Redis常见类型
- 常用类型
- String字符串类型
- Hash字典类型
- List列表类型
- Set集合类型
- ZSet有序集合类型
- Java程序操作Redis类型
- 代码操作Redis
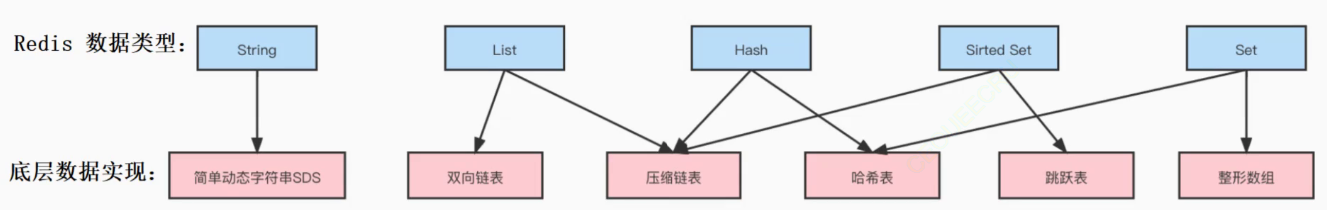
常用类型
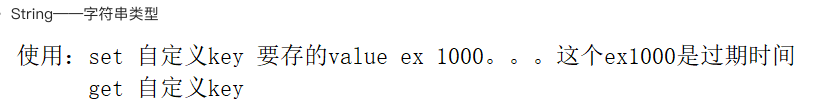
String字符串类型
使用方式:

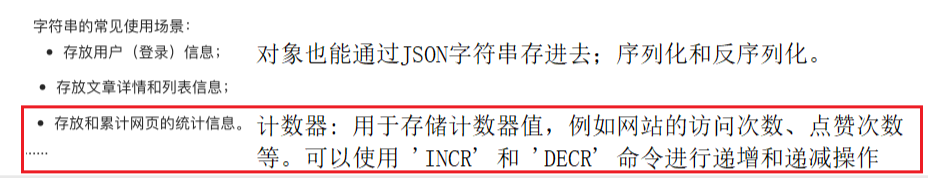
使用场景:

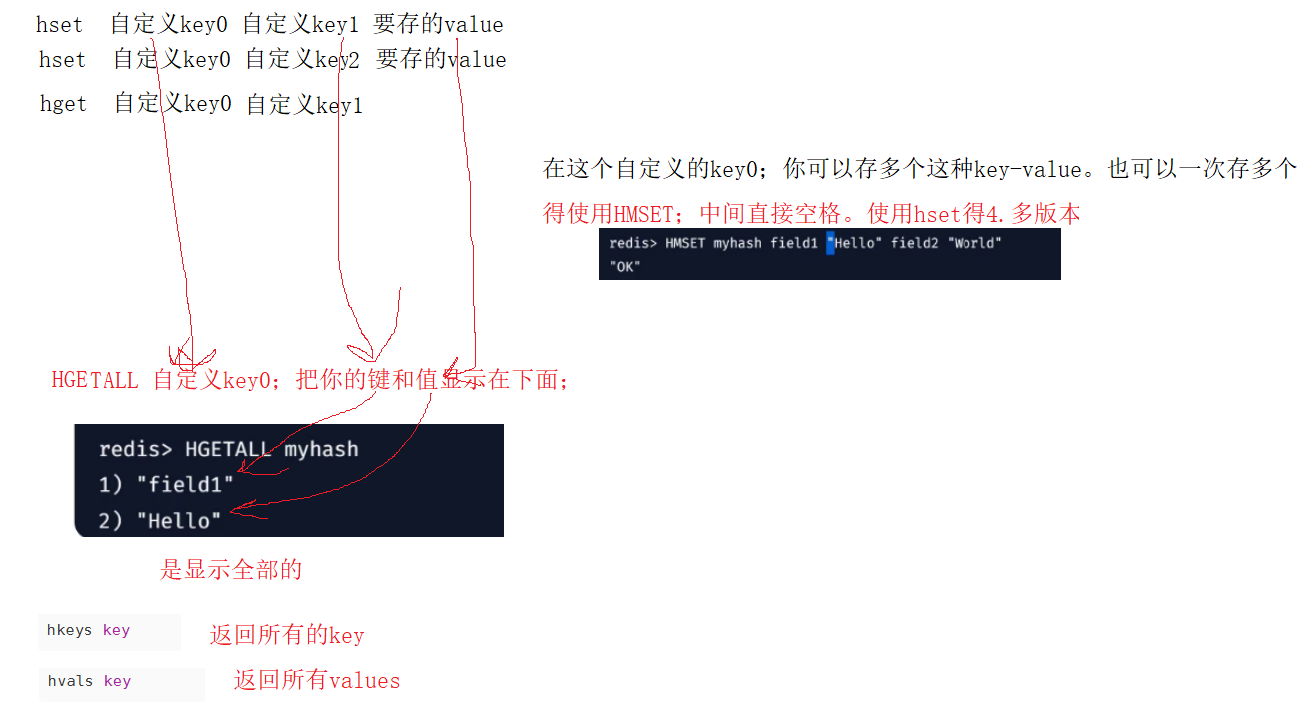
Hash字典类型
字典类型(Hash) 又被成为散列类型或者是哈希表类型,它是将一个键值(key) 和一个特殊的“哈希表”关联起来,这个“哈希表”表包含两列数据: 字段和值,它就相当于 Java 中的Map<String,Map<String,String>> 结构。套娃是吧!

底层实现:

使用场景:

List列表类型
列表类型(list)是一个使用链表结构存储的有序结构,它的元素插入会按照先后顺序存储到链表结构中,因此它的元素操作(插入和删除)时间复杂度为 O(1),但它的查询时间复杂度为 O(n)
使用方式:

使用场景:

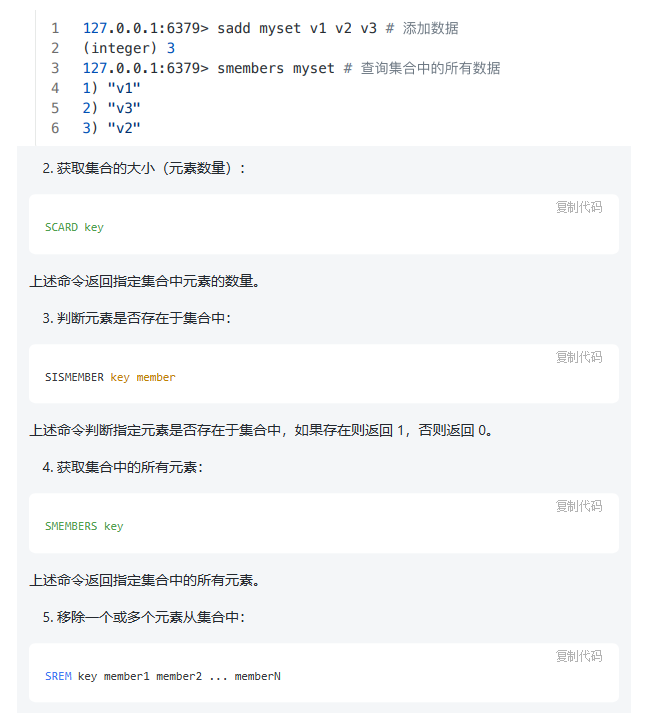
Set集合类型
list是可以先进先出;可以重复;set不可以重复;如果存的重复就合并数据;但是是无序的。

使用场景:

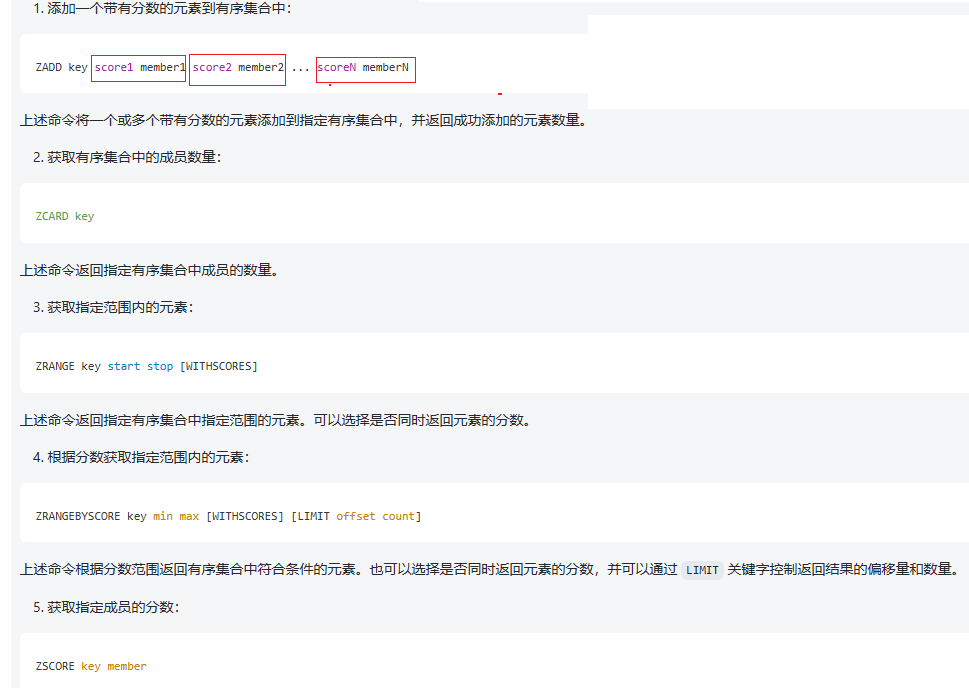
ZSet有序集合类型
有序集合Sorted Set也称为ZSet;因为底层使用压缩表(ziplist)和跳跃表(skiplist)实现。
压缩列表 (ziplist) 本质上就是个字节数组是Redis为了节约内存而设计的一种线性数据结构,可以包含任意多个元素,每个元素可以是一个字节数组或一个整数。元素少的时候或者元素多但是比较短小;即数据比较少就使用压缩包;数据多就升级跳跃表。
有序集合类型(Sorted Set) 相比于集合类型多了一个排序属性 score (分值),对于有序集合 ZSet 来说,每个存储元素相当于有两个值组成的,一个是有序结合的元素值,一个是排序值。有序集合的存储元素值也是不能重复的,但分值是可以重复的。

使用场景:
学生成绩排名;粉丝列表;根据关注的先后时间排序

Java程序操作Redis类型
代码操作Redis
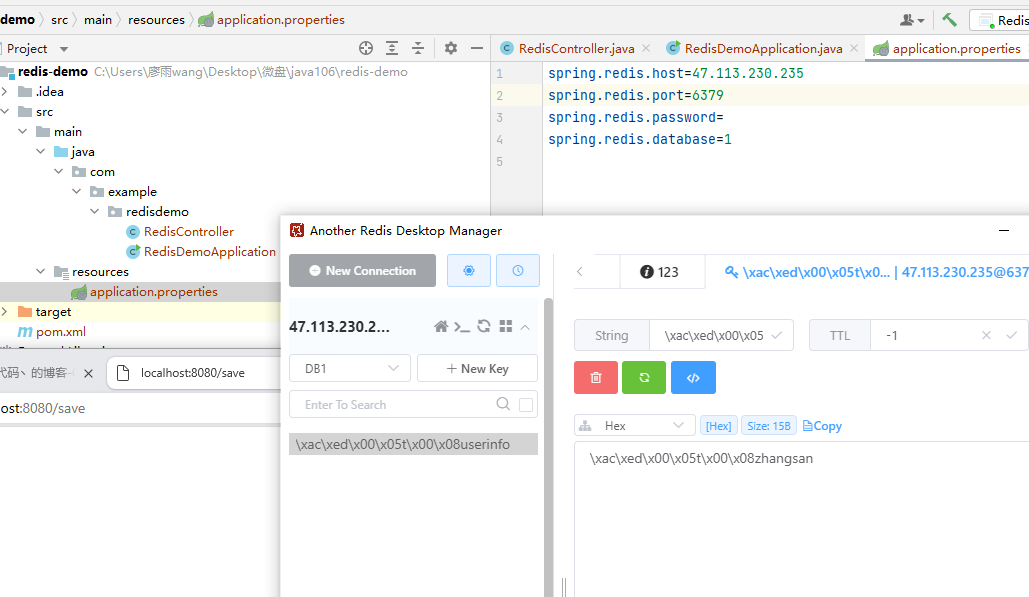
1:搞定配置后
2:注入RedisTemplate对象; 这个对象是Java程序和Redis交互工具;提供很多操作RedisAPI。直接通过这些API去操作Redis; 不用使用命令
(注意:如果是专业版idea;@Autowired会提示报错;但是不影响效果)
3:常见类型操作

通过这些对象的方法就能实现真正操作Redis
具体代码:
@RestController
public class RedisController {@Resourceprivate RedisTemplate redisTemplate;@RequestMapping("/save")public String save() {redisTemplate.opsForValue().set("userinfo", "zhangsan");//默认是没有设置过期时间;负1 ; //redisTemplate.opsForValue().set("userinfo", "zhangsan",1000 , TimeUnit.MILLISECONDS)); return "ok";//TimeUnit.DAYS 日的工具类 //TimeUnit.HOURS 时的工具类 //TimeUnit.MINUTES 分的工具类 //TimeUnit.SECONDS 秒的工具类 //TimeUnit.MILLISECONDS 毫秒的工具类 }@RequestMapping("/get")public Object get() {return redisTemplate.opsForValue().get("userinfo");}//操作哈希@RequestMapping("/save2")public String save2() {redisTemplate.opsForHash().put("myhash", "username", "lisi");return "ok";}@RequestMapping("/get2")public Object get2() {return redisTemplate.opsForHash().get("myhash", "username"); // lish}}
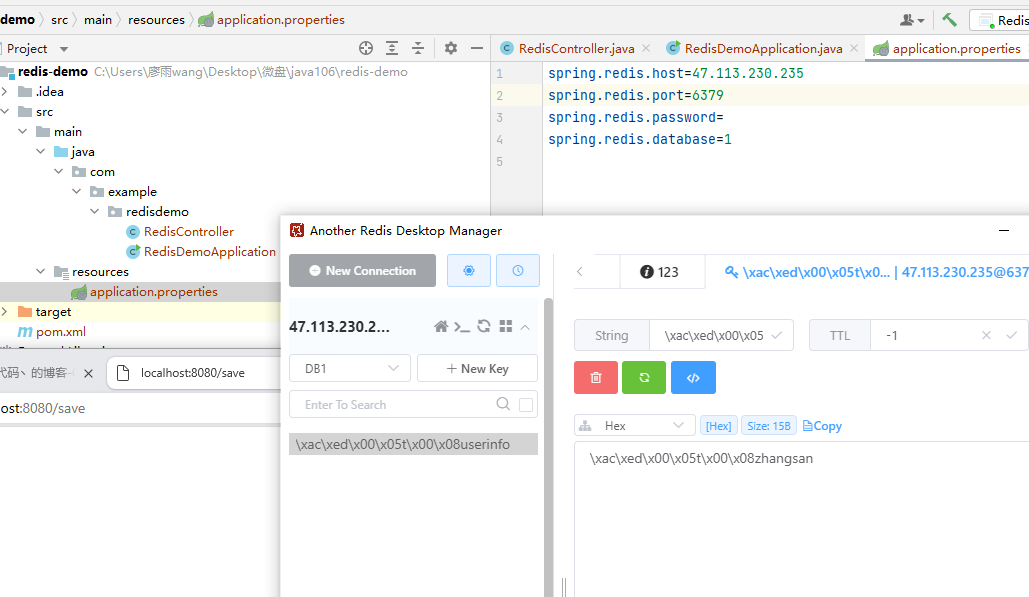
执行:我们现在去浏览器输入这个url;触发这些执行

效果:发现Redis确实有点东西

相关文章:

Redis常见类型
常用类型String字符串类型Hash字典类型List列表类型Set集合类型ZSet有序集合类型 Java程序操作Redis类型代码操作Redis 常用类型 String字符串类型 使用方式: 使用场景: Hash字典类型 字典类型(Hash) 又被成为散列类型或者是哈希表类型࿰…...

深入了解数据库锁:类型、应用和最佳实践
目录 1. 引言 2. 数据库锁的基本概念 2.1 悲观锁和乐观锁 2.2 排他锁和共享锁 3. 悲观锁的应用场景 3.1 长事务和大事务 3.2 并发修改 3.3 数据库死锁 4. 悲观锁的最佳实践 4.1 精细控制锁的粒度 4.2 避免死锁 4.3 考虑乐观锁 5. 案例分析 5.1 银行系统的转账操作…...

python3.5安装教程及环境配置,python3.7.2安装与配置
大家好,小编来为大家解答以下问题,python3.5安装教程及环境配置,python3.7.2安装与配置,现在让我们一起来看看吧! python 从爬虫开始(一) Python 简介 首先简介一下Python和爬虫的关系与概念&am…...

ubuntu安装tomcat并配置前端项目
1.1查找 # 先更新 sudo apt update # 查找 apt search jdk1.2安装 sudo apt install openjdk-8-jdk1.3验证 java -version 2.安装tomcat 下载链接:Apache Tomcat - Apache Tomcat 8 Software Downloadshttps://tomcat.apache.org/download-80.cgi下载这个&…...

GeoPandas初体验:它是什么,我用它展示一下shp矢量数据
GeoPandas 是一个开源的 Python 库,用于处理地理空间数据。它扩展了 Pandas 这个流行的 Python 数据操作库,增加了对地理数据类型和操作的支持。GeoPandas 结合了 Pandas、Matplotlib 和 Shapely 的功能,提供了一个易于使用且高效的工具&…...

Python-滑雪大冒险【附源码】
滑雪大冒险 《滑雪大冒险》是一款充满趣味性和挑战性的休闲竞技游戏,在游戏中,玩家将扮演一位勇敢的滑雪者,在雪山上展示他们的滑雪技巧,游戏采用2D图形界面,以第三人称视角呈现 运行效果:用方向键及方向键…...

Linux---日志管理
本章主要介绍Linux中的日志管理 了解rsyslog是如何管理日志的查看日志的方法 日志管理简介 工作当中的日志,特指硬件和软件的日志,管理员可以通过它来检查错误发生的原因,或者寻找受到攻击时攻击者留下的痕迹。日志管理包括管理系统日志、应…...

Java高级技术-单元测试
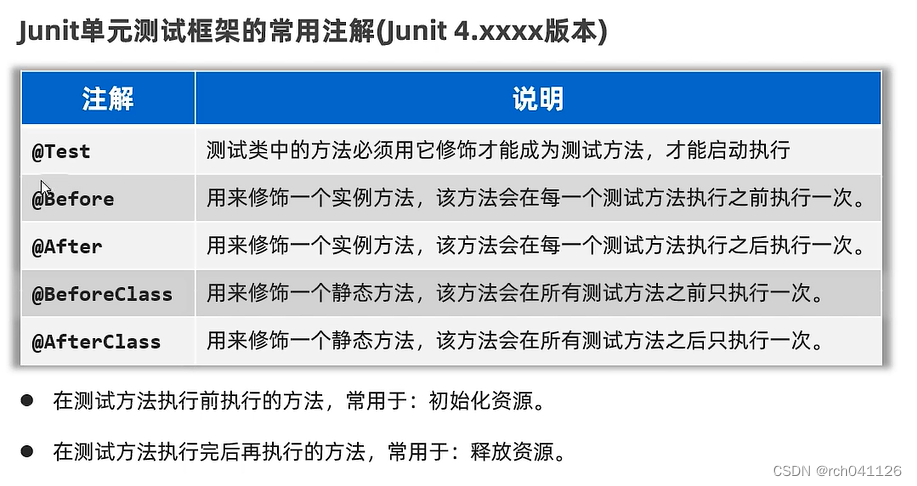
单元测试 Junit单元测试框架 Junit单元测试-快速入门 方法类 测试类 Junit框架的基本注解...

springboot集成邮箱验证功能
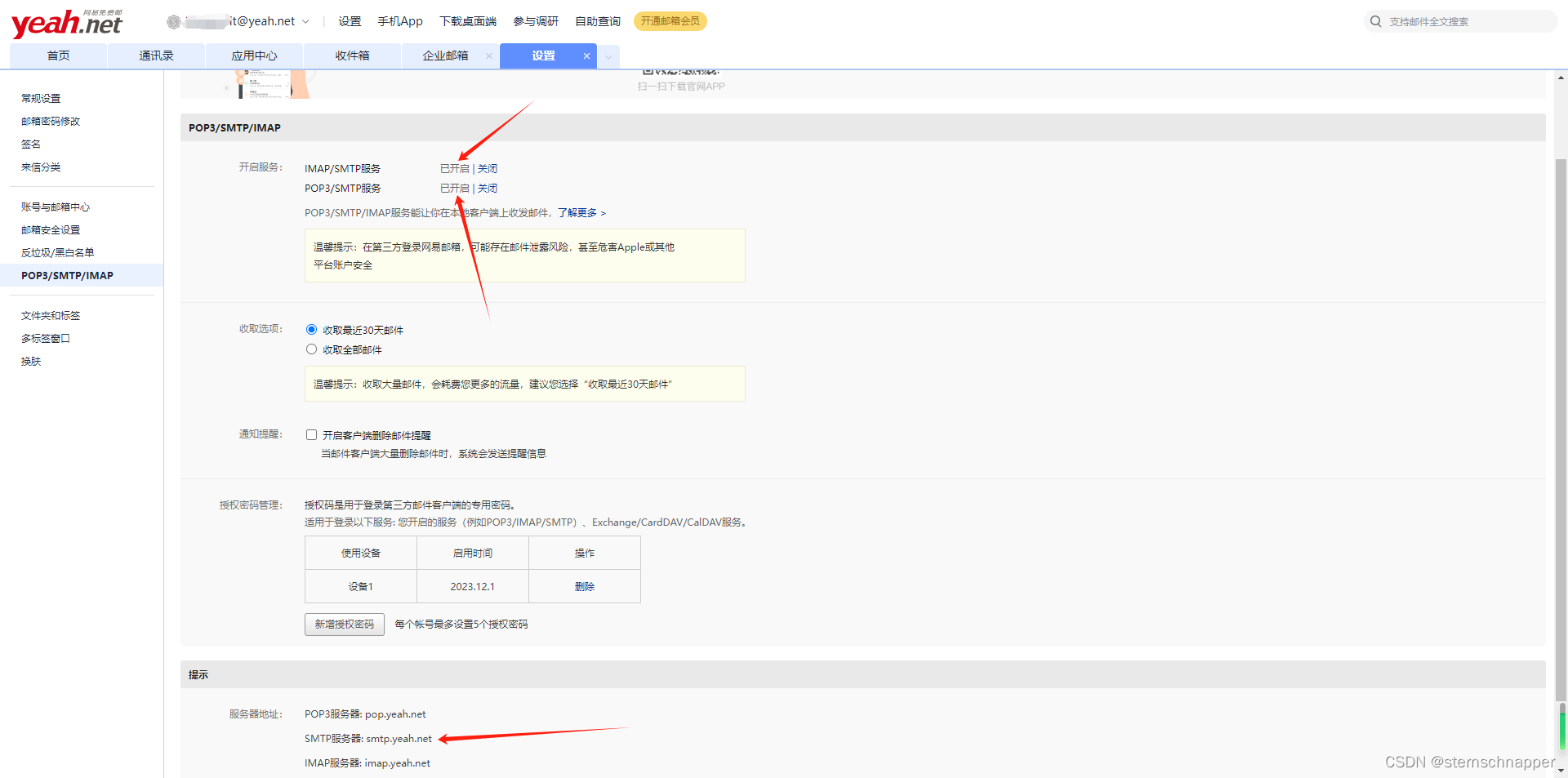
准备工作 开启SMTP服务 前往你的邮箱网站,以网易邮箱为例,打开网易邮箱地址,登录你的邮箱,进入邮箱管理后台界面。点击“设置”》》“POP3/SMTP/IMAP”后,点击开启SMTP服务即可。 技术实现 Spring Boot 发送邮件验证…...

HarmonyOS应用程序框架——UIAbility实操
UIAbility概述 UIAbility是一种包含用户界面的应用组件,主要用于和用户进行交互。UIAbility也是系统调度的单元,为应用提供窗口在其中绘制界面。 每一个UIAbility实例,都对应于一个最近任务列表中的任务。 一个应用可以有一个UIAbility&…...

数实融合!低代码推动工业数字化转型走“深”向“实”
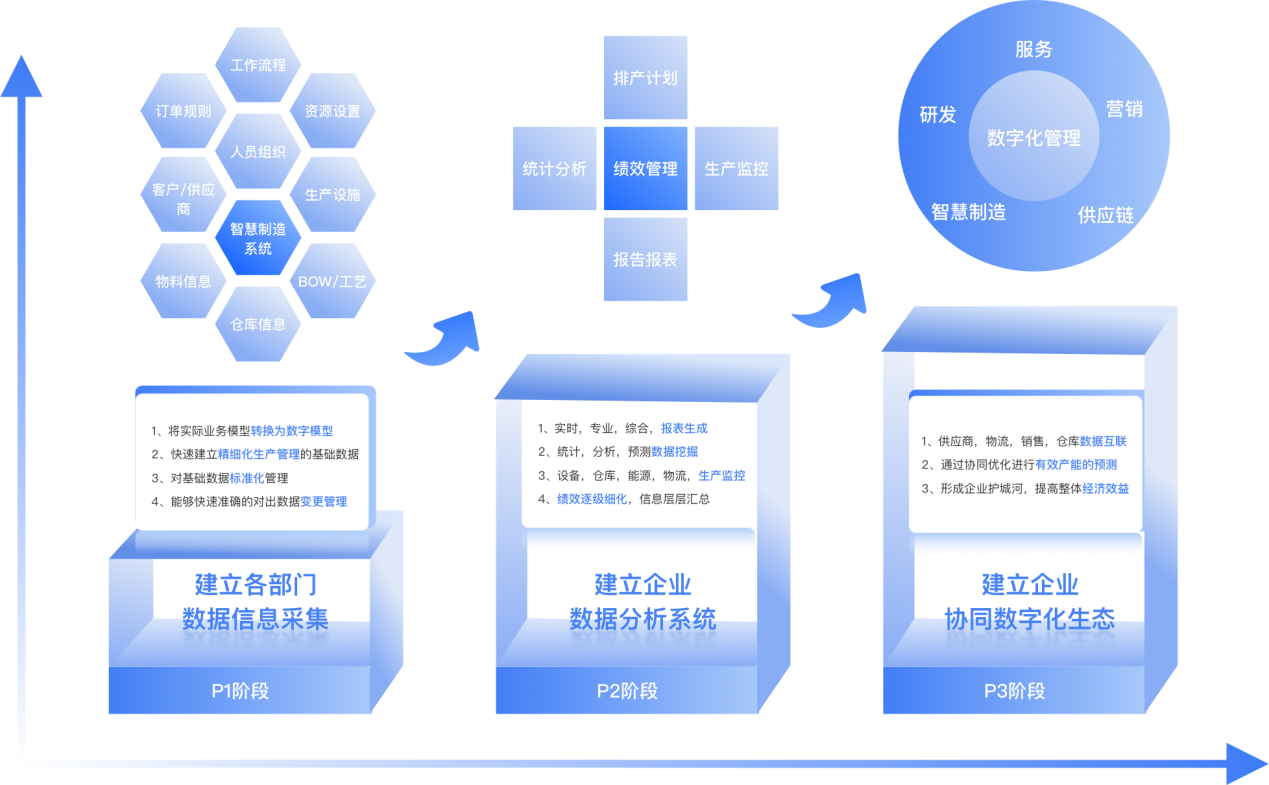
当下,“数字化、智能化”已经不再是新鲜词。毕竟,在早几年前就已经有企业喊出大举进军数字化的口号,轰轰烈烈的数字化转型运动也持续了很长一段时间,有一些业内人士甚至判断“如今的企业数字化已经走过了成熟期,来到了…...

OpenGL学习资料
1.学习网站 Song Ho Ahn LearnOpenGL GAMES101:现代计算机图形学入门 OpenGL 官网 2.书籍 Fundamentals of computer graphics OpenGL ES 3.0编程指南 计算机图形学(OpenGL版)第3版 3.参考的一些文章 颜色缓冲区 深度缓冲 VBO,VAO和EBO详解 深入探索透视投影变…...

字符串指令集
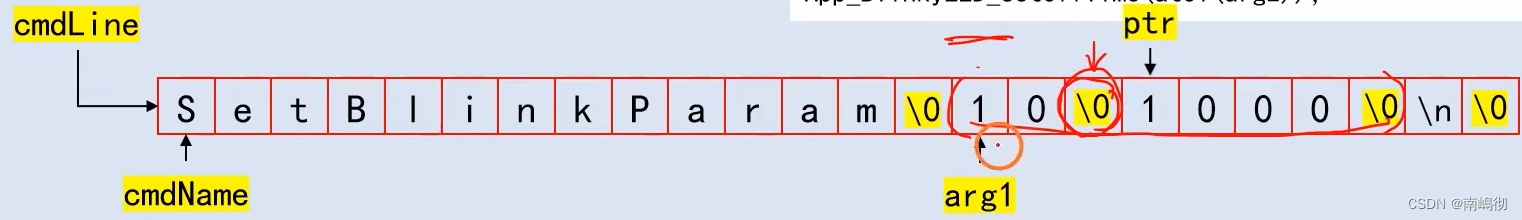
字符串指令的格式 例子1就成功发送了指令 例子2就是发送的字符串有误 查询当前位置就会在附加信息中返回当前座位的坐标 第一个指令的参数就是闪灯的两个参数 如第一个示例就是10ms On Time 第二个就是Off Time 使用标准库来接收字符串命令 字符串指令的接收 因为一个指令就是…...

行云海CMS SQL注入漏洞复现
0x01 产品简介 行云海cms是完全开源的一套CMS内容管理系统,简洁,易用,安全,稳定,免费。 0x02 漏洞概述 行云海cms中ThinkPHP在处理order by排序时可利用key构造SQL语句进行注入,LtController.class.php中发现传入了orderby未进行过滤导致sql注入。攻击者除了可以利用 SQL 注入…...

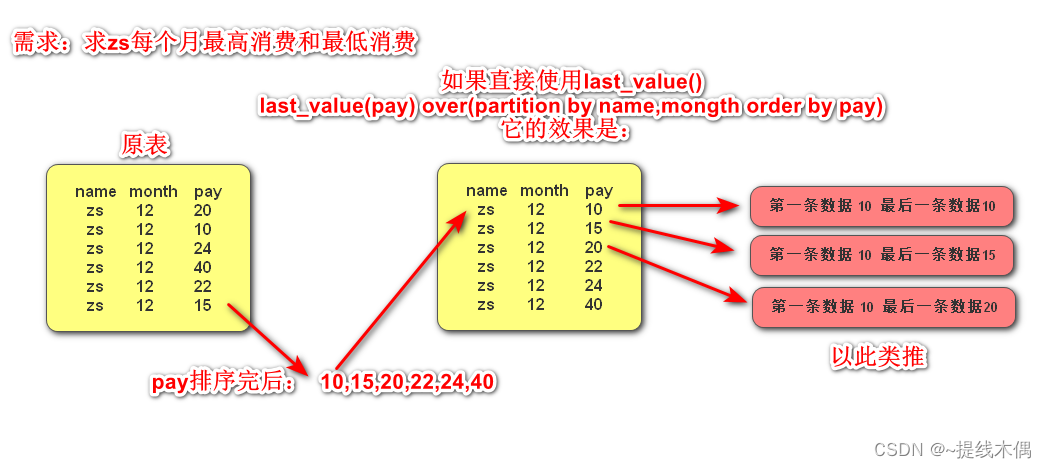
窗口函数之 first_value() 和 last_value()
这次,我要从**last_value()**开始写! last_value() 众所周知,first_value() 和 last_value() 的作用是返回窗口中某个字段的第一行的值和最后一行的值。 但是在应用的时候,突然发现使用last_value() 返回了不止一条数据&#x…...

习题练习讲解
前言:这又是一个新坑,算上之前的4个坑这是第五个坑(1、C/C的讲解,2、C语言小游戏,3、大学生活,4、假哲家因为某些原因没GS),这个就是发一些自己在刷题的过程中遇到自己感觉还不错的习…...

C++STL的string模拟实现
文章目录 前言string的成员变量成员函数构造函数拷贝构造赋值重载 模拟实现string各种接口print迭代器普通迭代器const迭代器 string比较大小push_backinsert 和 eraseinserterase reserve和resizereserveresize swapfindcout和cincoutcin 前言 今天要讲string的底层实现&…...

基于ZLMediaKit的webrtc实时视频传输demo搭建
环境 ubuntu 20.04 gcc version 9.4.0 cmake version 3.16.3 部署ZLMediaKit流媒体服务器 安装openssl 首先可以检查一下自己的openssl的版本如果是1.1.1以上就可以忽略这一步 wget https://www.openssl.org/source/openssl-1.1.1k.tar.gz tar -xvzf openssl-1.1.1k…...

LeetCode双指针:有序数组中的单一元素
LeetCode双指针:有序数组中的单一元素 题目描述 给你一个仅由整数组成的有序数组,其中每个元素都会出现两次,唯有一个数只会出现一次。 请你找出并返回只出现一次的那个数。 你设计的解决方案必须满足 O(log n) 时间复杂度和 O(1) 空间复…...

熬夜会秃头——Beta冲刺总结随笔
这个作业属于哪个课程2301-计算机学院-软件工程社区-CSDN社区云这个作业要求在哪里团队作业—beta冲刺事后诸葛亮-CSDN社区这个作业的目标总结Beta冲刺团队名称熬夜会秃头团队置顶集合随笔链接熬夜会秃头——Beta冲刺置顶随笔-CSDN社区 目录 一、Beta冲刺开始前设立的任务完成…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
