多个HTML属性
在HTML中,属性用于提供有关HTML元素的附加信息。在这篇文章中你将学习多个HTML属性,它们可以增强网站的视觉吸引力。
接下来开始吧!🚀
Accept 属性
您可以将accept属性与<input>元素(仅用于文件类型)一起使用,以指定服务器可以接受的文件类型。
<input type="file" accept=".jpg, .jpeg, .png">
ALT 属性
您可以将alt属性与<img>元素一起使用,以指定图像无法在网页上显示时的替代文本。
<img src="nature.png" alt="A beautiful sunset">
Autocomplete属性
您可以将autocomplete属性与<form>、<input>和<textarea>元素一起使用,以控制浏览器的自动完成功能。
<input type="text" name="name" autocomplete="on" />
Contenteditable属性
您可以使用contenteditable属性指定元素的内容是否可编辑。它允许用户修改元素中的内容。
这是一个全局属性,这意味着您可以将此属性用于所有HTML元素。
<div contenteditable="true">You can edit this content.</div>
Download属性
您可以将download属性与<a>元素一起使用,以指定当用户单击链接时,链接的资源应该被下载而不是导航到。
<a href="document.pdf" download="document.pdf">Download PDF</a>
Hidden属性
您可以使用hidden属性来隐藏网页上的元素。这对于通过JavaScript或CSS控制可见性非常有用。
这是一个全局属性,这意味着您可以将此属性用于所有HTML元素。
<div hidden>This is hidden content.</div>
Loading属性
您可以将loading属性与<img>元素一起使用,以控制浏览器加载图像的方式。它有三个值:“eager”、“lazy”和“auto”。
<img src="image.png" loading="lazy" />
Multiple属性
您可以将multiple属性与<input>和<select>元素一起使用,可以允许用户一次选择/输入多个值。
<input type="file" multiple />
<select multiple><option value="java">Java</option><option value="javascript">JavaScript</option><option value="typescript">TypeScript</option><option value="rust">Rust</option>
</select>
Poster属性
您可以将poster属性与<video>元素一起使用,可以用来显示视频封面,直到用户播放视频。
<video controls poster="image.png" width="500"><source src="video.mp4" type="video/mp4" />
</video>
Readonly属性
您可以将readonly属性与<input>元素一起使用,以指定该元素为只读,不可编辑。
<input type="text" value="This is readonly." readonly />
Srcset属性
您可以将srcset属性与<img>和<source>(在<picture>中)元素一起使用,以提供图像源列表。这有助于浏览器为不同的屏幕尺寸选择不同的图像。
<img src="image.jpg" srcset="image.jpg, image-2x.jpg, image-3x.jpg">
Spellcheck属性
您可以将spellcheck属性与<input>元素(非密码类型)、内容可编辑元素和<textarea>元素一起使用,以启用或禁用浏览器的拼写检查。
<input type="text" spellcheck="false" />
Title属性
您可以使用title属性来提供有关元素的其他信息。当用户将鼠标悬停在元素上时,通常会显示此信息。
这是一个全局属性,这意味着您可以将此属性用于所有HTML元素。
<a href="document.pdf" title="Click to download">Download File</a>
Start属性
Start属性允许您指定列表项的起始编号。
<ol start="20"><li>Pineapple🍍</li><li>Apple🍎</li><li>Greenapple 🍏</li>
</ol>
Reversed属性
使用reversed属性可以反转列表编号的顺序。
<ol reversed><li>Pineapple🍍</li><li>Apple🍎</li><li>Greenapple 🍏</li>
</ol>
Dir属性
您可以使用dir属性设置您的文本方向从右到左还是从左到右,从右到左设置为rtl即可。
<p dir="rtl">Awesome!</p>相关文章:

多个HTML属性
在HTML中,属性用于提供有关HTML元素的附加信息。在这篇文章中你将学习多个HTML属性,它们可以增强网站的视觉吸引力。 接下来开始吧!🚀 Accept 属性 您可以将accept属性与<input>元素(仅用于文件类型ÿ…...

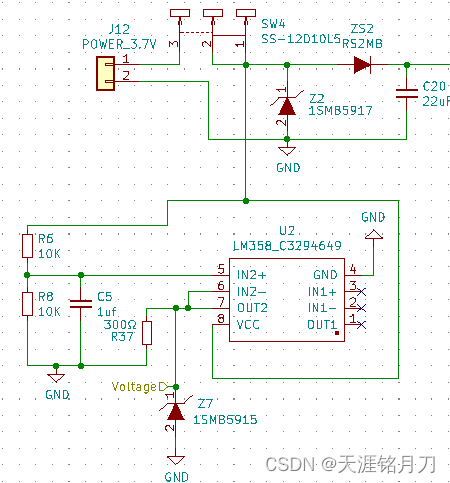
基于运算放大器的电压采集电路
一、运算放大器 运放推导的两个重要概念:虚短、虚断。 1、差分放大器 以差分放大器为例进行推导分析。 虚断–运放的"-“端、”“端的引脚电流接近为0; 根据基尔霍夫电流定律可知:iR1iRF,iR2iR3; iR1(Ui1-(V-…...

数字图像处理(实践篇) 十六 基于分水岭算法的图像分割
目录 一 分水岭算法 二 利用OpenCV实现分水岭算法的过程 三 实践 一 分水岭算法 基于任何灰度图像都可以视为地形表面,其中高强度表示山峰和山丘,而低强度表示山谷。首先,开始用不同颜色的水(标签)填充每个孤立的山…...

快速学习PyQt5的高级自定义控件
Pyqt5相关文章: 快速掌握Pyqt5的三种主窗口 快速掌握Pyqt5的2种弹簧 快速掌握Pyqt5的5种布局 快速弄懂Pyqt5的5种项目视图(Item View) 快速弄懂Pyqt5的4种项目部件(Item Widget) 快速掌握Pyqt5的6种按钮 快速掌握Pyqt5的10种容器&…...

Python中读写(解析)JSON文件的深入探究
目录 一、引言 二、如何读取JSON文件 三、如何写入JSON文件 四、如何解析JSON字符串 五、错误处理和异常处理 六、使用第三方库提高效率 七、总结 一、引言 在Python中,我们经常使用JSON(JavaScript Object Notation)格式来存储和传输…...

我获取股票和期货数据的常用函数
记录一下获取数据所使用的函数,以防止遗忘和方便查找。 # 获取掘金的数据 # 需要打开并登陆掘金终端 def get_data_juejin(symbol"bu2112",start"2021-8-1",end"2021-8-30 23:00:00",frequency"1800s",fields"eob,sy…...

高并发场景下的httpClient使用优化技巧
1. 背景 我们有个业务,会调用其他部门提供的一个基于http的服务,日调用量在千万级别。使用了httpclient来完成业务。之前因为qps上不去,就看了一下业务代码,并做了一些优化,记录在这里。 先对比前后:优化…...

用php上传图片到阿里云oss
如果你想自动创建目录并将文件上传到新的目录下,你可以使用阿里云 OSS 的 createObject 方法来实现。下面是更新后的示例代码: php <?php require_once __DIR__ . /vendor/autoload.php; // 引入 SDKuse OSS\OssClient; use OSS\Core\OssException;…...

服务器适合哪些使用场景_Maizyun
服务器适合哪些使用场景 在当今的数字化时代,服务器作为互联网基础设施的核心组件,被广泛应用于各种场景。本文将探讨服务器适合哪些使用场景。 一、Web服务器 Web服务器是服务器中最常见的一种,用于托管和运行网站。它负责处理来自客户端…...

发布“最强”AI大模型,股价大涨,吊打GPT4的谷歌股票值得投资吗?
来源:猛兽财经 作者:猛兽财经 谷歌在AI领域的最新进展,引发投资者关注 在谷歌-C(GOOGL)谷歌-A(GOOG)昨日发布了最新的AI大模型Gemini后,其股价就出现了大幅上涨,更是引发了投资者的密切关注&a…...

年度工作总结怎么写?掌握这些年终总结万能公式,让你的报告出彩无比!
光阴似箭,日月如梭,时间总是不疾不徐地向前奔去,转眼就来到了2023年的最后一个月,12月一到,上班族和打工人又要开始忙活工作总结的事情~ 工作总结,不仅是一年工作的回顾,更是未来规划的起点。你…...

常用Nmap脚本
端口扫描类脚本 Nmap是一款非常流行的端口扫描工具,它可以帮助渗透测试工程师识别目标网络上开放的端口,并提供有关这些端口的详细信息。Nmap还提供了一系列基于脚本的功能,这些脚本可以扩展Nmap的功能,使其能够更深入地探测目标网…...

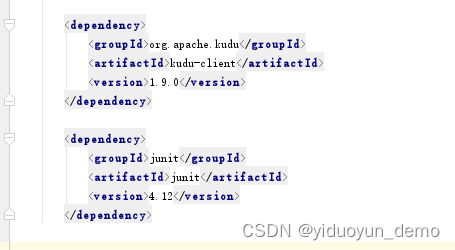
在pom.xml中添加maven依赖,但是类里面import导入的时候报错
问题: Error:(27, 8) java: 类TestKuDo是公共的, 应在名为 TestKuDo.java 的文件中声明 Error:(7, 23) java: 程序包org.apache.kudu不存在 Error:(8, 23) java: 程序包org.apache.kudu不存在 Error:(9, 23) java: 程序包org.apache.kudu不存在 Error:(10, 30) jav…...

【NEON】学习资料汇总
一、资料链接 Guide : http://www.heenes.de/ro/material/arm/DEN0018A_neon_programmers_guide_en.pdf csdn博文1,基础案例: https://blog.csdn.net/kakasxin/article/details/103912832? csdn博文2,内部函数: ht…...

java中ReentrantLock的实现原理是什么?
ReentrantLock 的实现原理主要涉及到两个关键概念:同步器(Sync)和 AQS(AbstractQueuedSynchronizer,抽象队列同步器)。 ReentrantLock 使用 AQS 来实现可重入锁的机制。AQS 是 Java 并发包中的一个抽象基类…...

C语言精选——选择题Day40
第一题 1. int a[10] {2,3,5}, 请问a[3]及a[3]之后的数值是() A:不确定的数据 B:5 C:0 D:0xf f f f f f f f 答案及解析 C 数组的不完全初始化,会自动把没初始化的部分初始化为0; 第…...
)
大屏适配方案一scale()
背景 在做大屏可视化项目的时候,一般设计稿会设计成1920 * 1080,但是页面写死1920 * 1080在2k、4k等分辨率的屏幕下是不适配的。 方案一:css3的缩放属性transform以及scale() 在做项目之前我们需要搞清楚客户的数据可视化平台需要在什么屏幕…...

WordPress免费插件大全清单【2023最新】
WordPress已经成为全球范围内最受欢迎的网站建设平台之一。要让您的WordPress网站更具功能性、效率性,并提供卓越的用户体验,插件的选择与使用变得至关重要。 WordPress插件的作用 我们先理解一下插件在WordPress生态系统中的作用。插件是一种能够为Wo…...

支付宝小程序接口传参会默认排序
一:问题 描述:最近项目中的接口都加了签名,在同步到支付宝小程序上时,发现有些接口报错,经过排查,导致报错的原因是因为传参顺序被支付宝小程序默认排序了,比如: 设置的原始参数&a…...

Numpy数组的运算(第7讲)
Numpy数组的运算(第7讲) 🍹博主 侯小啾 感谢您的支持与信赖。☀️ 🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

CVE-2023-25194源码分析与漏洞复现(Kafka JNDI注入)
漏洞概述 漏洞名称:Apache Kafka Connect JNDI注入导致的远程代码执行漏洞 CVE编号:CVE-2023-25194 CVSS评分:8.8 影响版本:Apache Kafka 2.3.0 - 3.3.2 修复版本:≥ 3.4.0 漏洞类型:反序列化导致的远程代…...

RabbitMQ 各类交换机
为什么要用交换机? 交换机用来路由消息。如果直发队列,这个消息就被处理消失了,那别的队列也需要这个消息怎么办?那就要用到交换机 交换机类型 1,fanout:广播 特点 广播所有消息:将消息…...
