【五分钟】学会利用cv2.resize()函数实现图像缩放
引言
在numpy知识库:深入理解numpy.resize函数和数组的resize方法中,小编较为详细地探讨了numpy的resize函数背后的机理。从结果来看,numpy.resize函数并不适合对图像进行缩放操作。而opencv中的resize函数虽然和numpy的resize函数同名,但却支持图像的缩放操作。
需求场景
欲对高为384,宽为512的图像进行放大或缩小。
生成初始图像
代码如下:
import cv2
import numpy as np# 生成初始图像
img = np.zeros((384, 512), dtype=np.uint8)
img[172:212, 32:-32] = 255
print(img.shape) # (高,宽) ---> (384, 512)cv2.imshow('img', img)
cv2.waitKey(0)

将初始图像的【高】放大一倍(384 --> 768)
代码如下:
import cv2
import numpy as np# 生成初始图像
img = np.zeros((384, 512), dtype=np.uint8)
img[172:212, 32:-32] = 255
H, W = img.shape # img.shape 分别记录了图像的【高】和【宽】 --> 【高前宽后】
print("before", H, W) # 384 512# 可行的方案1 ———— 使用cv2.resize函数的dsize参数指定输出图像的宽高
# dsize的第一个参数指定的是输出图像的【宽】,第二个才是【高】 --> 【宽前高后】
# --> 与img.shape正好相反,使用cv2.resize函数的dsize参数需要特别注意。
img = cv2.resize(img, dsize=(W, H*2)) # 注意dsize参数的使用方式# 可行的方案2 ———— 使用cv2.resize函数的fy参数
# 要点1: fy=2表示沿着y轴(高)方向放大一倍;
# 要点2: fx=1虽然没有起到作用,但不可省略;
# 要点3: dsize参数必须设置为None;
img = cv2.resize(img, dsize=None, fx=1, fy=2)) # 沿着高的方向将初始图像放大一倍
# fx = 2, fy = 1 ---> 宽放大一倍,高保持不变
# fx = 0.5, fy = 1 ---> 宽缩小为原来1/2,高保持不变
# fx = 1, fy = 0.5 ---> 高缩小为原来1/2,宽保持不变# 打印新图像大小
new_H, new_W = img.shape
print("after", new_H, new_W) # 768 512# 显示图像
cv2.imshow('img', img)
cv2.waitKey(0)
运行结果:


结束语
如果本博文对你有所帮助,可以点个赞/收藏支持一下,如果能够持续关注,小编感激不尽~
小编会坚持创作,持续优化博文质量,以小见大,给读者带来更好的阅读体验~
相关文章:

【五分钟】学会利用cv2.resize()函数实现图像缩放
引言 在numpy知识库:深入理解numpy.resize函数和数组的resize方法中,小编较为详细地探讨了numpy的resize函数背后的机理。从结果来看,numpy.resize函数并不适合对图像进行缩放操作。而opencv中的resize函数虽然和numpy的resize函数同名&…...

vuepress-----18、图片缩放
图片引入两种方式 地址 # 图片缩放插件 # 实战 md文件引入图片 <img class"zoom-custom-imgs" :src"$withBase(/favicon.ico)" alt"favicon">安装配置插件 vuepress/medium-zoom: {selector: img.zoom-custom-imgs,},效果展示...

前端开发_移动Web+动画
平面转换 作用:为元素添加动态效果,一般与过渡配合使用 概念:改变盒子在平面内的形态(位移、旋转、缩放、倾斜) 平面转换又叫 2D 转换 平移 属性:transform: translate(X轴移动距离,Y轴移动…...

【Python】 生成二维码
创建了一个使用 python 创建二维码的程序。 下面是生成的程序的图像。 功能描述 输入网址(URL)。 输入二维码的名称。 当单击 QR 码生成按钮时,将使用 QRname 中输入的字符将 QR 码生成为图像。 程序代码 import qrcode import tkinterd…...

Qt与Sqlite3
操作流程: (1)与数据库连接 (2)进行增删改查操作 (3)关闭数据库 示例: 参考:Qt 操作SQLite数据库_qt sqlite数据库操作_houxian1103的博客-CSDN博客 再谈QSqlQuery::exec: database not open问题的解决_qt database not open-CSDN博客…...

在idea中使用maven创建dynamic web project
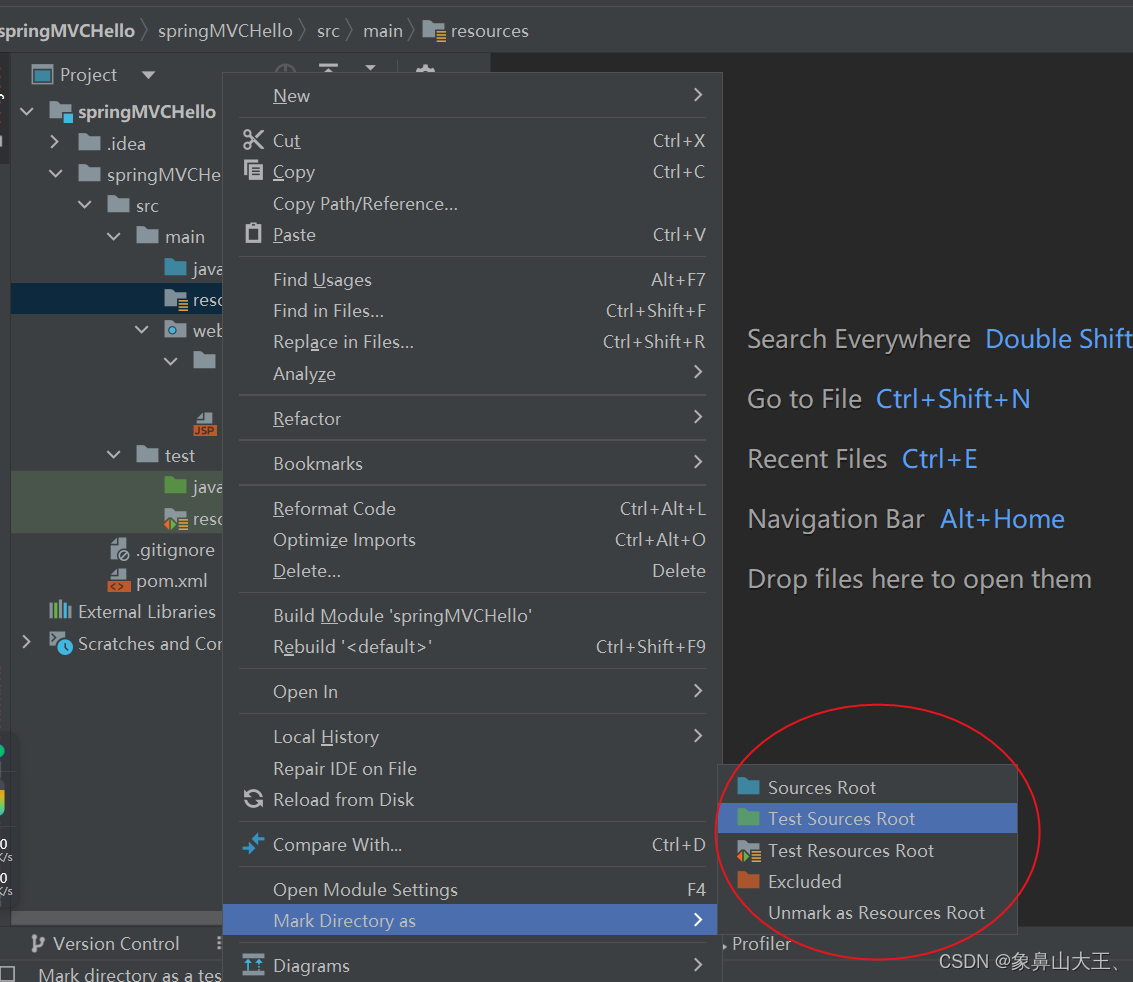
1、先创建一个empty project 2、添加一个module , 核心是选择maven archetype webapp, 这个是maven提供的创建web工程的模版。 3、添加完等自动安装好即可 4、目录可能不完整 右键src---->点击New---->点击Directory (注意:这是笔者所缺失的结…...

【外观模式】SpringBoot集成mail发送邮件
前言 发送邮件功能,借鉴 刚果商城,根据文档及项目代码实现。整理总结便有了此文,文章有不对的点,请联系博主指出,请多多点赞收藏,您的支持是我最大的动力~ 发送邮件功能主要借助 mail、freemarker以及rocke…...

GUAVA 工具类
Guava是一个Google的开源Java库,常用的工具: 集合工具类,包括Lists(创建:newArrayList、newLinkedList等)、Sets(创建:newHashSet、newLinkedHashSet等)和Mapsÿ…...

高云GW1NSR-4C开发板上手使用
1.开发板 核心板,主芯片GW1NSR-LV4CQN48P,丝印文字“奥陶纪Octet,QQ群808770961”: 晶振:27MHz,22引脚 两个按键:靠近中间,23引脚,按下为低电平;靠近外侧&…...

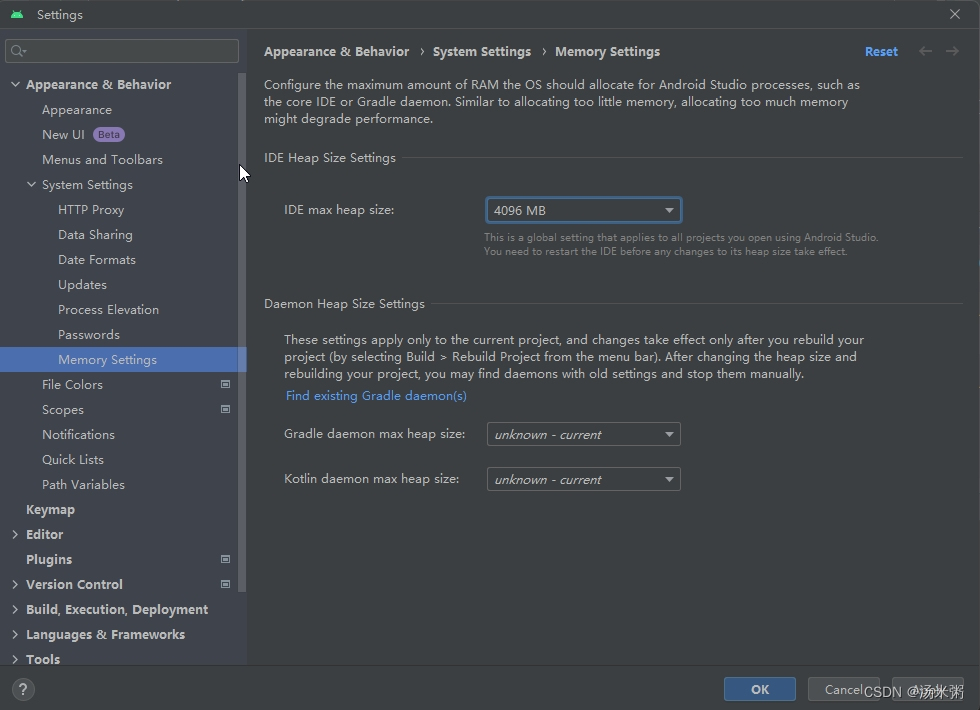
androidstudio设置内存
androidstudio一直 scanning files to index,需要去设置内存: 操作如下:...

[ 蓝桥杯Web真题 ]-Markdown 文档解析
目录 介绍 准备 目标 规定 思路 补充知识 解法参考 介绍 Markdown 因为其简洁的语法大受欢迎,已经成为大家写博客或文档时必备的技能点,众多博客平台都提倡用户使用 Markdown 语法进行文章书写,然后再发布后,实时的将其转化…...

flask web学习之flask与http(一)
文章目录 一、请求响应循环二、HTTP请求1. 请求报文2. request对象3. 在flask中处理请求3.1 路由匹配3.2 设置监听的http方法3.3 URL处理 三、请求钩子 一、请求响应循环 每一个web应用都包含这种处理方式,请求-响应循环:客户端发出请求,服务…...

蓝桥杯日期问题
蓝桥杯其他真题点这里👈 注意日期合法的判断 import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader;public class Main{static int[] days {0,31,28,31,30,31,30,31,31,30,31,30,31};static BufferedReader in new Buf…...

每天一点python——day90
#每天一点Python——90 #类的创建 创建类的语法: class 类名:pass【缩进之后写类里面的内容】 [类里面写什么没有想好之前,可以用pass进行占位.可以不报错]#演示: class Lei:pass #以上就上一个类被创建的样例注意事项:…...

《巫师3》缺失vcomp110.dll如何解决,如何快速修复vcomp110.dll丢失问题
在日常使用电脑的过程中,我们可能会遇到一些错误提示,其中之一就是“vcomp110.dll丢失”。这个错误提示通常意味着vcomp110.dll文件在系统中无法找到或加载。那么,vcomp110.dll丢失的原因是什么?它对电脑有什么影响?本…...

LangChain学习二:提示-实战(上半部分)
文章目录 上一节内容:LangChain学习一:模型-实战学习目标:提示词及提示词模板的运用学习内容一:什么是提示词?学习内容二:提示词模板2.1 入门2.2 模板格式2.3 验证模板2.4 序列化提示模板2.5 将少量示例传递…...

SpringBoot集成i18n(多语言)
配置文件 spring: messages: basename: il8n/messages # 配置国际化资源文件路径 fallback-to-system-locale: true # 是否使用系统默认的语言环境作为备选项 国际化配置 import org.springframework.context.annotation.Bean; import org.spr…...

Volumetric Lights 2 HDRP
高清晰度渲染管道,包括先进的新功能,如半透明阴影图和直接灯光投射加上许多改进。 插件是一个快速,灵活和伟大的前瞻性光散射解决方案的高清晰度渲染管道。只需点击几下,即可改善场景中的照明视觉效果。 兼容: 点光源 聚光灯 碟形灯 矩形灯 通过覆盖摄像机周围大面积区域的…...

蓝桥杯 java基础
1. AB问题I 时间限制:2.000S 空间限制:32MB 题目描述 你的任务是计算ab。 输入描述 输入包含一系列的a和b对,通过空格隔开。一对a和b占一行。 输出描述 对于输入的每对a和b,你需要依次输出a、b的和。 如对于输入中的第二…...

火狐,要完了!
在过去几年中,关于Firefox 浏览器的衰落有过不少讨论。目前来说,很多公共的以及私营的大型网站都缺乏对Firefox的适当支持。但是Firefox也多次试图“自救”,甚至就在不久前,Mozilla 通过官博发文,表示 Firefox 在 2023…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
