React全站框架Next.js使用入门
Next.js是一个基于React的服务器端渲染框架,它可以帮助我们快速构建React应用程序,并具有以下优势:
1. 支持服务器端渲染,提高页面渲染速度和SEO;
2. 自带webpack开发环境,实现即插即用的特性;
3. 支持静态网站生成(SSG)和增量静态网站生成(ISR),提高网站性能。
先看看原网站吧,Next.js - React 应用开发框架 | Next.js中文网
Next.js by Vercel - The React Framework
1. 安装Node.js和npm
还是建议英文官网吧,信息可能更新更及时一些,官网建议node.js版本在18.17以上

这个就不说了吧,建议使用nvm作为node的多版本管理器,这样开发不同app的时候可以解决node版本不同问题。
nvm安装配置:GitHub - nvm-sh/nvm: Node Version Manager - POSIX-compliant bash script to manage multiple active node.js versions
windows版: GitHub - coreybutler/nvm-windows: A node.js version management utility for Windows. Ironically written in Go.
安装的时候记得注意看杀毒软件拦截情况,并予以许可,建议让nvm管理自己已经安装过的版本,这样后期切换不会有障碍,如果切换版本有问题建议删除后重新配置。
####查看系统已安装版本
node --version###如果不行,直接安装最新版吧
nvm install node###当然还可以安装指定版本
nvm install 18.17###要查看可用版本
nvm list available##查看已安装版本
nvm list installed 
直接使用命令切换版本
### 直接使用最新版本
nvm use latest### 使用指定版本
nvm use 16.13.2
2. 创建一个新的Next.js项目
官方建议直接使用create-next-app创建项目,最简单快捷。
可以使用以下命令在终端中创建一个新的Next.js项目:
npx create-next-app my-app
还有手动安装,喜欢折腾的来吧:
##创建文件夹并进入开发文件夹
mkdir my-app
cd my-app## 安装必要的组件
npm install next@latest react@latest react-dom@latest修改package.json
{"scripts": {"dev": "next dev","build": "next build","start": "next start","lint": "next lint"}
}3. 运行开发服务器
进入my-app目录,启动框架开发;
在项目根目录下,可以使用以下命令启动开发服务器:
#启动开发
npm run dev
不出以外的话这个界面就出来了,http://localhost:3000/
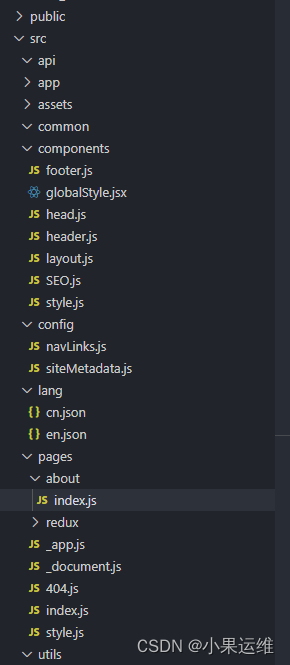
4. 熟悉next框架目录结构

Next.js框架目录结构的详细介绍:
-
pages目录:这个目录用于存放所有的页面组件。Next.js框架将会根据pages中的组件自动生成路由,例如pages/about.js对应的路由为/about。
-
public目录:这个目录用于存放静态文件,例如图片、字体等等。这些文件可以在组件中使用。
-
components目录:这个目录用于存放各种可复用组件,例如按钮、表格等等。
-
utils目录:这个目录用于存放通用的工具函数和常量,例如通用的API请求函数、常量定义等等。
-
styles目录:这个目录用于存放全局的样式文件。在Next.js中,可以使用CSS模块化来避免样式泄漏的问题。
-
pages/api目录:这个目录用于存放API相关的组件,例如处理表单数据等等。这些组件可以在客户端和服务端同时使用。
-
.next目录:这个目录是Next.js框架编译后生成的目录,存放编译后的代码和一些临时文件。
-
package.json文件:这个文件用于管理项目的依赖和脚本。在Next.js中,一些内置的脚本例如dev、build、start可以用于开发、构建和启动项目。
-
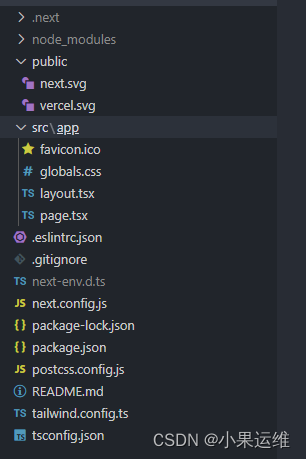
启用src目录后,aap目录会放入src下
使用 src 目录和不使用 src 目录的区别在于文件的组织方式。在使用 src 目录时,开发者将所有源代码放置在 src 目录中,而不是将源代码和其他文件混合在一个顶级目录中。
使用 src 目录的好处包括:
- 更干净和组织良好的文件结构
- 更容易区分哪些文件是源代码,哪些是其他文件
- 更容易在构建过程中忽略其他文件,只编译源代码
但是,使用 src 目录也会增加一定的复杂性,因为需要在配置文件中指定源码的路径。如果项目较小,不使用 src 目录也可以,但是在大型项目中,使用 src 目录可能会更好地组织和管理代码。
默认大家都喜欢这个默认目录了,不过因为一般app都要分页,共用很多其他组件,如样式文件,页面独有组件,redux等,所以后面会调整目录,将单个的页面文件修改为文件夹,默认页面以index.js为入口,页面独有css文件以style为名等。详细见后面步骤
5. 习惯整合styled-components(不喜欢的可以掠过)
Next.js和styled-components可以很容易地集成在一起。下面是详细的配置方法和代码。
1. 安装依赖:
npm install styled-components babel-plugin-styled-components
2. 在`.babelrc`中添加`styled-components`插件:
{"presets": ["next/babel"],"plugins": [["styled-components", { "ssr": true }]]
}
这将启用服务器端渲染并使用`styled-components`。
3. 创建`_document.js`文件,这是一个Next.js的特殊文件,用于自定义html的渲染。
// _document.js 创建这个后next.js会先以这个_document.js为入口
import Document, { Html, Head, Main, NextScript } from 'next/document';
import { ServerStyleSheet } from 'styled-components';class MyDocument extends Document {static async getInitialProps(ctx) {const sheet = new ServerStyleSheet();const originalRenderPage = ctx.renderPage;try {ctx.renderPage = () =>originalRenderPage({enhanceApp: (App) => (props) =>sheet.collectStyles(<App {...props} />),});const initialProps = await Document.getInitialProps(ctx);return {...initialProps,styles: (<>{initialProps.styles}{sheet.getStyleElement()}</>),};} finally {sheet.seal();}}render() {return (<Html><Head /><body><Main /><NextScript /></body></Html>);}
}export default MyDocument;这个文件用于收集所有的server-side渲染的样式,并将它们注入到html中。
4. 创建一个样式组件:
// Button.js 不过建议加上style做标记
import styled from 'styled-components';const Button = styled.button`background-color: #4caf50;color: white;font-size: 20px;padding: 10px 20px;border: none;border-radius: 5px;&:hover {background-color: #3e8e41;}
`;export default Button;
在上述代码中,我们创建了一个名为`Button`的styled-components组件。它将应用一些基本的CSS样式,并在鼠标悬停时变色。
5. 在组件中使用样式组件:
// home.js
import Button from './Button';const Home = () => {return (<div><h1>My App</h1><Button>Click me</Button></div>);
};export default Home;在这里,我们将`Button`组件添加到我们的`Home`组件中。
现在,我们已经成功地使用`styled-components`在Next.js中创建了一个样式组件。
6、创建React组件
在`/pages`目录下创建一个`.js`文件,即可创建一个页面。例如,可以在`/pages/index.js`中创建一个简单的React组件:
function Home() {return (<div><h1>Welcome to Next.js!</h1></div>)
}export default Home7. 目录结构调整
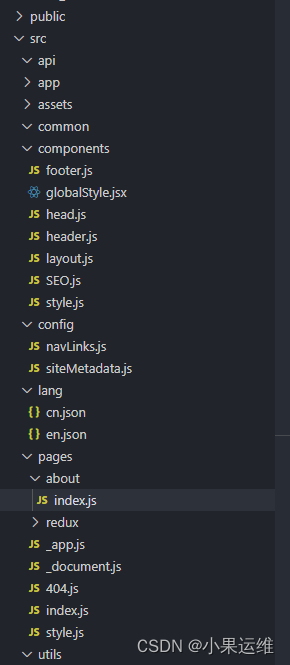
个人习惯改一下原来的目录结构,在src根目录下建立pages(需要再tailwind.config.js里面加入页面资源路径),然后建立components文件夹放一些通用组件,config文件夹放网站常用设置配置,lang配置网站语言信息,redux文件夹专门放redux相关的拆分文件和文件夹,utils放置常用函数等,大家根据自己喜好调整即可。

调整后需要注意调整后各模块的引入路径,基于tailwind.config.js,next.config.js等常用配置来配置参数和路径
这样在浏览器中访问http://localhost:3000,即可查看网站。现在,你可以开始编辑你的React组件和其他文件。不熟悉的人建议一步一步调整,这样可以看到哪里调整了会出错。
以上内容是Next.js的基础入门步骤,你可以学习更多高级的特性和API来构建更具体的应用。
相关文章:

React全站框架Next.js使用入门
Next.js是一个基于React的服务器端渲染框架,它可以帮助我们快速构建React应用程序,并具有以下优势: 1. 支持服务器端渲染,提高页面渲染速度和SEO; 2. 自带webpack开发环境,实现即插即用的特性;…...

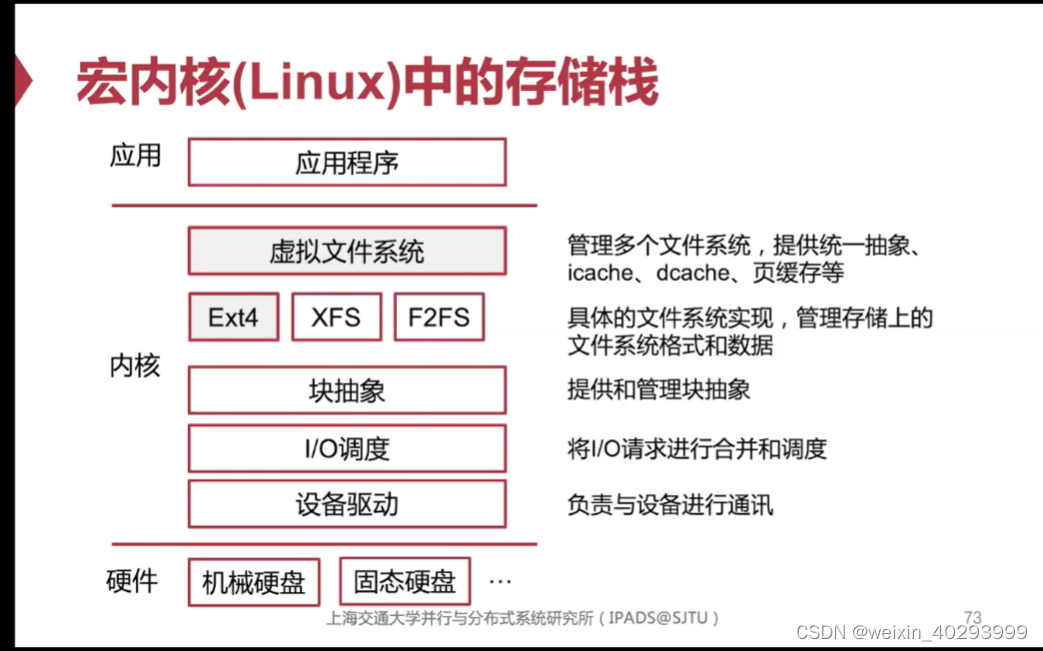
【操作系统笔记】-文件系统
引言 之前已经学习过数据在内存中是如何表示,如何存储,但是这些存储在PC断电后数据便消失。因此我们需要一个可以持久化存储并且容量远远大于内存的结构,这一篇我们将学习,文件是如何被组织和操作的,这是一个操作系统…...

第二十一章 网络通信
计算机网络实现了堕胎计算机间的互联,使得它们彼此之间能够进行数据交流。网络应用程序就是再已连接的不同计算机上运行的程序,这些程序借助于网络协议,相互之间可以交换数据,编写网络应用程序前,首先必须明确网络协议…...

【漏洞复现】万户协同办公平台ezoffice wpsservlet接口存在任意文件上传漏洞 附POC
漏洞描述 万户ezOFFICE集团版协同平台以工作流程、知识管理、沟通交流和辅助办公四大核心应用 万户ezOFFICE协同管理平台是一个综合信息基础应用平台。 万户协同办公平台ezoffice wpsservlet接口存在任意文件上传漏洞。 免责声明 技术文章仅供参考,任何个人和组织使用网络应…...

【uniapp】小程序中input输入框的placeholder-class不生效解决办法
问题描述 uniapp微信小程序,使用input组件时,想要改变提示词 placeholder 的样式,但是使用placeholder-class 改变不了 如下: <input type"text" placeholder"搜索" placeholder-class"placeholde…...

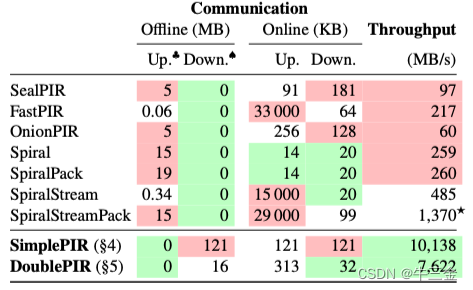
SimplePIR——目前最快单服务器匿踪查询方案
一、介绍 这篇论文旨在实现高效的单服务器隐私信息检索(PIR)方案,以解决在保护用户隐私的同时快速检索数据库的问题。为了实现这一目标,论文提出了两种新的PIR方案:SimplePIR和DoublePIR。这两种方案的实现基于学习与错…...

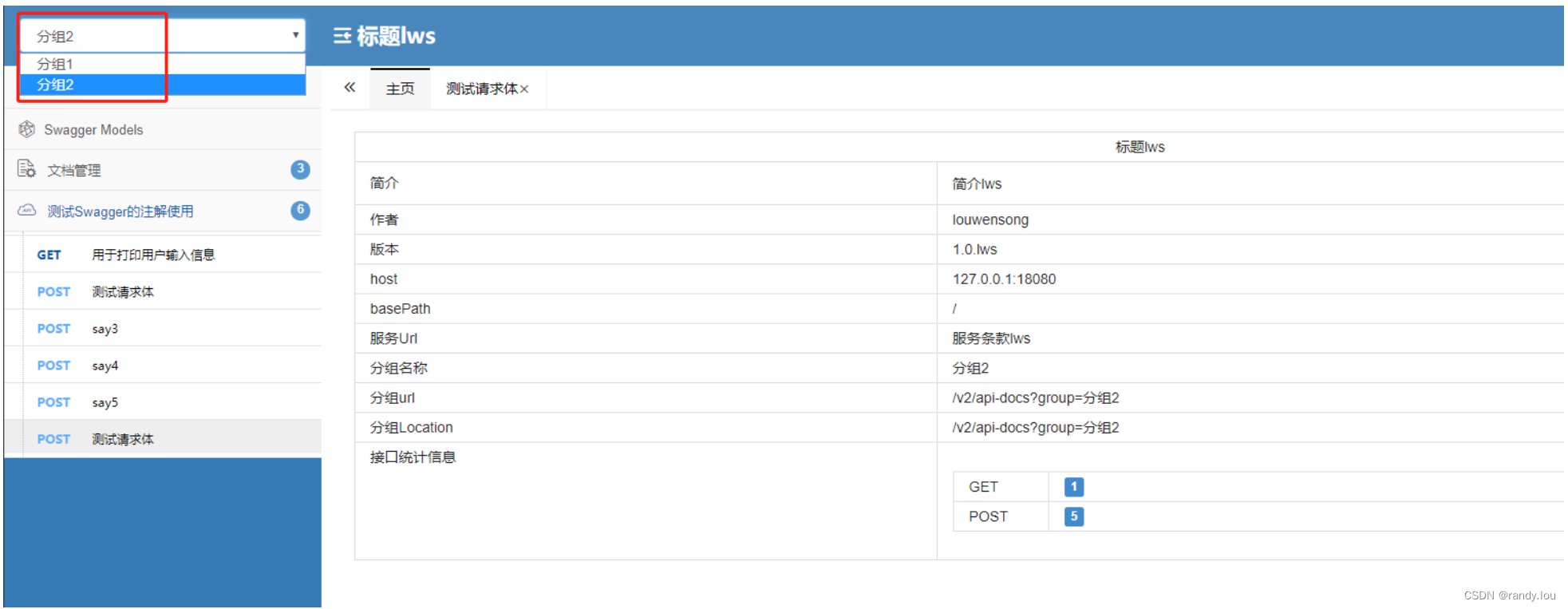
Spring Boot中使用Swagger
1. 启用Swagger 1.1 启用注解扫描和文档接口 直接在POM文件引入依赖 <dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger2</artifactId><version>2.9.2</version> </dependency>1.2 启动swagger-u…...

uniapp实战 —— 竖排多级分类展示
效果预览 完整范例代码 页面 src\pages\category\category.vue <script setup lang"ts"> import { getCategoryTopAPI } from /apis/category import type { CategoryTopItem } from /types/category import { onLoad } from dcloudio/uni-app import { compu…...

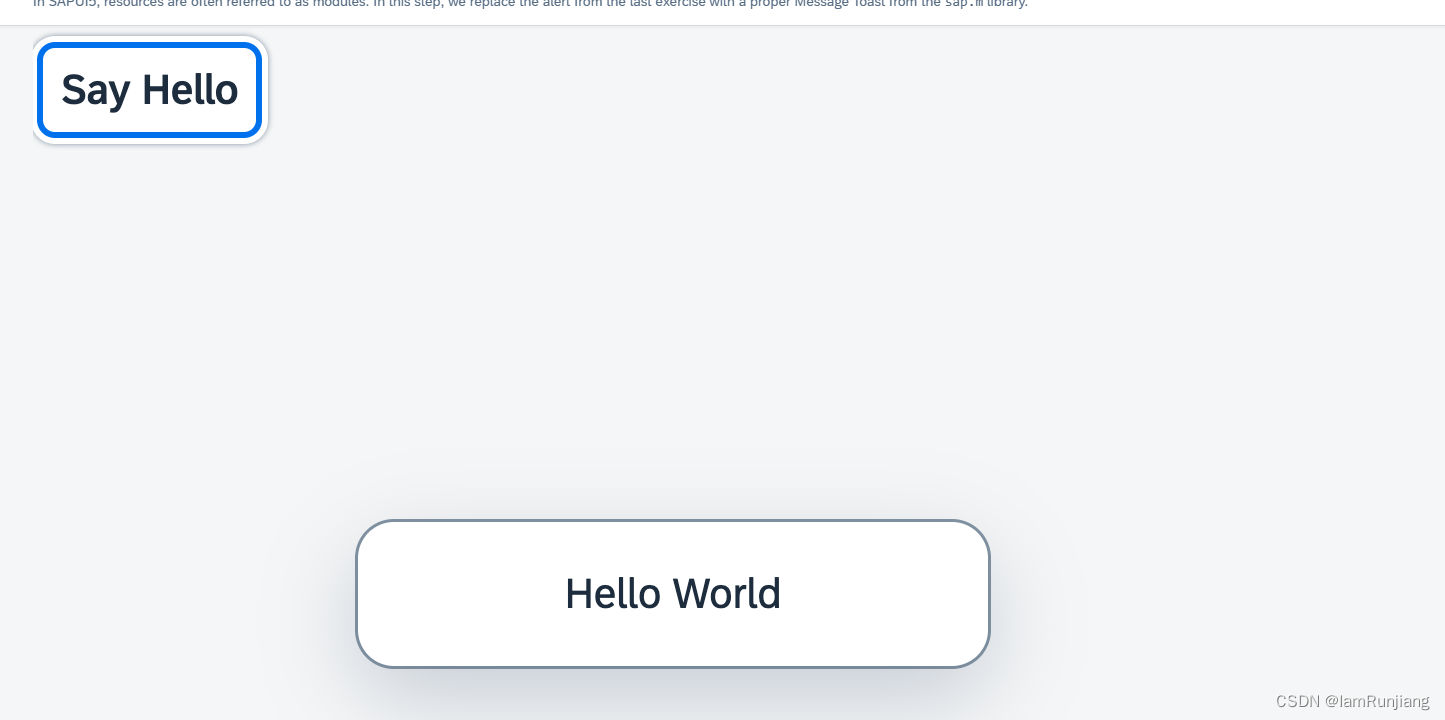
SAP UI5 walkthrough step6 Modules
在SAPUI5 中,资源通常用作Modules,这个我们将用Message Toast 来实现告警功能 修改controller.js webapp/controller/App.controller.js sap.ui.define(["sap/ui/core/mvc/Controller","sap/m/MessageToast" ], (Controller, Mes…...

时间相关类
内容 JDK7时间相关类JDK8时间相关类 第一章 Date类 1.1 Date概述 java.util.Date类 表示特定的瞬间,精确到毫秒。 继续查阅Date类的描述,发现Date拥有多个构造函数,只是部分已经过时,我们重点看以下两个构造函数 public Dat…...

数据库事务:保障数据一致性的基石
目录 1. 什么是数据库事务? 1.1 ACID特性解析 2. 事务的实现与控制 2.1 事务的开始和结束 2.2 事务的隔离级别 3. 并发控制与事务管理 3.1 并发控制的挑战 3.2 锁和并发控制算法 4. 最佳实践与性能优化 4.1 事务的划分 4.2 批处理操作 5. 事务的未来发展…...

自动化操作脚本
文章目录 vbsopenCV pyautogui vbs SSH连接并执行指令操作 Dim WshShell Set WshShellWScript.CreateObject("WScript.Shell") WshShell.Run "cmd.exe" WScript.Sleep 1000 WshShell.SendKeys "ssh xcmg10.27.40.103" WshShell.SendKeys &qu…...

MVC、MVP、MVVM模式的区别
前言:这三个表现层框架设计模式是依次进化而形成MVC—>MVP—>MVVM。在以前传统的开发模式当中即MVC模式,前端人员只负责Model(数据库)、 View(视图)和 Controller /Presenter/ViewModel(控…...

【Vue】日常错误总结(持续更新)
日常遇到的小问题汇总, 内容小篇幅少的就全放这里了, 内容多的会在Vue专栏单独分享~ 目录 【Q】 el-form-item值为 null 或 undefined显示““ 【Q】dialog内组件数据刷新总是延迟慢一拍 问题背景描述 解决方案 代码简单模拟 JS 【Q】el-input 不能输入的解决办法 方法…...

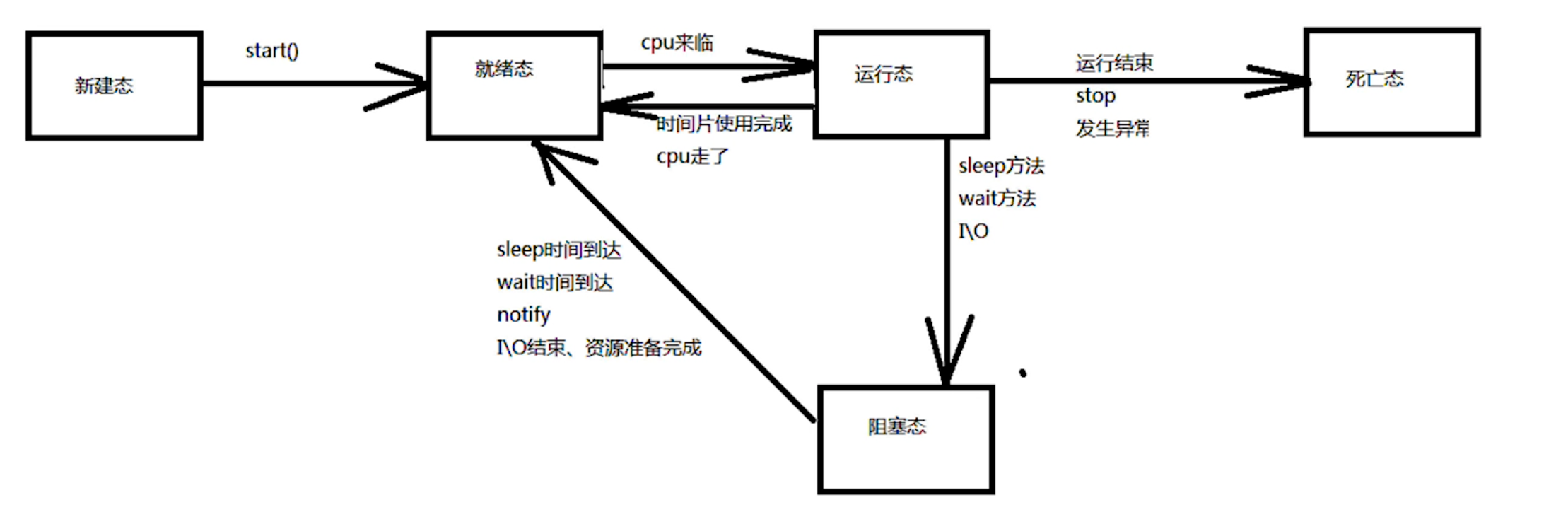
java多线程(常用方法、实现方式、线程安全问题、生命周期、线程池)
多线程相关的三组概念 程序和进程 程序(program):一个固定的运行逻辑和数据的集合,是一个静态的状态,一般存储在硬盘中。简单来说就是我们编写的代码 进程(process):一个正在运行的…...

Day05 linux高级系统设计 - 管道
复制文件描述符 dup函数 作用: 文件描述符复制 语法: #include <unistd.h> int dup (int oldfd); 参数: 所需复制得文件描述符 返回值: 复制到的文件描述符 功能: 从文件描述符表中,找一个最小…...

低代码:美味膳食或垃圾食品?
一、什么是低代码 低代码是一种开发方法,通过可视化界面和少量的编码,使开发者能够快速构建应用程序。它的目标是提高开发效率、降低开发成本,并支持快速迭代和敏捷开发。 二、低代码的优缺点 低代码开发具有以下优点: 快速开…...

免费网页抓取工具大全【附下载和工具使用教程】
在当今信息爆炸的时代,获取准确而丰富的数据对于企业决策和个人研究至关重要。而网页抓取工具作为一种高效获取互联网数据的方式,正逐渐成为大家解决数据需求的得力助手。本文将深入探讨网页抓取工具的种类,并为大家提供简单实用的页面采集教…...
Leetcode 39 组合总和
题意理解: 一个 无重复元素 的整数数组 candidates 和一个目标整数 target 从candidates 取数字,使其和 target ,有多少种组合(candidates 中的 同一个 数字可以 无限制重复被选取) 这道题和之前一道组合的区别&am…...

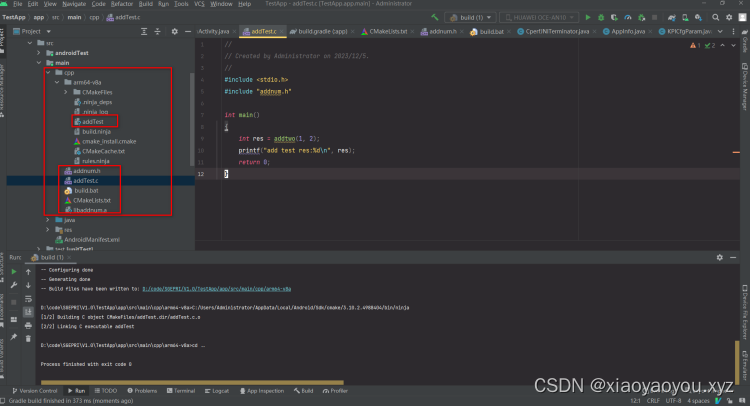
Windows下使用AndroidStudio及CMake编译Android可执行程序或静态库动态库
Windows下使用AndroidStudio及CMake编译Android可执行程序或静态库动态库 文章目录 Windows下使用AndroidStudio及CMake编译Android可执行程序或静态库动态库一、前言二、编译环境三、示例C/CPP程序1、总体工程结构2、示例代码3、CMakeLists.txt(重要)4、…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...
