移动端笔记
目录
一、移动端基础
二、视口
三、二倍图/多倍图
四、移动端开发
(一)开发选择
(二)常见布局
(三)移动端技术解决方案
五、移动WEB开发之flex布局
六、移动WEB开发之rem适配布局
#END(具体可观看b站pink老师css后续移动端视频)
一、移动端基础
1. 移动端浏览器主要用于对webkit内核进行兼容;
2. 内核:
(1) Webkit:一个开源的浏览器引擎,该引擎由苹果公司开发,主要用于Safari,Dashboard,Mail 和其他一些Mac OS X 程序。
(2)Trident:又称为IE内核,采用Trident内核的浏览器有:IE、傲游、世界之窗浏览器、Avant、腾讯TT、Sleipnir、GOSURF、GreenBrowser和KKman等。
(3) Gecko:又称为Firefox内核,同时Gecko是一个跨平台内核,可以在Windows、 BSD、Linux和Mac OS X中使用。
(4) Blink:由Google和Opera Software开发的浏览器排版引擎,在Chrome(28及往后版本)、Opera(15及往后版本)和Yandex浏览器中使用。
3. 目前移动端开发针对于手机端;
4. 移动端碎片化较严重(原因:分辨率和屏幕尺寸大小不同)。
二、视口
1. 概念:浏览器显示页面内容的屏幕区域;
2. 分类:布局视口、视觉视口、理想视口;
3. 布局视口(layout viewport)(不适合页面开发)
(1)移动设备的浏览器一般都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
*iOS,Android基本能将视口分辨率设置为980px,可手动缩放网页。
4. 视觉视口(visual viewport)
(1)用户所正在看的网站的区域;
(2)可通过缩放操作视觉视口,但不会影响布局视口(即布局视口仍保持原本的宽度)。
5. 理想视口(ideal viewport)
(1)为了使网站在移动端有最理想的浏览和阅读宽度而设定,对设备来讲,是最理想的视口尺寸;
(2)需要手动添写meta视口标签;
(3)采用理想视口的主要目的是让我们的设备与布局视口宽度一致。
6. meta视口标签
(1)标准的viewport设置
① 视口宽度和设备保持一致
② 视口的默认缩放比例1.0
③ 不允许用户自行缩放
④ 最大允许的缩放比例1.0
⑤ 最小允许的缩放比例1.0
(2)写法:
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">

三、二倍图/多倍图
*二倍精灵图做法:
1. 在firework(一个软件)中将精灵图等比例缩放为原来的一半;
2. 根据大小测量坐标;
3. 代码设置为background-sizes:精灵图原本宽度的一半。
*图片格式:

1. 实质:将准备的图片比实际需要的尺寸大小大两倍;
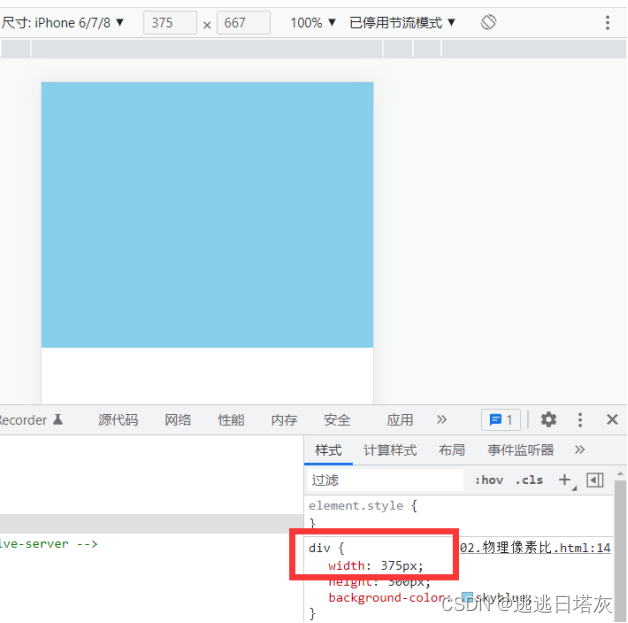
2. 物理像素&物理像素比
(1)物理像素点:屏幕显示的最小颗粒,是物理真实存在的(即分辨率);
(2)开发时的1px不一定等于1个物理像素,PC端页面1px等于1个物理像素;
(3)一个px能显示的物理像素点的个数,称为物理像素比或屏幕像素比。
(4)Retina(视网膜屏幕):一种显示技术,可以将更多的物理像素点压缩至一块屏幕中从而达到更高的分辨率,并提高屏幕显示的细腻程度。
举例:iPhone8中为750像素点,但宽度375px的盒子将其占满,1px=2像素点,物理像素比为2,其中375×667为开发尺寸(px)。


3. 多倍图目的
(1)使用倍图来提高图片质量,解决在高清设备中的模糊问题;
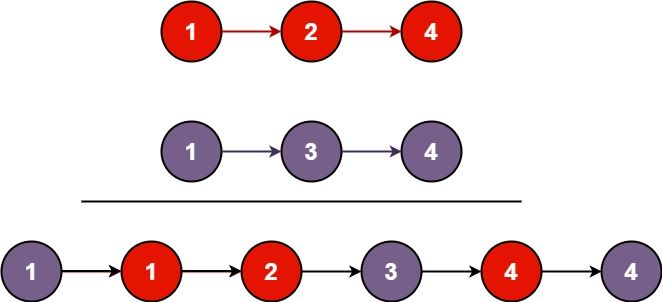
(2)将准备的图片比实际需要的尺寸大小大几倍(看实际需求);
4. 背景缩放(background-size)
(1)规定背景图像的尺寸
(2)background-size:背景图片宽度 背景图片高度
(3)单位:长度|百分比| cover| contain;
① cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域;(background-size:cover)
② contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。(高度和宽度等比例拉伸、background-size:contain)
5. 相关代码
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>div {width: 500px;height: 500px;border: 1px solid black;background: url(../2.旋转木马/1.png) no-repeat;/* background-size: 500px; *//*完全覆盖盒子*//* background-size: cover; *//*contain 高度和宽度等比例拉伸,当宽度或高度铺满盒子就不再拉伸*/background-size: contain;}</style></head><body><div></div></body>
</html>未使用background-size

使用了background-size

使用cover

四、移动端开发
(一)开发选择
1. 单独制作移动端页面(主流)
(1)不改变原本的PC端页面,单独制作一个页面;
(2)通常情况下,网址域名前面加m(mobile)可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端页面。
2. 响应式页面兼容移动端(其次)
(1)优点:通过屏幕宽度来改变样式,以适应不同终端;
(2)缺点:制作麻烦,需要解决兼容性问题。
(二)常见布局
1. 移动端技术选型
(1)单端制作移动端页面
① 流式布局(百分比布局)
② flex弹性布局
③ less+rem+媒体查询布局
④ 混合布局
(2)响应式页面兼容移动端
① 媒体查询
② bootstarp
2. 流式布局
(1)流式布局,就是百分比布局,也称非固定像素布局。
(2)通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸宿,不受固定像素的限制,内容向两侧填充。
(3)流式布局方式是移动web开发使用的比较常见的布局方式。
max-width(最大宽度) min-width(最小宽度)
max-height(最大高度) min-height(最小高度)
(三)移动端技术解决方案
1. 移动端浏览器
(1)移动端浏览器基本以webkit内核为主,因此考虑webkit兼容性问题,可使用H5标签和CSS3样式;
(2)浏览器的私有前缀只需要考虑添加webkit即可;
2. css初始化normalize.css的优点:
(1)保护了有价值的默认值
(2)修复了浏览器bug
(3)是模块化的
(4)拥有详细的文档
3. css3盒子模型box-sizing
(1)传统模式宽度计算:盒子的宽度=CSS中设置的width + border + padding
(2)CSS3盒子模型:盒子的宽度=CSS中设置的宽度width里面包含了border和padding也就是说,CSS3中的盒子模型,padding和border不会撑大盒子了
4. 特殊样式

五、移动WEB开发之flex布局
1. 传统布局和flex布局
(1)传统布局
① 兼容性好、布局繁琐;
② 局限性,不能再移动端很好地布局;
(2)flex弹性布局
① 操作方便,布局极为简单,移动端应用很广泛;
② PC端浏览器支持情况较差;
③ IE11或更低版本,不支持或仅部分支持。
2. flex布局与普通布局对比
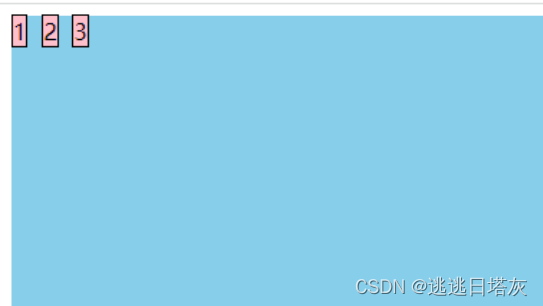
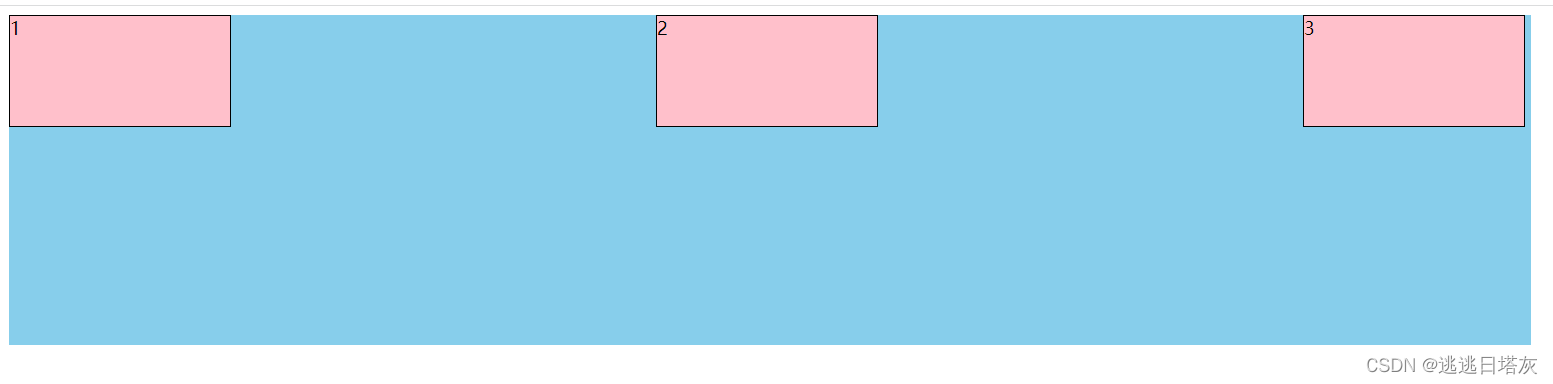
(1)未加display:flex
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex</title><style>div {width: 80%;height: 300px;background-color: skyblue;}div span {width: 200px;height: 100px;margin-right: 5px;background-color: pink;border: 1px solid black;}</style></head><body><div><span>1</span><span>2</span><span>3</span></div></body>
</html>

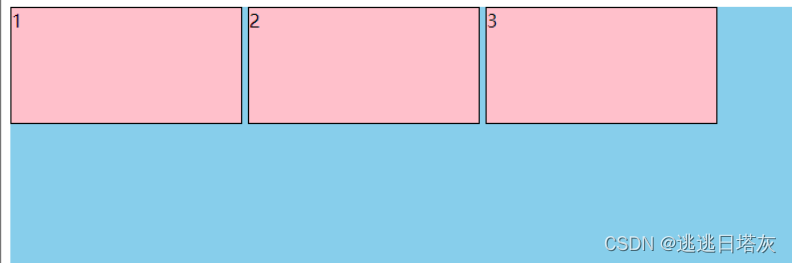
(2)加了display:flex
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex</title><style>div {display: flex;justify-content: space-around;width: 80%;height: 300px;background-color: skyblue;}div span {width: 200px;height: 100px;margin-right: 5px;background-color: pink;border: 1px solid black;flex: 1;}</style></head><body><div><span>1</span><span>2</span><span>3</span></div></body>
</html>

3. 布局原理
(1)当父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效;
(2)伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex布局;
(3)通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
4. 常见的父项属性
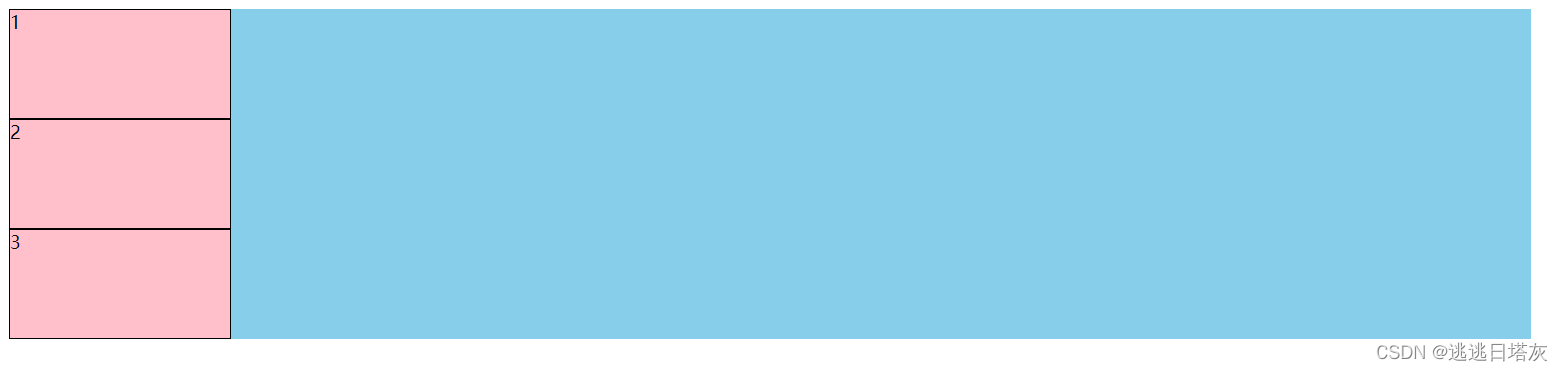
(1)flex-direction :设置主轴的方向;
① 在flex布局中分为主轴和侧轴(也称为行和列、x轴和y轴);
② 默认主轴方向就是x轴方向,水平向右;默认侧轴方向就是y轴方向,水平向下。 
③ 具体代码及结果:
<style>div {/* 給父级添加flex属性 */display: flex;/* 默认的主轴是x轴 行 row ,那么Y轴是侧轴,且我们的元素根据主轴来排列*//* 翻转 *//* flex-direction: row-reverse; *//* y轴 */flex-direction: column;width: 80%;height: 300px;background-color: skyblue;}div span {width: 200px;height: 100px;margin-right: 5px;background-color: pink;border: 1px solid black;flex: 1;}
</style><body><div><span>1</span><span>2</span><span>3</span></div>
</body>
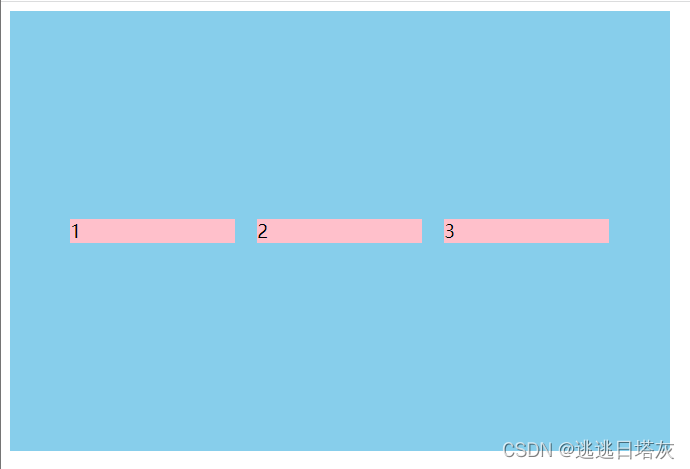
(2)justify-content :设置主轴上的子元素排列方式;

① 具体代码及结果:
<style>div {/* 給父级添加flex属性 */display: flex;/* 默认的主轴是x轴 行 row ,那么Y轴是侧轴,且我们的元素根据主轴来排列*/flex-direction: row;/* justify-content:设置主轴上排列方式; *//* justify-content: center; *//* 平分剩余空间 *//* justify-content: space-around; *//* 先两边贴边再分配剩余的空间 */justify-content: space-between;width: 80%;height: 300px;background-color: skyblue;}div span {width: 200px;height: 100px;margin-right: 5px;background-color: pink;border: 1px solid black;}
</style><body><div><span>1</span><span>2</span><span>3</span></div>
</body>
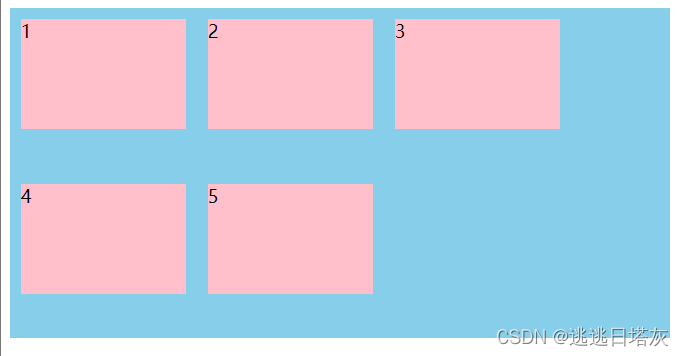
(3)flex-wrap :设置子元素是否换行;
① 默认情况下,项目都排在一条线上(又称“轴线”),flex-wrap属性定义,flex布局中默认不换行。
② 属性分为:nowrap(不换行)和wrap(换行);
③ 具体代码和结果:
<style>div {/* 給父级添加flex属性 */display: flex;width: 600px;height: 300px;background-color: skyblue;/* flex布局中,默认的子元素是不换行的,如果装不开会缩小子元素的宽度,放到父元素中 */flex-wrap: wrap;}div span {width: 150px;height: 100px;margin: 10px;background-color: pink;}
</style><body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span></div>
</body>
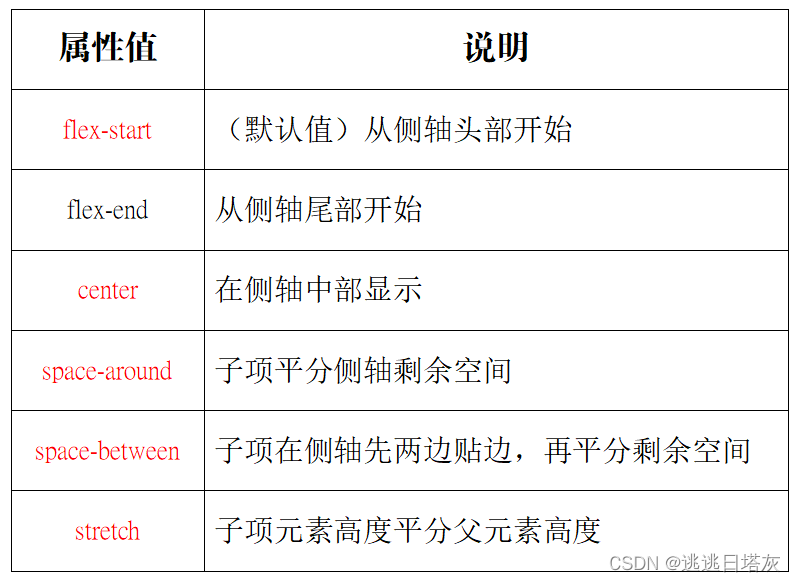
(4)align-content :
① 设置侧轴上的子元素的排列方式(多行);设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的;
② 属性值:

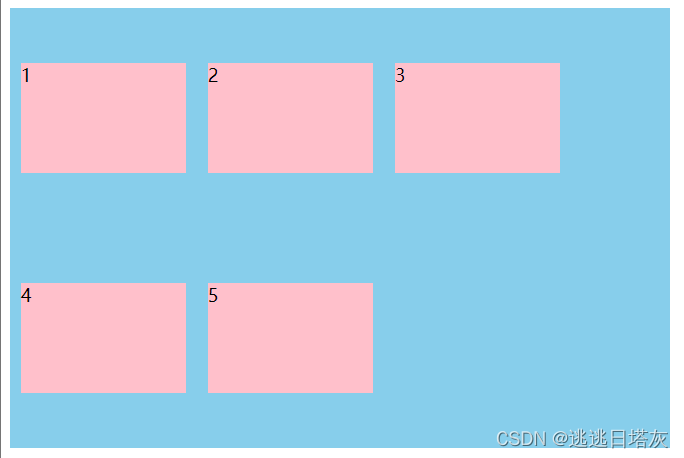
③ 具体代码和结果:
<style>div {/* 給父级添加flex属性 */display: flex;width: 600px;height: 400px;background-color: skyblue;flex-wrap: wrap;/* 因为有了换行,此时侧轴上控制子元素的对齐方式为align-content *//* align-content: center; *//* align-content: space-between; */align-content: space-around;}div span {width: 150px;height: 100px;margin: 10px;background-color: pink;}
</style><body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span></div>
</body>
(5)align-items :设置侧轴上的子元素排列方式(单行);
① 在子项为单项(单行)的时候使用;
② 属性值:
③ 具体代码和结果:
<style>div {/* 給父级添加flex属性 */display: flex;width: 600px;height: 400px;background-color: skyblue;/* 默认主轴是x轴 */justify-content: center;/* 侧轴居中 *//* align-items: center; *//* 拉伸,但是子盒子不要给高度 *//* align-items: stretch; */align-items: center;}div span {width: 150px;/* height: 100px; */margin: 10px;background-color: pink;}
</style><body><div><span>1</span><span>2</span><span>3</span></div>
</body>
*align-items与align-content的区别
① align-items 适用于单行情况下,只有上对齐、下对齐、居中和拉伸;
② align-content 适用于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值;
③ 总结就是单行找align-items 多行找 align-content。
(6)flex-flow :复合属性,相当于同时设置了flex-direction和flex-wrap。
flex-flow: row wrap;
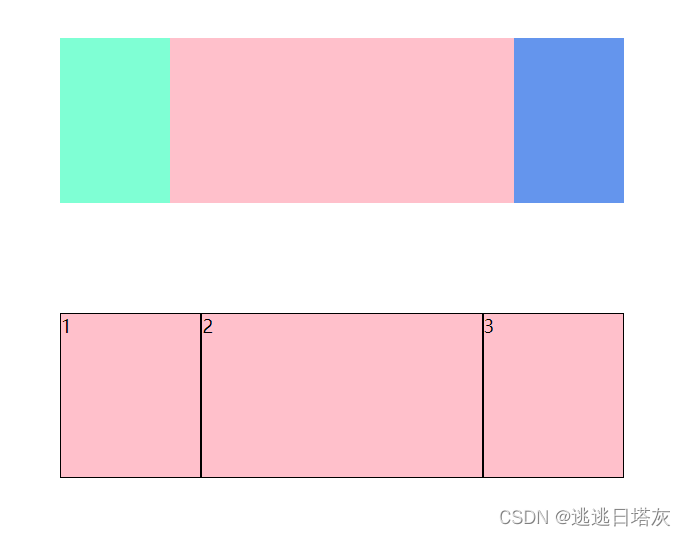
5. flex布局子项常见属性
(1)flex子项目占的份数;
① flex属性定义子项目分配其剩余空间,用flex设置所占份数;
② 具体代码和结果:
<style>section {display: flex;width: 60%;height: 150px;background-color: skyblue;margin: 100px auto;}section div:nth-child(1) {width: 100px;height: 150px;background-color: aquamarine;}section div:nth-child(2) {flex: 1;background-color: pink;}section div:nth-child(3) {width: 100px;height: 150px;background-color: cornflowerblue;}p {display: flex;width: 60%;height: 150px;background-color: pink;margin: 0 auto;}p span {flex: 1;border: 1px solid black;}p span:nth-child(2) {flex: 2;}
</style><body><section><div></div><div></div><div></div></section><p><span>1</span><span>2</span><span>3</span></p>
</body>

(2)align-self :控制子项自己在侧轴的排列方式;
① align-self属性允许单个项目有与其他项目不同的对齐方式,可覆盖align-items属性;
② 默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch;
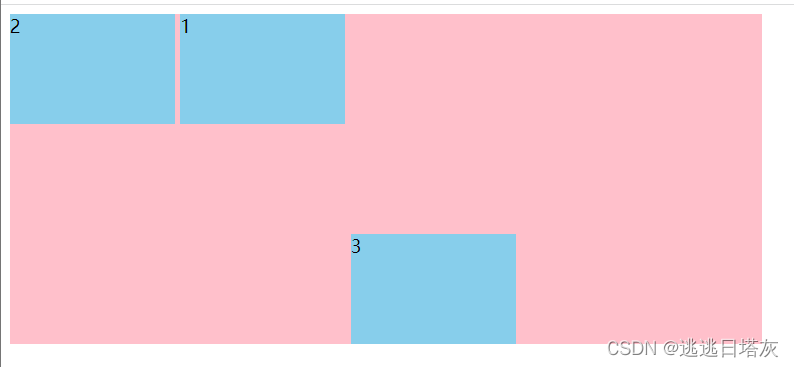
(3)order :定义子项的排列顺序(前后顺序);
① 数值越小,排列越靠前,默认为0。
② 具体代码和结果:
<style>div {display: flex;width: 80%;height: 300px;background-color: pink;/* 让三个盒子沿侧轴底侧对齐 *//* align-items: flex-end; *//* 只想让三号盒子沿侧轴底侧对齐 */}div span {width: 150px;height: 100px;background-color: skyblue;margin-right: 5px;}div span:nth-child(2) {/* 默认是0,-1比0小所以在前面 */order: -1;}div span:nth-child(3) {align-self: flex-end;}
</style><body><div><span>1</span><span>2</span><span>3</span></div>
</body>
*线性渐变(必须加上浏览器私有前缀)
起始方向可以是:方位名词或者度数,如果省略默认就是top。

具体代码及结果:
<style>div {width: 600px;height: 180px;background: -webkit-linear-gradient(top left, red, blue);}
</style>
六、移动WEB开发之rem适配布局
1. 基础和特点
(1)rem (root em)是一个相对单位,类似于em;
(2)em是父元素字体大小,而rem的基准是相对于html元素的字体大小;
例如:根元素(html)设置font-size:12px,非根元素设置width:2rem,则换成px表示就是24px。
(3)可以通过修改html里面的文字大小来改变页面中元素的大小,从而整体控制。
2. 媒体查询
(1)特点
① 使用@media查询,可以针对不同的媒体类型定义不同的样式;
② @media可以针对不同的屏幕尺寸设置不同的样式;
③ 当重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面;
④ 应用广泛,目前针对很多苹果手机、Android手机,平板等。
(2)语法规范
@media mediatype and|not|only (media feature){CSS-Code;
}① 使用@media开头;
② mediatype:媒体类型;
③ 关键字and not only;
④ media featur:媒体特性(必须包含在小括号内)。
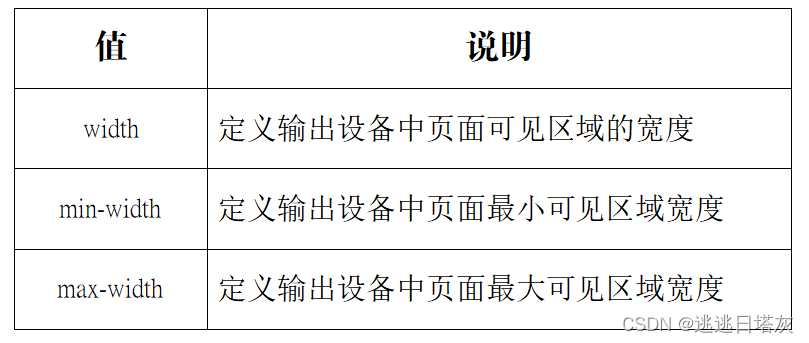
(3)媒体特性
① 每种媒体类型都具有不同的特性,根据不同的媒体类型的媒体特性可设置不同的展示风格(包含在小括号里);
② 属性值:

③ 具体代码及结果:
/* 这句话的意思是:在屏幕上并且最大的宽度是800像素 */
/* max-width 小于等于 */
/* 此处代表当body的宽度小于等于800像素时,则背景颜色为skyblue */
@media screen and (max-width: 800px) {body {background-color: skyblue;}
}@media screen and (min-width: 800px) {body {background-color: pink;}
}

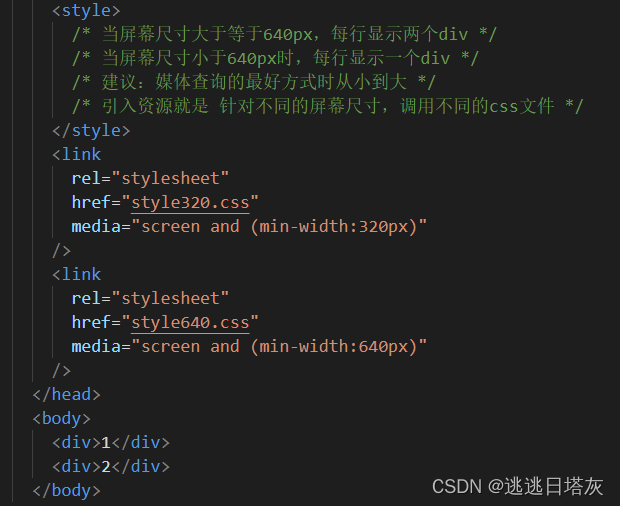
(4)引入资源
① 原理:直接在link中判断设备的尺寸,根据不同的尺寸引用不同的css文件;
② 语法规范:
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
3. less基础
(1)css缺点
① CSS是一门非程序式语言,没有变量、函数、SCOPE (作用域)等概念
② CSS需要书写大量看似没有逻辑的代码,CSS冗余度是比较高的;
③ 不方便维护及扩展,不利于复;
④ CSS没有很好的计算能力;
⑤ 非前端开发工程师来讲,往往会因为缺少CSS编写经验而很难写出组织良好且易于维护的CSS代码项目。
(2)less介绍
*总结:Less是一门css预处理语言,扩展了css的动态特性。
① Less ( Leaner Style Sheets的缩写)是一门CSS扩展语言,也成为CSS预处理器;
② 做为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性;
③ 在CSS的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了CSS的编写,并且降低了CSS的维护成本,就像它的名称所说的那样,Less 可以让我们用更少的代码做更多的事情。
(3)Less使用
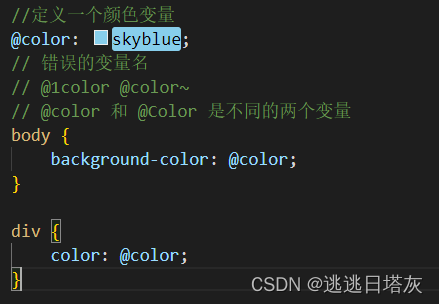
① Less变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
格式:@变量名:值;
变量命名规范:
a. 必须以@为前缀;
b. 不能包含特殊字符;
c. 不能以数字开头;
d. 大小写敏感。

② less编译
a. 本质上,Less包含—套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的CSS文件。(即将文件后缀名设置为less)
b. 编译方法:使用vocode less插件(Easy LESS插件用来把less文件编译为css文件)。

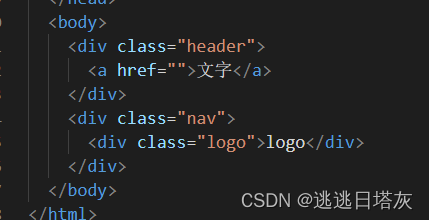
③ less嵌套
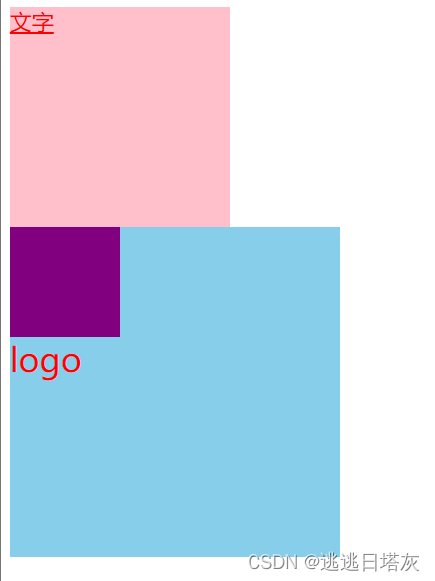
① 具体代码和结果:
//less文件中的代码
.header {width: 200px;height: 200px;background-color: pink;// 1.less嵌套 子元素的样式直接写到父元素里面a {color: red;font-size: 20px;// 2.伪类选择器、伪元素选择器、交集选择器,需要再内层选择器的前面加&&:hover {color: blue;}}
}.nav {font-size: 30px;width: 300px;height: 300px;background-color: skyblue;.logo {color: red;}&::before {content: "";display: block;width: 100px;height: 100px;background-color: purple;}
}//css文件中的代码
.header {width: 200px;height: 200px;background-color: pink;
}
.header a {color: red;font-size: 20px;
}
.header a:hover {color: blue;
}
.nav {font-size: 30px;width: 300px;height: 300px;background-color: skyblue;
}
.nav .logo {color: red;
}
.nav::before {content: "";display: block;width: 100px;height: 100px;background-color: purple;
}

④ less运算
a. 运算符的左右两侧必须加上空格;
b. 两个数参与运算,如果只有一个数有单位,则最终结果以这个单位为准;
c. 两个数参与运算,如果两个数都有单位且单位不一样,则最终结果以第一个单位为准。
d. 具体代码和结果:
//less文件中代码
@border: 5px + 5;
div {width: (200px - 50) * 2;height: 200px * 2;border: @border solid black;background-color: #666 - #222;
}
img {width: (82rem / 50px);height: (82 / 50rem);
}//css文件中代码
div {width: 300px;height: 400px;border: 10px solid black;background-color: #444444;
}
img {width: 1.64rem;height: 1.64rem;
}


(4)rem适配方案
① 适配目标
使一些不能等比自适应的元素,当设备尺寸发生改变时,等比例适配当前设备。
② 如何实现目标
使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化时元素尺寸也会发生变化,从而达到等比缩放的适配。
③ 如何在实际开发中使用
按照设计稿与设备宽度的比例,动态计算并设置html根标签的font-size大小;(媒体查询)
CSS中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为rem为单位的值;
④ rem适配方案技术使用(市场主流)
a.less+媒体查询+rem
b.flexible.js+rem
⑤ 最终公式:页面元素的rem值 = 页面元素值(px) / (屏幕宽度 / 划分的份数)
a. 屏幕宽度 / 划分的份数:html中font-size的大小;
b. 也可为:页面元素的rem值 = 页面元素值(px) / (html中font-size的大小)
#END(具体可观看b站pink老师css后续移动端视频)
相关文章:

移动端笔记
目录 一、移动端基础 二、视口 三、二倍图/多倍图 四、移动端开发 (一)开发选择 (二)常见布局 (三)移动端技术解决方案 五、移动WEB开发之flex布局 六、移动WEB开发之rem适配布局 #END(…...

操作系统笔记、面试八股(一)—— 进程、线程、协程
文章目录1. 进程、线程、协程1.1 进程1.1.1 进程间的通信方式1.1.2 进程同步方式1.1.3 进程的调度算法1.1.4 优先级反转1.1.5 进程状态1.1.6 PCB进程控制块1.1.7 进程的创建和撤销过程1.1.8 为什么要有进程1.2 线程1.2.1 为什么要有线程1.2.2 线程间的同步方式1.3 协程1.3.1 什…...

Python每日一练(20230302)
目录 1. 字符串统计 2. 合并两个有序链表 3. 下一个排列 附录 Python字典内置方法 增 删 改 查 其它 1. 字符串统计 从键盘输入一个包含有英文字母、数字、空格和其它字符的字符串,并分别实现下面的功能:统计字符串中出现2次的英文字母&#…...

Numpy课后练习
Numpy课后练习 文章目录 Numpy课后练习一、前言二、题目及答案一、前言 答案仅供参考,谢谢大家! 二、题目及答案 导入Numpy包并设置随机数种子为666 import numpy as np np.random.seed(666)创建并输出一个包含12个元素的随机整数数组r1,元素的取值范围在[30,100)之间 r1 …...

动态规划dp中的子序列、子数组问题总结
目录 定义dp数组 初始化dp数组 状态转移方程 最终结果 题目 定义dp数组 这类问题的共性是会提供两个数组,寻找他们共同的子序列、子数组。设第一个数组为s,第二个数组为t。则可以设二维dp数组,其大小为len(s + 1)*len(t + 1) dp[i][j]表示 s 前 i 个长度,...

Zookeeper3.5.7版本——Zookeeper的概述、工作机制、特点、数据结构及应用场景
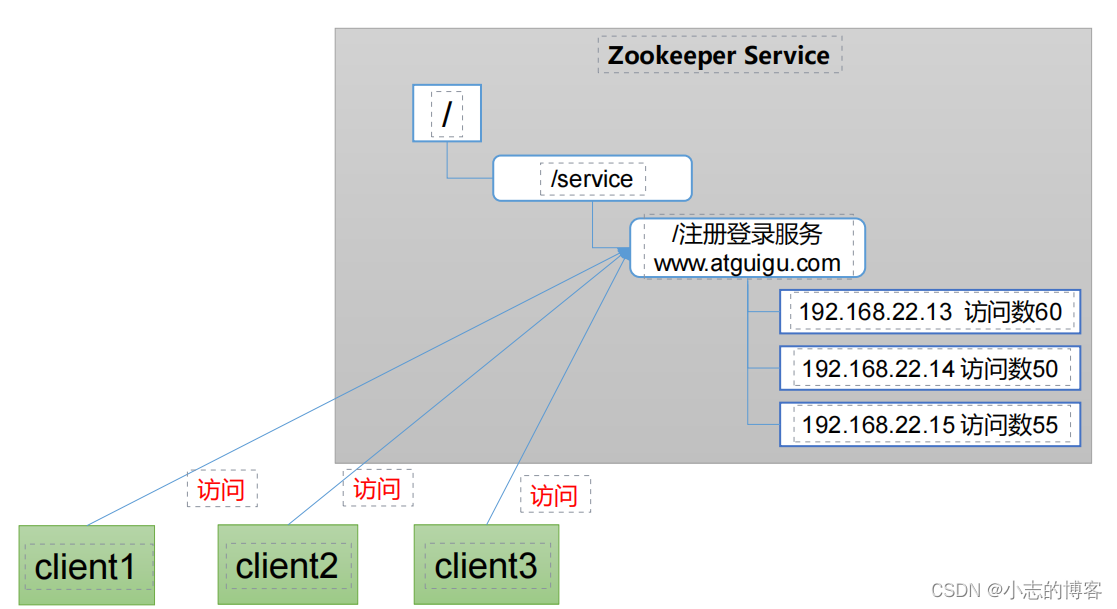
目录一、Zookeeper的概述二、Zookeeper的工作机制三、Zookeeper的特点四、Zookeeper的数据结构五、Zookeeper的应用场景5.1、统一命名服务5.2、统一配置管理5.3、统一集群管理5.4、服务器动态上下线5.5、软负载均衡一、Zookeeper的概述 Zookeeper 是一个开源的分布式的&#x…...

安卓逆向学习及APK抓包(二)--Google Pixel一代手机的ROOT刷入面具
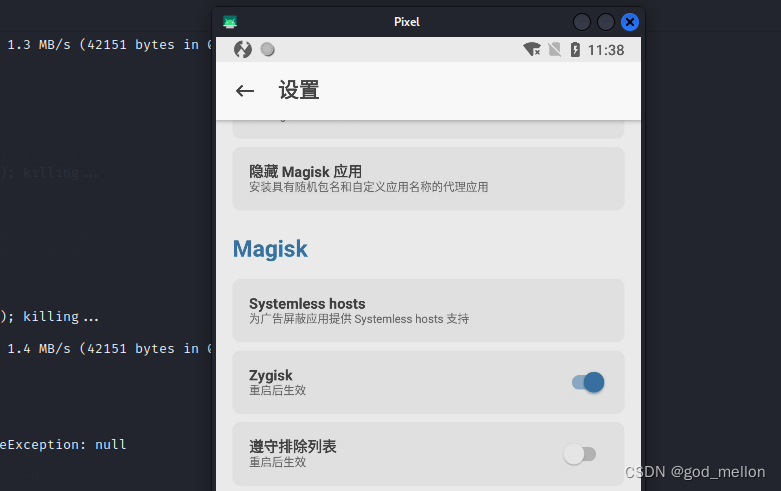
注意:本文仅作参考勿跟操作,root需谨慎,本次测试用的N手Pixel,因参考本文将真机刷成板砖造成的损失与本人无关 1 Google Pixel介绍 1.1手机 google Pixel 在手机选择上,优先选择谷歌系列手机,Nexus和Pixel系列&…...

线程池的基本认识与使用
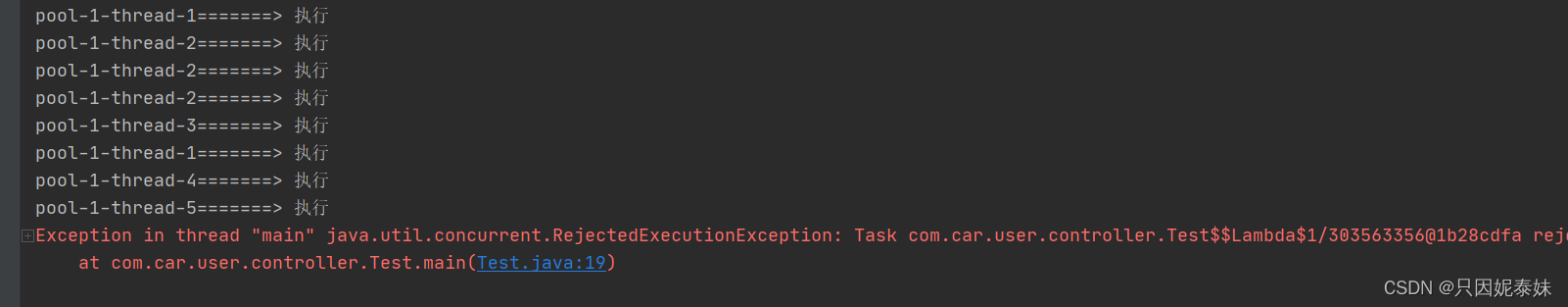
线程池的基本认识与使用线程池线程池工作原理:优点:传统的创建线程方式线程池创建线程使用线程池 池化思想:线程池、字符串常量池、数据库连接池可以提高资源的利用率 线程池工作原理: 预先创建多个线程对象 放入线程池种&#…...

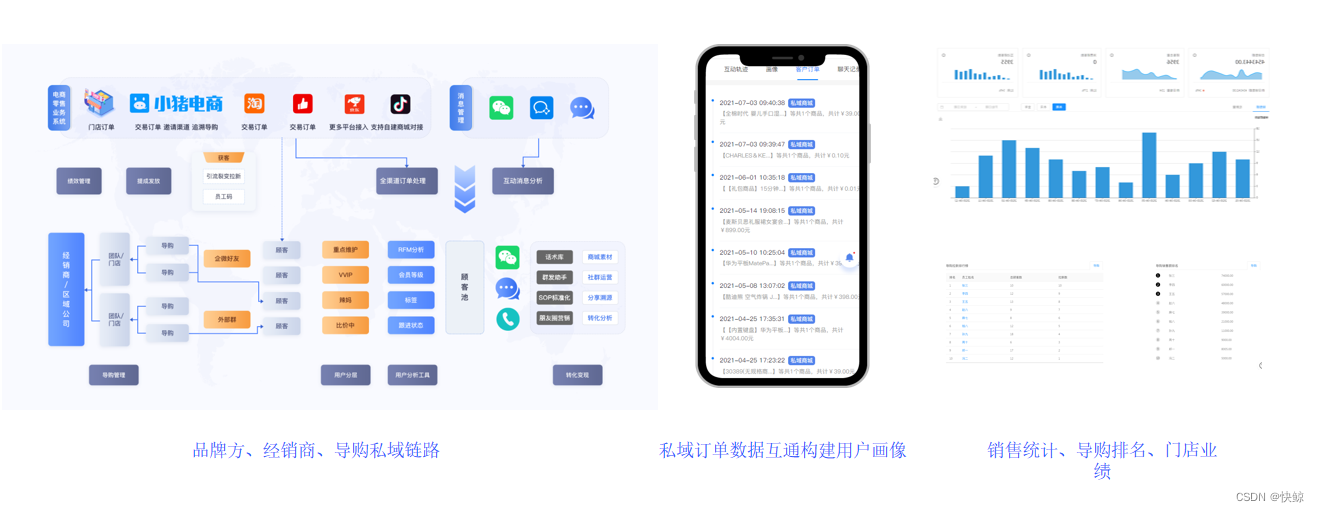
小家电品牌私域增长解决方案来了
小家电品牌的私域优势 01、行业线上化发展程度高 相对于大家电动辄上千上万元的价格,小家电的客单价较低。而且与大家电偏刚需属性不同的是,小家电的消费需求侧重场景化,用户希望通过购买小家电来提高自身的生活品质。这就决定了用户的决策…...

什么是让ChatGPT爆火的大语言模型(LLM)
什么是让ChatGPT爆火的大语言模型(LLM) 更多精彩内容: https://www.nvidia.cn/gtc-global/?ncidref-dev-876561 文章目录什么是让ChatGPT爆火的大语言模型(LLM)大型语言模型有什么用?大型语言模型如何工作?大型语言模型的热门应用在哪里可以找到大型语言…...

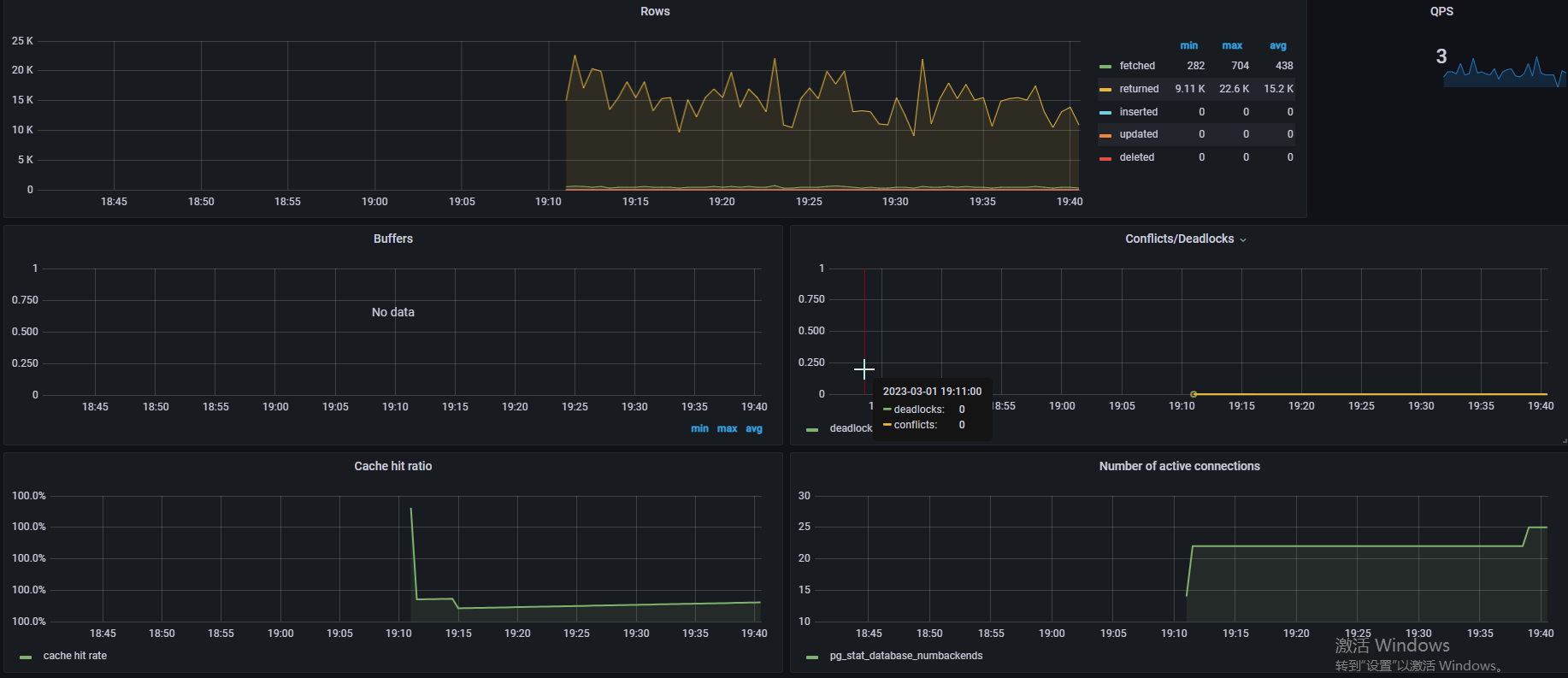
【监控】Linux部署postgres_exporter及PG配置(非Docker)
目录一、下载及部署二、postgres_exporter配置1. 停止脚本stop.sh2. 启动脚本start.sh3. queries.yaml三、PostgreSQL数据库配置1. 修改postgresql.conf配置文件2. 创建用户、表、扩展等四、参考一、下载及部署 下载地址 选一个amd64下载 上传至服务器,解压 tax…...

基于Java+SpringBoot+Vue+Uniapp(有教程)前后端分离健身预约系统设计与实现
博主介绍:✌全网粉丝3W,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战✌ 博主作品:《微服务实战》专栏是本人的实战经验总结,《Spring家族及…...

【2023】DevOps、SRE、运维开发面试宝典之Redis相关面试题
文章目录 1、redis主从复制原理2、redis哨兵模式的原理3、reids集群原理4、Redis 哈希表进行的触发时机是什么?5、Redis 的 RDB 和 AOF 机制各自的优缺点是什么?这两种机制是否可以混合使用?6、Redis 经常被称为单线程的系统,你如何理解 Redis 的单线程模型7、redis 的事务…...

十五、MyBatis使用PageHelper
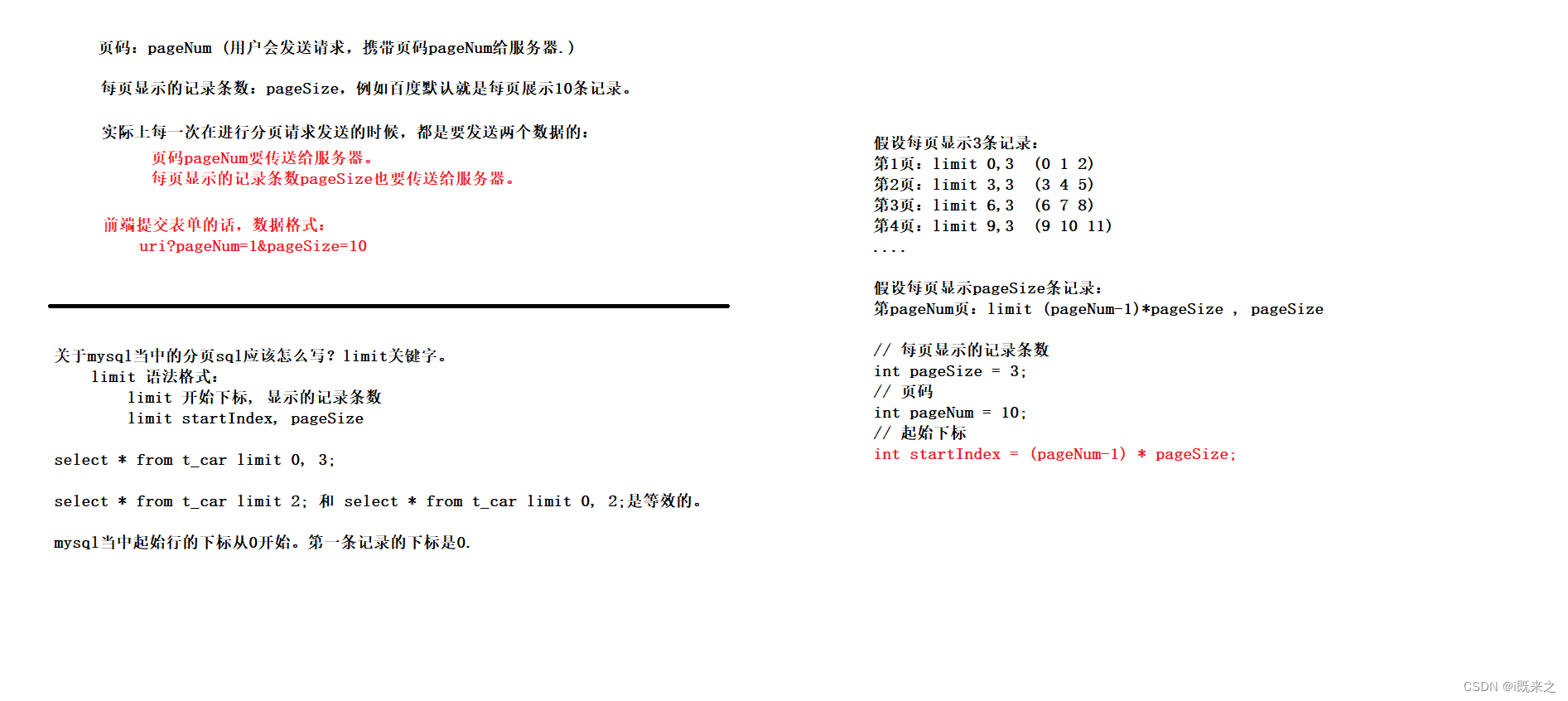
1.limit分页 limit分页原理 mysql的limit后面两个数字: 第一个数字:startIndex(起始下标。下标从0开始。) 第二个数字:pageSize(每页显示的记录条数) 假设已知页码pageNum,还有每页…...

【MySQL】B+ 树索引
一、索引是什么 ? 为什么需要索引 ? 索引就是目录,目录就是索引。 索引从 InnoDB 存储引擎数据存储结构上来看,就是为各个页建立的目录。保证我们在查询时,可以通过二分法快速定位到页,再在页内通过二分法…...

Android Gradle Plugin Version 和 Gradle Version 的对应关系
官网参考 以下是插件版本和Gradle 版本对应关系: 插件版本所需的最低 Gradle 版本Android Gradle Plugin VersionGradle Version1.0.0 - 1.1.32.2.1 - 2.31.2.0 - 1.3.12.2.1 - 2.91.5.02.2.1 - 2.132.0.0 - 2.1.22.10 - 2.132.1.3 - 2.2.32.14.1 - 3.52.3.03.33.0…...
)
更多单词/词组/短语补充和总结(二)
auto 美 /[ˈɔːtoʊ] n.汽车adj.与汽车有关的,汽车的。不要记成“自动的” mobile 美 /[ˈmoʊbl] adj.可移动的;流动的;不要记成“手机”,手机是mobile phone automobile 美 /[ˈɔːtəməbiːl] n.汽车adj.自动的 automatic 美 /[ˌɔːtəˈmtɪk]…...

HEC-HMS和HEC-RAS快速入门、防洪评价报告编制及洪水建模、洪水危险性评价等应用
目录 ①HEC-RAS一维、二维建模方法及实践技术应用 ②HEC-HMS水文模型实践技术应用 ③新导则下的防洪评价报告编制方法及洪水建模实践技术应用 ④基于ArcGIS水文分析、HEC-RAS模拟技术在洪水危险性及风险评估 ⑤山洪径流过程模拟及洪水危险性评价 ①HEC-RAS一维、二维建模方…...

全面了解 B 端产品设计 — 基础扫盲篇
在今天,互联网的影响力与作用与日俱增,除了我们日常生活领域的改变以外,对于商业领域的渗透也见效颇丰。 越来越多的企业开始使用数字化的解决方案来助力企业发展,包括日常管理、运营、统计等等。或者通过互联网的方式开发出新的业务形态,进行产业升级,如这几年风头正劲的…...
)
顺序表(增删查改)
目录一、什么是顺序表二、顺序表的增删查改2.1 结构体的声明2.2 顺序表的初始化2.3 顺序表检查容量2.4 顺序表尾部插入数据2.5 顺序表头部插入数据2.6 顺序表尾部删除数据2.7 顺序表头部删除数据2.8 顺序表查找数据2.9 顺序表任意位置插入数据2.10 顺序表任意位置删除数据2.11 …...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
