搭建React项目,基于Vite+React+TS+ESLint+Prettier+Husky+Commitlint
基于Vite+React+TS+ESLint+Prettier+Husky+Commitlint搭建React项目
node: 20.10.0
一、创建项目
- 安装包管理器pnpm
npm i pnpm -g
- 基于Vite创建项目
pnpm create vite@latest web-gis-react --template react-ts
- 进入项目目录安装依赖
$ cd web-gis-react
$ pnpm i
- 启动项目
$ pnpm run dev
二、集成ESLint:检测代码规范
1、初始化ESLint
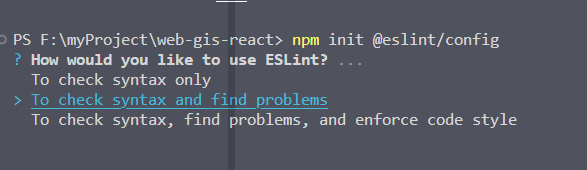
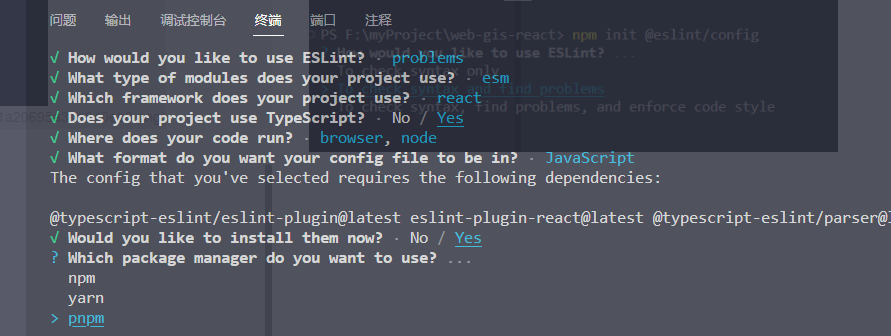
npm init @eslint/config

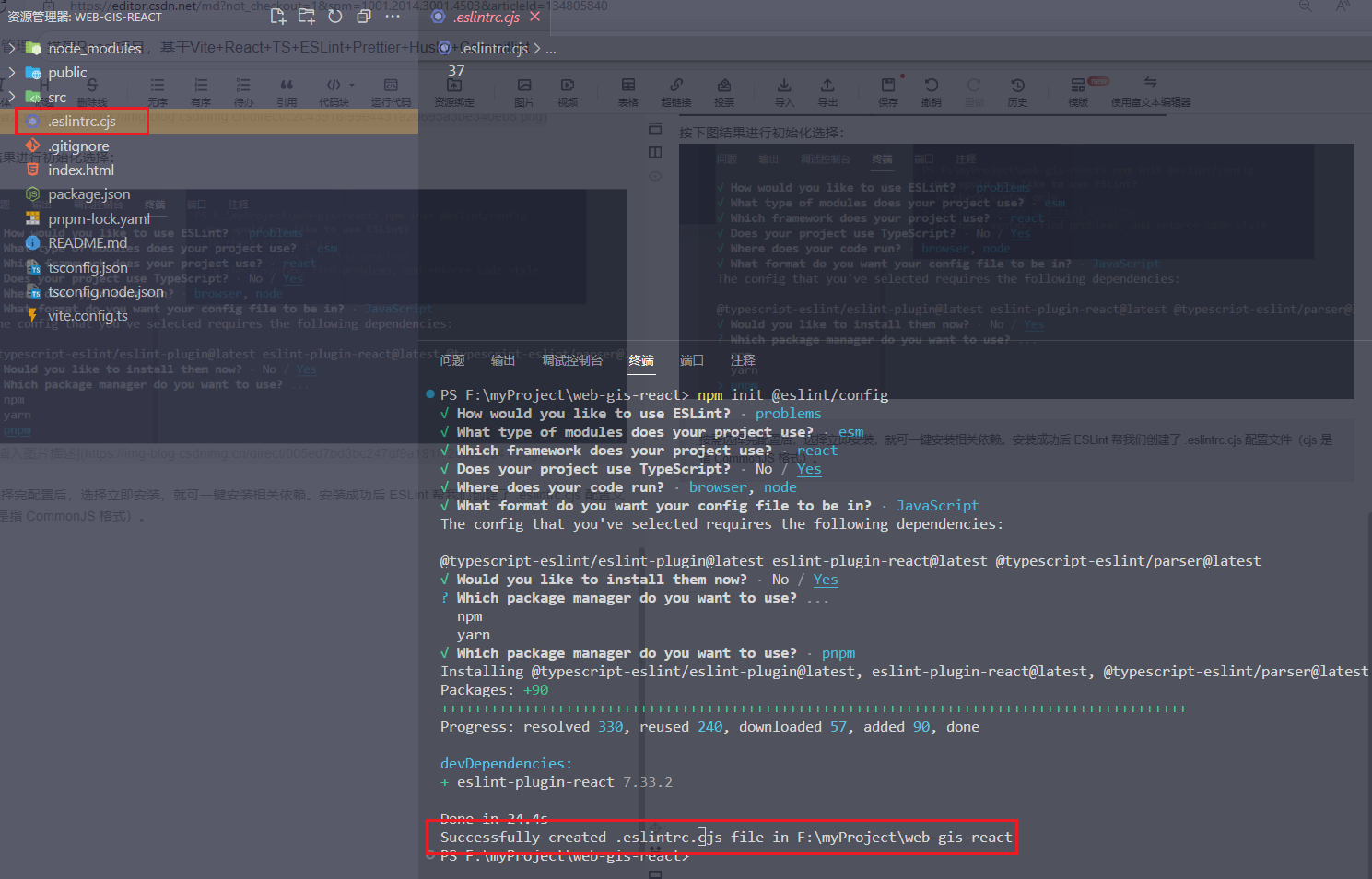
按下图结果进行初始化选择:

按需选择完配置后,选择立即安装,就可一键安装相关依赖。安装成功后 ESLint 帮我们创建了 .eslintrc.cjs 配置文件(cjs 是指 CommonJS 格式)。

2、在项目根目录创建.eslintrcignore :eslint忽略文件
*.sh
node_modules
*.md
*.woff
*.ttf
.vscode
.idea
dist
/public
/docs
.husky
.history
/bin
.eslintrc.cjs
.prettierrc.cjs
/src/mock/*
vite.config.ts
public/
assets/
build/
vite/
*.html# Logs
logs
*.log
npm-debug.log*
yarn-debug.log*
yarn-error.log*
pnpm-debug.log*
lerna-debug.log*.DS_Store
dist-ssr
*.local/cypress/videos/
/cypress/screenshots/# Editor directories and files
.vscode
!.vscode/extensions.json
.idea
*.suo
*.sln
*.sw?
三、集成Prettier:对代码进行格式化
1、安装依赖
$ pnpm i prettier -D
2、然后再根目录创建 .prettierrc.cjs 配置文件
module.exports = {printWidth: 80,tabWidth: 2,useTabs: false,singleQuote: true,semi: false,trailingComma: "none",bracketSpacing: true
}
3、在项目根目录创建.prettierignore :prettier忽略文件
*
!src/**/
!**/*.js
!**/*.jsx
!**/*.css
!**/*.scss
!**/*.html
!**/*.vue
!**/*.md
!**/*.ts
!**/*.tsx# some souces directories
src/assets
/dist/*
.local
.husky
.history
.output.js
/node_modules/**
src/.DS_Store
**/*.svg
**/*.sh
/public/*
#
*.md
commitlint.config.cjs
vite.config.ts
.eslintrc.cjs三、在ESLint中引入Prettier
1、安装依赖
$ pnpm i eslint-config-prettier eslint-plugin-prettier -D
2、更改 Eslint 的配置文件 .eslintrc.cjs 在里面加入 Prettier 相关配置
module.exports = {"env": {"browser": true,"es2021": true},"extends": ["eslint:recommended","plugin:react/recommended","plugin:@typescript-eslint/recommended",
+ "plugin:prettier/recommended"],"parser": "@typescript-eslint/parser","parserOptions": {"ecmaFeatures": {"jsx": true},"ecmaVersion": "latest","sourceType": "module"},"plugins": ["react","@typescript-eslint",
+ "prettier"],"rules": {
+ "prettier/prettier": "error",
+ "arrow-body-style": "off",
+ "prefer-arrow-callback": "off"}
}
3、在 package.json 的 script 中添加命令
{"script": {"lint": "eslint src/**/*.{ts,tsx} --fix --quiet",}
}
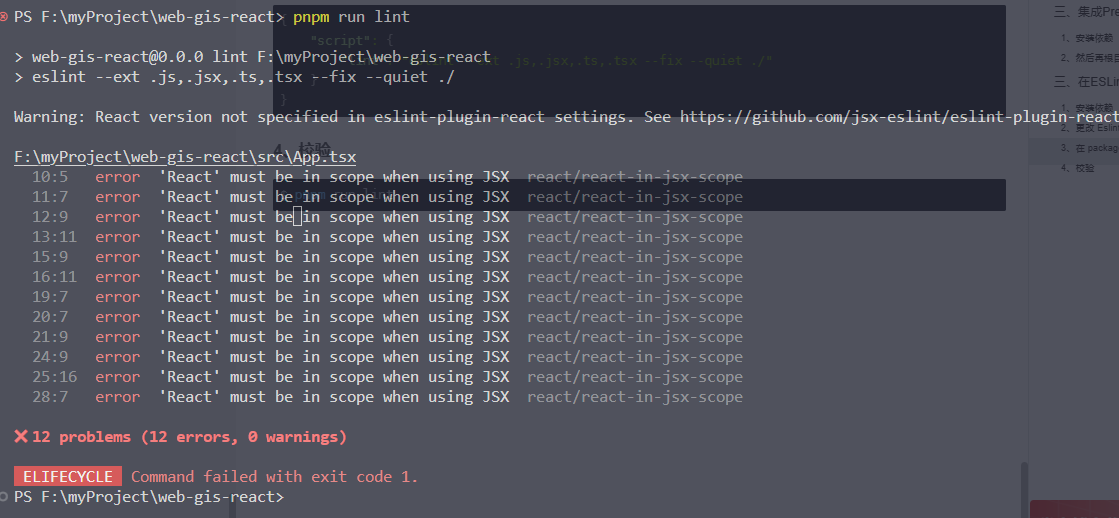
4、校验
$ pnpm run lint

在 React17 中,我们已经不需要为 JSX 显示引入 React 了,按照提示更改下 .eslintrc.cjs
module.exports = {extends: [// ...'plugin:react/jsx-runtime'],//...settings: {react: {version: 'detect'}}
}
四、在 Vite 中引入 ESLint 插件,以便在开发阶段发现问题。
1、安装依赖
$ pnpm i vite-plugin-eslint -D
2、在 vite.config.ts 引入插件
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import viteESLintPlugin from 'vite-plugin-eslint'export default defineConfig({plugins: [react(),viteESLintPlugin({// 开发阶段因为 ESLint 的错误, 不再会打断开发failOnError: false})]
})
五、集成Husky:在 Git commit 时进行代码校验。
1、安装依赖
$ pnpm i husky -D
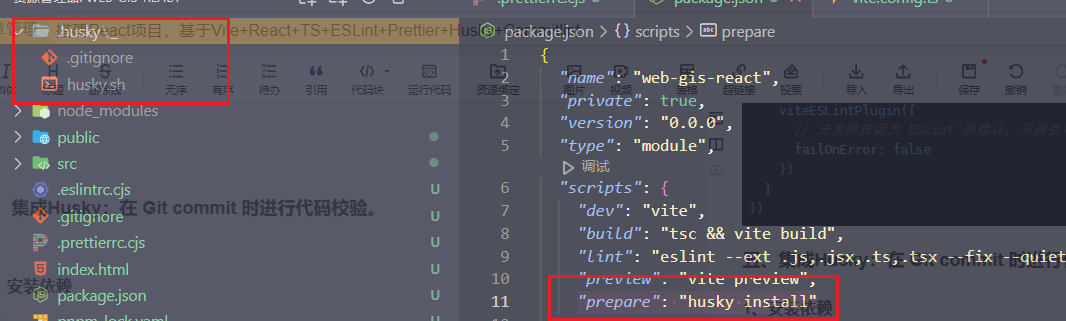
2、在 package.json 中添加脚本 prepare 并运行
$ npm pkg set scripts.prepare="husky install" ==>"prepare": "husky install"
$ git init
$ pnpm run prepare ==>新增了.husky文件夹

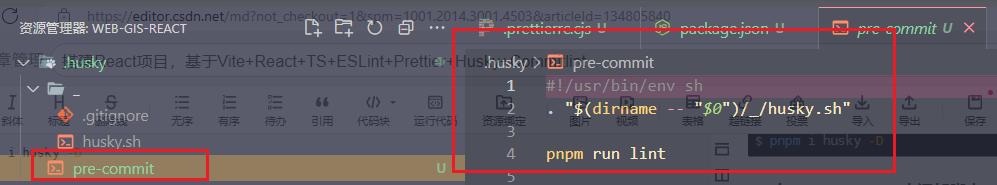
3、给 Husky 添加一个 Hook
npx husky add .husky/pre-commit "pnpm run lint"

添加 hook 之后,每次 git commit 之前都会先运行 pnpm run lint,通过之后才会提交代码
六、集成lint-staged:只对暂存区的代码进行检验
每次提交都检测所有代码并不是一个好的决定,比如你只修改了文件 A 结果文件 B 报错了,但是文件 B 并不是你负责的模块,emmm改还是不改?
1、安装依赖
$ pnpm i lint-staged -D
2、在 package.json 添加相关配置。
{"lint-staged": {"*.{js,jsx,tsx,ts}": ["pnpm run lint"]}
}
并在 .husky/pre-commit 中替换 pnpm run lint 为 npx lint-staged。现在我们每次提交代码前都会对改动的文件进行 Lint 检查
七、集成commitlint: 对提交信息进行校验
1、安装依赖
$ pnpm i @commitlint/cli @commitlint/config-conventional -D
2、在根目录创建配置文件 .commitlintrc.cjs
module.exports = {extends: ['@commitlint/config-conventional'],rules: {'type-enum': [2,'always',[// 编译相关的修改,例如发布版本,对项目构建或者依赖的改动'build',// 新功能(feature)'feat',// 修复bug'fix',// 更新某功能'update',// 重构'refactor',// 文档'docs',// 构建过程或者辅助工具的变动,如增加依赖库等'chore',// 不影响代码运行的变动'style',// 撤销commit,回滚到上一个版本'revert',// 性能优化'perf',// 测试(单元,集成测试)'test',],],'type-case': [0],'type-empty': [0],'scope-empty': [0],'scope-case': [0],'subject-full-stop': [0, 'never'],'subject-case': [0, 'never'],'header-max-length': [0, 'always', 74],},
};3、把 commitlint 命令也添加 Husky Hook
$ npx husky add .husky/commit-msg "npx --no-install commitlint -e $HUSKY_GIT_PARAMS"

现在提交信息不合法就会被拦截导致提交失败
其他
- .editorconfig
# http://editorconfig.org
root = true[*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true[*.md]
insert_final_newline = false
trim_trailing_whitespace = false相关文章:

搭建React项目,基于Vite+React+TS+ESLint+Prettier+Husky+Commitlint
基于ViteReactTSESLintPrettierHuskyCommitlint搭建React项目 node: 20.10.0 一、创建项目 安装包管理器pnpm npm i pnpm -g基于Vite创建项目 pnpm create vitelatest web-gis-react --template react-ts进入项目目录安装依赖 $ cd web-gis-react $ pnpm i启动项目 $ pnpm…...

ChatGPT在国内的使用限制,国内的ChatGPT替代工具
人工智能技术的发展不仅改变了我们的生活方式,也在各行各业发挥着越来越重要的作用。ChatGPT(Generative Pre-trained Transformer)作为一种先进的自然语言处理模型,由OpenAI推出,其在生成人类般流畅对话方面表现出色。…...

服务器如何保证数据安全_Maizyun
服务器如何保证数据安全 在当今的数字化时代,数据安全已经成为企业和社会组织必须面对的重要问题。服务器作为存储和处理大量数据的核心组件,必须采取有效的措施来确保数据的安全。本文将探讨服务器如何保证数据安全。 一、访问控制和身份认证 访问控…...

sql2005日志文件过大如何清理
由于安装的时候没有计划好空间,默认装在系统盘,而且又没有做自动备份、截断事务日志等,很快LDF文件就达到十几G,或者几十G ,此时就不得不处理了。 备份和计划就不说了,现在就说下怎么把它先删除吧…...

Linux--学习记录(2)
解压命令: gzip命令: 参数: -k:待压缩的文件会保留下来,生成一个新的压缩文件-d:解压压缩文件语法: gzip -k pathname(待压缩的文件夹名)gzip -kd name.gz(待解压的压缩包名&#x…...

字符串函数`strlen`、`strcpy`、`strcmp`、`strstr`、`strcat`的使用以及模拟实现
文章目录 🚀前言🚀库函数strlen✈️strlen的模拟实现 🚀库函数strcpy✈️strcpy的模拟实现 🚀strcmp✈️strcmp的模拟实现 🚀strstr✈️strstr的模拟实现 🚀strcat✈️strcat的模拟实现 🚀前言 …...

插入排序与希尔排序(C语言实现)
1.插入排序 由上面的动图可以知道插入排序的逻辑就是从第一个元素开始往后遍历,如果找到比前一个元素小的(或者大的)就往前排,所以插入排序的每一次遍历都会保证前面的数据是有序的,接下类用代码进行讲解。 我们这里传…...
)
【微软技术栈】与其他.NET语言的互操作性 (C++/CLI)
本文内容 使用 C# 索引器实现 C# 的 is 和 as 关键字实现 C# 的 lock 关键字 本节中的主题介绍如何在 Visual C 中创建程序集,这些程序集使用或提供以 C# 或 Visual Basic 编写的程序集的功能。 1、使用 C# 索引器 Visual C 不包含索引器;它具有索引…...

TCPUDP使用场景讨论
将链路从TCP改为UDP会对通信链路产生以下影响和注意事项: 可靠性:UDP是无连接的协议,与TCP相比,它不提供可靠性保证和重传机制。因此,当将链路从TCP改为UDP时,通信的可靠性会降低。如果在通信过程中丢失了U…...

C#最小二乘法线性回归
文章目录 SimpleRegressionMultipleRegression MathNet系列:矩阵生成 \quad 矩阵计算 LinearRegression是MathNet的线性回归模块,主要包括SimpleRegression和MultipleRegression这两个静态类,前者提供了最小二乘法的线性拟合,后…...

ULAM公链第九十六期工作总结
迈入12月,接下来就是雪花,圣诞,新年和更好的我们!愿生活不拥挤,笑容不必刻意,愿一切美好如期而至! 2023年11月01日—2023年12月01日关于ULAM这期工作汇报,我们通过技术板块ÿ…...

基于Echarts的大数据可视化模板:智慧交通管理
目录 引言智慧交通管理的重要性ECharts在智慧交通中的作用智慧交通管理系统架构系统总体架构数据收集与处理Echarts与大数据可视化Echarts库以及其在大数据可视化领域的应用优势开发过程和所选设计方案模板如何满足管理的特定需求模板功能与特性深入解析模板提供的各项功能模板…...

C#-快速剖析文件和流,并使用
目录 一、概述 二、文件系统 1、检查驱动器信息 2、Path 3、文件和文件夹 三、流 1、FileStream 2、StreamWriter与StreamReader 3、BinaryWriter与BinaryReader 一、概述 文件,具有永久存储及特定顺序的字节组成的一个有序、具有名称的集合; …...

【Linux】如何在Ubuntu 20.04上安装PostgreSQL
介绍 PostgreSQL或Postgres是一个关系数据库管理系统,提供SQL查询语言的实现。它符合标准,具有许多高级功能,如可靠的事务和无读锁的并发性。 本指南演示了如何在Ubuntu 20.04服务器上快速启动和运行Postgres,从安装PostgreSQL到…...

IT程序员面试题目汇总及答案-计算机面试
程序员面试题目汇总及答案-计算机面试 问题1:请你描述一下你在过去的工作中遇到的一个技术难题,你是如何解决的? 答案1:在我之前的工作中,我遇到了一个涉及大数据处理的问题。由于数据量巨大,传统的处理方法无法在规定的时间内完成。我最后采用了一种分布式计算的方法,…...

【Flink on k8s】- 5 - 简要介绍 Flink
目录 1、了解流计算框架 1.1 分代 1.2 流计算框架对比 2、Flink 的应用场景 2.1 Data anal...

物联网安全芯片ACL16 采用 32 位内核,片内集成多种安全密码模块 且低成本、低功耗
ACL16 芯片是研制的一款32 位的安全芯片,专门面向低成本、低功耗的应用领域, 特别针对各类 USB KEY 和安全 SE 等市场提供完善而有竞争力的解决方案。芯片采用 32 位内核,片内集成多种安全密码模块,包括SM1、 SM2、SM3、 SM4 算法…...

【Linux top命令】
文章目录 深入了解Linux top命令:实时监控系统性能1. 什么是top命令?2. 使用top命令3. top命令交互操作 深入了解Linux top命令:实时监控系统性能 1. 什么是top命令? top命令是一个用于实时监控系统性能的文本界面工具。它显示当…...

深入理解 Promise:前端异步编程的核心概念
深入理解 Promise:前端异步编程的核心概念 本文将帮助您深入理解 Promise,这是前端异步编程的核心概念。通过详细介绍 Promise 的工作原理、常见用法和实际示例,您将学会如何优雅地处理异步操作,并解决回调地狱问题。 异步编程和…...

Linux 和 macOS 的主要区别在哪几个方面呢?
(꒪ꇴ꒪ ),Hello我是祐言QAQ我的博客主页:C/C语言,数据结构,Linux基础,ARM开发板,网络编程等领域UP🌍快上🚘,一起学习,让我们成为一个强大的攻城狮࿰…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...
