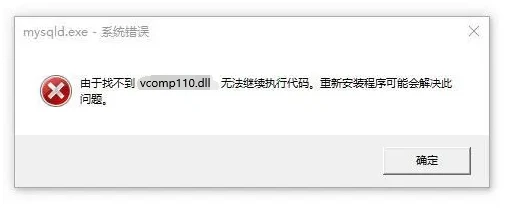
《巫师3》缺失vcomp110.dll如何解决,如何快速修复vcomp110.dll丢失问题
在日常使用电脑的过程中,我们可能会遇到一些错误提示,其中之一就是“vcomp110.dll丢失”。这个错误提示通常意味着vcomp110.dll文件在系统中无法找到或加载。那么,vcomp110.dll丢失的原因是什么?它对电脑有什么影响?本文将为您介绍vcomp110.dll丢失的原因、对电脑的影响以及6个解决方法。
一、vcomp110.dll丢失原因:
vcomp110.dll是Visual C++ 2012 Redistributable Package的一部分,它是运行某些基于C++的应用程序所必需的组件。当系统缺少该组件时,就会出现“vcomp110.dll丢失”的错误提示。

二、vcomp110.dll丢失解决方法:
针对vcomp110.dll丢失的问题,以下是6个常见的解决方法:
方法一:重新安装Visual C++ 2012 Redistributable Package
1. 打开控制面板,选择“程序和功能”;
2. 在已安装的程序列表中,找到并卸载Visual C++ 2012 Redistributable Package;
3. 重新下载并安装Visual C++ 2012 Redistributable Package。

方法二:使用电脑系统自带的dll修复程序
计算机显示vcomp110.dll这个文件找不到,是因为系统vcomp110.dll文件出现损坏或者丢失。我们可以运行一下系统dll文件检查工具,使用它来修复系统的丢失的dll文件。(亲测可修复)
1. 首先,打开在我们的电脑上的【此电脑】图标,双击打开【此电脑】计算机资源管理器。

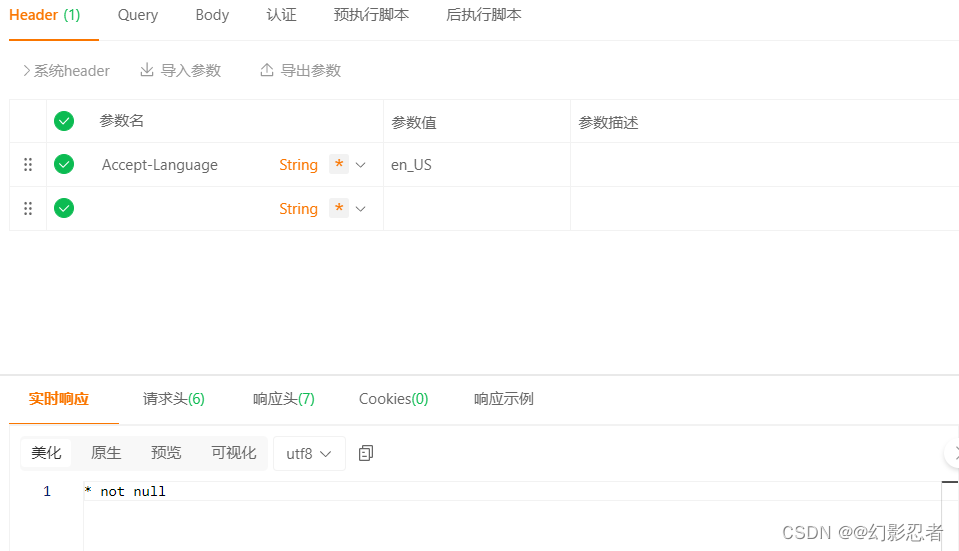
2. 进入【此电脑】以后在顶部文件路径栏目输入:dll修复程序.site(鼠标移到右侧的箭头点击)打开系统dll文件检查工具。

3. 然后点击【立即修复】按钮,开始扫描修复系统的dll文件。DLL系统修复工具可以帮助你恢复 dll 文件。工具会自动检测你的系统中的 DLL 文件,并尝试修复任何损坏或丢失的文件,等待出现修复完成后,用户可以重新启动计算机以使更改生效。就可以正常打开运行软件。

方法三:运行系统文件检查工具(SFC)
1. 按下Win + R键,打开运行对话框;
2. 输入“cmd”并按下回车键,打开命令提示符窗口;
3. 在命令提示符窗口中输入“sfc /scannow”并按下回车键;
4. 等待扫描完成,系统会自动修复缺失的系统文件。

方法四:从官方下载中心下载vcomp110.dll文件
1. 进入微软官网,搜索“vcomp110.dll下载”;
2. 选择一个跟电脑系统一致的文件,下载vcomp110.dll文件;
3. 将下载的vcomp110.dll文件复制到系统文件夹中。

方法五:更新操作系统和驱动程序
确保操作系统和驱动程序都是最新版本,可以通过以下步骤进行更新:
1. 打开“设置”应用;
2. 点击“更新和安全”;
3. 检查是否有可用的更新,如果有,点击“立即更新”。

方法六:安装Windows更新补丁
有时候,微软会发布针对特定问题的更新补丁。您可以访问微软官方网站,查找是否有适用于您的系统的更新补丁。如果找到了合适的补丁,请按照提示进行安装即可。

三、vcomp110.dll丢失对电脑的影响:
vcomp110.dll丢失可能会导致以下问题:
1. 某些基于C++的应用程序无法正常运行,例如游戏、图形设计软件等;
2. 系统的稳定性受到影响,可能会出现崩溃或异常情况;
3. 部分功能可能无法正常使用,如系统更新、驱动程序安装等。
希望本文对您有所帮助!
相关文章:

《巫师3》缺失vcomp110.dll如何解决,如何快速修复vcomp110.dll丢失问题
在日常使用电脑的过程中,我们可能会遇到一些错误提示,其中之一就是“vcomp110.dll丢失”。这个错误提示通常意味着vcomp110.dll文件在系统中无法找到或加载。那么,vcomp110.dll丢失的原因是什么?它对电脑有什么影响?本…...

LangChain学习二:提示-实战(上半部分)
文章目录 上一节内容:LangChain学习一:模型-实战学习目标:提示词及提示词模板的运用学习内容一:什么是提示词?学习内容二:提示词模板2.1 入门2.2 模板格式2.3 验证模板2.4 序列化提示模板2.5 将少量示例传递…...

SpringBoot集成i18n(多语言)
配置文件 spring: messages: basename: il8n/messages # 配置国际化资源文件路径 fallback-to-system-locale: true # 是否使用系统默认的语言环境作为备选项 国际化配置 import org.springframework.context.annotation.Bean; import org.spr…...

Volumetric Lights 2 HDRP
高清晰度渲染管道,包括先进的新功能,如半透明阴影图和直接灯光投射加上许多改进。 插件是一个快速,灵活和伟大的前瞻性光散射解决方案的高清晰度渲染管道。只需点击几下,即可改善场景中的照明视觉效果。 兼容: 点光源 聚光灯 碟形灯 矩形灯 通过覆盖摄像机周围大面积区域的…...

蓝桥杯 java基础
1. AB问题I 时间限制:2.000S 空间限制:32MB 题目描述 你的任务是计算ab。 输入描述 输入包含一系列的a和b对,通过空格隔开。一对a和b占一行。 输出描述 对于输入的每对a和b,你需要依次输出a、b的和。 如对于输入中的第二…...

火狐,要完了!
在过去几年中,关于Firefox 浏览器的衰落有过不少讨论。目前来说,很多公共的以及私营的大型网站都缺乏对Firefox的适当支持。但是Firefox也多次试图“自救”,甚至就在不久前,Mozilla 通过官博发文,表示 Firefox 在 2023…...

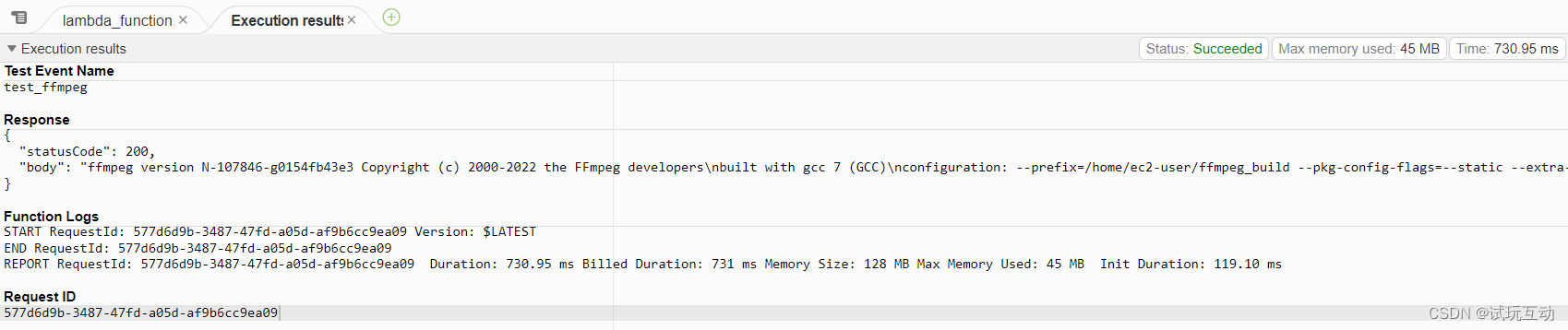
在AWS Lambda上部署EC2编译的FFmpeg工具——自定义层的方案
大纲 1 确定Lambda运行时环境1.1 Lambda系统、镜像、内核版本1.2 运行时1.2.1 Python1.2.2 Java 2 环境准备2.1 创建EC2实例 3 编译FFmpeg3.1 连接EC2 4 编译5 上传S3存储桶5.1 创建S3桶5.2 创建IAM策略5.3 创建IAM角色5.4 EC2关联角色5.5 修改桶策略5.6 打包并上传 6 创建Lamb…...

情深不必纠缠
那一年,男孩女孩在万千人中相遇了。多年后女人的一封邮件,让男人与女人的灵魂相遇了。他们无缘夫妻,却发现彼此是灵魂的陪伴。不能携手相守,却懂得彼此的心灵。 有一天,女人告诉男人要回家了,问男人心里会不…...

AIGC之Image2Video(一)| Animate Anyone:从静态图像生成动态视频,可将任意图像角色动画化
近日,阿里发布了Animate Anyone,只需一张人物照片,结合骨骼动画,就能生成人体动画视频。 项目地址:https://humanaigc.github.io/animate-anyone/ 论文地址:https://arxiv.org/pdf/2311.17117.pdf Github…...

区块链的可拓展性研究【04】分片
分片属于layer1扩容 区块链分片是一种技术实现,可以将区块链网络分成多个片段,每个片段负责处理一部分的交易数据。这种方法可以提高区块链网络的处理速度和吞吐量,降低交易确认时间和费用,同时也可以减轻节点运行负担。 在传统…...

blender 粒子系统 roughness 属性
粒子系统中的Roughness是一种用来控制粒子的随机性和不规则性的属性,它可以影响粒子的发射方向、速度、大小、旋转等。Roughness有以下几个子属性: - **Uniform**:这个属性用来控制粒子的发射方向的随机性,即粒子在法线方向上的偏…...

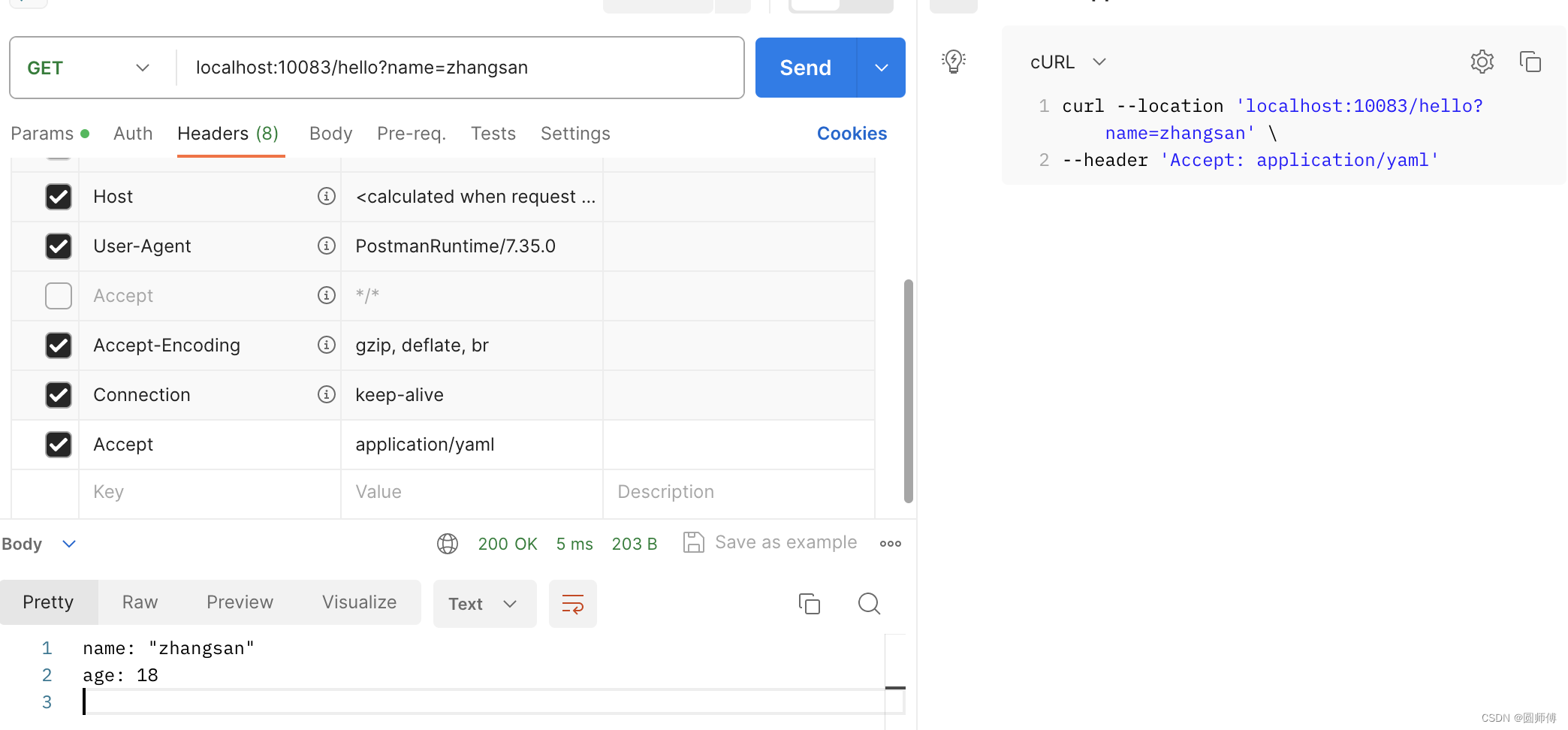
npm ERR! notarget No matching version found for @eslint/eslintrc@^2.1.4.
文章目录 Intro解决流程总结前置信息了解npm 镜像源三个要用到的npm命令 官方源确认查看当前镜像源的详情解决: 切换镜像源后重试重新操作 事后感受华为云再测试 Intro 事由是今天我在用 create-react-app 新建一个用于测试的前端项目。 然后就出现以下报错&#x…...

截取字符串
输入一个字符串和一个整数 k ,截取字符串的前k个字符并输出。 数据范围:字符串长度满足 1≤n≤1000, 1≤k≤n 输入描述: 1.输入待截取的字符串 2.输入一个正整数k,代表截取的长度 输出描述:截取后的字符串…...

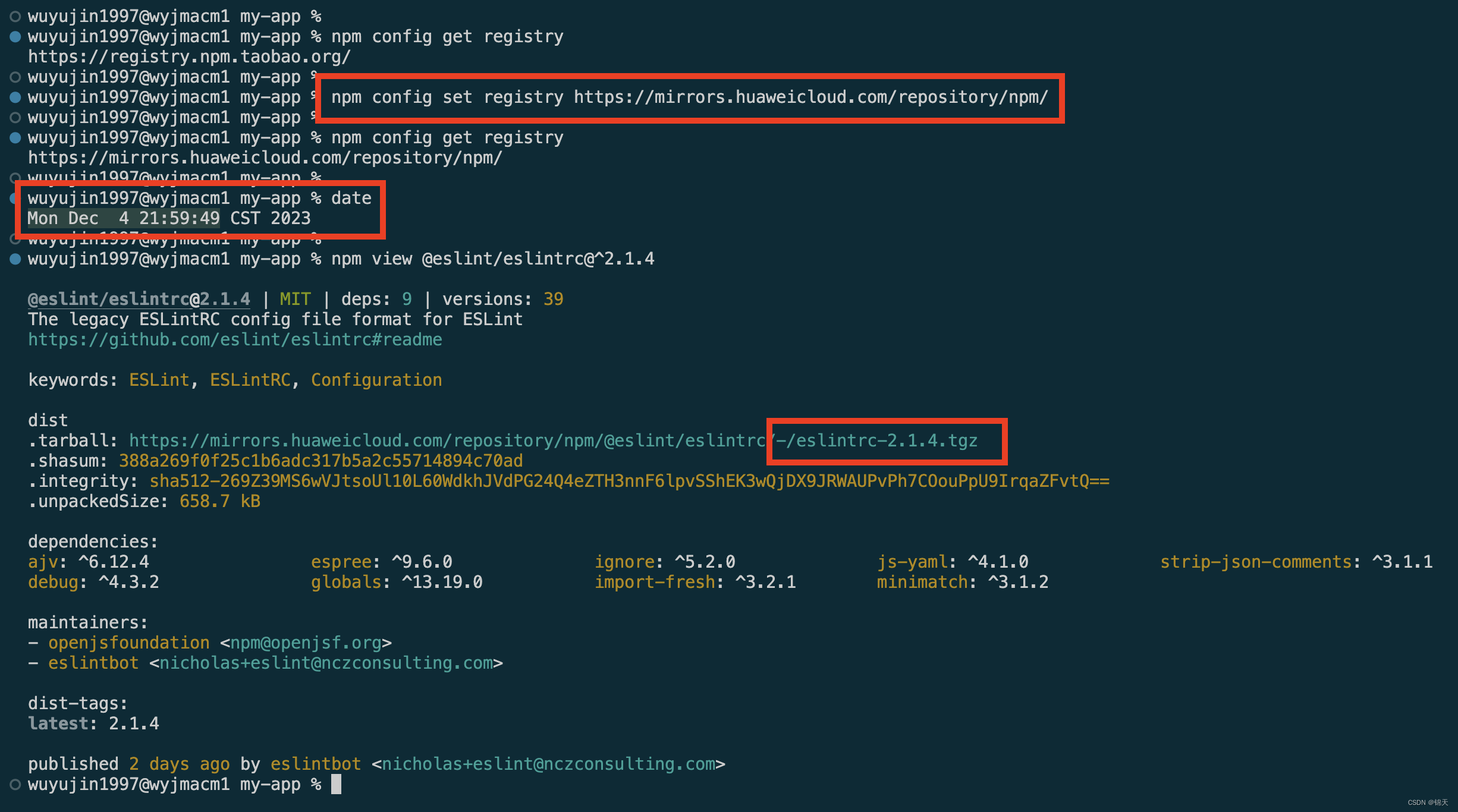
【Python】Faker库详解:创建测试数据轻而易举
Python Faker库详解:创建测试数据轻而易举 在软件开发和测试过程中,通常需要大量的测试数据来模拟真实环境。Python的Faker库为开发者提供了一个方便、灵活且强大的工具,用于生成各种虚构数据。本文将深入介绍Faker库,演示其基本…...

Spring boot -- 学习HttpMessageConverter
文章目录 1. Json格式数据获取2. 为什么返回Json格式的数据2.1 注解SpringBootAppliaction2.1.1 SpringBootConfiguration2.1.2 ComponentScan2.1.3 EnableAutoConfiguration2.1.3.1 HttpMessageConvertersAutoConfiguration2.1.3.2 WebMvcAutoConfiguration 2.2 注解RestContr…...

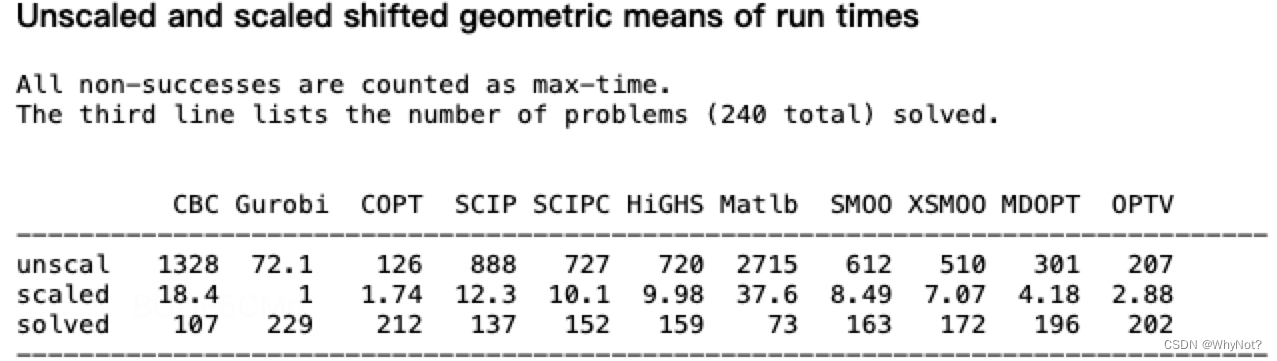
如何选择合适的运筹优化求解器?
文章目录 前言求解器对比问题延伸:商用求解器和开源求解器的差别是什么? 求解器PK总结参考资料 前言 求解器对于运筹算法工程师而言,常常像一个黑盒,我们扔进去输入数据和数学模型,求解器给我们吐出一个解出来。这种状…...

Python 精讲 | 奇葩的 is
大家好,欢迎来到 Crossin的编程教室 ! 接下来的几个例子,可能会颠覆你对 Python 的认知。 我们知道,Python 判断两个数值是否相等的运算符是「」。比如有一个变量 a 是整数 1,另一个变量 b 是小数 1.0,尽管…...
(持续更新))
遥感卫星综述(下载和预处理)(持续更新)
遥感卫星综述(下载和预处理) 目录 遥感卫星综述(下载和预处理)一、国产卫星GF-1 WFV 二、国外卫星Sentinel-1Sentinel-2 一、国产卫星 GF-1 WFV 下载 分辨率波段16m4(蓝、绿、红、近红) 预处理: ENVI预处理GF-1号W…...

Nmap脚本未来的发展趋势
Nmap脚本技术的发展趋势和前景 Nmap脚本是一种基于Lua语言开发的脚本,可以扩展Nmap的功能,用于自动化扫描、漏洞检测、服务探测、设备管理等方面。随着网络安全的不断发展和漏洞的不断出现,Nmap脚本技术也在不断发展和壮大。在本文中…...

要求CHATGPT高质量回答的艺术:提示工程技术的完整指南—第 17 章:对话提示
要求CHATGPT高质量回答的艺术:提示工程技术的完整指南—第 17 章:对话提示 对话提示是一种允许模型生成模拟两个或多个实体之间对话的文本的技术。 通过向模型提供上下文和一组角色或实体,以及他们的角色和背景,并要求模型生成他…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
