【Fastadmin】一个完整的轮播图功能示例
目录
1.效果展示:
列表
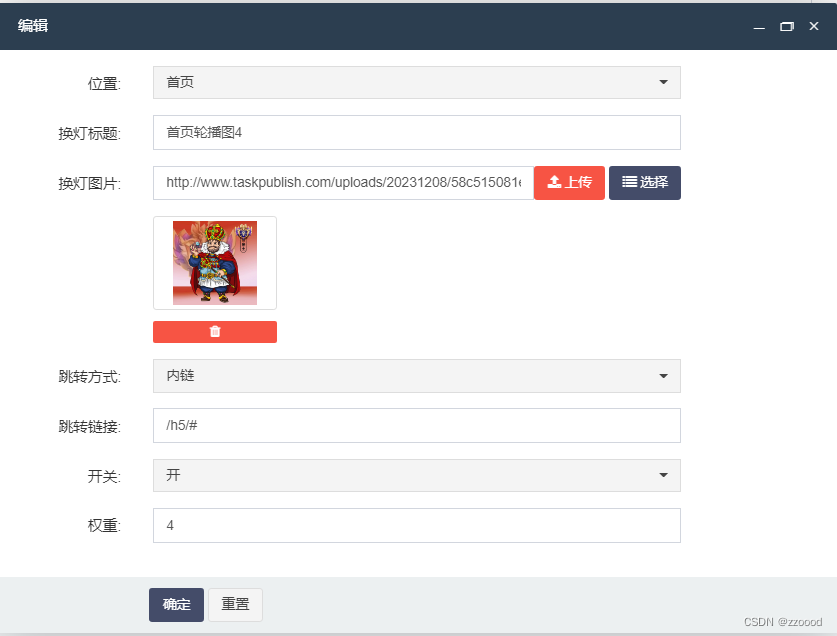
添加及编辑页面同
2.建表:
3.使用crud一键生成并创建控制器
4.html页面
add.html
edit.html
index.php
5.js页面
6.小知识点
1.效果展示:
-
列表

-
添加及编辑页面同





2.建表:
表名:fa_xxfb_banner
/*Navicat Premium Data TransferSource Server : rootSource Server Type : MySQLSource Server Version : 50726Source Host : localhost:3306Source Schema : xxxTarget Server Type : MySQLTarget Server Version : 50726File Encoding : 65001Date: 08/12/2023 17:52:34
*/SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;-- ----------------------------
-- Table structure for fa_xxfb_banner
-- ----------------------------
DROP TABLE IF EXISTS `fa_xxfb_banner`;
CREATE TABLE `fa_xxfb_banner` (`id` int(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 'ID',`title` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '换灯标题',`image` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '换灯图片',`site` enum('1','2') CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '1' COMMENT '位置:1=首页,2=任务大厅',`jump_type_list` enum('0','1','2','3') CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '跳转方式:0=不跳转,1=内链,2=外链,3=自定义内容',`content` text CHARACTER SET utf8 COLLATE utf8_general_ci NULL COMMENT '自定义内容',`switch` tinyint(5) NULL DEFAULT 1 COMMENT '开关:0=关,1=开',`weigh` int(16) NULL DEFAULT NULL COMMENT '权重',`createtime` bigint(16) NULL DEFAULT NULL COMMENT '创建时间',`jump_url` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '跳转链接',PRIMARY KEY (`id`) USING BTREE,INDEX `site_switch`(`site`, `switch`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 6 CHARACTER SET = utf8 COLLATE = utf8_general_ci COMMENT = '轮播图' ROW_FORMAT = Dynamic;SET FOREIGN_KEY_CHECKS = 1;
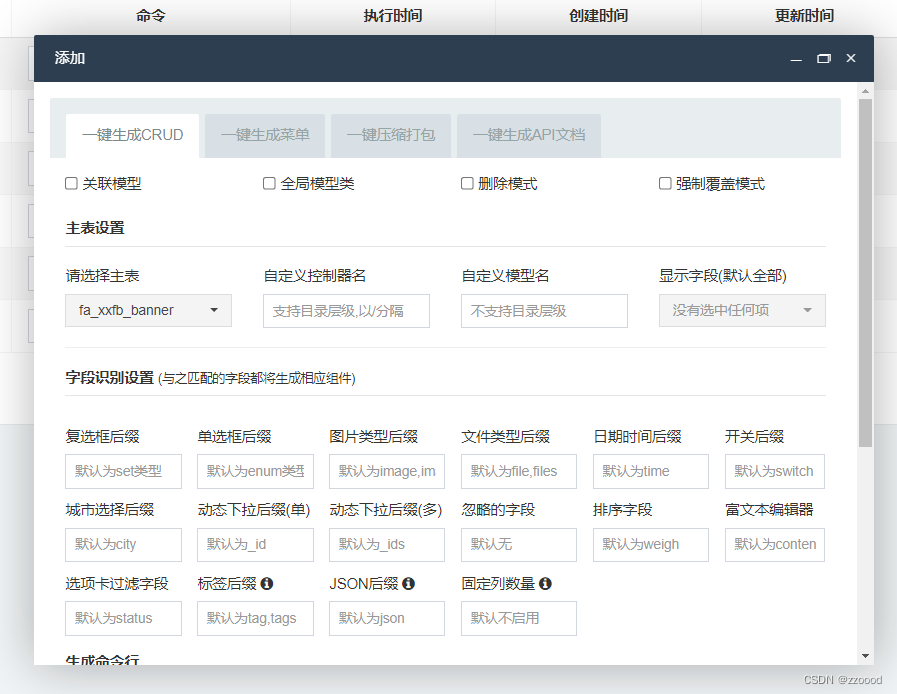
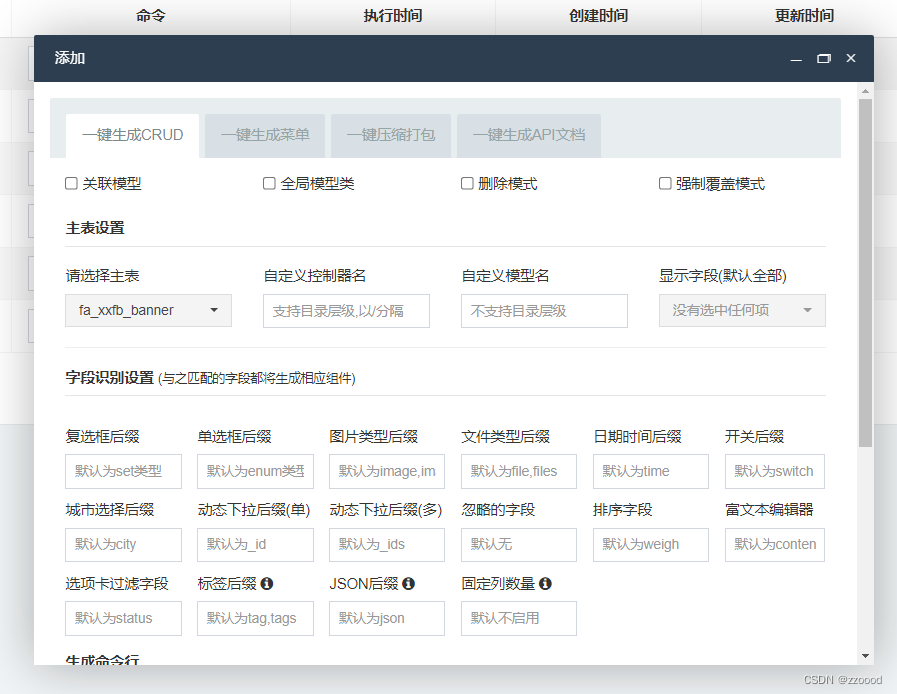
3.使用crud一键生成并创建控制器

4.html页面
-
add.html
<form id="add-form" class="form-horizontal" role="form" data-toggle="validator" method="POST" action=""><div class="form-group"><label class="control-label col-xs-12 col-sm-2">{:__('Site')}:</label><div class="col-xs-12 col-sm-8"><select id="c-site" data-rule="required" class="form-control selectpicker" name="row[site]">{foreach name="siteList" item="vo"}<option value="{$key}" {in name="key" value="1"}selected{/in}>{$vo}</option>{/foreach}</select></div></div><div class="form-group"><label class="control-label col-xs-12 col-sm-2">{:__('Title')}:</label><div class="col-xs-12 col-sm-8"><input id="c-title" class="form-control" name="row[title]" type="text" data-rule="required"></div></div><div class="form-group"><label class="control-label col-xs-12 col-sm-2">{:__('Image')}:</label><div class="col-xs-12 col-sm-8"><div class="input-group"><input id="c-image" class="form-control" size="50" name="row[image]" type="text" data-rule="required"><div class="input-group-addon no-border no-padding"><span><button type="button" id="faupload-image" class="btn btn-danger faupload" data-input-id="c-image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false" data-preview-id="p-image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span><span><button type="button" id="fachoose-image" class="btn btn-primary fachoose" data-input-id="c-image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span></div><span class="msg-box n-right" for="c-image"></span></div><ul class="row list-inline faupload-preview" id="p-image"></ul></div></div><div class="form-group"><label class="control-label col-xs-12 col-sm-2">{:__('Jump_type_list')}:</label><div class="col-xs-12 col-sm-8"><select id="c-jump_type_list" class="form-control selectpicker" name="row[jump_type_list]">{foreach name="jumpTypeListList" item="vo"}<option value="{$key}" {in name="key" value=""}selected{/in}>{$vo}</option>{/foreach}</select></div></div><div class="form-group" id="content_show_hide"><label class="control-label col-xs-12 col-sm-2">{:__('Content')}:</label><div class="col-xs-12 col-sm-8"><textarea id="c-content" class="form-control editor" rows="5" name="row[content]" cols="50" data-rule=""></textarea></div></div><div class="form-group" id="jump_url_show_hide"><label class="control-label col-xs-12 col-sm-2">{:__('Jump_url')}:</label><div class="col-xs-12 col-sm-8"><input id="c-jump_url" class="form-control" name="row[jump_url]" type="text" data-rule=""></div></div><div class="form-group layer-footer"><label class="control-label col-xs-12 col-sm-2"></label><div class="col-xs-12 col-sm-8"><button type="submit" class="btn btn-primary btn-embossed disabled">{:__('OK')}</button><button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button></div></div>
</form>
-
edit.html
<form id="edit-form" class="form-horizontal" role="form" data-toggle="validator" method="POST" action=""><div class="form-group"><label class="control-label col-xs-12 col-sm-2">{:__('Site')}:</label><div class="col-xs-12 col-sm-8"><select id="c-site" data-rule="required" class="form-control selectpicker" name="row[site]">{foreach name="siteList" item="vo"}<option value="{$key}" {in name="key" value="$row.site"}selected{/in}>{$vo}</option>{/foreach}</select></div></div><div class="form-group"><label class="control-label col-xs-12 col-sm-2">{:__('Title')}:</label><div class="col-xs-12 col-sm-8"><input id="c-title" class="form-control" name="row[title]" type="text" value="{$row.title|htmlentities}" data-rule="required"></div></div><div class="form-group"><label class="control-label col-xs-12 col-sm-2">{:__('Image')}:</label><div class="col-xs-12 col-sm-8"><div class="input-group"><input id="c-image" class="form-control" size="50" name="row[image]" type="text" value="{$row.image|htmlentities}" data-rule="required"><div class="input-group-addon no-border no-padding"><span><button type="button" id="faupload-image" class="btn btn-danger faupload" data-input-id="c-image" data-mimetype="image/gif,image/jpeg,image/png,image/jpg,image/bmp,image/webp" data-multiple="false" data-preview-id="p-image"><i class="fa fa-upload"></i> {:__('Upload')}</button></span><span><button type="button" id="fachoose-image" class="btn btn-primary fachoose" data-input-id="c-image" data-mimetype="image/*" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span></div><span class="msg-box n-right" for="c-image"></span></div><ul class="row list-inline faupload-preview" id="p-image"></ul></div></div><div class="form-group"><label class="control-label col-xs-12 col-sm-2">{:__('Jump_type_list')}:</label><div class="col-xs-12 col-sm-8"><select id="c-jump_type_list" class="form-control selectpicker" name="row[jump_type_list]">{foreach name="jumpTypeListList" item="vo"}<option value="{$key}" {in name="key" value="$row.jump_type_list"}selected{/in}>{$vo}</option>{/foreach}</select></div></div><div class="form-group" id="content_show_hide"><label class="control-label col-xs-12 col-sm-2">{:__('Content')}:</label><div class="col-xs-12 col-sm-8"><textarea id="c-content" class="form-control editor" rows="5" name="row[content]" cols="50">{$row.content|htmlentities}</textarea></div></div><div class="form-group" id="jump_url_show_hide"><label class="control-label col-xs-12 col-sm-2">{:__('Jump_url')}:</label><div class="col-xs-12 col-sm-8"><input id="c-jump_url" class="form-control" name="row[jump_url]" type="text" value="{$row.jump_url|htmlentities}"></div></div><div class="form-group"><label class="control-label col-xs-12 col-sm-2">{:__('Switch')}:</label><div class="col-xs-12 col-sm-8"><select id="c-switch" class="form-control selectpicker" name="row[switch]">{foreach name="switchList" item="vo"}<option value="{$key}" {in name="key" value="$row.switch"}selected{/in}>{$vo}</option>{/foreach}</select></div></div><div class="form-group"><label class="control-label col-xs-12 col-sm-2">{:__('Weigh')}:</label><div class="col-xs-12 col-sm-8"><input id="c-weigh" class="form-control" name="row[weigh]" type="number" value="{$row.weigh|htmlentities}"></div></div><div class="form-group layer-footer"><label class="control-label col-xs-12 col-sm-2"></label><div class="col-xs-12 col-sm-8"><button type="submit" class="btn btn-primary btn-embossed disabled">{:__('OK')}</button><button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button></div></div>
</form>
-
index.php
<div class="panel panel-default panel-intro"><div class="panel-heading">{:build_heading(null,FALSE)}<ul class="nav nav-tabs"><li class="active"><a href="#all" data-toggle="tab">{:__('All')}</a></li>{foreach name="siteList" item="vo"}<li><a href="#{$key}" data-toggle="tab">{$vo}</a></li>{/foreach}</ul></div><div class="panel-body"><div id="myTabContent" class="tab-content"><div class="tab-pane fade active in" id="one"><div class="widget-body no-padding"><div id="toolbar" class="toolbar"><a href="javascript:;" class="btn btn-primary btn-refresh" title="{:__('Refresh')}" ><i class="fa fa-refresh"></i> </a><a href="javascript:;" class="btn btn-success btn-add {:$auth->check('xxfb/banner/add')?'':'hide'}" title="{:__('Add')}" ><i class="fa fa-plus"></i> {:__('Add')}</a><a href="javascript:;" class="btn btn-success btn-edit btn-disabled disabled {:$auth->check('xxfb/banner/edit')?'':'hide'}" title="{:__('Edit')}" ><i class="fa fa-pencil"></i> {:__('Edit')}</a><a href="javascript:;" class="btn btn-danger btn-del btn-disabled disabled {:$auth->check('xxfb/banner/del')?'':'hide'}" title="{:__('Delete')}" ><i class="fa fa-trash"></i> {:__('Delete')}</a><div class="dropdown btn-group {:$auth->check('xxfb/banner/multi')?'':'hide'}"><a class="btn btn-primary btn-more dropdown-toggle btn-disabled disabled" data-toggle="dropdown"><i class="fa fa-cog"></i> {:__('More')}</a><ul class="dropdown-menu text-left" role="menu"><li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="switch=1"><i class="fa fa-eye"></i> 开</a></li><li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="switch=0"><i class="fa fa-eye-slash"></i> 关</a></li></ul></div></div><table id="table" class="table table-striped table-bordered table-hover table-nowrap"data-operate-edit="{:$auth->check('xxfb/banner/edit')}"data-operate-del="{:$auth->check('xxfb/banner/del')}"width="100%"></table></div></div></div></div>
</div>
5.js页面
define(['jquery', 'bootstrap', 'backend', 'table', 'form'], function ($, undefined, Backend, Table, Form) {var Controller = {index: function () {// 初始化表格参数配置Table.api.init({extend: {index_url: 'xxfb/banner/index' + location.search,add_url: 'xxfb/banner/add',edit_url: 'xxfb/banner/edit',del_url: 'xxfb/banner/del',multi_url: 'xxfb/banner/multi',import_url: 'xxfb/banner/import',table: 'xxfb_banner',}});var table = $("#table");// 初始化表格table.bootstrapTable({url: $.fn.bootstrapTable.defaults.extend.index_url,pk: 'id',sortName: 'weigh',fixedColumns: true,fixedRightNumber: 1,columns: [[{checkbox: true},{field: 'id', title: __('Id')},{field: 'site', title: __('Site'), searchList: {"1":__('Site 1'),"2":__('Site 2')}, formatter: Table.api.formatter.normal},{field: 'title', title: __('Title'), operate: 'LIKE'},{field: 'image', title: __('Image'), operate: false, events: Table.api.events.image, formatter: Table.api.formatter.image},{field: 'jump_type_list', title: __('Jump_type_list'), searchList: {"0":__('Jump_type_list 0'),"1":__('Jump_type_list 1'),"2":__('Jump_type_list 2'),"3":__('Jump_type_list 3')}, formatter: Table.api.formatter.normal},{field: 'switch', title: __('Switch'), searchList: {"0":__('Switch 0'),"1":__('Switch 1')}, table: table, formatter: Table.api.formatter.toggle},{field: 'weigh', title: __('Weigh'), operate: false},{field: 'createtime', title: __('Createtime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime},{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate}]]});// 为表格绑定事件Table.api.bindevent(table);//绑定TAB事件$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {var typeStr = $(this).attr("href").replace('#', '');var options = table.bootstrapTable('getOptions');options.pageNumber = 1;options.queryParams = function (params) {params.type = typeStr;return params;};table.bootstrapTable('refresh', {});return false;});},add: function () {$("#content_show_hide").hide();$("#jump_url_show_hide").hide();onChange();Controller.api.bindevent();},edit: function () {var jump_type = $("#c-jump_type_list").val();show_hide(jump_type);onChange();Controller.api.bindevent();},api: {bindevent: function () {Form.api.bindevent($("form[role=form]"));}}};return Controller;
});
function onChange(){$('#c-jump_type_list').on('change',function(){var jump_type = $(this).val();show_hide(jump_type);});
}
function show_hide(jump_type){var fruits = ['1', '2'];if(fruits.includes(jump_type)){$("#jump_url_show_hide").show();$("#content_show_hide").hide();$('#c-jump_url').attr('data-rule', 'required');}else if(jump_type == 3){$("#content_show_hide").show();$("#jump_url_show_hide").hide();$('#c-content').attr('data-rule', 'required');}else if(jump_type == 0){$("#content_show_hide").hide();$("#jump_url_show_hide").hide();}
}6.controller控制器
<?phpnamespace app\admin\controller\xxfb;use app\common\controller\Backend;/*** 轮播图** @icon fa fa-circle-o*/
class Banner extends Backend
{/*** Banner模型对象* @var \app\admin\model\xxfb\Banner*/protected $model = null;protected $searchFields = 'title';public function _initialize(){parent::_initialize();$this->model = new \app\admin\model\xxfb\Banner;$this->view->assign("siteList", $this->model->getSiteList());$this->view->assign("jumpTypeListList", $this->model->getJumpTypeListList());$this->view->assign("switchList", $this->model->getSwitchList());}/*** 默认生成的控制器所继承的父类中有index/add/edit/del/multi五个基础方法、destroy/restore/recyclebin三个回收站方法* 因此在当前控制器中可不用编写增删改查的代码,除非需要自己控制这部分逻辑* 需要将application/admin/library/traits/Backend.php中对应的方法复制到当前控制器,然后进行修改*//*** 查看*/public function index(){//当前是否为关联查询$this->relationSearch = true;//设置过滤方法$this->request->filter(['strip_tags', 'trim']);if ($this->request->isAjax()) {//如果发送的来源是Selectpage,则转发到Selectpageif ($this->request->request('keyField')) {return $this->selectpage();}$type = $this->request->request("type");list($where, $sort, $order, $offset, $limit) = $this->buildparams();if ($type == "all" || $type == null) {$wheretype = '';} else {$wheretype['site'] = $type;}$list = $this->model->where($where)->where($wheretype)->order($sort, $order)->paginate($limit);$result = array("total" => $list->total(), "rows" => $list->items());return json($result);}return $this->view->fetch();}
}
7. model模型
<?phpnamespace app\admin\model\xxfb;use think\Cache;
use think\Model;class Banner extends Model
{// 表名protected $name = 'xxfb_banner';// 自动写入时间戳字段protected $autoWriteTimestamp = 'integer';// 定义时间戳字段名protected $createTime = 'createtime';protected $updateTime = false;protected $deleteTime = false;public static $fields = ['id', 'title', 'image', 'content' ,'jump_url', 'jump_type_list'];// 追加属性protected $append = [
// 'site_text',
// 'jump_type_list_text',
// 'switch_text'];protected static function init(){self::afterInsert(function ($row) {$pk = $row->getPk();$row->getQuery()->where($pk, $row[$pk])->update(['weigh' => $row[$pk]]);});self::afterWrite(function ($row) {Cache::rm('banner_list');});}public static function list($site){return self::where(['site' => $site, 'switch' => 1])->field(self::$fields)->order('weigh desc,id desc')->limit(10)->select();}public function getSiteList(){return ['1' => __('Site 1'), '2' => __('Site 2')];}public function getJumpTypeListList(){return ['0' => __('Jump_type_list 0'), '1' => __('Jump_type_list 1'), '2' => __('Jump_type_list 2'), '3' => __('Jump_type_list 3')];}public function getSwitchList(){return ['0' => __('Switch 0'), '1' => __('Switch 1')];}public function getSiteTextAttr($value, $data){$value = $value ? $value : (isset($data['site']) ? $data['site'] : '');$list = $this->getSiteList();return isset($list[$value]) ? $list[$value] : '';}public function getJumpTypeListTextAttr($value, $data){$value = $value ? $value : (isset($data['jump_type_list']) ? $data['jump_type_list'] : '');$list = $this->getJumpTypeListList();return isset($list[$value]) ? $list[$value] : '';}public function getSwitchTextAttr($value, $data){$value = $value ? $value : (isset($data['switch']) ? $data['switch'] : '');$list = $this->getSwitchList();return isset($list[$value]) ? $list[$value] : '';}public function getImageAttr($value){return cdnurl($value, true);}}
代码完成,直接复制即可使用
8.小知识点
- 下拉框动态加载不同的input框
- 隐藏的input显示后增加必填属性
- 自定义tab选项卡
相关文章:

【Fastadmin】一个完整的轮播图功能示例
目录 1.效果展示: 列表 添加及编辑页面同 2.建表: 3.使用crud一键生成并创建控制器 4.html页面 add.html edit.html index.php 5.js页面 6.小知识点 1.效果展示: 列表 添加及编辑页面同 2.建表: 表名:fa_x…...

Ribbon 饥饿加载
Ribbon默认是采用懒加载,即第一次访问时才会去创建LoadBalanceClient,请求时间会很长而饥饿加载则会在项目启动时创建,降低第一次访问的耗时,通过下面配置开启饥饿加载: 一、懒加载 Ribbon 默认为懒加载即在首次启动Application…...

【AIGC】大语言模型的采样策略--temperature、top-k、top-p等
总结如下: 图片链接 参考 LLM解码-采样策略串讲 LLM大模型解码生成方式总结 LLM探索:GPT类模型的几个常用参数 Top-k, Top-p, Temperature...

pip的基本命令和使用
Pip的基本命令和使用 介绍 Pip是Python的包管理工具,它能够帮助我们安装、升级和卸载Python模块。它是Python标准库的一部分,因此在大多数Python发行版中都已经预装了Pip。本文将介绍Pip的基本命令和使用方法,帮助读者更好地使用Pip管理Pyt…...

RocksDB实现原理
文章目录 简介编译安装RocksDB压缩库UbuntuCentos 基本接口高度分层架构LSM-Tree关于访问速度 MemTable落盘策略 WALRocksDB 中的每个更新操作都会写到两个地方:WAL 创建时机:重要参数 Immutable MemTableSSTBlockCacheLRU 缓存Clock缓存 写入流程读取流…...

mysql 链接超时的几个参数详解
mysql5.7版本中,先查看超时设置参数,我们这里只关注需要的超时参数,并不是全都讲解 show variables like %timeout%; connect_timeout 指的是连接过程中握手的超时时间,在5.0.52以后默认为10秒,之前版本默认是5秒,主…...

[架构之路-259]:目标系统 - 设计方法 - 软件工程 - 软件设计 - 架构设计 - 面向服务的架构SOA与微服务架构(以服务为最小的构建单位)
目录 前言: 二、软件架构层面的复用 三、什么是面向服务的架构SOA 3.1 什么是面向服务的架构 3.2 面向服务架构的案例 3.3 云服务:everything is service一切皆服务 四、什么是微服务架构 4.1 什么是微服务架构 4.2 微服务架构的案例 五、企业…...

7z压缩成jar包
比如我们要改下jar包中的某个文件,或者更换一下,那么就要先解压。解压后是这样的 弄好后,使用7z进行压缩,7z默认是标准压缩,会把BOOT-INF\lib 目录下的jar包也进行一次压缩,这会导致java -jar 会报 jar包相…...

python-缩进式编码+算术运算符+定义与赋值代码示例
文章目录 一、缩进式编码二、算术运算符三、定义与赋值关于Python技术储备一、Python所有方向的学习路线二、Python基础学习视频三、精品Python学习书籍四、Python工具包项目源码合集①Python工具包②Python实战案例③Python小游戏源码五、面试资料六、Python兼职渠道 一、…...

APM性能分享观看有感
应用性能监控是什么 应用 ios,app,pc 性能 performance用户体验,注重快:流畅,稳:崩溃,省:资源占用省 监控那些性能 一,快: 1.启动监控:冷启…...

免费好用的API接口攻略
台风信息查询:提供西北太平洋及南海地区过去两年及当前年份所有编号台风的信息查询,包括台风实时位置、过去路径、预报路径及登陆信息等要素。短信验证码:可用于登录、注册、找回密码、支付认证等等应用场景。支持三大运营商,3秒可…...

五、C#笔记
/// <summary> /// 第八章:理解值和引用 /// </summary> namespace Chapter8 { class Program { static void Main(string[] args) { //8.1复制值类型的变量和类 int i 42; int copyi i…...

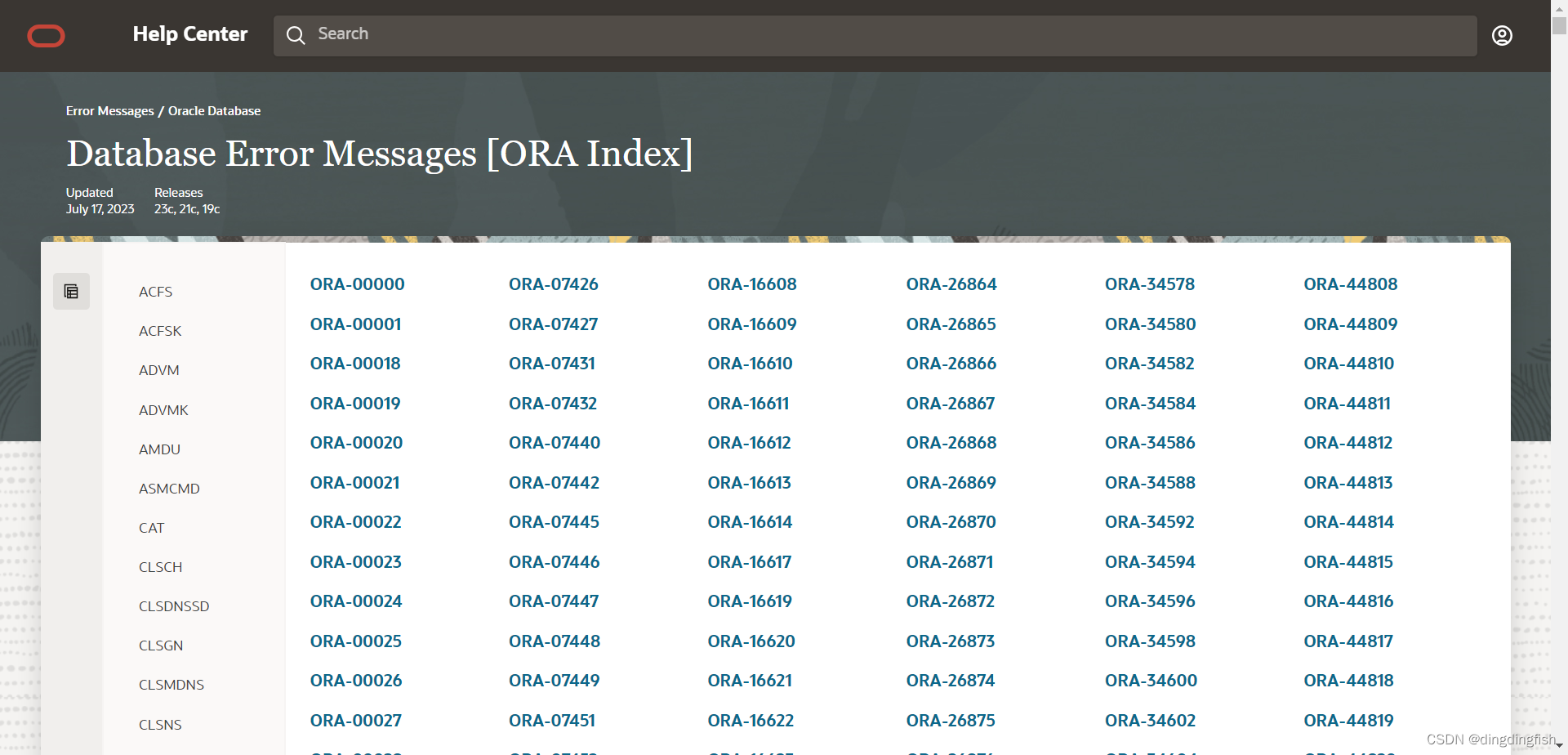
Oracle的错误信息帮助:Error Help
今天看手册时,发现上面有个提示: Error messages are now available in Error Help. 点击 View Error Help,显示如下,其实就是oerr命令的图形化版本: 点击Database Error Message Index,以下界面等同于命令…...

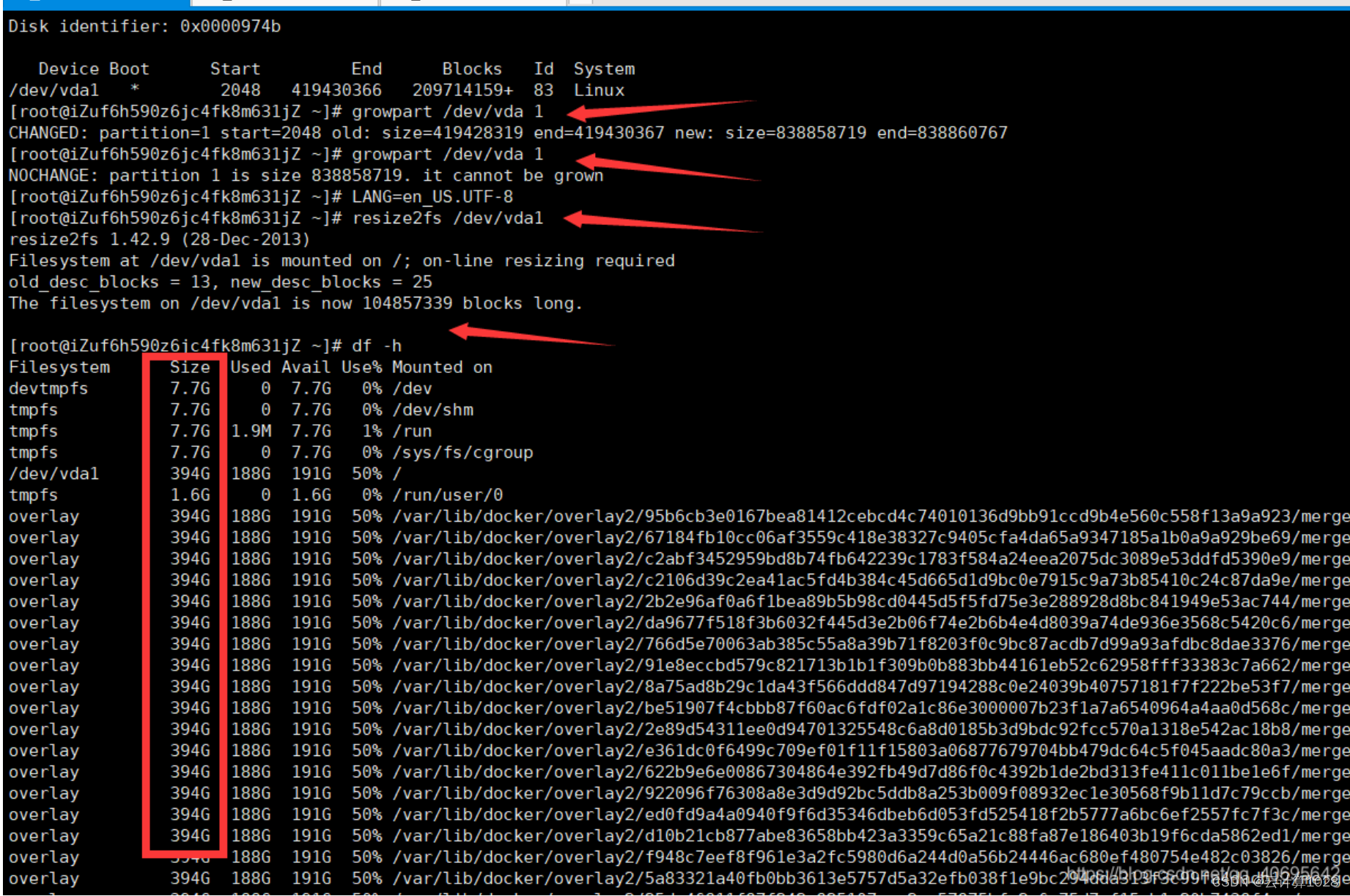
阿里云磁盘在线扩容
我们从阿里云的控制面板中给硬盘扩容后结果发现我们的磁盘空间并没有改变 注意:本次操作是针对CentOS 7的 #使用df -h并没有发现我们的磁盘空间增加 #使用fdisk -l发现确实还有部分空间 运行df -h命令查看云盘分区大小。 以下示例返回分区…...

OpenCV图像相似性比对算法
背景 在做图像处理或者计算机视觉相关的项目的时候,很多时候需要我们对当前获得的图像和上一次的图像做相似性比对,从而找出当前图像针对上一次的图像的差异性和变化点,这需要用到OpenCV中的一些图像相似性和差异性的比对算法,在O…...
)
RedHat8.1安装mysql5.6(GLIBC方式)
安装包下载链接下载链接 https://dev.mysql.com/downloads/file/?id492142 [rootlocalhost ~]# ls //查看压缩包 anaconda-ks.cfg Desktop Documents Downloads initial-setup-ks.cfg Music mysql-5.6.47-linux-glibc2.12-x86_64.tar.gz Pictures Public Templates…...

数据结构之插入排序
目录 前言 插入排序 直接插入排序 插入排序的时间复杂度 希尔排序 前言 在日常生活中,我们不经意间会遇到很多排序的场景,比如在某宝,某东上买东西,我们可以自己自定义价格是由高到低还是由低到高,再比如在王者某…...

2023年江西省“振兴杯”网络信息行业(信息安全测试员)职业技能竞赛 Write UP
文章目录 一、2023csy-web1二、2023csy-web2三、2023csy-web3四、2023csy-web4五、2023csy-misc1六、2023csy-misc2七、2023csy-crypto1八、2023csy-re1 一、2023csy-web1 该题提供一个web靶场,《伟大的挑战者》,分值:5分 web页面一直在播放c…...

【5G PHY】5G NR 如何计算资源块的数量?
博主未授权任何人或组织机构转载博主任何原创文章,感谢各位对原创的支持! 博主链接 本人就职于国际知名终端厂商,负责modem芯片研发。 在5G早期负责终端数据业务层、核心网相关的开发工作,目前牵头6G算力网络技术标准研究。 博客…...

解决oracle.sql.TIMESTAMP序列化转换失败问题 及 J2EE13Compliant原理
目录 报错现象报错内容处理方法Oracle驱动源码总结 报错现象 oracle表中存在TIMESTAMP类型的列时,jdbc查出来做序列化时报错 报错内容 org.springframework.web.util.NestedServletException: Request processing failed; nested exception is org.springframewo…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...
