fastadmin打印页面
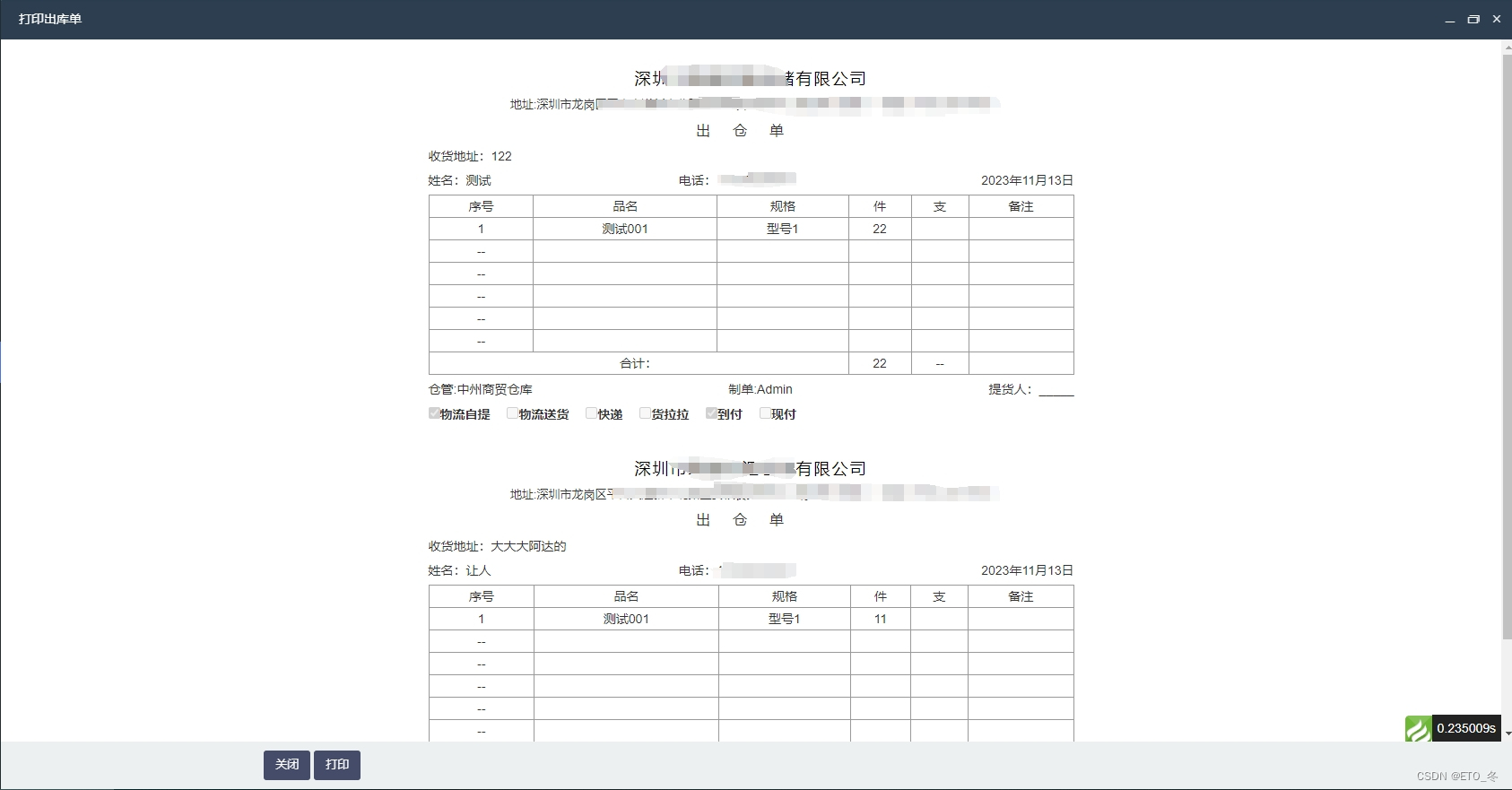
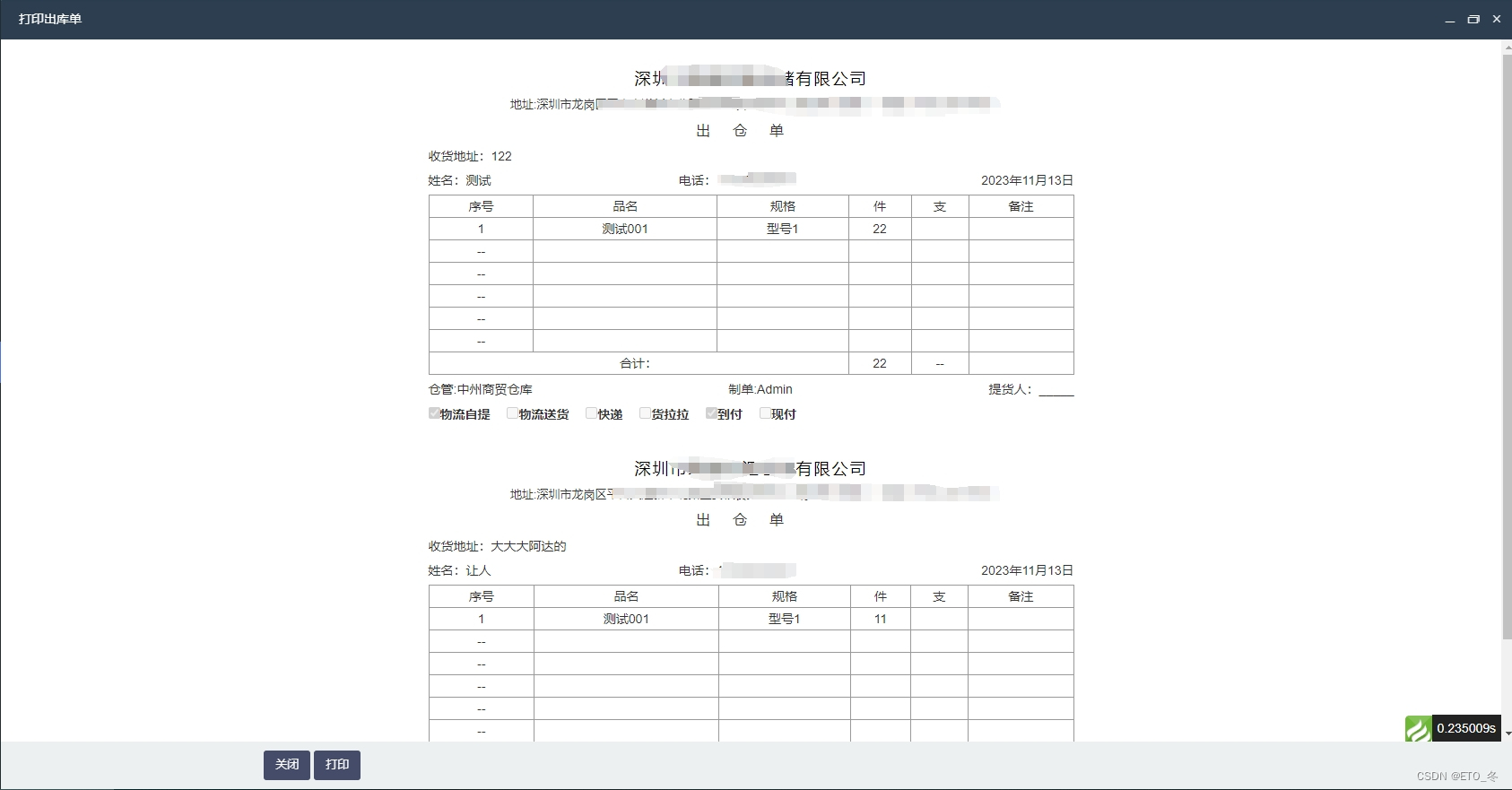
如下图选中订单号进行打印

html中增加代码
<div id="toolbar" class="toolbar"><a href="javascript:;" class="btn btn-primary btn-refresh" title="{:__('Refresh')}" ><i class="fa fa-refresh"></i> </a>
<!-- <a href="javascript:;" class="btn btn-success btn-add {:$auth->check('shipments/add')?'':'hide'}" title="{:__('Add')}" ><i class="fa fa-plus"></i> {:__('Add')}</a>--><a href="javascript:;" class="btn btn-success btn-edit btn-disabled disabled {:$auth->check('shipments/edit')?'':'hide'}" title="{:__('Edit')}" ><i class="fa fa-pencil"></i> {:__('Edit')}</a>
<!-- <a href="javascript:;" class="btn btn-danger btn-del btn-disabled disabled {:$auth->check('shipments/del')?'':'hide'}" title="{:__('Delete')}" ><i class="fa fa-trash"></i> {:__('Delete')}</a>--><a href="javascript:;" class="btn btn-danger btn-print btn-disabled disabled " title="打印发货单" >打印发货单</a>js总增加如下代码
$('.btn-print').click(function () {var ids = Table.api.selectedids(table);//获取选中列的idFast.api.open("shipments/print?id="+ids, __('打印出库单'), {area: ['100%', '100%']});})// 为表格绑定事件Table.api.bindevent(table);打印对应的Controller中的方法
public function print(){$ids = $this->request->get('id');$ids = explode(',',$ids);$lists = $this->model->where('id','in',$ids)->select();foreach ($lists as $key=>$value){$lists[$key]['goods_info'] = \app\admin\model\Goods::where('id',$value['goods_id'])->field('id,name,xinghao,warehouse_id,jifei_list,weight,jiaban_num')->find();$lists[$key]['warehouse_name'] = \app\admin\model\Warehouse::where('id',$lists[$key]['goods_info']['warehouse_id'])->value('name');}
// dump($lists[0]->toArray());$this->assign('lists',$lists);$admin_nickname = Session::get("admin.nickname");$this->assign('admin_nickname',$admin_nickname);return $this->fetch();}对应的html页面
<style>.wrap{width: 800px;margin: 0 auto;}.wenli{padding: 15px 40px;height: 434.73px;}.title{font-size: 18px;color: #000000;text-align: center;padding-bottom: 5px;letter-spacing: 2px;}.sizhi{text-align: center;font-size: 13px;color: #333333;padding-bottom: 5px;}.chutitle{font-size: 16px;color: #333333;letter-spacing: 25px;text-align: center;padding-bottom: 5px;}.kebox{display: flex;align-items: center;justify-content: space-between;padding-bottom: 5px;padding-top: 5px;}.ketxt{font-size: 14px;color: #333333;flex-shrink: 0;}.oneline{overflow:hidden;text-overflow:ellipsis;white-space:nowrap;word-wrap:break-word;}table{border-collapse:collapse;border-spacing:0;width: 100%;}tr{margin: 0 !important;padding: 0 !important;}td{border: 1px solid #999999;padding: 1px;text-align: center;font-size: 14px;color: #333333;}label{font-size: 14px;color: #333333;padding-right: 15px;cursor: pointer;}
</style>
<div class="form-group layer-footer"><label class="control-label col-xs-12 col-sm-2"></label><div class="col-xs-12 col-sm-8"><button type="reset" class="btn btn-primary btn-embossed btn-close"onclick="Layer.closeAll()">{:__('Close')}</button><button type="reset" class="btn btn-primary btn-embossed btn-close" onclick="doPrint()">打印</button></div>
</div>
<div id="app"><div class="wrap">{volist name="lists" id="vo"}<div class="wenli"><div class="title">深圳XXX仓储有限公司</div><div class="sizhi">地址:深圳市龙岗区平吉大道1号 电话: 0755-XXXXXX</div><div class="chutitle">出仓单</div><div class="ketxt " >收货地址:{$vo.address}</div><div class="kebox"><div class="ketxt">姓名:{$vo.shouhuoren}</div><div class="ketxt">电话:{$vo.phone}</div><div class="ketxt">
<!-- 日期-->{$vo.createtime|date="Y年m月d日",###}</div></div><table ><tr><td>序号</td><td>品名</td><td>规格</td><td>件</td><td>支</td><td>备注</td></tr><tr><td>1</td><td>{$vo.goods_info.name}</td><td>{$vo.goods_info.xinghao}</td><td>{$vo.num}</td><td></td><td></td></tr><tr><td>--</td><td></td><td></td><td></td><td></td><td></td></tr><tr><td>--</td><td></td><td></td><td></td><td></td><td></td></tr><tr><td>--</td><td></td><td></td><td></td><td></td><td></td></tr><tr><td>--</td><td></td><td></td><td></td><td></td><td></td></tr><tr><td>--</td><td></td><td></td><td></td><td></td><td></td></tr><tr><td colspan="3">合计:</td><td>{$vo.num}</td><td>--</td><td></td></tr></table><div class="kebox"><div class="ketxt">仓管:{$vo.warehouse_name}</div><div class="ketxt">制单:{$admin_nickname}</div><div class="ketxt">提货人:_____</div></div><input type="checkbox" name="drone" value="a" {if $vo.fahuo_list == 2}checked{/if} disabled><label > 物流自提</label><input type="checkbox" name="drone" value="b" {if $vo.fahuo_list == 3}checked{/if} disabled><label > 物流送货</label><input type="checkbox" name="drone" value="f" {if $vo.fahuo_list == 1}checked{/if} disabled><label > 快递</label><input type="checkbox" name="drone" value="g" {if $vo.fahuo_list == 4}checked{/if} disabled><label> 货拉拉</label><input type="checkbox" name="drone" value="d" {if $vo.pay_list == 2}checked{/if} disabled><label > 到付</label><input type="checkbox" name="drone" value="e" {if $vo.pay_list == 1}checked{/if} disabled><label > 现付</label></div>{/volist}</div></div>
<style></style>
<script>function doPrint() {window.print()}
</script>打印时页面效果

相关文章:

fastadmin打印页面
如下图选中订单号进行打印 html中增加代码 <div id"toolbar" class"toolbar"><a href"javascript:;" class"btn btn-primary btn-refresh" title"{:__(Refresh)}" ><i class"fa fa-refresh">&l…...

Java 将word转为PDF的三种方式和处理在服务器上下载后乱码的格式
我这边是因为业务需要将之前导出的word文档转换为PDF文件,然后页面预览下载这样的情况。之前导出word文档又不是我做的,所以为了不影响业务,只是将最后在输出流时转换成了PDF,当时本地调用没什么问题,一切正常…...

C\C++ 获取最值
C C 语言的不同类型的最值可以在 limits.h 头文件里找到定义 #include <limits.h>int main() {printf("%d", INT_MAX); // 整数最大值printf("%d", INT_MIN); // 整数最小值 } C C 有模板,可以通过替换下面的 int 和 doubleÿ…...

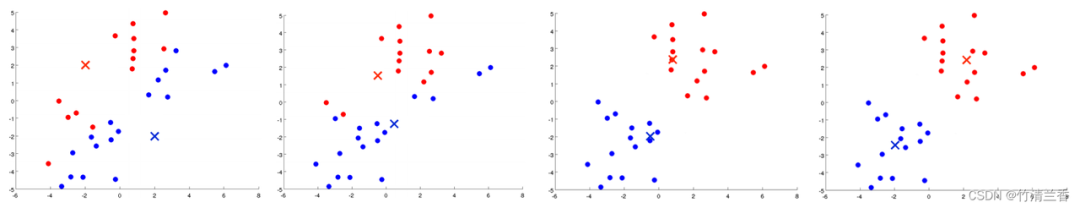
机器学习之无监督学习:九大聚类算法
今天,和大家分享一下机器学习之无监督学习中的常见的聚类方法。 今天,和大家分享一下机器学习之无监督学习中的常见的聚类方法。 在无监督学习中,我们的数据并不带有任何标签,因此在无监督学习中要做的就是将这一系列无标签的数…...

Linux高级管理-搭建网站服务
在Ihternet 网络环境中,Web 服务无疑是最为流行的应用系统。有了Web站点,企业可以充分 展示自己的产品,宣传企业形象。Web站点还为企业提供了与客户交流、电子商务交易平台等丰富 的网络应用。部署与维护Web 服务是运维工程师必须掌握的一个技…...

Windows 系统,TortoiseSVN 无法修改 Log 信息解决方法
使用SVN提交版本信息时,注释内容写的不全。通过右键TortoiseSVN的Show log看到提交的的注释,右键看到Edit log message的选项,然而提交后却给出错误提示: Repository has not been enabled to accept revision propchanges; ask …...

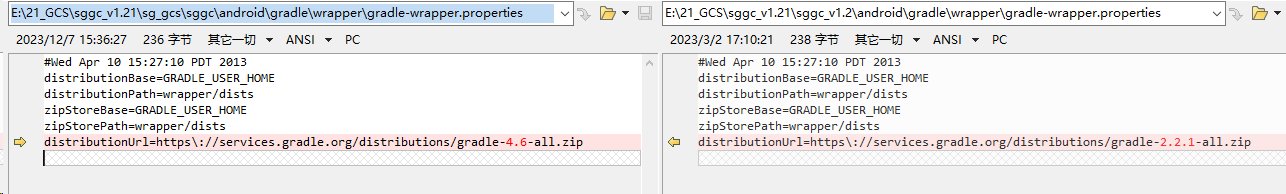
编译 Android gradle-4.6-all.zip 报错问题记录
编译 Android gradle-4.6-all.zip 报错问题记录 方法一:替换资源:方法二:修改源方法三:修改版本 编译时候无法下载 gradle-4.6-all Downloading https://services.gradle.org/distributions/gradle-4.6-all.zip 方法一…...

Linux系统调试课:Valgrind 内存调试
文章目录 一、为什么要学会Valgrind二、什么是内存泄露三、Valgrind的移植四、Valgrind相关参数沉淀、分享、成长,让自己和他人都能有所收获!😄 📢Valgrind 是一个开源的内存调试和性能分析工具,用于帮助开发者找出程序中的内存错误,如内存泄漏、使用未初始化的内存、非…...

python主流开发工具排名,python开发工具有哪些
本篇文章给大家谈谈python的开发工具软件有哪些,以及python主流开发工具排名,希望对各位有所帮助,不要忘了收藏本站喔。 python中用到哪些软件 一、Python代码编辑器1、sublime Textsublime Text是一款非常流行的代码编辑器,支持P…...

Spring Boot Async:从入门到精通,原理详解与最佳实践
Spring Boot 的异步功能(Async)允许我们将某些任务异步执行,而不会阻塞主线程。这对于处理耗时的操作非常有用,如发送电子邮件、生成报表、调用外部 API 等。通过异步处理,我们可以释放主线程,让它继续处理…...

oracle 19c创建db_link名称带.com域名问题处理
文章目录 一、修改PDB的global_name二、重启数据库实例三、修改domain后重试 一、修改PDB的global_name SYSorcl1>sho pdbsCON_ID CON_NAME OPEN MODE RESTRICTED ---------- ------------------------------ ---------- ----------2 PDB$SEED …...

银行卡二要素API的应用案例:从在线购物到金融投资
引言 随着互联网技术的不断发展,人们的金融需求也在不断增加。随之而来的是各种新型金融服务的涌现,让用户的金融体验更加便利快捷。其中,银行卡二要素API的应用,则为用户的金融体验和安全性提供了极大的保障。 银行卡二要素API…...

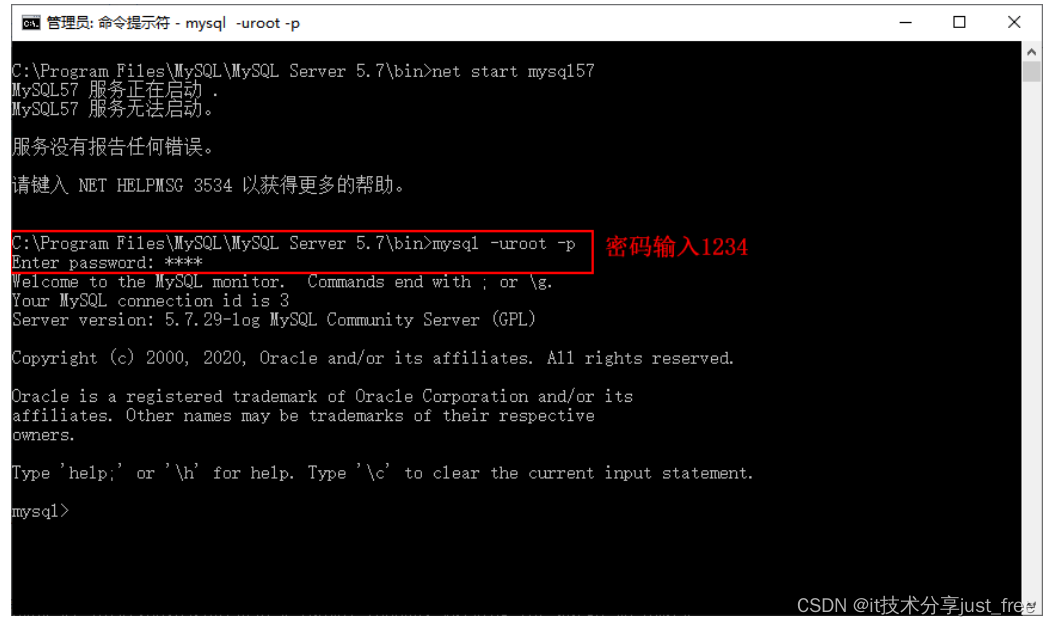
MySQL 忘记root密码后重置密码操作
在忘记 MySQL 密码的情况下,可以通过 --skip-grant-tables 关闭服务器的认证,然后重置 root 的密码,具体操作步骤如下。 步骤 1):关闭正在运行的 MySQL 服务。打开 cmd 进入 MySQL 的 bin 目录。 步骤 2):输入mysqld -…...

开源电子合同签署平台小程序源码/电子文件签字+在线合同签署系统源码/电子合同小程序源码
源码简介: 开源电子合同签署平台小程序源码,它是电子文件签字在线合同签署系统源码/电子合同小程序源码 目前商业端和开源端一致,免费开源状态! 聚合市场上各类电子合同解决方案商,你无需一个一个的对接电子合同厂商…...

J.408之数据结构
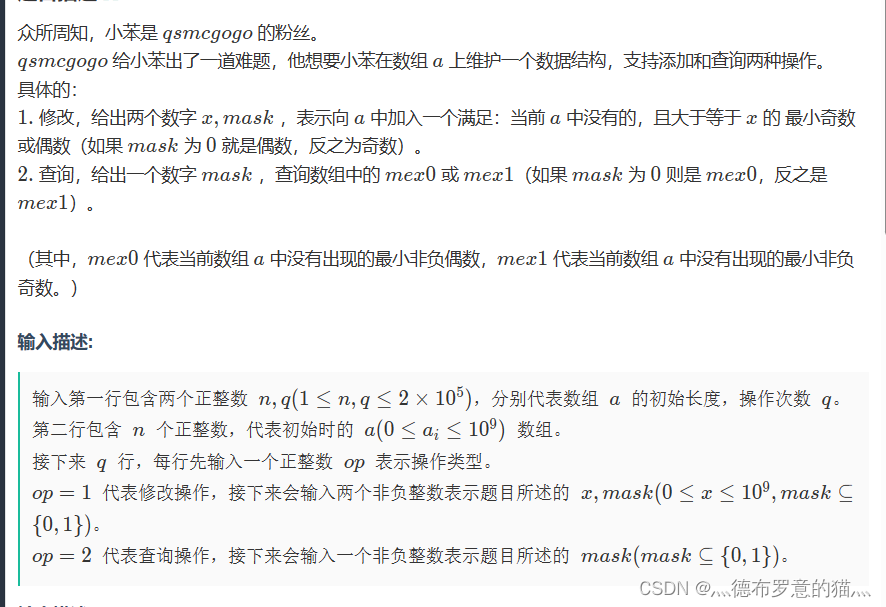
J-408之数据结构_北京信息科技大学第十五届程序设计竞赛(同步赛) (nowcoder.com) 思维好题,直接用两个set存没出现的数字就好了 // Problem: 408之数据结构 // Contest: NowCoder // URL: https://ac.nowcoder.com/acm/contest/68572/J // Me…...

前端食堂技术周刊第 107 期:技术播客节、Deno Cron、FEDAY、XState v5、Electron 2023 生态系统回顾
美味值:🌟🌟🌟🌟🌟 口味:烤椰拿铁 食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly 大家好,我是童欧巴。欢迎来到前端食堂技术周刊,我们先来看下…...

三防平板|手持终端PDA|8寸/10寸工业三防平板电脑主板方案定制
近年来,随着科技的快速发展,三防平板成为了各行各业中不可或缺的工具。三防平板采用IP67级别的防护设计,通过了多项测试标准,如国标和美标,具备防水、防摔、防尘、防撞、防震、防跌落以及防盐雾等多重防护功能。因此&a…...

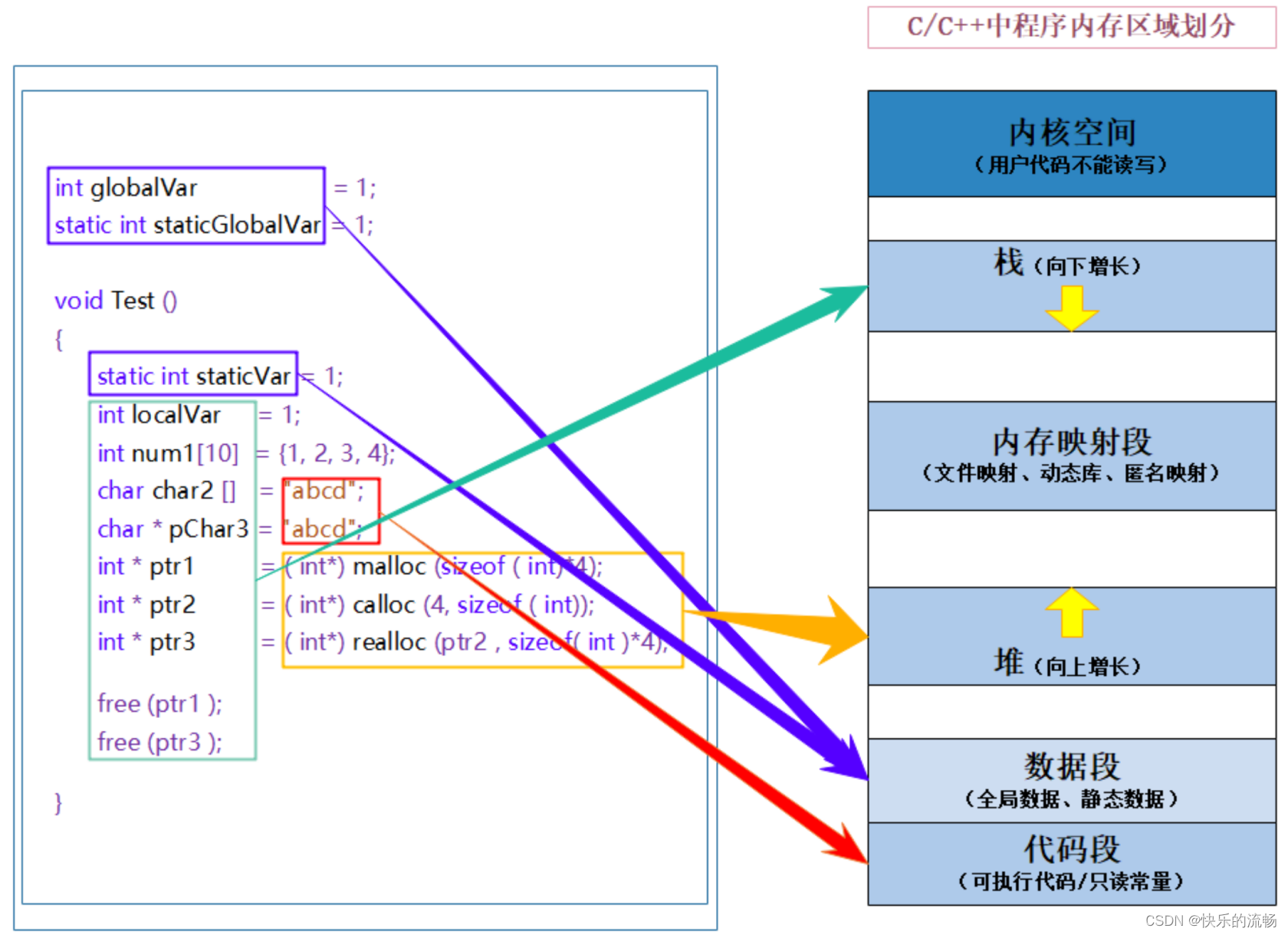
【C语言】动态内存管理(C语言的难点与精华,数据结构的前置知识,你真的掌握了吗?)
文章目录 引言一、为什么要动态内存分配二、动态内存分配的相关函数2.1 malloc2.2 free2.3 calloc2.4 realloc 三、常见的动态内存的错误3.1 对NULL指针的解引用3.2 对动态内存越界访问3.3 对非动态内存释放3.4 对动态内存部分释放3.5 对动态内存多次释放3.6 未对动态内存释放&…...

最长子序列问题(LCS)--动态规划解法
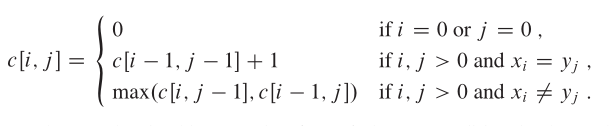
题目描述: 如果Z既是X的子序列,又是Y的子序列,则称Z为X和Y的公共子序列。 如果给定X、Y,求出Y及其长度。 示例: 输入 ABCPDSFJGODIHJOFDIUSHGD OSDIHGKODGHBLKSJBHKAGHI 输出 SDIHODSHG 9 分析: c…...

实时流式计算 kafkaStream
文章目录 实时流式计算Kafka StreamKafka Streams 的关键概念KStreamKafka Stream入门案例编写SpringBoot 集成 Kafka Stream 实时流式计算 一般流式计算会与批量计算相比较 流式计算就相当于上图的右侧扶梯,是可以源源不断的产生数据,源源不断的接收数…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
