HTML认知
HTML认知
文章目录
- HTML认知
- 语法规范
- 注释
- 标签组成和关系
- 标签的关系
- 标签学习
- 排版系列标签
- **标题标签**
- **段落标签**
- 换行标签
- 水平线标签
- 文本格式化标签
- 媒体标签
- 图片标签
- src 目标图片的路径
- alt 替换文本
- title 图片的标题
- width 宽度 / height 高度
- 路径
- 绝对路径
- 相对路径(常用)
- 同级目录
- 下级目录
- 上级目录
- 音频标签
- 视频标签
- 链接标签
- 链接标签
- 链接标签的target属性
- 语法规范
- 注释
- 标签组成和关系
- 标签的关系
- 标签学习
- 排版系列标签
- **标题标签**
- **段落标签**
- 换行标签
- 水平线标签
- 文本格式化标签
- 媒体标签
- 图片标签
- src 目标图片的路径
- alt 替换文本
- title 图片的标题
- width 宽度 / height 高度
- 路径
- 绝对路径
- 相对路径(常用)
- 同级目录
- 下级目录
- 上级目录
- 音频标签
- 视频标签
- 链接标签
- 链接标签
- 链接标签的target属性
语法规范
注释
光标选住Ctrl+/
标签组成和关系

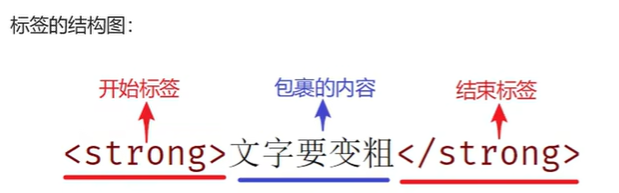
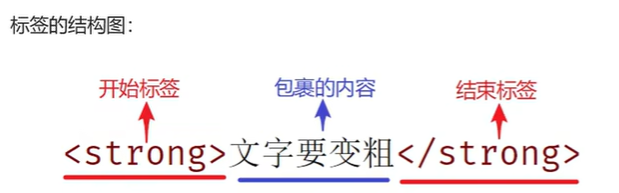
构成说明:
- 标签由< > / 英文单词或字母组成,并且把标签中的<>包括起来的英文单词或字母称为标签名
- 常见标签由两部分组成,称之为 双标签,前部分叫 开始标签 ,后部分叫 结束标签。
- 少数标签由一部分组成,我们称之为:单标签,自成一体。
标签的关系
-
嵌套关系(父子
-
并列关系(兄弟
标签学习
排版系列标签
标题标签
代码:
<h1>1级标题</h1><h2>2级标题</h2><h3>3级标题</h3><h4>4级标题</h4><h5>5级标题</h5><h6>6级标题</h6>
选中<h6>中的数字6,按Ctrl+D,可以选中前后标签中的数字,可以直接修改
特点:
- 文字都有加粗
- 文字都有变大,并且从h1到h6文字逐渐变小
- 独占一行
***注意点:**h1标签对于网页尤为重要,开发中有特定的使用场景,如:新闻标签,网页的logo部分
段落标签
代码:
<p>段落标签内容</p>
特点:
- 段落之间存在间隙
- 独占一行
换行标签
代码:br
- 单标签
- 让文字强制换行
水平线标签
代码:<hr>
- 单标签
- 在页面中现实一条水平线
文本格式化标签
文字加粗、下划线、倾斜、删除线
| 标签 | 说明 |
|---|---|
| b | 加粗 |
| u | 下划线 |
| i | 倾斜 |
| s | 删除线 |
| 推荐用下一组 语义更强 | |
| 标签 | 说明 |
| strong | 加粗 |
| ins | 下划线 |
| em | 倾斜 |
| del | 删除线 |
媒体标签
图片标签
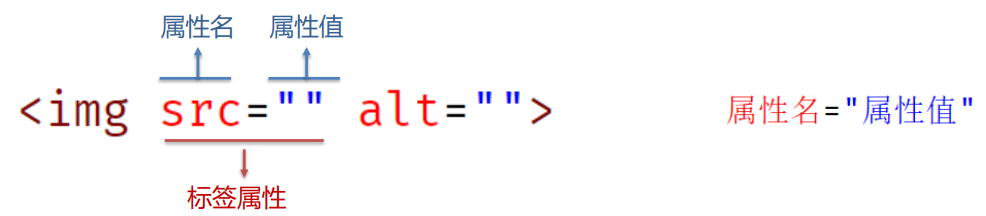
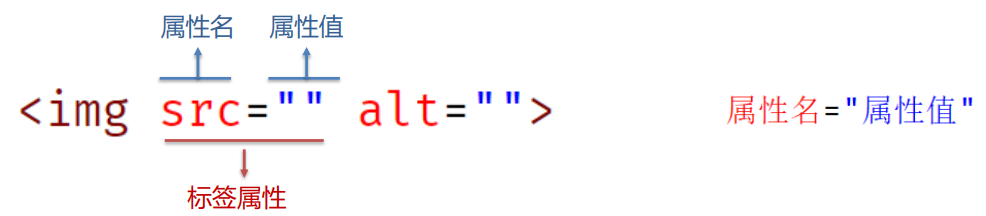
代码:<img src="" alt="">
- 单标签
- img标签需要展示对应的效果,需要借助标签的属性进行设置。

注意点:
- 标签的属性写在开始标签内部
- 标签上可以同时存在多个属性
- 属性之间以空格隔开
- 标签名与属性之间必须以空格隔开
- 属性之间没有顺序之分
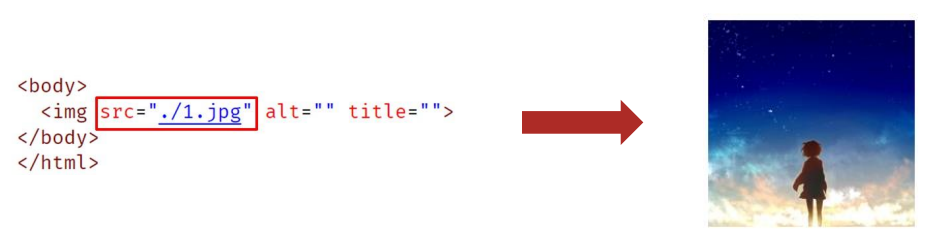
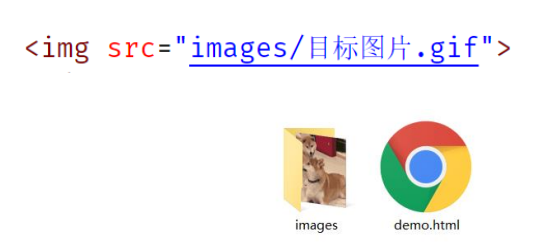
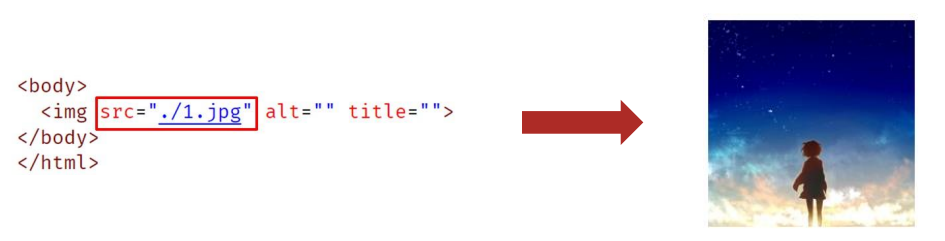
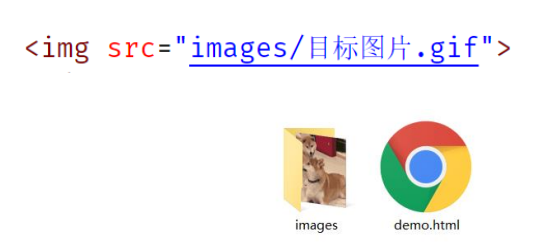
src 目标图片的路径
- 当前网页和目标图片在 同一个文件夹中,路径直接写在目标图片的名字即可(包括后缀名)

./表示在当前文件夹中
alt 替换文本
-
当图片加载失败时,才显示alt的文本
-
当图片加载成功时,不会显示alt的文本

title 图片的标题
- 当鼠标悬停时,才会显示的文本
注意点:
- title属性不仅仅可以用于图片标签,还可以用于其他标签

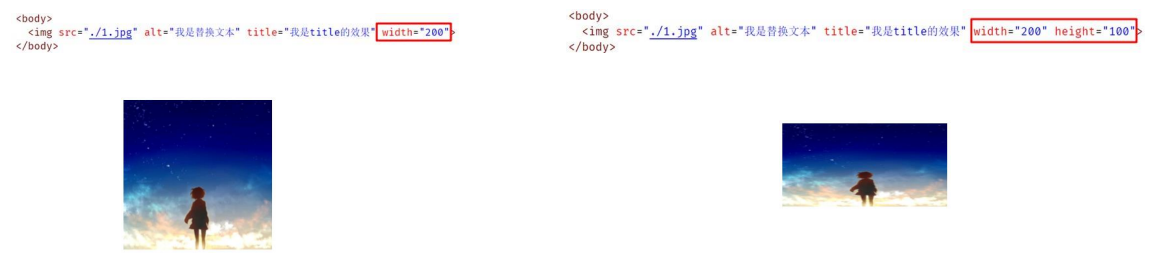
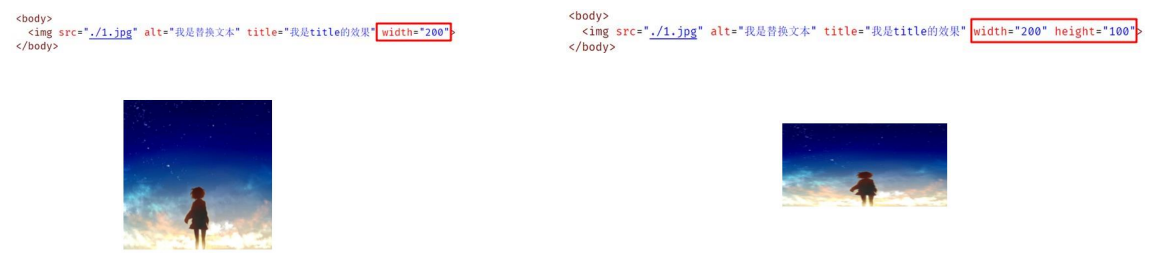
width 宽度 / height 高度
- 如果只设置width或height中的一个,另一个没设置的会自动的等比例缩放(此时图片不会变形)
- 如果同时设置了width和height两个,若设置不当此时图片可能会变形

所以width和height只需给出一个属性就行。

路径
绝对路径
指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
例如:
- 盘符开头:D:\day01\images\1.jpg
- 完整的网络地址:https://www.itcast.cn/2018czgw/images/logo.gif(了解)
相对路径(常用)
概念:
- 当前文件:当前的html网页
- 目标文件:要找到的图片
相对路径:从当前文件夹开始出发找目标文件的过程
相对路径分类:
- 同级目录
- 下级目录
- 上级目录
同级目录
即当前文件和目标文件在同一目录中
代码:直接写目标文件的名字即可
- 方法一:
<img src="目标图片.gif"> - 方法二:
<img src="./目标图片.gif">
VSC 快捷操作:直接敲 ./后,会自动提示同级目录中有哪些文件,直接选择即可!
下级目录
下级目录:目标文件在下级目录中
代码:
- 先知道在哪个文件夹里面→文件夹名字
- 进入文件夹→/
- 进入后,直接写文件名字

VS Code快捷操作:直接敲./后,会自动提示当前目录下有哪些文件夹,直接一层层选择即可
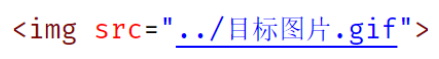
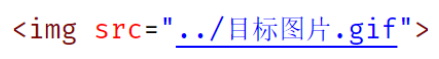
上级目录
代码:
VS Code快捷操作:直接敲…/后,会自动提示上级目录下有文件,直接选择即可
音频标签
代码:<audio src="./music.mp3" controls></audio>

音频标签目前支持三种格式:MP3、Wav、Ogg
视频标签
代码:<video src="video.mp4" controls></video>

视频标签目前支持三种格式:MP4 、WebM 、Ogg
链接标签
链接标签
代码:<a href="./目标页面。html">超链接</a>
- 如果需要a标签点击之后去指定页面,需要设置a标签的href属性
href属性:跳到地址 既可以是外部链接,也可以是内部链接
当网站开发初期,我们还不知道跳转地址的时候,href的值可以书写为#(空链接)
链接标签的显示特点(了解)
- a标间默认字体有下划线
- a标签从未点击过,默认文字显示蓝色
- a标签点击过后,文字显示为紫色(清楚浏览器历史记录为可恢复蓝色)
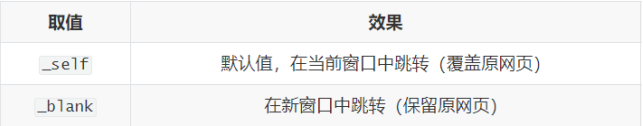
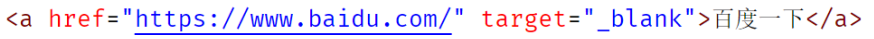
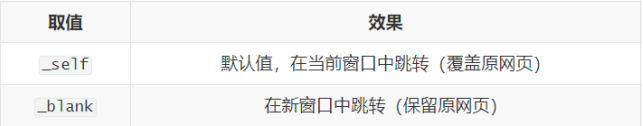
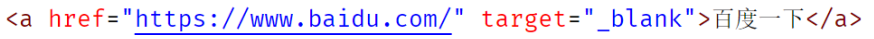
链接标签的target属性
target为目标网页的打开形式


[# HTML认知
语法规范
注释
光标选住Ctrl+/
标签组成和关系

构成说明:
- 标签由< > / 英文单词或字母组成,并且把标签中的<>包括起来的英文单词或字母称为标签名
- 常见标签由两部分组成,称之为 双标签,前部分叫 开始标签 ,后部分叫 结束标签。
- 少数标签由一部分组成,我们称之为:单标签,自成一体。
标签的关系
-
嵌套关系(父子
-
并列关系(兄弟
标签学习
排版系列标签
标题标签
代码:
<h1>1级标题</h1><h2>2级标题</h2><h3>3级标题</h3><h4>4级标题</h4><h5>5级标题</h5><h6>6级标题</h6>
选中<h6>中的数字6,按Ctrl+D,可以选中前后标签中的数字,可以直接修改
特点:
- 文字都有加粗
- 文字都有变大,并且从h1到h6文字逐渐变小
- 独占一行
***注意点:**h1标签对于网页尤为重要,开发中有特定的使用场景,如:新闻标签,网页的logo部分
段落标签
代码:
<p>段落标签内容</p>
特点:
- 段落之间存在间隙
- 独占一行
换行标签
代码:br
- 单标签
- 让文字强制换行
水平线标签
代码:<hr>
- 单标签
- 在页面中现实一条水平线
文本格式化标签
文字加粗、下划线、倾斜、删除线
| 标签 | 说明 |
|---|---|
| b | 加粗 |
| u | 下划线 |
| i | 倾斜 |
| s | 删除线 |
| 推荐用下一组 语义更强 | |
| 标签 | 说明 |
| :----: | :----: |
| strong | 加粗 |
| ins | 下划线 |
| em | 倾斜 |
| del | 删除线 |
媒体标签
图片标签
代码:<img src="" alt="">
- 单标签
- img标签需要展示对应的效果,需要借助标签的属性进行设置。

注意点:
- 标签的属性写在开始标签内部
- 标签上可以同时存在多个属性
- 属性之间以空格隔开
- 标签名与属性之间必须以空格隔开
- 属性之间没有顺序之分
src 目标图片的路径
- 当前网页和目标图片在 同一个文件夹中,路径直接写在目标图片的名字即可(包括后缀名)

./表示在当前文件夹中
alt 替换文本
-
当图片加载失败时,才显示alt的文本
-
当图片加载成功时,不会显示alt的文本

title 图片的标题
- 当鼠标悬停时,才会显示的文本
注意点:
- title属性不仅仅可以用于图片标签,还可以用于其他标签

width 宽度 / height 高度
- 如果只设置width或height中的一个,另一个没设置的会自动的等比例缩放(此时图片不会变形)
- 如果同时设置了width和height两个,若设置不当此时图片可能会变形

所以width和height只需给出一个属性就行。

路径
绝对路径
指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
例如:
- 盘符开头:D:\day01\images\1.jpg
- 完整的网络地址:https://www.itcast.cn/2018czgw/images/logo.gif(了解)
相对路径(常用)
概念:
- 当前文件:当前的html网页
- 目标文件:要找到的图片
相对路径:从当前文件夹开始出发找目标文件的过程
相对路径分类:
- 同级目录
- 下级目录
- 上级目录
同级目录
即当前文件和目标文件在同一目录中
代码:直接写目标文件的名字即可
- 方法一:
<img src="目标图片.gif"> - 方法二:
<img src="./目标图片.gif">
VSC 快捷操作:直接敲 ./后,会自动提示同级目录中有哪些文件,直接选择即可!
下级目录
下级目录:目标文件在下级目录中
代码:
- 先知道在哪个文件夹里面→文件夹名字
- 进入文件夹→/
- 进入后,直接写文件名字

VS Code快捷操作:直接敲./后,会自动提示当前目录下有哪些文件夹,直接一层层选择即可
上级目录
代码:
VS Code快捷操作:直接敲…/后,会自动提示上级目录下有文件,直接选择即可
音频标签
代码:<audio src="./music.mp3" controls></audio>

音频标签目前支持三种格式:MP3、Wav、Ogg
视频标签
代码:<video src="video.mp4" controls></video>

视频标签目前支持三种格式:MP4 、WebM 、Ogg
链接标签
链接标签
代码:<a href="./目标页面。html">超链接</a>
- 如果需要a标签点击之后去指定页面,需要设置a标签的href属性
href属性:跳到地址 既可以是外部链接,也可以是内部链接
当网站开发初期,我们还不知道跳转地址的时候,href的值可以书写为#(空链接)
链接标签的显示特点(了解)
- a标间默认字体有下划线
- a标签从未点击过,默认文字显示蓝色
- a标签点击过后,文字显示为紫色(清楚浏览器历史记录为可恢复蓝色)
链接标签的target属性
target为目标网页的打开形式


思维导图总结.XMind
相关文章:

HTML认知
HTML认知 文章目录HTML认知语法规范注释标签组成和关系标签的关系标签学习排版系列标签**标题标签****段落标签**换行标签水平线标签文本格式化标签媒体标签图片标签src 目标图片的路径alt 替换文本title 图片的标题width 宽度 / height 高度路径绝对路径相对路径(常…...

全流程基于最新导则下的生态环境影响评价技术方法及图件制作与案例实践
根据最新生态环境影响评价导则,结合生态环评内容庞杂、综合性强的特点,以既包括陆域、又包括水域的项目为主要案例,对生态环评的具体流程及所需内容进行系统阐述。利用Rstudio、Fragstats等软件分析计算生态环评中所需各种指数,利…...

【Spring】Spring缓存注解@Cacheable、@CacheEvict、@CachePut使
文章目录1 基于注解的支持1.1 Cacheable1.1.1 value属性指定Cache名称1.1.2 使用key属性自定义key1.1.3 condition属性指定发生的条件1.2 CachePut1.3 CacheEvict1.3.1 allEntries属性1.3.2 beforeInvocation属性1.4 Caching1.5 使用自定义注解2 配置Spring对Cache的支持2.1 声…...

学了很久python却什么都做不了?这个方法一定要试试
很多人学了两三个月的python却什么都做不了,但有的人只学了不到一个月的时间,就可以开始自己做项目或者接私活,这是为什么? 作为20年码龄的老程序员,龙叔我觉得除了内在原因外,学习资源占据着大头。拥有好的…...

SiC MOSFET驱动电压的分析
SiC MOSFET驱动电压的分析 tips:资料来自富昌电子,及各个模块数据手册。 1.常见的Vgs与Vgs(th),以及对SiC MOSFET应用的影响 驱动电压Vgs和栅极电压阈值Vgs(th)关系到SiC MOSFET在应用过程中的可靠性,功率损耗(导通电阻),以及驱…...

Python爬虫之Scrapy框架爬虫实战
Python爬虫中Scrapy框架应用非常广泛,经常被人用于属于挖掘、检测以及自动化测试类项目,为啥说Scrapy框架作为半成品我们又该如何利用好呢 ?下面的实战案例值得大家看看。 目录: 1、Scrapy框架之命令行 2、项目实现 Scrapy框架…...

基于DSP的三相开关霍尔永磁同步电机控制
0 前言 本文本应该是一篇 记录我使用DSP28377D控制一个基于三相开关霍尔传感器的高速永磁同步电机全过程的长文,但大部分零散的知识点我都已经写成单独的博客了,所以本文更像是一个知识框架的梳理。本文最终目的是实现高速PMSM的电流-速度双闭环&#x…...

Vue和React的对比
1、响应式原理不同 vue:vue会遍历data数据对象,使用Object.definedProperty()将每个属性都转换为getter和setter,每个Vue组件实例都有一个对应的watcher实例,在组件初次渲染的时候会记录组件用到了那些数据,当数据发生…...

移动进阶之高效开发
响应式布局 媒体查询的语法 /* 4.媒体特性 *//* width / max-width / min-width *//* -webkit-device-pixel-ratio / -webkit-max-device-pixel-ratio / -webkit-min-pixel-ratio *//* orientation: landscape / portrait *//* media screen and (min-width: 320px) {body {b…...

用户手册:遥测服务之推送至 TDengine
创建TelemetryService Yaml 文件 apiVersion: shifu.edgenesis.io/v1alpha1 kind: TelemetryService metadata:name: push-endpoint-1namespace: devices spec:telemetrySeriveEndpoint: http://telemetryservice.shifu-service.svc.cluster.localserviceSettings:SQLSetting:…...

软件测试的主要工作内容是什么
平时说起程序员印象中大都是做Java、做前端、做后端,用着非常晦涩难懂的语言。在电脑前哐哐哐,没一会满屏代码显现出来。然而程序员并不全是印象中这样,还有一部分:他们不常写代码,主要去检查代码,是不是出…...

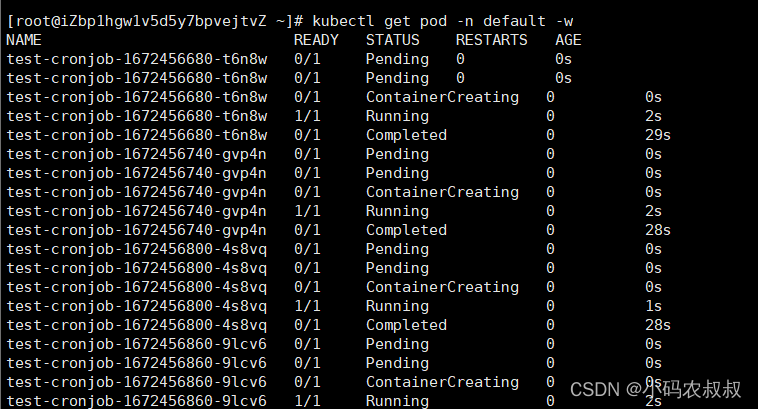
【云原生kubernetes】k8s中job与cronjob使用详解
一、前言 job,顾名思义就是任务,job的概念在很多框架中都有,而且实际业务场景中也使用非常广泛,比如大家熟悉的hadoop,客户端可以向集群提交一个job,然后集群根据一定的调度策略来处理这个job; …...

js-cookie的使用
实际上,cookie本身并不是用来做服务器存储的,关于jscookie存储的理解,可以参考我记录的js的数据存储专栏。 Cookie 是一些数据, 存储于客户端电脑上的文本文件中,其中记录了用户的用户名、密码、浏览的网页、停留的时间等等信息。…...

c++11 关键字 override 使用
写在最前。。。 请支持原创~~ 1. 功能 用在类中成员函数声明的地方,用以标记一个virtual function 是重写另一个 virtual function; 2. 语法 只声明时,override 紧跟参数的右括号,如果是纯虚函数,override 会出现在…...

从16K跳槽到20K,最后算下来年薪却还降了,我笑了····
跳槽时薪资涨了 4000,但年薪总包算下来反而变少了,这是怎么回事? 上周,我星球里一个同学就遇到了这么一个问题,薪资涨了、总包降了,而且谈薪时把自己坑了。 作为一个案例,我觉得对很多人可能会…...

线性表 链表表示
初识链表 用一组物理位置任意的存储单元来存放线性表的数据元素。这组存储单元既可以是连续的,也可以是不连续的,甚至是零散分布在内存中的任意位置上的。链表中元素的逻辑次序和物理次序不一定相同。 在存储自己内容的同时也存储下一个元素的地址。存…...
)
面试题JavaScript篇(二)
目录 一、内存泄露 1、是什么 2、导致的原因 二、垃圾回收机制的策略 三、浅拷贝和深拷贝 1、浅拷贝 .slice() ...展开运算符 Object.assign(目标对象, 被复制的对象) ...展开运算符 2、深拷贝 structuredClone() 浏览器提供 JSON.parse(JSON.stringify(obj)) …...
项目管理工具dhtmlxGantt甘特图入门教程(十五):从MS项目导入/导出(下)
这篇文章给大家讲解dhtmlxGantt请求大文件导入的大小限制。 dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足应用程序的所有需求,是完善的甘特图图表库 DhtmlxGantt正版试用下载(qun 764148812)https:…...

2023 年 6 大智能合约语言
如果你想成为一名 Web3 开发人员,你需要知道如何编写智能合约,智能合约是所有 Web3 应用程序的支柱。 简而言之,智能合约是在区块链网络上部署和执行的计算机程序,提供确定性保证,使多方能够达成一致的、防篡改的结果…...

家用洗地机哪款最好用?全球洗地机十大品牌
近年来,智能家用电器洗地机已经融入到我们生活中了,成为最受欢迎的清洁工具了,家用洗地机吸拖洗一体,不用先扫后拖那么麻烦,只需轻轻一推,就能把扫地、拖地、擦地的活全干了,操作简单࿰…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...
