Swagger PHP Thinkphp 接口文档
安装
1. 安装依赖
composer require zircote/swagger-php
2. 下载Swagger UI
git clone https://github.com/swagger-api/swagger-ui.git
3. 复制下载好的Swagger UI 中的dist目录到public目录中,修改目录名称
cp -rf swagger-ui/dist /home/htdocs/public/
mv /home/htdocs/public/dist /home/htdocs/public/swagger
4. 修改swagger.json地址
vi /home/htdocs/public/swagger/swagger-initializer.js
# 将 https://petstore.swagger.io/v2/swagger.json 更换为本地地址
# https://ip:port/swagger.json
- 访问
https://ip:port/swagger可以正常看到界面,将Explore框中的地址换为https://petstore.swagger.io/v2/swagger.json可查看demo - 截止这里就安装完成了
phpstorm上使用swagger
Files -> settings -> Plugins
安装 PHP Annotations
安装 SwaggerHub
使用
这里两种使用模式都是可以,推荐第二种
1. 命令行使用
php ./vendor/zircote/swagger-php/bin/openapi ./app/controller/Test.php -o ./public/swagger.json
参数1 swagger执行命令地址
参数2 需要生成文档的接口地址
参数3 -o 表示将结果生成在 参数4这里
2. thinkphp命令行形式调用
1). 生成命令类 php think make:command Swagger
2). 修改execute方法
use OpenApi\Generator;
#路径为需要扫描生成文档的路径
$openapi = Generator::scan(['/home/htdocs/app/controller/']);
#生成地址以及生成格式
$openapi->saveAs('/home/htdocs/public/swagger.json', 'json');
#命令结束后输入语
$output->writeln('init success, please view http://ip:port/swagger/index.html');
3). 注册命令
vi /home/htdocs/config/console.php添加刚生成的命令类
'commands' => ['swagger' => \app\command\Swagger::class
],
4). 执行命令
php think swagger
3. 其他框架或者php原生,直接使用下面代码即可
use OpenApi\Generator;
#路径为需要扫描生成文档的路径
$openapi = Generator::scan(['/home/htdocs/app/controller/']);
#生成地址以及生成格式
$openapi->saveAs('/home/htdocs/public/swagger.json', 'json');
swagger注解模板及常用语法
请参考
相关文章:

Swagger PHP Thinkphp 接口文档
安装 1. 安装依赖 composer require zircote/swagger-php 2. 下载Swagger UI git clone https://github.com/swagger-api/swagger-ui.git 3. 复制下载好的Swagger UI 中的dist目录到public目录中,修改目录名称 cp -rf swagger-ui/dist /home/htdocs/public/ m…...
)
12.9每日一题(备战蓝桥杯循环结构)
12.9每日一题(备战蓝桥杯循环结构) 题目 2165: 求平均年龄题目描述输入输出样例输入样例输出来源/分类 题解 2165: 求平均年龄题目 2166: 均值题目描述输入输出样例输入样例输出来源/分类 题解 2166: 均值题目 2167: 求整数的和与均值题目描述输入输出样…...

与时代共进退
还记得当初自己为什么选择计算机? 当初你问我为什么选择计算机,我笑着回答:“因为我梦想成为神奇的码农!我想像编织魔法一样编写程序,创造出炫酷的虚拟世界!”谁知道,我刚入门的那天࿰…...

Python 云服务器应用,Https,定时重启
Python 云服务器应用,Https,定时重启 环境搭建Python模块模块导入生成Flask实例GET处理启动服务器打开网页验证 GET接入证书 支持https申请证书下载证书保留 xxx.crt 和 xxx.key文件就可以了 copy到python项目目录ssl_context 配置 宝塔面板操作在www目录下新建python工作目录在…...

pytorch 笔记:dist 和 cdist
1 dist 1.1 基本使用方法 torch.dist(input, other, p2) 计算两个Tensor之间的p-范数 1.2 主要参数 input输入张量other另一个输入张量p范数 input 和 other的形状需要是可广播的 1.3 举例 import torchxtorch.randn(4) x #tensor([ 1.2698, -0.1209, 0.0462, -1.3271…...

Java的List中的各种浅拷贝和深拷贝问题
先来看一组代码 public class Temp{public static void main(String[] args) {List<Integer> list new ArrayList<>();list.add(1);list.add(2);list.add(3);List<Integer> temp list;list.add(4);System.out.println(list.toString());System.out.print…...

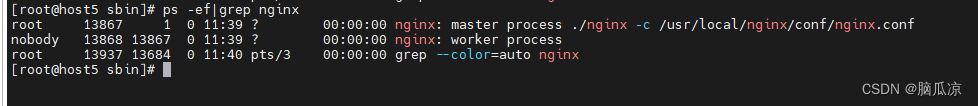
20231207_最新已测_Centos7.4安装nginx1.24.0_安装详细步骤---Linux工作笔记066
以前安装的太模糊了,干脆重新写一个: 1.首先下载对应的nginx-1.24.0.tar.gz安装文件 2.然后: 去执行命令 安装依赖 yum install -y gcc yum install -y pcre pcre-devel yum install -y zlib zlib-devel yum install -y openssl openssl-devel 3.然后:去解压 tar -zxvf ngi…...
———React如何像Vue一样将css和js写在同一文件)
前端知识笔记(二十六)———React如何像Vue一样将css和js写在同一文件
如果想在React中想要像Vue一样把css和js写到一个文件中,可以使用CSS-in-JS。 使用CSS-in-JS 下载 npm i styled-components使用 就像写scss一样,不过需要声明元素的类型 基本语法及展示如下 import styled from "styled-components"expor…...

Photoshop Circular Text
Ctrl N 新增 现学现卖...

深入解析Spring Boot中的注解@PathVariable、@RequestParam、@RequestBody的正确使用
文章目录 1. 引言2. PathVariable:处理路径变量2.1 简介2.2 使用示例 3. RequestParam:处理请求参数3.1 简介3.2 使用示例 4. RequestBody:处理请求体4.1 简介4.2 使用示例 5. 多个注解的组合使用6. 参数绑定的原理6.1 HandlerMethodArgument…...

Qt Location中加载地图对象
在Qt Location中加载地图对象,你可以按照以下步骤进行操作: 1,首先,确保你已经安装了Qt Location模块,并在项目中包含了相应的头文件。在项目文件(.pro)中添加以下行: QT locatio…...

4-Docker命令之docker ps
1.docker ps介绍 docker ps命令是用来列出容器的相关信息 2.docker ps用法 docker ps [参数] [rootcentos79 ~]# docker ps --helpUsage: docker ps [OPTIONS]List containersAliases:docker container ls, docker container list, docker container ps, docker psOptions…...

你在地铁上修过bug吗?
作为技术人员,有没有遇到下班路上收到老板电话,系统故障,然后地铁上掏出电脑,修bug的场景。自己负责的业务线上出现问题,负责人心里是很慌的,在这种心理状态下做事很容易二次犯错,造成更大的问题…...

CPU、MCU、MPU、DSP、FPGA各是什么?有什么区别?
1、CPU 中央处理器,简称 CPU(Central Processing Unit),中央处理器主要包括两个部分,即控制器、运算器,其中还包括高速缓冲存储器及实现它们之间联系的数据、控制的总线。 电子计算机三大核心部件就是CPU…...

SpringBoot之logback 在Linux系统上启动的时候,设置日志按日期分割并设置指定时间自动清除日志
一、在src/main/resources/下创建logback-spring.xml文件 <?xml version"1.0" encoding"UTF-8"?> <configuration><!-- 日志存放路径 --><property name"log.path" value"/home/xmmc/logs" /><!-- 日志…...

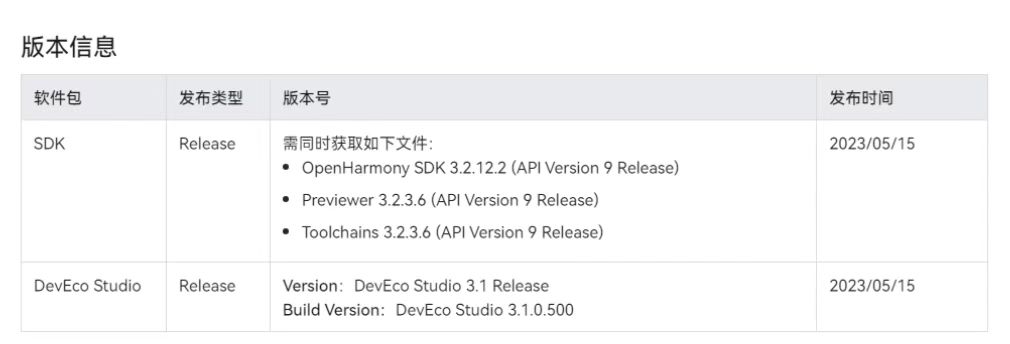
OpenHarmony北向-让更广泛的应用开发者更容易参与
一、标准系统的体验 按照官方文档指导,这样操作,OH标准系统开发板就可以运行开发者开发的OpenHarmony应用了。 二、实际情况 按照开发文档上的说明,肯定是装不上的。因为OH不同的发行版,不同发行板不同的设备,IDE&…...

数据结构之归并排序及排序总结
目录 归并排序 归并排序的时间复杂度 排序的稳定性 排序总结 归并排序 归并排序大家只需要掌握其递归方法即可,非递归方法由于在某些特殊场景下边界难控制,我们一般很少使用非递归实现归并排序。那么归并排序的递归方法我们究竟是怎样实现呢ÿ…...

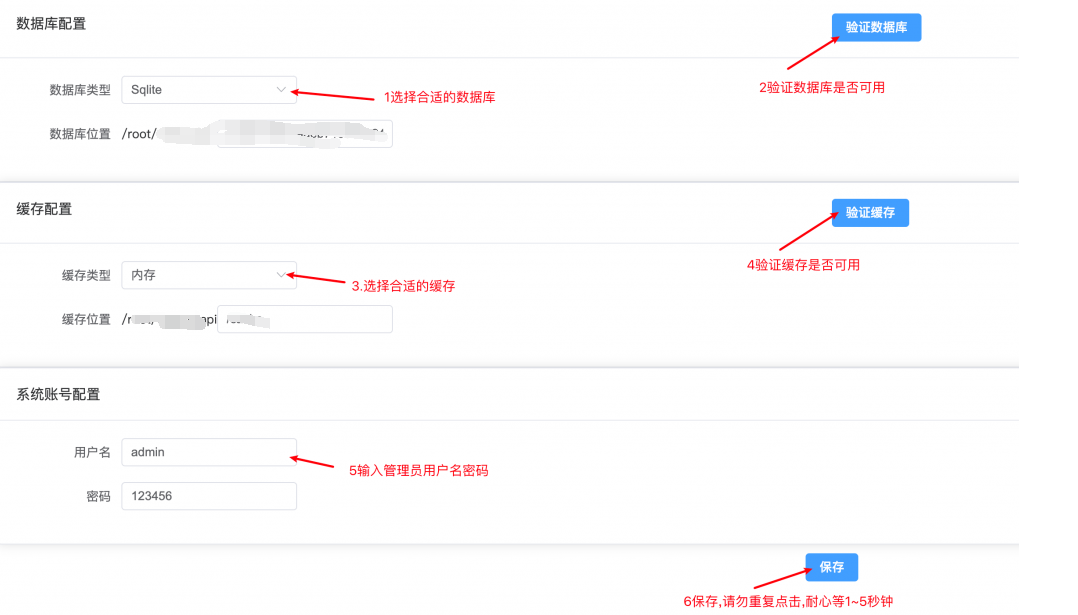
仿windows12网盘,私有云盘部署教程,支持多种网盘
仿windows12网盘,私有云盘部署教程,支持多种网盘 资源宝分享:www.httple.net 视频教程:https://www.bilibili.com/video/BV1m64y1G7Bq/ 宝塔部署方式: 1.验证是否安装jdk,没有安装请看安装教程 推荐安装jdk8(注意您…...

深度学习 时间序列回归学习笔记
目录 常用的深度学习时间序列回归模型: ARIMA模型 ETS模型 效果评估...

【postgresql】ERROR: INSERT has more expressions than target columns
执行下面sql insert into apply_account_cancellation3 select * from pply_account_cancellation; 返回下面错误信息 insert into apply_account_cancellation3 select * from apply_account_cancellation > ERROR: INSERT has more expressions than target colu…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

k8s从入门到放弃之Pod的容器探针检测
k8s从入门到放弃之Pod的容器探针检测 在Kubernetes(简称K8s)中,容器探测是指kubelet对容器执行定期诊断的过程,以确保容器中的应用程序处于预期的状态。这些探测是保障应用健康和高可用性的重要机制。Kubernetes提供了两种种类型…...

第14节 Node.js 全局对象
JavaScript 中有一个特殊的对象,称为全局对象(Global Object),它及其所有属性都可以在程序的任何地方访问,即全局变量。 在浏览器 JavaScript 中,通常 window 是全局对象, 而 Node.js 中的全局…...
