echarts词云图echarts-wordcloud使用方法
1、echarts5.0以下的版本使用 echarts-wordcloud 1.0 的词云
1. 安装 wordCloud 1.0 依赖包npm install echarts-wordcloud@12. man.js 注入import 'echarts-wordcloud'2、echarts5.0及以上的下载 echarts-wordcloud 2.0 版本
注意:npm install echarts-wordcloud 默认安装的是 2.0 版本
具体使用:
项目中引用:
import * as echarts from 'echarts';
import 'echarts-wordcloud';echarts-wordcloud 基本配置
<div ref="word-cloud" class="flex can-class" ></div>// 这里和echarts的使用一样,先拿到容器元素const myChart = echarts.init(this.$refs['word-cloud']);window.addEventListener('resize', function() {myChart.resize();});appProto().then(res => {if (res.data.code === 200) {// 因为UI设计规定了颜色,因此我就采用这几个颜色座位随机的颜色调整const color = ['#1890FF', '#13C2C2', '#2FC25B', '#009DFF', '#8496FA'];var option = {backgroundColor: '#fff',series: [{type: 'wordCloud',sizeRange: [15, 70], // 用来调整字的大小范围rotationRange: [0, 0],// 每个词旋转的角度范围和旋转的步进rotationStep: 45,gridSize: 10, // 用来调整词之间的距离shape: 'pentagon',// shape这个属性虽然可配置,但是在词的数量不太多的时候,效果不明显,它会趋向于画一个椭圆//位置的配置width: '100%',height: '100%',drawOutOfBound: false,// 允许词太大的时候,超出画布的范围layoutAnimation: true,// 布局的时候是否有动画textStyle: {normal: {// 颜色可以用一个函数来返回字符串,这里是随机色color: function(v) {const index = Math.floor(Math.random() * color.length);return color[index];},fontFamily: 'sans-serif',fontWeight: '550'}},//划过添加的阴影,因为我不需要,因此注释了<!-- emphasis: {focus: 'self',textStyle: {textShadowBlur: 10,textShadowColor: '#333'}}, -->//data格式是一个数组data: res.data.data}]};myChart.setOption(option);}});相关文章:

echarts词云图echarts-wordcloud使用方法
1、echarts5.0以下的版本使用 echarts-wordcloud 1.0 的词云 1. 安装 wordCloud 1.0 依赖包npm install echarts-wordcloud12. man.js 注入import echarts-wordcloud 2、echarts5.0及以上的下载 echarts-wordcloud 2.0 版本 注意:npm install echarts-wordcloud …...

二叉树的OJ练习(二)
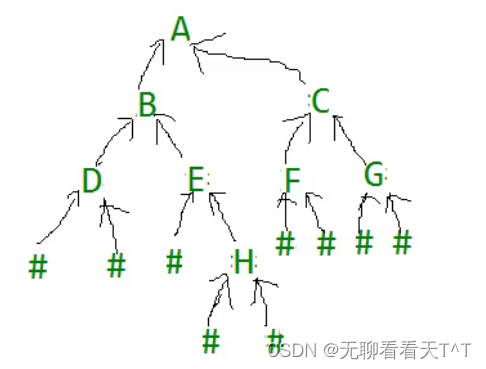
通过前序遍历数组构建二叉树 题目:通过前序遍历的数组(ABD##E#H##CF##G##)构建二叉树 TreeNode* TreeCreat(char* a,int* pi) {if(a[*pi] #){(*pi);return NULL; }TreeNode* root (TreeNode*)malloc(sizeof(TreeNode));if(root NULL){p…...

uni-app 微信小程序之自定义navigationBar顶部导航栏
文章目录 1. 实现效果2. App.vue3. pages.json 配置自定义4. 顶部导航栏 使用 微信小程序自定义 navigationBar 顶部导航栏,兼容适配所有机型 1. 实现效果 2. App.vue 在App.vue 中,设置获取的 StatusBar,CustomBar 高度(实现适配…...

前端入门:HTML初级指南,网页的简单实现!
代码部分: <!DOCTYPE html> <!-- 上方为DOCTYPE声明,指定文档类型为HTML --> <html lang"en"> <!-- html标签为整个页面的根元素 --> <head> <!-- title标签用于定义文档标题 --> <title>初始HT…...

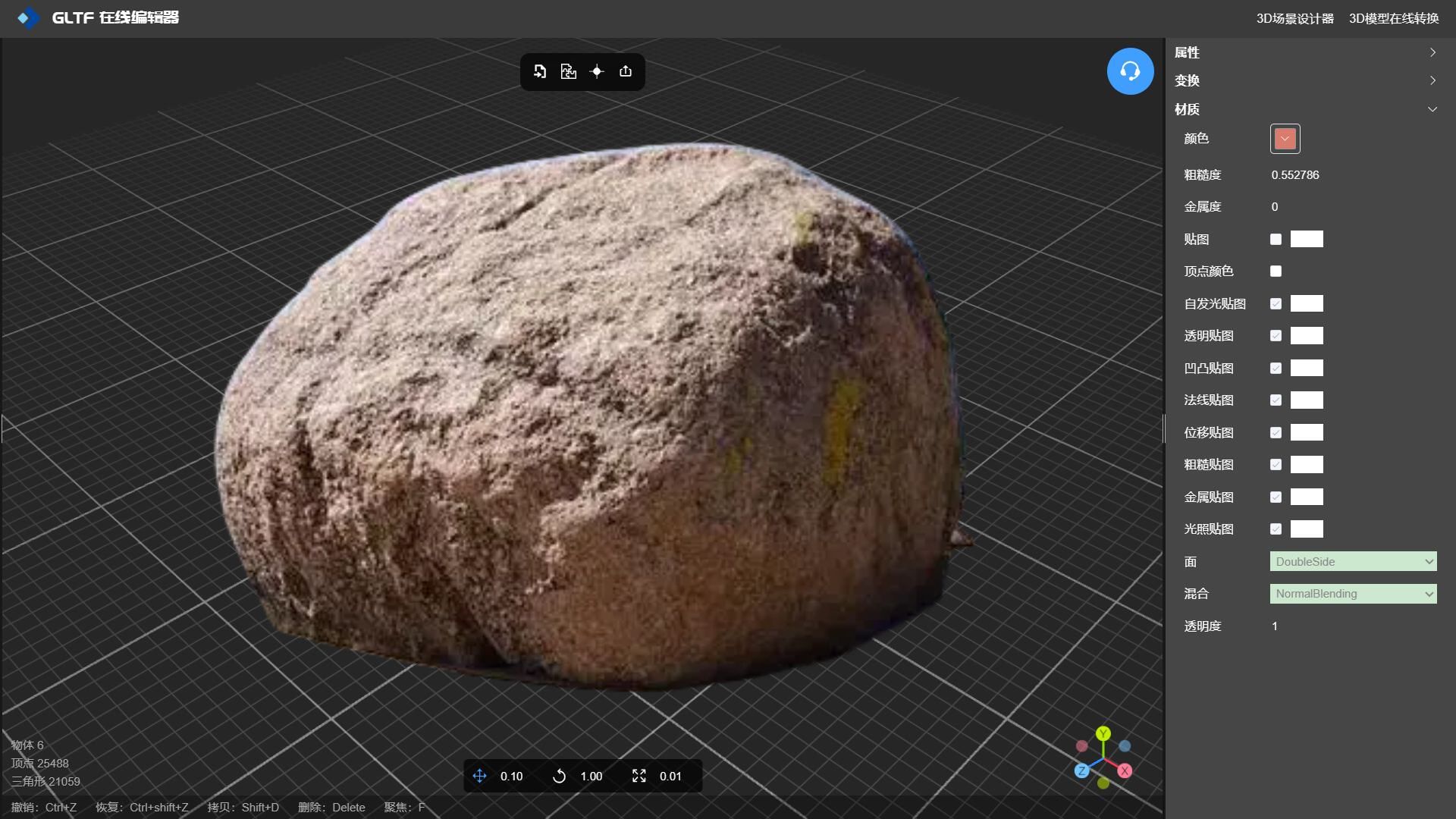
低多边形3D建模石头材质纹理贴图
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 当谈到游戏角色的3D模型风格时,有几种不同的风格…...

【华为OD题库-081】最长的元音子串长度-Java
题目 题目描述: 定义当一个字符串只有元音字母一(a,e,i,o,u,A,E,l,O,U)组成, 称为元音字符串,现给定一个字符串,请找出其中最长的元音字符串,并返回其长度,如果找不到请返回0, 字符串中任意一个连续字符组成…...

第9节:Vue3 指令
如何在UniApp中使用Vue3的指令: <template> <view> <!-- 使用指令 --> <text v-show"isVisible" click"toggleVisibility">点击隐藏/显示</text> <button v-on:click"incrementCount">点击…...

B028-JDBC基础
目录 什么是JDBCJDBC引入持久化JDBC规范 使用JDBC完成CRUDJDBC创建表JDBC CRUD和优化 DAO层的实现 什么是JDBC JDBC引入 Java代码操作数据库的唯一技术:-- JDBC ( java database connection ) 持久化 持久化(persistence):把数据保存到可掉电式存储设…...

ngixn 准备
确认yum可用,确认防火墙,确认SELinux 一项安装 yum -y install gcc make automake pcre-devel zlib zlib-devel openssl openssl-devel参数: gcc:编译依赖gcc环境 pcre:PCRE(Perl Compatible Regular Expressions)是一…...

生活小记录
上个月项目总算上线了,节奏也慢慢调整正常。发现自己好久没有记录生活点滴了,正好写写。其实,最近这段日子发生的事情还是挺多的。 流感 媳妇11.24得流感,这件事情特别好笑,大晚上她和我妹妹想喝酒试试,结…...

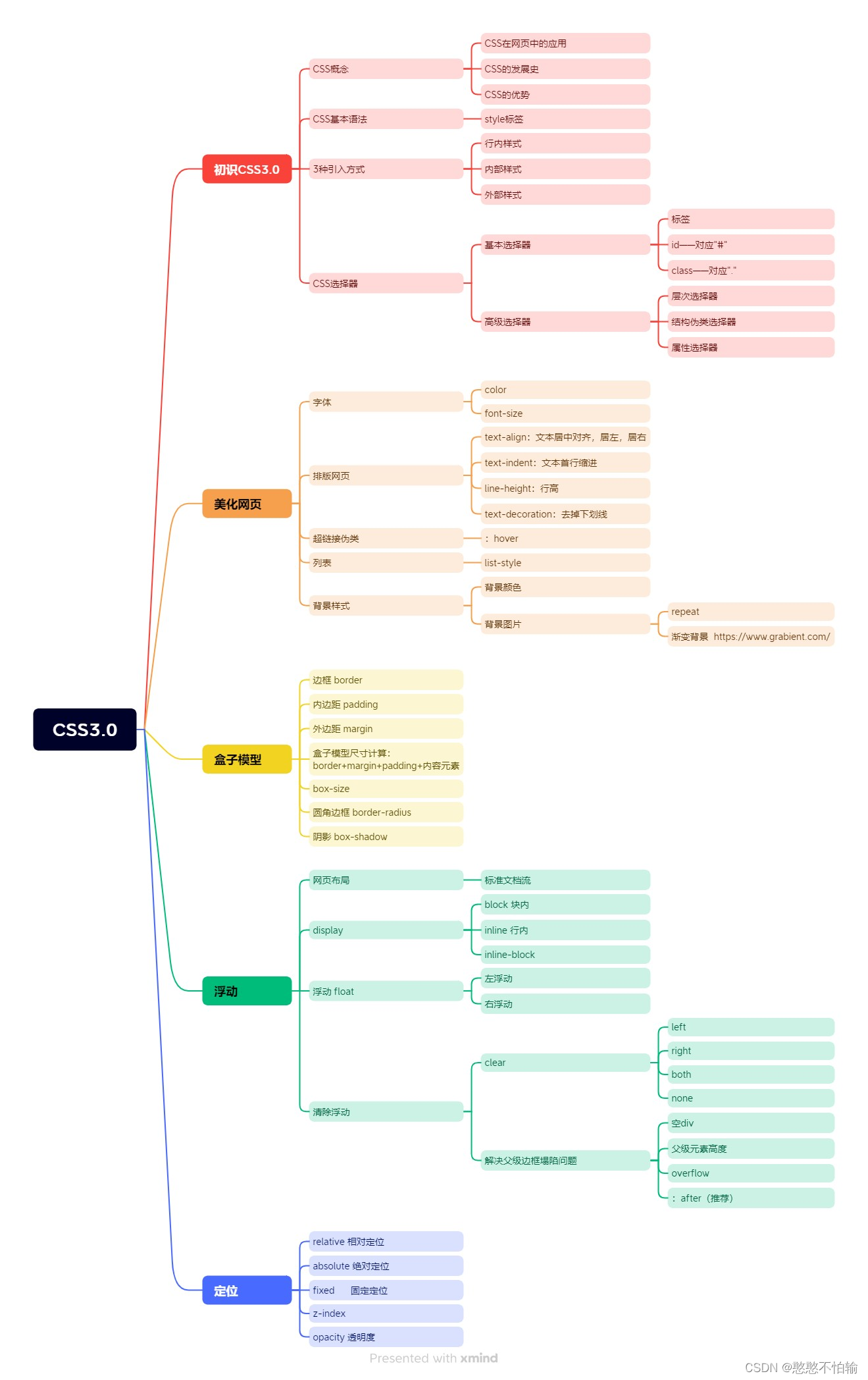
Diary22-全网最全的CSS3.0讲解
CSS学习 1.认识CSS 1.1什么是CSS CSS:Cascading Style Sheet——层叠级联样式表 CSS:表现(美化网页) 字体;颜色;边距;高度;宽度;背景图片;网页定位&…...

LAMP和分离式LNMP部署
目录 一.什么是LAMP? 二.安装LAMP 先安装apache,httpd网页服务: 接着安装mysql: 安装php: 创建论坛: 三.安装分布式LNMP: 先安装nginx: 到另一台主机安装php: …...

基于Java房屋租赁管理系统
基于Java房屋租赁管理系统 功能需求 1、房源信息管理:系统需要能够记录和管理所有房源的详细信息,包括房屋地址、房屋面积、租金、付款方式、房屋类型等。管理员应该可以添加、编辑和删除房源信息。 2、租户信息管理:系统需要能够记录和管…...

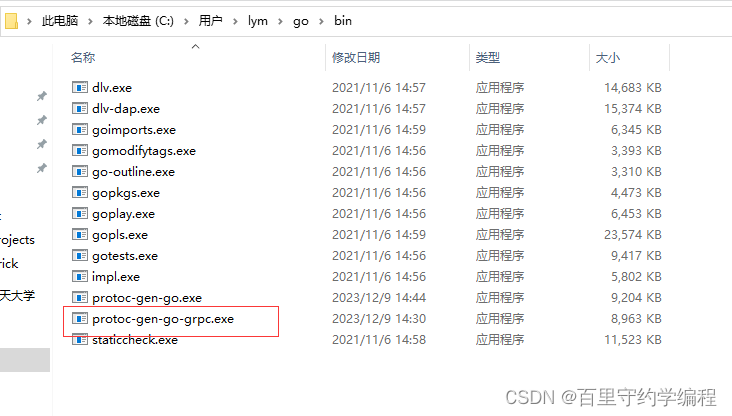
windows安装protoc、protoc-gen-go、protoc-gen-go-grpc
文章目录 一、 protoc二、protoc-gen-go三、protoc-gen-go-grpc 一、 protoc 1,下载:https://github.com/google/protobuf/releases 下载对应的protoc,注意选择windows 2,下好之后解压就行,然后把bin目录加入到环境…...

macOS 获取文件夹大小
macOS 获取文件夹大小 获取文件夹大小的扩展如下: extension URL {var fileSize: Int? { // in bytesdo {let val try self.resourceValues(forKeys: [.totalFileAllocatedSizeKey, .fileAllocatedSizeKey])return val.totalFileAllocatedSize ?? val.fileAll…...

Ultimate VFX
Ultimate VFX 构建套件:...

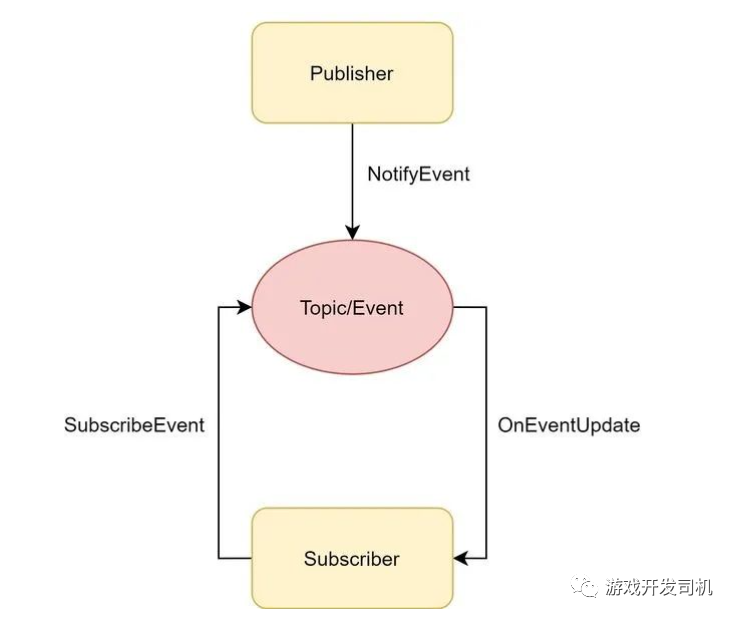
一个通用游戏后台的设计模式实践总结
搞业务开发的时候,发现有一些代码的开发会让人感觉非常简便舒服,有一些代码的开发却有时候会让人感觉心智负担比较大。 逐步总结的过程中,发现让开发人员写起来感觉舒服的代码,大概率是因为当前模块与其他模块代码耦合度低,开发人员无需花费过多的精力去关注其他模块的实现…...

Kubernetes - 为什么 K8S 在容器里不能调用自己?
问题描述 最近遇到一个神奇的现象,在 K8S 的 POD 容器中,比如 pod name:mini-appnamespace:devport:5050 那么,是无法在 mini-app 容器里执行以下命令,如果执行,会一直卡在这条命…...

电机:有刷直流电机的原理
一、什么是有刷直流电机 直流有刷电机(Brushed DC Motor),定子是用永磁铁或者线圈做成,以形成固定磁场。在定子一端上有固定碳刷,或者铜刷,负责把外部电流引入转子线圈。而转子是由线圈构成,线…...

小黑子——springBoot基础
springBoot简单学习 一、SpringBoot简介1.1 springBoot快速入门1.1.1 开发步骤1.1.2 对比1.1.3 官网构建工程1.1.3 SpringBoot工程快速启动 1.2 springBoot概述1.2.1 起步依赖I. 探索父工程II. 探索依赖III. 小结 1.2.2 程序启动1.2.3 切换web服务器-jetty 二、配置文件2.1 配置…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...
