DHTMLX Suite 8.0 重大发布,新增更多新主题、热图图表、辅助功能支持功能
DHTMLX Suite 是一个用于构建跨浏览器Web应用和移动应用的强大JavaScript UI库。DHTMLX UI 组件库允许您更快地构建跨平台、跨浏览器 Web 和移动应用程序。它包括一组丰富的即用式 HTML5 组件,这些组件可以轻松组合到单个应用程序界面中。
DHTMLX Spreadsheet正版试用下载![]() https://www.evget.com/product/4251/download
https://www.evget.com/product/4251/download
DHTMLX Suite 迎来了8.0重大更新。此重大更新通过内置的可自定义主题(包括高对比度主题)和主题配置器工具,将您的样式功能提升到一个新的水平。对比主题的出现和对 WAI-ARIA 属性的支持现在使我们的库完全可访问。
还添加了流行的套件小部件,并引入了一系列值得注意的功能,即图表和网格小部件。DHTMLX Chart获得了一种新的图表类型 - 日历热图图表,并将选项导出为PDF和PNG格式。网格补充了拖放多行的功能,timePicker编辑器,并扩展了冻结功能。此外,流行的套件小部件还有广泛的次要功能和改进。
新的内置和自定义主题
Web 应用程序的视觉外观通常与功能方面一样重要,以确保最佳用户体验。基于Google的Material Design,我们的UI小部件库在样式方面一直非常灵活,允许您使用具有自定义设置的CSS类来调整小部件中任何元素的外观。但是现在,使用有用的辅助工具,整个样式设置过程可以更简单,更省时。
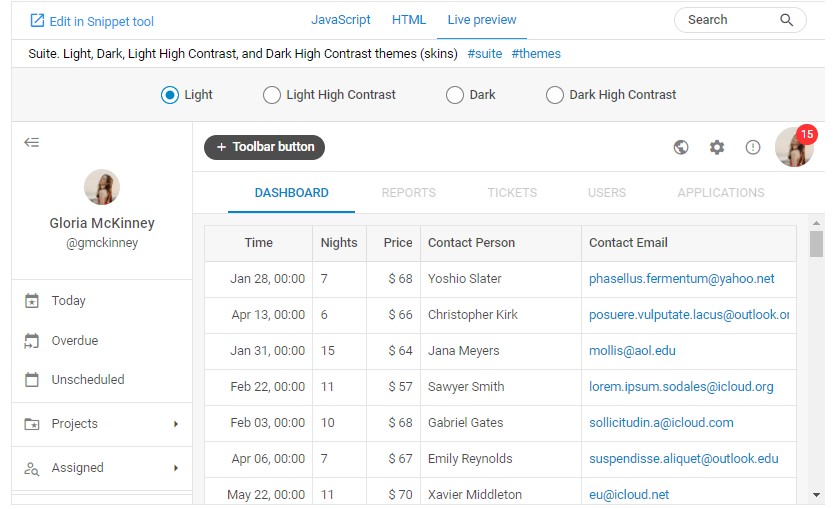
DHTMLX Suite v8.0附带了4个新的内置主题: 光, 黑暗, 浅高对比度和 深色高对比度.要将任何这些主题应用于项目中的特定套件小部件,您应该使用 设置主题() 全局对象中的方法 敦煌.它需要两个参数:
- 主题(必需)– 使用字符串值命名应设置的主题(默认值 – “浅色”)
- 容器(可选)– 指定将应用预配置主题的容器,采用 HTMLElement、容器的 ID 或布局单元格 document.documentElement(默认值)的 ID。
或者,您可以通过 数据 所选容器的属性。了解如何在 文档.

如果您查看默认主题(浅色)的样式设置,您可以在 CSS 变量中看到配色方案的变量。它们使您能够自动更改其他主题的配色方案(以 HSL 格式指定)。更准确地说,当您从浅色主题的根元素中的配色方案中修改 CSS 变量的任何值时,也会针对其他基本主题实时计算该值。
--dhx-h-primary: 200; --dhx-s-primary: 98%; --dhx-l-primary: 40%;
可以通过以下方式更改所有套件主题的这些颜色:
<style>
:root {
--dhx-h-primary: 0;
--dhx-s-primary: 94%;
--dhx-l-primary: 30%;
}
</style>
您还可以使用颜色选取器组件动态覆盖原色。
检查样品>
基于原色的其他 CSS 变量将相应地重新计算。例如,焦点颜色将按如下方式计算:
--dhx-color-focused: hsl(calc(var(--dhx-h-primary) + 10), var(--dhx-s-primary), var(--dhx-l-primary));
当需要在单个主题中进行调整时,您应该在 数据-DHX 主题 属性。查找有关此内容的更多详细信息 文档页面.
除此之外,已经有可能 配置自定义主题 通过覆盖基本主题中内部 CSS 变量的值。与预定义主题类似,自定义主题通过 设置主题() 方法。

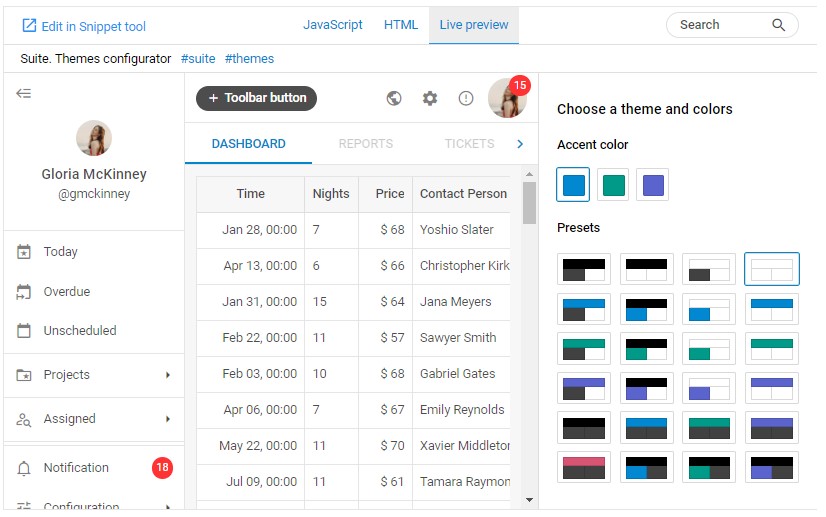
此外,还有一种更新颖、更直接的方法可以根据您的项目要求设置套件小部件的样式。此版本的 DHTMLX 套件库补充了一个特殊的 主题配置器.
该工具包括几个自定义主题,可以使用多个预设通过直观的 UI 进行修改。主题准备就绪后,您将能够将其直接复制并粘贴到您的 Web 项目中。

辅助功能支持
随着v8.0的发布,我们终于可以说DHTMLX套件了。 完全符合 Web 内容可访问性准则 (WCAG 2.0)的最高AAA级别。除了以前可用的键盘导航,新套件还提供了另外两个缺失的部分 - 高对比度主题和 WAI-ARIA 支持。这意味着现在您完全有能力构建可供残障人士和残障人士使用的 Web 应用程序。
DHTMLX 图表中的新日历热图图表 (PRO)
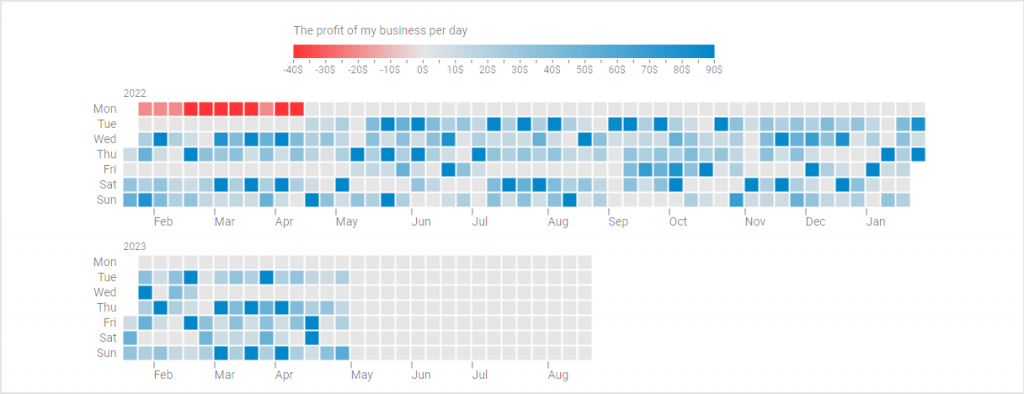
从 v8.0 开始,我们的 JavaScript 图表小部件 允许使用新的图表类型可视化数据 – 日历热图图表.它用于使用二维日历网格显示数值数据如何随时间变化,其中值被替换为颜色渐变。该图表允许可视化不同时间段(从一周到一年)的数据,每个图表单元格对应于一个工作日。使用明亮到暗淡的色谱和图表上的图例可以更轻松地比较数据并快速揭示各种模式或任何偏差。这种类型的图表对于数据分析特别有用。

检查样品>
如果要将日历热图图表添加到项目中,则必须指定 类型:“日历热图” 属性。此类图表的其他可用属性包括 系列 (必需)和 legend(可选)。它们具有多个参数,可以在相应的配置中指定。
还值得注意的是,我们的新图表提供了多种选项,用于根据日期范围显示上传的数据。默认情况下,热图将显示数据,从数据集中显示的最早年份的 1 月 1 日到最晚年份的 12 月 31 日。
但是,如果您必须处理大型数据集并且只需要查看其中的特定部分,该怎么办?这不是问题,因为您有机会使用可选的设置自定义日期范围 开始日期 和 结束日期 参数在 系列 财产。
在上面的示例中,图表涵盖了从“20/01/22”到“20/08/23”(包括“20/08/23”)的时间段。
const config = {
type: "calendarHeatMap",
css: "dhx_widget--bordered",
series: [
{
value: "value",
date: "date",
dateFormat: "%d %M %Y",
startDate: "20 Jan 2022",
endDate: "20 Aug 2023",
// other series parameters
}
],
}
但是,例如,如果我们没有指定 startDate 参数,图表将显示基于其他参数和数据集的数据(即,从数据集中找到的最早年份的 1 月 1 日开始)。在我们的例子中,图表将显示从“01/01/22”到“20/08/23”(包括“01/01/22”)期间的信息。
有关热图图表配置的此特性和其他特性的更多详细信息,请参阅 文档.
作为一个不错的奖励,我们还创建了热图图表与流行的DHTMLX工具集成的示例,用于项目管理 - 甘特, 活动日历和 调度.它将帮助您获得一个更有用的信息来源,以便更有效地处理项目。
请注意,日历热图图表仅在 DHTMLX 图表和 DHTMLX 套件的专业版中可用。
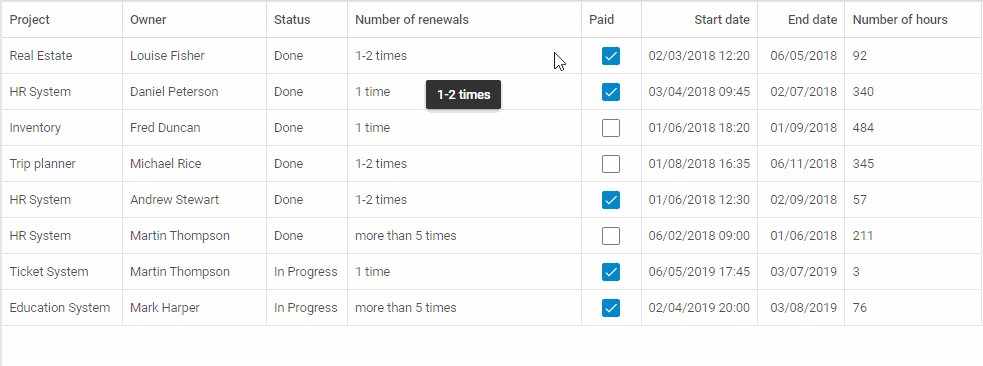
拖放网格中的多个选定行 (PRO)
DHTMLX Grid是我们套件库中使用最广泛的小部件之一。难怪我们经常收到许多关于此小部件可能改进的请求。对于此版本,我们准备了几个重要的网格更新。我们从能力开始 同时拖放任意数量的选定行.
通常情况下,最终用户需要对表中的记录重新排序,此功能将立即完成这项工作。要启用此新颖性,您应该启用 多选 使用 多选:真 配置属性,并指定行的拖放,如下所示:
const grid = new dhx.Grid("grid", {
columns: [
// columns config
],
data: data,
selection: "row",
multiselection: true,
dragItem: "both" // or dragItem: "row"
});
检查样品>
因此,最终用户将能够使用“Ctrl + 单击”组合选择任意数量的行,并将它们拖动到网格上的正确位置。
请注意,此功能仅在 DHTMLX Grid 和 DHTMLX Suite 的专业版中可用。
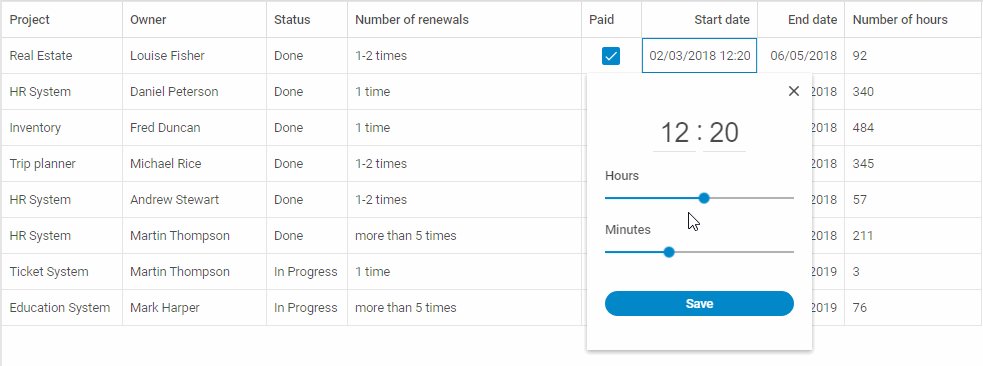
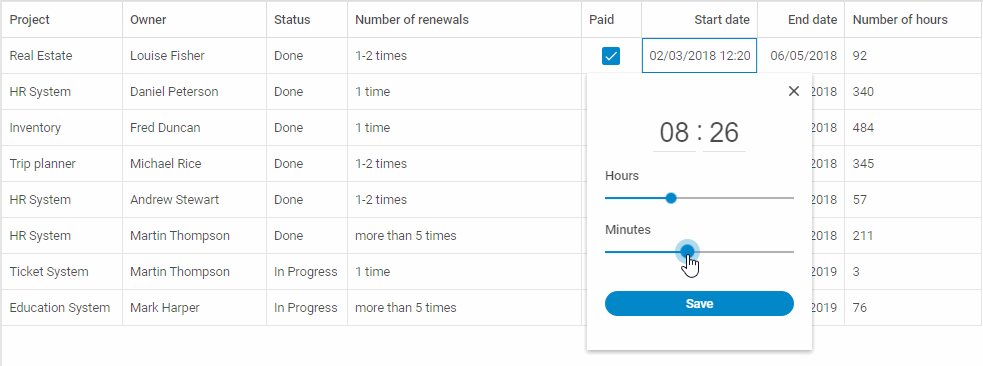
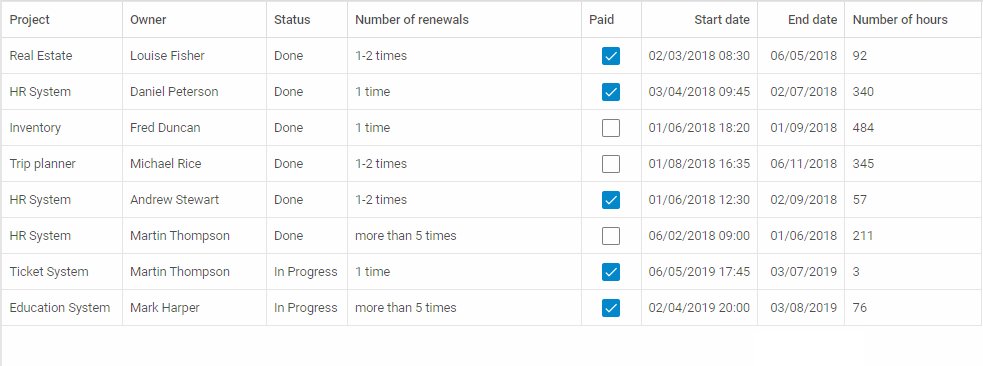
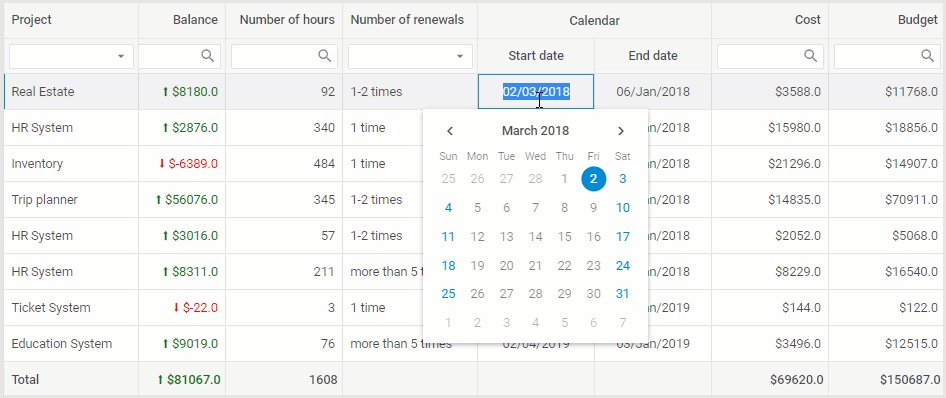
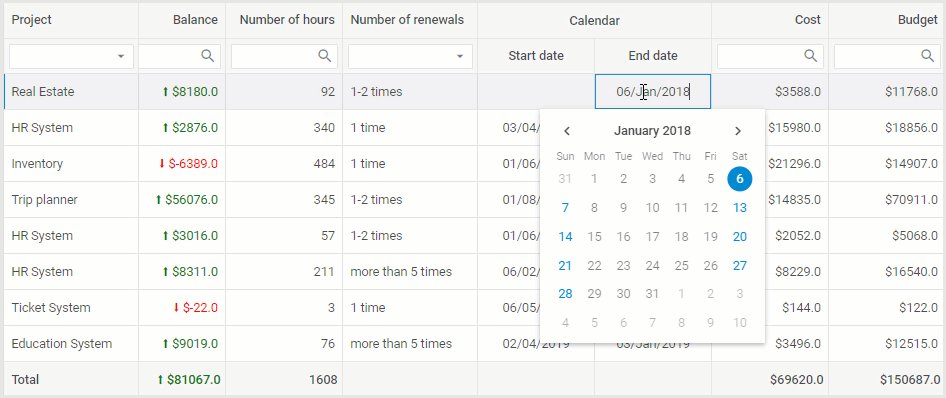
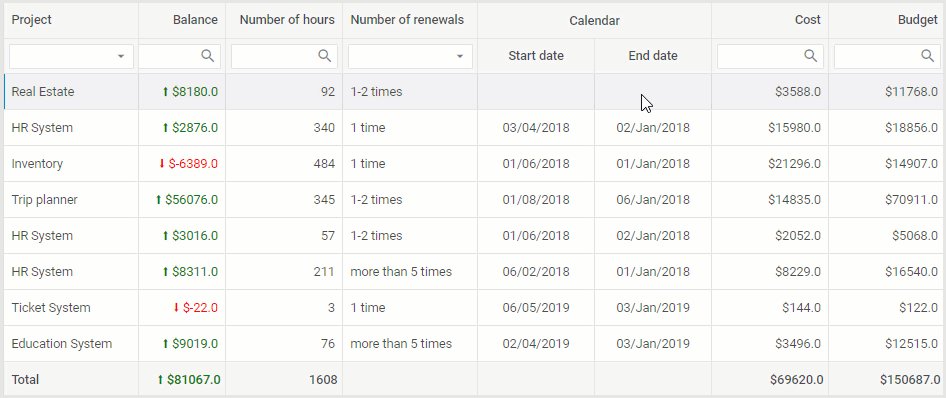
在网格/树网格的日期选取器编辑器中指定时间
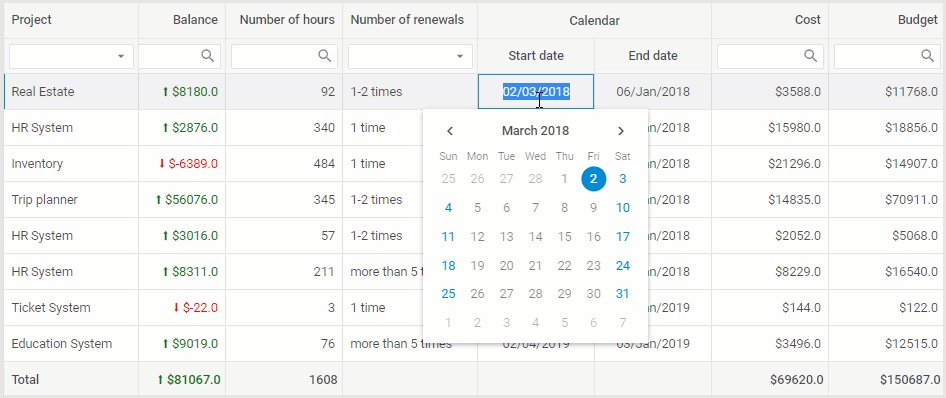
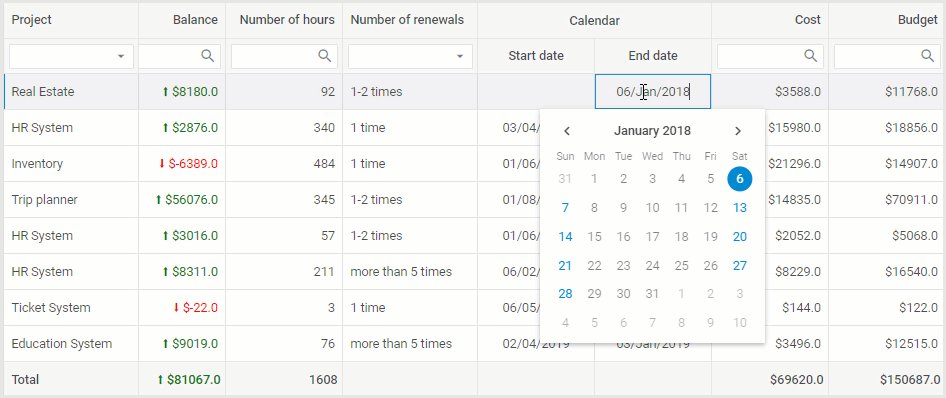
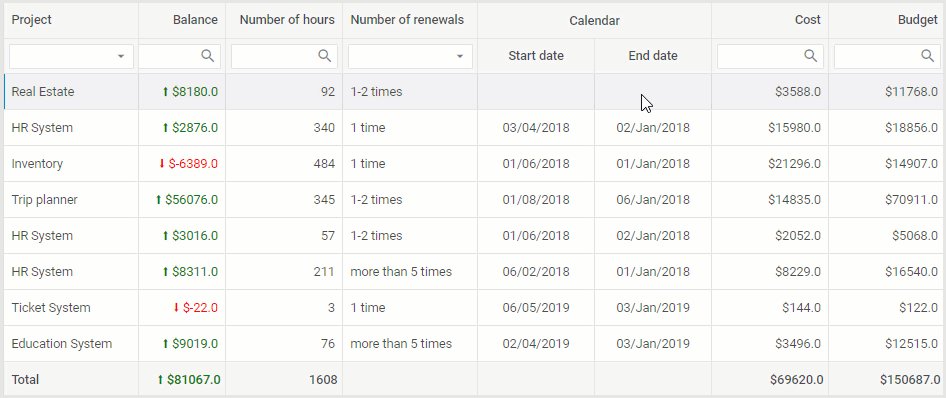
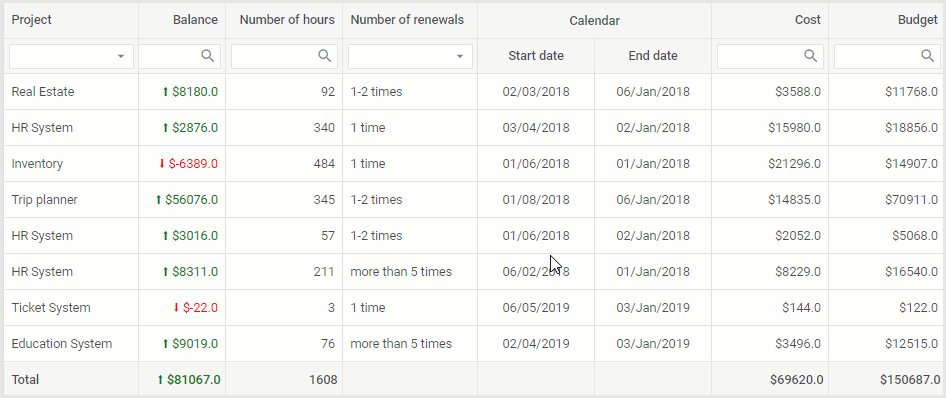
套件库的新版本 8.0 扩展了 日期选取器编辑器 在网格和树网格小部件中。从现在开始,您可以使最终用户在两个小部件中设置时间和日期,方法与DHTMLX日历中相同。
在引擎盖下,它是通过传递来实现的 日历用具 (除了 马克, 禁用日期, 价值, 范围和 日期格式) 到 编辑器配置 对象,在网格或树网格小组件中配置日期选取器编辑器。正如您在下面的示例中看到的,网格列“开始日期”带有“日期”类型编辑器,以及 时间选取器 参数在 编辑器配置 。
const config = {
columns: [
// other column configuration parameters
{ id: "start_date", header: [{ text: "Start date" }], type: "date", format: "%d/%m/%Y %H:%i", editorConfig: {timePicker: true} },
],
};
检查样品>


Check the sample >
图表中的新export
在构建业务Web应用程序时,为表格数据和各种图形或图表提供导出选项会很有好处。例如,最终用户可能需要在会议期间脱机处理一些与项目相关的信息,或者通过电子邮件将其发送给同事。这就是为什么大多数信息打包套件小部件,即DHTMLX图表,现在包括将数据转换为PDF和PNG格式的可能性。
Chart小部件中的导出功能与DHTMLX图中的导出功能一样。DHTMLX图表的API现在具有 export.pdf()和export.png()方法,可通过以下方式使用chart.export对象调用这些方法:
- 图表.导出.pdf(配置)
- 导出.png文件(配置)
在用户端,将通过相应的UI按钮执行导出为PDF和PNG。您可以使用以下命令尝试它在实践中的工作方式 范例。
PDF/PNG格式的导出可通过我们的在线导出服务免费获得。默认情况下,导出的图表上会有水印。拥有有效支持计划的开发人员将能够在其支持计划期间导出不带水印的图表。如果您不想将数据发送到我们的在线服务,我们将提供一个独立的导出模块,您可以将其安装为Docker映像。我们将根据DHTMLX套件的商业、企业和终极许可证免费提供此模块,或者您可以在购买DHTMLX图表许可证的基础上再购买此模块。
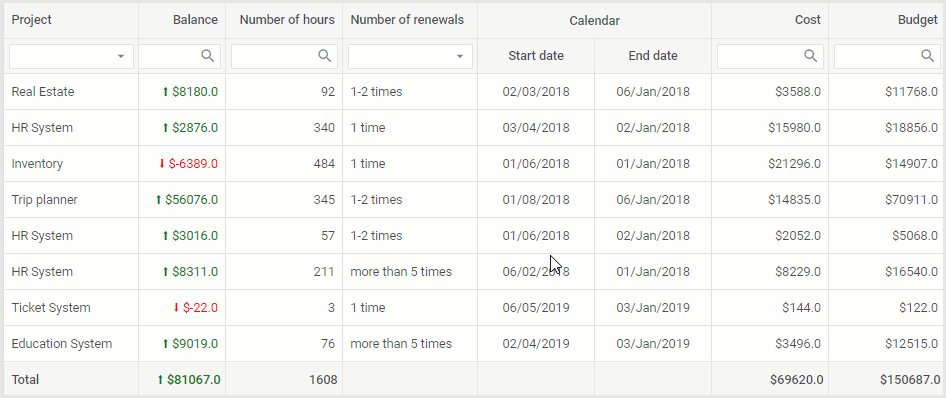
网格和TreeGrid中的新冻结选项
冻结列和行的功能是Grid和TreeGrid小部件提供的最流行的功能之一。在v8.0中,我们使用新选项对其进行了扩展。以前,最终用户可以在表格的左侧设置列,在表格的顶部设置行。现在,他们可以对右侧的列和底部的行执行相同的操作。因此,最终用户分析表格数据将更加方便。
以编程方式,冻结的右侧列和底部行相应地使用rightSplit和bottomSplit属性启用:
const grid = new dhx.Grid ( "grid" , {
// configuration parameters for columns
adjust: true ,
data: dataset,
topSplit: 2,
bottomSplit: 2,
leftSplit: 1,
rightSplit: 2,
selection: "row" ,
resizable: true ,
}) ;
检查样品>
因此,如有必要,您可以冻结表所有边的任意数量的记录,只保留中间部分可滚动。
了解更多详细更新,点击跳转查看
相关文章:

DHTMLX Suite 8.0 重大发布,新增更多新主题、热图图表、辅助功能支持功能
DHTMLX Suite 是一个用于构建跨浏览器Web应用和移动应用的强大JavaScript UI库。DHTMLX UI 组件库允许您更快地构建跨平台、跨浏览器 Web 和移动应用程序。它包括一组丰富的即用式 HTML5 组件,这些组件可以轻松组合到单个应用程序界面中。 DHTMLX Spreadsheet正版试…...
)
[华为OD机试 ] Linux发行版的数量(C++ Java JS Python)
文章目录 题目描述输入描述输出描述备注用例题目解析C++JavaScriptJavaPython题目描述 Linux操作系统有多个发行版,distrowatch.com提供了各个发行版的资料。这些发行版互相存在关联,例如Ubuntu基于Debian开发,而Mint又基于Ubuntu开发,那么我们认为Mint同Debian也存在关联…...

HydroD 实用教程(五)Morsion Model
目 录一、前言二、Morison 方程三、Morison 单元与属性3.1 Anchor Elements3.2 Pressure Area Elements3.3 TLP Elements3.4 Morison 3D Elements3.5 Morison (2D) Sections四、Element Correspondence五、参考文献一、前言 SESAM (Super Element Structure Analysi…...

成功解决xshell7会话窗口只能显示一个的问题
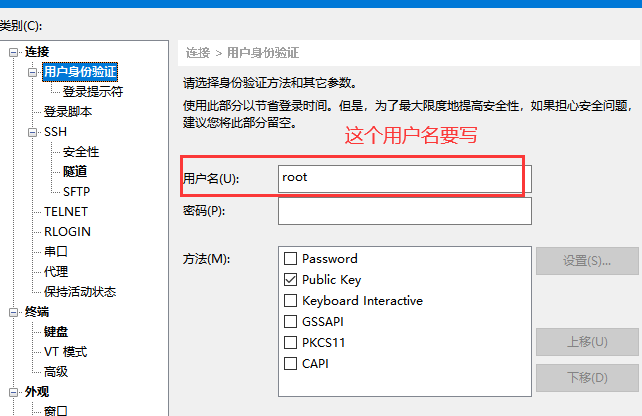
文章目录前言一. 问题复现二. 问题解决方法一方法二三. 拓展3.1 自定义快捷键3.2 将当前shell中的代码内容复制到记事本中3.3 xshell配置密钥登录3.3.1 生成密钥3.3.2 将密钥上传到服务器并设置3.3.3 用xshell密钥登录服务器总结前言 重点强调: 本文是解决xshell的…...

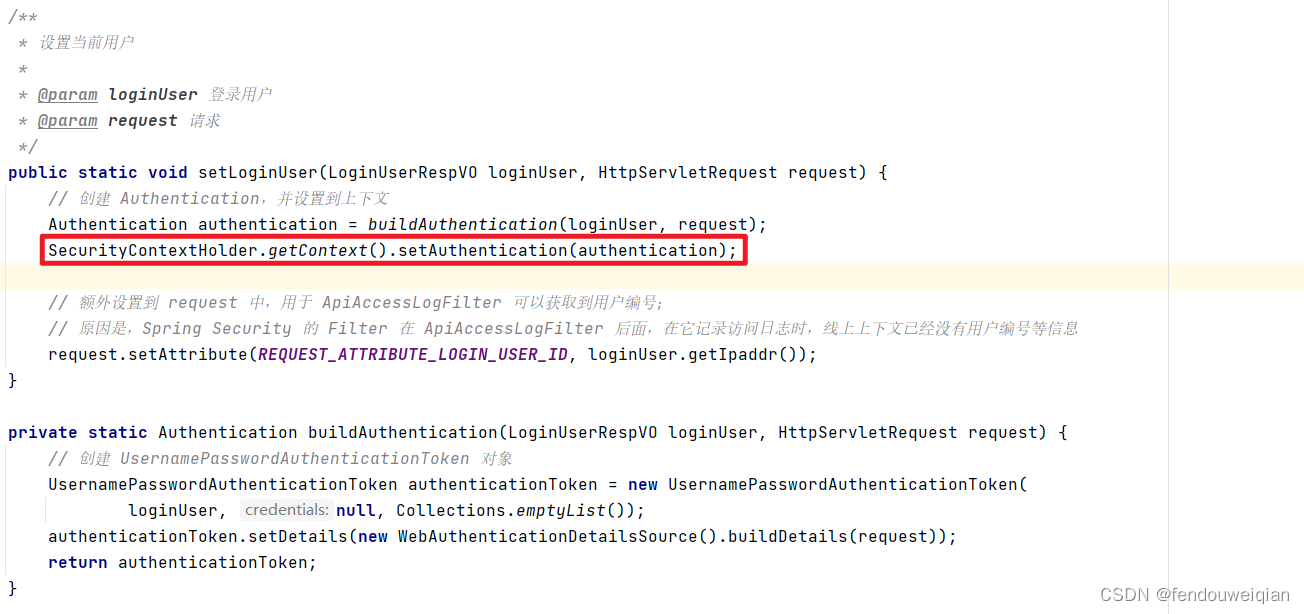
Spring security 个人理解
改文章写的很好:https://zhuanlan.zhihu.com/p/342755411 Spring security 分为两个部分 登陆认证权限认证 登陆认证 其实就是就是登陆注册,然后获取登陆凭证的问题 操作如下 登陆账号密码,通过账号查询出用户数据,然后密码进…...

线性表 顺序表数组
初识线性表 文章目录初识线性表线性表的类型定义基本操作(一)init,destory,clear基本操作(二) 判空 ,求长基本操作(三)取值,取位置基本操作(四&am…...

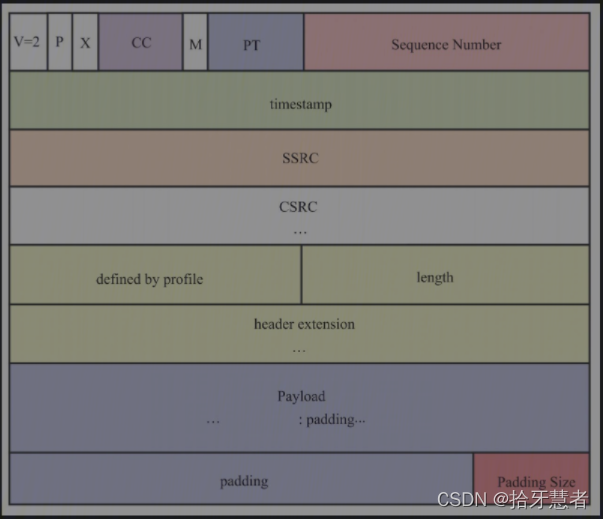
从WebRtc学习RTP协议
1、TCP为何不适用于实时音视频可靠性是以牺牲实时性为代价的。按照TCP原理,当出现极端网络情况时,理论上每个包的时延可达到秒级以上,而且这种时延是不断叠加的。这对于音视频实时通信来说是不可接受的。TCP为了实现数据传输的可靠性…...

centos7 配置samba
samba概述: Windows与Linux之间通信的桥梁,Samba是一个非常强大的文件服务器。Samba端口:udp 137 udp138,tcp139 tcp445。Samba工作模式:C/S模式(客户端-服务器) samba应用环境 1、文件共享&…...

前端转golang从小白到实战自学笔记(2023/3/1)
了解:https://www.runoob.com/go/go-concurrent.htmlgolang学习方向区块链研发工程师go服务器>(特点:数据处理,处理大并发)/游戏软件工程师golang分布式/云计算软件工程师(盛大云、cdn、京东)…...

10个必须知道的JavaScript技巧,让你成为更好的程序员
1.Promise回调地狱Promises 提供了一种优雅的方式来处理 JavaScript 中的异步操作。这也是避免“回调地狱”的解决方案之一。但是我并没有真正理解它的意思,所以我写了这段代码。我做了这些事情:先获取用户的基本信息。按用户信息获取所有文章的简要摘要…...

蓝桥杯真题(JAVA)--分巧克力
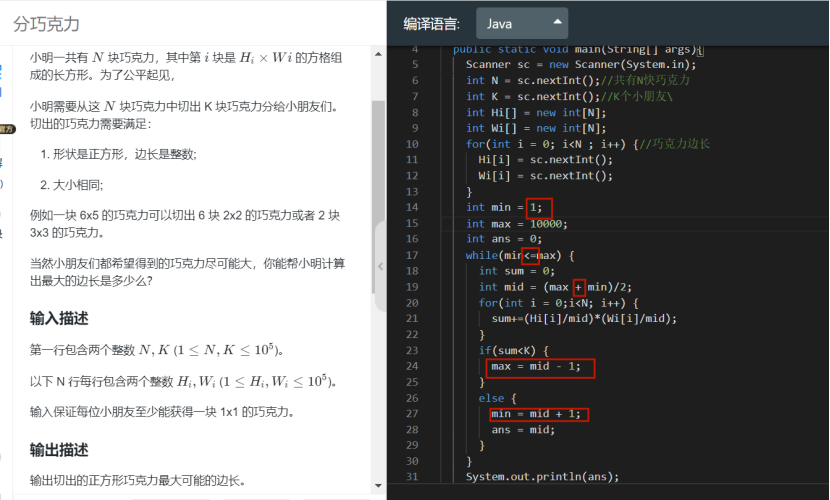
题目描述儿童节那天有 K 位小朋友到小明家做客。小明拿出了珍藏的巧克力招待小朋友们。小明一共有 NN 块巧克力,其中第 i块是HiWi 的方格组成的长方形。为了公平起见,小明需要从这 NN 块巧克力中切出 K 块巧克力分给小朋友们。切出的巧克力需要满足&…...

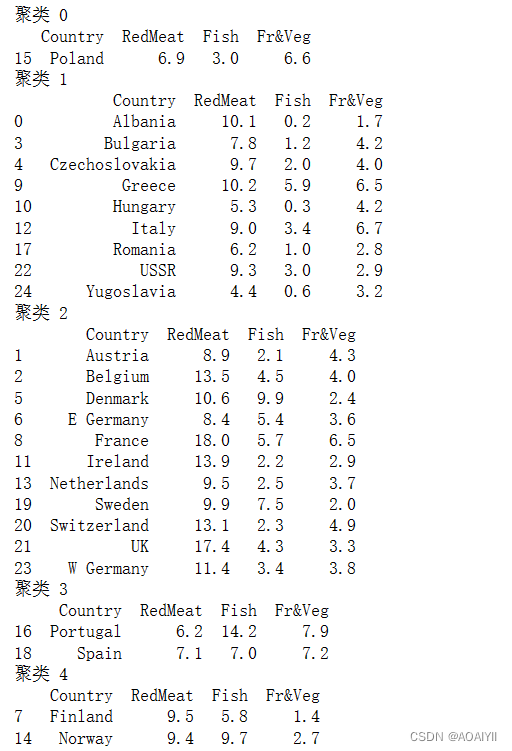
机器学习:学习KMeans算法,了解模型创建、使用模型及模型评价
机器学习:学习KMeans算法,了解模型创建、使用模型及模型评价 作者:AOAIYI 作者简介:Python领域新星作者、多项比赛获奖者:AOAIYI首页 😊😊😊如果觉得文章不错或能帮助到你学习&#…...

ChatGPT引爆AIGC,垂类龙头迎来“创新春天”
文|智能相对论作者|陈壹一款AI产品,到底有多神?ChatGPT刷新了我们的认知。它用2个月时间,完成TikTok花9个月,Instagram花2年半才做到的事,成为史上用户增速最快破亿的消费级应用程序。它也凭借一己之力,让谷…...

科技制造商必须对安全、设计选择承担更多责任
网络安全和基础设施安全局局长称当今商业网络安全的现状是"不可持续的",公司、消费者和政府必须集体转变期望,让主要软件和硬件制造商对不安全的产品负责,而不是用户。 拜登政府预计将在未来几天发布一项战略,该战略将…...

HTML认知
HTML认知 文章目录HTML认知语法规范注释标签组成和关系标签的关系标签学习排版系列标签**标题标签****段落标签**换行标签水平线标签文本格式化标签媒体标签图片标签src 目标图片的路径alt 替换文本title 图片的标题width 宽度 / height 高度路径绝对路径相对路径(常…...

全流程基于最新导则下的生态环境影响评价技术方法及图件制作与案例实践
根据最新生态环境影响评价导则,结合生态环评内容庞杂、综合性强的特点,以既包括陆域、又包括水域的项目为主要案例,对生态环评的具体流程及所需内容进行系统阐述。利用Rstudio、Fragstats等软件分析计算生态环评中所需各种指数,利…...

【Spring】Spring缓存注解@Cacheable、@CacheEvict、@CachePut使
文章目录1 基于注解的支持1.1 Cacheable1.1.1 value属性指定Cache名称1.1.2 使用key属性自定义key1.1.3 condition属性指定发生的条件1.2 CachePut1.3 CacheEvict1.3.1 allEntries属性1.3.2 beforeInvocation属性1.4 Caching1.5 使用自定义注解2 配置Spring对Cache的支持2.1 声…...

学了很久python却什么都做不了?这个方法一定要试试
很多人学了两三个月的python却什么都做不了,但有的人只学了不到一个月的时间,就可以开始自己做项目或者接私活,这是为什么? 作为20年码龄的老程序员,龙叔我觉得除了内在原因外,学习资源占据着大头。拥有好的…...

SiC MOSFET驱动电压的分析
SiC MOSFET驱动电压的分析 tips:资料来自富昌电子,及各个模块数据手册。 1.常见的Vgs与Vgs(th),以及对SiC MOSFET应用的影响 驱动电压Vgs和栅极电压阈值Vgs(th)关系到SiC MOSFET在应用过程中的可靠性,功率损耗(导通电阻),以及驱…...

Python爬虫之Scrapy框架爬虫实战
Python爬虫中Scrapy框架应用非常广泛,经常被人用于属于挖掘、检测以及自动化测试类项目,为啥说Scrapy框架作为半成品我们又该如何利用好呢 ?下面的实战案例值得大家看看。 目录: 1、Scrapy框架之命令行 2、项目实现 Scrapy框架…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
