temu防窒息警示语贴哪里
防窒息警示语标签的位置选择是确保消费者在购买和使用产品时能够注意到潜在窒息风险的重要一环。本文将为您介绍一些关于防窒息警示语标签贴在哪里的建议,以帮助您选择合适的位置。
先给大家推荐一款拼多多/temu运营工具——多多情报通

多多情报通是拼多多的生意参谋,拼多多数据分析工具。300w+拼多多商家都在用!提供拼多多竞品店铺分析,sku分析,关键词推荐,直通车诊断。拼多多行业大盘数据,类目数据,店铺活动数据都可以看。帮助商家运营优化店铺,实现店铺流量销售数据增长。
同时我们也可以查询temu各大类目销量榜单,不论是一天三天还是7天都可以查看各大热门商品,有助于我们商家运营和选品。
免费体验地址:Www。ddqbt。com/register?code=5697360368

1. 在产品包装上
防窒息警示语标签应该清晰地张贴在产品包装的显眼位置,以便消费者在购买和使用时能够立即注意到。这可以提醒消费者在使用产品时注意潜在的窒息风险。在产品包装上张贴标签是防窒息警示的基本要求之一。
2. 在产品说明书中
除了在包装上张贴警示标签外,还可以在产品说明书中详细说明防窒息措施和注意事项。这将帮助消费者更全面地了解如何正确使用产品,以防止窒息事故的发生。产品说明书是消费者获取产品相关信息的重要途径之一,因此在其中加入防窒息警示语非常必要。
3. 在销售场所
对于在实体店销售的产品,可以在货架、展示柜等地方设置防窒息警示标识,提醒消费者注意产品使用安全。这样的标识可以吸引消费者的目光,提醒他们在购买时注意潜在的窒息风险。
4. 在线销售页面
对于在线销售的产品,可以在产品详情页上添加防窒息警示语,以便消费者在浏览和购买时能够看到。这将有助于提高消费者对产品安全性的认识。在线销售市场的竞争激烈,因此在产品页面上明确标注防窒息警示语可以增加产品的可信度和吸引力。
5. 在使用场所
在幼儿园、学校、餐厅等公共场所,可以将防窒息警示语标签贴在墙壁、餐桌等显眼位置,提醒人们注意吃饭时的安全问题,防止窒息事故的发生。这样的标签可以起到提醒和警示的作用,保障公共场所的安全。

防窒息警示语标签应该张贴在显眼且容易看到的地方,以便消费者在使用产品时能够注意到潜在的窒息风险。在产品包装上、产品说明书中、销售场所、在线销售页面以及使用场所都是合适的贴标签的位置选择。此外,还应提供详细的使用说明和安全措施,帮助消费者正确使用产品,确保安全。选择合适的位置贴上防窒息警示语标签,是保障产品安全和消费者利益的重要举措。
相关文章:

temu防窒息警示语贴哪里
防窒息警示语标签的位置选择是确保消费者在购买和使用产品时能够注意到潜在窒息风险的重要一环。本文将为您介绍一些关于防窒息警示语标签贴在哪里的建议,以帮助您选择合适的位置。 先给大家推荐一款拼多多/temu运营工具——多多情报通 多多情报通是拼多多的生意参…...

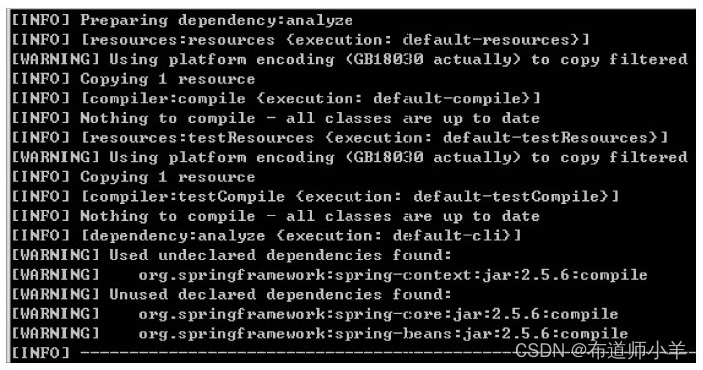
Maven——坐标和依赖
Maven的一大功能是管理项目依赖。为了能自动化地解析任何一个Java构件,Maven就必须将它们唯一标识,这就依赖管理的底层基础——坐标。将详细分析Maven坐标的作用,解释其每一个元素;在此基础上,再介绍如何配置Maven&…...

Python中事务的常见用法
在Python中,可以使用数据库连接对象来执行事务操作。以下是一些常见的 Python 中事务的用法: 开始事务 要开始一个事务,你需要获取数据库连接对象,并调用其 begin() 或 start_transaction() 方法来开启一个事务。例如࿰…...

蛮力法最大值连续子序问题
概念: 在一个给定的整数数组中找到一个连续的子序列,使得子序列的元素之和最大 思路: 遍历所有可能的子序列,计算它们的和。 在每次计算过程中,记录当前最大的子序列和。 返回最大的子序列和作为结果。 代码: #include <iostream> #…...

多功能智能遥测终端机 5G/4G+北斗多信道 视频采集传输
计讯物联多功能智能遥测终端机,全网通5G/4G无线通信、弱信号地区北斗通信,多信道自动切换保障通信联通,丰富网络接口及行业应用接口,支持水利、环保、工业传感器、控制终端、智能终端接入,模拟量/数字量/信号量采集&am…...

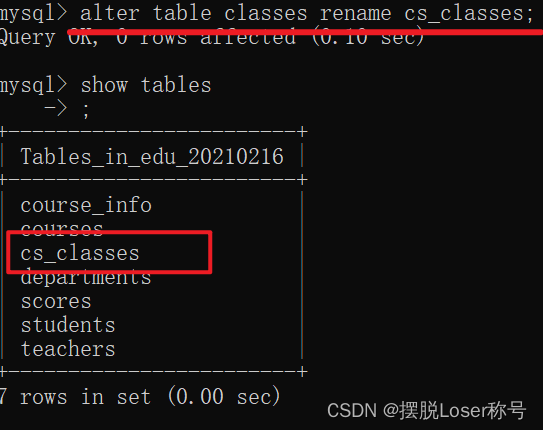
1.查看表的基本结构,表的详细结构和修改表名
查看表的基本结构,表的详细结构和修改表名 1.查看数据表基本结构 有强迫症或健忘症的小伙伴们在建好数据库和表以后,通常会怀疑自己刚才是不是敲错了,怎么办?如果不是使用图形界面是不是就没法查看啦? 不存在的,这就…...

Mybatis实用教程之XML实现动态sql
系列文章目录 1、mybatis简介及数据库连接池 2、mybatis中selectOne的使用 3、mybatis简单使用 4、mybatis中resultMap结果集的使用 Mybatis实用教程之XML实现动态sql 系列文章目录前言1. 动态条件查询2. 动态更新语句3. 动态插入语句4、其他标签的使用 前言 当编写 MyBatis 中…...
)
混合App开发实现页面跳转(更新中)
util.js /*** 这个函数被用来获取 URL 中的查询参数,并将它们以对象(键值对)的形式返回* param {string} url* returns {object} oParams*/ export function getUrlQuery(url null) {let sUrl url || window.location.href;let oParams {…...

【FPGA】Verilog:BCD 加法器的实现
0x00 XOR 运算在 2 的补码加减法中的应用 2 的补码加减法的特点是,当从某个数中减去负数时,将其转换为正数的加法来计算,并将减去正数的情况转换为负数的加法来计算,从而将所有减法运算转换为加法运算。在这种情况下,…...

机器学习第15天:GBDT模型
☁️主页 Nowl 🔥专栏《机器学习实战》 《机器学习》 📑君子坐而论道,少年起而行之 文章目录 GBDT模型介绍 Boosting 残差 GBDT的缺点 python代码实现 代码 模型参数解释 结语 GBDT模型介绍 GBDT(Gradient Boos…...

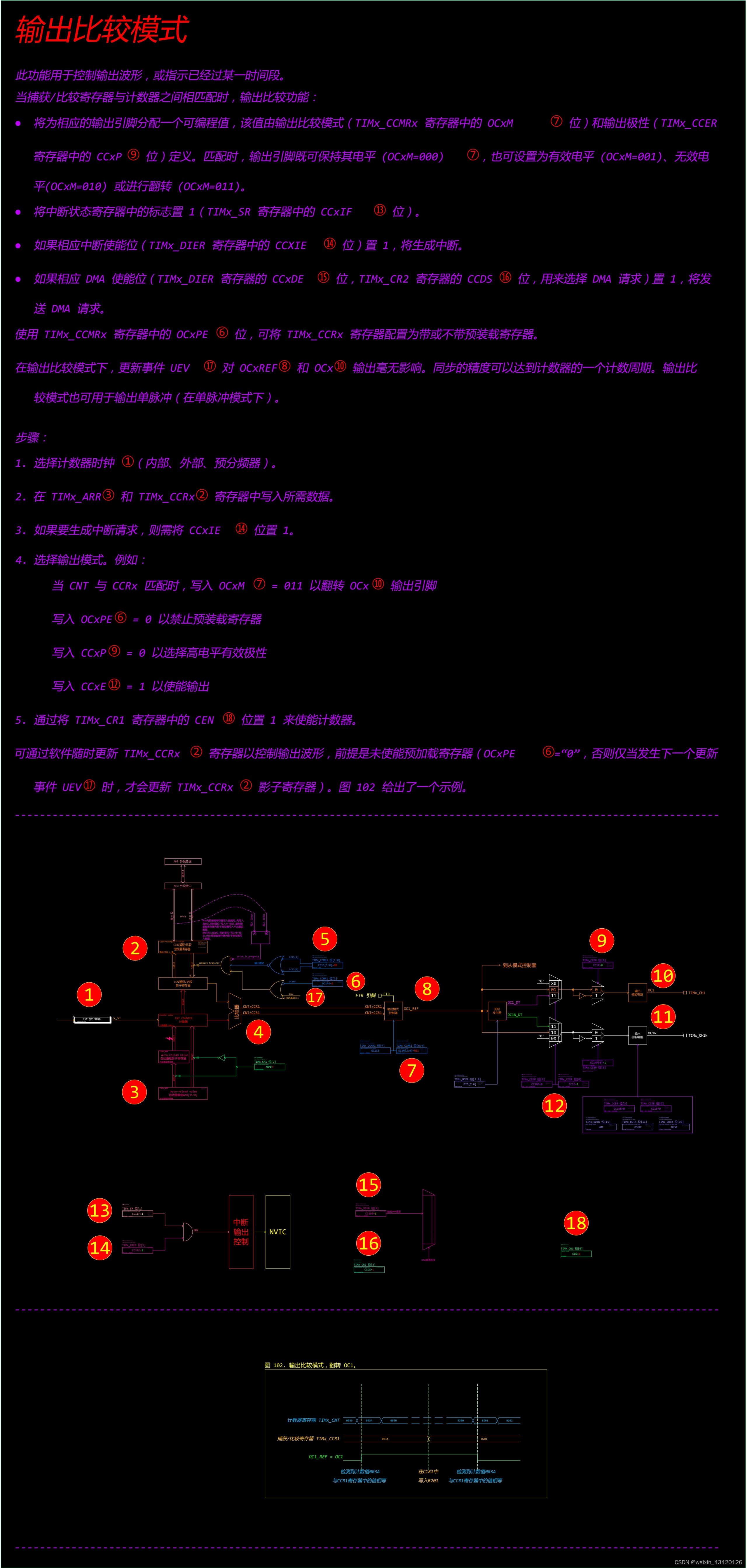
STM32F407-14.3.9-01输出比较模式
输出比较模式 此功能用于控制输出波形,或指示已经过某一时间段。 当捕获/比较寄存器与计数器之间相匹配时,输出比较功能: ● 将为相应的输出引脚分配一个可编程值,该值由输出比较模式(TIMx_CCMRx 寄存器中的 OCxM⑦…...

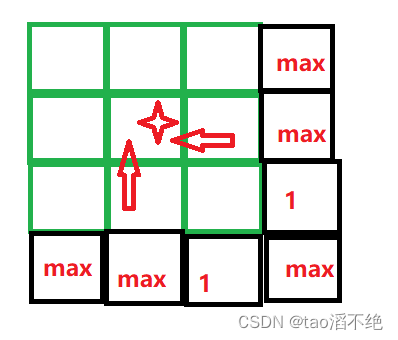
LeetCode题:174. 地下城游戏
目录 一、题目要求 二、解题思路 (1)状态表示 (2)状态转移方程 (3)初始化dp表 (4)填表顺序 (5)返回值 三、代码 一、题目要求 174. 地下城游戏 恶魔们…...

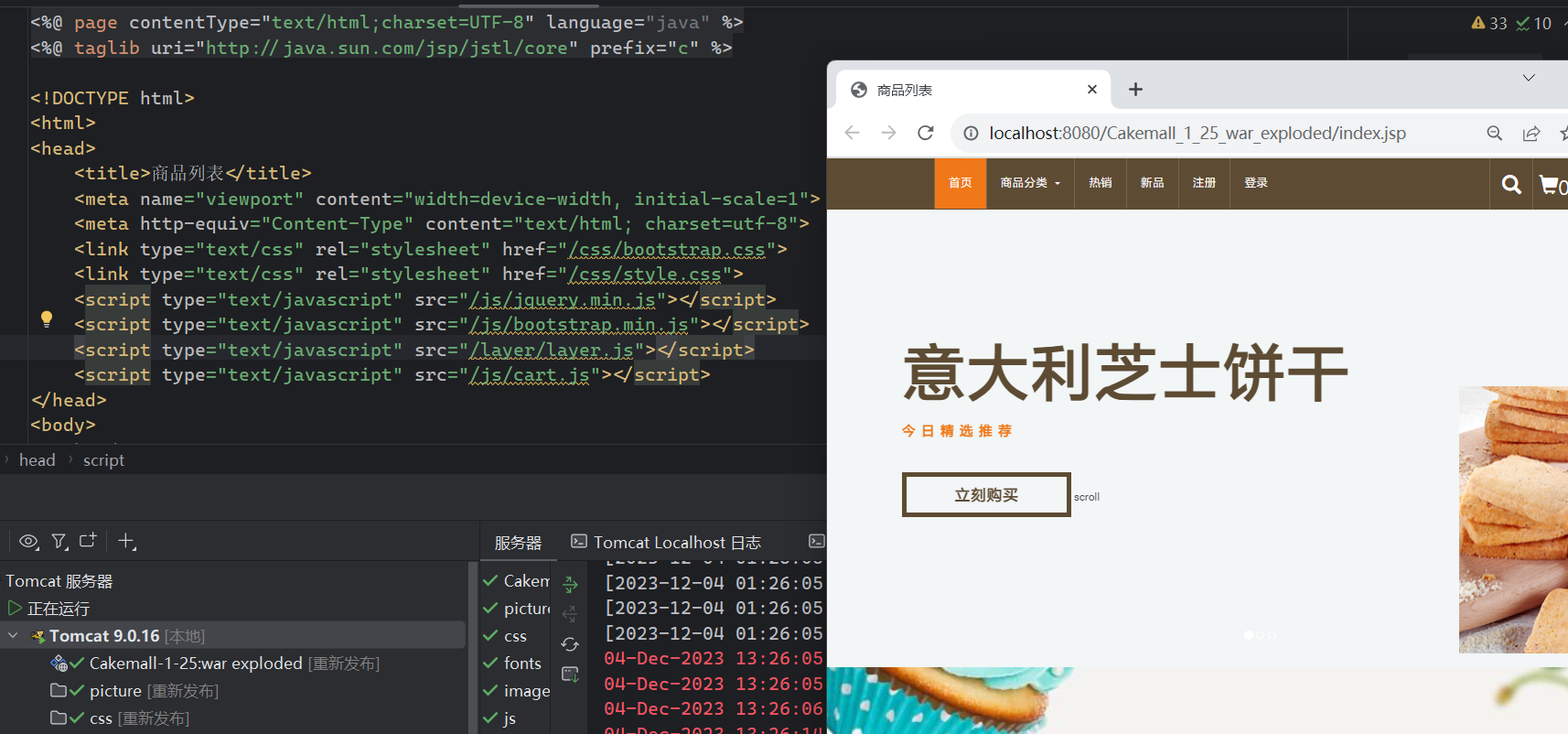
CSS、JS文件无法正确加载至页面问题与解决
目录 1. 问题出现 2. 分析与解决 3. 总结 1. 问题出现 自己在写项目是时候,想启动浏览器查询首页面index.jsp的显示效果 预期效果应该是下面这样的: 但是实际上是这样的: 意思也就是说可能是关于CSS、JS相关的引入方面出了问题ÿ…...

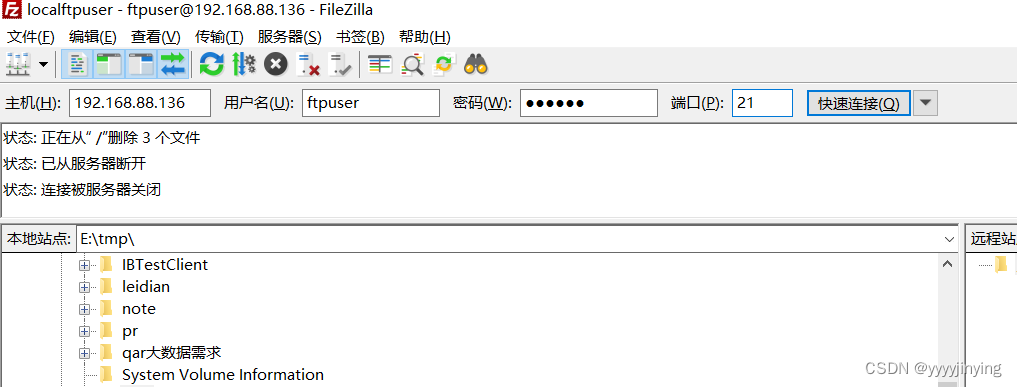
ftp的服务安装配置
安装 yum install -y vsftpd # 是否安装成功 rpm -qa | grep vsftpd # 是否开机启动 systemctl list-unit-files | grep vsftpd # 开机启动 systemctl enable vsftpd.service # ftp端口 netstat -antup | grep ftp # 状态 service vsftpd status service vsftpd start service…...

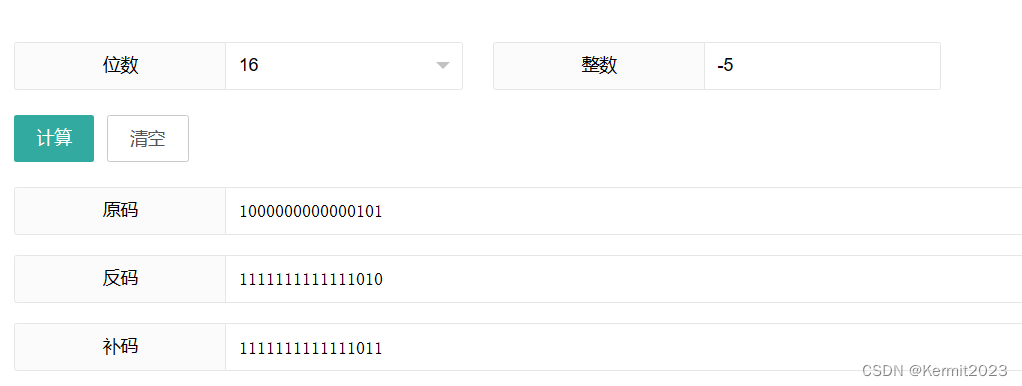
原码,补码,反码(极简版)
原码补码反码 都有符号位,0表示正数,1表示负数 正数 正数的原码,补码,反码都相同 负数 负数的原码,最高位是1,其余的用正常二进制表示 负数的反码,对原码进行符号位不变,其余位…...

uniapp监听wifi连接状态
在uniapp中检测WiFi连接状态可以使用uni的API进行操作。 uni.onNetworkStatusChange((res) > { console.log(res)uni.getConnectedWifi({success: function(res) {console.log(已连接WIFI, res);},fail: function(err) {console.log(未连接WIFI, err);}}); }) 此函数将返回…...
)
2023年总结和2024年展望(以ue为主攻)
2023年就要过去了,总结下: 先说好的地方 1,pbr材质集成到了osg中,加上直接光和间接光。终于知道pbr咋回事了。光线追踪的视频也跟着敲了一个。 2,得到了认可。拿到了半年奖,leader让我明年和架构师一起进行…...

南京大学计算机学院面试准备
该内容是我面试南京大学计算机学院保研的时候的准备题目,最后是面试的时候问到的问题。 目录 1. 自我介绍2. 进程和线程的区别3. 循环引用4. 操作系统怎么利用多核?5. 英文介绍二叉搜索树6. 英文介绍二叉搜索树的时间复杂度7. 介绍 stackover flow8. 什…...

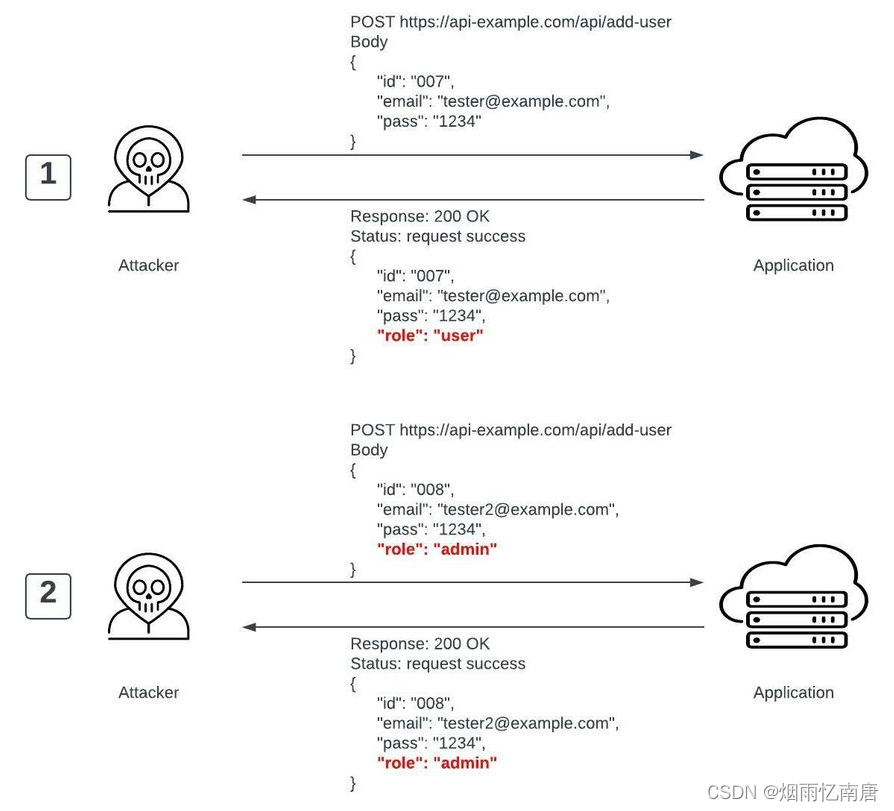
API成批分配漏洞介绍与解决方案
一、API成批分配漏洞介绍 批量分配:在API的业务对象或数据结构中,通常存在多个属性,攻击者通过篡改属性值的方式,达到攻击目的。比如通过设置user.is_admin和user.is_manager的值提升用户权限等级;假设某API的默认接口…...

跨网文件摆渡系统:安全、可控的数字传输桥梁
在企业高度信息化的时代,数据的流通与共享已经成为企业、组织乃至个人之间不可或缺的沟通方式。然而,在数据流通的过程中,我们经常会遇到各种难题和挑战,尤其是当涉及到不同网络环境之间的文件传输。这不仅需要保证文件的安全性&a…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
