HarmonyOS4.0从零开始的开发教程09页签切换
HarmonyOS(七)页签切换
List组件和Grid组件的使用
Tabs组件的使用
概述
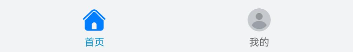
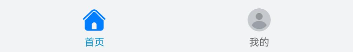
在我们常用的应用中,经常会有视图内容切换的场景,来展示更加丰富的内容。比如下面这个页面,点击底部的页签的选项,可以实现“首页”和“我的”
两个内容视图的切换。

ArkUI开发框架提供了一种页签容器组件Tabs,开发者通过Tabs组件可以很容易的实现内容视图的切换。页签容器Tabs的形式多种多样,不同的页面设计页签不一样,可以把页签设置在底部、顶部或者侧边。

本文将详细介绍Tabs组件的使用。
Tabs组件的简单使用
Tabs组件仅可包含子组件TabContent,每一个页签对应一个内容视图即TabContent组件。下面的示例代码构建了一个简单的页签页面:
@Entry
@Component
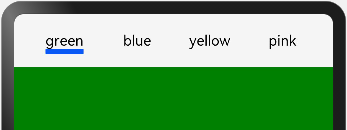
struct TabsExample {private controller: TabsController = new TabsController()build() {Column() {Tabs({ barPosition: BarPosition.Start, controller: this.controller }) {TabContent() {Column().width('100%').height('100%').backgroundColor(Color.Green)}.tabBar('green')TabContent() {Column().width('100%').height('100%').backgroundColor(Color.Blue)}.tabBar('blue')TabContent() {Column().width('100%').height('100%').backgroundColor(Color.Yellow)}.tabBar('yellow')TabContent() {Column().width('100%').height('100%').backgroundColor(Color.Pink)}.tabBar('pink')}.barWidth('100%') // 设置TabBar宽度.barHeight(60) // 设置TabBar高度.width('100%') // 设置Tabs组件宽度.height('100%') // 设置Tabs组件高度.backgroundColor(0xF5F5F5) // 设置Tabs组件背景颜色}.width('100%').height('100%')}
}
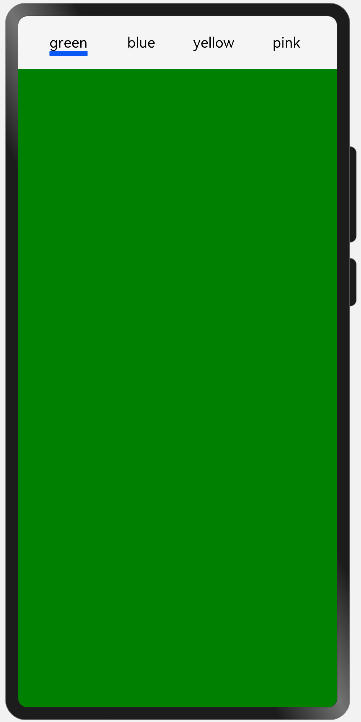
效果图如下:

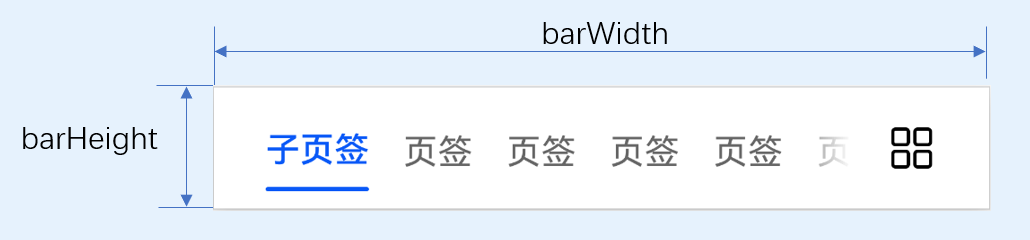
上面示例代码中,Tabs组件中包含4个子组件TabContent,通过TabContent的tabBar属性设置TabBar的显示内容。使用通用属性width和height设置了Tabs组件的宽高,使用barWidth和barHeight设置了TabBar的宽度和高度。

说明
- TabContent组件不支持设置通用宽度属性,其宽度默认撑满Tabs父组件。
- TabContent组件不支持设置通用高度属性,其高度由Tabs父组件高度与TabBar组件高度决定。
设置TabBar布局模式
因为Tabs的布局模式默认是Fixed的,所以Tabs的页签是不可滑动的。当页签比较多的时候,可能会导致页签显示不全,将布局模式设置为Scrollable的话,可以实现页签的滚动。
Tabs的布局模式有Fixed(默认)和Scrollable两种:
-
BarMode.Fixed:所有TabBar平均分配barWidth宽度(纵向时平均分配barHeight高度),页签不可滚动,效果图如下:

-
BarMode.Scrollable:每一个TabBar均使用实际布局宽度,超过总长度(横向Tabs的barWidth,纵向Tabs的barHeight)后可滑动。

-
当页签比较多的时候,可以滑动页签,下面的示例代码将barMode设置为BarMode.Scrollable,实现了可滚动的页签:
@Entry
@Component
struct TabsExample {private controller: TabsController = new TabsController()build() {Column() {Tabs({ barPosition: BarPosition.Start, controller: this.controller }) {TabContent() {Column().width('100%').height('100%').backgroundColor(Color.Green)}.tabBar('green')TabContent() {Column().width('100%').height('100%').backgroundColor(Color.Blue)}.tabBar('blue')...}.barMode(BarMode.Scrollable).barWidth('100%').barHeight(60).width('100%').height('100%')}}
}
设置TabBar位置和排列方向
Tabs组件页签默认显示在顶部,某些场景下您可能希望Tabs页签出现在底部或者侧边,您可以使用Tabs组件接口中的参数barPosition设置页签位置。此外页签显示位置还与vertical属性相关联,vertical属性用于设置页签的排列方向,当vertical的属性值为false(默认值)时页签横向排列,为true时页签纵向排列。
barPosition的值可以设置为BarPosition.Start(默认值)和BarPosition.End:
-
BarPosition.Start
vertical属性方法设置为false(默认值)时,页签位于容器顶部。
Tabs({ barPosition: BarPosition.Start }) {... } .vertical(false) .barWidth('100%') .barHeight(60)效果图如下:

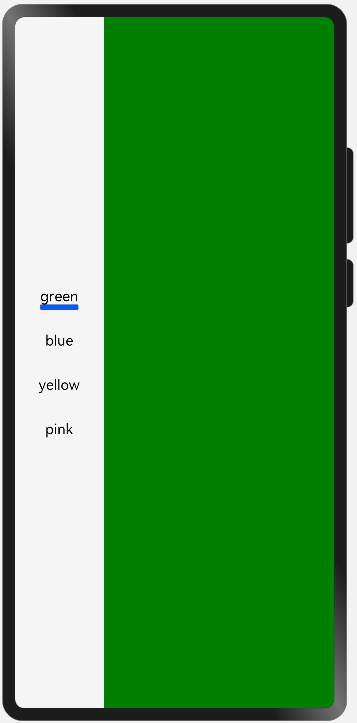
vertical属性方法设置为true时,页签位于容器左侧。
Tabs({ barPosition: BarPosition.Start }) {... } .vertical(true) .barWidth(100) .barHeight(200)效果图如下:

-
BarPosition.End
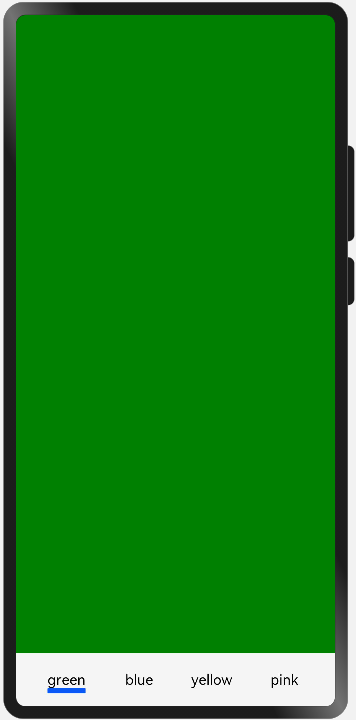
vertical属性方法设置为false时,页签位于容器底部。
Tabs({ barPosition: BarPosition.End }) {... } .vertical(false) .barWidth('100%') .barHeight(60)效果图如下:

vertical属性方法设置为true时,页签位于容器右侧。
Tabs({ barPosition: BarPosition.End}) {... } .vertical(true) .barWidth(100) .barHeight(200)效果图如下:

自定义TabBar样式
TabBar的默认显示效果如下所示:

往往开发过程中,UX给我们的设计效果可能并不是这样的,比如下面的这种底部页签效果:

TabContent的tabBar属性除了支持string类型,还支持使用@Builder装饰器修饰的函数。您可以使用@Builder装饰器,构造一个生成自定义TabBar样式的函数,实现上面的底部页签效果,示例代码如下:
@Entry
@Component
struct TabsExample {@State currentIndex: number = 0;private tabsController: TabsController = new TabsController();@Builder TabBuilder(title: string, targetIndex: number, selectedImg: Resource, normalImg: Resource) {Column() {Image(this.currentIndex === targetIndex ? selectedImg : normalImg).size({ width: 25, height: 25 })Text(title).fontColor(this.currentIndex === targetIndex ? '#1698CE' : '#6B6B6B')}.width('100%').height(50).justifyContent(FlexAlign.Center).onClick(() => {this.currentIndex = targetIndex;this.tabsController.changeIndex(this.currentIndex);})}build() {Tabs({ barPosition: BarPosition.End, controller: this.tabsController }) {TabContent() {Column().width('100%').height('100%').backgroundColor('#00CB87')}.tabBar(this.TabBuilder('首页', 0, $r('app.media.home_selected'), $r('app.media.home_normal')))TabContent() {Column().width('100%').height('100%').backgroundColor('#007DFF')}.tabBar(this.TabBuilder('我的', 1, $r('app.media.mine_selected'), $r('app.media.mine_normal')))}.barWidth('100%').barHeight(50).onChange((index: number) => {this.currentIndex = index;})}
}
示例代码中将barPosition的值设置为BarPosition.End,使页签显示在底部。使用@Builder修饰TabBuilder函数,生成由Image和Text组成的页签。同时也给Tabs组件设置了TabsController控制器,当点击某个页签时,调用changeIndex方法进行页签内容切换。
最后还需要给Tabs添加onChange事件,Tab页签切换后触发该事件,这样当我们左右滑动内容视图的时候,页签样式也会跟着改变。
参考
- Tabs组件的更多属性和参数的使用,可以参考API:Tabs。
- @Builder装饰器的使用,可以参考:@Builder。
相关文章:

HarmonyOS4.0从零开始的开发教程09页签切换
HarmonyOS(七)页签切换 List组件和Grid组件的使用 Tabs组件的使用 概述 在我们常用的应用中,经常会有视图内容切换的场景,来展示更加丰富的内容。比如下面这个页面,点击底部的页签的选项,可以实现“首页…...

大电流H桥电机驱动电路的设计与解析(包括自举电路的讲解,以IR2104+LR7843为例)
大电流H桥电机驱动电路的设计与解析(包括自举电路的讲解,以IR2104LR7843为例) 电机驱动板主要采用两种驱动芯片,一种是全桥驱动(如:HIP4082),一种是半桥驱动(如ÿ…...

windows11 windows 11 (win11 win 11) 怎么安装 Python3 ? numpy? sounddevice? 声音信号处理库?
首先确认要安装的 sounddevice 库,链接:https://python-sounddevice.readthedocs.io/en/0.4.6/ 根据文档,可知最新的 sounddevice 版本是 0.4.6 进入安装页面查看,发现 Newest sounddevice 可以使用 pip 安装,如下图…...

git如何配置多个远程仓库,并且进行切换
一、配置多个远程仓库并进行切换,请按照以下步骤进行操作: 打开命令行终端,并进入您的 Git 仓库所在的目录。添加第一个远程仓库,使用以下命令:git remote add origin <第一个远程仓库的 URL>这里将远程仓库命名…...

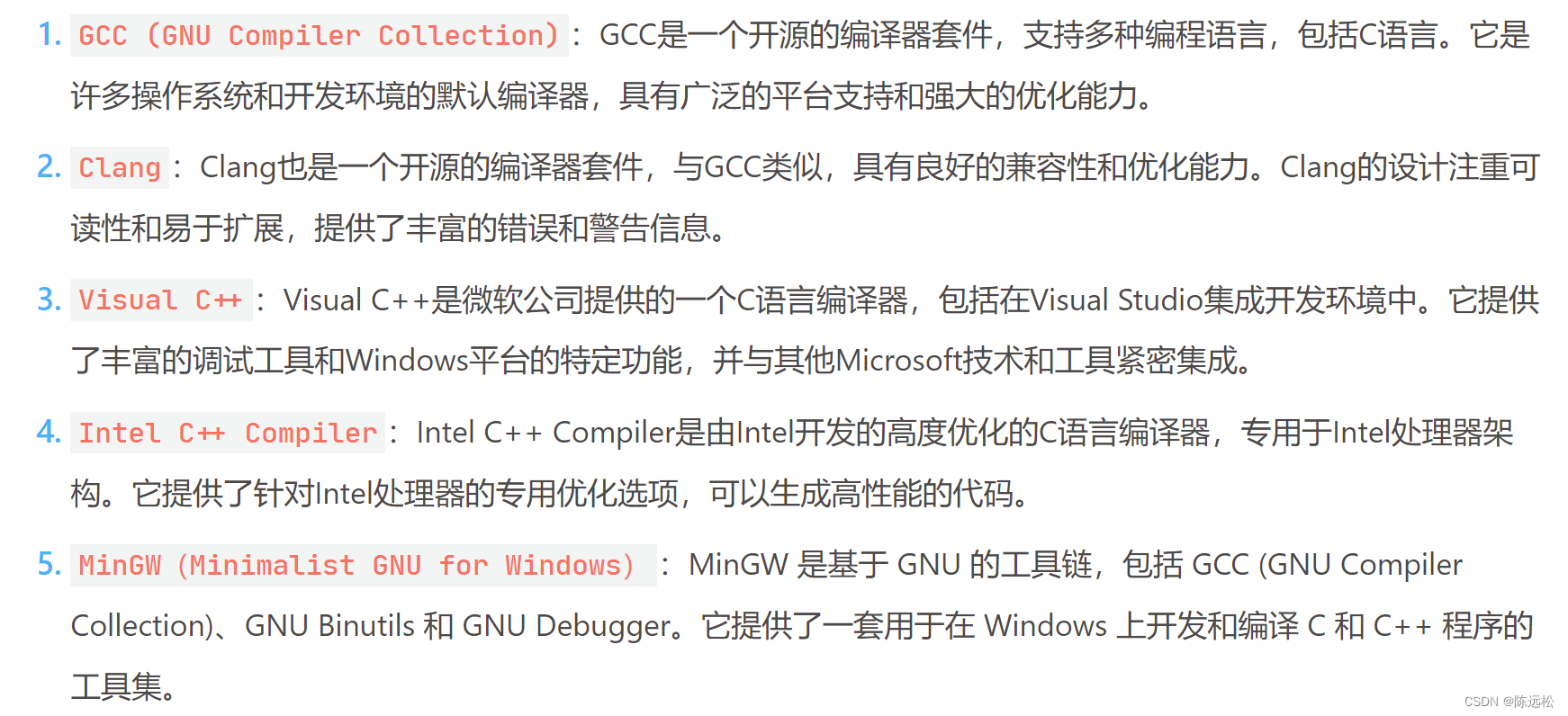
计算机存储单位 + 程序编译过程
C语言的编译过程 计算机存储单位 头文件包含的两种方式 使用 C/C 程序常用的IDE 常用的C语言编译器: 在选择编译器时,需考虑平台兼容性、性能优化、调试工具和开发人员的个人偏好等因素。 详细教程可转 爱编程的大丙...

vue路由导航守卫(全局守卫、路由独享守卫、组件内守卫)
目录 一、什么是Vue路由导航守卫? 二、全局守卫 1、beforeEach 下面是一个beforeEach的示例代码: 2、beforeResolve 下面是一个beforeResolve的示例代码: 3、afterEach 下面是一个afterEach的示例代码: 三、路由独享守卫…...

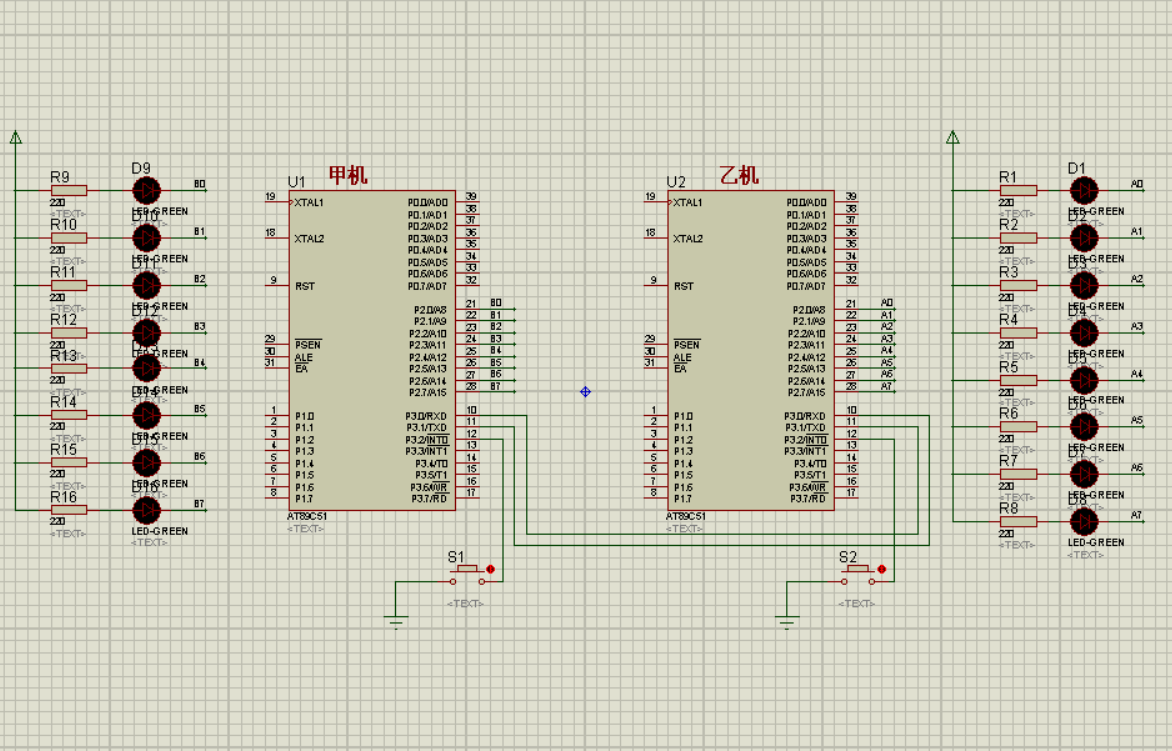
单片机双机通信控制跑马灯
实验要求 两个单片机各驱动8个LED灯,构成两个跑马灯,要求甲单片机LED的点亮方式是从上至下,首先是最上面第一个点亮、其次是前两个点亮、其次是前三个点亮……直至8个灯全部点亮,8个灯全部灭,重复这个过程,…...

微信小程序:button微信开放能力打开客服会话分享到聊天框
文档 https://developers.weixin.qq.com/miniprogram/dev/component/button.html 打开客服会话 按钮关键属性 open-type"contact"功能按钮 <button class"mo-open-type"open-type"contact"> </button>分享 <button class&q…...

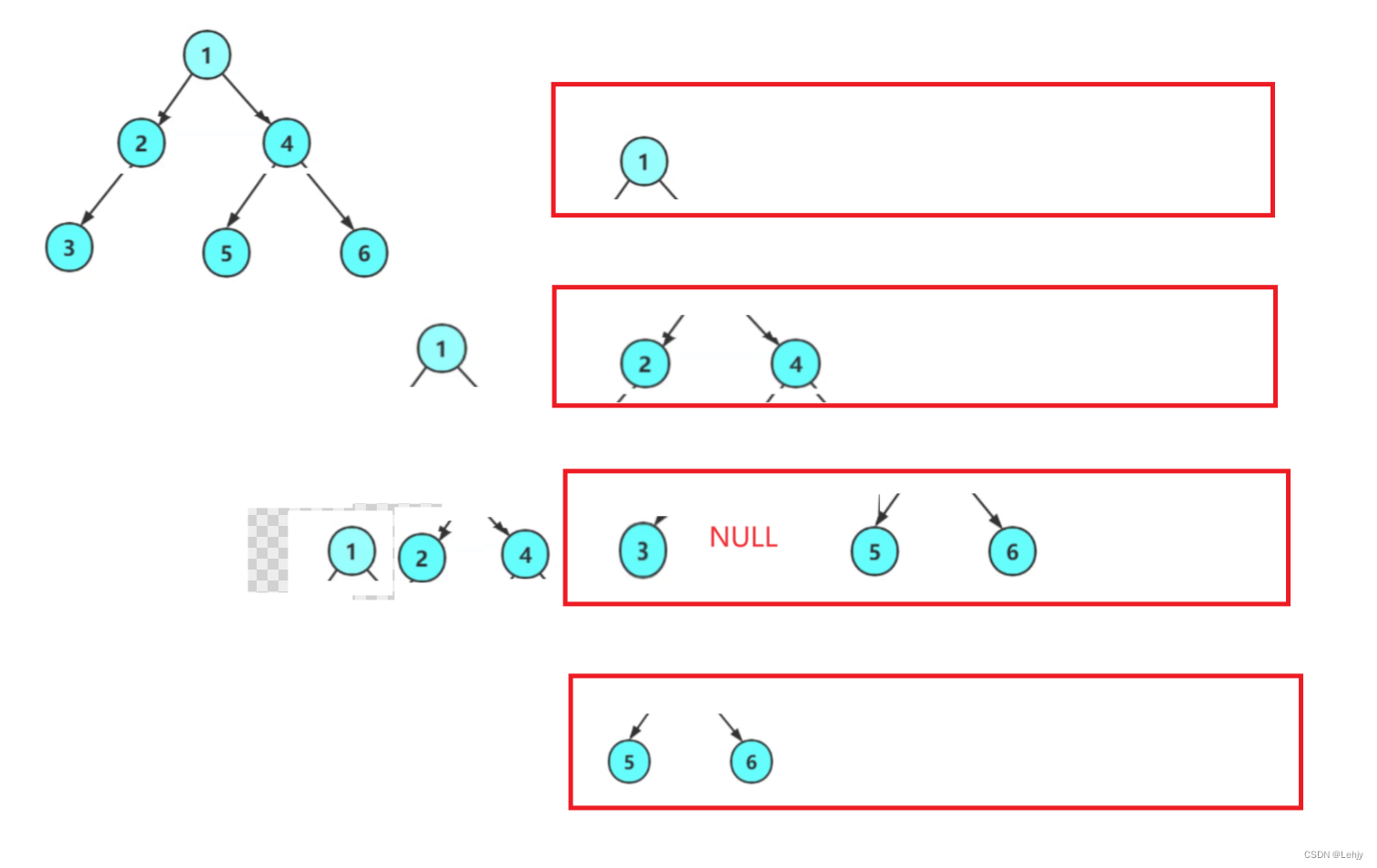
【数据结构】——队列实现二叉树的功能
前言:二叉树的实现方式多种多样,有数组实现满二叉树,有链表实现完全二叉树,今天我们就用队列来实现二叉树。 创建二叉树: typedef int BTDataType; typedef struct BinaryTreeNode {BTDataType data;struct BinaryTre…...

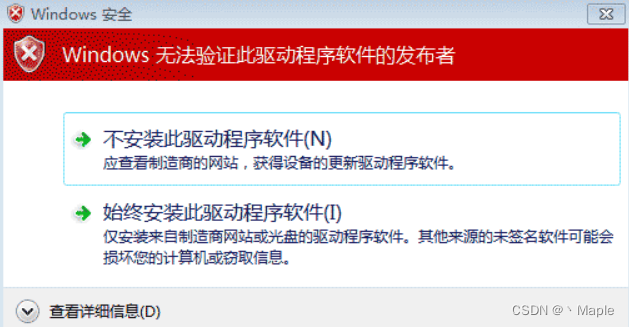
【已解决】Win7虚拟机安装VMtools报错
在做以前的实验的时候发现要用到Win7虚拟机,于是就安装了一个Win7的虚拟机,但是发现屏幕太小,而且来回复制文本、复制文件太不方便了,索性就安装了VMtools,发现还安装不成– 情况1 报错:本程序需要您将此…...
)
华为OD机试真题-小明找位置-2023年OD统一考试(C卷)
题目描述: 小朋友出操,按学号从小到大排成一列;小明来迟了,请你给小明出个主意,让他尽快找到他应该排的位置。 算法复杂度要求不高于nLog(n);学号为整数类型,队列规模<10000; 输…...

2023.2版idea安装教程,现在jdk8已经过去式了,不同idea支持的jdk不同。升级jdk后idea也要随之升级
下载idea2023.2版本,下载之前需要删除之前的版本,一定要删除干净,删除程序要勾选那两个delete 下载路径:其他版本 - IntelliJ IDEA (jetbrains.com.cn) 选择2023.2版本 下载后进入安装程序,选择安装目录,然…...

CSS3技巧36:让内容垂直居中的三种方式
让内容垂直居中,是一个很重要的应用情景,在很多场合都会需要。这也是面试的时候,一些考官喜欢拿来初面的小题目。 这里,小结下让内容垂直居中的三种方式。 当然,读者如果有更好的方法,也可以提出来。 基本…...

空间运算设备-Apple Vision Pro
苹果以其在科技领域的创新而闻名,他们致力于推动技术的边界,这在他们的产品中表现得非常明显。他们尝试开发一项的新型突破性显示技术。在 2023 年 6 月 5 日官网宣布将发布 Apple Vision Pro 头戴空间设备,我们一起来了解一下 Apple Vision …...

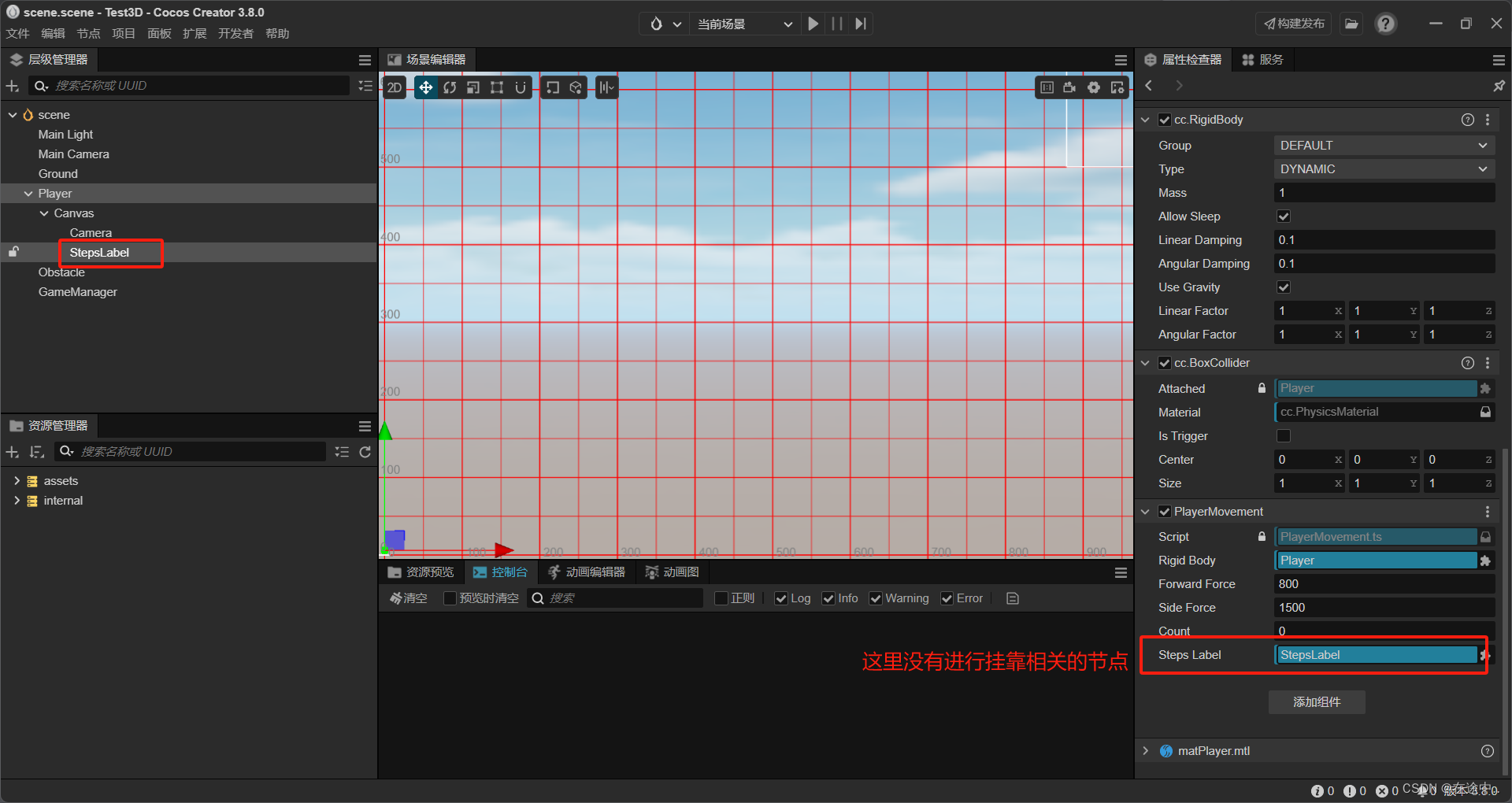
cocos creator “TypeError: Cannot set property ‘string‘ of null
背景: 学习cocos creator时遇到"TypeError: Cannot set property string of null" 错误。具体代码如下:property({ type: Label })public stepsLabel: Label | null null;update(deltaTime: number) {this.stepsLabel.string Math.floor(…...

简谈MySQL的binlog模式
一、MySQL的binlog模式介绍 MySQL的binlog模式是一种日志模式,用于记录对MySQL数据库进行的更改操作。通过启用binlog模式,可以将数据库的更改操作记录到二进制日志文件中,以便在后续需要时进行恢复和复制。 要启用binlog模式,请…...

Linux 环境部署RabbitMQ
1.单机部署 我们在Centos7虚拟机中使用Docker来安装。 1.1.下载镜像 方式一:在线拉取 docker pull rabbitmq:3-management 方式二:从本地加载(本文章带有mq安装包) docker load -i mq.tar 1.2.安装MQ 执行下面的命令来运行…...

【1day】泛微e-office OA系统xml.php 文件 SORT_ID 参数 SQL 注入漏洞学习
注:该文章来自作者日常学习笔记,请勿利用文章内的相关技术从事非法测试,如因此产生的一切不良后果与作者无关。 目录 一、漏洞描述 二、影响版本 三、资产测绘 四、漏洞复现...

智能无人零售:革新零售消费体验的未来
智能无人零售:革新零售消费体验的未来 在当今数字化时代,智能无人零售正以惊人的速度改变着我们的购物方式和消费体验。这一新兴领域的发展,为消费者带来了前所未有的便利和个性化选择。 智能无人零售是指利用先进的智能技术和自动化系统&…...

代币化对网约车区块链平台的影响
The effects of tokenization on ride-hailing blockchain platforms 再一次分析一下一篇关于区块链的文章,这篇文章比较新,2023年发表在POMS上。 由于这篇文章跟之前那几篇关注假货的文章的重点不一样,所以需要仔细读一下他的INTRODUCTION…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
