【Android】Glide的简单使用(下)
文章目录
- 缓存设置
- 内存缓存
- 硬盘缓存
- 自定义磁盘缓存行为
- 图片请求优先级
- 缩略图
- 旋转图片
- `Glide`的回调:`Targets`
- `BaseTarget`
- `Target`注意事项
- 设置具体尺寸的`Target`
- 调试及`Debug`
- 获取异常信息
- 配置第三方网络库
- 自定义缓存
缓存设置
GlideApp .with(context).load(gifUrl).asGif().error(R.drawable.full_cake).diskCacheStrategy(DiskCacheStrategy.DATA).into(imageViewGif);
内存缓存
默认情况下不用去操作缓存设置,因为Glide默认会使用内存和硬盘缓存(所以有时候第二次加载会很快),但是如果在知道某一个图片会快速变化时,可以关闭缓存功能。
GlideApp .with(context).load(Images[0]).skipMemoryCache(true) .into(imageView);
上面调用了.skipMemoryCache(true)方法来告诉Glide禁用内存缓存功能。这就意味着Glide不会将图片缓存到内存中,但是这只是影响内存缓存,Glide仍然会将图片缓存到硬盘中来避免下一次显示该图片时重复请求。
硬盘缓存
如上面所讲到的,即使你关闭了内存缓存,所请求的图片仍然会被保存在设备的磁盘存储上。如果你有一张不段变化的图片,但是都是用的同一个URL,你可能需要禁止磁盘缓存了。
可以用.diskCacheStrategy()方法改变Glide的行为。不同于.skipMemoryCache()方法,它将需要从枚举型变量中选择一个,而不是一个简单的boolean。如果你想要禁止请求的磁盘缓存,使用枚举型变量DiskCacheStrategy.NONE作为参数。
GlideApp .with(context).load(Images[1]).diskCacheStrategy(DiskCacheStrategy.NONE).into(imageView);
上面的这种方式只是会禁用硬盘缓存,Glide还会使用内存缓存。
如果想把内存缓存和硬盘缓存都禁用,需要同时设置上面的两个方法
GlideApp .with(context).load(Images[1]).diskCacheStrategy(DiskCacheStrategy.NONE).skipMemoryCache(true).into(imageView);
自定义磁盘缓存行为
如从上面提到的,Glide为硬盘缓存提供了多种设置方式。Glide的磁盘缓存是相当复杂的。例如,Picasso只缓存全尺寸图片。Glide,会缓存原始,全尺寸的图片和额外的小版本图片。例如,如果你请求一个1000x1000像素的图片,你的ImageView是500x500像素,Glide会保存两个版本的图片到缓存里。
-
DiskCacheStrategy.NONE禁用硬盘缓存功能 -
DiskCacheStrategy.DATA只缓存原始的全尺寸图. 例如上面例子中1000x1000像素的图片 -
DiskCacheStrategy.RESOURCE只缓存最终剪辑转换后降低分辨的图片。例如上面离职中500x500像素的图片 -
DiskCacheStrategy.AUTOMATIC基于资源只能选择缓存策略(默认的行为) -
DiskCacheStrategy.ALL缓存所有分辨率对应的类型的图片
图片请求优先级
Glide支持使用.priority()方法来设置图片请求的优先级,优先级高的会优先进行加载。
-
Priority.LOW -
Priority.NORMAL -
Priority.HIGH -
Priority.IMMEDIATE
GlideApp.with(context).load(image).priority(Priority.HIGH).into(imageView1);GlideApp.with(context).loadimage).priority(Priority.LOW).into(imageView2);GlideApp.with(context).load(image).priority(Priority.LOW).into(imageView3);
缩略图
缩略图不同于占位图。
占位图应当是跟
app绑定在一起的资源(App本地资源drawable/Bitmap)。
缩略图是一个动态的占位图,可以从网络加载。缩略图也会被先加载,直到实际图片请求加载完毕。如果因为某些原因,缩略图获得的时间晚于原始图片,它并不会替代原始图片,而是简单地被忽略掉。
.thumbnail()能够让小的缩略 图平滑过渡到一个高分辨率的大图(参数为浮点乘法运算)
String imageUrl = "xxx";GlideApp .with(context).load(imageUrl).thumbnail(0.1f).into(imageView);
例如,如果你传递一个0.1f作为参数,Glide会加载原始图片大小的10%的图片。如果原始图片有1000x1000像素,缩略图的分辨率为100x100像素。
为.thumbnail()传入一个浮点类型的参数,有时不会起效。因为如果缩略图的生成也需要从网络加载同样全分辨率图片后才可以,那这样加载速度并不会比不用缩略图快。
- 因此
Glide提供了另一个方法去加载和显示缩略图。第二种方式需要传递一个新的Glide请求作为参数。
// setup Glide request without the into() method
RequestBuilder<Drawable> thumbnailRequest = GlideApp .with(context).load(imageUrl);// pass the request as a a parameter to the thumbnail request
GlideApp .with(context).load(imageUrl).thumbnail(thumbnailRequest).into(imageView);
区别在于第一个缩略图请求是完全独立于第二个原始请求的。缩略图可以来自不同资源或者图片URL,你可以在它上面应用不同的变换。
旋转图片
在android.graphics.Matrix中,能够旋转Bitmap图片
Bitmap bitmap = ... // Bitmap的路径Matrix matrix = new Matrix();
matrix.postRotate(rotateRotationAngle);Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(), bitmap.getHeight(), matrix, true);
但是如果要在Glide中使用旋转方法,需要用BitmapTransformation()进行包裹,我们需要自定义一个类继承BitmapTransformation,//说明我们也可以实现不同的旋转方式。
public class RotateTransformation extends BitmapTransformation {private float rotateRotationAngle = 0f;public RotateTransformation(Context context, float rotateRotationAngle) {super( context );this.rotateRotationAngle = rotateRotationAngle;}@Overrideprotected Bitmap transform(BitmapPool pool, Bitmap toTransform, int outWidth, int outHeight) {Matrix matrix = new Matrix();matrix.postRotate(rotateRotationAngle);return Bitmap.createBitmap(toTransform, 0, 0, toTransform.getWidth(), toTransform.getHeight(), matrix, true);}@Overridepublic String getId() {return "rotate" + rotateRotationAngle;}
}
然后将上面的方法传递到.transform()中:
private void loadImageOriginal() { Glide.with( context ).load( eatFoodyImages[0] ).into( imageView1 );
}private void loadImageRotated() { Glide.with( context ).load( eatFoodyImages[0] ).transform( new RotateTransformation( context, 90f )).into( imageView3 );
}
Glide的回调:Targets
假设我们不想将加载的图片显示到ImageView上,而是只想得到对应的Bitmap。Glide提供了一种可以通过Targets获取Bitmap的方法。 Target和callback没什么不同,都是在通过Glide的异步线程下载和处理后返回结果。
Glide提供了多个不同目的的targets,我们先从BaseTarget开始。
BaseTarget
private BaseTarget target = new BaseTarget<BitmapDrawable>() { @Overridepublic void onResourceReady(BitmapDrawable bitmap, Transition<? super BitmapDrawable> transition) {// do something with the bitmap// for demonstration purposes, let's set it to an imageviewimageView1.setImageDrawable(bitmap);}@Overridepublic void getSize(SizeReadyCallback cb) {cb.onSizeReady(SIZE_ORIGINAL, SIZE_ORIGINAL);}@Overridepublic void removeCallback(SizeReadyCallback cb) {}
};private void loadImageSimpleTarget() { GlideApp.with(context) // could be an issue!.load(Images[0]).into(target);
}
需要重写getSize方法,并且调用cb.onSizeReady(SIZE_ORIGINAL, SIZE_ORIGINAL);来保证Glide使用最高质量的值。当然,也可以传递一个具体的值,例如 根据View的大小返回。
Target注意事项
除了Target的回调系统,还需要注意:
-
第一个是
BaseTarget对象的定义。Java/Android可以允许在.into()内匿名定义,但这会显著增加在Glide处理完图片请求前Android垃圾回收清理匿名target对象的可能性。最终,会导致图片被加载了,但是回调永远不会被调用。所以,请确保将你的回调定义为一个字段对象,防止被万恶的Android垃圾回收给清理掉。 -
第二个关键部分是
Glide的.with(context)。这个问题实际上是Glide一个特性(监听绑定活动):当你传递了一个context,例如当前app的activity,当activity停止后,Glide会自动停止当前的请求。这种整合到app生命周期内是非常有用的,但也是很难处理的。如果你的target是独立于app的生命周期。这里的解决方案是使用application的context当app自己停止运行的时候,Glide会只取消掉图片的请求。
private void loadImageSimpleTargetApplicationContext() { GlideApp.with(context.getApplicationContext() ) // safer!.load(Images[1]) .asBitmap().into(target2);
}
设置具体尺寸的Target
通过Target的另一个问题就是它没有具体的尺寸。如果在.into()方法的参数中传递一个ImageView,Glide会根据ImageView的大小来控制图片的尺寸。例如在加载一个1000x1000的 图片时,但是要显示到的ImageView的大小是250x250,Glide会把该图片裁剪到小的尺寸来节省处理时间和内存。显示,在使用Targets时,这种方式并没有效果,因为根本不知道所需要的图片的大小。但是,如果你知道图片的最终所需要的尺寸时,你可以在callback中指定图片的尺寸来节省内存。
private BaseTarget target2 = new BaseTarget<BitmapDrawable>() { @Overridepublic void onResourceReady(BitmapDrawable bitmap, Transition<? super BitmapDrawable> transition) {// do something with the bitmap// for demonstration purposes, let's set it to an imageviewimageView2.setImageDrawable(bitmap);}@Overridepublic void getSize(SizeReadyCallback cb) {cb.onSizeReady(250, 250);}@Overridepublic void removeCallback(SizeReadyCallback cb) {}
};private void loadImageSimpleTargetApplicationContext() { GlideApp.with(context.getApplicationContext()) // safer!.load(eatFoodyImages[1]).into(target2);
}
通过cb.onSizeReady(250, 250);来指定尺寸。
因为该View并没有继承ImageView所以不能直接使用.into()方法。我们可以创建一个ViewTarget来替代.into()方法进行使用:
FutureStudioView customView = (FutureStudioView) findViewById( R.id.custom_view );
viewTarget = new ViewTarget<FutureStudioView, BitmapDrawable>(customView) { @Overridepublic void onResourceReady(BitmapDrawable bitmap, Transition<? super BitmapDrawable> transition) {this.view.setImage(bitmap);}
};
GlideApp .with(context.getApplicationContext()) // safer!.load(eatFoodyImages[2]).into(viewTarget);
调试及Debug
可以通过adb命令来开启Glide的调试log adb shell setprop log.tag.GenericRequest DEBUG
获取异常信息
Glide不能直接通过GenericRequest类获取日志,但是我们可以获取异常信息。例如,当一个图片获取不到时,glide会抛出一个异常并且显示.error() 方法设置的错误图片。如果想明确哪里出了异常,可以通过.listener()方法传递一个listener对象进去。
首先,创建一个listener对象作为一个成员变量,避免被垃圾回收:
private RequestListener<Bitmap> requestListener = new RequestListener<Bitmap>() { @Overridepublic boolean onLoadFailed(@Nullable GlideException e, Object model, Target<Bitmap> target, boolean isFirstResource) {// todo log exception to central service or something like that// important to return false so the error placeholder can be placedreturn false;}@Overridepublic boolean onResourceReady(Bitmap resource, Object model, Target<Bitmap> target, DataSource dataSource, boolean isFirstResource) {// everything worked out, so probably nothing to doreturn false;}
};GlideApp .with(context).asBitmap().load(UsageExampleListViewAdapter.eatFoodyImages[0]).listener(requestListener).error(R.drawable.cupcake).into(imageViewPlaceholder);
配置第三方网络库
OkHttp
// image loading library Glide
compile 'com.github.bumptech.glide:glide:4.1.1'
annotationProcessor 'com.github.bumptech.glide:compiler:4.1.1'// Glide's OkHttp2 Integration
compile 'com.github.bumptech.glide:okhttp-integration:4.1.1@aar'
compile 'com.squareup.okhttp:okhttp:2.7.5'
Volley没学。。
// image loading library Glide
compile 'com.github.bumptech.glide:glide:4.1.1'
annotationProcessor 'com.github.bumptech.glide:compiler:4.1.1'
// Glide's Volley Integration
compile 'com.github.bumptech.glide:volley-integration:4.1.1@aar'
compile 'com.android.volley:volley:1.0.0'
OkHttp3
// image loading library Glide
compile 'com.github.bumptech.glide:glide:4.1.1'
annotationProcessor 'com.github.bumptech.glide:compiler:4.1.1'
// Glide's OkHttp3 Integration
compile 'com.github.bumptech.glide:okhttp3-integration:4.1.1@aar'
compile 'com.squareup.okhttp3:okhttp:3.8.1'
自定义缓存
不会。。。。
相关文章:
)
【Android】Glide的简单使用(下)
文章目录 缓存设置内存缓存硬盘缓存自定义磁盘缓存行为图片请求优先级缩略图旋转图片Glide的回调:TargetsBaseTargetTarget注意事项设置具体尺寸的Target 调试及Debug获取异常信息 配置第三方网络库自定义缓存 缓存设置 GlideApp .with(context).load(gifUrl).asGif().error(…...

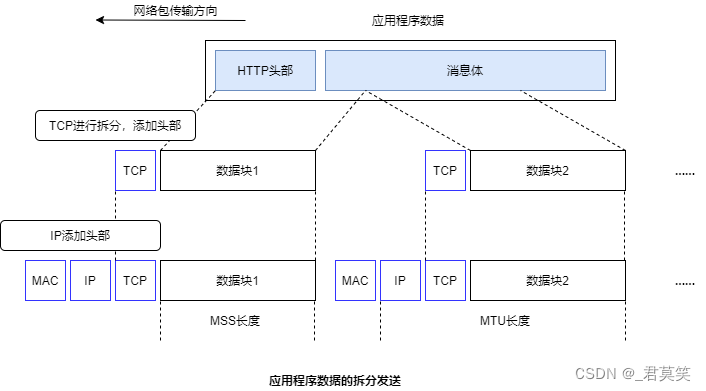
TCP对数据的拆分
应用程序的数据一般都比较大,因此TCP会按照网络包的大小对数据进行拆分。 当发送缓冲区中的数据超过MSS的长度,数据会被以MSS长度为单位进行拆分,拆分出来的数据块被放进单独的网路包中。 根据发送缓冲区中的数据拆分情况,当判断…...

面试问题--计算机网络:二层转发、三层转发与osi模型
计算机网络:二层转发、三层转发与OSI模型 1. 二层转发和三层转发 1.1 二层转发(Data Link Layer) 在计算机网络中,二层转发是通过数据链路层(Data Link Layer)实现的。以下是关于二层转发的一些关键信息…...

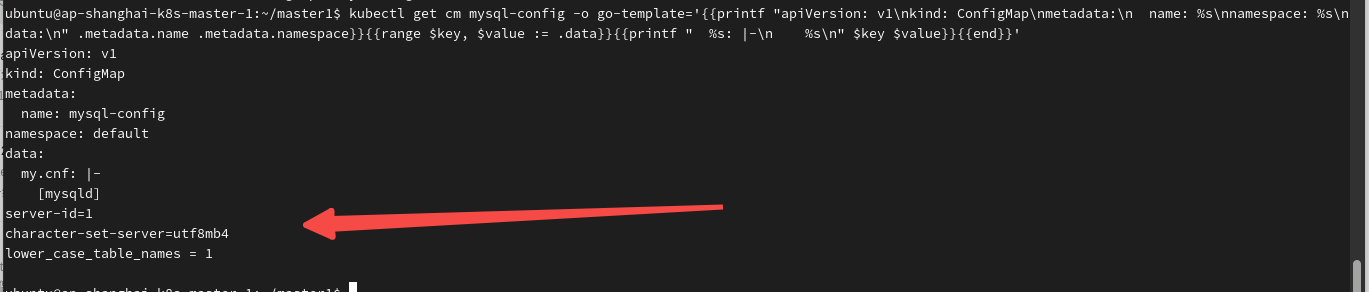
kubectl获取ConfigMap导出YAML时如何忽略某些字段
前言: 当我们在使用Kubernetes时,常常需要通过kubectl命令行工具来管理资源。有时我们也想将某个资源的配置导出为YAML文件,这样做有助于版本控制和资源的迁移。然而,默认情况下,使用kubectl get命令导出资源配置会包…...

复制粘贴——QT实现原理
复制粘贴——QT实现原理 QT 剪贴板相关类 QClipboard 对外通用的剪贴板类,一般通过QGuiApplication::clipboard() 来获取对应的剪贴板实例。 // qtbase/src/gui/kernel/qclipboard.h class Q_GUI_EXPORT QClipboard : public QObject {Q_OBJECT private:explici…...

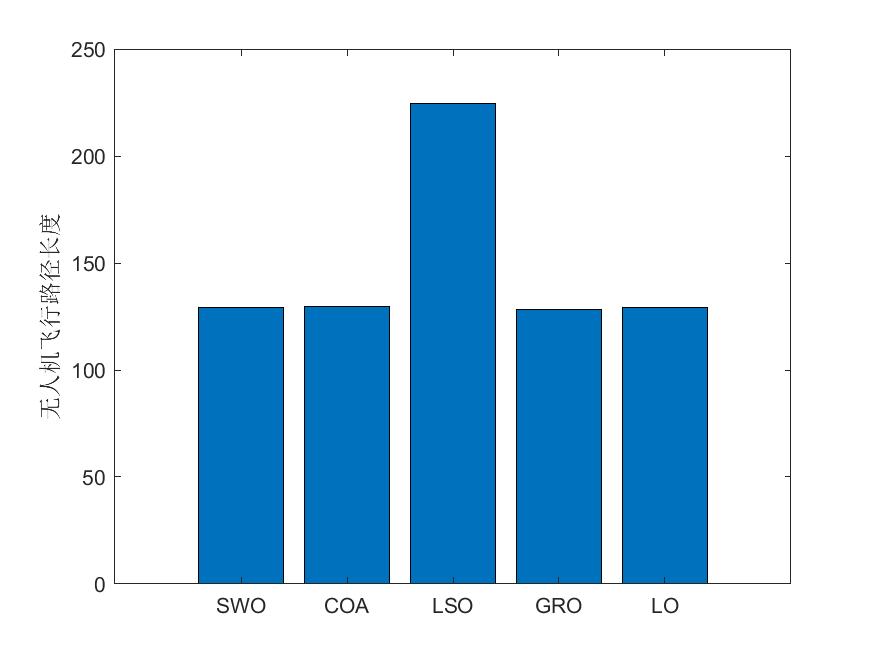
(一)五种最新算法(SWO、COA、LSO、GRO、LO)求解无人机路径规划MATLAB
一、五种算法(SWO、COA、LSO、GRO、LO)简介 1、蜘蛛蜂优化算法SWO 蜘蛛蜂优化算法(Spider wasp optimizer,SWO)由Mohamed Abdel-Basset等人于2023年提出,该算法模型雌性蜘蛛蜂的狩猎、筑巢和交配行为&…...

LED透镜粘接UV胶是一种特殊的UV固化胶,用于固定和粘合LED透镜。
LED透镜粘接UV胶是一种特殊的UV固化胶,用于固定和粘合LED透镜。 它具有以下特点: 1. 高透明度:LED透镜粘接UV胶具有高透明度,可以确保光线的透过性,不影响LED的亮度和效果。 2. 快速固化:经过UV紫外线照射…...

C语言 题目
1.写一个函数算一个数的二进制(补码)表示中有几个1 #include<stdio.h>//统计二进制数中有几个1 //如13:1101 //需要考虑负数情况 如-1 结果应该是32// n 1101 //n-1 1100 //n 1100 //n-1 1011 //n 1000 //n-1 0111 //n 0000 //看n的变化 int funca(int c){int co…...

CDN 内容分发网络
CDN常见问题 什么是 CDN ? CDN 全称是 Content Delivery Network/Content Distribution Network,翻译过的意思是 内容分发网络 。 我们可以将内容分发网络拆开来看: 内容:指的是静态资源比如图片、视频、文档、JS、CSS、HTML。…...

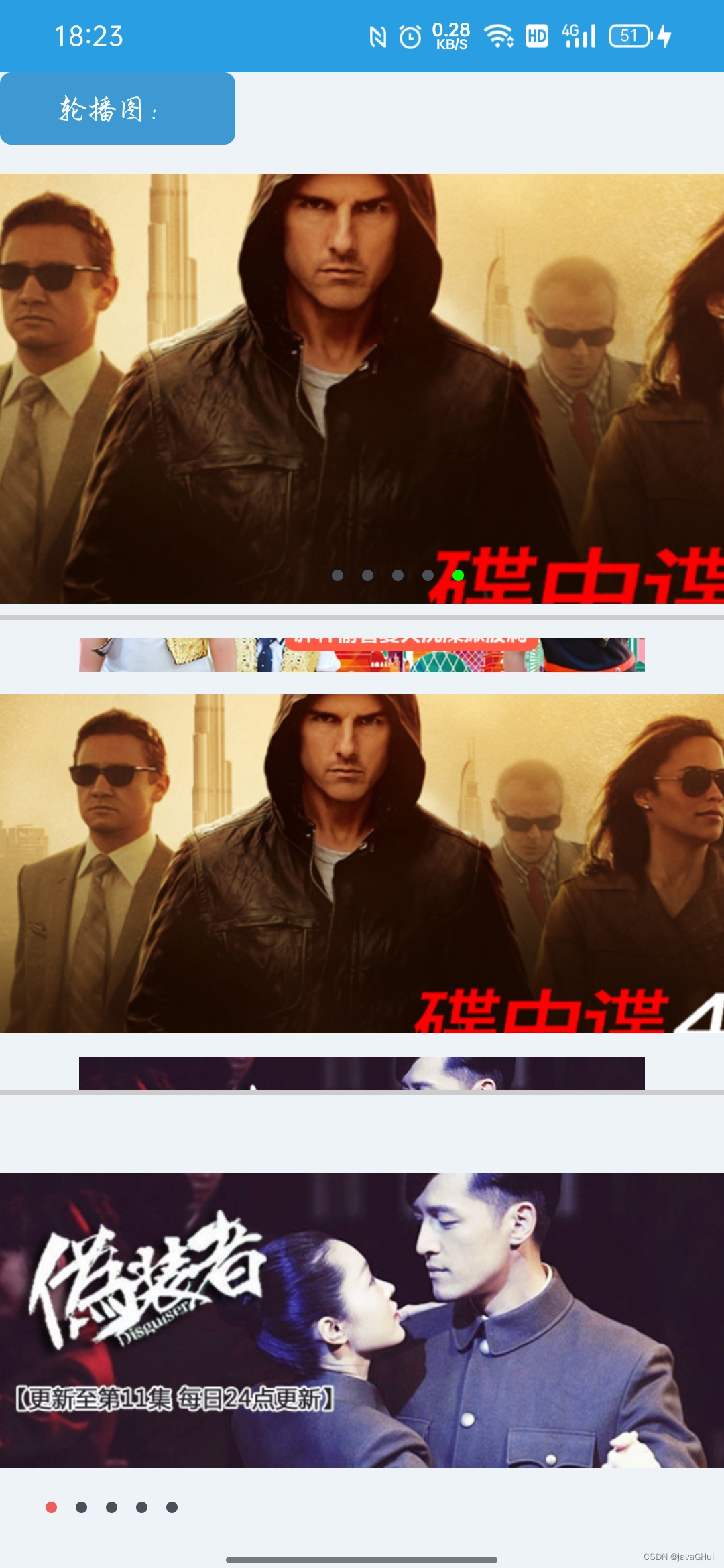
Android : Xui- RecyclerView+BannerLayout 轮播图简单应用
实例图: 1.引用XUI http://t.csdnimg.cn/Wb4KR 2.创建显示图片布局 banner_item.xml <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:app"…...

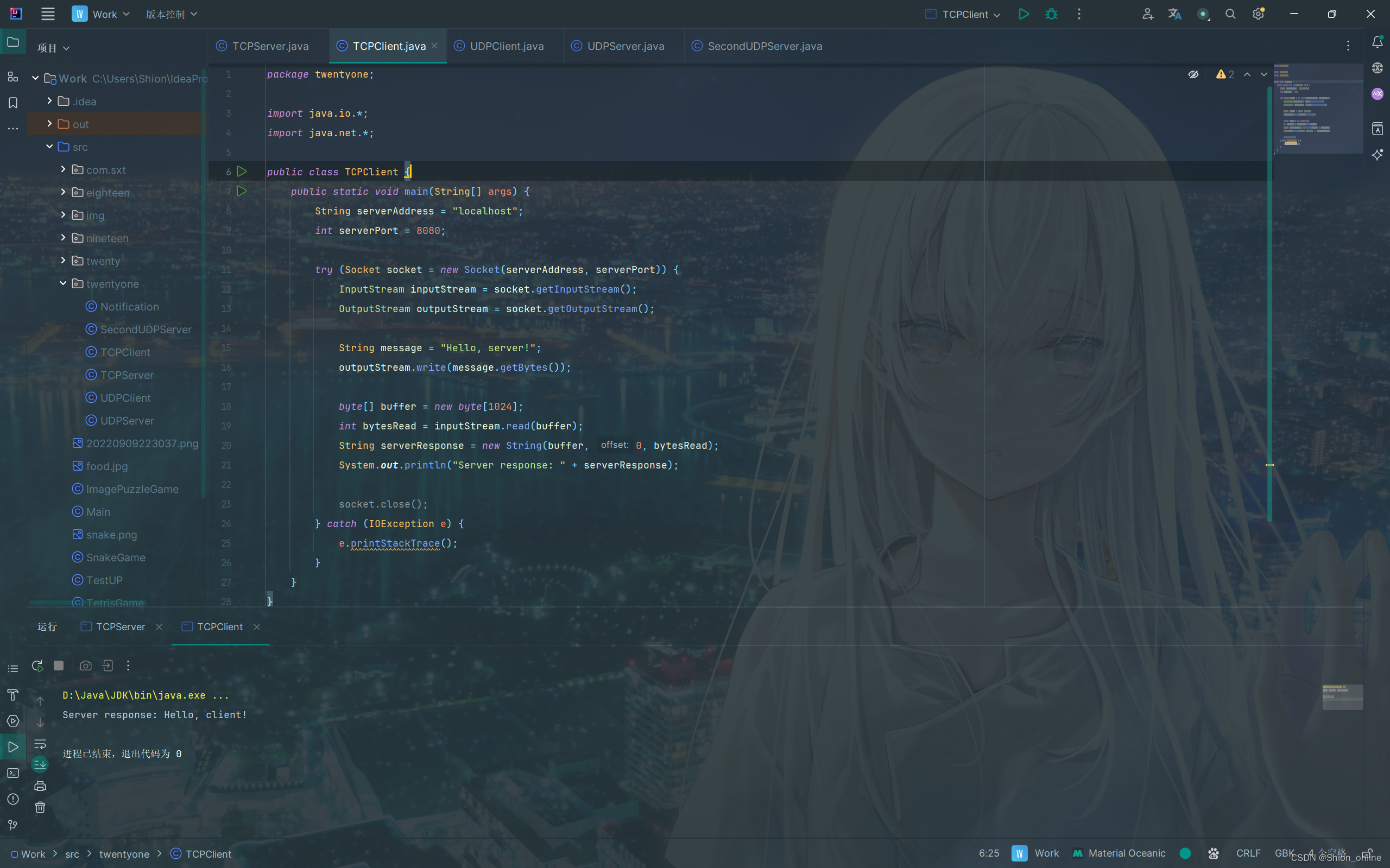
Java网络通信-第21章
Java网络通信-第21章 1.网络程序设计基础 网络程序设计基础涵盖了许多方面,包括网络协议、Web开发、数据库连接、安全性等。 1.1局域网与互联网 局域网(LAN)与互联网(Internet)是两个不同的概念,它们分…...

Leetcode 345. Reverse Vowels of a String
Problem Given a string s, reverse only all the vowels in the string and return it. The vowels are ‘a’, ‘e’, ‘i’, ‘o’, and ‘u’, and they can appear in both lower and upper cases, more than once. Algorithm Collect all the vowels and reverse the…...

[linux] 用命令行wget下载google drive的大文件
使用wget命令下载Google drive上的文件_ubuntu上wget下载谷歌云盘文件-CSDN博客 如何用命令行下载Google Drive上的共享文件?-腾讯云开发者社区-腾讯云 举例:https://drive.google.com/drive/folders/1vKj3VvJEKgS_o-uOSmz3I0-GomECpql3 1、在网页上&…...

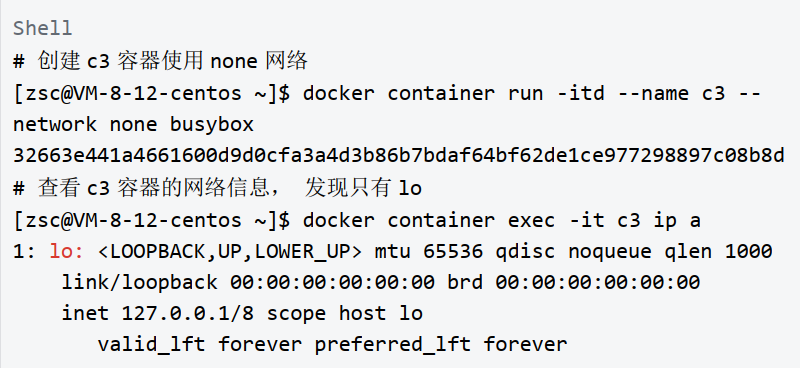
Docker Network(网络)——8
目录: Docker 为什么需要网络管理Docker 网络架构简介 CNMLibnetwork驱动常见网络类型 bridge 网络host 网络container 网络none 网络overlay 网络docker 网络管理命令 docker network createdocker network inspectdocker network connectdocker network disconne…...

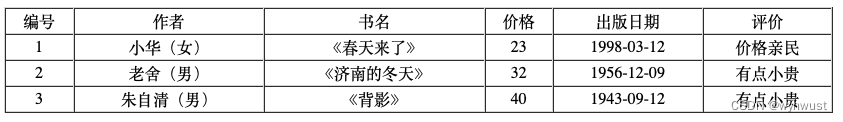
网页设计--第6次课后作业
试用Vue相关指令完成对以下json数据的显示。显示效果如下: 其中:gender1 显示为女,gender2显示为男。价格超过30元,显示“有点小贵”。价格少于等于30元,则显示“价格亲民”。 data: {books: [{"id": "…...

R语言学习
Part1阶段1:入门基础 1安装R和RStudio: 下载并安装R:https://cran.r-project.org/ 下载并安装RStudio:https://www.rstudio.com/products/rstudio/download/ 2Hello World: 学习如何在R中输出"Hello, World!"…...

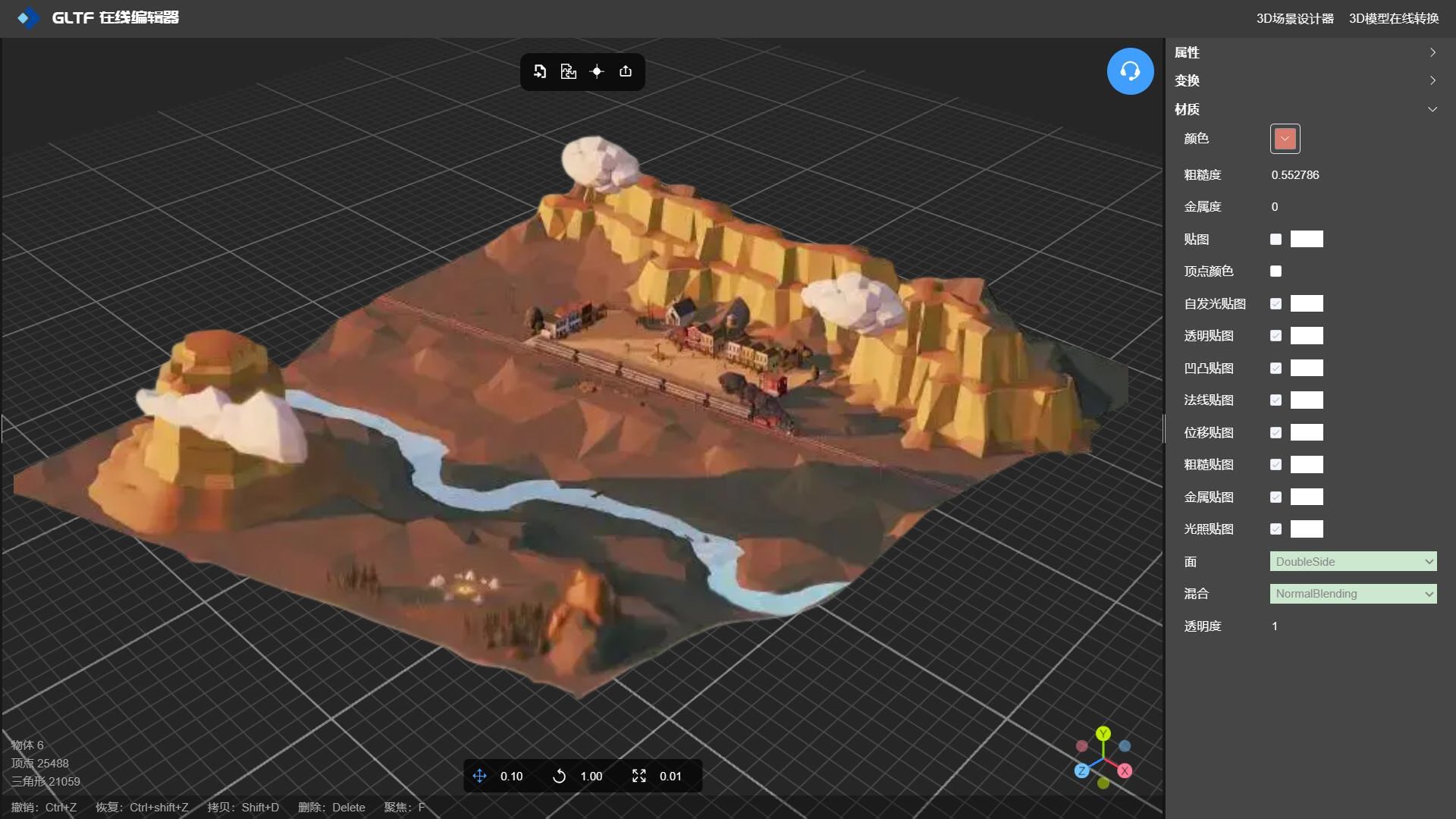
基于Unity3D 低多边形地形模型纹理贴图
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 当谈到游戏角色的3D模型风格时,有几种不同的风格…...

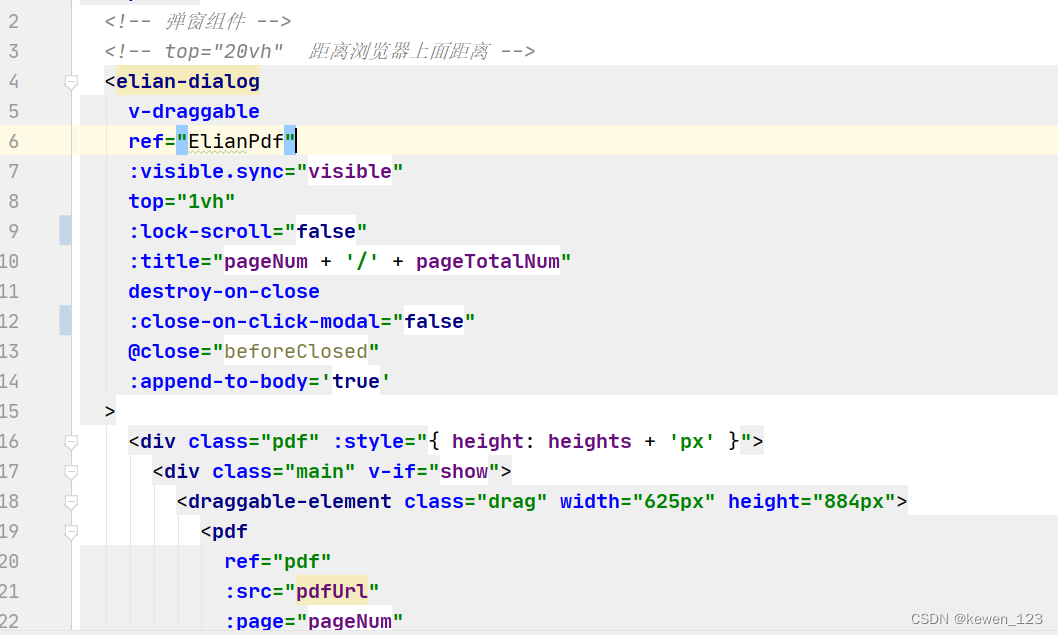
vue预览pdf,放大缩小拖动,dialog拖动,父页面滚动
公共组件部分代码 main.js import draggable from /directive/drag/index Vue.use(draggable) pdf组件部分代码...

泽攸科技二维材料转移台的应用场景及优势
随着二维材料的广泛研究和各种潜在应用的开发,对于二维材料样品的精密操控与转移的需求日益增加。特别是一些新型二维材料的制备和器件集成制备中,需要在显微镜下对样品进行观察与定位,并能够在微米甚至纳米量级上精确移動和转移样品。 传统…...

JavaScript——基本使用HelloWrold
1. 内部标签 html <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title><!--script标签内:写js代码 也可以写在body标签内--><script>alert(hello,world)&l…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
