay: true, //是否自动播放pauseOnHover: false, //鼠标悬停暂停自动播放speed: 1500, //…...

postgresql pg_hba.conf 配置详解
配置文件之pg_hba.conf介绍 该文件用于控制访问安全性,管理客户端对于PostgreSQL服务器的访问权限,内容包括:允许哪些用户连接到哪个数据库,允许哪些IP或者哪个网段的IP连接到本服务器,以及指定连接时使用的身份验证模…...

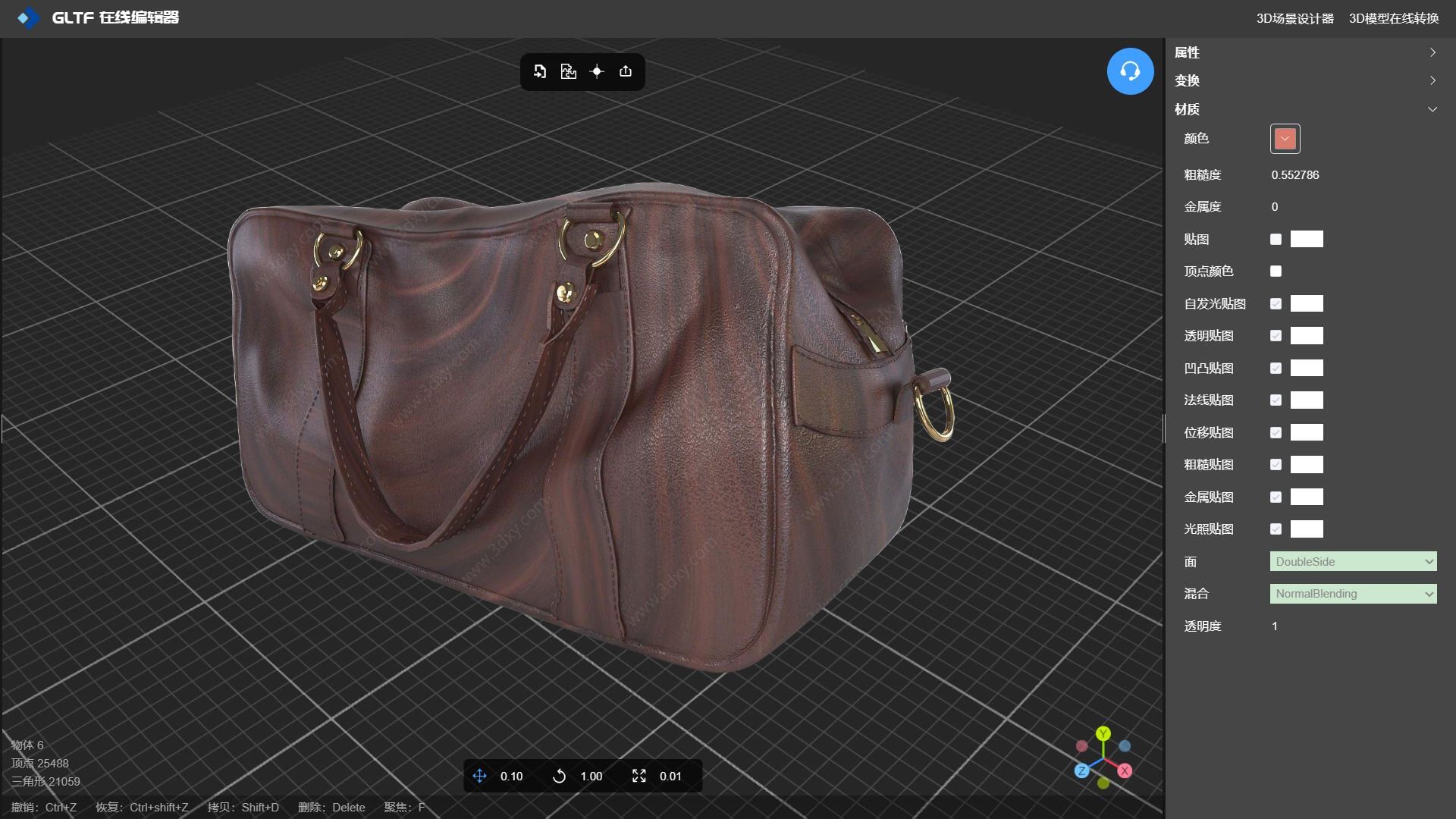
使用粗糙贴图制作粗纹皮革手提包3D模型
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 当谈到游戏角色的3D模型风格时,有几种不同的风格…...

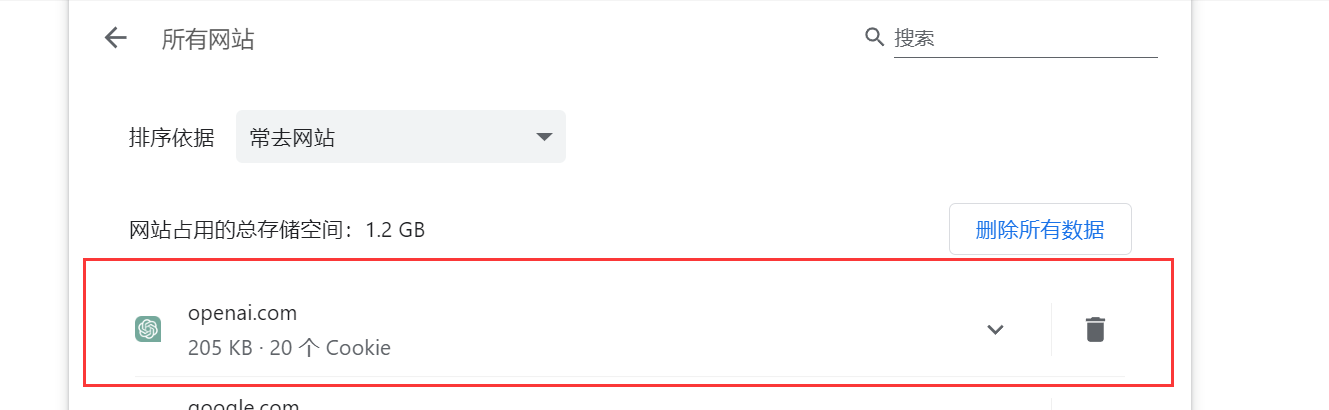
Chrome清除特定网站的Cookie,从而让网址能正常运行(例如GPT)
Chrome在使用某些网址的时候,例如GPT的时候,可能会出现无法访问这个网址的情况,就是点不动啥的 只需要把你需要重置的网址删除就好了...

history路由解决刷新出现404的问题
本文具体重点介绍怎么解决浏览器路由(history模式)解决404的问题。 在项目打包上线时,如果采用的是哈希模式,不会出现404,原因是 url 中 # 号后面的内容不会发给后端当作资源路径请求服务器。 具体流程(哈…...

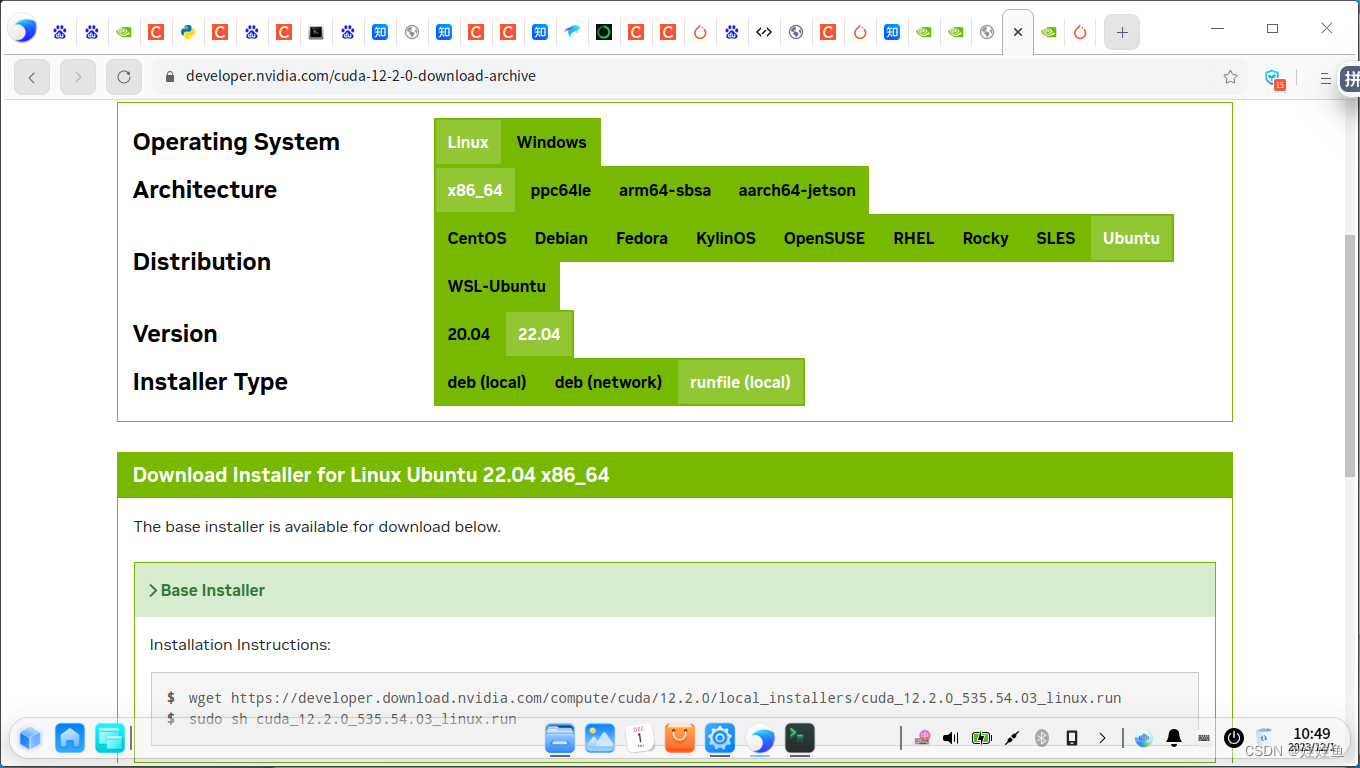
ubuntu22下使用nvidia 2080T显卡部署pytorch
1.直接到NVIDA官网下载相应的驱动,然后安装官方驱动 | NVIDIA 2.下载相应版本cuda,并安装,安装时不安装驱动 3.conda install pytorch2.1.0 torchvision0.16.0 torchaudio2.1.0 pytorch-cuda12.1 -c pytorch -c nvidia 安装pytorch。 安装…...

【Spark基础】-- 理解 Spark shuffle
目录 前言 1、什么是 Spark shuffle? 2、Spark 的三种 shuffle 实现 3、参考 前言 以前,Spark 有3种不同类型的 shuffle 实现。每种实现方式都有他们自己的优缺点。在我们理解 Spark shuffle 之前,需要先熟悉 Spark 的 execution model 和一些基础概念,如:MapReduce、…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
