【页面】表格展示
展示

Dom
<template><div class="srch-result-container"><!--左侧--><div class="left"><div v-for="(item,index) in muneList" :key="index" :class="(muneIndex==item.mm)?'active':''"@click="pageEventFun(1,item)">{{item.name}}</div></div><!--右侧--><div class="right"><!--搜索区--><div class="ceng1"><div v-for="(item,index) in srchFormOne" :key="index"><div>{{item.label}}:</div><div><!--输入框--><el-input class="selectOpt" size="small" style="width: 100px"v-if="item.type==1"v-model="srchForm[item.prop]"></el-input><!--下拉选择框--><el-select class="selectOpt" size="small" style="width: 120px"v-else-if="item.type==2"v-model="srchForm[item.prop]"popper-class="selectOptDown":popper-append-to-body="false"><el-option v-for="item99 in item.options":key="item99.value":label="item99.label":value="item99.value"></el-option></el-select><!--日期选择器--><el-date-picker v-else-if="item.type==3"v-model="srchForm[item.prop]"clearablevalue-format="yyyy-MM-dd"class="selfJStimeClass66"type="daterange":default-time="['00:00:00','23:59:59']"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker></div></div><div class="btns"><div @click="pageEventFun(99)">查询</div><div @click="pageEventFun(98)" style="margin-left:20px;">重置</div></div></div><!--表格展示区--><div class="ceng2"><div class="table"><CompOneTable:key="timeRender"ref="CompOneTable":tableConfig="tableConfig"@tableEventCallback="tableEventCallback"></CompOneTable></div><div class="pageSize"><el-paginationclass="myselfPaginationClass"@current-change="handleCurrentChange":current-page.sync="currentPage"background:page-size="pageSize"layout="total, prev, pager, next":total="total"></el-pagination></div></div></div></div>
</template>脚本
注意:
(1)CompOneTable组件可参考CompOneTable组件
(2)可根据需求进行左右两侧配置
<script>
import CompOneTable from "@/components/CompOneTable.vue";
import * as api from '@/api/srchResults.js';export default {components: {CompOneTable,},data() {return {timeRender:999999,//表格重加载标记//左侧区muneIndex:0,muneList:[{mm:0,name:"列表1"},{mm:1,name:"列表2"},],//搜索区srchForm:{int1:"",int2:"",int3:"",int4:"",int5:"",sele1:"",sele2:"",sele3:"",date1:[]},srchFormOne:[],srchFormList:[{mm:0,list:[{type:1,label:"姓名",prop:"int1"},{type:2,label:"状态",prop:"sele2",options:[{label:"全部",value:""},{label:"正常",value:"0"},{label:"禁用",value:"1"}]},{type:3,label:"操作时间",prop:"date1"},]},{mm:0,list:[{type:1,label:"姓名",prop:"int1"},]}],//表格区currentPage: 1,pageSize: 20,total: 0,tableHead:[{mm:0,list:[{ type: 62, prop: "name", label: "姓名" },{ type: 99, label: "操作", width:"140px", btns: [{ mm: 1, text: "删除" }]},]},{mm:1,list:[{ type: 62, prop: "name", label: "姓名" }]},],tableConfig: {height: 0,index: true,checkbox: false,head: [],data: [],},//接口srchAjax:[//查询{mm:0,ajax:"getSearchDatasAPI"},{mm:1,ajax:"getSearchDatasUser"},],deleAjax:[//删除{mm:0,ajax:"deleMoreDatasAPI"},{mm:1,ajax:"deleMoreDatasUser"},],};},created() {let hh= window.document.body.clientHeight - 240;this.tableConfig.height=hh},mounted() {this.pageEventFun(1,{mm:this.muneIndex})},methods: {//查询表格initTable(){this.tableConfig.data=[]this.total=0let ajaxHTTP=this.srchAjax.find(gg=>{return gg.mm==this.muneIndex})["ajax"]let {int1,int2,int3,int4,int5,sele1,sele2,sele3,date1}=this.srchFormlet params={page:this.currentPage,size:this.pageSize}if(this.muneIndex==0){params["name"]=int1}else if(this.muneIndex==1){params["name"]=int1if(date1.length!=0){params["startDateTime"]=date1[0]+" 00:00:00"params["endDateTime"]=date1[1]+" 23:59:59"}}api[ajaxHTTP](params).then((res)=>{if(res.code==200){this.tableConfig.data=res.datathis.total=res.totalCount}})},//初始化绑定initFormOrNumber(mms){//绑定表单if(mms.indexOf(1)!=-1){this.srchForm={int1:"",int2:"",int3:"",int4:"",int5:"",sele1:"",sele2:"",sele3:"",date1:[]}//初始化时间// let time=this.$commonOpt.getDateYMD(2)// this.srchForm.date1=[time[0]+" 00:00:00",time[1]+" 23:59:59"]}//页码if(mms.indexOf(2)!=-1){this.currentPage= 1this.pageSize= 20this.total= 0}//表格列if(mms.indexOf(3)!=-1){let inx=this.tableHead.findIndex(gg=>{return gg.mm==this.muneIndex})if(inx!=-1){this.tableConfig.head=this.tableHead[inx]["list"]}}//搜索区if(mms.indexOf(4)!=-1){let inx=this.srchFormList.findIndex(gg=>{return gg.mm==this.muneIndex})if(inx!=-1){this.srchFormOne=this.srchFormList[inx]["list"]}}},//事件pageEventFun(mm,item){if(mm==1){//左侧点击this.muneIndex=item.mmthis.timeRender=new Date().getTime()this.initFormOrNumber([1,2,3,4])this.initTable()}else if(mm==98){//重置this.initFormOrNumber([1])}else if(mm==99){//查询this.initFormOrNumber([2])this.initTable()}},//表格回调tableEventCallback(item, data, item2){if(item2){if(item2.mm==1){//删除this.$confirm("此操作将删除选中项, 是否继续?", "删除", {confirmButtonText: "确定",cancelButtonText: "取消",customClass:"tishiConClass"}).then(() => {let ajaxHTTP=this.deleAjax.find(gg=>{return gg.mm==this.muneIndex})["ajax"]let params={id:data.id}api[ajaxHTTP](params).then((res)=>{if(res.code==200){this.initTable()}})}).catch(() => {});}}},//翻页handleCurrentChange(val) {this.initTable();},},
};
</script>样式
<style lang="less" scoped>
.srch-result-container {background: linear-gradient(0deg, #e8f2fc 0%, #f5fbfe 100%);width: 100%;height: 100%;padding: 10px;overflow: hidden;.left {float: left;width: 200px;height: 100%;background: #fff;border-radius: 6px;padding:20px 0px;box-sizing: border-box;&>div{line-height: 44px;text-align: center;border-radius: 4px;border: 1px solid transparent;color: #303133;font-size: 18px;font-weight: bold;cursor: pointer;&.active{background: #e7f3ff;color: #1b65b9;border: 1px solid #4d92f7;}}}.right {position: relative;z-index: 0;float: left;width: calc(~"100% - 220px");height: 100%;height: calc(~"100% - 1px");margin-top: 15px;.ceng1 {position: relative;height: 60px;display: flex;align-items: center;flex-direction: row;flex-wrap: nowrap;align-content: center;justify-content: flex-start;& > div {display: flex;align-items: center;margin-left: 20px;& > div:nth-child(1) {font-size: 16px;font-family: "SourceHanSansCN-Normal";color: #000;}input {width: 150px;}}& > div.btns {& > div {width: 114px;height: 40px;line-height: 40px;text-align: center;cursor: pointer;color: #fff;font-weight: bold;font-size: 18px;letter-spacing: 2px;background: linear-gradient(0deg, #8f97fe 0%, #756cf7 100%);border-radius: 4px;&.btn2 {background: linear-gradient(0deg, #ff7777 0%, #f36262 100%);}}}}.ceng2 {height: calc(~"100% - 75px");border: 2px solid #ffffff;background: linear-gradient(0deg, #ffffff 0%, #eef7ff 100%);box-shadow: 5px 11px 32px 0px rgba(54, 78, 114, 0.1);border-radius: 12px;padding: 20px 20px 10px 20px;.table {height: calc(~"100% - 30px");}.pageSize {display: flex;justify-content: space-between;& > div:nth-child(2) {text-align: right;}}}}
}
</style>相关文章:

【页面】表格展示
展示 Dom <template><div class"srch-result-container"><!--左侧--><div class"left"><div v-for"(item,index) in muneList" :key"index" :class"(muneIndexitem.mm)?active:"click"pa…...
-综合练习题-10道经典题目)
天池SQL训练营(六)-综合练习题-10道经典题目
如果你还没有学习过SQL训练营的以下知识,请查阅主页博文学习: Task 1 SQL基础:初识数据库与SQL-安装与基本介绍等 Task 2 SQL基础:查询与排序-select、运算符、聚合分组查询等 Task 3 SQL进阶:复杂查询方法-视图、子查…...

某校园报名sign解密
某校园报名sign解密 定位 看了下确实是md5标准算法,接下来就看下加密的明文了 最后分开看了下, sign md5(用户名 活动id 10位时间戳 keys)...

2024年安防视频监控行业将面临4大机遇和挑战
当前安防监控市场处于快速发展的阶段,市场不仅有传统的视频监控、门禁系统等单一功能的设备,还涌现出了一系列集成多种安防功能的综合系统。随着人工智能技术的发展,安防监控设备不仅可以对场所进行实时监控,还可以通过图像识别、…...

搞懂HashTable, HashMap, ConcurrentHashMap 的区别,看着一篇就足够了!!!
🛩️🛩️🛩️ 今天给大家分享的是 HashTable, HashMap, ConcurrentHashMap之间的区别,也是自己学习过程中的总结。 清风的CSDN博客 🛩️🛩️🛩️希望我的文章能对你有所帮助,有不足的…...

PostgreSQL 技术内幕(十二) CloudberryDB 并行化查询之路
随着数据驱动的应用日益增多,数据查询和分析的量级和时效性要求也在不断提升,对数据库的查询性能提出了更高的要求。为了满足这一需求,数据库引擎不断经历创新,其中并行执行引擎是性能提升的重要手段之一,逐渐成为数据…...

Vue学习计划-Vue2--Vue核心(七)生命周期
抛出问题:一进入页面就开启一个定时器,每隔1秒count就加1,如何实现 示例: <body> <div id"app">{{ n }}<button click"add">执行</button> </div><script>let vm new …...
———HBuilder的下载与使用(详细步骤))
前端知识笔记(三十四)———HBuilder的下载与使用(详细步骤)
一、HBuilder IDE的下载 HBuilder下载官网地址: 在地址栏中直接输入https://www.dcloud.io 或者直接点击下面的链接 DCloud - HBuilder、HBuilderX、uni-app、uniapp、5、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架 进入官网&#x…...

stl容器
大部分容器的size的复杂度如下: std::vector: 时间复杂度为(1). std::deque: 时间复杂度为 O(1). 双端队列 std::list: 时间复杂度为 O(1)(C11 及以后的版本)。 std::forward_list: 时间复…...

android https 证书过期
有的时候 我们android https 证书过期 ,或者使用明文等方式去访问服务器 可能会碰到类似的 问题 : javax.net.ssl.SSLHandshakeException: Chain validation failed java.security.cert.CertPathValidatorException: Response is unreliable: its validi…...

lv11 嵌入式开发 中断控制器14
目录 1 中断控制器 编辑 2 Exynos4412下的中断控制器 2.1 概述 2.2 特征 编辑 2.3 中断状态 2.4 中断类型 2.5 中断控制器GIC中断表 3 中断控制器寄存器详解 3.1 ICDDCR(Interrupt Controller Distributor Control Register) 3.2 ICDISER…...

IDEA 出现问题:Idea-操作多次commit,如何合并为一个并push解决方案
❤️作者主页:小虚竹 ❤️作者简介:大家好,我是小虚竹。2022年度博客之星评选TOP 10🏆,Java领域优质创作者🏆,CSDN博客专家🏆,华为云享专家🏆,掘金年度人气作…...
)
贝蒂的捣蛋小游戏~(C语言)
引言: 前面贝蒂已经给大家介绍了选择,循环结构~,今天贝蒂就基于这两种结构,为大家讲解一种捣蛋小游戏的设计思路和方法哦。 1.游戏要求 游戏要求: 1. 电脑⾃动⽣成1~100的随机数 2. 玩家猜数字,猜数字的过…...

c# 判断是否连接公网
有一个需求,软件需要在连接公网的状态下才能使用,否则弹出提示 我们判断一下网络不通情况 1.系统未开启网络:例如关掉了WIFI,拔掉网线 2.网络已连接无internet:连接了路由器,但路由器未连接外网 对于以上…...

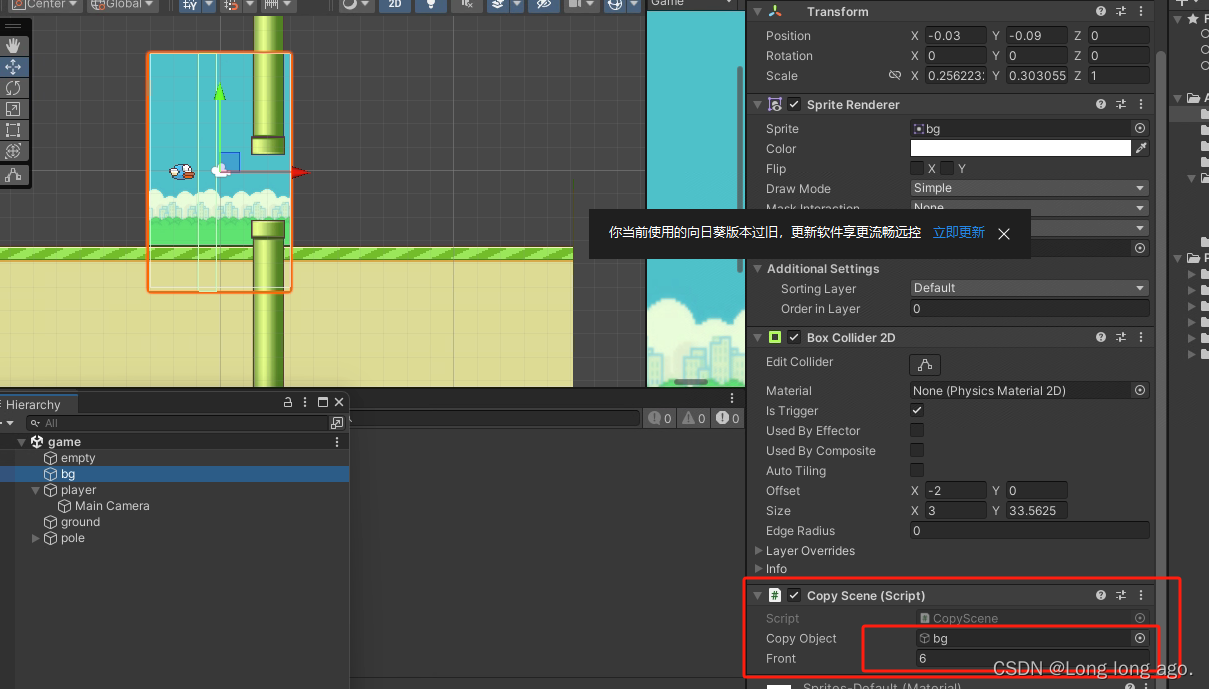
unity 2d 入门 飞翔小鸟 场景延续(八)
1、新建c#脚本如下 代码,在前方生成生成自身图片并3s后销毁自身,在碰撞物体后小鸟死亡后不删除自身 using System.Collections; using System.Collections.Generic; using UnityEngine;public class CopyScene : MonoBehaviour { //要复制的对象public…...

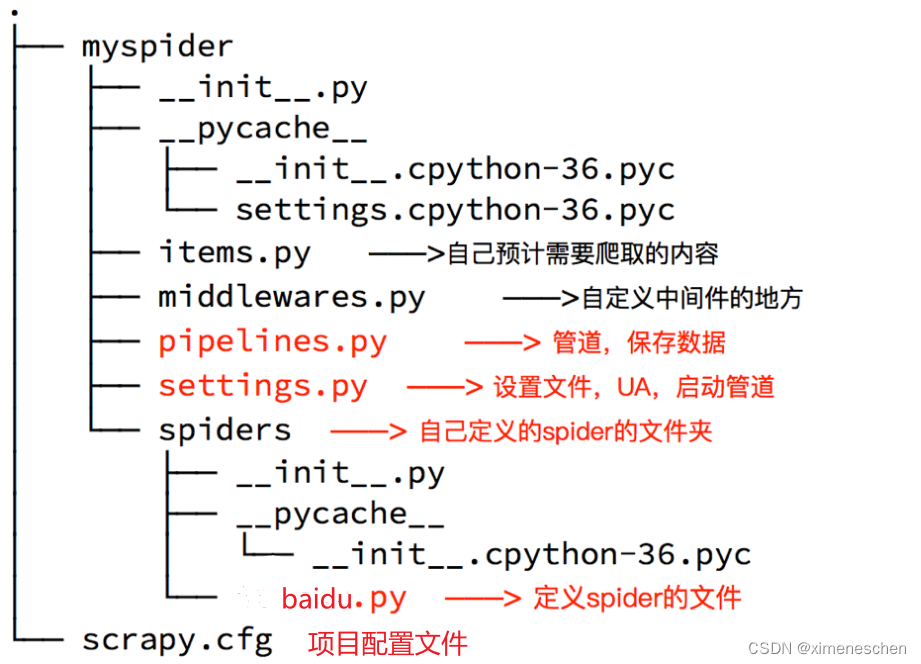
scrapy介绍,并创建第一个项目
一、scrapy简介 scrapy的概念 Scrapy是一个Python编写的开源网络爬虫框架。它是一个被设计用于爬取网络数据、提取结构性数据的框架。 Scrapy 使用了Twisted异步网络框架,可以加快我们的下载速度。 Scrapy文档地址:http://scrapy-chs.readthedocs.io/z…...
 - 胜利与失败)
Rust语言项目实战(九 - 完结) - 胜利与失败
回顾 在前面的章节中,我们已经实现了这个游戏中大部分的模块和功能,我们可以指挥我们的战机左右移动,并发射子弹;我们还创造了一堆的侵略者,从屏幕上方缓缓降落,试图到达屏幕的底部。 本章中,我们将对游戏的输赢作出最后的裁决,到底是我们的保卫者英勇无敌,还是侵略…...

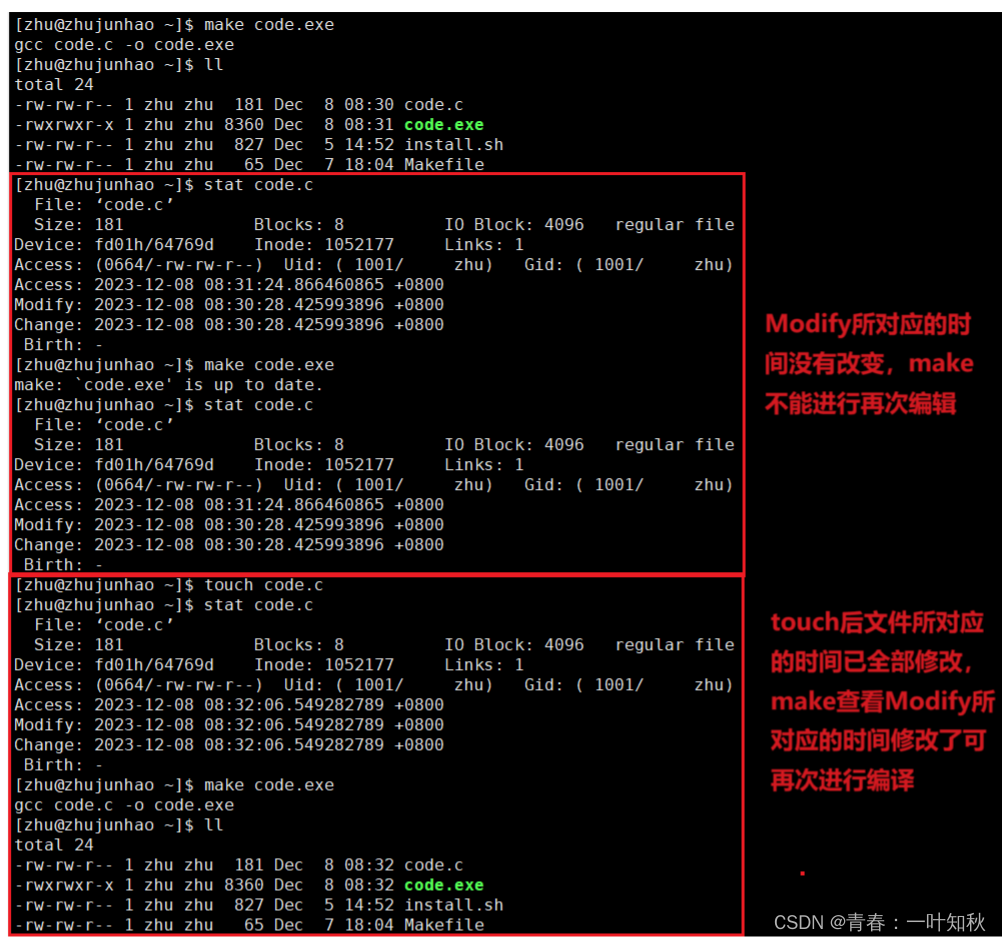
【Linux系统编程】项目自动化构建工具make/Makefile
介绍: make和Makefile是用于编译和构建C/C程序的工具和文件。Makefile是一个文本文件,其中包含了编译和构建程序所需的规则和指令。它告诉make工具如何根据源代码文件生成可执行文件,里面保存的是依赖关系和依赖方法。make是一个命令行工具&a…...

harmony开发之Text组件的使用
TextInput、TextArea是输入框组件,通常用于响应用户的输入操作,比如评论区的输入、聊天框的输入、表格的输入等,也可以结合其它组件构建功能页面,例如登录注册页面。 图片来源黑马程序员 Text组件的使用: 文本显示组…...

using meta-SQL 使用元SQL 六
%Table Syntax %Table(recname) Description Use the %Table construct to return the SQL table name for the record specified with recname. 使用%Table构造返回使用recname指定的记录的SQL表名。 This construct can be used to specify temporary tables for runn…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
