JavaScript基础知识整理(最全知识点, 精简版,0基础版)
文章目录
一、输入和输出内容
1.1 输出
1.1.1 在浏览器的控制台输出打印
1.1.2 直接在浏览器的页面上输出内容
1.1.3 页面弹出警告对话框
1.2 输入
二、变量
2.1 变量是什么
2.2 变量的声明和赋值
2.3 变量的命名规范和规范
三、变量扩展(数组)
3.1 数组的声明
3.2 数组的使用
3.3 数组的长度
四、常量
4.1 常量的声明和赋值
五、数据类型
5.1 数字数据类型
5.2 字符串类型
5.3 布尔类型
5.4 null 类型
5.5 未定义类型
六、隐式转换和显示转换
6.1 使用 + 进行隐式转换
6.2 显示转换
七、运算符
7.1 算数运算符
7.2 赋值运算符
7.3自增自减运算符
7.4 比较运算符
7.5 逻辑运算符
7.6 三元运算符
7.7 运算符的优先级
八、分支语句
8.1 单分支语句
8.2 双分支语句
8.3 多分支语句
8.4 switch分支语句
九、循环语句
9.1 while循环
9.2 for 循环
9.3 for循环的嵌套
十、数组的使用
10.1 数组的声明(可以放任意的数据类型,不只是数字,这里)
10.2 取值
10.3 数组的长度表示
10.4 数组的基本使用
10.5 数组的相关操作
十一、函数的使用
11.1 封装函数
11.2 函数参数以及默认参数
11.3 函数的返回值
11.4 作用域
11.4.1 全局作用域
11.4.2 局部作用域
11.5 匿名函数 (没有名字的函数)
11.5.1 函数表达式
11.5.2 立即执行函数
十二、对象
12.1 对象的基本使用
12.2 对象的相关操作
12.3 对象的方法
12.4 遍历对象
12.5 内置对象
十三、随机数函数
十四、总结
一、输入和输出内容
1.1 输出
1.1.1 在浏览器的控制台输出打印
console.log("I love JS")1.1.2 直接在浏览器的页面上输出内容
document.write(111)1.1.3 页面弹出警告对话框
alert("出错啦")
1.2 输入
prompt("请输入你的姓名")显示一个对话框,对话框中包含一条信息,用来提示用户输入文字

二、变量
2.1 变量是什么
变量是一个容器,用来存储数据的。举一些生活中的例子,就比如比较熟悉的HTML标签、教室、宿舍等等
2.2 变量的声明和赋值
使用关键字let 声明
let age = 20let arr = [10, 20, 30, 40, 50, 60, 70, 80, 90]let name = "张三"案例: 交换两个变量
<script>let a = 10let b = 20let tt = aa = bb = tdocument.write(a+"</br>" + b)</script>2.3 变量的命名规范和规范
规则
1. 不能使用关键字:有特殊含义的字符,比如JavaScript内置的一些英语词汇:var, let, const, for, if...
2. 只能用数字、字母、下划线、$组成, 不能以数字开头
3. 严格区分大小写: 比如name和Name是两个不同的变量
规范:
1. 起名要有意义:比如商品,你可以使用goods, 这样别人看到就可以很快理解了
2. 可以采用小驼峰命名:比如用户姓名: userName
三、变量扩展(数组)
3.1 数组的声明
let arr = [1,2,3,4, "xx"]3.2 数组的使用
数组是有序的,如果需要使用数组中的元素,可以使用索引号(下标)来查找,索引号从0开始
-> 数组名[下标]
console.log(arr[0]) // ->> 1console.log(arr[2]) // ->> 33.3 数组的长度
console.log(arr.length) // -> 5四、常量
4.1 常量的声明和赋值
使用 const 声明
const PI = 3.14
//常量声明时,必须赋值
//常量赋值后,不能修改
console.log(PI)注意:常量不能够被重新赋值,常量在声明的时候必须赋值(初始化)
五、数据类型
JS的数据类型分为两大类:基本数据类型和引用数据类型
1. 基本数据类型: 数字类型number、字符串类型string、布尔类型boolean、空类型null、未定义型undefined
2. 引用数据类型:对象object
在JS中可以使用type of 来查看变量是什么数据类型
5.1 数字数据类型
let num = 20
console.log(type of num) // -> number5.2 字符串类型
let name = "张三"
console.log(type of name) // -> string1. 字符串的拼接 (使用 + 进行拼接)
console.log("我的同学叫" + name + ",他很帅")2. 模板字符串
</script>let str = `xx`let str1 = 'xx1'let str2 = ''// 模板字符串// 1. 模板字符串用反引号标识// 2. 模板字符串中可以出现变量,变量用${变量名}标识// 3. 模板字符串中可以出现表达式,表达式用${表达式}标识// 4. 模板字符串中可以出现函数调用,函数调用用${函数名()}标识// 5. 模板字符串中可以出现多行文本,用\n标识let age = 20console.log(`我今年${age}岁了`);</script>5.3 布尔类型
let isClick = true
console.log(type of isClick) // -> trueconsole.log(3 > 4) // -> false5.4 null 类型
let obj = null
5.5 未定义类型
声明了变量,但是未赋值,那么这个变量就是未定义类型
let num
console.log(num) // -> undefined六、隐式转换和显示转换
6.1 使用 + 进行隐式转换
只要加号一侧有引号,就会将另一侧的数字型转换为字符串类型
console.log(1 + 1) // -> 2
console.log("xx" + 1) // -> xx16.2 显示转换
1. 转为数字类型
let s = "1"
let num = Number(s)
console.log(num) // -> 1注意:(1)其实除了 + 外, 其他运算符 -, *, /,都有同样的作用
(2)但是利用NUmber()进行强制转换时,所需转换的变量,去掉引号后,必须是数字,不然会变成NaN
除了Number以外,还有两种方法可以转换为数字类型
1. parseInt() >> 只保留整数
2.parseFloat() >> 可以保留小数
2.转为字符串类型
let num = 1
let str = String(num)
console.log(str) -> "1"七、运算符
7.1 算数运算符
算数运算符我们应该已经很熟悉了: +, -, *, / , % ...
7.2 赋值运算符
1. =
2. += , -=, *= ,/= ,......
let num = 10
num += 10 // -> 相当于 num = num + 10 7.3自增自减运算符
++
--
let num = 1
num = num + 1
console.log(num) // -> 2// same
num++
console.log(num) -> 2更多解释:
后置自增 i++ 和 前置自增 ++i 的区别:
let i = 1console.log(++i + 1); // 结果是3// 注意: i是2// i先自加 1 ,变成2之后,再和后面的2相加let i = 1
console.log(i++ + 1) // -> 2// i后加1,参与运算的i值仍是17.4 比较运算符
等于==(值相同), 全等=== (值和数据类型都相同) ,不等!=, 不全等!==,>, <, >=, <=
结果是布尔类型
7.5 逻辑运算符
逻辑与 && (一假则假), 逻辑或 || (一真则真), 逻辑非 !(假变真,真变假)
7.6 三元运算符
console.log(3 > 5 ? 3 : 5)分析:如果3>5为true, 则结果为3, 否则结果为5
案例:数字补零,, 也涉及到了+,字符串的拼接
// 1. 用户输入
let num = +prompt("请输入一个数字")alert(num < 10 ? '0' + num : num)7.7 运算符的优先级

这里面分的比较细!
八、分支语句
8.1 单分支语句
if (i === 10) {document.write("猜对了!")
}8.2 双分支语句
if (i === 10) {document.write("猜对了!")
} else {document.write("猜错了!")
}案例:判断闰年
let year = +prompt("请输入年份:")
if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0) {alert(`${year}是闰年`)
} else {alert(`${year}不是闰年`)
}8.3 多分支语句
if() {} else if () {} else if () {} ... else {}直接上案例:成绩判断
let score = +prompt("请输入分数:")
if(score >= 90) {alert("A")
} else if (score >= 80) {alert("B")
} else if (score >= 70) {alert("C")
} else if (score >= 60) {alert("D")
} else {alert("不及格!")
}8.4 switch分支语句
语法格式!!
switch (key) {case value:break;case value:break;...default:break;}案例:还是上面成绩案例
let score = +prompt("请输入你的成绩:")score /= 10switch (score) {case 10:alert("A")break;case 9:alert("B")break;case 8:alert("C")break;case 7:alert("D")break;case 6:alert("E")break;default:alert("不及格")break;}九、循环语句
9.1 while循环
// 循环三要素: 变量起始值; 终止条件; 变量变化量(用自增或者自减)let i = 0 // 变量起始值while(i <= 5) { //终止条件document.write("我爱学习!")i++ //变量变化量}
案例:无限循环 -> 只要不满足退出的条件,就会无限执行:你爱我吗
while(1) {let text = prompt("你爱我吗?")if (text === '爱') {break}}9.2 for 循环
语法格式
for (变量初始值; 终止条件; 变量变化量) {// 循环体
}案例演示:
for (let k=0; k<3; k++) {document.write("好好学习!")} 
9.3 for循环的嵌套
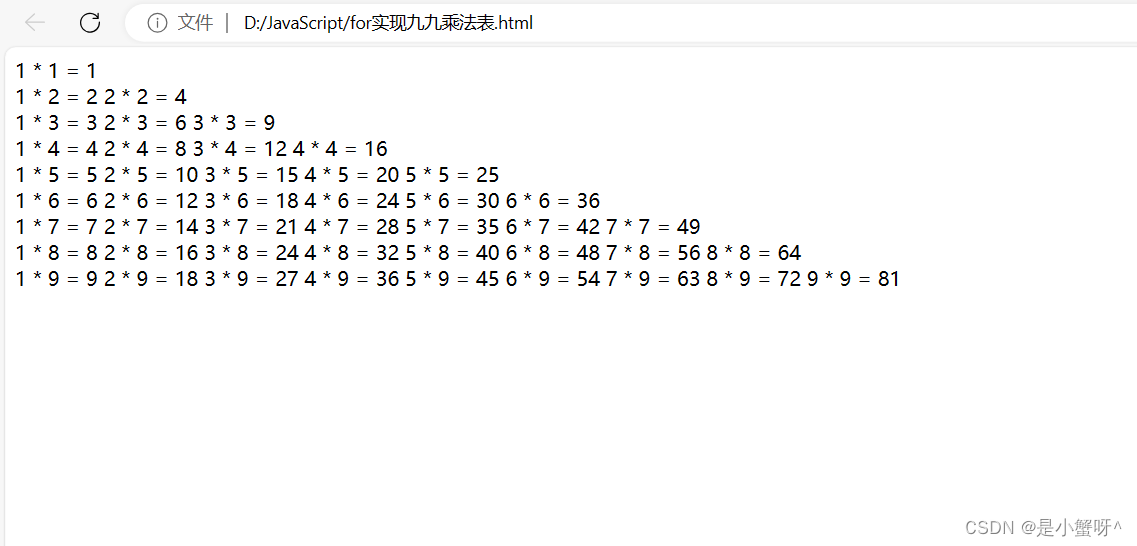
直接上案例:九九乘法表
let i, jfor (i = 1; i <= 9; i++) {for (j = 1; j <= i; j++) {document.write(`${j} * ${i} = ${i * j} `)}document.write("<br>")}
补充:那么什么时候使用for循环,什么时候使用while循环?
当循环次数确定时,使用for循环。循环次数不确定时,使用while循环
十、数组的使用
10.1 数组的声明(可以放任意的数据类型,不只是数字,这里)
let arr = [2, 6, 1, 7, 4] //(可以放任意的数据类型,不只是数字,这里以数字举例)10.2 取值
通过下标或索引号取值,从0开始
arr[0] // -> 2
arr[1] // -> 610.3 数组的长度表示
arr.length // -> 510.4 数组的基本使用
直接上案例:使用for循环遍历数组 , 求数组元素之和和平均值
let arr = [2, 6, 1, 7, 4]let ilet sum = 0let average = 0.0for (i = 0; i < arr.length; i++) {sum += arr[i];}average = sum / arr.length * 1.0document.write(`和为${sum}, 平均值为${average}`)案例:求数组中的最大值
默认最大值和最小值的初始值为数组中的第一个元素arr[0]
let arr = [2 ,6, 1, 77, 52, 225, 7]let max = arr[0]let min = arr[0]for (let i = 1; i < arr.length; i++) {if (arr[i] > max) {max = arr[i]}if (arr[i] < min) {min = arr[i]}}document.write(`最大值为${max}`)document.write(`最小值为${min}`)10.5 数组的相关操作
修改:
// 改let arr = []arr[0] = 1console.log(arr)let arr1 = ['蓝', '红', '黄']arr1[1] = '绿'console.log(arr1)新增 :
// 增// 1. push 末尾新增let arr2 = ['小明', '小强', '小刚']arr2.push('小华')console.log(arr2)console.log(arr2.push('小华')) // 可以直接返回数组的长度// 2. unshift 开头新增let arr3 = [1, 2, 3, 4]console.log(arr3.unshift(6)) // 也可以直接返回数组的长度console.log(arr3)
删除 :
// 删除// 1. pop() 可以删除数组中的最后一个元素,并且返回该元素的值let arr4 = [1, 3, 5, 7, 8, 9]console.log(arr4.pop())console.log(arr4)// 2. shfit() 删除第一个元素, 并且返回该元素的值console.log(arr4.shift())console.log(arr4)// 3. splice() 删除指定的元素// 语法: arr.splice(起始位置->索引号, 删除几个元素)let arr5 = [9, 10, 87, 99, 76]console.log(arr5.splice(1,2))console.log(arr5)
十一、函数的使用
11.1 封装函数
函数: 可以实现代码复用,提高开发效率
function 是执行特定任务的代码块
1. 声明语法:
function 函数名() {
函数体
}
2. 调用语法:
函数名()
// 声明
function fn() {document.write("好好学习")
}// 调用
fn()11.2 函数参数以及默认参数
直接上案例: 封装一个函数,计算两个数的和
// let a,b function sum(a, b) {console.log(a + b)}sum(4,3) // -> 7基于上述代码如果调用函数时,没有传参,相当于a 和 b 都未定义,为undefined, 所以返回结果时NaN, 为了优化代码,我们可以设定默认参数


11.3 函数的返回值
函数返回值的优点是便于得到数据,并对数据进行相应的处理和使用
关键字: return
function sum(a=0, b=0) {return a + b}let sum1 = sum(4,3)console.log(sum1)11.4 作用域
11.4.1 全局作用域
作用于所有代码的执行环境(整个script标签内部)
在下述代码中定义了一个变量num , 它既可以在函数外部使用,也可以在函数内部使用


11.4.2 局部作用域
作用域函数内的代码环境,因为跟函数有关,所以也叫函数作用域
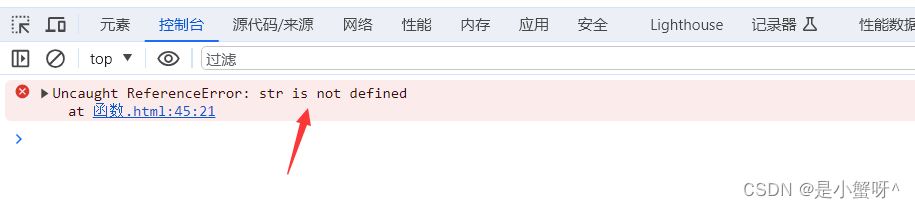
在下述代码中,在函数内部定义了一个变量 str, 在函数外部使用时,会报错


11.5 匿名函数 (没有名字的函数)
11.5.1 函数表达式
语法格式:
let fn = function() {// 函数体
}这里面 fn 就相当于函数的名字, 调用函数时, 直接用 fn() 即可
// 1.函数表达式let fn = function () {console.log('函数表达式')}fn()
11.5.2 立即执行函数
立即执行函数就是,不用调用,直接就可以执行
语法格式:
(function() {})()
// 立即执行函数: 避免全局变量之间的污染// 多个立即执行函数,之间需要用 分号 隔开(function () {let num1 = 9console.log(11)})();(function () {let num2 = 10console.log(11)})()
十二、对象
对象是一种无序的数据集合,用来描述一个人或物
12.1 对象的基本使用
语法格式:
let obj = {属性名: 属性值,...
}比如描述一个人
let obj = {name: 'xx',age: 20,gender: '男'
}
12.2 对象的相关操作
查找:
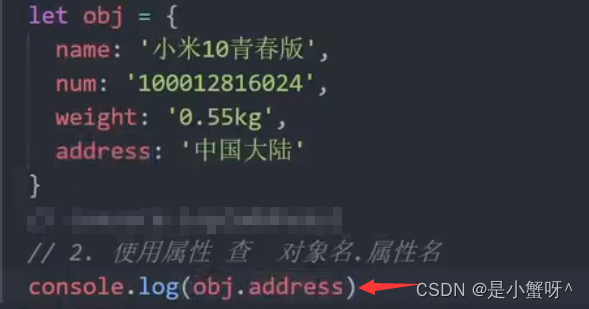
语法:对象名.属性


还有一种查的方法:
对象名['属性名'] console.log(obj['name'])
修改:对象名.属性 = 新值
let obj = {name: 'xx',age: 20,gender: '男'}obj.name = 'yy'console.log(obj.name);
新增:对象名.属性 = 新值
新增和修改的语法格式相同,只不过增的是对象中没有的属性


删除:delete 对象名.属性


12.3 对象的方法


12.4 遍历对象
let obj = {name: 'xx',age: 20,gender: '男'}for (let k in obj) {console.log(k) // k 是属性名, k字符串类型console.log(obj[k]) }上述字符串的查找方式,上文有介绍过

12.5 内置对象



十三、随机数函数
let num = Math.random() // 返回一个 0-1 之间的随机小数, 包括0 ,不包括 1
console.log(num)生成0-10的随机数:
// 生成0-10的随机数:
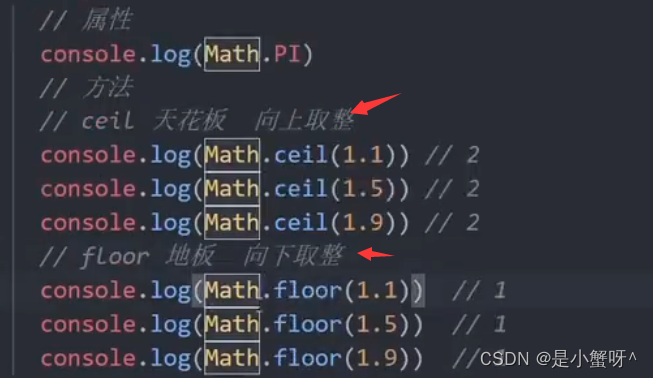
Math.floor(Math.random() * (10+1)) // 向下取整同理:
// 生成5-10的随机数Math.floor(Math.random() * (5+1)) + 5// 生成N-M的随机数
Math.floor(Math.random() * (M-N+1)) + N案例:
let arr = [1, 2, 3]
let n = Math.floor(Math.random() * (arr.length))
console.log(arr[n]);十四、总结
本片博客介绍了JavaScript的基础知识的内容,是自己学完后的总结,希望也可以帮助正在学习的你,后续也会继续更新js高级的相关知识。
相关文章:

JavaScript基础知识整理(最全知识点, 精简版,0基础版)
文章目录 一、输入和输出内容 1.1 输出 1.1.1 在浏览器的控制台输出打印 1.1.2 直接在浏览器的页面上输出内容 1.1.3 页面弹出警告对话框 1.2 输入 二、变量 2.1 变量是什么 2.2 变量的声明和赋值 2.3 变量的命名规范和规范 三、变量扩展(数组) 3.1 数组…...

人工智能和网络安全:坏与好
人工智能似乎可以并且已经被用来帮助网络犯罪和网络攻击的各个方面。 人工智能可以用来令人信服地模仿真人的声音。人工智能工具可以帮助诈骗者制作更好、语法正确的网络钓鱼消息(而糟糕的语法往往会暴露出漏洞),并将其翻译成多种语言&…...

基于SSH的java记账管理系统
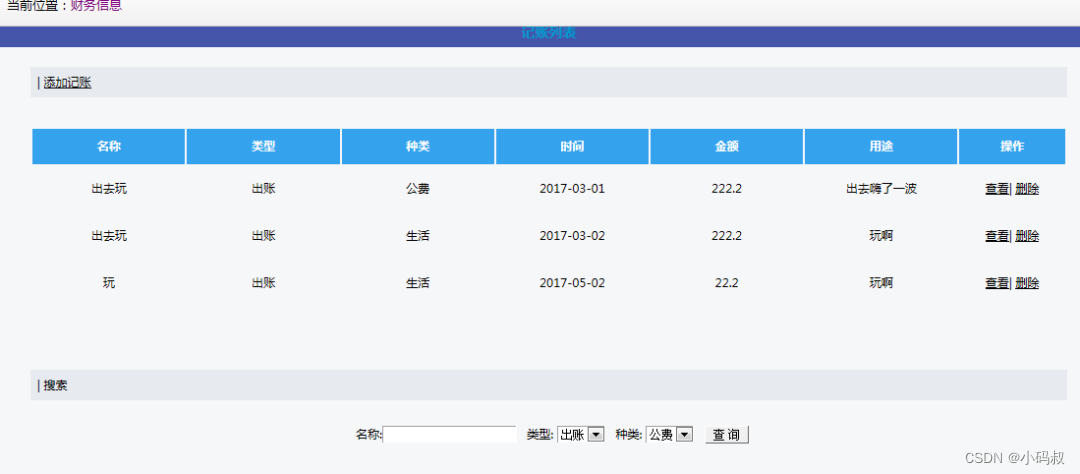
基于SSH的java记账管理系统 一、系统介绍二、功能展示四、其他系统实现五、获取源码 一、系统介绍 项目类型:Java EE项目 项目名称:基于SSH的记账管理系统 项目架构:B/S架构 开发语言:Java语言 前端技术:HTML、CS…...

github可访问但无法clone问题
github可访问但无法clone问题 重置 http.proxy 重置 http.proxy git config --global http.proxy http://127.0.0.1:1080 git config --global https.proxy https://127.0.0.1:1080 git config --global --unset http.proxy git config --global --unset https.proxy...

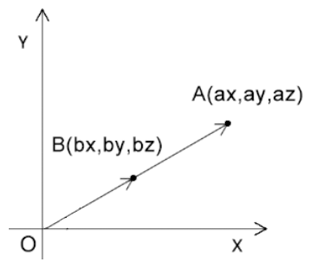
WebGL笔记:图形缩放的原理和实现
缩放 1 )原理 缩放可以理解为对向量长度的改变,或者对向量坐标分量的同步缩放 如下图,比如让向量OA 收缩到点B的位置,也就是从OA变成OB,缩放了一半 2 )公式 已知 点A的位置是(ax,ay,az)点A基于原点內缩了…...
)
前端学习--React(5)
一、useReducer 管理相对复杂的状态数据 定义一个reducer函数,根据action值的不同返回不同的状态 在组件中调用useReducer并传入reducer函数和状态的初始值 事件发生时,通过dispatch函数分派一个对象,即通知reducer具体返回哪个状态对应的操…...

【数据结构】平衡树引入
数据结构-平衡树 前置知识 二叉树二叉树的中序遍历 问题 维护一个数据结构,支持插入元素、删除元素、查询元素的排名、查询排名对应的元素、查询元素的前驱、查询元素的后继等。 BST(二叉搜索树) 作为一个基本无效(很容易卡掉…...
机器视觉相机镜头光源选型
镜头选型工具 - HiTools - 海康威视 Hikvisionhttps://www.hikvision.com/cn/support/tools/hitools/cl8a9de13648c56d7f/ 海康机器人-机器视觉产品页杭州海康机器人股份有限公司海康机器人HIKROBOT是面向全球的机器视觉和移动机器人产品及解决方案提供商,业务聚焦于…...

Appium:iOS测试比Android测试更难?
iOS测试与Android测试: Appium 是一个开源的自动化测试框架,用于iOS、Android和Web应用程序。它允许开发者使用自己的语言来编写测试脚本,并且可以运行在多种平台上。 就Appium本身而言,它为iOS和Android提供了相似的测试能力和…...

使用c#罗列、监视、控制进程
个人简介:本人多年从事研发和测试领域工作,有一定的经验; 口号:懒人推动科技进步,学习编程啊脚本啊目的就是要将人从做相同的工作脱离出来,手懒可以但是脑子不能懒,让重复的事情自动完成,能动一下就完成任务就不能动两下,懒到极致才是目标! 方向:本人不怎么将理论的…...

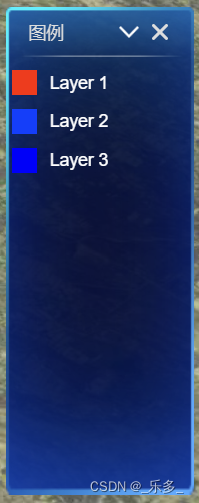
Vue:绘制图例
本文记录使用Vue框架绘制图例的代码片段。 可以嵌入到cesium视图中,也可以直接绘制到自己的原生系统中。 一、绘制图例Vue组件 <div v-for="(color, index) in colors" :key="index" class="legend-item"><div class="color-…...

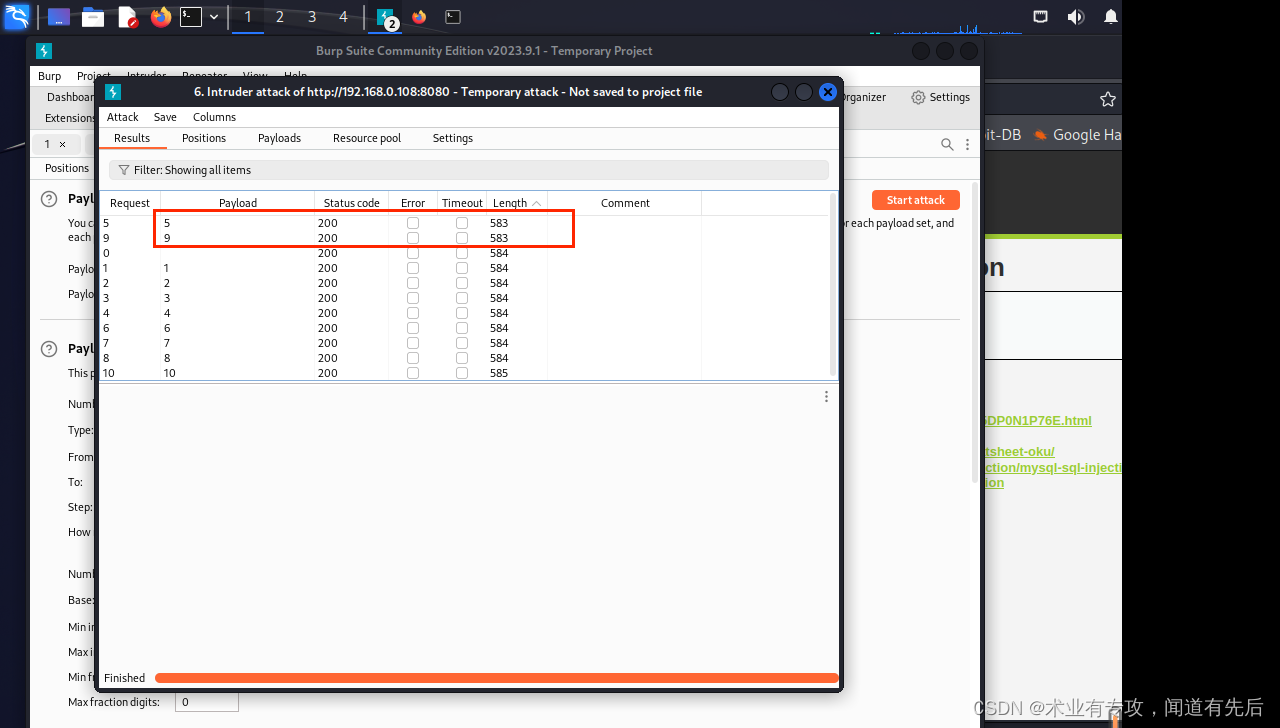
Web(8)SQL注入
Web网站(对外门户) 原理:not>and>or(优先级) 一.低级注入 order by的作用是对字段进行排序,如order by 5,根据第五个字段 进行排序,如果一共有4个字段,输入order by 5系统就会报错不 …...
:kafka多线程消费)
kafka入门(三):kafka多线程消费
kafka消费积压 如果生产者发送消息的速度过快,或者是消费者处理消息的速度太慢,那么就会有越来越多的消息无法及时消费,也就是消费积压。 消费积压时, (1) 可以增加Topic的分区数,并且增加消费组的消费者数量&#…...

android通过广播打印RAM信息
通过广播打印ram相关log 参数说明: 广播:com.android.settings.action.RAM_INFO int型参数index:0 - 3h, 1 - 6h, 2 - 12h, 3 - 24h 代表过去时间app使用ram情况(平均/最大占用) Index: frameworks/base/services/cor…...

C++新经典模板与泛型编程:策略类模板
策略类模板 在前面的博文中,策略类SumPolicy和MinPolicy都是普通的类,其中包含的是一个静态成员函数模板algorithm(),该函数模板包含两个类型模板参数。其实,也可以把SumPolicy和MinPolicy类写成类模板—直接把algorithm()中的两…...

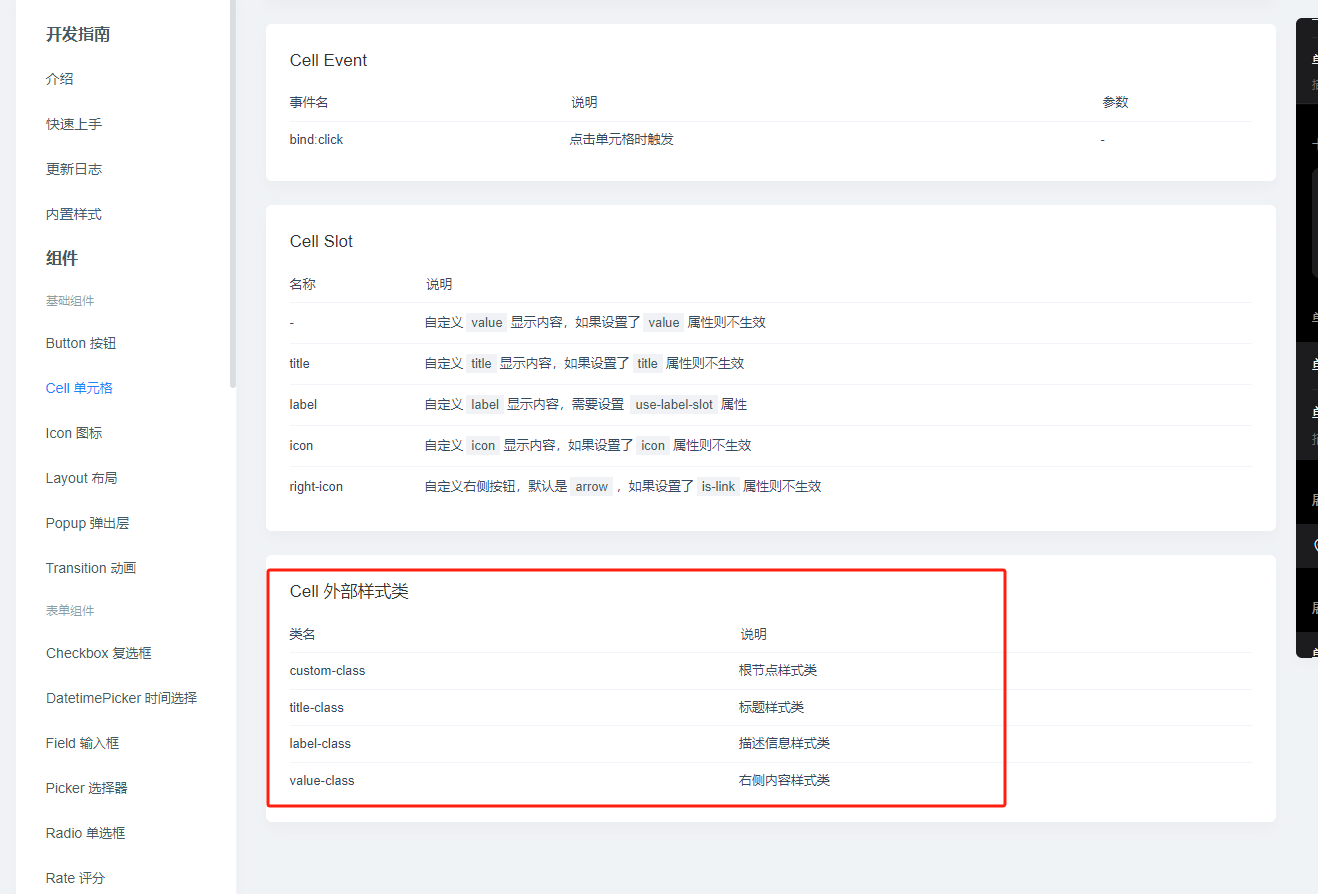
微信小程序引入Vant Weapp修改样式不起作用,使用外部样式类进行覆盖
一、引入Vant Weapp后样式问题 在项目中使用第三方组件修改css样式时,总是出现各种各样问题,修改的css样式不起作用,没有效果,效果不符合预期等。 栗子(引入一个搜索框组件)实现效果: 左侧有一个搜索文字背景为蓝色,接着跟一个搜索框 wxml <view class"container&q…...

python核酸检测 青少年电子学会等级考试 中小学生python编程等级考试二级真题答案解析2022年6月
目录 python核酸检测 一、题目要求 1、编程实现 2、输入输出...

搭建React项目,基于Vite+React+TS+ESLint+Prettier+Husky+Commitlint
基于ViteReactTSESLintPrettierHuskyCommitlint搭建React项目 node: 20.10.0 一、创建项目 安装包管理器pnpm npm i pnpm -g基于Vite创建项目 pnpm create vitelatest web-gis-react --template react-ts进入项目目录安装依赖 $ cd web-gis-react $ pnpm i启动项目 $ pnpm…...

ChatGPT在国内的使用限制,国内的ChatGPT替代工具
人工智能技术的发展不仅改变了我们的生活方式,也在各行各业发挥着越来越重要的作用。ChatGPT(Generative Pre-trained Transformer)作为一种先进的自然语言处理模型,由OpenAI推出,其在生成人类般流畅对话方面表现出色。…...

服务器如何保证数据安全_Maizyun
服务器如何保证数据安全 在当今的数字化时代,数据安全已经成为企业和社会组织必须面对的重要问题。服务器作为存储和处理大量数据的核心组件,必须采取有效的措施来确保数据的安全。本文将探讨服务器如何保证数据安全。 一、访问控制和身份认证 访问控…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...

标注工具核心架构分析——主窗口的图像显示
🏗️ 标注工具核心架构分析 📋 系统概述 主要有两个核心类,采用经典的 Scene-View 架构模式: 🎯 核心类结构 1. AnnotationScene (QGraphicsScene子类) 主要负责标注场景的管理和交互 🔧 关键函数&…...

使用VMware克隆功能快速搭建集群
自己搭建的虚拟机,后续不管是学习java还是大数据,都需要集群,java需要分布式的微服务,大数据Hadoop的计算集群,如果从头开始搭建虚拟机会比较费时费力,这里分享一下如何使用克隆功能快速搭建一个集群 先把…...