【Python】Faker库详解:创建测试数据轻而易举
Python Faker库详解:创建测试数据轻而易举
在软件开发和测试过程中,通常需要大量的测试数据来模拟真实环境。Python的Faker库为开发者提供了一个方便、灵活且强大的工具,用于生成各种虚构数据。本文将深入介绍Faker库,演示其基本用法和一些高级功能,帮助你在项目中轻松创建测试数据。
什么是Faker?
Faker是一个Python库,用于生成各种测试数据,如姓名、地址、电子邮件、日期等。它的设计初衷是帮助开发者在开发和测试阶段快速构建测试数据,而无需依赖真实的信息。
安装Faker
要使用Faker,首先需要安装它。可以使用pip来进行安装:
pip install faker
基本用法
一旦安装了Faker,就可以开始使用了。下面是一些基本的用法示例:
from faker import Faker# 创建一个Faker实例
fake = Faker()# 生成姓名
print("姓名:", fake.name())# 生成地址
print("地址:", fake.address())# 生成电子邮件
print("电子邮件:", fake.email())# 生成日期
print("日期:", fake.date_of_birth())
以上代码创建了一个Faker实例,并使用它生成了姓名、地址、电子邮件和日期。Faker库提供了大量的数据生成方法,可以根据需要自由组合使用。
- 运行样例:

自定义语言和地区
Faker支持多种语言和地区的数据生成。可以使用Faker('zh_CN')来指定中文环境。例如:
from faker import Faker# 创建一个中文Faker实例
fake = Faker('zh_CN')# 生成中文姓名
print("中文姓名:", fake.name())
- 运行样例:

高级用法:Provider和Faker方法链
Faker提供了丰富的Provider类,用于生成特定类型的数据。同时,可以通过方法链的方式组合多个Faker方法,生成更复杂的测试数据。以下是一个示例:
from faker import Faker# 创建一个Faker实例
fake = Faker()# 通过方法链生成测试数据
print("自定义测试公司名:", fake.company_suffix()) # 公司后缀
print("自定义测试公司:", fake.company()) # 完整公司名# 使用Provider生成测试信用卡信息
print("测试信用卡信息:", fake.credit_card_full())
- 运行样例:

应用场景:Django模型填充
Faker广泛应用于Django项目,用于填充数据库中的模型数据。以下是一个简单的Django模型填充示例:
from django.contrib.auth.models import User
from faker import Fakerfake = Faker()# 创建10个测试用户
for _ in range(10):User.objects.create(username=fake.user_name(), email=fake.email(), password=fake.password())
通过Faker,可以轻松地生成测试的用户数据用于开发和测试。
总结
Faker库是一个强大而灵活的工具,为开发者提供了轻松创建测试数据的方式。从基本的姓名、地址、电子邮件到高级的Provider和方法链,Faker满足了各种生成测试数据的需求。在开发和测试中,使用Faker可以加速数据准备过程,提高工作效率。掌握Faker库的使用,将成为你在项目中的一项利器。
相关文章:

【Python】Faker库详解:创建测试数据轻而易举
Python Faker库详解:创建测试数据轻而易举 在软件开发和测试过程中,通常需要大量的测试数据来模拟真实环境。Python的Faker库为开发者提供了一个方便、灵活且强大的工具,用于生成各种虚构数据。本文将深入介绍Faker库,演示其基本…...

Spring boot -- 学习HttpMessageConverter
文章目录 1. Json格式数据获取2. 为什么返回Json格式的数据2.1 注解SpringBootAppliaction2.1.1 SpringBootConfiguration2.1.2 ComponentScan2.1.3 EnableAutoConfiguration2.1.3.1 HttpMessageConvertersAutoConfiguration2.1.3.2 WebMvcAutoConfiguration 2.2 注解RestContr…...

如何选择合适的运筹优化求解器?
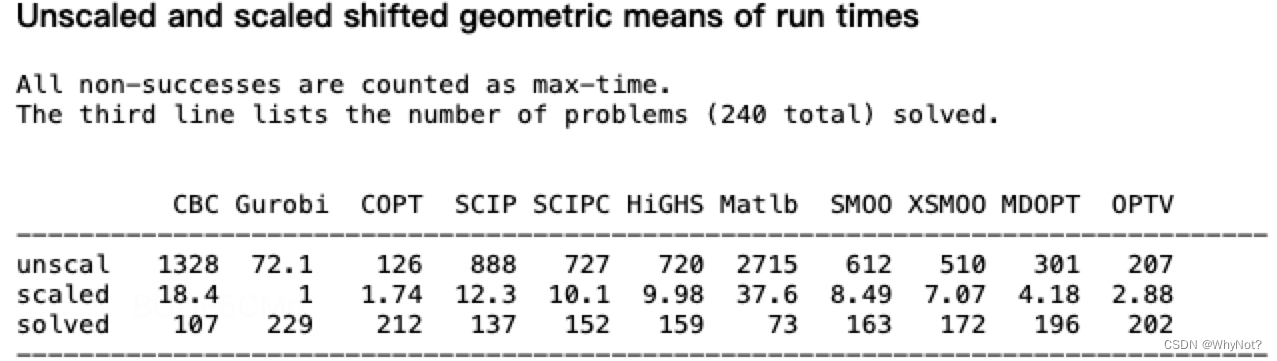
文章目录 前言求解器对比问题延伸:商用求解器和开源求解器的差别是什么? 求解器PK总结参考资料 前言 求解器对于运筹算法工程师而言,常常像一个黑盒,我们扔进去输入数据和数学模型,求解器给我们吐出一个解出来。这种状…...

Python 精讲 | 奇葩的 is
大家好,欢迎来到 Crossin的编程教室 ! 接下来的几个例子,可能会颠覆你对 Python 的认知。 我们知道,Python 判断两个数值是否相等的运算符是「」。比如有一个变量 a 是整数 1,另一个变量 b 是小数 1.0,尽管…...
(持续更新))
遥感卫星综述(下载和预处理)(持续更新)
遥感卫星综述(下载和预处理) 目录 遥感卫星综述(下载和预处理)一、国产卫星GF-1 WFV 二、国外卫星Sentinel-1Sentinel-2 一、国产卫星 GF-1 WFV 下载 分辨率波段16m4(蓝、绿、红、近红) 预处理: ENVI预处理GF-1号W…...

Nmap脚本未来的发展趋势
Nmap脚本技术的发展趋势和前景 Nmap脚本是一种基于Lua语言开发的脚本,可以扩展Nmap的功能,用于自动化扫描、漏洞检测、服务探测、设备管理等方面。随着网络安全的不断发展和漏洞的不断出现,Nmap脚本技术也在不断发展和壮大。在本文中…...

要求CHATGPT高质量回答的艺术:提示工程技术的完整指南—第 17 章:对话提示
要求CHATGPT高质量回答的艺术:提示工程技术的完整指南—第 17 章:对话提示 对话提示是一种允许模型生成模拟两个或多个实体之间对话的文本的技术。 通过向模型提供上下文和一组角色或实体,以及他们的角色和背景,并要求模型生成他…...

urllib爬虫 应用实例(三)
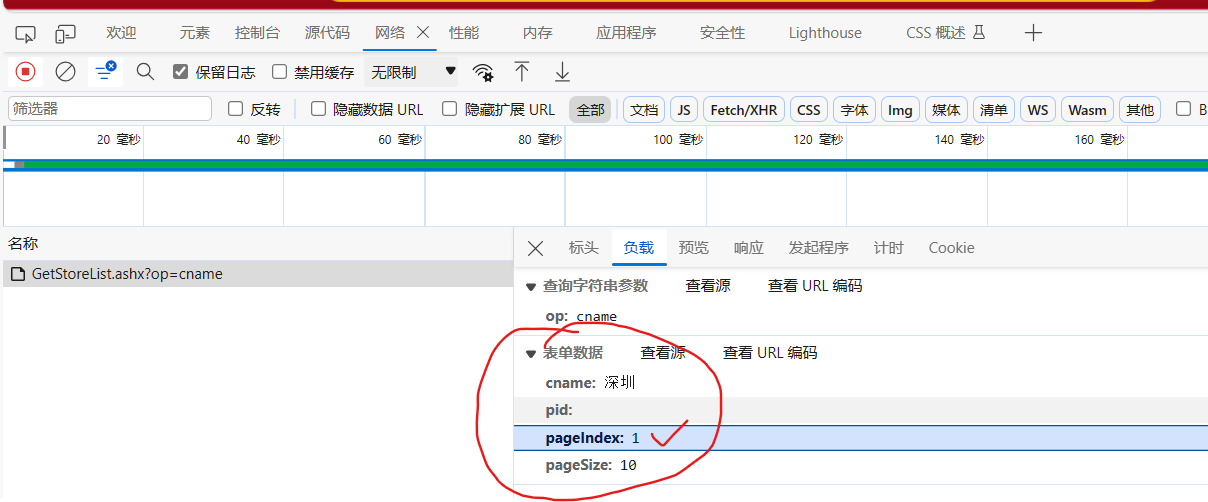
目录 一、 ajax的get请求豆瓣电影第一页 二、ajax的get请求豆瓣电影前十页 三、ajax的post请求肯德基官网 一、 ajax的get请求豆瓣电影第一页 目标:获取豆瓣电影第一页的数据,并保存为json文件 设置url,检查 --> 网络 --> 全部 -…...

【数据挖掘】国科大苏桂平老师数据库新技术课程作业 —— 第三次作业
part 1 设计一个学籍管理小系统。系统包含以下信息: 学号、学生姓名、性别、出生日、学生所在系名、学生所在系号、课程名、课程号、课程类型(必修、选修、任选)、学分、任课教师姓名、教师编号、教师职称、教师所属系名、系号、学生所选课…...

TP5上传图片压缩尺寸
图片上传,最简单的就是, 方法一: 修改上传限制,不让上传大于多少多少的图片 改一下size即可,默认单位是B换算成M还需要除以两次1024 方法二: 对上传的图片进行缩放,此办法网上找了不少的代码…...

使用 Tailwind CSS 完成导航栏效果
使用 Tailwind CSS 完成导航栏效果 本文将向您介绍如何使用 Tailwind CSS 创建一个漂亮的导航栏。通过逐步演示和示例代码,您将学习如何使用 Tailwind CSS 的类来设计和定制导航栏的样式。 准备工作 在开始之前,请确保已经安装了 Tailwind CSS。如果没…...

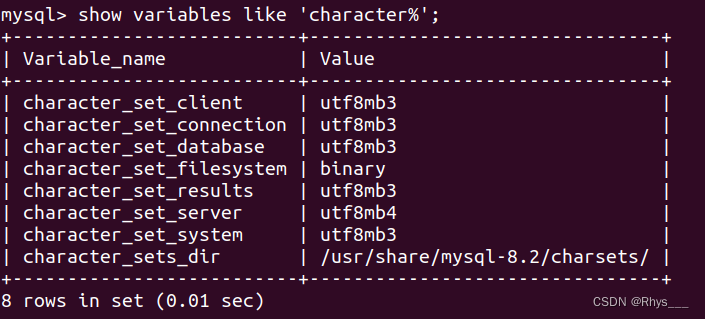
docker容器配置MySQL与远程连接设置(纯步骤)
以下为ubuntu20.04环境,默认已安装docker,没安装的网上随便找个教程就好了 拉去mysql镜像 docker pull mysql这样是默认拉取最新的版本latest 这样是指定版本拉取 docker pull mysql:5.7查看已安装的mysql镜像 docker images通过镜像生成容器 docke…...

什么是网站劫持
网站劫持是一种网络安全威胁,它通过非法访问或篡改网站的内容来获取机密信息或者破坏计算机系统。如果您遇到了网站劫持问题,建议您立即联系相关的安全机构或者技术支持团队,以获得更专业的帮助和解决方案。...

LeNet
概念 代码 model import torch.nn as nn import torch.nn.functional as Fclass LeNet(nn.Module):def __init__(self):super(LeNet, self).__init__() # super()继承父类的构造函数self.conv1 nn.Conv2d(3, 16, 5)self.pool1 nn.MaxPool2d(2, 2)self.conv2 nn.Conv2d(16…...

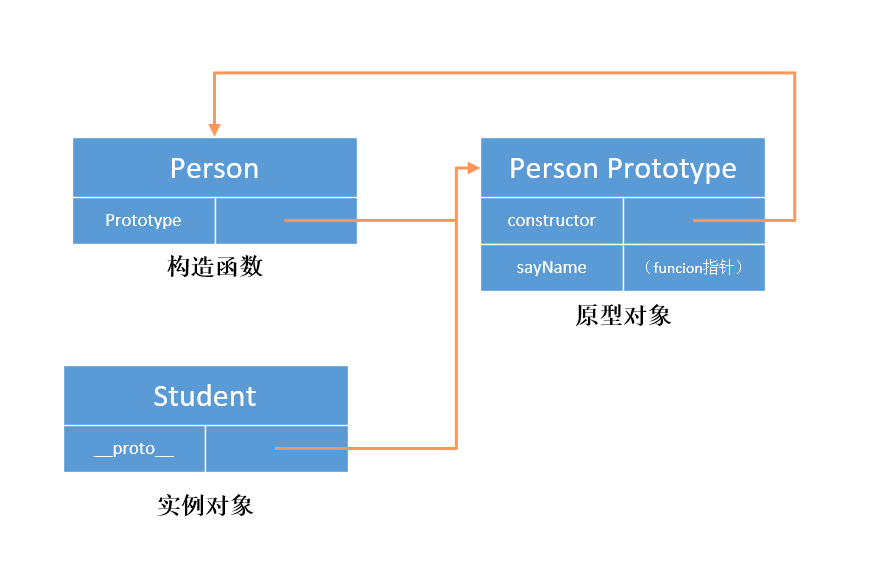
JavaScript 简单理解原型和创建实例时 new 操作符的执行操作
function Person(){// 构造函数// 当函数创建,prototype 属性指向一个原型对象时,在默认情况下,// 这个原型对象将会获得一个 constructor 属性,这个属性是一个指针,指向 prototype 所在的函数对象。 } // 为原型对象添…...

生成对抗网络——研讨会
时隔一年,再跟着李沐大师学习了GAN之后,仍旧没能在离散优化中实现通用的应用,实在惭愧,借着组内研讨会的机会,再队GAN的前世今生做一个简单的综述。 GAN产生的背景 目前与GAN相关的应用 去reddit社区的机器学习板块…...

Ubuntu 20.04 安装 mysql8 LTS
Ubuntu 20.04 安装 mysql8 LTS sudo apt-get update sudo apt-get install mysql-server -y mysql --version mysql Ver 8.0.35-0ubuntu0.20.04.1 for Linux on x86_64 ((Ubuntu)) Ubuntu20.04 是自带了 MySQL8. 几版本的,低于 20.04 则默认安装是 MySQL5.7.33…...

蓝桥杯:货物摆放
小蓝有一个超大的仓库,可以摆放很多货物。 现在,小蓝有 n 箱货物要摆放在仓库,每箱货物都是规则的正方体。小蓝规定了长、宽、高三个互相垂直的方向,每箱货物的边都必须严格平行于长、宽、高。 小蓝希望所有的货物最终摆成一个大…...

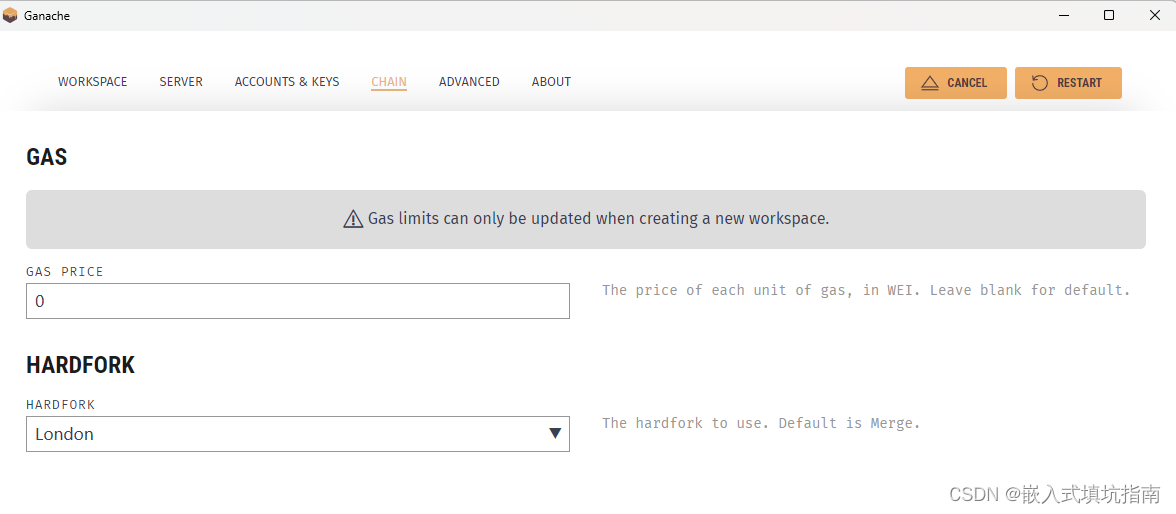
ganache部署智能合约报错VM Exception while processing transaction: invalid opcode
这是因为编译的字节码不正确,ganache和remix编译时需要选择相同的evm version 如下图所示: remix: ganache: 确保两者都选择london或者其他evm,只要确保EVM一致就可以正确编译并部署, 不会再出现VM Exception while processing…...

金融银行业更适合申请哪种SSL证书?
在当今数字化时代,金融行业的重要性日益增加。越来越多的金融交易和敏感信息在线进行,金融银行机构必须采取必要的措施来保护客户数据的安全。SSL证书作为一种重要的安全技术工具,可以帮助金融银行机构加密数据传输,验证网站身份&…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...
