el-table 表格多选(后端接口搜索分页)实现已选中的记忆功能。实现表格数据和已选数据(前端分页)动态同步更新。
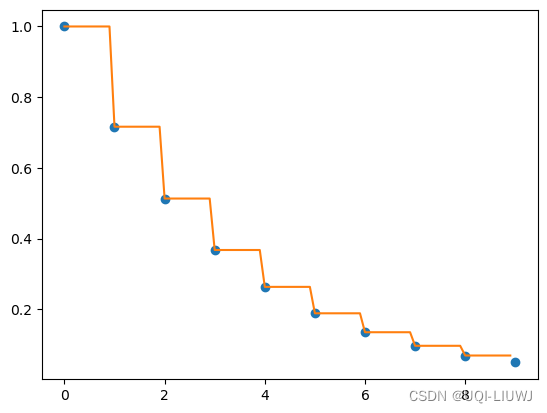
实现效果:(可拉代码下来看:vue-demo: vueDemo)
左侧表格为点击查询调用接口查询出来的数据,右侧表格为左侧表格所有选择的数据,由前端实现分页。
两个el-table勾选数据联动更新

实现逻辑:
el-table表格的selection-change方法(element组件的table表格)结合分页组件,自定义一个用于存储(左侧表格)当前页的已勾选数据;一个用于存储所勾选的所有数据(右侧表格所有数据);一个用于存储(右侧表格)当前页的展示数据。
代码实现:
所有代码:
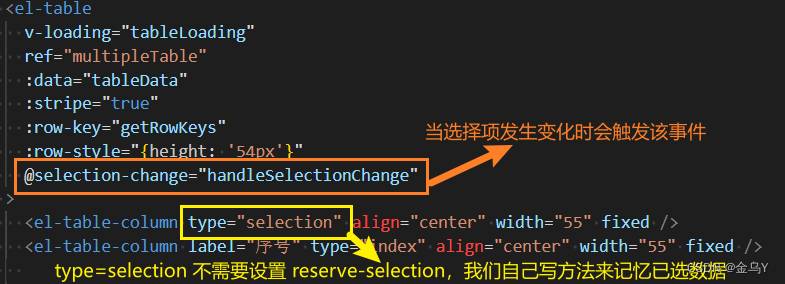
<template><div><Search v-show="showSearch" label-width="100" :limit-height-param="false" @search="handleQuery" @clear="resetQuery"><div><span class="label">账号名称</span><el-selectv-model="queryParams.companyCodeList"placeholder="请选择账号名称"clearablefilterabledefault-first-optionmultiplesize="small"><el-optionv-for="item in companyCodeOptions":key="item.dictValue":label="`${item.dictLabel} | ${item.dictValue}`":value="item.dictValue"></el-option></el-select></div><div><span class="label">账户类型</span><el-selectv-model="queryParams.accountType"placeholder="请选择账户类型"clearablefilterabledefault-first-optionsize="small"><el-optionv-for="dict in accountTypeOptions":key="dict.dictValue":label="dict.dictLabel":value="dict.dictValue"></el-option></el-select></div><div><span class="label">银行卡号</span><el-inputv-model="queryParams.cardNum"placeholder="请输入银行卡号"clearablesize="small"@keyup.enter.native="handleQuery"/></div></Search><el-row :gutter="20"><el-col :span="12"><el-tablev-loading="tableLoading"ref="multipleTable":data="tableData":stripe="true":row-key="getRowKeys":row-style="{height: '54px'}"@selection-change="handleSelectionChange"><el-table-column type="selection" align="center" width="55" fixed /><el-table-column label="序号" type="index" align="center" width="55" fixed /><el-table-column label="公司名称" prop="companyCode" :formatter="tableFormat" align="center" min-width="120" show-overflow-tooltip /><el-table-column label="bankAccountId" prop="bankAccountId" align="center" min-width="130" show-overflow-tooltip /><el-table-column label="账户类型" prop="accountType" :formatter="tableFormat" align="center" min-width="100" show-overflow-tooltip /><el-table-column label="银行卡号" prop="cardNum" align="center" min-width="220" show-overflow-tooltip /><template v-for="(column, columIndex) in tableColumnOption"><el-table-column:key="columIndex":prop="column.prop":label="column.label":min-width="column.width":fixed="column.fixed || false":align="column.align || 'center'":sortable="column.sortable || false":index="columIndex":show-overflow-tooltip="column.tooltip || true"><!-- v-for="(column, columIndex) in tableColumnOption" --><template slot-scope="scope"><span v-if="column.prop === 'status'"><el-tag v-if="scope.row.status == 0" type="danger">禁用</el-tag><el-tag v-else-if="scope.row.status == 1" type="success">启用</el-tag></span><span v-else-if="column.prop === 'type'"><el-tag v-if="scope.row.type == 1">type1</el-tag><el-tag v-if="scope.row.type == 0" type="success">type0</el-tag></span><span v-else>{{ scope.row[column.prop] }}</span></template></el-table-column></template></el-table><paginationv-show="total > 0":total="total":page.sync="queryParams.pageNum":limit.sync="queryParams.pageSize":page-sizes="[3, 5, 10, 20, 30, 50]":pagerCount="5"@pagination="getList"/></el-col><el-col :span="12"><el-tablev-loading="tableLoading"ref="selectMultipleTable":data="selectTableData":row-style="{height: '54px'}"><el-table-column label="序号" type="index" align="center" width="55" fixed /><el-table-column label="账户名称" prop="companyCode" :formatter="tableFormat" align="center" min-width="120" show-overflow-tooltip /><el-table-column label="bankAccountId" prop="bankAccountId" align="center" min-width="130" show-overflow-tooltip /><el-table-column label="账户类型" prop="accountType" :formatter="tableFormat" align="center" min-width="100" show-overflow-tooltip /><el-table-column label="银行卡号" prop="cardNum" align="center" min-width="220" show-overflow-tooltip /><el-table-columnlabel="操作"align="center"fixed="right"width="100"><template slot-scope="scope"><el-buttonclass="delBtn"size="small"type="text"icon="el-icon-delete"@click="handleDelete(scope.row)">删除</el-button></template></el-table-column></el-table><paginationv-show="selectTotal > 0":total="selectTotal":page.sync="pageNum":limit.sync="pageSize":page-sizes="[3, 5, 10, 20, 30, 50]":pagerCount="5"@pagination="getSelectList"/></el-col></el-row></div>
</template><script>
import Search from '@/components/Search/index'
import {deepClone,
} from '@/utils'
import {getDepartmentsList
} from '@/api/tableLinkage'
import {geBasicAccountType,geBasicCompany,
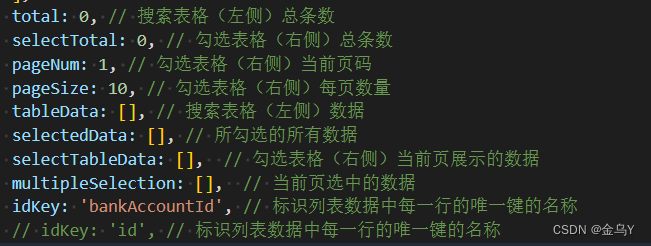
} from '@/api/selectList'export default {components: {Search,},data() {return {// 遮罩层// loading: false,tableLoading: false,// 显示搜索条件showSearch: true,// 查询参数queryParams: {pageNum: 1,pageSize: 10,companyCodeList: [],cardNum: null,accountType: null,},companyCodeOptions: [],accountTypeOptions: [],codeBsOptions: [],allDataScopeOptions: [{dictValue: '1',dictLabel: '是'},{dictValue: '0',dictLabel: '否'}],total: 0, // 搜索表格(左侧)总条数selectTotal: 0, // 勾选表格(右侧)总条数pageNum: 1, // 勾选表格(右侧)当前页码pageSize: 10, // 勾选表格(右侧)每页数量tableData: [], // 搜索表格(左侧)数据selectedData: [], // 所勾选的所有数据selectTableData: [], // 勾选表格(右侧)当前页展示的数据multipleSelection: [], // 当前页选中的数据idKey: 'bankAccountId', // 标识列表数据中每一行的唯一键的名称// idKey: 'id', // 标识列表数据中每一行的唯一键的名称tableColumnOption: [{prop: 'preview',label: 'preview',width: '200',},{prop: 'status',label: 'status',width: '200',},{prop: 'jobType',label: 'jobType',width: '200',},{prop: 'type',label: 'type',width: '200',},],columnOption: [// { selection: true },// { type: 'index' },// {prop: 'name', label: '名称', width: 160},// { slot: 'action', label: '操作' }],}},created () {// 若初始就有选中数据,需要对选中数据分页// this.selectedData = [...]// this.handleSelectListPaging()this.geBasicAccountType()this.geBasicCompany()this.getList()},methods: {geBasicAccountType () {geBasicAccountType().then(res => {this.accountTypeOptions = res.data})},geBasicCompany () {geBasicCompany().then(res => {this.companyCodeOptions = res.data})},getList () {this.tableLoading = truegetDepartmentsList(this.queryParams).then(res => {console.log("🚀 ~ file: index.vue:24 ~ getDepartmentsList ~ res:", res)// console.log(res.data)this.tableData = res?.rows || []this.total = res?.total || 0// this.handleSelectListPaging()this.$nextTick(() => {// 设置选中this.setSelectRow()})this.tableLoading = false}).catch(() => { this.tableLoading = false })},/** 搜索按钮操作 */handleQuery() {this.queryParams.pageNum = 1this.getList()},/** 重置按钮操作 */resetQuery() {this.queryParams = this.$options.data().queryParamsthis.handleQuery()},tableFormat(row, { property }, value) {return this.selectDictLabel(this[`${property}Options`], value)},// 对表格数据分页getSelectList() {const start = Math.ceil(((this.pageNum - 1) * this.pageSize).toFixed(0)),end = Math.ceil((start + this.pageSize).toFixed(2))this.selectTableData = this.selectedData.slice(start >= 0 ? start : 0, end)// this.$refs.selectMultipleTable.bodyWrapper.scrollTo(0, 0)},handleSelectListPaging() {// 前端分页选中数据表格(左侧表格)this.selectTotal = this.selectedData.length// 总页数=(总数 - 1)/ 每页数量 + 1// 总页数=(总数 + 每页数量 - 1)/ 每页数量// 总页数 = Math.ceil(总条数 / 每页数量)// 使用Math.ceil()函数,返回大于或者等于指定表达式的最小整数,进1法取整const totalPage = Math.ceil(this.selectTotal / this.pageSize)// 原页码大于现数据的总页数,页码取总页数的值this.pageNum = this.pageNum > totalPage ? totalPage : this.pageNum// 页码最小值为1this.pageNum = this.pageNum < 1 ? 1 : this.pageNum// 对表格数据分页this.getSelectList()},// 设置选择表格行唯一标识getRowKeys(row) {return row[this.idKey]},// 设置选中的方法setSelectRow() {if (!this.selectedData || this.selectedData.length <= 0) {return}// 标识当前行的唯一键的名称let idKey = this.idKey// 获取所有选中数据的idconst selectAllIds = this.selectedData.map(row => row[idKey]) || []console.warn("🚀 ~ file: dataAuthenticationUpdateDetail.vue:558 ~ setSelectRow ~ selectAllIds:", selectAllIds)this.$refs.multipleTable.clearSelection() // 先清空原有选中数据this.tableData.forEach(item => {// 查找当前页中是否包含所有选中数据中的id,存在则设置选中(触发 handleSelectionChange ,进而触发记忆选择核心方法 changePageCoreRecordData)if (selectAllIds.indexOf(item[idKey]) >= 0) {this.$refs.multipleTable.toggleRowSelection(item, true)}})},// 多选框选中数据handleSelectionChange(selection) {this.multipleSelection = selectionthis.$nextTick(() => {this.changePageCoreRecordData()})},// 记忆选择核心方法(操作搜索表格——左侧,联动改变勾选表格——右侧)async changePageCoreRecordData() {// 标识当前行的唯一键的名称let idKey = this.idKey// 如果总记忆中还没有选择的数据,那么就直接取当前页选中的数据,不需要后面一系列计算if (this.selectedData.length <= 0) {this.selectedData = this.multipleSelection// 前端分页this.handleSelectListPaging()return}// 总选择里面的key集合const selectAllIds = this.selectedData.map(row => row[idKey]) || []// 获取当前页选中的idlet selectIds = []this.multipleSelection.forEach(row => {selectIds.push(row[idKey])// 如果总选择里面不包含当前页选中的数据,那么就加入到总选择集合里// (左侧表格勾选数据,加入到右侧表格中)if (selectAllIds.indexOf(row[idKey]) < 0) {this.selectedData.push(row)}})// 得到当前页没有选中的idlet noSelectIds = []this.tableData.map(row => {if (selectIds.indexOf(row[idKey]) < 0) {noSelectIds.push(row[idKey])}})noSelectIds.map(id => {if (selectAllIds.indexOf(id) >= 0) {for (let i = 0; i < this.selectedData.length; i++) {if (this.selectedData[i][idKey] === id) {console.warn('总选择中有未被选中的,那么就删除这条:', id)// 如果总选择中有未被选中的,那么就删除这条// (左侧表格取消勾选数据,从右侧表格中删除这条数据)this.selectedData.splice(i, 1)break}}}})// 前端分页this.handleSelectListPaging()},// 删除handleDelete(row) {// 标识当前行的唯一键的名称let idKey = this.idKey// 过滤所有选中数据,将要删除的这条数据过滤掉this.selectedData = this.selectedData.filter(item => {return item[idKey] !== row[idKey]})// 查找当前页是否存在需要删除的这条数据const findRow = this.tableData.find(item => { return row[idKey] === item[idKey] })if (findRow) {// 当前页存在要删除的这条数据,取消选中状态// (触发 handleSelectionChange ,进而触发记忆选择核心方法 changePageCoreRecordData)this.$refs.multipleTable.toggleRowSelection(findRow)} else {// 当前页不存在需要删除的这条数据,直接调用前端分页方法,对所有选中数据(已剔除需要删除的这条数据)重新进行分页this.handleSelectListPaging()}},// 处理参数handleParams() {const param = deepClone(this.form)const bankAccountIdList = this.selectedData.map(item => item.bankAccountId)const params = {id: param.id,codeBs: param.codeBs,allDataScope: param.allDataScope,bankAccountIdList: bankAccountIdList}return params},}
}
</script><style>
</style>
关键步骤:


当点击搜索查询左侧数据、或切换分页、切换页面大小,调用后端接口(this.getList())的时候,需要调用选中方法(this.setSelectRow()):


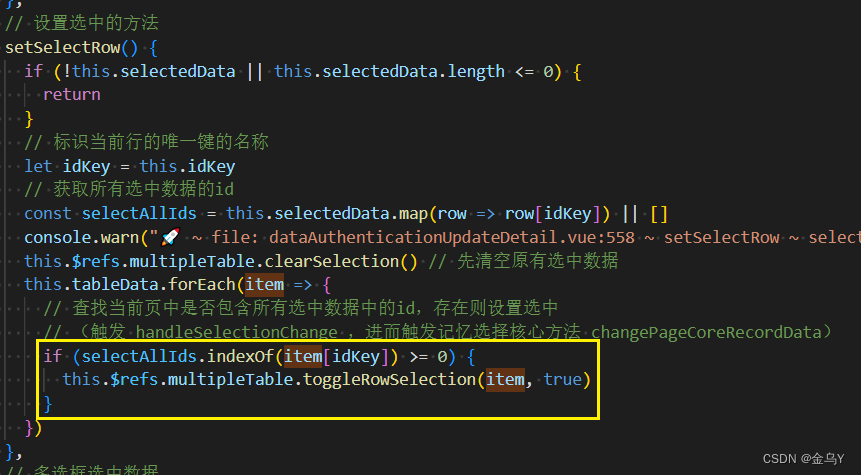
// 设置选中的方法setSelectRow() {if (!this.selectedData || this.selectedData.length <= 0) {return}// 标识当前行的唯一键的名称let idKey = this.idKey// 获取所有选中数据的idconst selectAllIds = this.selectedData.map(row => row[idKey]) || []console.warn("🚀 ~ file: dataAuthenticationUpdateDetail.vue:558 ~ setSelectRow ~ selectAllIds:", selectAllIds)this.$refs.multipleTable.clearSelection() // 先清空原有选中数据this.tableData.forEach(item => {// 查找当前页中是否包含所有选中数据中的id,存在则设置选中// (触发 handleSelectionChange ,进而触发记忆选择核心方法 changePageCoreRecordData)if (selectAllIds.indexOf(item[idKey]) >= 0) {this.$refs.multipleTable.toggleRowSelection(item, true)}})},设置选中方法,先清空左侧表格原有选中数据,然后根据右侧表格所有选中数据的id(自己设定的key)来判断右侧表格当前页是否存在选中数据,存在则调用el-table的toggleRowSelection方法,将数据勾选上。(toggleRowSelection方法会触发el-table的selection-change【即触发handleSelectionChange】进而触发记忆选择核心方法 changePageCoreRecordData)

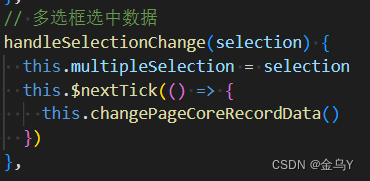
// 多选框选中数据handleSelectionChange(selection) {this.multipleSelection = selectionthis.$nextTick(() => {this.changePageCoreRecordData()})},勾选右侧表格数据触发记忆选择核心方法 changePageCoreRecordData:
// 记忆选择核心方法(操作搜索表格——左侧,联动改变勾选表格——右侧)async changePageCoreRecordData() {// 标识当前行的唯一键的名称let idKey = this.idKey// 如果总记忆中还没有选择的数据,那么就直接取当前页选中的数据,不需要后面一系列计算if (this.selectedData.length <= 0) {this.selectedData = this.multipleSelection// 前端分页this.handleSelectListPaging()return}// 总选择里面的key集合const selectAllIds = this.selectedData.map(row => row[idKey]) || []// 获取当前页选中的idlet selectIds = []this.multipleSelection.forEach(row => {selectIds.push(row[idKey])// 如果总选择里面不包含当前页选中的数据,那么就加入到总选择集合里// (左侧表格勾选数据,加入到右侧表格中)if (selectAllIds.indexOf(row[idKey]) < 0) {this.selectedData.push(row)}})// 得到当前页没有选中的idlet noSelectIds = []this.tableData.map(row => {if (selectIds.indexOf(row[idKey]) < 0) {noSelectIds.push(row[idKey])}})noSelectIds.map(id => {if (selectAllIds.indexOf(id) >= 0) {for (let i = 0; i < this.selectedData.length; i++) {if (this.selectedData[i][idKey] === id) {console.warn('总选择中有未被选中的,那么就删除这条:', id)// 如果总选择中有未被选中的,那么就删除这条// (左侧表格取消勾选数据,从右侧表格中删除这条数据)this.selectedData.splice(i, 1)break}}}})// 前端分页this.handleSelectListPaging()},
如果总记忆中还没有选择的数据,那么就直接取当前页选中的数据,不需要后面一系列计算。
如果已经有已选择的数据了,则先获取当前页选中数据的值集,获取当前页没有选中的数据的值集。如果总选择里面不包含当前页选中的数据,那么就将这些数据加入到总选择集合里(左侧表格勾选数据,加入到右侧表格中)。如果总选择中有未被选中的数据,那么就从总选择表格中删除这些数据(左侧表格取消勾选数据,从右侧表格中删除这条数据)。
这里经过上述计算后,得到最新的右侧表格全部数据,这时就需要对右侧表格重新分页:
(涉及到总页面数的计算,看这里Javascript 前端分页——根据页面大小(pageSize)和总行数(total)计算总页面数(totalPage)-CSDN博客)

// 对表格数据分页getSelectList() {const start = Math.ceil(((this.pageNum - 1) * this.pageSize).toFixed(0)),end = Math.ceil((start + this.pageSize).toFixed(2))this.selectTableData = this.selectedData.slice(start >= 0 ? start : 0, end)// this.$refs.selectMultipleTable.bodyWrapper.scrollTo(0, 0)},handleSelectListPaging() {// 前端分页选中数据表格(左侧表格)this.selectTotal = this.selectedData.length// 总页数=(总数 - 1)/ 每页数量 + 1// 总页数=(总数 + 每页数量 - 1)/ 每页数量// 总页数 = Math.ceil(总条数 / 每页数量)// 使用Math.ceil()函数,返回大于或者等于指定表达式的最小整数,进1法取整const totalPage = Math.ceil(this.selectTotal / this.pageSize)// 原页码大于现数据的总页数,页码取总页数的值this.pageNum = this.pageNum > totalPage ? totalPage : this.pageNum// 页码最小值为1this.pageNum = this.pageNum < 1 ? 1 : this.pageNum// 对表格数据分页this.getSelectList()},前面已经讲了左侧表格勾选,取消勾选时,对右侧表格的联动改变。下面来讲,右侧表格删除一条数据,如何让左侧表格取消勾选。其实也很简单,就是从右侧表格全部数据中,将要删除的数据去掉,若这条数据在左侧表格当前页存在,则触发el-table的toggleRowSelection(row,false)方法,取消勾选。若这条数据左侧表格在当前页不存在,则直接对右侧表格重新分页就好了。因为下次当左侧表格重新调用getList()方法(触发记忆选择核心方法 changePageCoreRecordData)的时候,右侧表格内已经没有要删除的数据了。

// 删除handleDelete(row) {// 标识当前行的唯一键的名称let idKey = this.idKey// 过滤所有选中数据,将要删除的这条数据过滤掉this.selectedData = this.selectedData.filter(item => {return item[idKey] !== row[idKey]})// 查找当前页是否存在需要删除的这条数据const findRow = this.tableData.find(item => { return row[idKey] === item[idKey] })if (findRow) {// 当前页存在要删除的这条数据,取消选中状态// (触发 handleSelectionChange ,进而触发记忆选择核心方法 changePageCoreRecordData)this.$refs.multipleTable.toggleRowSelection(findRow)} else {// 当前页不存在需要删除的这条数据,直接调用前端分页方法,对所有选中数据(已剔除需要删除的这条数据)重新进行分页this.handleSelectListPaging()}},参考文章:
element的table表格多选结合分页实现已选中的记忆功能和实现表格数据和已选数据动态同步更新_element table分页多选-CSDN博客
相关文章:

el-table 表格多选(后端接口搜索分页)实现已选中的记忆功能。实现表格数据和已选数据(前端分页)动态同步更新。
实现效果:(可拉代码下来看:vue-demo: vueDemo) 左侧表格为点击查询调用接口查询出来的数据,右侧表格为左侧表格所有选择的数据,由前端实现分页。 两个el-table勾选数据联动更新 实现逻辑: el-…...

Vue3自定义Hooks定义
在Vue3中,自定义Hooks的定义是通过创建一个函数来共享逻辑或状态,以便在多个组件之间重复使用。Vue3中的自定义Hooks与React中的自定义Hooks非常相似,但有一些细微的差别。 要定义一个自定义Hook,可以按照以下步骤进行操作&#x…...

为什么Java程序员需要掌握多线程?揭秘并发编程的奥秘
为什么Java程序员需要掌握多线程?揭秘并发编程的奥秘 个人简介前言多线程对于Java的意义📌1.提高程序性能:📌2 提高用户体验:📌3支持并发处理:📌4 资源共享和同步:&#…...
)
数组实现循环队列(新增一个空间)
目录 一、前言 1.如何实现循环? 2.如何判断队列为空? 3.如何判断队列为满? 二、循环队列的结构定义 三、循环队列的创建及其初始化 四、入队 五、出队 六、取队头元素 七、取队尾元素 八、判空 九、判满 十、销毁队列 一、前言 …...

Mysql 索引概念回顾
一、什么是索引 在关系数据库中,索引是一种单独的、物理的对数据库表中一列或多列的值进行排序的一种存储结构,它是某个表中一列或若干列值的集合和相应的指向表中物理标识这些值的数据页的逻辑指针清单。索引的作用相当于图书的目录,可以根据…...

基于SpringBoot+Vue学生成绩管理系统前后端分离(源码+数据库)
一、项目简介 本项目是一套基于SpringBootVue学生成绩管理系统,主要针对计算机相关专业的正在做bishe的学生和需要项目实战练习的Java学习者。 包含:项目源码、数据库脚本等,该项目可以直接作为bishe使用。 项目都经过严格调试,确…...

Hadoop集群破坏试验可靠性验证
集群环境说明: 准备5台服务器,hadoop1、hadoop2、hadoop3、hadoop4、hadoop5; 分别部署5个节点的zookeeper集群、hadoop集群、hbase集群 本次对于Hadoop集群测试主要分为五个方面: 手动进行datanode节点删除:&#…...

Notepad++ 安装TextFx插件失败
据说TextFx插件是Notepad常用插件之一;有很多格式化代码的功能;下面安装一下; 插件管理里面看一下,没有这个TextFx; 根据资料,先安装NppExec; 然后下一个5.9老版本的Notepad,如下图…...

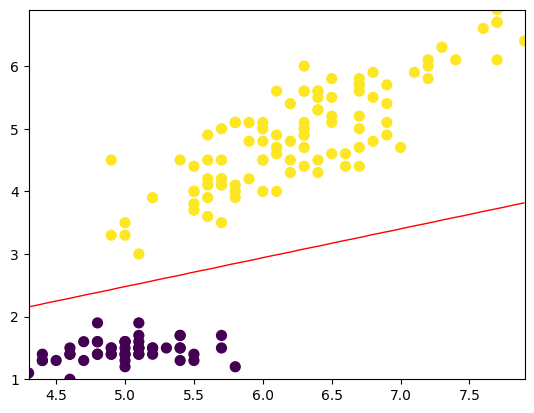
探究Logistic回归:用数学解释分类问题
文章目录 前言回归和分类Logistic回归线性回归Sigmoid函数把回归变成分类Logistic回归算法的数学推导Sigmoid函数与其他激活函数的比较 Logistic回归实例1. 数据预处理2. 模型定义3. 训练模型4. 结果可视化 结语 前言 当谈论当论及机器学习中的回归和分类问题时,很…...

杨辉三角
打印n行杨辉三角,n<10。 输入格式: 直接输入一个小于10的正整数n。 输出格式: 输出n行杨辉三角,每个数据输出占4列。 输入样例: 5输出样例: 11 11 2 11 3 3 11 4 6 4 1代码长度限制 16 KB 时间限制 400 ms 内存限制 6…...

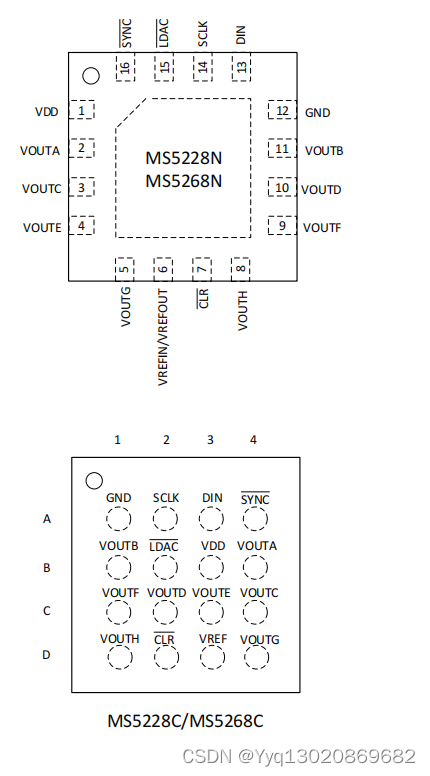
MS5228/5248/5268:2.7V 到 5.5V、 12/14/16Bit、内置基准、八通道数模转换器
MS5228/MS5248/MS5268 是一款 12/14/16bit 八通道输出的电压型 DAC ,内部集成上电复位电路、可选内部基准、接口采用四线串口模式, 最高工作频率可以到 40MHz ,可以兼容 SPI 、 QSPI 、 DSP 接口和 Microwire 串口。输出接到一个 …...

2024年江苏省职业院校技能大赛 信息安全管理与评估 第二阶段教师组 (样卷)
2024年江苏省职业院校技能大赛 信息安全管理与评估 第二阶段教师组 (样卷) 项目竞赛样题 本文件为信息安全管理与评估项目竞赛-第二阶段样题,内容包括:网络安全事件响应、数字取证调查、应用程序安全。 本次比赛时间为180分钟。 介绍 GeekSec专注技能竞…...

最新版IDEA专业版大学生申请免费许可证教学(无需学校教育邮箱+官方途径+非破解手段)
文章目录 前言1. 申请学籍在线验证报告2. 进入IDEA官网进行认证3. 申请 JB (IDEA) 账号4. 打开 IDEA 专业版总结 前言 当你进入本篇文章时, 你应该是已经遇到了 IDEA 社区版无法解决的问题, 或是想进一步体验 IDEA 专业版的强大. 本文是一篇学生申请IDEA免费许可证的教学, 在学…...

zookeeper常用接口
ZookeeperTemplate 是 Spring Cloud Zookeeper 中的一个重要类,它提供了一组方便的方法来操作 Zookeeper,例如创建节点、获取节点数据、删除节点等。下面列举了 ZookeeperTemplate 的一些常用方法及其作用: createExclusive(String path):创建独占节点。如果节点已经存在,…...

scipy笔记:scipy.interpolate.interp1d
1 主要使用方法 class scipy.interpolate.interp1d(x, y, kindlinear, axis-1, copyTrue, bounds_errorNone, fill_valuenan, assume_sortedFalse) 2 主要函数 x一维实数值数组,代表插值的自变量y N维实数值数组,其中沿着插值轴的 y 长度必须等于 x 的…...

外包干了一个月,技术明显进步。。。。。
先说一下自己的情况,本科生生,19年通过校招进入南京某软件公司,干了接近2年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了2年的功能测试…...

docker安装node及使用
文章目录 一、安装node二、创建node容器三、进入创建的容器如有启发,可点赞收藏哟~ 一、安装node 查看可用版本 docker search node安装最新版本 docker install node:latest二、创建node容器 docker run -itd --name node-test node–name node-test࿱…...

要求CHATGPT高质量回答的艺术:提示工程技术的完整指南—第 18 章:对抗性提示
要求CHATGPT高质量回答的艺术:提示工程技术的完整指南—第 18 章:对抗性提示 对抗性提示是一种允许模型生成能够抵御某些类型的攻击或偏差的文本的技术。这种技术可用于训练更健壮、更能抵御某些类型的攻击或偏差的模型。 要在 ChatGPT 中使用对抗性提…...

若依框架的搭建
若依框架 若依框架的搭建(前后端分离版本)环境要求IDEA拉取Gitee源码Mysql 配置Redis 配置后端启动前端配置问题解决 效果展示 若依框架的搭建(前后端分离版本) 简介 RuoYi-Vue 是一个 Java EE 企业级快速开发平台,基…...

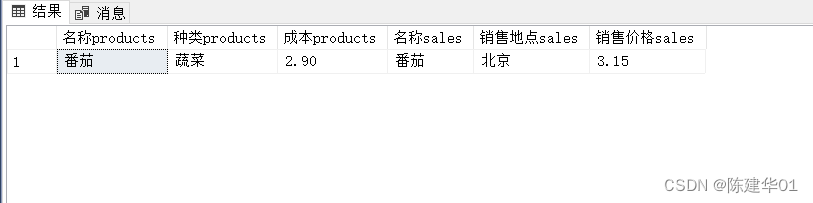
SQL Server 数据库,多表查询
4.2使用T-SQL实现多表查询 前面讲述过的所有查询都是基于单个数据库表的查询,如果一个查询需要对多个表进行操作, 就称为联接查询,联接查询的结果集或结果称为表之间的联接。 联接查询实际上是通过各个表之间共同列的关联性来查询数据的&…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...

MySQL体系架构解析(三):MySQL目录与启动配置全解析
MySQL中的目录和文件 bin目录 在 MySQL 的安装目录下有一个特别重要的 bin 目录,这个目录下存放着许多可执行文件。与其他系统的可执行文件类似,这些可执行文件都是与服务器和客户端程序相关的。 启动MySQL服务器程序 在 UNIX 系统中,用…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...
